В статье:
Что такое архитектура и структура сайта
Архитектура сайта — это структура страниц и программной части сайта. Она позволяет представить все разделы проекта перед разработкой. В нее входит навигация по страницам, сеть ссылок, «хлебные крошки», страницы категорий, файлы карты сайта, контент и другие элементы, из чего сайт состоит.
Структура сайта — более узкое понятие, это логическое построение страниц, расположение разделов и их связь между собой. Работа со структурой — одна из методик SEO. Она влияет на работу пользователей с ресурсом и на восприятие его поисковыми роботами. Грамотно выстроенная структура направляет пользователей и ботов на важные страницы, помогает им найти на сайте то, что они ищут.
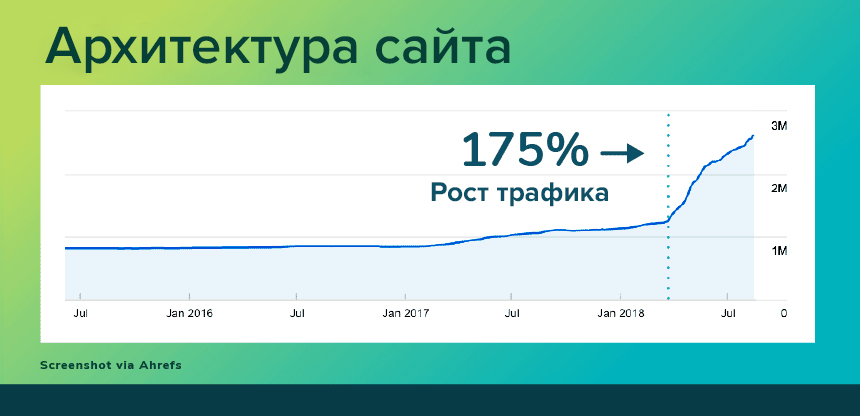
Свежей статистики у нас нет, но несколько лет назад Zyppy переработали неудачную архитектуру, использовав часть советов из этого списка на своем проекте. Они засекли рост трафика на 175% за несколько месяцев.

Если использовать все советы, трафик может вырасти еще больше.
Разновидности структур веб-сайтов
Существует пять основных типов структур сайта: линейная, линейно-разветвленная, иерархическая, сетевая и гибридная.
Линейная структура
Самая простая схема — линейная. Страницы сайта выстроены последовательно, подобно цепочке. Пользователь перемещается от одной страницы к другой, используя ссылки или кнопки "Дальше" и "Назад". Аналогия из реальной жизни — книга, где страницы идут одна за другой.
Линейная структура подходит для проектов с пошаговым изучением материала, онлайн-книг или тестов. Однако, ее недостаток — ограничение навигации. Пользователю сложно быстро получить доступ к конкретной информации, минуя предыдущие страницы.
Линейно-разветвленная структура
Это улучшенная версия линейной структуры, популярная на образовательных платформах. Она также представляет собой последовательность страниц, но некоторые из них содержат ссылки на дополнительные разделы.
Пользователь продвигается по основному пути, но имеет возможность обратиться к вспомогательным материалам через ответвления. Представьте себе, например, учебник с ссылками на дополнительные ресурсы.
Иерархическая структура
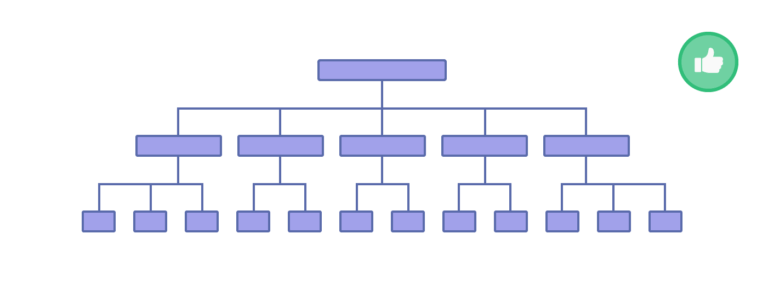
Также известна как древовидная. Эта структура организована по уровням, от общего к частному. На верхнем уровне — главная страница, ведущая к основным категориям. Далее категории делятся на подкатегории, а те, в свою очередь, на более узкие разделы.
Иерархическая структура эффективна для сайтов с большим объемом информации, таких как интернет-магазины, каталоги, блоги, новостные порталы и образовательные ресурсы. Она помогает упорядочить и систематизировать контент.
Сетевая структура
В сетевой структуре все разделы связаны между собой без строгой иерархии, напоминая сеть. Любая страница может быть связана с любой другой, включая главную. Пользователь может начать навигацию с любого раздела и быстро перейти к нужной информации.
Сетевая структура подходит для проектов с взаимосвязанными категориями или большим количеством материалов, не требующих иерархической организации, например, блогов, новостных порталов или ресурсов общей тематики.
Гибридная структура
Самая гибкая и одновременно сложная схема. Она сочетает два или более типов структур. Например, иерархическую и сетевую, линейную и сетевую, или линейно-разветвленную и иерархическую. Комбинации зависят от объема и характера информации.
В качестве примера можно привести сайт онлайн-курсов. Верхний уровень (главная страница и категории) может быть организован иерархически, а разделы с уроками — линейно или линейно-разветвленно.
Гибридная структура применяется для сложных проектов с обширной тематикой, например, крупных интернет-магазинов, информационных порталов или образовательных платформ. Ее разработка требует времени и ресурсов, но при грамотном подходе обеспечивает удобную навигацию и положительно влияет на поведенческие факторы.
Советы для работы с архитектурой сайта
15 пунктов, разделенных на тематические кластеры.

