Содержание
Метатеги — скрытая сторона HTML, но их использование может положительно сказаться и на продвижении сайта, и на пользовательском опыте его посетителей.
Что такое метатеги
Метатегами называется часть HTML-разметки сайта, в которой хранится ключевая информация о странице. В основном эти данные используют поисковые алгоритмы для определения релевантности страниц, но часть метатегов видна и обычным пользователям.
Метатеги можно условно поделить на два типа.
SEO-метатеги — отвечают за то, как сайт отображается в выдаче и насколько успешно он взаимодействует с алгоритмами.
Технические — с их помощью можно настроить визуальное отображение страницы и прописать подсказки для поисковых ботов.
Оптимизированные метатеги косвенно влияют на продвижение — они не гарантируют первые места в поиске, но без них вам будет гораздо сложнее ранжироваться. Чем лучше прописаны все данные, тем эффективнее будет сниппет страницы — ее краткое представление в поисковике, через которое пользователи попадают на сайт. А правильная настройка технических тегов обеспечит корректное поведение поисковых роботов и исключит проблемы во время сканирования сайта.
Список основных метатегов
Название | Тип | Описание |
Title | SEO | Заголовок страницы в поисковой выдаче |
Description | SEO | Короткое описание страницы в выдаче |
Заголовки H1-H6 | SEO | Заголовки внутри контента для создания четкой структуры |
Alt-теги изображений | SEO + технический | Текстовое описание картинок для алгоритмов и пользователей с ограничениями |
Robots | технический | Параметры индексации для отдельных страниц |
Viewport | технический | Настройки отображения сайта на разных экранах |
Charset и Content-Type | технический | Настройки кодировки текстового контента |
Canonical | технический | Настройки канонического адреса для страниц с дублями |
Open Graph | технический | Настройки сниппета страницы для соцсетей и мессенджеров |
Основы SEO: сниппет страницы и CTR
Главное, на что влияют SEO-метатеги — сниппет страницы в выдаче. Когда пользователь вводит запрос, поисковый движок предлагает ему набор наиболее подходящих результатов. Каждый из них представлен в виде кликабельного заголовка и краткого описания, отражающего содержание страницы.


От качества сниппета зависит его CTR (Click-through rate) — соотношение между теми, кто увидел ссылку, и количеством переходов по ней. Этот показатель относится к поведенческим факторам, которые влияют на позиции в результатах поиска. Прямую зависимость между CTR и ранжированием подчеркивает исследование компании «Ашманов и партнеры».
Если раньше для сниппетов использовались данные метатегов Title и Desription, то сейчас поисковики формируют эти блоки самостоятельно, исходя из собственных представлений о контенте страниц. Опыты показывают, что Google переписывает до 76% заголовков и сохраняет не больше 37% оригинальных описаний. Яндекс использует похожий механизм, о чем пишет в своей справке.
Тем не менее, метатеги все еще остаются важной частью SEO-продвижения. Правильно заполненные Title и Description подскажут алгоритмам ключевую информацию и станут основой для сниппета, даже если робот их перепишет.
Ниже поделимся рекомендациями, которые помогут подружиться с поисковиками и сохранить метатеги в оригинальном виде.
Title
Title — это заголовок страницы. Он рассказывает о ее тематике и содержании, когда пользователь видит сниппет перед тем, как перейти по ссылке. Title отображается в названии вкладки в браузере и помогает понять, где именно на сайте мы находимся.

Данные из этого метатега также могут подтягиваться в превью страницы для мессенджеров и соцсетей, но главную роль — хоть и с описанными выше нюансами — они играют в поисковой выдаче.
Оптимизировать Title можно с помощью ключевых слов и кратких и понятных формулировок. Чем эффективнее оформлен заголовок, тем выше будет CTR страницы, а для поисковых ботов это станет сигналом о ее релевантности.
Как заполнить тег Title
Используйте уникальный заголовок для каждой страницы.
Длина — от 20 до 70 символов.
Поместите ключевой запрос в начале — значимые термины должны быть видны и алгоритмам, и пользователям.
Пишите для пользователя, а не для роботов — используйте понятный и органичный язык.
Старайтесь не разбивать основной ключ знаками препинания, но не допускайте орфографических и пунктуационных ошибок.
Избегайте местоимений и предлогов — их можно сократить в первую очередь.
Готовый Title нужно добавить в код страницы в секции head:
<title>Заголовок длиной 20-70 символов с использованием ключевых слов</title>
Примеры заголовков
Эффективный заголовок должен быть коротким и доносить суть с первого взгляда. Это касается и коммерческих страниц, нацеленных на прямые продажи, и контента в вашем блоге.
Title для коммерческих страниц
Для Title коммерческой страницы можно использовать такую формулу:
Основной ключ + бренд + хвост или дополнительный ключ + коммерческая фраза + гео-привязка.
Пример: «Болгарка Makita аккумуляторная – купить в Казани».
Такой заголовок содержит основной ключ в виде категории товара («болгарка») и уточняющих хвостов, сужающих поиск по бренду и характеристикам. «Купить» — коммерческая фраза, призыв к действию, отражающий намерения пользователя. Гео-привязка к городу, региону или метро помогает в ранжировании по локации пользователя.
Title для SEO-контента
В заголовках для SEO-контента важно наиболее полно отразить тему материала, используя релевантные ключевые слова. Популярностью продолжают пользоваться руководства, сравнения и подборки — дайте читателям понять, какой формат их ждет по ссылке.
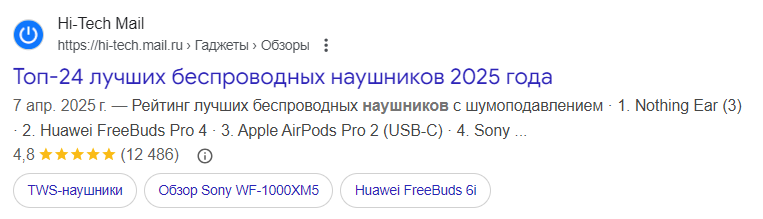
Также в заголовках можно использовать дату, если это подходит по тематике материала. Например, так может выглядеть актуальная подборка моделей наушников.

