Если на вашем сайте есть контент на нескольких языках, вам нужно использовать атрибут hreflang, чтобы поисковик выдавал пользователю нужную языковую версию.
В статье:
Что такое hreflang и зачем он нужен
Hreflang — это атрибут HTML, которым маркируют страницы сайта с одинаковым контентом, но на разных языках. Атрибут hreflang помогает поисковикам выдавать пользователю версию страницы на понятном ему языке, соответствующую его геоположению. Поисковик анализирует сигналы каждого пользователя — страну и языковые настройки — и возвращает ему версию контента, которую считает наиболее подходящей.
Атрибут hreflang поддерживают Google и Яндекс. Но поисковики не рассматривают его как директиву, это только сигнал, к которому они могут прислушаться, а могут и проигнорировать.
Кому стоит указывать hreflang
Будет не лишним использовать атрибут hreflang, если на сайте есть страницы с одинаковым контентом, но на разных языках. Например, все украинские сайты по умолчанию должны быть на украинском языке. Но русскоязычные жители там тоже есть, так что обычно делают дополнительную версию на русском.
Еще вариант — язык один, но страницы для разных регионов различаются. Тогда тег hreflang может помочь избежать дублирования контента.
Допустим, вы работаете в буржунете и вам нужны разные страницы для пользователей из США и Великобритании. Они будут почти идентичны, поэтому Google может посчитать их дублями и выбрать только одну для индексации.
Нужно указать hreflang, чтобы помочь Google понять связь между ними, и локализовать содержимое: указать цены в нужной валюте, употребить названия и термины, которые приняты в этих регионах.
На страницах под США вы укажете цены в долларах и используете слова из американского английского, а на страницах для Великобритании будут фунты стерлингов и британский английский.
Если версии страницы отличаются только языком шаблона, тоже можно добавить hreflang. Например, если в блоге есть пользовательский контент, который не переводится, а шапка, подвал, кнопки и другая навигация показываются на разных языках.
Если язык страницы меняется в зависимости от IP-пользователя или на странице можно выбрать язык, тоже используют тег hreflang, но со значением “x-default”. Настройку разберем ниже.
Особенности тегов hreflang
Странице нужно добавить указание на себя
Строчка с hreflang не может быть одна. В Справке Яндекса указано, что в hreflang должны быть перечислены все версии страницы, включая текущую.
Если страница на русском продублирована на английском и украинском, на каждой из этих страниц должно быть три соответствующих элемента link с атрибутами локализации. То есть ссылка на себя и на две языковые альтернативы:
<link rel="alternate" hreflang="ru" href="https://ru.site.com/" />
<link rel="alternate" hreflang="en" href="https://en.site.com/" />
<link rel="alternate" hreflang="ua" href="https://ua.site.com/" />Что означает каждая часть кода:
"alternate" — у этой страницы есть альтернативная версия;
hreflang = "ua" — альтернативная версия написана на украинском;
"https://ua.site.com/" — украинскую версию можно найти по этому URL.
Языковые коды указаны в стандарте ISO 639–1: ru — русский, de — немецкий, ua — украинский и так далее. Есть дополнительный список формата ISO 3166–1 alpha-2, когда нужно уточнить регион или страну: en-gb — английский контент для Великобритании, en-us — американский английский для США, de-es — контент на немецком для пользователей из Испании.
Регион уточняйте только после кода языка, а то может возникнуть путаница:
be — белорусский язык для любого региона;
fr-be — французский для жителей Бельгии.
В Google Search Central также написано:
«Каждая языковая версия должна указывать на себя, а также на все другие языковые версии».
Но Джон Мюллер в Твиттере сказал, что это хорошая практика, но не обязательная.
Self-referential hreflang is optional, but you're right - it's a good practice!
— John (@JohnMu) June 29, 2018
Слушать ли Мюллера — вопрос, но раз Яндекс и Google говорят, что нужно указать, то лучше так и сделать.
Теги hreflang работают только парами
Если есть две одинаковых страницы сайта на разных языках, на каждой нужно указать ссылку на вторую страницу.
Допустим, у вас есть русская и украинская версия контента. На страницу на русском языке вы добавляете тег hreflang, где указываете, что есть украинская версия страницы. А на странице для Украины в теге hreflang указываете, что есть русская альтернатива.
Если страницы не ссылаются друг на друга, поисковик проигнорирует тег. Это сделали, чтобы владелец чужого сайта не смог указать, якобы его страница на другом языке — альтернатива вашей.
Пример тега hreflang с указанием альтернативного варианта на украинском:
<link rel="alternate" hreflang="ru" href="https://site.ru/" />
<link rel="alternate" hreflang="ua" href="https://site.com/ua/" />Тег hreflang нужен только на канонических страницах
Если страница каноническая и есть потребность в указании языковой версии, hreflang нужен. На дублирующих страницах указывать hreflang не нужно, поскольку он и так будет указан на канонической странице.
