Мы составили большой чек-лист для проверки сайта на внутреннюю оптимизацию. Он поможет проанализировать ссылки на страницах, качество текстового контента и изображений, метатеги, юзабилити и технические аспекты у большинства сайтов вне зависимости от тематики. Параметры проверки разделили на группы и присвоили каждому степерь важности.
Каждая строка в таблице — это ссылка на более подробное описание, материалы из нашего блога и полезные инструменты. Вы можете использовать таблицу для навигации по статье.
Параметры поисковой оптимизации |
Степень важности |
|---|---|
Средняя |
|
Высокая |
|
Высокая |
|
Высокая |
|
Высокая |
|
Высокая |
|
Высокая |
|
Высокая |
|
Средняя |
|
Высокая |
|
Высокая |
|
Средняя |
|
Средняя |
|
высокая |
|
Высокая |
|
Средняя |
|
Средняя |
|
Средняя |
|
Средняя |
|
Высокая |
|
Средняя |
|
Средняя |
|
Высокая |
|
Средняя |
|
Высокая |
|
Высокая |
|
Высокая |
|
Средняя |
|
Средняя |
|
Высокая |
|
Высокая |
|
Высокая |
|
Высокая |
|
Средняя |
|
Высокая |
|
Высокая |
|
Средняя |
|
Средняя |
|
Высокая |
|
Высокая |
|
Высокая |
|
Высокая |
|
Средняя |
|
Средняя |
|
Средняя |
|
Высокая |
|
Высокая |
|
Средняя |
|
Высокая |
|
Высокая |
|
Средняя |
|
Средняя |
|
Высокая |
|
Высокая |
|
Средняя |
|
Средняя |
|
Средняя |
|
Средняя |
|
Средняя |
Рассказываем подробнее о кажом аспекте.
🔗 Ссылки на сайте
Исходящие ссылки уместны и ведут на авторитетные домены
По ссылкам на другие домены ваш сайт отдает ссылочный вес — совокупность оценок по параметрам, с помощью которых поисковые системы определяют ценность домена. Чем больше ссылок размещено на странице, тем больше веса ваш домен передает другим. Страницы, на которых слишком много исходящих ссылок, и они не объясняются логически, поисковые роботы могут посчитать спамными и понизить в выдаче. Если на странице находится статья со множеством фактов и вы даете ссылки на источники или если это обзор товаров со сравнением, где указаны ссылки на произоводителей, ничего страшного не произойдет. Не стоит размещать много ссылок с рекламой, в том числе и в гостевых статьях, то есть когда партнерская компания создала для вашего блога контент в обмен на ссылку.
Обычно исходящие ссылки закрывают атрибутом rel=”nofollow”, но это не прямое указание для роботов Google, а рекомендация. Есть еще два атрибута для ссылок:
rel="sponsored" — для ссылок на рекламные материалы;
rel="ugc" — для ссылок на контент, который создают пользователи, например, комментарии.
“nofollow” можно использовать в паре с любым из них.
Если вы размещаете ссылки на другие домены, вот несколько правил:
Если не хотите передавать ссылочный вес, используйте “nofollow”;
Домены, на которые вы ссылаетесь, должны быть близкими по тематике к вашему. Как минимум, ссылка должна быть уместна — указан источник новости или магазин, где можно купить товар, о котором вы пишете;
Домены, на которые вы ссылаетесь, не должны быть сомнительными — под фильтрами, с большим количеством спама, запрещенной тематики.
Материалы по теме:
Как nofollow, рекламные и UGC-ссылки влияют на SEO
Полезные инструменты:
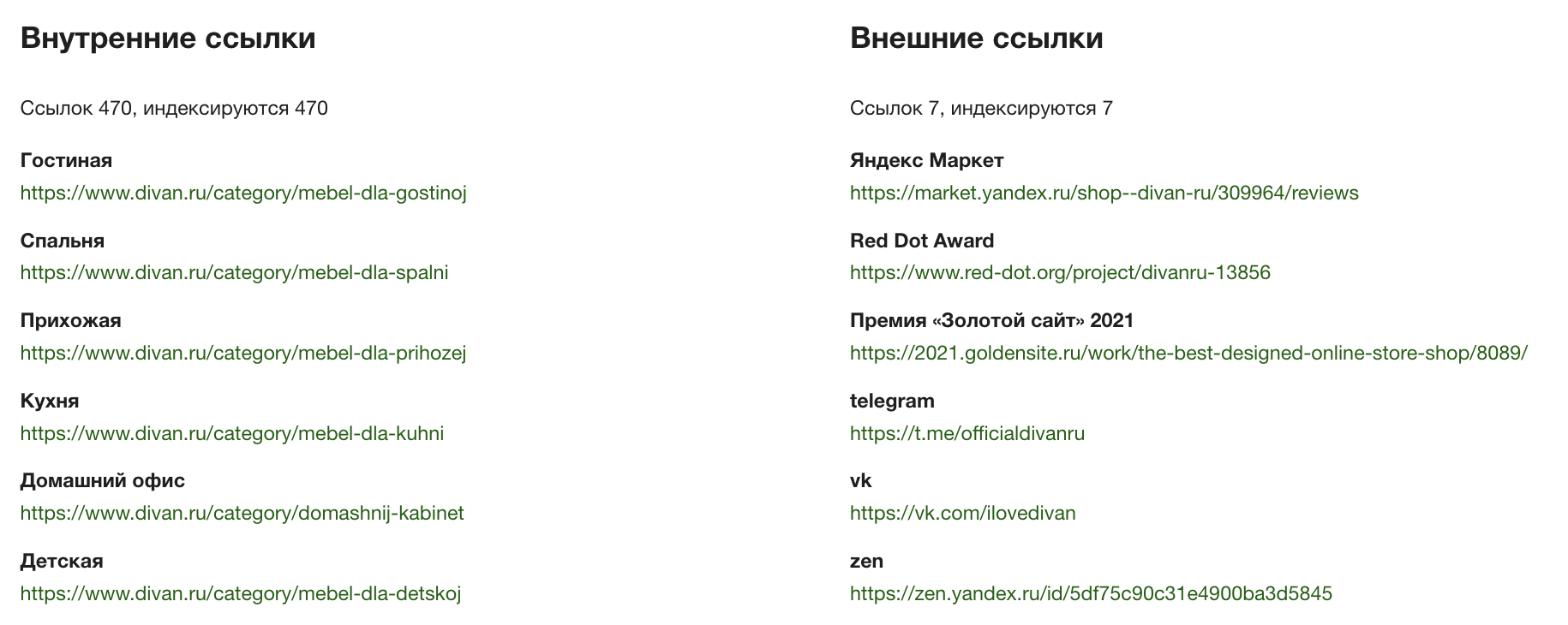
Анализ внешних и внутренних ссылок — проверит конкретную страницу и покажет ссылки, которые ведут на другие страницы вашего сайта и на другие домены. Укажет, где есть атрибут “nofollow”, и анкорный текст.

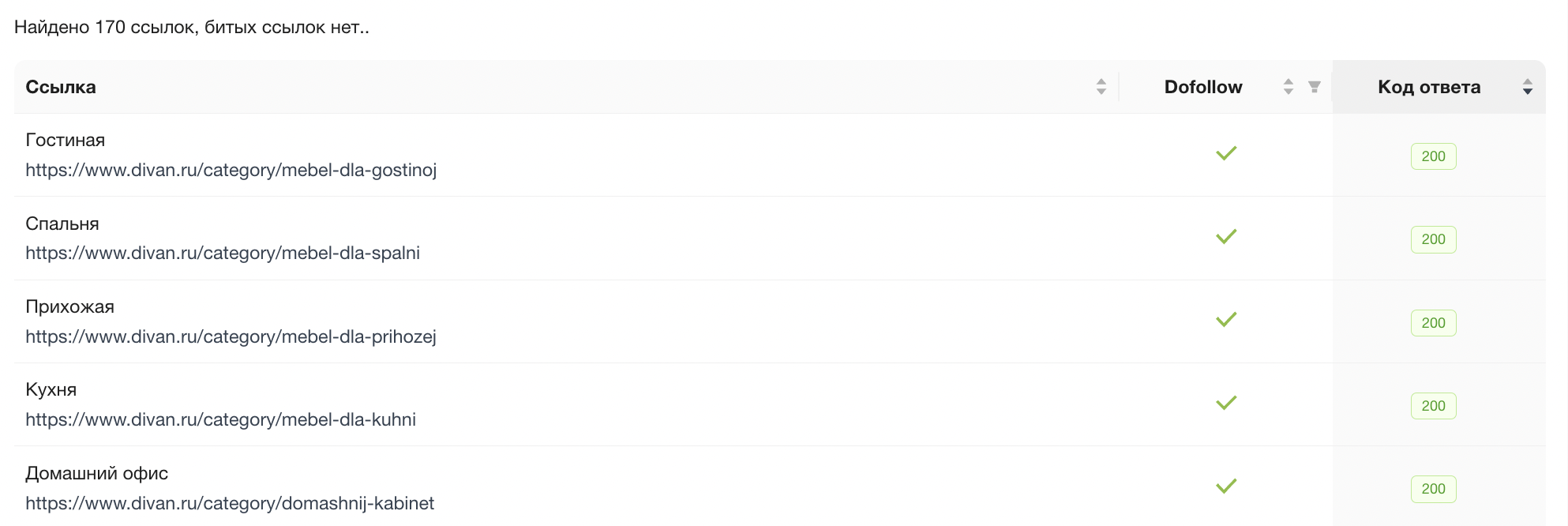
Проверка битых ссылок — найдет все ссылки на странице и укажет, какие из них не работают.
Все страницы сайта участвуют во внутренней перелинковке
Страницы нужно связывать ссылками между собой по нескольким причинам:
Ссылки распределяют вес между страницами, это особенно важно для новых страниц;
Ссылки повышают релевантность страниц запросу;
За счет ссылок можно ускорить индексацию новых страниц;
Пользователям удобнее искать информацию на сайте.
При внутренней перелинковке вес домена не передается вовне, поэтому внутренних ссылок может быть сколько угодно, но используйте их разумно — перелинкованные страницы должны быть связаны по смыслу и контексту. Например, если у вас сайт про путешествия, не нужно давать со статьи о поездке на Байкал ссылку на статью о страховке для заграничных поездок.
Проследите, чтобы не было так называемых «висячих узлов» — страниц, не связанных ссылками с другими.
Входящие внутренние ссылки особенно нужны новым страницам. Лучше всего работают ссылки с главной, а еще можно задействовать старые страницы с высоким рейтингом.
Важно! Не включайте в перелинковку страницы личного кабинета, оформления заказа, логина и другие, которые обычно закрывают от индексации.
Также обратите внимание, что все страницы должны отдавать код ответа 200, что означает успешно выполненный запрос. Если страница удалена или перенесена на новый адрес, нужно настроить редирект.
Материалы по теме:
Эффективная внутренняя перелинковка: как работать с внутренними ссылками на сайте
15 советов по архитектуре сайта: как составить SEO-структуру, навигацию, разметку и перелинковку
Полезные инструменты:
Анализ внешних и внутренних ссылок — проверит конкретную страницу и покажет ссылки, которые ведут на другие страницы вашего сайта и на другие домены. Укажет, где есть атрибут “nofollow”, и анкорный текст.
Проверка битых ссылок — найдет все ссылки на странице и укажет, какие из них не работают.
Максимальный вес передается самым важным страницам
Распределение ссылочного веса происходит за счет внутренней перелинковки. Не нужно пытаться распределить вес равномерно, сосредоточьтесь на усилении самых важных страниц — спецпредложений, распродаж или основных товаров и услуг.
Как усилить страницу:
Разместите ссылку на нужную страницу с главной. Обычно у главной страницы наибольший ссылочный вес, который передается по ссылке;
Поставьте ссылки с других страниц с контентом на ту же тему. Чем авторитетнее страница, тем лучше;
Используйте тематический анкор для ссылок. Подходящие по контексту анкоры улучшают видимость страницы в поисковых системах.
Материалы по теме:
Эффективная внутренняя перелинковка: как работать с внутренними ссылками на сайте
15 советов по архитектуре сайта: как составить SEO-структуру, навигацию, разметку и перелинковку
Полезные инструменты:
Анализ внешних и внутренних ссылок — проверит конкретную страницу и покажет ссылки, которые ведут на другие страницы вашего сайта и на другие домены. Укажет, где есть атрибут “nofollow”, и анкорный текст.
На страницах нет битых ссылок
Битыми ссылками называют те, которые ведут на несуществующие страницы или содержат ошибки, из-за которых перейти по ним невозможно. Так бывает, если страница удалена или URL прописан неверно.
В этом случае сервер отдает ответ с кодом 404 Not found:

Такие ссылки ухудшают и рейтинг сайта напрямую, и пользовательский опыт, который влияет на позиции в выдаче через отказы и уменьшение времени на сайте.
Внутренние битые ссылки нужно найти и исправить или заменить. Если страница, на которую вела ссылка, удалена, то настроить редирект.
На случай, если пользователь ошибется в URL, нужно создать так называемую «страницу 404», где он увидит не «Page not found», а какую-то полезную информацию — поиск по сайту или хотя бы ссылку на главную.
Обратите внимание, что несуществующая страница должна отдавать код ответа 404, а не 200 ОК — ссылки на такие страницы тратят краулинговый бюджет сайта.
Материалы по теме:
Битые ссылки — чем вредят сайту, как найти и исправить
Как настроить отслеживание 404 ошибок в Google Tag Manager и Google Data Studio
Полезные инструменты:
Проверка битых ссылок — найдет все ссылки на странице и укажет, какие из них не работают.