В этом случае важно убедиться, что вы регулярно обновляете материал или пишете новый контент ему на замену. В обратном случае вы можете потерять позиции в выдаче из-за устаревания контента, а читатели предпочтут более свежие публикации.
Почему Google или Яндекс переписывают Title
Даже если следовать всем рекомендациям, в сниппете может отобразиться не прописанный вами заголовок, а версия от поискового бота. На это влияет сразу несколько факторов, одни из которых связаны с типичными ошибками, а другие — со специфическими требованиями поисковиков.
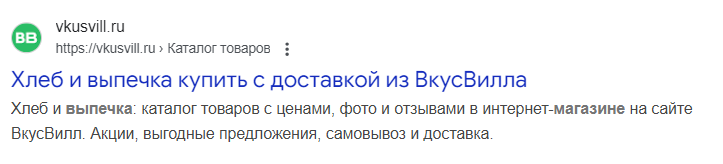
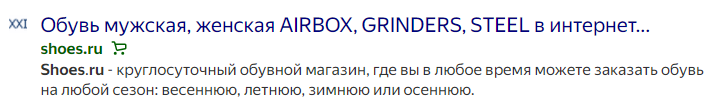
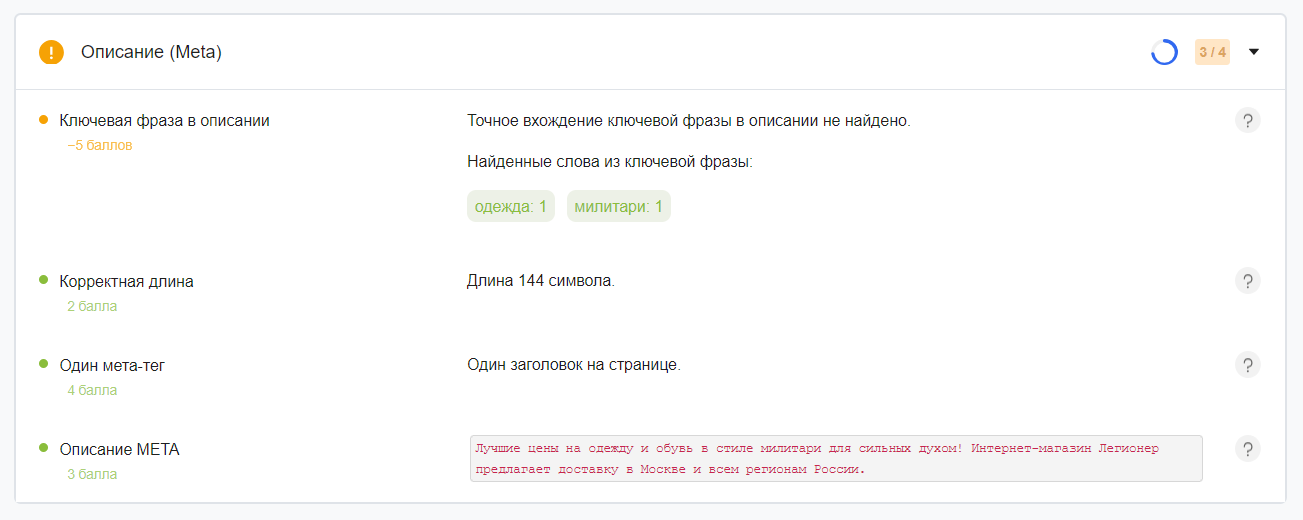
Title главной страницы этого интернет-магазина собрал несколько «грехов» из списка ниже. Попробуйте найти, какие именно ошибки допустили авторы заголовка.

Слишком длинный или короткий заголовок. Длина от 20 до 70 знаков — среднее значение символов, которые используют поисковики в заголовках сниппетов. Все, что длиннее, может быть обрезано, а более короткие варианты не дают достаточно контекста. Google часто усредняет длину Title, чтобы заголовки выглядели равномерно.
Нерелевантный или неточный заголовок. То, что написано в Title, должно иметь отношение к контенту страницы, иначе поисковики посчитают его бесполезным и подставят тот, который покажется им более подходящим. Это критически важно и для пользователей — если Title не оформлен и вызывает путаницу, шансы на заветный клик невелики.
Повторяющиеся Title для разных страниц. Дублирование контента является пессимизирующим фактор для поисковиков — они опускают такие страницы в выдаче. Даже для товаров в больших каталогах рекомендуется прописывать отличающиеся друг от друга заголовки, чтобы и роботы, и пользователи не путались в контенте и товарах.
Низкочастотный брендовый запрос в начале заголовка. Если название компании никому не известно, оно ничего не скажет пользователям. На первое место лучше вывести основной ключ, а бренд поместить в конце.
Перенасыщение ключами. Слишком много ключевых слов в заголовке выглядит как спам. Алгоритмы к таким злоупотреблениям относятся негативно, а пользователи — с подозрением, ведь переспам не выглядит как естественный язык.
Неуместное указание региона. Как правило, локация в Title пригодится только если вы целенаправленно продвигаетесь в конкретном регионе или пишете тематический городской контент. Для интернет-магазинов с доставкой по всей России или обычных контент-блогов информация о расположении будет лишней.
Капслок, эмодзи и другие способы выделить текст. Владельцы сайтов могут прибегать к БОЛЬШИМ БУКВАМ, |разделителям| и ✨эмодзи✨, чтобы привлечь внимание пользователей визуальным разнообразием. Представители Google не раз подчеркивали, что такие элементы не влияют на ранжирование, а сейчас алгоритмы все чаще удаляют их из заголовков. Исключение — круглые скобки, в которых можно уточнить контекст или объяснить значение терминов.
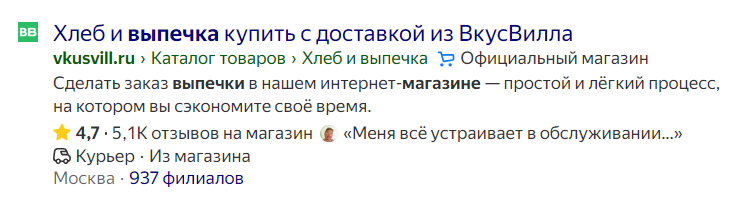
Что случится, если Title не понравится Google
Поисковые алгоритмы стремятся показывать пользователям максимально подходящую им информацию. Для этого механизмы анализируют не только заголовок, но и весь контент страницы. Если роботам покажется, что Title не отвечает нужным критериям, они сформируют новый на основе ключевых слов или заголовка H1 на самой странице.
Выше мы использовали пример Title со страницы обувного магазина, в котором есть несколько ошибок: использовано слишком много символов, присутствует переспам ключами и капс, а акцент сделан на не самый логичный набор брендов. Вот так сниппет выглядит после того, как за дело взялся Google:

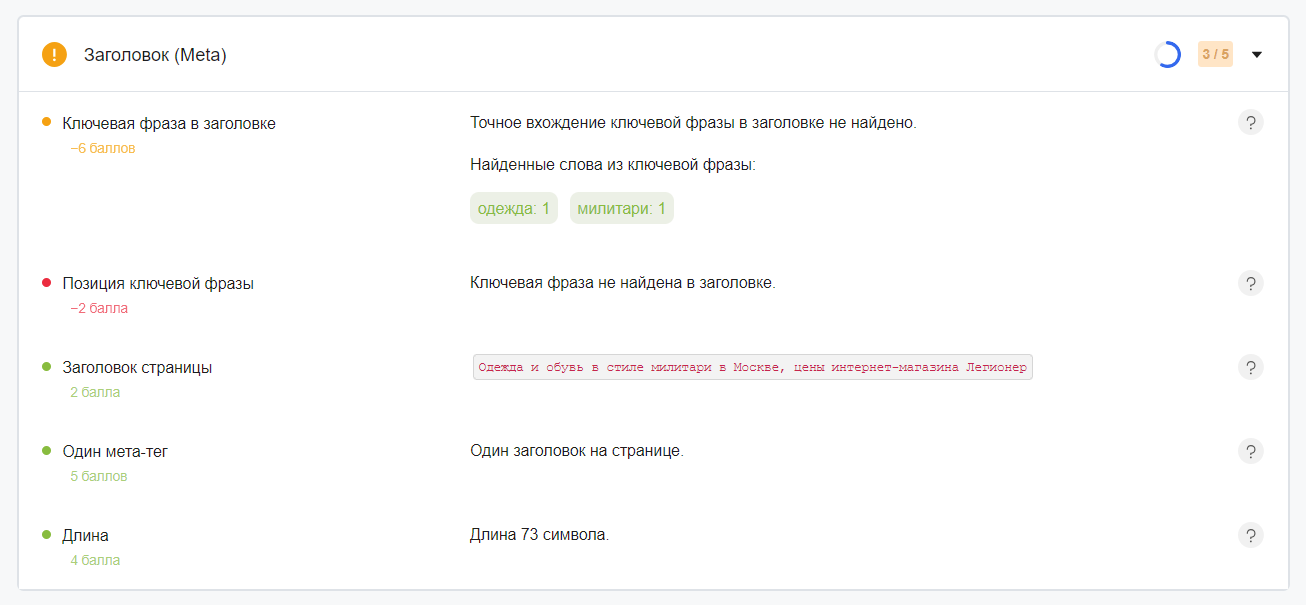
Вмешательство алгоритмов в оформление сниппетов вовсе не означает, что новый вариант принесет больше кликов или улучшит ваши позиции. Чтобы с большей вероятностью попасть в топ выдачи, оптимизируйте Title под ваши задачи. Проверить рейтинг заголовка можно с помощью SEO-анализа.

Актуальные тенденции и рекомендации по использованию Title
Интеграция искусственного интеллекта (ИИ) в анализ Title. Современные поисковые системы активно используют ИИ, чтобы оценивать релевантность и качество Title. Поэтому важно создавать заголовки, которые точно отражают содержание страницы и соответствуют запросам аудитории.
Оптимизация под голосовой поиск. С ростом популярности голосовых помощников стоит адаптировать Title под разговорные запросы. Например, использовать естественные фразы и вопросы, которые пользователи могут произносить при поиске информации голосом.
Учет факторов E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness). Поисковые системы уделяют особое внимание экспертности, авторитетности и надежности источников. В Title рекомендуется указывать авторов с соответствующей квалификацией и опытом, а также подчеркивать надежность и достоверность информации.
Адаптация под мобильные устройства. С учетом роста мобильного трафика важно, чтобы Title корректно отображался на различных устройствах и не обрезался, обеспечивая полное восприятие информации пользователями.
Description
Description — небольшой текст, размещенный под заголовком сниппета. Он описывает суть контента на странице и более подробно раскрывает Title. Description прописывается внутри тега head, а на самой странице пользователи его не видят.

Как и в случае с title, поисковики любят переписывать Description. Часто оригинальный текст становится всего лишь руководством к действию, а текст для сниппета робот находит в основном тексте. Поэтому не стоит оставлять этот тег пустым, чтобы алгоритмы лучше понимали содержание страницы и не подтягивали что попало.
Как заполнить тег Description
Создайте краткое описание страницы, суммирующее ее контент и задачи.
Средняя длина текста — 150-170 символов. Держитесь в этих рамках, чтобы описание не обрезалось.
Используйте основные ключи, по которым страница должна попадать в выдачу. Здесь их может быть сразу несколько, но избегайте переспама.
Не дублируйте Title и не копируйте Description с других страниц — текст должен быть оригинальным.
Можно добавить специальные символы и эмодзи — здесь они останутся на месте и разнообразят текст.

Как оформить Description для различных задач
В зависимости от того, с каким ресурсом или контентом мы работаем, меняются и цели, которые должен выполнять Description.
На информационных и новостных сайтах можно описать ресурс в целом, вывести список разделов или последние новости.

Цель Description для корпоративных сайтов — описать деятельность компании и дать представление о том, какие услуги она предоставляет своим клиентам.

Для интернет-магазинов Description стоит прописать более детально. Как и в Title, здесь должны присутствовать:
Несколько ключевых слов. Это могут быть категории товаров, бренды, услуги.
«Хвосты» – наиболее популярные слова используемые в связке с ключами.
Коммерческие фразы: «купить», «заказать», «цена», «доставка».
Географическая привязка — город, регион, если область работы компании ограничена.

Проверить готовность описания страницы можно в инструменте для SEO-анализа.

Как повлиять на Description в сниппетах
В отношении Description поисковые системы настолько же своенравны, как с Title. Робот может посчитать, что страница в целом релевантна запросу, но использует для сниппета не содержимое тега, а фрагмент контента. Поэтому пользователи могут видеть разные сниппеты одной и той же страницы даже для очень близких ключей.
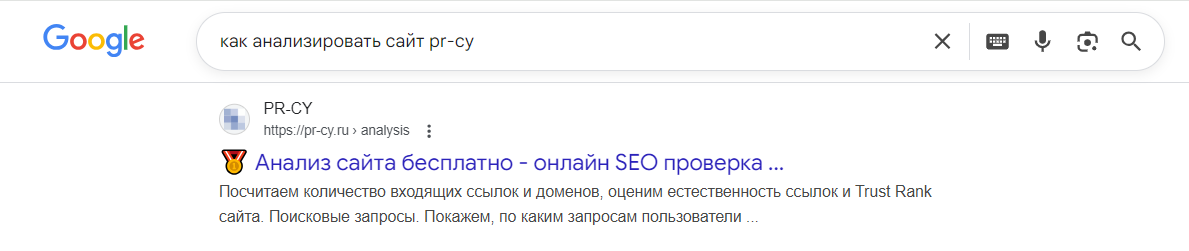
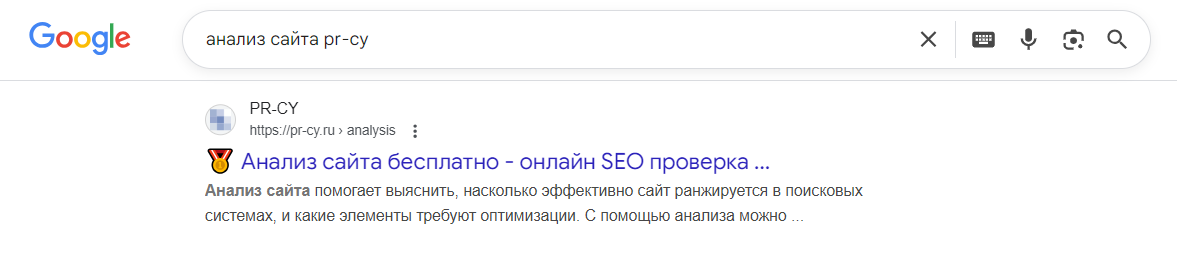
Так, например, Google показывает наш сайт по одному из возможных запросов.