Все о rel canonical: как указывать атрибут правильно и зачем он нужен
Из этого и предыдущего правил понятно, как поступать с языковыми версиями для страниц с параметрами.
Как указать hreflang для URL с параметрами
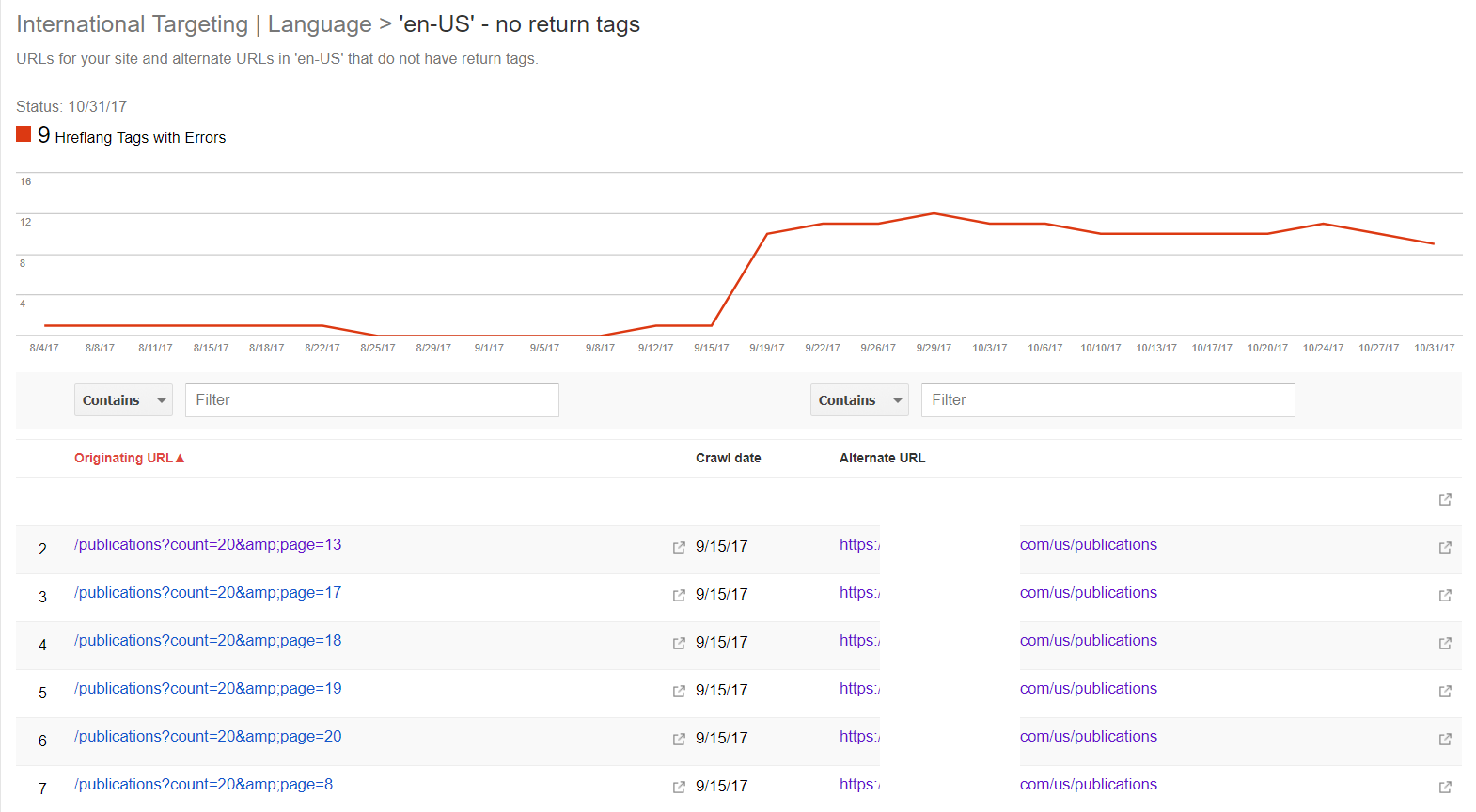
Пользователь поднял эту тему на форуме.
На его сайте размещена каноническая страница https://example.com/au/publications для Австралии, у нее есть альтернативная версия для США https://example.com/us/publications. Но еще на этой странице есть кнопки, по которым пользователь может получить отдельные результаты — образуются URL с параметрами, например, https://example.com/au/publications?count=50&page=4.
Как в этом случае проставить hreflang?