На страницах нет скрытых ссылок
Скрытые ссылки не видят посетители сайта, но они доступны для индексации поисковым роботам. Часто такие ссылки появляются при использовании бесплатных шаблонов, плагинов, виджетов и других элементов от третьих сторон. Эти ссылки расположены в коде сайта и работают на продвижение других ресурсов или даже могут перенаправлять на вирусные страницы. Поисковые системы могут воспринимать это негативно и наложить санкции на сайт.
Проверьте исходящие ссылки и удалите те, которые вы не устанавливали самостоятельно.
Полезные инструменты:
Анализ внешних и внутренних ссылок — проверит конкретную страницу и покажет ссылки, которые ведут на другие страницы вашего сайта и на другие домены.
Ссылки оформлены правильно
Поисковик воспринимает ссылками объекты, заключенные в тег с атрибутом href. Все остальное — не ссылки в понимании поисковика, хоть на сайтах и встречаются ссылки, сделанные с помощью Javascript — с тегами div и span. Например, это встречается в каталоге в системе фильтров, которые применяет пользователь. Если в тегах фильтра нет ссылок с a href, поисковик их не увидит и страницы каталога могут не попасть в выдачу.
В этом случае нужно добавить ссылки в виде статических элементов HTML с атрибутом href, чтобы поисковик мог перейти по ссылке, проанализировать контент и проиндексировать страницу.
Javascript не стоит использовать для ссылок в меню, это затруднит индексацию. Вы можете проверить, как поисковый бот индексирует ссылки с помощью сервисов типа Screaming Frog или Xenu’s Link Sleuth. Проведите индексирование сайта два раза с включенным и отключенным JavaScript и сравните, есть ли разделы или страницы, недоступные из-за меню в JavaScript.
📫 URL
Настроены ЧПУ
ЧПУ или человекопонятные URL — это адреса страниц, из которых понятны их суть и содержание.
В CMS обычно URL генерируются автоматически и не всегда в читаемом виде. Они могут содержать набор символов, который ничего не сообщает пользователю. Кроме того, непонятные URL вредны для SEO, потому что поисковые роботы считывают их для определения релевантности страниц.
ЧПУ показывает, что находится на странице:

Обратите внимание, что весь путь к странице должен быть понятным и легко читаемым.
Для CMS есть плагины, которые делают транслитерацию заголовка. Установите один из них, чтобы не прописывать URL вручную.
Материалы по теме:
Оптимизируем URL: какие адреса ссылок важны для SEO
URL оптимизированы
Поисковые системы используют URL для оценки релевантности страниц.
На что обратить внимание:
URL содержит ключевое слово страницы;
Не используются стоп-слова и спецсимволы;
Вместо пробелов и подчеркиваний стоят дефисы;
В URL не используются хеши. Если они нужны вам для навигации по странице, можно оставить, но поисковый робот не будет индексировать части контента по-отдельности;
Не используются даты — это особенно важно, если вы планируете обновлять контент;
Длина URL соответствует длине URL конкурентных страниц из выдачи

Материалы по теме:
Оптимизируем URL: какие адреса ссылок важны для SEO
Все символы в URL в одном регистре
URL желательно прописывать строчными буквами, потому что они регистрозависимы. Например, ссылки /applestore/ и /AppleStore/ поисковый робот посчитает разными. Веб-серверы по умолчанию интерпретируют их как две разные страницы. Это может привести к дублированию контента, что нежелательно с точки зрения SEO, потому что поисковые системы могут решить, что вы публикуете один и тот же контент на разных страницах и таким образом пытаетесь манипулировать результатами поиска.
Разные регистры в URL неудобны для пользователей. При вводе адреса страницы вручную они могут случайно использовать неправильный регистр и не смогут попасть туда, куда хотели.
Кроме того, разные сервисы и программы могут автоматически преобразовывать URL в нижний регистр. Это может привести к тому, что ссылка в верхнем регистре, которую вы где-то использовали, не будет работать.
Материалы по теме:
Оптимизируем URL: какие адреса ссылок важны для SEO
📖 Контент
Для каждой страницы прописан уникальный Title
Тег Title содержит название страницы. Его вставляют в < head > страницы:
Title в контенте не отображается, пользователь может увидеть его в качестве названия браузерной вкладки и названия ссылки в поисковой выдаче. Он учитывается при ранжировании, но поисковые системы не всегда выводят тег в выдачу в том виде, как его заполнили. Они могут сократить слишком длинный Title, поменять знаки препинания, убрать капслок.
Бывает, Title путают с тегом H1 — заголовком первого уровня. H1 виден пользователю в контенте и может совпадать с Title по содержанию, но это другой тег. По сути, Title — это название страницы, а H1 — главный заголовок текста на ней.
Каким должен быть Title:
- Текст тега отражает суть страницы
При несоответствии текста Title содержанию страницы сайт может попасть под санкции поисковиков.
- Не слишком длинный и не очень короткий — около 70 символов
Слишком короткие Title неинформативны, слишком длинные размывают релевантность ключевых слов в начале и часто выглядят спамно.
- Включает ключевые слова, но не более 2-3
Наиболее важные ключевые слова ставьте в начало текста тега. Спам ключевыми словами может привести к санкциям.
- Один ключ встречается один раз
Можно употребить несколько ключей, но не стоит их повторять в рамках одного тега.
- Информация не заключена в круглые «()» или квадратные «[]» скобки
Google часто удаляет или переписывает часть в скобках. Особенно ему не нравятся квадратные. Круглые скобки он оставляет чаще, так что если вам все-таки нужно их использовать, поставьте их.
- В качестве разделителей не используется тире «—» и вертикальная черта «|»
Предложение с тире или вертикальной чертой поисковик может переписать. Иногда он заменяет разделитель на другой символ.
- Тег не содержит лишних слов
Добавьте только точное описание контента страницы.
Плохо: «Кожаные сумки, рюкзаки из кожи — удобно и элегантно: Купить кожаную сумку в нашем магазине».
Хорошо: «Кожаные сумки, рюкзаки — купить сумку из натуральной кожи в Москве».
- Естественно сформулирован
Не содержит несогласованных между собой элементов.
Плохо: «Купить кроссовки кеды Рибок Reebok детские для детей Москва».
Хорошо: «Купить детские кроссовки Reebok в Москве».
- Уникален внутри сайта и среди конкурирующих ресурсов
Title каждой страницы должен говорить поисковой системе, чем конкретная страница отличается от других.
Пример хорошего Title:

Материалы по теме:
Как оптимизировать Title, чтобы улучшить трафик, CTR и рейтинг страницы
Метатеги страниц сайта: title, description, keywords, robots и другие
Чтобы Title сгенерировал ChatGPT, можно использовать такой промт:
Я хочу, чтобы ты действовал как SEO-специалист. Я напишу тебе тему статьи, а ты подберешь список из 3-4 ключевых слов, Title, Description и заголовки H1-H6.
Тема статьи: *ваша тема*
Полезные инструменты:
Для каждой страницы прописан уникальный Description
Мета-тег Description — это краткое описание страницы. Его не обязательно заполнять: поисковик может взять содержимое Description для сниппета страницы в выдаче, но если оно покажется ему недостаточно релевантным, то сам найдет фрагмент из текста. Description находится в HTML страницы в < head >.
Признаки удачного Description:
Содержит самое главное о контенте страницы
В описании нужно сформулировать, о чем контент. К примеру, если это страница товара, то нужно вывести название, основные параметры, цену, регион продажи.
Использованы ключевые слова
Текст мета-тега Description должен содержать основные ключи, относящиеся к странице. Это не скажется на позиции в выдаче, но может повлиять на решение пользователя перейти именно на ваш сайт, так как ключевые слова подсвечиваются в сниппете.
Естественные предложения без переспама
Текст должен быть осмысленным, поэтому бездумный спам ключевиками недопустим. Сформулируйте сухие лаконичные предложения с основными ключами. Пишите естественно — «купить музыкальную колонку в Москве», а не «музыкальная колонка купить Москва». Но важна часть речи: загрузить (глагол) и загрузка (существительное) — разные ключи.
- Длина Description — около 300 символов
Тег должен подробно описывать содержание страницы, так что будет длиннее заголовка.
Пример хорошего Description:

Description не нужно писать вручную для каждой страницы. С заполнением описания успешно справляются специальные плагины, у всех популярных CMS они есть.
Можно использовать тот же промт, что и в примере для Title.
Материалы по теме:
Метатеги страниц сайта: title, description, keywords, robots и другие
Полезные инструменты:
На страницах есть теги H1-H6
В материале с четкой структурой пользователям проще ориентироваться, а поисковым системам легче понять релевантность текста. Заголовки контента обозначаются мета-тегами H1-H6, они формируют иерархическую структуру документа. Главный заголовок — H1, это самый важный элемент релевантности после Title. Подзаголовки H2-H6 делят контент на разделы и подразделы, чем больше цифра, тем меньше важность заголовка.
Какими должны быть заголовки:
H1 главной страницы — это название всего сайта
H1 на внутренних страницах содержит названия этих страниц, а H1 главной — название сайта в целом.
Ключи употребляются по убыванию важности
H1 — заголовок первого уровня, в нем находится главный и самый частотный ключ продвигаемой страницы. Заголовки H2 имеют меньший вес, в них заключены следующие по важности запросы.
На странице только один заголовок первого уровня
Google нормально относится к нескольким H1 страницы на контентном сайте. В первом H1 название сайта, во втором — статьи. Яндекс советует использовать один H1 на страницу, поэтому ориентируемся на этот совет.
В H1 нет ссылок
Остальные заголовки могут содержать ссылки.
Соблюдена иерархия заголовков
H1-H6 должны быть расположены по убывающей, это важно для Яндекса. Раздел, обозначенный H2, могут уточнять подзаголовки H3, а эти подразделы уточняются заголовками H4 и так далее.
Длина 10-50 символов
Заголовки короче неинформативны, а длинные не уместятся в выдаче.
Естественные формулировки
Заголовки должны быть законченными и легко читаемыми, части речи можно склонять по правилам русского языка, поисковики уже давно умеют распознавать запросы в таком тексте.
Материалы по теме:
Мета теги страниц сайта: title, description, keywords, robots и другие
Полезные инструменты:
Тексты на сайте уникальны
Показатель уникальности может быть и ниже 100%, но важно, чтобы ваш контент не был копией и не выглядел как копия чужого. Не всегда неуникальные тексты — скопированные. Неоригинальный контент на сайте может появиться и в других случаях:
Кто-то скопировал ваши статьи или описания, а поисковые системы проиндексировали эти страницы раньше ваших. После этого технически считаться копиями будут именно ваши страницы;
В индекс попали две одинаковые страницы сайта на разных доменах. В этом случае одна из страниц тоже будет считаться копией. Следите за склейкой доменов и установкой редиректов, чтобы страницы не дублировались;
Текст написал чат-бот или сервис для автогенерации контента. Как правило, у таких текстов качество ниже, чем у написанных вручную. Если пользуетесь инструментами для создания контента, вычитывайте и редактируйте тексты перед публикацией.
Даже если текст совершенно уникален технически, он может оказаться неинформативным, несогласованным или просто неинтересным. Не стоит стремиться делать 100% уникальные тексты, сделайте упор на пользу для читателей.
При написании своих текстов ориентируйтесь на страницы конкурентов из топа выдачи. Обратите внимание на длину, структуру, количество изображений и видео, списков и таблиц. Используйте лучшие практики качественных страниц, но не переписывайте тексты конкурентов своими словами, а создавайте новый контент.
Материалы по теме:
Главное о факторах EEAT Google и три чек-листа для проверки сайтов
SEO-копирайтинг: эффективные приемы, которые мало кто использует
Полезные инструменты:
Сравнение двух текстов онлайн — сравнит два текста и подсветит несовпадающие места.
Проверка текста на генерацию ИИ — проверит, сгенерировал ли текст искусственный интеллект.
Антиплагиат онлайн — проанализирует текст и найдет страницы, на которых размещен такой же.