1. Удовлетворите потребности пользователей
Структура семантики основывается на трех составляющих:
- Частотность спроса
- Интент пользователя, нужна ли ему эта страница и зачем
- Кластеризация собранной семантики по топу
Остановимся подробнее на интенте. Когда вы работаете с навигацией на сайте и внутренними ссылками, задайте себе три ключевых вопроса:
- Что ищут пользователи?
- Какую информацию им предложить?
- Что еще им может быть интересно, то есть какие страницы связать друг с другом?
Приведите страницы в соответствие интентам — потребностям. Страница не будет хорошо ранжироваться, если на ней не тот контент, который хотят видеть пользователи. Как это сделать — рассказываем в статье.
Если страница удовлетворяет потребности пользователя, это показывают поведенческие факторы: уровень кликабельности сниппета в выдаче, время просмотра страницы, количество отказов и другие.
Этим же принципом нужно руководствоваться при составлении навигации, подбирая и связывая такие страницы, которые интересуют пользователя и нужны ему, чтобы закрыть все вопросы и сделать заказ.
Если сайт удачно построен, пользователь сможет максимально быстро решить свою проблему и найти на нем то, что нужно.
Почитать по теме:
5 принципов современного дизайна сайта
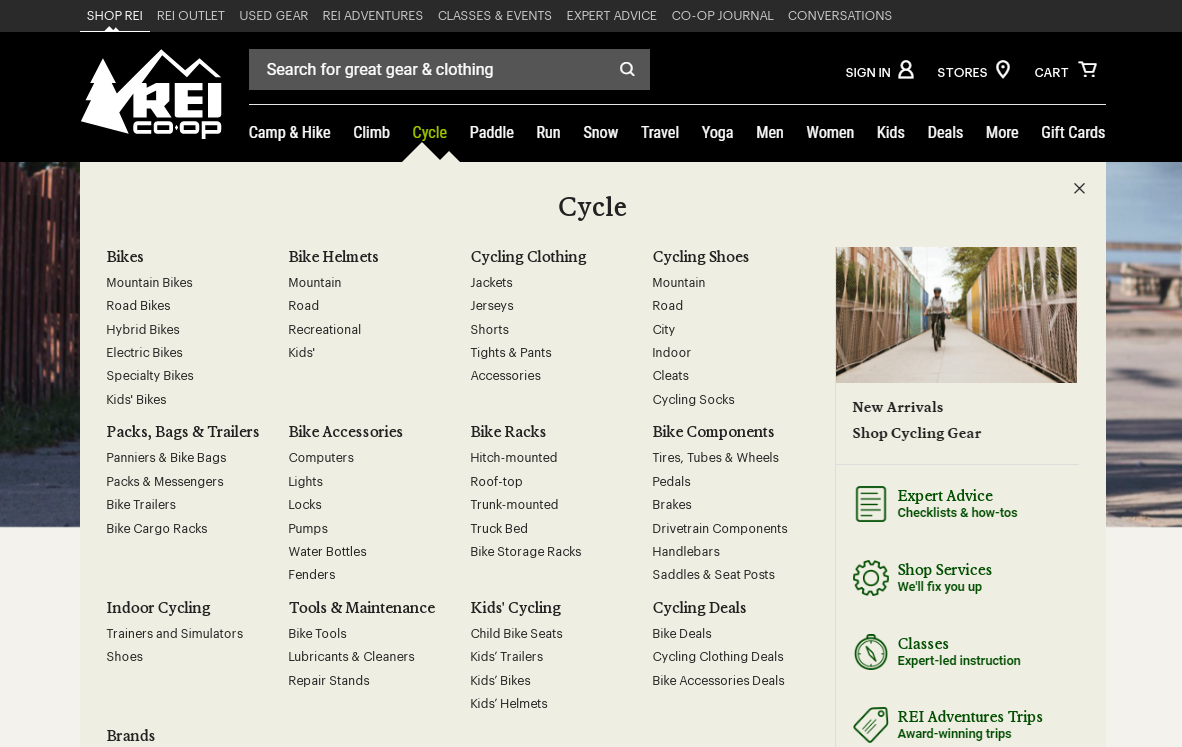
На сайте магазина REI большой каталог и много страниц, но они сделали четкую навигацию:
- ссылки помогает людям быстро переходить на нужную страницу;
- страниц много, поэтому контент структурирован по темам;
- другие важные страницы видны вне навигации справа.