Сначала для страницы с параметрами https://example.com/au/publications?count=50&page=4 он указал каноникал и hreflang:
<link rel="canonical" href="https://example.com/au/publications">
<link rel="alternate" hreflang="en-US" href="https://example.com/us/publications">Но мы помним, что тег hreflang работает только в паре. Если на этой странице с параметрами указан hreflang со ссылкой на альтернативную версию для США, то и на версии для США должна быть ссылка на эту страницу с параметрами. А ее нет, поэтому в консоли ошибка.

Как нужно сделать в этом примере:
Просто не указывать hreflang для неканонических страниц с параметрами. Для URL https://example.com/au/publications?count=50&page=4 достаточно указать только каноническую ссылку:
<link rel="canonical" href="https://example.com/au/publications">А для URL https://example.com/au/publications нужно указать каноникал:
<link rel="canonical" href="https://example.com/au/publications" />И hreflang с каждой существующей языковой версией, а их две — для Австралии и США:
<link rel="alternate" hreflang="en-US" href="https://example.com/us/publications">
<link rel="alternate" hreflang="en-AU" href="https://example.com/au/publications">Теперь Google видит, что страница с параметрами https://example.com/au/publications?count=50&page=4 — это дубликат страницы https://example.com/au/publications, так что он не будет ее индексировать.
И еще видит, что https://example.com/au/publications ориентирована на англоязычных пользователей из Австралии и имеет альтернативную версию для пользователей из США, доступную по адресу https://example.com/us/publications.
Структура сайта не важна
Структура сайта не влияет на обработку поисковиками атрибута hreflang. Версии страницы могут быть расположены в разных каталогах:
<link rel="alternate" hreflang="ru" href="https://site.com/o-kompanii/" />
<link rel="alternate" hreflang="en-us" href="https://site.com/company/about/" />
<link rel="alternate" hreflang="ua" href="https://site.com/pro-kompaniyu" />Также версии страницы могут быть расположены на разных поддоменах и доменах:
<link rel="alternate" hreflang="ru" href="https://ru.site.com/" />
<link rel="alternate" hreflang="en" href="https://en.site.com/" />
<link rel="alternate" hreflang="ua" href="https://site.com.ua/" />Для страниц с автоматическим определением языка есть свой hreflang
Если на странице есть селектор для выбора языка или язык меняется в зависимости от IP-пользователя, нужен hreflang со значением "x-default". Он указывает, какую страницу показывать по умолчанию или какую отображать, когда другой вариант языка не подходит пользователю.
К примеру, на главной сайта site.com язык меняется в зависимости от IP-адреса пользователя. Тогда ссылку на главную нужно отметить с "x-default", а также нужно указать на версии страниц на других языках:
<link rel="alternate" hreflang="x-default" href="https://site.com/" />
<link rel="alternate" hreflang="ru" href="https://site.com/ru/">
<link rel="alternate" hreflang="en" href="https://site.com/en/">
<link rel="alternate" hreflang="ua" href="https://site.com/ua/">Как указать атрибут hreflang на сайте
Есть три способа реализовать атрибут hreflang:
в HTML;
в заголовках HTTP;
в файле Sitemap.
А для CMS есть плагины и модули, например:
Wordpress: HREFLANG Tags Lite, Language Switcher, Juiz Lang Attribute;
OpenCart: Hreflang alternate link, SEO мультиязык, OCDEV.pro.
Как указать hreflang в HTML
Самый популярный способ — добавить hreflang в HTML каждой страницы, которым нужно указать альтернативные версии. Тег нужно добавить в начало секции head после Title и Description.
Допустим, есть сайт условной компании Super-Company, она работает на Россию, Германию и Великобританию. На нем сделаны региональные страницы с некоторыми отличиями:
https://ru.super-company.com/ — главная страница на русском языке с тарифами на доставку из России;
https://en-gb.super-company.com/ — страница для клиентов из Великобритании с ценами в фунтах стерлингов;
https://de.super-company.com/page.html — страница для клиентов из Германии с ценами в евро;
https://en.super-company.com/page.html — главная страница на английском языке;
https://www.super-company.com/ — страница по умолчанию, на которой пользователи могут выбрать нужный им язык и регион.
Такой код нужно поместить на каждую из этих страниц. Он будет отправлять пользователей из России, Германии, Великобритании, а также англоговорящих на нужные страницы, а пользователей из других стран на страницу по умолчанию, чтобы они сами выбрали язык.
<head>
<title>Super-Сompany</title>
<link rel="alternate" hreflang="ru" href="https://ru.super-company.com/">
<link rel="alternate" hreflang="en-gb" href="https://en-gb.super-company.com/">
<link rel="alternate" hreflang="de-de" href="https://de.super-company.com/">
<link rel="alternate" hreflang="en" href="https://en.super-company.com/">
<link rel="alternate" hreflang="x-default" href="https://www.super-company.com/">
</head>Проблема этого способа в том, что если вы добавите еще одну версию страницы, придется редактировать код всех версий и добавлять ссылку на нее. А если у вас много версий на разных языках, работы неприятно прибавится.