Контент на сайте не содержит спама
Некачественные тексты, переполненные ключевыми словами и рекламными ссылками, поисковые роботы рассматривают как спам. Что еще может вызвать санкции со стороны поисковиков:
- Скрытый текст, который не видят пользователи, но видят поисковые роботы — например, белый шрифт на белом фоне;
- Переспам ключевыми словами в статьях и описаниях;
- Спам в комментариях или ответах в разделе «Вопрос-ответ», который не модерируется.
Старайтесь не использовать теги strong и em. Они имеют семантическое значение — указывают, что текст внутри этих тегов имеет большую важность. Даже если выделенные слова релевантны содержанию страницы, поисковые роботы могут посчитать, что вы спамите ключами.
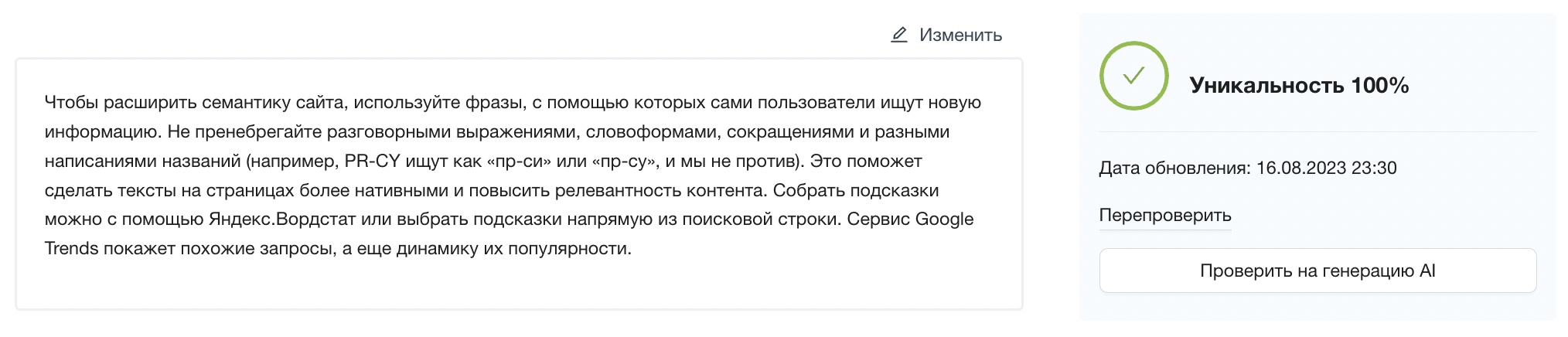
Семантическое ядро актуально
Семантическое ядро — это совокупность ключевых слов и фраз, которые наиболее точно и полно отражают содержание сайта. Почему важно поддерживать актуальность СЯ:
- Релевантность поисковых запросов
Поисковые системы стараются предоставить пользователям самую релевантную информацию. Если семантическое ядро соответствует тому, что ищут пользователи, это увеличит шансы на высокие позиции в поисковой выдаче.
- Понимание пользователей
Актуальное семантическое ядро помогает пользователям лучше понять, что они найдут на вашем сайте.
- Конкуренция
Чтобы оставаться в топе, важно регулярно обновлять семантику сайта. Высокие позиции занимают те сайты, над которыми регулярно работают.
Что можно сделать:
- Анализ ключевых слов
Регулярно анализируйте популярность и эффективность ваших ключевых слов. Проверяйте, как можно переходов вы получаете по ключам, и отображаются ли по ним нужные страницы.
- Анализ конкурентов
Узнайте, какие ключевые слова используют ваши конкуренты. Это может помочь вам найти новые идеи для семантики.
- Обратная связь от пользователей
Собирайте информацию из запросов в поддержку, из комментариев и отзывов. Обращайте внимание на то, какие выражения используют в этих текстах.
- Мониторинг изменений в поисковых запросах
Проверяйте популярность запросов через Google Trends или Вордстат.
Материалы по теме:
Как составить топовое семантическое ядро [Подборка]
Что такое интент запроса: оптимизируем контент под потребности пользователя
Как анализировать топ выдачи, чтобы пробиться в лидеры
Полезные инструменты:
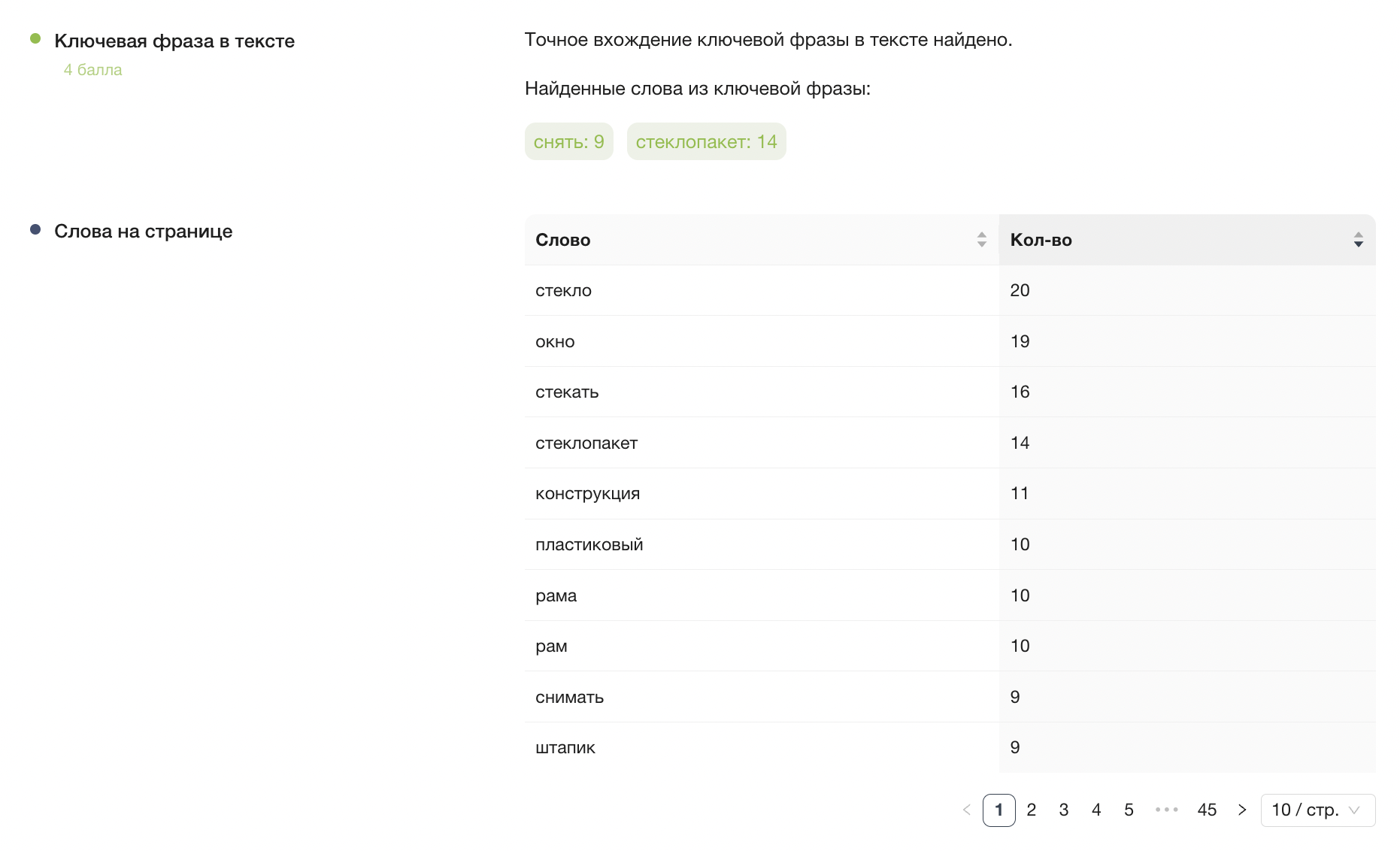
SEO анализ страницы сайта — проверит уровень оптимизации контента по ключу.

В семантическом ядре есть брендовые запросы
Брендовые запросы — это ключи, которые содержат название производителя, магазина, ресторана или любой другой организации. Их нужно использовать в семантическом ядре по нескольким причинам:
- Узнаваемость бренда
Брендовые запросы помогают увеличить узнаваемость бренда. Когда пользователи ищут ваш бренд в поисковых системах, это увеличивает вероятность того, что они перейдут именно на ваш сайт.
- Доверие и авторитет
Если пользователи ищут ваш бренд, это говорит о том, что они уже знают о вас и доверяют вам. Это может увеличить авторитет вашего сайта в глазах поисковых систем.
- Более высокие конверсии
Брендовые запросы часто имеют более высокую конверсию, потому что пользователи, которые ищут конкретный бренд, обычно уже готовы к покупке или взаимодействию.
Материалы по теме:
Как собрать брендовые запросы, увеличить трафик и силу бренда 📈
Полезные инструменты:
SEO анализ страницы сайта
Сайт не ранжируется по нерелевантным запросам
Проверять семантику нужно и для того, чтобы находить новые ключи, и для того, чтобы избавляться от ненужных. Если страница попадает в выдачу по запросу, который не соответствует ее содержимому, пользователи будут переходить на нее и быстро уходить. Они не найдут то, что искали, длительность сеанса на сайте снизится, а отказы увеличатся, что вредно для сайта в целом.
Это может произойти в нескольких случаях:
Не учтен интент запроса
Например, вы продаете какой-то товар, а ваши страницы попадают в выдачу по запросам о том, как сделать что-то своими руками. Пользователи не находят инструкций и уходят;
Неправильно оптимизирована страница
Из-за нерелевантных ключевых слов, метатегов и описаний изображений страница может попасть вы выдачу по запросам, не имеющим отношения к ее контенту;
Внешние ссылки с нерелевантными анкорами
Ссылки на страницу с анкорами, не соответствующими ее содержанию, могут привести к тому, что поисковый робот свяжет страницу с тематикой анкоров, а не ее контента.
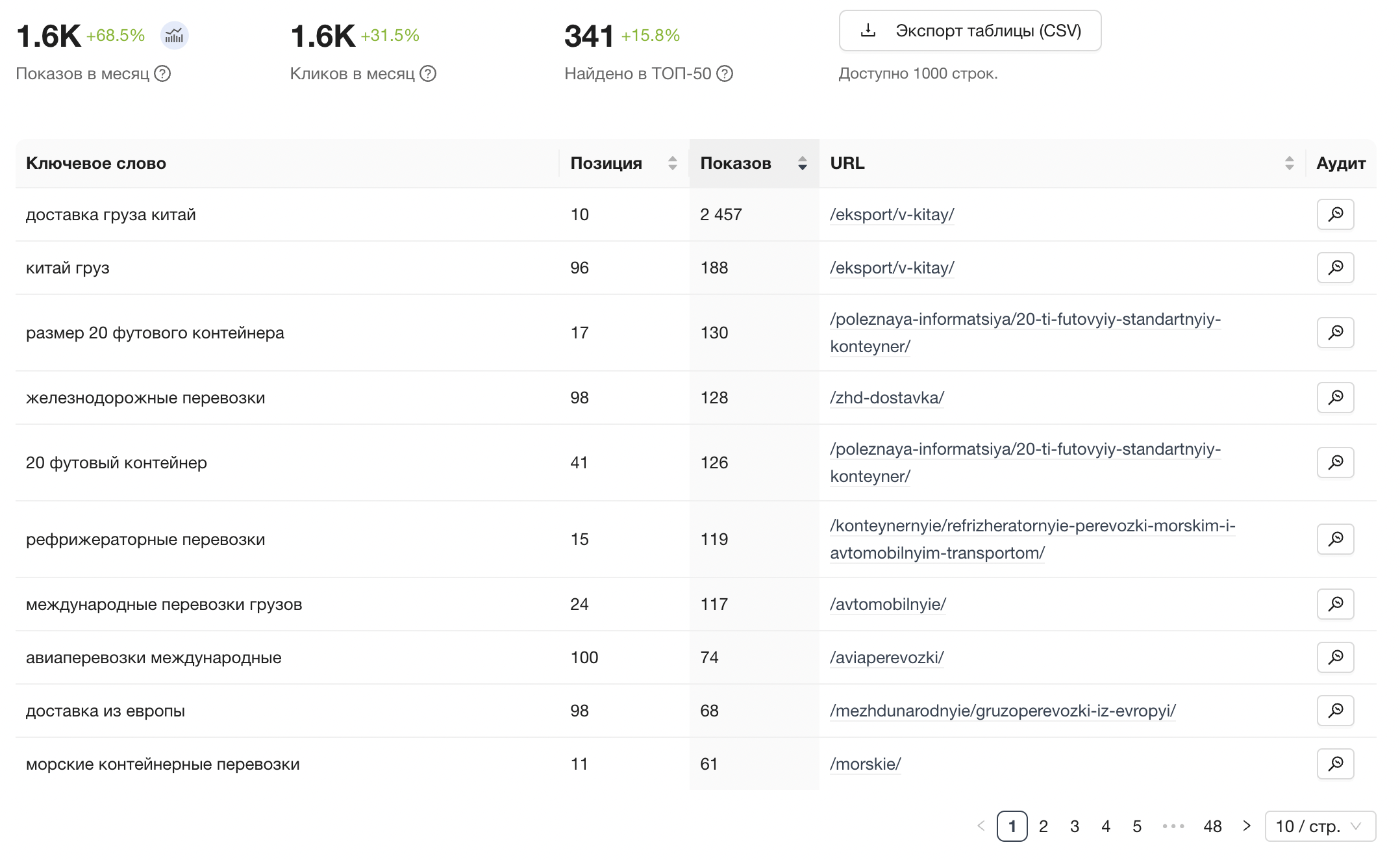
Проверить ключевые запросы, по которым ранжируется сайт, можно в сервисе для анализа сайтов от PR-CY.
В разделе «Поисковые запросы» вы найдете список ключей для Яндекса и Google, количество показов и кликов. Результат проверки можно скачать в файле CSV.