Ниже мы совсем немного изменили формулировку, но результат стал совсем другим

Чтобы этого не происходило, можно технически ограничить контент, доступный для алгоритма. В справке Google описаны параметры тега robots, которые влияют на содержимое сниппета:
nosnippet — запрещает Google подтягивать в сниппет какой-то фрагмент страницы;
max-snippet:[number] — задает максимальную длину описания в символах;
data-nosnippet — запрещает показывать в выдаче содержимое тегов span, div и section.
Яндекс тоже позволяет убрать из сниппета контент страницы. Для этого в том же теге robots нужно указать noindex для конкретного фрагмента. Также в сниппет можно добавить дату публикации — для этого ее можно прописать в адресе страницы или пометить тегом article:published_time внутри контента.
Инструмент для генерации мета-тегов поможет вам быстро создать эффективные и привлекательные title, description и H1. Просто введите фрагмент текста страницы, ее описание или ключевые слова — ИИ сделает все остальное. Не забудьте проверить полученный результат!

Заголовки H1-H6
H1-H6 — это прописанные в HTML-коде заголовки, которые формируют в тексте иерархию идей и позволяют органично структурировать контент.
Разделы и секции делают контент более удобным и понятным для пользователя. Для поисковых систем такая структура упрощает анализ информации и способствует более точной выдаче. Иногда поисковики могут взять один из заголовков со страницы вместо Title для сниппета, если посчитают его более релевантным запросу.
Заголовки различных уровней особенно актуальны сейчас, когда поисковики активно используют ИИ для формирования результатов выдачи. Грамотно и логично структурированный контент работает как разметка и помогает искусственному интеллекту находить нужные цитаты для краткого пересказа.
По этим причинам заголовки можно считать чуть ли не самым важным мета-элементом вашего контента, к которому стоит отнестись с большим вниманием.
Как оформить заголовки H1-H6
Разметить структуру статьи можно сразу несколькими способами, которые зависят от того, как выглядит ваша система управления контентом. Обычно задать уровень заголовка можно через меню визуального редактора, HTML-тегами или с помощью символа # в markdown-разметке.
Заголовок H1
H1 — главный заголовок, который транслирует основную идею контента пользователям и читателям. Это короткий текст объемом от 10 до 60 символов, в котором нужно выразить суть коммерческой страницы или статьи, добавив ее основной ключ. Он должен быть самым большим по размеру и находиться в начале контента, обычно — сразу после меню навигации и баннеров, если они присутствуют на сайте.
Традиционно принято делать Title и H1 разными по содержанию. Основная цель Title — удачно представить страницу в поиске, а H1 — сообщить информацию реальному читателю. Поэтому многие Title прописаны с максимумом ключевых слов и обладают структурой, оптимизированной скорее для роботов, чем для людей.
Сейчас Google все чаще предпочитает подставлять в сниппеты заголовки H1 вместо чересчур «сеошных» Title. Рекомендуем делать оба заголовка одновременно информативными и человечными, чтобы они были взаимозаменяемы без ощутимых потерь.
Остальные заголовки