Все решения по перестройке структуры нужно принимать на основе данных по посещениям сайта и анализа своего ресурса, чтобы сделать сайт удобнее для пользователей и понятнее для поисковых краулеров.
Проведите аналитику и определите:
- какие страницы имеют большую посещаемость;
- какие совпадают с пользовательскими запросами;
- с какими дольше взаимодействуют;
- на каких выполняют конверсионные действия.
Страницы с высокими показателями по этим параметрам должны быть заметнее на сайте. Страницы с меньшими результатами скорее всего не так важны.
К примеру, если на страницу «О нас» мало переходов, когда она выделена в шапке и занимает важное место в навигации сайта, то скорее всего она не так интересна клиентам, и ее можно переместить, поставив на ее место в навигацию более важные страницы. Подробнее о том, как отследить конверсию и ранжирование, в статье.
Другое дело, если страница действительно важна для конверсии, на нее ведут CTA — конверсионные кнопки с других страниц, а переходов мало. Возможно, вы выбрали неудачный вариант CTA. Проведите A/B тестирование разных вариантов кнопок с разными текстами, поменяйте местоположение, внешний вид или формулировку. Как успешно провести тестирование, если опыта нет — в статье.

2. Упростите: важные страницы ближе к главной
Чем меньше кликов нужно, чтобы добраться до страницы, тем ее легче найти, а чем ближе она к главной, тем она важнее.
Многие оптимизаторы применяют «правило трех кликов»:
Ни одна важная страница на сайте не должна быть на расстоянии больше трех кликов от главной или другой страницы с высоким авторитетом.
Поисковый бот обходит страницы как бы ярусами: сначала главную, потом страницы второго уровня вложенности, затем третьего и так далее. Чем ближе страница к главной, тем быстрее он ее посетит. Ссылка на новый пост с важной страницы даст боту сигнал о том, что ее тоже нужно просканировать.
В этом плане правило трех кликов полезно. Но это скорее не правило, а рекомендация. Могут возникать ситуации, в которых это бессмысленно, но лучше стараться не размещать важные страницы далеко от главной.
Почитать по теме:
Правило трех кликов — миф?
У вас может возникнуть вопрос: почему бы не связывать все страницы с главной, чтобы они все оказались важными? Есть минимум две причины так не делать:
- Слишком большое количество ссылок имеет свои недостатки, к примеру, размывает авторитет, который можно было бы передать нескольким важным страницам.
- Структура в один ярус лишает возможности организовать контекстуальную иерархию в контенте, а это важно для поисковых систем.
Как проверить уровень вложенности
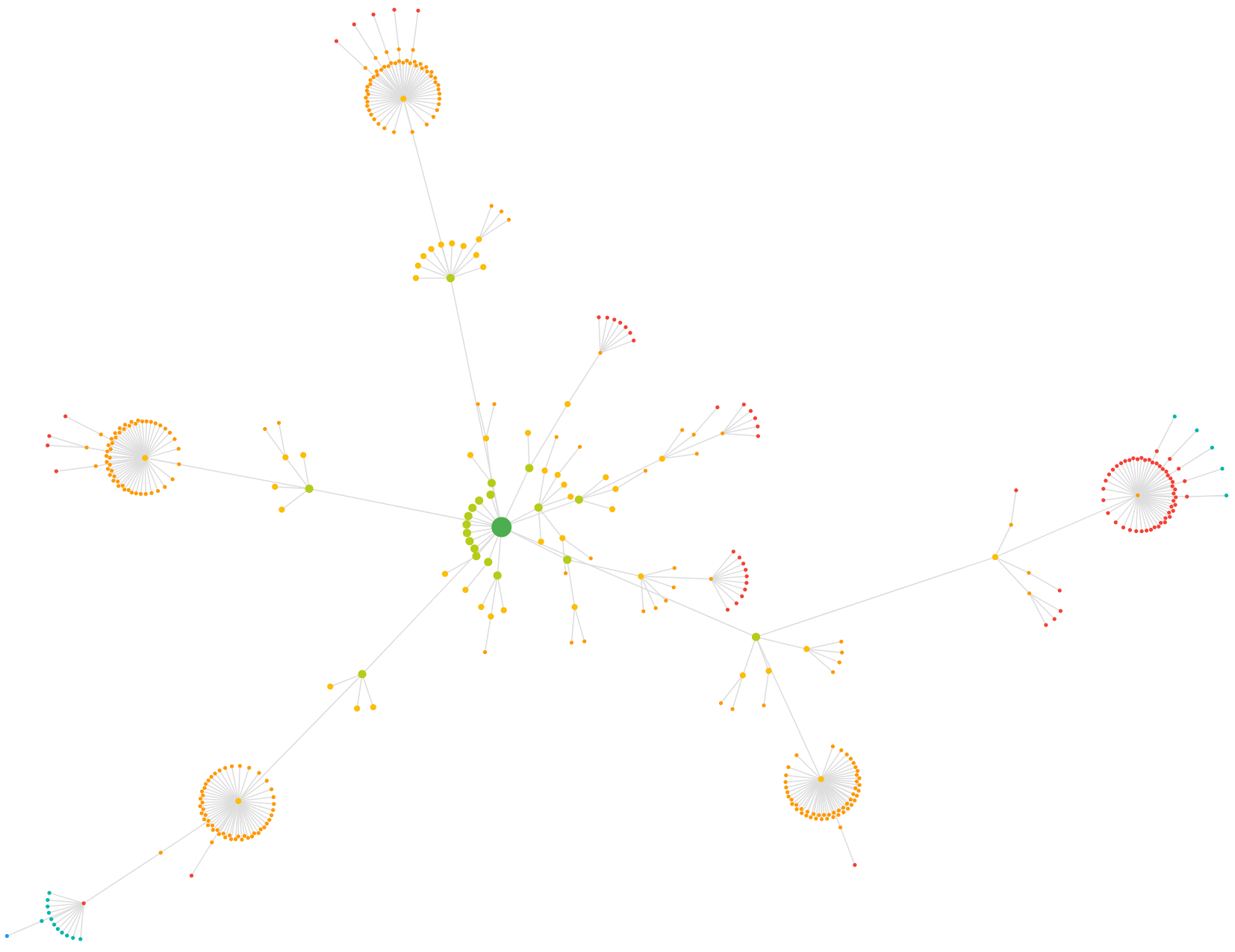
Если на вашем сайте много страниц, будет тяжело определить количество кликов для каждой страницы вручную. Авторы предлагают воспользоваться сервисами для SEO-аудита, которые помогут определить уровень вложенности. К примеру, это Screaming Frog, Ryte, Moz, SEMrush и другие. У OnCrawl к тому же есть хороший отчет о внутренних ссылках.
Большинство сервисов считают уровень вложенности, начиная с главной страницы. Иногда это затрудняет понять общую структуру сайта, поэтому авторы отдельно рекомендуют сервисы для визуализации: WebSite Auditor и Sitebulb. К тому же это позволит найти одиночные страницы и связать их с чем-нибудь.