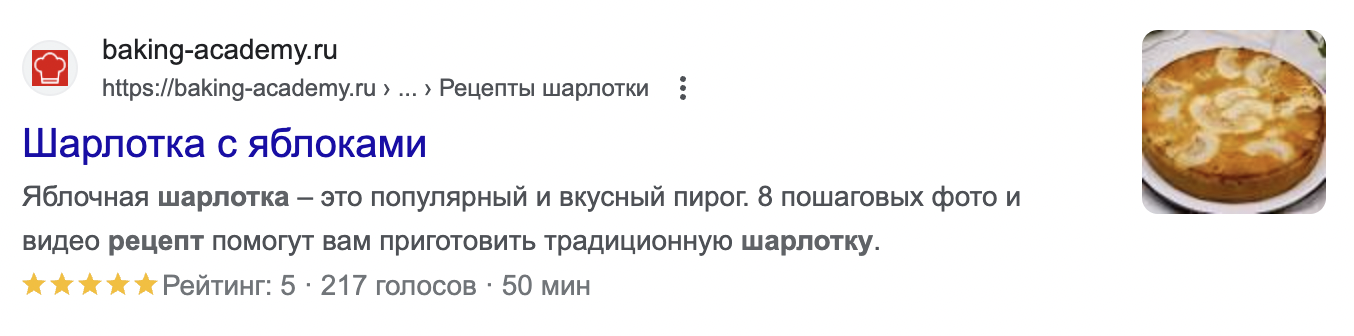
Настроена микроразметка Schema.org
Schema.org — это микроразметка для разных типов контента: статей, рецептов, новостей, товаров, информации об эксперте, расписаниях и других. Элементы разметки представляют собой теги HTML-кода.
Основная функция микроразметки — помочь поисковым системам понять, что именно находится на сайте. Она помогает выделить сайт в поисковой выдаче и увеличить таким образом количество посетителей.

Схема микроразметки включает в себя название типа объекта и описания его свойств. Схемы для разных типов контента можно найти на сайте Schema.org.
Материалы по теме:
Как внедрить микроразметку информации Schema.Org на сайт, и что это дает
Микроразметка для сайта интернет-магазина: как настроить разметку Schema.org для товаров и категорий
Микроразметка Schema.org для контента — статей, QA и FAQ
Расширенный сниппет в Google — что это и как сделать
Полезные инструменты:
Генератор FAQPage JSON-LD разметки
SEO анализ страницы сайта
Настроена микроразметка Open Graph
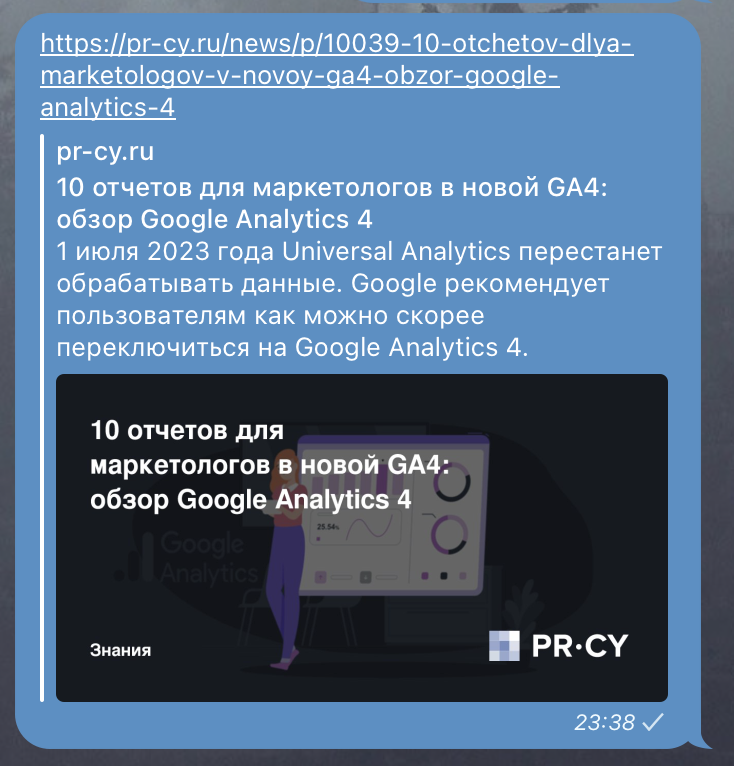
OpenGraph — стандарт микроразметки для корректного отображения превью страницы в социальных сетях. Он структурирует информацию о странице и позволяет настроить, какой заголовок, картинку и описание выводить в превью при репостах в соцсети.

Без разметки тоже можно делиться статьей в ВКонтакте и других соцсетях, но тогда в превью может попасть неточная информация. К примеру, вместо обложки статьи подтянется логотип с сайта или картинки вовсе не будет.
Реализуется мета-тегами в контейнере head. Основные теги:
- og:title – название материала;
- og:description – описание материала длиной до 295 знаков;
- og:image – ссылка на картинку, которая сопровождает материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и так далее;
- og:url – ссылка на саму страницу, которая добавляется в социальную сеть.
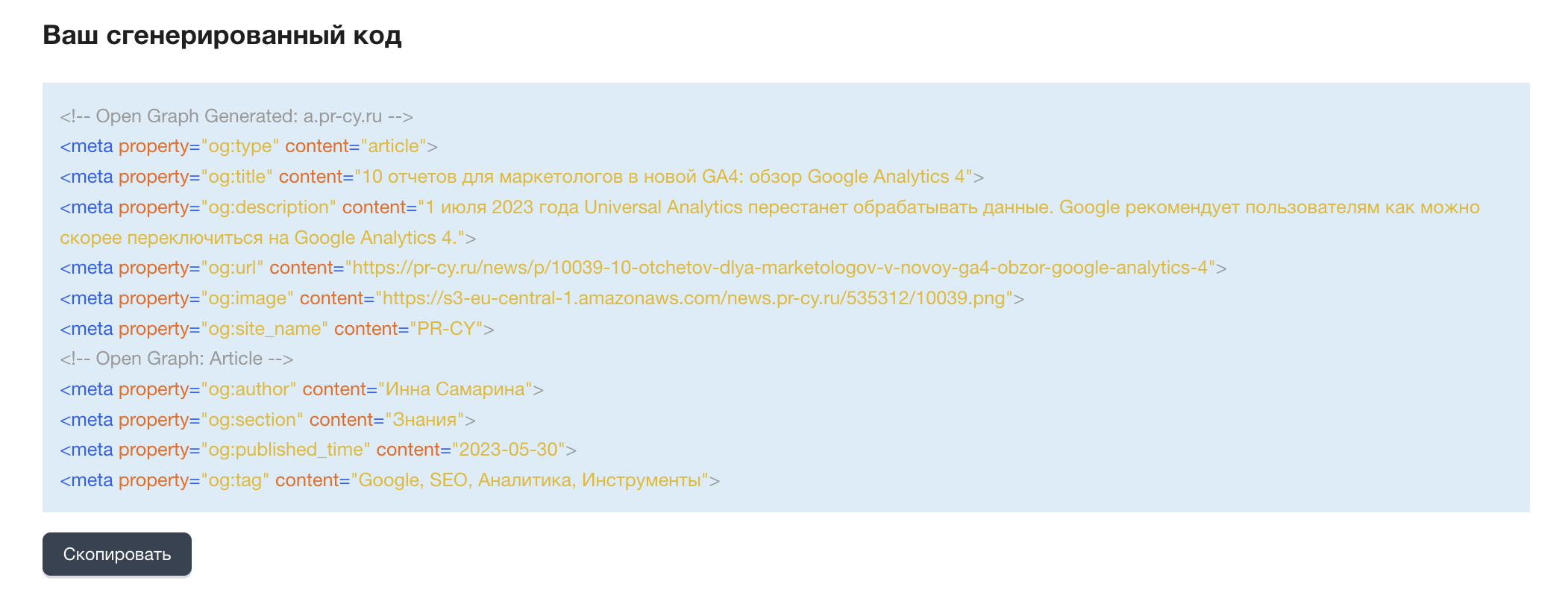
Пример кода:
<head>
<meta property="og:title" content="Микроразметка Open Graph: что это и как настроить">
<meta property="og:description" content="Как настроить разметку Open Graph самостоятельно, чтобы пользователи делились материалами в соцсетях с красивыми превью. Обновленный материал, подойдет для начинающих.">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/5407-open-graph-chto-eto-i-pochemu-kazhdyy-dolzhen-nastroit">
<meta property="og:image" content="https://cdn.pr-cy.ru/news/535312/5407.png">
<meta property="og:site_name" content="PR-CY">
</head>
У популярных CMS есть плагины для внедрения OpenGraph. Подробнее об обязательных и второстепенных тегах OpenGraph в официальной документации.
Материалы по теме:
Микроразметка Open Graph: что это и как настроить
Полезные инструменты:
Генератор мета-тегов Open Graph — инструмент для создания кода микроразметки. Выберите тип контента, добавьте название, описание, ссылку на страницу, ссылку на изображение и другие данные в зависимости от выбранной схемы и вставьте полученный код на сайт.

Проверка мета-тегов Open Graph — проверяет правильность созданной микроразметки.
SEO анализ страницы сайта — инструмент проверит все основные SEO-показатели страницы, включая микроразметку.
Генератор Open Graph изображений — инструмент для создания красивых картинок в превью для соцсетей.
На странице нет скрытого текста
Скрытый текст, который не видят пользователи, но находят поисковые роботы, обычно используют, чтобы повысить релевантность страницы. Туда добавляют ключевые слова. Такой текст оформляют по-разному: ему задают цвет, идентичный цвету фона, делают нулевой размер шрифта, прячут за другими элементами на странице или размещают за пределами области видимости с помощью CSS.
Поисковые системы распознают скрытые тексты и наказывают сайты за их использование. Скрытый текст можно использовать в том случае, если он находится в интерактивном элементе сайта, который можно открыть — например, в выпадающем меню.
Язык страниц указан с помощью атрибута hreflang
Атрибут hreflang нужен сайтам, которые содержат контент на нескольких языках. Он помогает поисковым системам понять, какую версию страницы нужно показывать пользователю, основываясь на его географическом местоположении и предпочитаемом языке. Это особенно полезно, когда контент страниц на одном и том же языке варьируется в зависимости от региона.
Почему он важен для SEO:
- Предотвращает проблему с дублированным контентом;
- Помогает увеличить видимость сайта для международной аудитории;так как это обеспечивает правильное индексирование каждой языковой версии сайта;
- Делает сайт удобным для пользователей.
Всё про атрибут hreflang: как указать языковые версии страниц
Контент обновляется регулярно
Поисковые системы предпочитают сайты, которые содержат полезный и актуальный контент. Сайты, которые регулярно обновляются, получают более высокие позиции в выдаче за счет релевантности страниц и поведенческих факторов — пользователи находят нужную информацию, задерживаются на сайте, переходят на другие страницы. Это особенно актуально для блогов и других сайтов, где много текстового контента.
Получить постоянно обновляющийся контент можно за счет комментариев или постов пользователей в разделе «Вопрос-ответ». Важно модерировать эти разделы, чтобы они не наполнялись спамом.
Контент-маркетинг в B2B: как компании ведут корпоративные блоги [Исследование]
📱 Юзабилити
Продумана навигация по сайту
За навигацию на сайте отвечают хедер, футер и меню. Если сайт небольшой, ссылки разделы могут быть прямо расположены в хедере, для крупных магазинов и других каталогов подойдет отдельное меню с категориями, которые, в свою очередь, ссылаются на подкатегории и дальше на страницы товаров.
Помимо блоков со ссылками на разделы сайта, в навигации помогают «хлебные крошки» — цепочка из ссылок на разделы и подразделы, которая показывает путь до текущей страницы.

Проверьте корректность отображения цепочки: она начинается с главной, включает в себя промежуточные разделы и заканчивается текущей страницей. Последняя должна быть не кликабельной, чтобы не получилась циклическая ссылка.
Используйте «хлебные крошки» только если на вашем сайте много контента, который размещен в иерархическом порядке, и не в качестве единственного способа навигации.
На страницу товара или статьи можно добавить блок похожих товаров или статей по теме соответственно.

Помимо улучшения юзабилити, блоки навигации участвуют в перелинковке — за счет ссылок в них по сайту распределяется ссылочный вес.
Материалы по теме:
Эффективная внутренняя перелинковка: как работать с внутренними ссылками на сайте
15 советов по архитектуре сайта: как составить SEO-структуру, навигацию, разметку и перелинковку
Как сделать хлебные крошки на сайте 🍞 [Полное руководство + бонус]
Полезные инструменты:
Анализ внешних и внутренних ссылок — проверит конкретную страницу и покажет ссылки, которые ведут на другие страницы вашего сайта и на другие домены. Укажет, где есть атрибут “nofollow”, и анкорный текст.
Проверка битых ссылок — найдет все ссылки на странице и укажет, какие из них не работают.
У сайта есть фавикон
Фавикон — это маленькая иконка у сайта, видна в выдаче, на браузерных вкладках и закладках. Иконка может обратить на себя внимание, помочь считать тематику сайта и запомниться, чтобы в следующий раз пользователь зашел на знакомый по фавикону сайт.

Поисковые системы не сразу начнут отображать фавикон, может потребоваться довольно много времени. Вы можете проверить, как они видят вашу иконку.
Для Яндекс: введите в поисковую строку https://favicon.yandex.net/favicon/site.com;
Для Google https://www.google.com/s2/favicons?domain=site.com.
Вместо site.com напишите ваш домен.
Материалы по теме:
Подробное руководство по фавикону для сайта
Полезные инструменты:
Favicon для сайта — поможет сделать фавикон из изображения.
Страницы сайта адаптивны
Быть удобным на мобильных — обязательное требование к сайтам от поисковиков. У Google есть алгоритм Mobile-first index, за счет которого он выстраивает выдачу, основываясь на мобильных версиях сайтов. Сайт должен корректно работать на всех устройствах, полностью помещаться в экран и не уступать десктопной версии по функциональности и оптимизированности.
Плюсы адаптивного дизайна сайта:
Не нужно разрабатывать отдельный сайт, достаточно исправлений HTML и CSS.
Один URL для обычной и мобильной версий сайта избавляет от лишних редиректов и упрощает индексацию поисковыми роботами.
Минусы адаптивного дизайна сайта:
Пользователи мобильных устройств и пользователи ПК могут преследовать разные цели. При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию.
Мобильный пользователь загружает полную версию сайта плюс настройки для мобильной версии. Это снижает скорость загрузки страниц.