H2 важен для создания иерархии и выделения разделов. Этот тег можно использовать для подзаголовков и обозначения секций. Например, в этой статье с помощью H2 оформлены разделы про различные метатеги. H2 визуально меньше, чем H1, но достаточно крупный для того, чтобы подчеркнуть важность информации и переход от одной мысли к другой.
Теги H3-H6 будут полезны, когда нужно более подробно раскрыть информацию в H2 или сделать краткое отступление. Каждый из последующих уровней должен находиться внутри предыдущего — H3 дополняет H2, H4 глубже раскрывает H3, и так далее. Не перепрыгивайте через ступени, иначе это нарушит восприятие текста.
Заголовки для разных типов сайтов
Главная задача заголовков — сделать коммуникацию простой и помочь вам донести нужную информацию до пользователей и поисковых систем. На сайтах разной направленности можно использовать разную структуру H1-H6, чтобы лучше отразить задачи вашего контента.
В блогах и базах знаний заголовки выполняют функцию навигации внутри статей. Они помогают разбить текст на фрагменты, чтобы читатель быстро нашел нужный раздел или не потерял нить повествования во время чтения.
В новостных материалах заголовки используются с той же целью, что и в блогах, но для коротких новостных заметок часто хватает Н1 и нескольких абзацев текста.
На страницах каталога в интернет-магазинах обычно используют уровни H1-H3. В основном заголовке пишут название товара, остальные выделяют информативные блоки вроде «Доставка» или «Описание».
Настройки заголовков с помощью CSS
Для настройки внешнего вида и дизайна заголовков используют CSS — каскадные таблицы стилей. Вот некоторые из них:
Font-size — размер;
Font-weight — насыщенность шрифта;
Font-family — семейство шрифтов;
Color — цвет;
Text-align — выравнивание текста;
Margin — внешний отступ;
Padding — внутренний отступ;
Background-color — цвет фона.
Пример CSS-кода для заголовка H1:
h1 {
font-size: 32px;
font-weight: bold;
font-family: Arial, sans-serif;
color: #000000;
text-align: center;
margin: 10px;
padding: 10px;
background-color: #FFFFFF;
}
Ошибки в заголовках H1-H6
Слишком длинные или слишком короткие заголовки.
Отсутствие H1 — основной заголовок должен передавать суть страницы читателю.
Ссылки в Н1 — поисковые боты сочтут это за манипуляцию.
Несколько H1 на странице, если это не оправдано структурой материала.
Нарушение логики — неправильная последовательность уровней заголовков разрушает структуру материала.
Избыточное форматирование — заголовки должны соответствовать общему стилю страницы и дополнять ее дизайн.
Использование крупного жирного шрифта вместо тегов — оформляйте заголовки с помощью кода.
Неинформативность — заголовки должны быть емкими и передавать содержание последующего текста.
Неестественность языка — избегайте перенасыщенности ключевыми словами в ущерб читаемости.
Слишком большое количество заголовков — избыток H2-H6 поисковый робот может посчитать спамом.
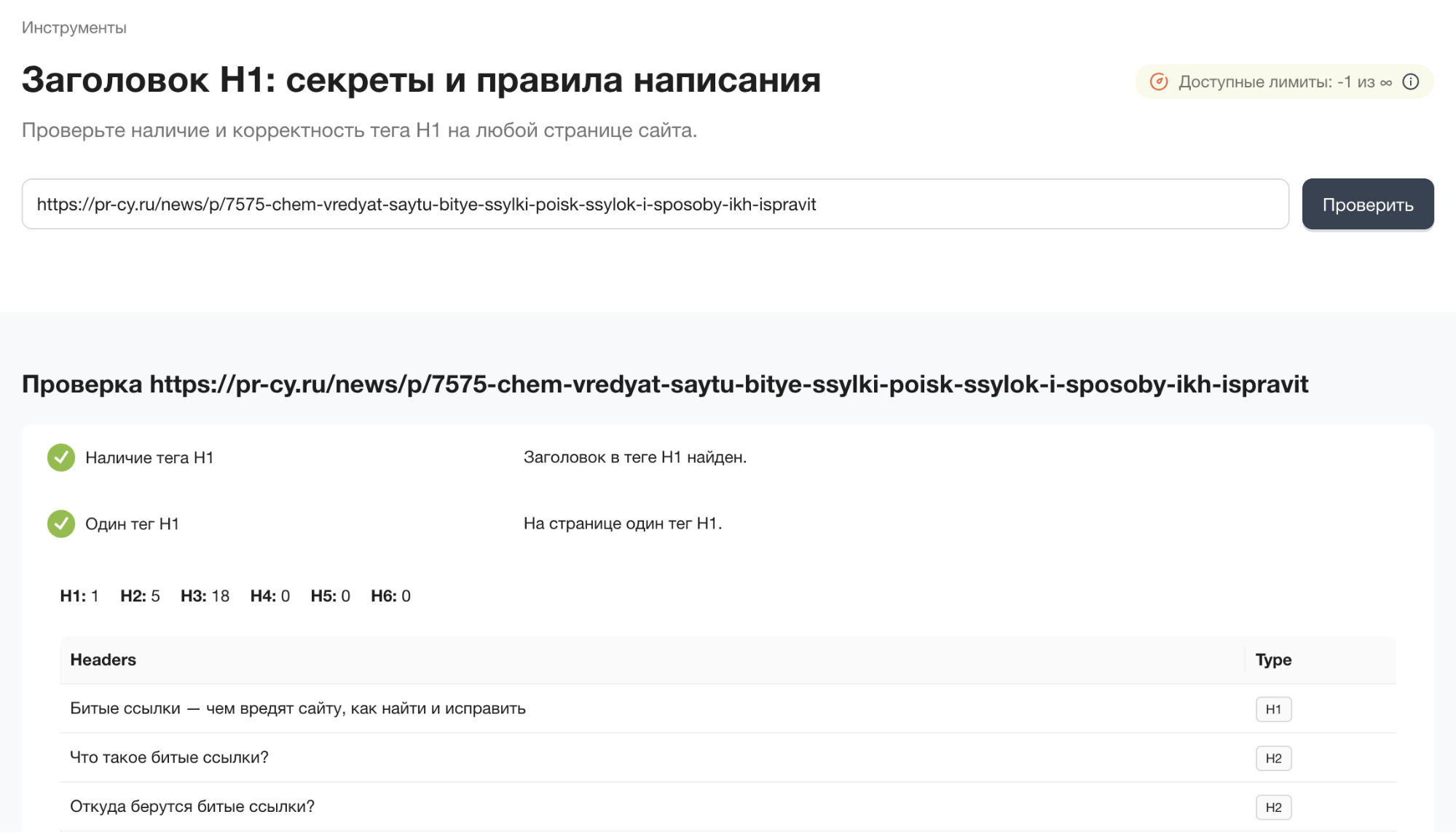
Как проверить заголовки на странице
Проверить наличие и корректность тегов H1-H6 можно в сервисе проверки заголовков. Он покажет тег Н1, их количество на странице, а также другие теги, которые формируют структуру контента.