Грамотно распределить вес и разместить важные страницы ближе к главной поможет четкая организация структуры сайта.
Интересное по теме: 25+ SEO-вопросов, на которые ответили сотрудники Google
3. Проработайте структуру
На небольших личных блогах или сайтах местных пиццерий структура обычно несложная. Но большие порталы, к примеру, с 250 тысячами страниц требуют организованности и особого внимания.
Поместить важные страницы ближе к главной помогает так называемая плоская структура сайта, где для перемещения с главной на любую внутреннюю страницу нужно как можно меньше кликов, при этом все страницы связаны. Она помогает Google и другим поисковым системам сканировать 100% страниц сайта.

Такую организованную структуру можно сделать по модели SILO.
SILO-структура
«SILO» означает «бункер, «закрытая система». SILO-структура — это плоская структура ресурса, основанная на семантике контента, подразумевающая распределение тем по иерархии.
Страница-хаб объединяет контент в общую ветку, а структура SILO отвечает за распределение внутри этой ветки.

Каждая ступень иерархии связана со ступенями выше и ниже себя. Это помогает пользователям ориентироваться и лучше понимать содержимое.
Страницы-хабы находятся вверху иерархии и обычно содержат:
- навигацию, в том числе «хлебные крошки»;
- контекстные ссылки;
- структуру URL.
О них еще будет идти речь в материале. Важно то, что нужно группировать контент по темам и структурировать его от общей категории к конкретным позициям.