Мобилопригодность сайта нужно продумать на стадии разработки. Проверьте сайт:
В robots.txt нет запрета для сканирования CSS и JavaScript и персонально для мобильного бота;
Макет умещается на смартфонах в область просмотра без горизонтальной прокрутки;
Кнопки работают корректно и достаточно крупные, чтобы попасть по ним пальцем;
Всплывающие объекты можно закрыть, крестик на видимой части экрана;
Элементы быстро загружаются;
Текст достаточно крупный, чтобы читать с небольшого экрана;
Вся навигация помещается в экран;
Кнопка звонка или чата не мешает чтению контента;
В компанию можно позвонить по клику на номер.
Материалы по теме:
Как оптимизировать сайт для мобильных: 14 правил мобилопригодного сайта
Тег viewport: как настроить область просмотра в адаптивном дизайне
Полезные инструменты:
Проверка оптимизации для мобильных от Google
Проверка скорости сайта – покажет, как быстро сайт загружается на десктопе и мобильных устройствах.
Чек-лист по мобильной оптимизации
Сайт кроссбраузерный
Кроссбраузерность означает, что все элементы дизайна, структура страниц и стили отображаются правильно и единообразно во всех популярных браузерах. Кроме того, все модули на JavaScript, которые отвечают за интерактивность сайта, работают без ошибок. Таким образом, пользователи получают одинаковый опыт при взаимодействии с сайтом, независимо от браузера.
Как реализовать кроссбраузерность:
Стандарты веб-разработки
Используйте стандарты разработки HTML, CSS и JavaScript, которые поддерживает большинство браузеров.
Проверка кода
Проверяйте код на совместимость с разными браузерами. Это включает в себя использование специальных инструментов для тестирования кроссбраузерности.
Учет особенностей браузеров
Учитывайте специфические особенности и ограничения разных браузеров при написании кода, например, префиксы для CSS.
Адаптивный дизайн
Используйте адаптивный дизайн, чтобы сайт правильно отображался на разных устройствах и в разных браузерах.
Тестирование
Проведение тестирования сайта в разных браузерах и на разных устройствах, чтобы найти возможные проблемы.
Обновление и поддержка
Регулярно обновляйте код сайта в соответствии с новыми версиями браузеров и обновлениями стандартов веб-разработки. Если сайт на СMS, обновляйте движок по мере выхода новых версий.
Полезные инструменты:
Все интерактивные элементы на сайте работают
Помимо текста, изображений и видео на сайтах размещают элементы, с которыми пользователь может взаимодействовать — онлайн-калькулятор, анкета, заявка на звонок или квиз. Это не обязательно, но если такие элементы есть, они должны корректно работать и не мешать просмотру другого контента.

Зачем они нужны?
- Удобство пользователя
Интерактивные элементы обычно делают, чтобы вовлекать пользователя и упрощать взаимодействие с сайтом. Если они работают неправильно, это вызовет негатив у посетителей.
- Конверсия
Такие элементы часто служат ключевыми точками конверсии на сайте. Если пользователь уже готов что-то купить, но сайт работает неправильно, он уйдет.
- SEO
Поисковые системы учитывают пользовательский опыт при ранжировании сайтов. Если на сайте много неработающих элементов, это может негативно повлиять на его позиции в результатах поиска.
Чтобы обеспечить правильную работу интерактивных элементов, нужно регулярно проводить тестирование сайта. Это A/B тестирование, тестирование на разных устройствах и браузерах и сбор обратной связи от пользователей.
Материалы по теме:
Как настроить звонок в компанию по клику с сайта
Какие виджеты поставить на сайт интернет-магазина: подборка для улучшения конверсии
Подключены Турбо-страницы и AMP-страницы
Турбо-страницы (Yandex Turbo) и Accelerated Mobile Pages (AMP) — это технологии, которые помогают быстрее загружать контент на мобильных устройствах.
Турбо-страницы и AMP ускоряют загрузку страниц, что делает просмотр контента более комфортным, особенно если интернет работает медленно или нестабильно.
Google и Яндекс обращают внимание на скорость загрузки, поэтому AMP и Турбо-страницы будут занимать высокие позиции в выдаче.Кроме того, они загружаются на серверах Яндекса и Google, что может уменьшить нагрузку на ваш собственный сервер.
Есть политика конфиденциальности
Политика конфиденциальности нужна большинству сайтов, особенно тем, которые собирают любые виды персональной информации от пользователей — имена, адреса электронной почты, номера кредитных карт и другие, которые позволяют идентифицировать человека. По закону «О персональных данных» 152-ФЗ организация, которая собирает такие данные, обязана получать согласие пользователей на обработку и объяснять, что она с этими данными будет делать.
Ссылку на политику конфиденциальности или политику обработки персональных данных обычно указывают в футере и в форме регистрации на сайте.

Материалы по теме:
Закон о персональных данных 152 ФЗ: как не нарушить
🛠 Техническая оптимизация
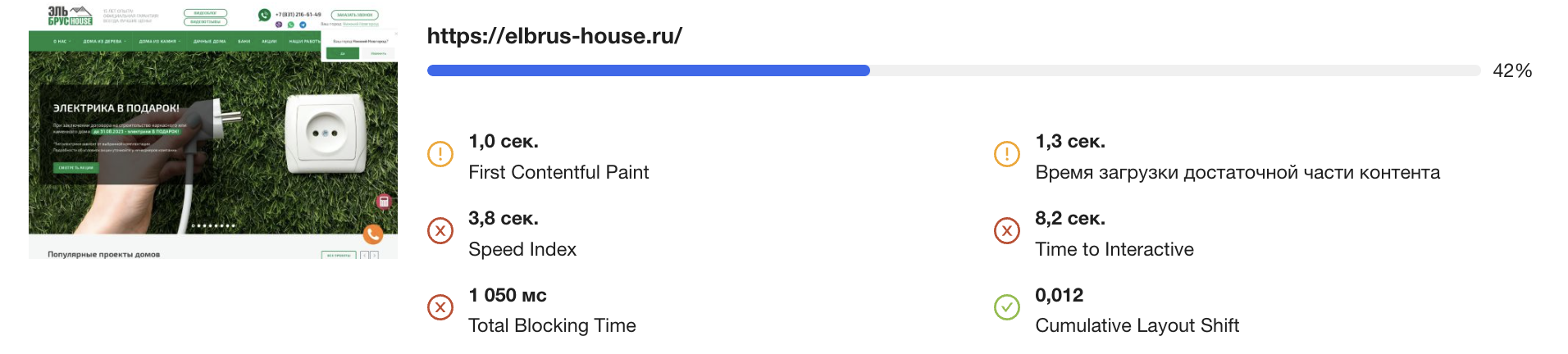
Сайт загружается быстро
Низкая скорость загрузки страниц не нравится ни пользователям, ни поисковикам. Максимальное время загрузки — 2-3 секунды, но в идеале — не более половины секунды.
У Google есть набор показателей, по которым оценивается скорость — Google Core Vitals. Он стал фактором ранжирования Google с середины июня 2021 года.
Что туда входит:
LCP, Largest Contentful Paint (Скорость появления контента) — как быстро браузер отрисовывает самый крупный видимый объект в области просмотра.
FID, First Input Delay (Отзывчивость) — интервал между первым взаимодействием пользователя со страницей и ответом браузера.
CLS, Cumulative Layout Shift (Визуальная стабильность) — оценка сдвигов макета во время загрузки страницы.
Материалы по теме:
Всё о Core Web Vitals: полное руководство как ускорить сайт актуальными методами
Полезные инструменты:
Проверка размера страницы — покажет вес страницы, который напрямую влияет на скорость загрузки.
Проверка скорости загрузки HTML — измерит скорость загрузки HTML и сравнит с другими сайтами, которые проверяли в PR-CY.
Проверка скорости сайта — проверит, как быстро загружается сайт на десктопах или мобильных устройствах, даст рекомендации по оптимизации кода страницы.

Размер кода CSS и JavaScript оптимизирован
Онлайн-сервисы для упрощения JavaScript и CSS удаляют из кода пробелы и комментарии, сокращая время его загрузки.
Советуем, к примеру, эти:
Размещайте CSS-файлы в начале страницы, а JS-файлы — перед закрывающим тегом body. До момента отображения контента страницы браузер должен загрузить только стили, а скрипты — в последнюю очередь. Так пользователь быстрее увидит содержимое страницы. Если стили тоже перенести в низ страницы, то разметка после загрузки будет не стилизована, до момента загрузки стилей это будет выглядеть некрасиво.
Материалы по теме:
Как оптимизировать CSS сайта для улучшения Core Web Vitals ✈
Объем загружаемых страниц оптимизирован
Используйте сжатие gzip, это сократит время передачи файлов браузеру. В новых версиях Nginx gzip сжатие включено по умолчанию. Для включения сжатия gzip в Apache убедитесь, что подключен модуль mod_deflate. Далее добавьте в файл .htaccess следующие строки:
<ifmodule mod_gzip.c="">
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifmodule>
Использовать файл .htaccess нужно только в том случае, если у нет доступа к основным конфигурационным файлам сервера — обычно это httpd.conf, apache2.conf, apache.conf или 000-default.conf. Если доступ к ним есть, то лучше добавить эти директивы прямо туда, внутрь тега
Материалы по теме:
Как ускорить сайт с помощью gzip, brotli, кэша, минификации и других способов
Как ускорить загрузку: оптимизируем код верхней части страницы
Количество запросов к серверу минимально
Каждый запрос, отправленный на сервер для загрузки файла (изображения, CSS или JavaScript), требует времени на обработку и передачу данных. Чем больше запросов, тем дольше будет загрузка страницы. Это может привести к ухудшению пользовательского опыта, а сайт упадет в выдаче.
Как минимизировать количество запросов к серверу:
- Объединение файлов
Вы можете объединить несколько CSS или JavaScript файлов в один. Это уменьшит количество запросов, так как браузер будет загружать только один файл вместо нескольких.
- Использование спрайтов
Спрайты позволяют объединить несколько изображений в одно, это сокращает количество запросов к серверу.
- Включение браузерного кэширования
Это позволяет браузеру сохранять файлы сайта в локальном кэше. При последующих посещениях сайта браузер может загрузить эти файлы из кэша и не делать запросы к серверу.
- Использование отложенной загрузки (Lazy Loading)
Этот метод позволяет загружать только те элементы, которые нужны пользователю сразу, а остальные элементы загружаются по мере необходимости.
- Использование Content Delivery Network (CDN)
CDN может ускорить загрузку файлов за счет распределения их по серверам, расположенным ближе к пользователю.
Материалы по теме:
Как ускорить сайт с помощью gzip, brotli, кэша, минификации и других способов
Как ускорить загрузку: оптимизируем код верхней части страницы
Как настроить отложенную загрузку картинок: lazy loading изображений
Настроен кэш данных
Настройте сервер так, чтобы браузер пользователя кэшировал данные. При первом посещении сайта изображения, CSS- и JS-файлы сохранятся автоматически. В следующий раз браузер не потратит время на их загрузку.
Для настройки кэширования сервера Nginx нужен модуль expires в файле конфигурации. Вот пример такой конфигурации:
location ~* \.(js|css|png|jpg|jpeg|gif)$ {
expires 86400s;
log_not_found off;
}
В строке location ~* \.(js|css|png|jpg|jpeg|gif)$ { перечисляются типы файлов, которые требуют кэширования. Можно использовать несколько блоков для более гибкой настройки.
Строка expires 86400s; указывает, сколько будет храниться кэш. Можно указывать значения:
в секундах — s;
часах — h;
днях — d;
месяцах — m;
навсегда — max.
Либо можно указать дату в формате RFC 1123, когда кэшированный файл потеряет актуальность:
expires Fri, 24 Nov 2023 01:01:01 GMT;
Строка log_not_found off; отключает логирование сообщений с 404 ошибкой для указанных типов файлов. Это помогает снизить нагрузку на сервер.
Настройка кэширования на серверах Apache происходит в файле конфигурации или в файле .htaccess. Поддерживается как модуль expires, так и альтернативный способ Cache-Control.
Вот пример настройки с помощью модуля expires:
ExpiresActive On
ExpiresDefault "access plus 2 months"
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"Здесь ExpiresActive On включает кэширование. ExpiresDefault "access plus 2 months" устанавливает время кэширования по умолчанию в два месяца. ExpiresByType image/gif "access plus 4 months" и ExpiresByType image/jpeg "access plus 4 months" устанавливают время кэширования в четыре месяца для GIF- и JPEG-файлов.
Вы можете указывать время в:
- Годах: years, year
- Месяцах: months, month
- Неделях: weeks, week
- Днях: days, day
- Часах: hours, hour
- Минутах: minutes, minute
- Секундах: seconds, second
Вот пример настройки с помощью Cache-Control:
Header set Cache-Control "max-age=604800" Header set Cache-Control "max-age=2628000" Header unset Cache-Control
Этот код устанавливает время хранения JS- и CSS-файлов в кэше в одну неделю, для файлов с расширением .ico, .gif, .jpg, .jpeg и .png - в один месяц, а для .php и .cgi - запрещает кэширование:
location ~* \.(js|css)$ {
expires 7d;
}
location ~* \.(ico|gif|jpg|jpeg|png)$ {
expires 1M;
}
location ~* \.(php|cgi)$ {
expires off;
}
Для Cache-Control время хранения файлов можно задать только в секундах. Самые популярные значения:
Одна минута: max-age=60;
Один час: max-age=3600;
Один день: max-age=86400;
Одна неделя: max-age=604800;
Один месяц: max-age=2628000;
Один год: max-age=31536000.
Есть SSL-сертификат
SSL, Secure Sockets Layer — это протокол, который дает возможность установить защищенное соединение между интернет-ресурсом и браузером. SSL не дает сторонним образом вмешаться в соединение – перехватить данные, подделать или изменить.
Происходит это путем шифрования данных с использованием двух типов ключей – приватного и публичного. Скрытый приватный ключ хранится на сервере, а публичный предоставляется пользователю, который заходит на сайт. Соответствие приватного и публичного ключей обеспечивает посетителю безопасность использования сайта, на котором установлен SSL-сертификат.
Сертификат особенно важен для сайтов, которые используют персональные данные пользователей и подразумевают онлайн-оплату товаров или услуг.
SSL-сертификат позволяет использовать защищенный HTTPS-протокол. Это влияет на рост позиций в выдаче, а также повышает уровень доверия посетителей к сайту.
Три основных вида SSL-сертификатов:
- Сертификат доверенного центра сертификации
Этот сертификат означает, что компания, которая использует сертификат предоставила центру сертификации свои полные данные – юридический адрес, контактные данные, ИНН, КПП, платежные реквизиты и прочие данные.
- Сертификат недоверенного центра сертификации
Такие сертификаты выдают неизвестные центры сертификации и не гарантируют полной безопасности. Современные браузеры предупреждают пользователей, что на сайте установлен недоверенный сертификат и ресурс может использовать данные пользователя в своих целях.
- Самосозданный сертификат
Этот сертификат может сделать любой владелец ресурса. Браузер не пустит пользователя без его согласия на сайт с таким сертификатом.
Лучше использовать первый вариант. Проверьте, отображается ли сертификат в браузере. При вводе любой версии сайта пользователя должно перенаправлять на главное зеркало с безопасным сертификатом.
Материалы по теме:
Как установить SSL-сертификат и перейти на HTTPS правильно
Полезные инструменты:
Проверить SSL сертификат сайта