Alt-тексты изображений
Атрибут «alt» занимает уникальную позицию между SEO-элементами и техническими данными. Дело в том, что альтернативный текст может быть использован как в дополнение, так и вместо самих картинок, для которых вы его прописали.
Изначально это было необходимо для ситуаций, когда картинка не подгружается из-за медленного интернета — так пользователь мог получить хоть какое-то представление о том, что должно быть на месте белого квадрата. Этот же алгоритм используется для пользователей с нарушениями визуального восприятия — автоматическая говорилка «озвучивает» изображения, беря их описание из тега.
Преимущество для SEO в том, что этот же текст используют поисковые движки, чтобы находить картинки по пользовательским запросам. Если роботы увидят нужные ключевые слова внутри атрибута изображения на вашем сайте, они покажут ссылку на него в блоке с изображениями.
Этот же механизм лег в основу для машинного обучения, поэтому качественные картинки с подробными альтами остаются залогом видимости даже в эпоху поиска с ИИ.
Как прописать alt-текст
Альтернативное описание — атрибут тега img, который используется для вставки изображений в HTML. Вот так это выглядит в коде:
<body> <img src=”image.jpg” alt=”Описание картинки”> </body>
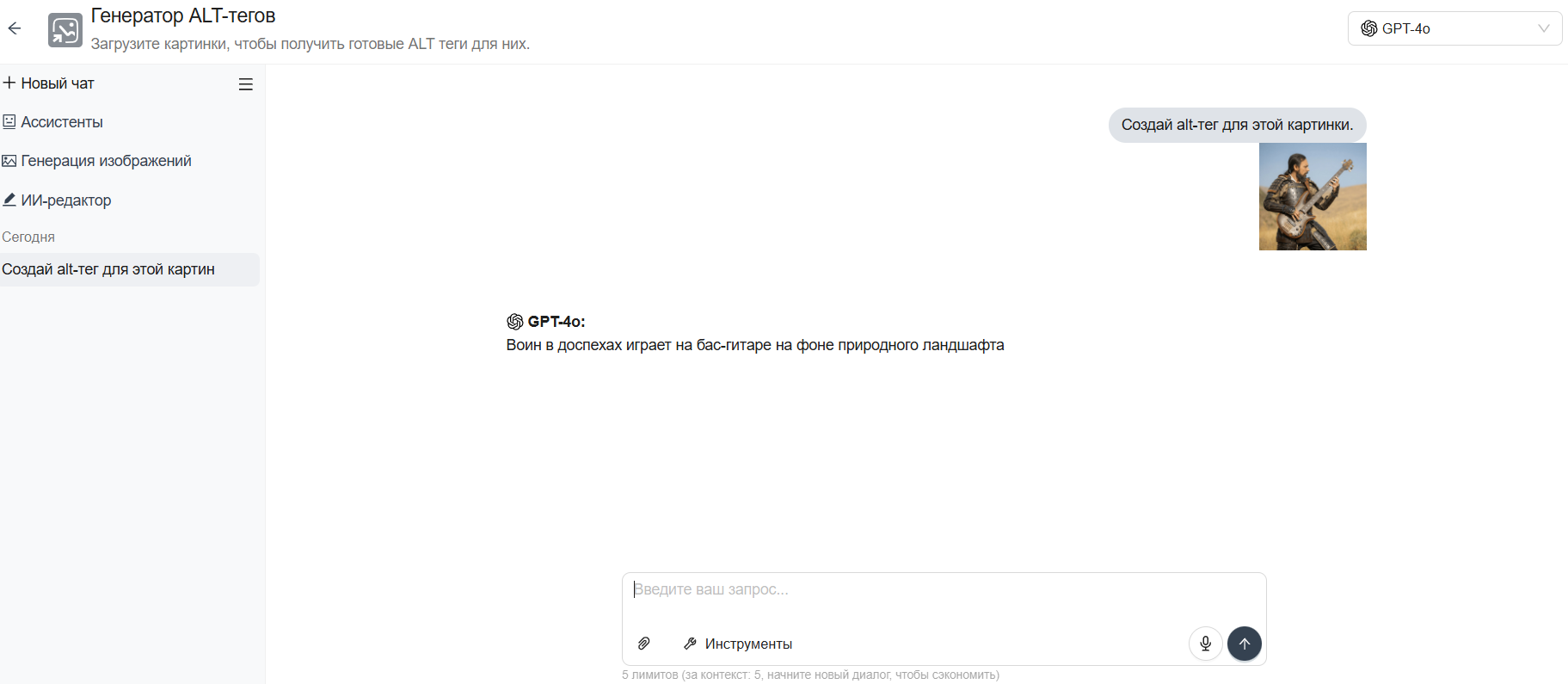
Для альтернативного текста используйте понятный описательный язык и укажите, что находится на изображении. Например, «мужчина в кожаной куртке на мотоцикле». Вы можете дополнить alt-тексты необходимыми ключевыми словами и упоминаниями бренда, чтобы более тонко оптимизировать ваши картинки для поисковой выдачи. Не забывайте и о том, что этот элемент делает ваш сайт более доступным для людей с ограничениями.
Чтобы упростить работу, можно воспользоваться генератором alt-тегов. Загрузите изображение, и алгоритм на основе нейросетей предложит варианты описания.