Что о структуре SILO думает Игорь Рудник,
руководитель биржи Collaborator и сервиса крауд-маркетинга Referr:
«Если кратко — ничего лучше SILO-структуры нет.
SILO-структура — это в первую очередь про логику для пользователя, чтобы товары или статьи на сайте было легко найти. Конечно, в первую очередь это важно для интернет-магазинов и маркетплейсов, где большое количество позиций.
При этом, если структура сайта выстроена логично, то это дает вам следующие преимущества:
- масштабируемость — вы сможете без проблем добавлять новые товарные категории, новые товары и ваш сайт все также будет оставаться понятным для людей и поисковых систем;
- «дружба» с поисковыми системами — они смогут легко краулить, индексировать ваш сайт; это очень важно, когда у вас хотя бы десятки тысяч товаров, а тем более сотни тысяч и миллионы SKU;
- легкая организация внутренней перелинковки — для логичной структуры легко организовать внутреннюю перелинковку».
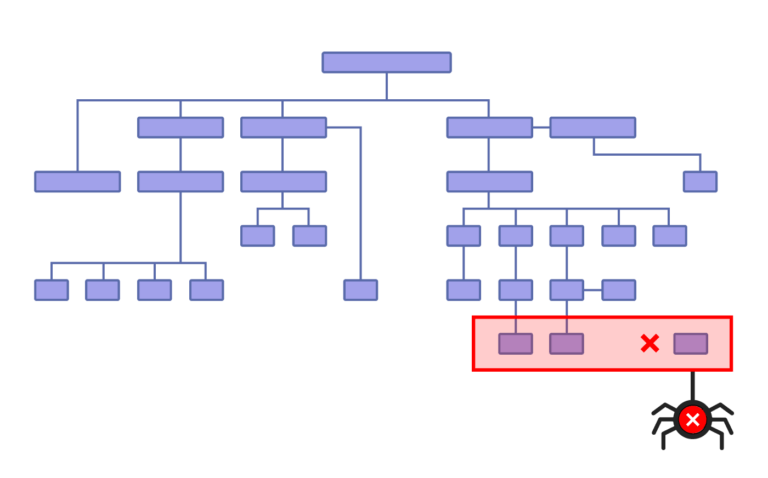
Если не внедрять структуру с родительскими категориями, а делать перелинковку без четкой системы, могут появиться так называемые страницы-сироты, на которые не ссылаются другие внутренние страницы сайта.
Страницы-сироты
Пользователи и боты ПС не смогут найти такую страницу во время перемещения по сайту, это вредит ее посещаемости и ранжированию.

Если вы заметили, что какая-то из страниц проседает по трафику и позициям, проверьте внутренние ссылки.
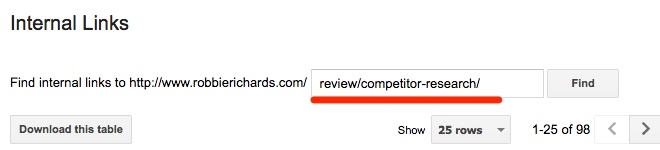
Консоль поиска> Поиск трафика> Внутренние ссылки> введите URL своей страницы:

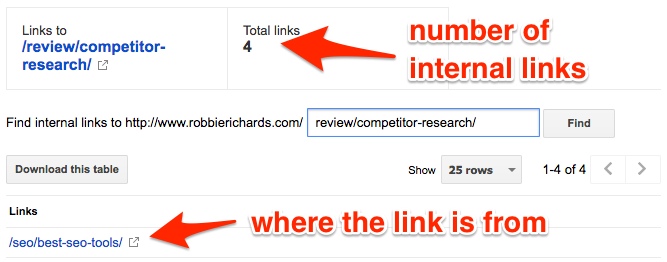
На консоли появится количество ссылок и источники:

Если у страницы не оказалось ссылок, внедрите ее в вашу систему внутренней перелинковки: определите категорию, устройте перекрестный обмен ссылками со страницами схожей тематики.
Почитать по теме:
Как настроить передачу ссылочного веса с помощью внутренней перелинковки
4. Задействуйте страницы-хабы
В SILO-структуре участвуют страницы-хабы — важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну. Разберем, какими они должны быть.
Зачем нужны хабы:
- Дают понять, о чем темы в этом разделе.
- Отвечают на вопросы, которые могут возникнуть у пользователей.
- Содержат ссылку на важные подтемы и категории продуктов.
- Удобнее для пользователя, чем общие страницы категорий.
- Делают тему значимой.
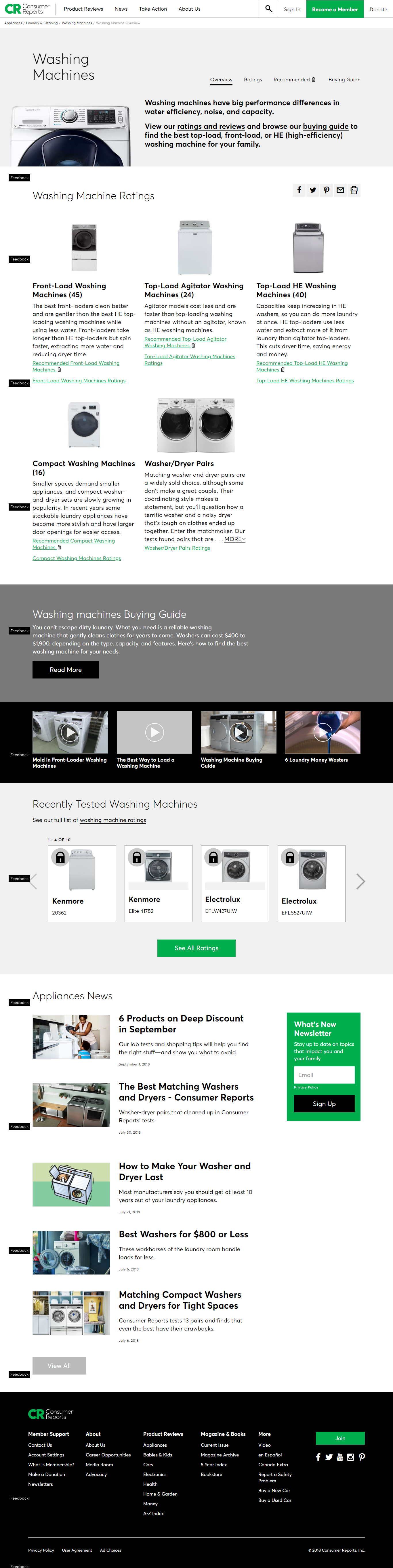
Пример хаб-страницы Consumer Reports:

Лучше, когда на страницу-хаб указывают много релевантных ссылок, чтобы они могли передать вес ссылок и на дочерние темы.
Страницы категорий часто сами по себе являются страницами-хабами, потому что часто уже содержат много естественных ссылок. Размещайте на таких страницах дополнительную информацию, кроме список подкатегорий или статей и продуктов, ставьте ссылки на релевантные страницы, которые помогут пользователю.
Проверить сайт по 70+ параметрам поможет сервис «Анализ сайта». Он проанализирует оптимизацию и технические характеристики главной и внутренних страниц, сравнит с конкурентами и покажет динамику позиций по регионам.
Неделю пробуйте расширенный тариф бесплатно и оставайтесь, если понравится! Попробовать
5. Используйте иерархическую структуру URL
При организации вашего контента часто лучше использовать URL-адреса, которые отражают структуру, то есть страницу-хаб и подкатегорию, где находится исходная страница.

Зачем нужна иерархическая структура URL:
- Пользователи могут по URL понять, где находятся.
- Ключевые слова в URL-адресе могут помочь в ранжировании и CTR.
- Плюс к ранжированию: Google использует показатели уровня вложенности страницы, чтобы какое-то время определять по этому важность и релевантность новых URL-адресов.
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, размещая все URL-адреса в корне или ограничивая папки. Хотя этот метод может иметь свои достоинства, для Google важнее то, сколько кликов до перехода на страницу контента, а не сколько информации между слешами в ее URL. Размещение ваших страниц в разных категориях дает Google дополнительный контекст о каждой странице в этой категории.
6. Используйте HTML карту сайта
Почти все понимают важность HTML-файлов карты сайта, но такие файлы, встроенные в веб-страницы, встречаются все реже. Некоторые специалисты предлагают их вернуть.
HTML-карта сайта находится на сайте, но не в файле HTML, она доступна пользователям для чтения и предоставляет посетителям сайта и поисковым роботам подсказки о структуре сайта и актуальных ссылках.
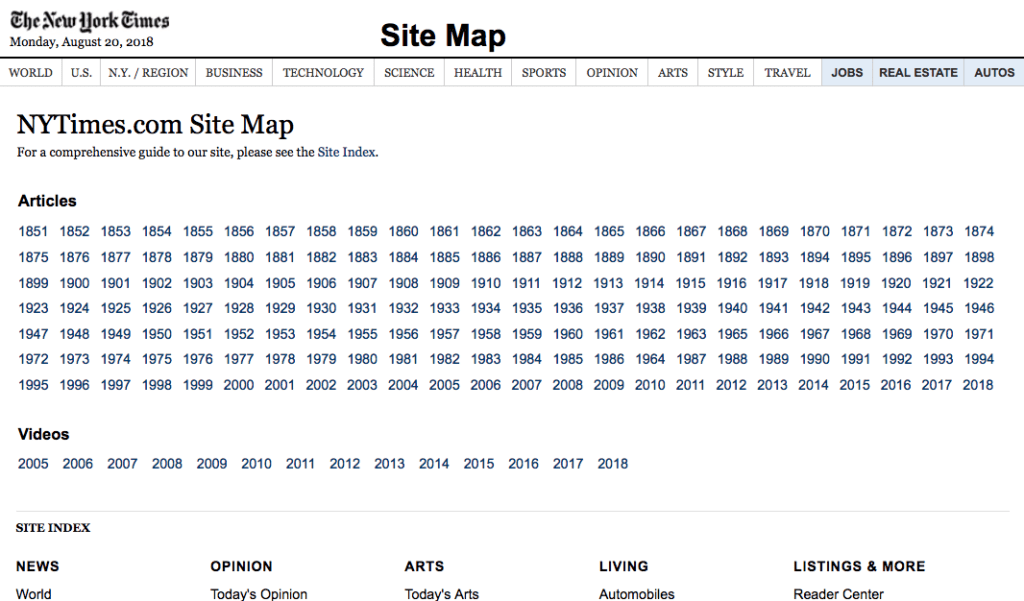
В HTML-карте для газеты New York Times отражена каждая страница на сайте, они выстроены по дате, формату контента и теме:

HTML-файлы карты сайта более эффективны на крупных сайтах, где структура сайта может быть очевидна не сразу, или маршруты сканирования не идеально оптимизированы. Но и сайтам помельче могут пригодиться карты сайта, поскольку они могут помочь пользователям ориентироваться.

7. Внедрите «хлебные крошки»
«Хлебные крошки» — навигационная цепочка по сайту, которая показывает путь SILO-структуры контента от корня сайта до страницы, на которой находится пользователь.
Крошки полезны для юзабилити, потому что помогают пользователю ориентироваться на сайте и возвращаться на предыдущие категории, а еще они добавляют внутренние ссылки на категории и подстраницы, так что поисковые системы индексируют ссылки из «хлебных крошек».
Их роль в структуре:
- определение относительной позиции URL-адреса в иерархии;
- связывание материалов внутри SILO-структуры контента;
- навигация по сайту для посетителей.

Google использует «хлебные крошки» в сниппетах в поисковой выдаче:

Для формирования крошек используют разметку, о ней подробно мы писали в статье «Хлебные крошки: как сделать и добавить на сайт».
8. Оптимизируйте пагинацию
Для страниц категорий со списками из 100 или 1000 позиций есть три метода, которые помогут сгладить большие массивы пунктов:
- пагинация, то есть деление однородного контента по страницам;
- просмотр всех позиций;
- бесконечная прокрутка.
Самое простое и популярное решение — разбивать списки по страницам. Правильная реализация поможет сообщить Google, что все записи на страницах — часть одной и той же общности. Большинство оптимизаторов выбирает этот способ.
С другой стороны, страницы с функцией «просмотреть все» также могут упростить архитектуру, связав все записи с одной страницы. Некоторые seo-специалисты используют этот метод, поскольку считают, что Google лучше сканирует записи, находящиеся на одной странице. Это хорошо работает, если у вас мало позиций. Если категорий больше 100, то страница может медленно загружаться, или ее будет неудобно просматривать из-за особенностей интерфейса.
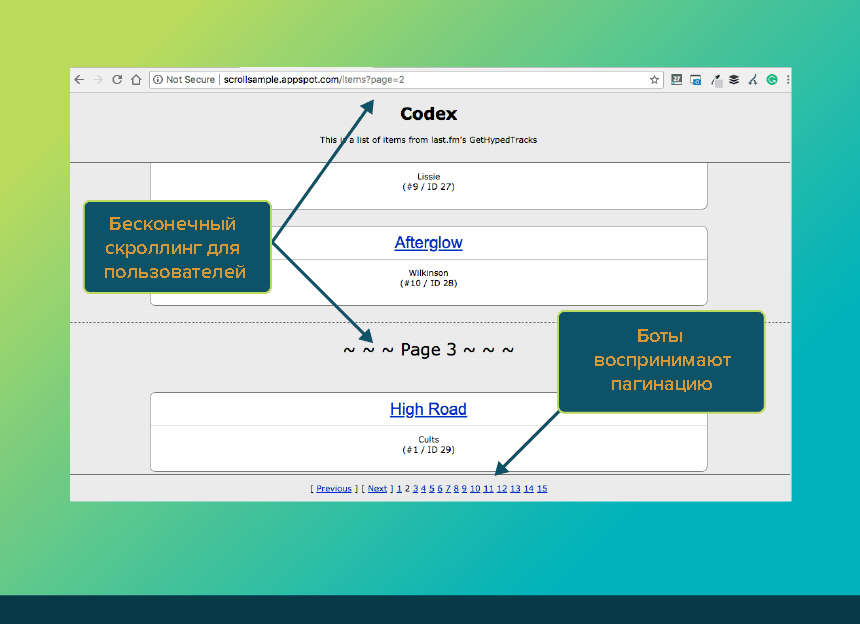
Гибридный подход — это «бесконечная прокрутка». Результаты постоянно загружаются в браузер пользователя, но маркируются по страницам, которые легко воспринимают роботы.