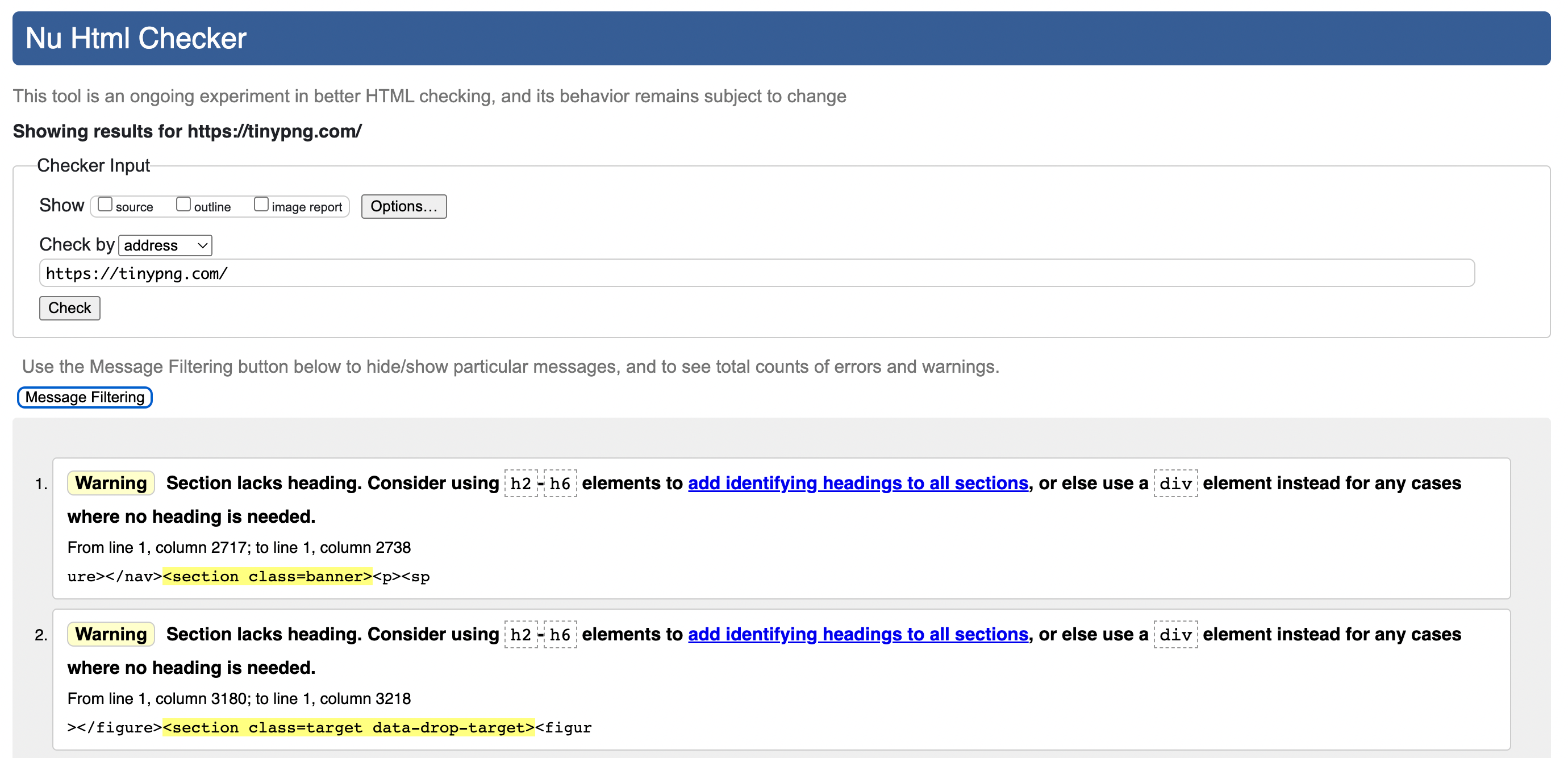
Нет ошибок в HTML и CSS
Код должен соответствовать стандарту W3C, иначе он считается невалидным и его могут не распознать какие-то браузеры и гаджеты. Ошибки в HTML и CSS приводят к неправильному отображению страниц сайта, они мешают рендерингу на мобильных устройствах, могут повлечь за собой потерю позиций в поисковой выдаче и санкции от поисковиков.
Ошибки могут появиться из-за установки сторонних плагинов, тем и других элементов.
Самые распространенные ошибки в HTML и CSS:
Использовали не рекомендованный стандартом тег;
В ссылки добавили лишние символы;
Не указали обязательный атрибут;
Не закрыли тег.
Для проверки HTML и CSS есть онлайн-сервисы HTML Validator и CSS Validator, они сканируют код и выдают подробный отчет на предмет ошибок. Отправить код для проверки можно по ссылке, можно загрузить из файла или скопировать и вставить в соответствующее поле.

Настроена кодировка сайта
Из-за некорректной кодировки контент сайта может отображаться неправильно. Если кодировки на сайте и на сервере не совпадают, вместо текста на страницах будет абракадабра. Помимо того, что посетителям это не понравится, сайт не проиндексируется или даже попадет под фильтр поисковиков.

Кодировка UTF-8 общепринята, она правильно отображает сайт и поддерживает кириллические символы. Кодировка указана в строке, содержащей слово charset внутри тега head.
Материалы по теме:
Как настроить кодировку сайта самостоятельно
Полезные инструменты:
Домены с www и без склеены
Технически, домены с www и без www — это два разных ресурса, поисковые системы индексируют и ранжируют их отдельно, а ссылки будут иметь разный вес. Это может грозить:
Понижением в поисковой выдаче;
Фильтром, потому что поисковик может принять один сайт за дубликат другого;
Проблемами с авторизацией на сайте и другими функциями, использующим cookie.
Чтобы этого избежать, нужно указать поисковикам основное зеркало и сделать 301 редирект на него. Проверьте, сделана ли склейка.
Как указать основное зеркало для Яндекса:
Добавьте в Вебмастер домены;
Поисковый робот сам объединит в группу те, которые уже нашел и посчитал зеркалами;
Если нужного домена нет в списке или он не считается главным, можно сделать с других доменов постраничный редирект на него.
Чтобы указать основное зеркало для Google, просто сделайте 301 редирект на основной домен. Google обрабатывает информацию от суток до двух недель.
На сайте нет вирусов
Вирусы на сайте опасны и для владельца сайта, и для посетителей. Почему это важно:
Безопасность пользователей
Вирусы могут использовать, чтобы украсть личную информацию посетителей — пароли, данные кредитных карт, адреса. Это вызовет недоверие к сайту и падение трафика.
Репутация сайта
Если поисковые системы обнаружат вирусы на сайте, они могут пометить его как небезопасный. Это отразится на ранжировании в поисковой выдаче. В некоторых случаях сайт может быть полностью исключен из индекса.
Функциональность сайта
Некоторые вирусы могут повредить код сайта или сервер, на котором он размещен.
В Google Search Console зайдите в раздел "Проблемы безопасности и меры, принятые вручную". Если возникнут проблемы, уведомление появится там.
В Яндекс.Вебмастере информация о вирусах находится в разделе "Безопасность".
Важно регулярно обновлять все компоненты сайта, включая CMS, плагины и темы и не пользоваться ПО из сомнительных источников.
🗂 Структура сайта и индексация
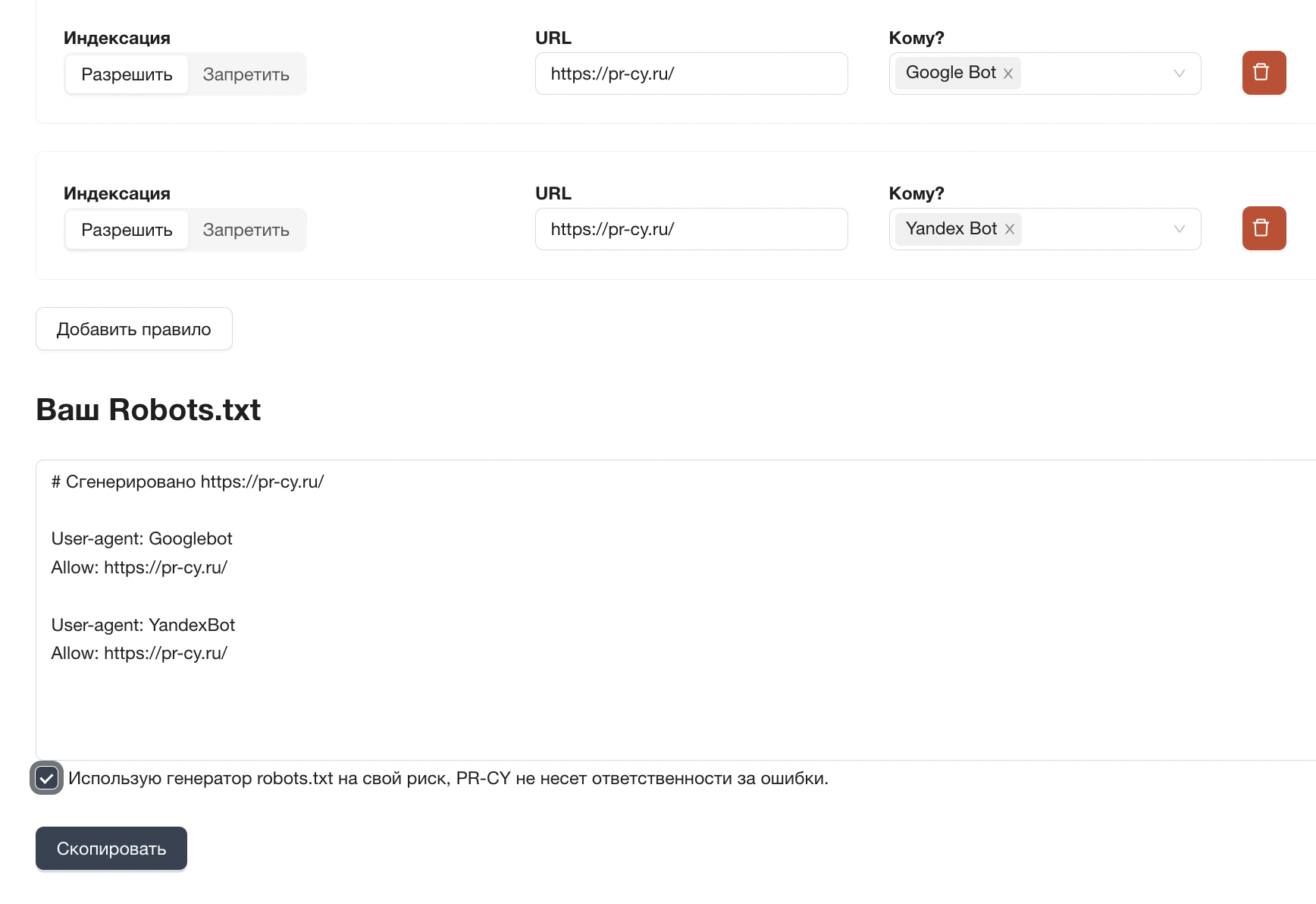
Есть файл robots.txt
Robots.txt — это текстовый файл с указаниями по индексированию сайта. В нем прописана система директив для поисковых роботов.
«User-agent:» — основная директива, где указывают робота, которому будут давать указания.
Например, User-agent: Googlebot — все команды, следующие после этой директивы, будут касаться исключительно индексирующего робота Google;
После основной директивы «User-agent:» следуют конкретные команды:
«Disallow:» — директива запрета индексации в robots.txt.
«Allow:» — директива разрешения индексации. На практике «Allow:» используется редко, поскольку поисковый бот применяет ее автоматически.
«Sitemap:» указывает индексирующему роботу путь к файлу Карты сайта. Помогает проиндексировать Карту, чтобы страницы сайта быстрее попали в поисковую выдачу.
Материалы по теме:
Как составить robots.txt самостоятельно
Полезные инструменты:

Есть карта сайта Sitemap
Файл sitemap.xml, то есть Карта сайта, помогает роботам сканировать проект. Файл сообщает роботам поисковых систем:
Какие страницы сайта нужно индексировать;
Как часто обновляется информация на страницах;
Какие страницы наиболее важны для индексации.
В файле нужно собрать список страниц, которые должны быть в индексе. Закрытые для ботов, неканонические, неактуальные, удаленные URL в карту добавлять не нужно.
Пример карты:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>2022-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.example.com/blog</loc>
<lastmod>2022-01-10</lastmod>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>http://www.example.com/contact</loc>
<lastmod>2022-01-01</lastmod>
<changefreq>yearly</changefreq>
<priority>0.5</priority>
</url>
</urlset>
Поисковый робот может не найти некоторые страницы или неверно определить их важность. Проблемными обычно становятся динамически создаваемые страницы или страницы, к которым ведет длинная цепочка ссылок. Файл Sitemap решает эти проблемы.
Требования к файлу sitemap.xml:
Не больше 50 тыс URL в одной Карте;
Размер до 50 Мб в несжатом виде;
Формат — XML;
Находится на том же домене, что и сайт;
Состоит из латиницы с цифрами;
Отдает 200 ОК;
Все данные в кодировке UTF-8;
Ссылки с одинаковым синтаксисом;
В файле нет URL идентификаторов сессий;
Только канонические URL;
Данные не конфликтуют с содержимым robots.txt, в Карте нет закрытых в robots.txt страниц.
Проверьте, сколько страниц проиндексировали поисковые системы. Примерное количество страниц в индексе можно узнать с помощью оператора «site:», добавьте после двоеточия адрес сайта. Сравните это количество с общим количеством страниц в открытом доступе для поисковых ботов. Эта информация должна быть у вас на стадии сборки карты сайта.
Если в выдаче страниц намного меньше, возможно, боты не могут их обработать, потому что некоторые разделы для них закрыты, или сайт получил санкции от поисковика. Проверьте уведомления в Search Console и Вебмастере. Если страниц в индексе больше, чем должно быть на самом деле, нужно искать дубли на сайте.
Материалы по теме:
Карта сайта (файл Sitemap) от А до Я
Полезные инструменты:
Инструмент генерации XML-Sitemap
Важные страницы сайта доступны для индексации
Страница может выпасть из индекса из-за некачественного контента, слабых технических характеристик или из-за ошибок в алгоритмах поисковых систем. Если вы заметили необъяснимое снижение трафика, проверьте, не попала ли какая-либо из страниц в список нежелательных.
Кроме того, страница может быть запрещена для индексации в файле robots.txt по ошибке. Проследите, чтобы ссылка не была закрыта тегом noindex.
Такие страницы можно найти в Яндекс.Вебмастере в разделе "Индексирование" -> "Страницы в поиске"-> "Исключенные страницы".
В Google Search Console нельзя прямо увидеть страницы, исключенные из выдачи, но можно предположить, что они появились, если вы получили уведомление "Отправленный URL возвращает ложную ошибку 404".
Почему важно следить, чтобы страницы были в индексе:
- Видимость в поисковых системах. Если страница не проиндексирована, ее не будет в поиске.
- Трафик. Большая часть трафика обычно приходит через поиск. Если важные страницы не индексируются, а менее важные и слабо оптимизированные не попадают в топ выдачи, трафик уменьшится.
Материалы по теме:
Как ускорить индексацию сайта в Яндексе и Google 🚀
Полезные инструменты:
Проверка индексации страниц сайта
Изображения и документы на сайте доступны для индексации
Изображения и скачиваемые документы должны быть открыты для поисковых роботов. Это увеличивает количество контента для индексации и улучшает видимость сайта в поисковых системах.
Изображения делают контент привлекательным для посетителей и могут привлечь дополнительный трафик через поиск по изображениям. Для этого важно, чтобы у всех изображений были атрибуты alt и title, описывающие их содержимое. Файлы могут быть в форматах JPG, JPEG, GIF, PNG, WEBP и других.
Скачиваемые документы в форматах PDF, DOC, DOCX, XLS, XLSX и файлы шрифтов в форматах TTF, WOFF, EOT также должны быть открыты для индексации, особенно если они содержат ценную информацию. Поисковые системы могут индексировать текст в этих файлах, за счет чего улучшается видимость сайта.
Убедитесь, что все релевантные файлы на сайте доступны для индексации, включая те, которые имеют нестандартные расширения.
Материалы по теме:
Как ускорить индексацию сайта в Яндексе и Google 🚀
CSS и JS файлы доступны для индексации
CSS и JS файлы определяют внешний вид и функциональность сайта и помогают поисковым роботам лучше понять его содержимое и структуру.
Почему CSS и JS файлы должны быть доступны для индексации:
Рендеринг страницы
Поисковые системы используют процесс, который называют рендерингом, чтобы увидеть ваш сайт так, как его видят пользователи. Если CSS и JS файлы заблокированы, поисковые роботы не смогут полностью отрендерить страницу и поймут ее содержимое неправильно.
Определение важности контента
CSS может помочь поисковым роботам определить, какой контент на странице самый важный, например, контент, который выделен крупным шрифтом или находится в верхней части страницы.
Интерактивные элементы
JS используют для создания интерактивных элементов на сайте, например, выпадающего меню или слайдера изображений. Если эти файлы заблокированы, поисковые роботы не смогут найти эти элементы и не смогут правильно проиндексировать страницу.
Мобильная оптимизация
CSS и JS файлы помогают сделать сайт удобным для пользователей мобильных устройств, а это может улучшить его рейтинг в поисковых результатах.
В файле robots.txt для поисковых роботов Яндекса и Google должно быть указано следующее:
Allow: *.css Allow: *.js
На сайте настроены редиректы
Если вы перенесли или удалили страницу, нужно настроить редирект с нее на новый адрес.
301 редирект используют, когда страницу переместили навсегда. Например, при смене адреса сайта на www., при переходе с HTTP на HTTPS, при переезде домена или при удалении страницы, когда пользователь все еще может попасть на нее по внешним ссылкам. Вместе со страницей «переезжает» и ее вес.
302 редирект настраивают, когда страница недоступна временно — например, если на ней ведутся технические работы. При этом она не пропадает из индекса.
Если не настроить редирект, при попытке попасть на такую страницу пользователь будет получать ошибку 404.
Материалы по теме:
Как настроить редирект самостоятельно
Коды ответов сервера — подробное описание
Полезные инструменты:
На сайте нет лишних и множественных редиректов
Везде, где возможно, избавьтесь от редиректов, чтобы посетители сайта сразу направлялись на нужную страницу. Редирект увеличивает время загрузки страницы, а поисковые системы могут расценить множественные перенаправления как проблемы на сайте.
Не должно быть редиректа на страницу с редиректом:
Страница 1 > Редирект 1 > Страница 2 > Редирект 2 > Страница 3 > Редирект 3 > Страница 4
Правильно сделать редирект так:
Страница 1 > Редирект 1 > Страница 4
Использование редиректа оправдано в случаях, если адреса страниц меняются по техническим причинам, для склейки доменов с www и без www и для перенаправления на мобильную версию сайта.
Материалы по теме:
Как настроить редирект самостоятельно
На сайте нет циклических редиректов
Циклический редирект — это ситуация, когда перенаправление с одной страницы ведет на другую, которая перенаправляет обратно на первую страницу, и возникает бесконечный цикл:
Страница 1 > Редирект 1 > Страница 1 > Редирект 2 > Страница 1 > Редирект 3 > Страница 1
В цепочке редиректов могут быть и другие страницы, но в итоге ссылки все равно приводят на первую.
Пользователь получит ошибку ERR_TOO_MANY_REDIRECTS и не попадет на нужную страницу, а поисковые роботы впустую истратят краулинговый бюджет.
Почему может появиться циклический редирект:
- Неправильная настройка сервера
Если сервер неправильно настроен для перенаправления запросов, это может привести к циклическому редиректу.
- Ошибки в коде
Некорректный код на стороне сервера или в JavaScript может вызвать циклический редирект.
- Перенаправление между версиями сайта
Если сайт имеет разные версии (например, мобильную и десктопную), и они неправильно настроены на взаимное перенаправление, это может вызвать циклический редирект.
- Неправильное использование 301 редиректов
Если 301 редиректы постоянные перенаправления неправильно настроены, они могут вызвать циклический редирект.
Материалы по теме:
Как настроить редирект самостоятельно
Страница 404 настроена
Страница ошибки 404 отображается, когда посетитель сайта пытается попасть в несуществующую часть сайта. URL больше не ведет на искомую страницу, потому что ее переместили или удалили.