Как указать hreflang в заголовках HTTP
Указать на версии страницы на других языках можно в заголовке HTTP в ответах на запрос GET страницы. Способ особенно выручает, если нельзя указать код в HTML, например, для файлов в формате PDF.
Для каждой версии страницы нужно указать набор значений < url >, rel = "alternate" и hreflang через запятую. Это касается и запрашиваемой страницы. Заголовок одинаковый для всех вариантов — Link:.
Шаблон такой:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <url_1>; rel="alternate"; hreflang="lang_code_1",
<url_2>; rel="alternate"; hreflang="lang_code_2"Допустим, на сайте есть три версии PDF-файла: для русскоязычных посетителей, отдельно для англоязычных пользователей из США и версия на английском для пользователей из других стран. Код будет выглядеть так:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://site.com/file.pdf>; rel="alternate"; hreflang="ru",
<https://en-us.site.com/file.pdf>; rel="alternate"; hreflang="en-us",
<https://en.site.com/file.pdf>; rel="alternate"; hreflang="en"Как указать hreflang в Карте сайта — sitemap.xml
Указать языковую принадлежность страниц можно в файле Sitemap. Нужно добавить в карту элемент
Порядок перечисления языковых версий в дочерних элементах
Пространство имен xhtml нужно указывать по образцу:
xmlns:xhtml="http://www.w3.org/1999/xhtml"Получается, если у страницы три языковых варианта — русский, английский и украинский — в Sitemap будет три элемента с тремя дочерними тегами.
https://site.com/ru/ — для аудитории, говорящей по-русски;
https://site.com/en/ — для англоговорящей аудитории;
https://site.com/ua/ ;;— для тех, кто говорит на украинском языке.
Пример Sitemap для этих трех страниц:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="https://sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="https://www.w3.org/1999/xhtml">
<url>
<loc>https://site.com/ru/</loc>
<xhtml:link rel="alternate" hreflang="en" href="https://site.com/en/">
<xhtml:link rel="alternate" hreflang="ua" href="https://site.com/ua/">
<xhtml:link rel="alternate" hreflang="ru" href="https://site.com/ru/">
</url>
<url>
<loc>https://site.com/en/</loc>
<xhtml:link rel="alternate" hreflang="ru" href="https://site.com/ru/">
<xhtml:link rel="alternate" hreflang="ua" href="https://site.com/ua/">
<xhtml:link rel="alternate" hreflang="en" href="https://site.com/en/">
</url>
<url>
<loc>https://site.com/ua/</loc>
<xhtml:link rel="alternate" hreflang="ru" href="https://site.com/ru/">
<xhtml:link rel="alternate" hreflang="en" href="https://site.com/en/">
<xhtml:link rel="alternate" hreflang="ua" href="https://site.com/ua/">
</url>
</urlset></xhtml:link></xhtml:link></xhtml:link></xhtml:link></xhtml:link></xhtml:link></xhtml:link></xhtml:link></xhtml:link></urlset>Легко запутаться, но зато не нужно редактировать несколько HTML-документов каждый раз, когда вы добавляете новую версию или удаляете страницу.
Если вы еще не сформировали файл Sitemap, может быть полезно:
Как составить Карту сайта
Как проверить правильность hreflang на странице
Подождите, пока Google просканирует страницы, загляните в отчет «Таргетинг по странам и языкам» в консоли Google и откройте вкладку «Язык» — там будут отображаться ошибки.
Для поиска ошибок в HTML есть валидатор Html Checker, сервис hreflang.ninja, hreflang Tags Testing Tool.
Последние нововведения и рекомендации для hreflang
- Порядок указания тегов
hreflangне имеет значения. В ноябре 2022 года Джон Мюллер из Google подтвердил, что порядок следования тегов<link>с атрибутомhreflangв HTML-коде страницы не влияет на их обработку поисковой системой. Это означает, что веб-мастера могут располагать эти теги в любом порядке, не беспокоясь о возможных ошибках индексации. - Атрибут
hreflangне влияет на позиции в поисковой выдаче. В марте 2022 года Джон Мюллер также отметил, что использование атрибутаhreflangне оказывает прямого влияния на ранжирование страниц в поисковой выдаче. Его основная функция заключается в указании поисковым системам на альтернативные языковые или региональные версии контента, что помогает избежать дублирования и улучшает релевантность результатов поиска для пользователей. - Рекомендация использовать
hreflangвместо атрибутаlang.Для указания языковых и региональных характеристик страниц следует использовать атрибутhreflang, а неlang, поскольку Google игнорирует параметры, заданные с помощьюlang. Это связано с тем, чтоhreflangпредоставляет более точную информацию для поисковых систем о языковых и региональных версиях контента.