Технические метатеги
В код сайта можно добавить множество параметров, которые влияют на отображение страницы и ее взаимодействие с поисковыми роботами. Рассмотрим некоторые из них.
Метатег robots
В первую очередь, не стоит путать метатег robots с файлом robots.txt. Текстовый файл с таким названием лежит в корневой папке и указывает поисковым алгоритмам, какие страницы и их элементы доступны для индексации, а какие должны быть закрыты от посторонних глаз.
Метатеги robots выполняют похожую функцию, но прописываются в пределах кода самих страниц. HTML-параметры позволяют более прицельно настроить поведение роботов, чтобы повлиять на индексацию контента и внешний вид сниппета.
Как прописать метатеги robots
Чтобы добавить на страницу параметр для поисковых ботов, нужно прописать его в коде:
<meta name="robots" content="тег из списка" />
Вот спецификации тега robots, которые можно добавить в код для того, чтобы прописать инструкции поисковым роботам Google. Подробнее о них можно прочитать в справке от поисковика.
Название | Описание |
all | Разрешает индексацию всего контента, используется по умолчанию. |
noindex | Запрещает индексацию сайта, страницы или файла. |
nofollow | Запрещает переход по ссылкам. |
none | Объединяет noindex и nofollow, запрещает индексацию и переход по ссылкам. |
nosnippet | Запрещает создание сниппета на основе текста или видео. Проиндексированные изображения все равно могут попадать в сниппет. |
indexifembedded | Позволяет отменить noindex, если содержимое страницы встроено в другую с помощью тега iframe или аналогичным способом. |
max-snippet: [число] | Устанавливает максимальное количество символов в указанном контенте, которые могут использоваться для сниппета. |
max-image-preview: [setting] | Указывает максимальный размер картинки в превью. |
max-video-preview: [число] | Устанавливает максимальную длительность фрагмента видео, выбранного для превью. |
notranslate | Запрещает показывать автоматический перевод страницы в результатах поиска. |
noimageindex | Запрещает индексацию изображений на странице. |
unavailable_after: [date/time] | Устанавливает срок, после которого содержимое не сможет быть показано в результатах поиска. |
Параметры можно комбинировать, чтобы добиваться нужного поведения роботов на разных страницах. Только убедитесь, что заданные атрибуты не противоречат друг другу и тому, что прописано в robots.txt.
Для поисковых роботов Яндекс доступна только часть этих параметров, которые российский поисковик называет «директивами»: all, noindex, nofollow и none. Также можно запретить показывать ссылку на страницу в сохраненных результатах поиска с помощью параметра noarchive.
Параметры индексации можно указать отдельно для роботов Яндекса. Для этого robots в метатеге нужно заменить на yandex:
<meta name="yandex" content="тег из списка" />
Метатег X-Robots-Tag
Существует альтернативный способ запретить роботам индексацию некоторых частей сайта — с помощью HTTP-ответа. Его преимущество в том, что так можно настроить необходимые параметры не только страниц, но и размещенных на вашем домене файлов, для которых их не прописать по-другому.
X-Robots-Tag работает с теми же атрибутами что обычный robots, а добавить его можно через серверное ПО сайта. Главное — не ошибиться в синтаксисе, иначе есть риск нарушить работоспособность сайта или отдельных его разделов.
Canonical
Поисковики не любят дублирующийся контент. Скопированные слово в слово страницы почти не имеют шансов ранжироваться. Это защищает авторов контента от плагиата, а пользователей — от бесконечной копипасты однажды выстрелившего текста. Но требования алгоритмов настолько суровы, что санкции затрагивают даже содержимое одного и того же сайта — даже если это необходимо с технической точки зрения.
В основном дубли возникают тогда, когда у одной и той же страницы есть несколько URL. Для нас это не является проблемой, а вот поисковые роботы видят каждый из альтернативных адресов как отдельную страницу. Сканирование показывает, что они абсолютно идентичны, и сразу за этим начинаются проблемы с ранжированием.
Чтобы избежать таких проблем, в секции head существует тег rel="canonical", также известный просто как canonical. Он прописывается в коде альтернативной версии страницы и выглядит так:
<link rel="canonical" href="ссылка на основную версию"/>
С помощью этого атрибута поисковый бот будет знать, что перед ним — дубль страницы, а по указанному адресу находится ее каноническая, то есть основная, «правильная» версия. На нее поисковик будет перенаправлять весь трафик, а информацию с нее использовать для сниппетов и подсказок.
В коде основной страницы можно прописать, что у нее есть другие вариации. Для этого используйте тег rel=”alternate”, а в href пропишите адрес дубля.
Неканоническая версия все равно может ранжироваться, если алгоритм решит, что ее содержимое больше подходит под запрос. Тем не менее, настройка атрибута поможет указать приоритетный адрес и спасти сайт от пессимизации.
Когда прописывать canonical
Вот несколько случаев, когда стоит указать каноническую версию:
Страницы товаров с несколькими вариациями. Например, одна и та же модель дивана с разным цветом обивки. Тут стоит проанализировать спрос и указать в качестве канонической ту версию, которая больше всего интересна покупателям.
Страницы пагинации. Каждая страница большого каталога — отдельный URL. Здесь рекомендуется взять за основу вариант ссылки, доступный после нажатия кнопки «Показать все». Тогда канонической станет страница, на которой раскрыт весь каталог.
Префиксы сайта. HTTPS, HTTP, www и прочие вариации префикса создают свои собственные URL, по каждой из которых доступен один и тот же сайт. Выберите один основной адрес и пропишите его как канонический.
Мобильный URL. Если мобильная версия вашего сайта сделана на отдельном поддомене (например, m.site.com), то стоит прописать их взаимоотношения с десктопной с помощью rel=”canonical” и rel=”alternate”. Обратите внимание на то, что сейчас Google в качестве канонической версии всегда видит именно мобильную.
Локальный URL. Примените тег, если у вас есть альтернативные адреса сайта для разных стран. А если на них используются и разные языки, укажите разные версии с помощью атрибута hreflang. Не забудьте корректно настроить переходы между мобильными и десктопными версиями, чтобы не возникло проблем с индексацией.
Разница в регистрах. Адреса, набранные прописными и строчными буквами, поисковики воспринимают как разные. При этом общепринятым является нижний регистр — позаботьтесь о том, чтобы каноничность случайно не досталась вариации SITE.COM.
Canonical или 301 редирект?
Может показаться, что rel=”canonical” выполняет ту же функцию, что обычный редирект, но это не совсем так. Эти настройки передают поисковикам совсем разную информацию.
301 редирект указывает, что страница переехала на новый адрес, который теперь нужно индексировать вместо старого. Предыдущая версия недоступна и ее нужно удалить из индексации.
Canonical сообщает, что у страницы есть альтернативные версии, которые существуют параллельно. Все эти страницы доступны для посещения, но для индексации предпочтительна только одна из них.
Объединяет эти настройки то, что они передают ссылочный вес и поведенческие факторы той странице, которую вы укажете в атрибуте. Но каждый параметр стоит использовать только в подходящей для него ситуации.
Как еще прописать canonical
Есть несколько других способов указать поисковикам на каноническую версию страницы.
С помощью плагинов в CMS. В разных системах можно найти поле, в котором можно ввести адрес на каноническую версию. По сути, это просто визуальная репрезентация тега rel=”canonical”.
В заголовке HTTP. В настройках сервера можно прописать canonical для медиафайлов и документов, у которых нет HTML-кода. Тогда тег будет обрабатываться на этапе серверного запроса.
В Sitemap. Поисковые движки воспринимают адреса, указанные в карте сайта, как канонические. Подробно заполните sitemap.xml и передайте его поисковикам — но помните, что это работает не как жесткий свод правил, а набор рекомендаций для ботов.
Также поисковик может назначить в качестве канонической ту версию страницы, которая обладает в его глазах большей ссылочной массой и авторитетностью.
Ошибки при настройке canonical
При настройке canonical существуют правила, нарушение которых если не сделает хуже, то как минимум не принесет никаких результатов. Вот ошибки, которых стоит избегать, чтобы не убить ранжирование страниц с дублями.
Несколько канонических ссылок для одной страницы. У дубля в теге rel=”canonical” может быть только одна ссылка. А вот у основной версии может быть сколько угодно альтернативных.
Разные canonical в разных источниках. Если вы прописываете один rel=”canonical” в HTML, но другой в HTTP-ответе, то возникнет путаница. Используя разные способы канонизации, убедитесь, что ведете на один и тот же URL.
Цепочка канонических страниц. Для поисковиков не существует «уровней каноничности». Если вы указываете canonical для страницы, которая уже является канонической для другой, это не сработает.
Размещение rel=”canonical” не в head. Метатег canonical нужно указывать только в секции head — в теле или футере документа роботы его просто не увидят.
Канонизирование первой страницы каталога. Если на вашем сайте есть разделы с пагинацией, используйте URL с параметром «Показать все» или пропишите адреса каждой отдельной страницы.
Путаница между 301 редиректом и canonical. Как мы указывали выше, эти настройки нужны для разных целей и по-разному влияют на показатели страниц.
Выбор главной как канонической для всех страниц. При таком сценарии боты, скорее всего, будут игнорировать все, кроме главной сайта. Проработайте структуру так, чтобы индексировались все важные страницы.
Закрытие канонической страницы от индексирования. Если основной URL по какой-то причине недоступен для индексирования, бот выберет неканонический вариант. Такой сценарий делает настройку canonical бессмысленной.
Viewport
Тег viewport нужен для того, чтобы адаптивные сайты правильно отображались на мобильных устройствах. Он подгоняет видимую область сайта к размеру экрана или любому заданному значению.
Оптимизация под разные экраны — важная часть работы над любым сайтом, ведь поисковые системы окончательно отдали приоритет мобильным версиям. Страницы без хорошо проработанной и доступной версии для смартфонов больше не ранжируются, так что стоит позаботиться о жизнеспособности вашего сайта и удобстве пользователей.