Почему пользователи попадают на страницу, которая больше недоступна по старому URL:
страница осталась в индексе поисковика и пользователь получил на нее ссылку в выдаче;
на сайте остались внутренние ссылки на страницу;
на нее ссылаются сторонние ресурсы;
опечатка в адресной строке браузера.
Сервер должен отдавать пользователю страницу 404, если тот пытается перейти по некорректному URL. При этом таких пользователей не обязательно терять. Если сделать страницу в общем дизайне и разместить на ней ссылки на другие разделы сайта, он может перейти к ним. О том, как оформить страницу 404 — ниже.
Если сайт отдает ответ 200 для страниц, которые больше недоступны, поисковые роботы ее обработают и добавят в индекс, так она может попасть в выдачу.
Указаны канонические страницы
В некоторых случаях страница на сайте может дублироваться — если она попадает в несколько категорий или если сайт доступен через www. и без. В этом случае нужно указать поисковому роботу, какую версию страницы считать основной, то есть канонической.
Для этого используют атрибут rel="canonical”. В коде страниц-дублей в этом атрибуте прописывают адрес канонической страницы.
Пример:
<link rel="canonical" href="http://site.ru/statya1">
http://site.ru/statya1 — URL страницы, который должен быть основным. Обязательно указывайте полный адрес с http:// и доменом.
Зачем это нужно:
Чтобы не получить санкции за дублирование контента;
Для передачи ссылочного веса канонической странице;
Чтобы основная страница не конкурировала в выдаче с копиями;
Для экономии краулингового бюджета.
Материалы по теме:
Все о rel canonical: как указывать атрибут правильно и зачем он нужен
Полезные инструменты:
Нет дублей страниц
Дубли могут появиться в нескольких случаях:
Если одна и та же страница доступна через разные категории, например, https://sitename.com/category-1/page и https://sitename.com/category-2/page ;
Если поменяли структуру сайта и у страницы появился новый адрес, при этом старый тоже действует. Например, https://sitename.com/category-1/page и https://sitename.com/category-1/subcategory/page;
Страница имеет адрес с HTTPS и HTTP, с www и без;
В URL содержится index.html, index.php;
Адрес страница написан в нескольких вариантах разным регистром;
В адресе содержатся идентификаторы gclid и yclid, utm-параметры.
Последствия могут быть разными:
Страницы-копии будут конкурировать в поисковой выдаче;
Краулинговый бюджет будет потрачен на дубли и его может не хватить на важные страницы;
Основные версии страниц могут потерять ссылочный вес, потому что пользователи будут ошибочно ссылаться на дубли.
Удалите дубли, где это возможно. Если удалить нельзя, пропишите канонические адреса страниц rel="canonical”. В файле robots.txt в атрибуте «content» укажите «noindex» для дублированных страниц. Дублированные страницы индексироваться не должны.
Материалы по теме:
Все о rel canonical: как указывать атрибут правильно и зачем он нужен
Краулинговый бюджет сайта — актуальное об индексации страниц 🤖
Полезные инструменты:
Проверка индексации страниц сайта
Уровень вложенности важных страниц не более 3-4
Уровень вложенности (УВ) – показатель положения страницы в общей структуре сайта. Определяется по минимальному количеству переходов, которые нужно сделать, чтобы с главной страницы попасть на целевую.
Главная страница сайта всегда имеет УВ1. Все остальные страницы, на которые можно попасть с главной за один клик, имеют УВ2, за два клика — УВ3 и так далее.
Рекомендуем сделать так, чтобы все самые важные страницы были расположены в одном клике от главной, а остальные в 3-4 кликах. В любом случае, ориентируйтесь на конкурентные сайты из топа выдачи.
Высокий уровень вложенности влечет несколько проблем:
Чем дальше страница от главной, тем меньший ссылочный вес она получает.
Высокая вложенность может негативно повлиять на конверсию. Пользователю может надоесть много раз переходить по ссылкам в поисках нужной страницы, особенно, если он смотрит с мобильного.
Существует мнение о том, что страницы с высокой вложенностью медленнее индексируются поисковыми роботами или не индексируются вовсе. В любом случае, это не проблема при наличии Карты сайта.
Проблему с высоким УВ можно решить HTML-картой сайта, так делают крупные ресурсы:
Создается страница с картой, на которой размещаются ссылки на все остальные существующие страницы.
Ссылка на эту страницу размещается на главной. В итоге все страницы сайта будут иметь УВ не более 3.
HTML карту сайта также можно использовать для поиска нужных страниц. Однако, с точки зрения юзабилити, грамотно организованное меню на главной будет предпочтительнее.
Итак, что нужно проверить:
Уровень вложенности важных страниц не должен быть больше 3-4;
Группы, которые вы сформировали в процессе кластеризации семантического ядра, должны найти все отражение в структуре сайта
Перелинковка затрагивает все страницы сайта, они связаны между собой по тематикам;
Навигация на сайте отражает все нужные пользователям разделы, в ней легко ориентироваться;
Страница с HTML-картой, если вы все-таки решили ее сделать, доступна для пользователей и поисковых ботов;
Уровень вложенности такой же, как у сайтов конкурентов.
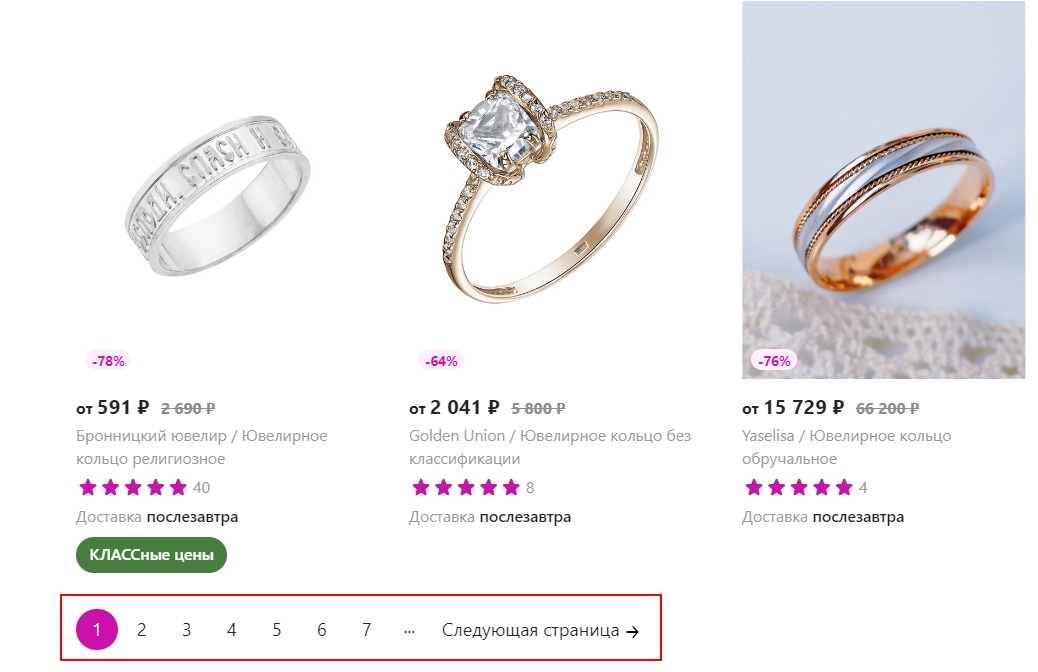
В каталоге настроена пагинация
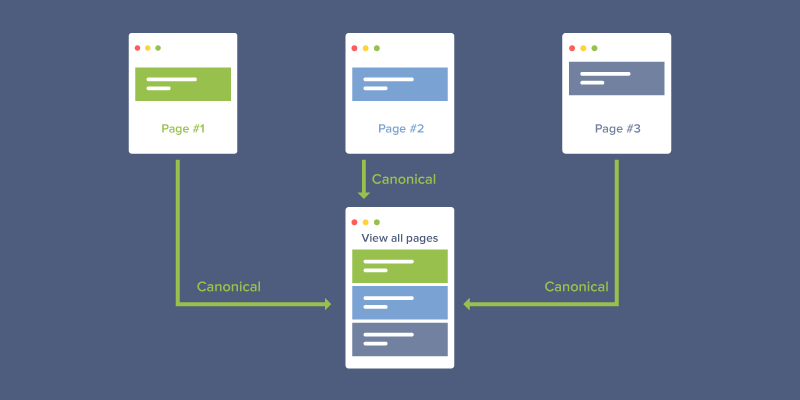
Пагинация — способ вывести на страницу ограниченное количество элементов — товаров, статей, каких-то других элементов. К примеру, в каталоге в разделе 100 диванов, но на страницы они выводятся по 20 штук.
Проверьте правильность настройки. Если вы выбрали постраничную пагинацию, как на примере:

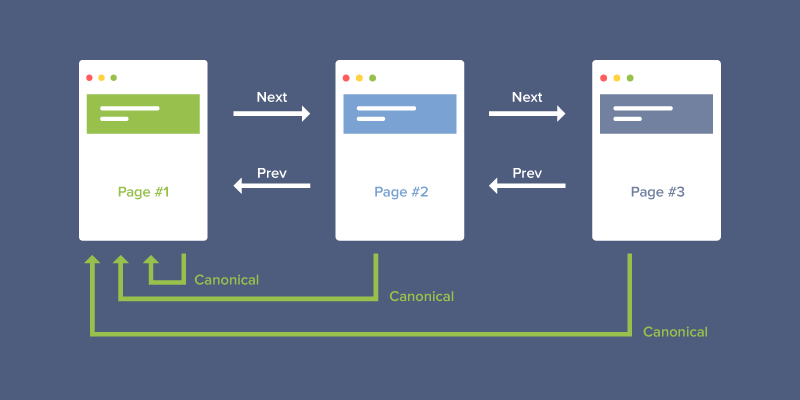
У вас получится первая страница https://site.com/catalog/koltsa/, вторая https://site.com/catalog/koltsa/?page=2 и так далее. На всех страницах, начиная с первой, нужно прописать rel = canonical с указанием на первую страницу.

Запрещать индексацию страниц тегом noindex не нужно, они должны быть доступны поисковым ботам.
Если вы выбрали создание общей страницы со всеми товарами, то она получится самой сильной, и ее нужно указать канонической для остальных страниц каталога.

Выгодный вариант, потому что каноничной будет самая сильная страница с большинством ключей.
Обратите внимание, что на всех страницах пагинации есть метатеги rel=next/prev, а в Title, Description и H1 страниц пагинации нужно указать номер страницы.
При динамической или бесконечной прокрутке товары автоматически подгружаются, как только пользователь долистает до низа страницы или кликнет на кнопку «Еще».

Не очень удачный вариант, поскольку сложнее настроить так, чтобы поисковая система увидела весь контент.
Материалы по теме:
Как сделать пагинацию: актуальные методы
🖼 Изображения
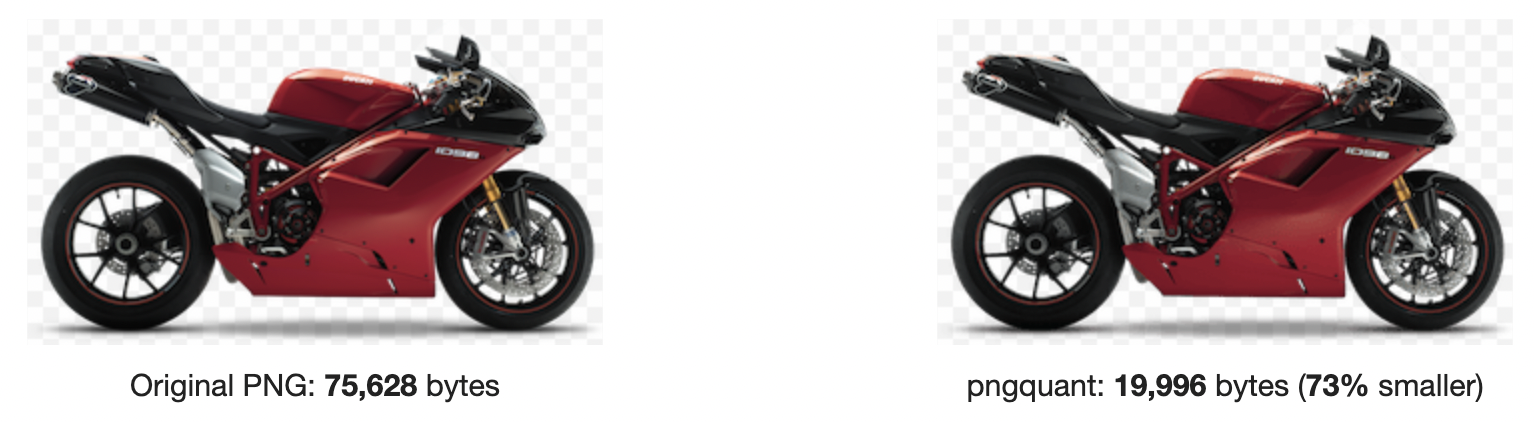
Изображения сжаты
Оптимизируйте размер изображения под сайт. Не загружайте изображение на хостинг в разрешении, например, 4000x3000, если отображаться оно будет в 800x600 без возможности увеличения по клику.
Формат JPEG лучше всего подходит для фотографий. PNG лучше сжимает однотонные участки и градиенты, поддерживает прозрачность. Используйте его для иконок и иллюстраций.
Добейтесь баланса между сжатием и качеством изображения. Сделайте максимально возможное сжатие, но следите, чтобы не было излишней размытости и пикселизации.

Браузер отображает страницу еще до загрузки изображений, если известны размеры места, которое зарезервировано для них. Укажите ширину и высоту всех изображений, чтобы ускорить загрузку страницы.
<img src="image.jpg" alt="Описание изображения" width="500" height="300">
С осторожностью используйте изображения для оформления сайта. Везде, где это возможно, вместо изображений пользуйтесь CSS для создания фона.
Материалы по теме:
Как настроить отложенную загрузку картинок: lazy loading изображений
Гигантская подборка сервисов для веб-дизайна. 🖼 Логотипы, фотобанки, иконки, шрифты и прочее
Полезные инструменты:
У всех изображений прописан Alt
Атрибут alt содержит текстовую альтернативу изображения. Она видна, когда браузер не может загрузить фотографию. Например, когда отображение отключено в настройках браузера, у пользователя медленный интернет, картинку удалили из источника.

Alt нужно заполнить, чтобы изображение попало в поисковую выдачу по картинкам — Яндекс.Картинки или Google Images. Это еще один канал трафика, в некоторых тематиках он может приносить внушительную часть пользователей.
Текст в alt должен содержать максимально точное описание изображения и одно ключевое слово, которое не расходится с контекстом. Из-за спама ключевиками в теге изображение может выпасть из поиска по картинкам, а весь сайт — из поисковой выдачи.
Материалы по теме:
Большое руководство по SEO для картинок: как оптимизировать изображения на сайте
Названия изображений соответствуют контенту страницы
Поисковые боты анализируют название самого файла, который вы загружаете на сайт. Оно также влияет на выдачу в поиске по картинкам.
Правильное название файла:
Информативное
Название должно описывать содержание картинки. IMG15678.jpg не дает никакой информации в отличие от labrador-spit.jpg.
Написано латиницей
Используйте латиницу: транслитерацию или перевод на английский. Если название написано кириллицей, могут возникнуть проблемы с отображением.
Слова разделены дефисами
Вместо нижних подчеркиваний и других способов отделить слова друг от друга используйте только дефисы «-».

Неудачные примеры названия:
- kupit-sumki-ryukzaki-nedorogo-adidas.jpg
- IMG436432.jpg
- image-1.png
Удачные примеры:
- bag-adidas-originals-black.jpg
- sumka-adidas-original-chernaya.jpg
Материалы по теме:
Большое руководство по SEO для картинок: как оптимизировать изображения на сайте
💻 Сервисы поисковых систем
На сайте подключена Яндекс Метрика
Яндекс.Метрика — это бесплатный инструмент от Яндекса для сбора и анализа данных о посещаемости сайта. Он дает информацию о поведении пользователей, источниках трафика, эффективности рекламных кампаний или популярности контента. Отчеты помогут оценить результат маркетинговых кампаний, улучшить структуру сайта, выявить проблемные места, которые могут мешать конверсиям.
На сайте подключена Google Analytics 4
Google Analytics — это бесплатный инструмент от Google, который помогает владельцам сайтов отслеживать и анализировать поведение посетителей. Сервис собирает данные через JavaScript-тег, который размещается на каждой странице сайта.
Google Analytics собирает информацию о том, кто посещает ваш сайт, откуда они пришли, какие страницы посещают и как долго находятся на них. Это позволяет оптимизировать контент и маркетинговые активности.
Материалы по теме:
Google Analytics 4: полное руководство по подключению и настройке
10 отчетов для маркетологов в новой GA4: обзор Google Analytics 4
На сайте подключен Яндекс.Вебмастер
Яндекс.Вебмастер — это бесплатный сервис, где владельцы сайтов могут получить информацию о том, как сайт индексируется в Яндексе, какие ключевые слова приводят пользователей на сайт, есть ли на сайте технические ошибки и санкции.
На сайте подключен Search Console
Search Console — это бесплатный инструмент, который дает информацию о том, как Google видит сайт, включая индексацию страниц, ошибки на сайте и ключевые слова, по которым приходят пользователи.