Метатег viewport располагается под тегом title и выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1">
Атрибут "width" отвечает за ширину сайта на экране. Можно указать конкретное число от 200 до 10 000 пикселей или указать "device-width" — тогда система масштабирует страницу под экран.
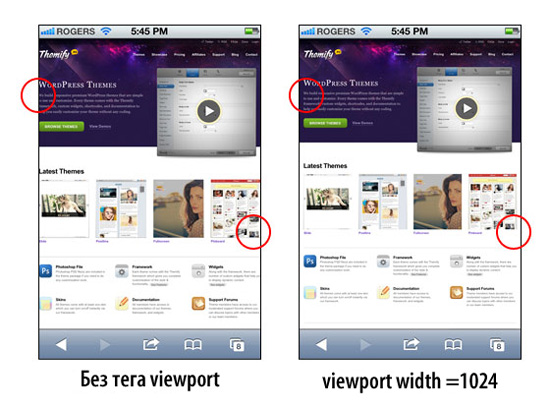
Если viewport не прописан, браузер будет масштабировать окно как для экрана монитора. Это может привести к ошибкам отображения контента, а поисковые боты пройдут мимо такого сайта.

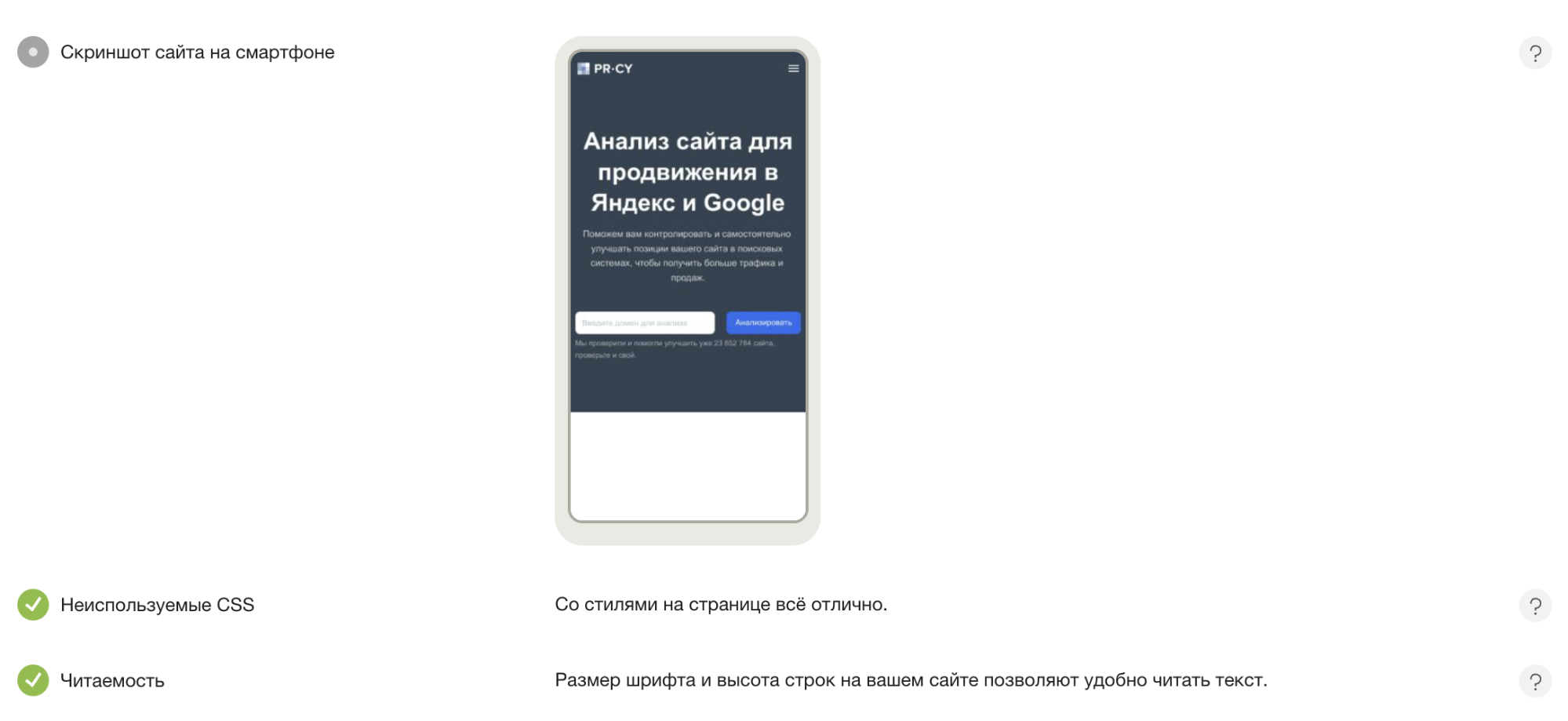
Проверить адаптивность сайта поможет сервис для анализа сайта. Инструмент показывает превью сайта на смартфоне, ищет тег viewport и анализирует, насколько удобно пользоваться сайтом с мобильных устройств.

Charset и Content-Type
Чтобы текст на сайте отображался корректно, нужно правильно настроить кодировку. От этого параметра зависит, будут перед пользователем читаемые буквы на привычном языке или что-то вроде этого.

Кодировка настраивается с помощью атрибута charset в строке Content-Type, доступной в HTTP-ответах сервера:
Content-Type: text/html; charset=utf-8
Open Graph
Метатег Open Graph позволяет настроить то, как ссылка на страницу будет выглядеть в соцсетях и мессенджерах. Когда пользователь делится материалом или товаром в каталоге, формируется сниппет, похожий на то, что мы видим в поиске. В него входят заголовок, описание и картинка.
Настроить содержимое можно с помощью разметки Open Graph (OG). Кроме текста и визуала, теги позволяют прописать и другие параметры — канонический адрес страницы, на который должен вести сниппет, языки, тип контента и так далее. Полный список всех настроек доступен на сайте создателей разметки, а мы рассмотрим основные атрибуты для красивого превью:
<meta property="og:title" content="Заголовок для ссылки" /> <meta property="og:description" content="Краткое описание контента по ссылке" /> <meta property="og:image" content="Ссылка на изображение для превью" />
Блок с тегами OG должен находиться в секции head вашего HTML-файла. Некоторые контент-системы предлагают специальный визуальный интерфейс для работы с разметкой.
Рекомендации для разметки Open Graph
Добавьте заголовки и описание для всех страниц, которыми могут захотеть поделиться ваши читатели.
Прописывайте короткие, но привлекательные заголовки и описания. Они должны давать хорошее представление о том, что находится по ссылке, мотивируя перейти по ней.
Добавляйте в OG специально созданные изображения подходящего формата. Рекомендуется использовать соотношение сторон 1.91:1.
Чтобы быстро написать метатеги Open Graph, можно использовать онлайн-генератор. Заполните все необходимые поля, и сервис автоматически выдаст результат.

Устаревшие метатеги
Существуют метатеги, которые на сегодня уже потеряли свою функциональность, но продолжают встречаться в инструкциях. С ними связаны некоторые противоречия: их стоит упомянуть для того, чтобы они не приводили к неприятным ошибкам.
Метатег keywords
Весь онлайн-поиск построен вокруг ключевых слов. На заре современного интернета особенно отчаянные маркетологи просто наполняли целые страницы популярным запросами во всех возможных формах. В память о тех временах нам остался и метатег keywords, в котором можно прописать ключи для каждой отдельной страницы.
Нюанс в том, что Google перестал обращать внимание на содержимое этого метатега еще в 2009 году. Несмотря на это, до сих пор можно встретить SEO-консультантов, которые утверждают о важности заполнения keywords на каждой новой странице. Не дайте ввести себя в заблуждение — никакой пользы это не принесет.
Сейчас метатег keywords может работать только как внутренние заметки — например, тут можно прописать внутренние теги для сотрудников, работающих с CMS. Что касается SEO, рекомендуем сосредоточить усилия на том, чтобы создавать полезный и интересный читателям контент, а ключевые слова в нем размещать органически.
Author и Copyright
С помощью этих метатегов можно пометить автора и владельца прав на контент. В HTML-файлах до сих пор можно встретить такие строчки:
<meta name="Author" content="Фамилия Имя Отчество">
В этом нет технического смысла, а для указания авторства и подачи E-E-A-T сигналов лучше использовать структуру статьи и специальную разметку.
Refresh для редиректа
С помощью метатега refresh можно настроить автоматическое обновление страницы и переход на другой URL через короткое время.
В этом примере страница обновится через четыре секунды, а пользователь будет переведен на другой адрес:
<meta http-equiv="refresh" content="4;url=ссылка на страницу">
Такой технический метод может показаться подходящим для неактуальных лендингов или в ситуациях, когда вы переместили старую страницу на новый адрес. Однако боты давно воспринимают такой механизм как спам и могут негативно отнестись к встрече с refresh. Для корректной работы и полноценной индексации лучше использовать классический редирект.
Заключение
Метатеги — важная часть HTML-документов, которая может значительно расширить ваши возможности в области SEO и технической настройки страниц. Используйте эти данные с умом, избегайте ошибок — и вы раскроете весь потенциал вашего контента.