Как оптимизировать постраничную разбивку
При использовании разбивки на страницы легко упустить из виду мелочи, которые могли бы помочь в SEO и юзабилити:
- Используйте правильную разметку. В марте 2019 Google отказался от rel next/prev.
- Не пренебрегайте ссылками в нижней части страницы. Это фактические ссылки, поэтому они также влияют на SEO.
- Имейте в виду, что ссылки на страницы — это реальные ссылки, которые влияют на удобство использования и сканирование сайта ботом-краулером.
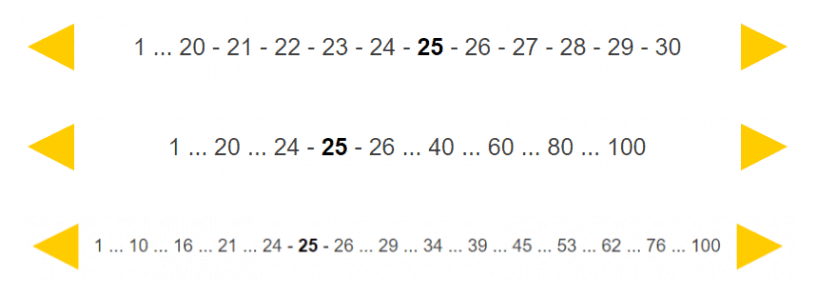
Вместо того, чтобы разбить страницы в обычном линейном режиме (2, 3, 4 и так далее), некоторые оптимизаторы используют другие методы:

Почитать по теме:
Как сделать пагинацию: актуальные методы
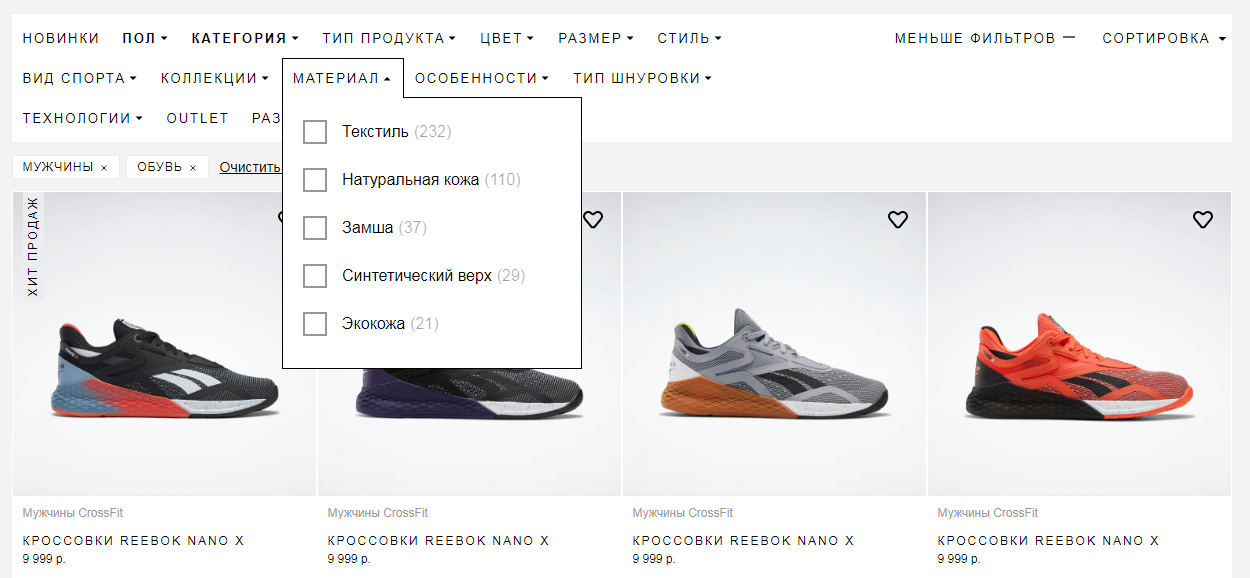
9. Используйте умные фильтры
Умные фильтры относятся к навигации, они позволяют сортировать и сужать результаты на основе многих критериев.

Фильтрация полезна посетителям сайтов, но для поисковых систем она создает миллионы комбинаций URL-адресов. Многие из них дублируют содержимое, это мешает сканировать и индексировать сайт.
Как можно решить проблему: надо направлять поисковики на уникальные страницы с большим трафиком и запрещать сканирование менее значимых страниц.
Например, Google может индексировать страницу «Кроссовки для мужчин», но есть смысл закрыть от индексирования страницы типа «Кроссовки для мужчин ... размера».
После того, как вы поймете, какие URL-адреса вы хотите индексировать, а какие нет, в вашем распоряжении много инструментов для управления умной фильтрацией, в том числе:
- мета-роботы;
- robots.txt;
- rel = canonical;
- параметры Search Console;
- атрибуты nofollow;
- схемы JavaScript.

10. Перелинкуйте страницы, связанные по контексту
Итак, есть хаб-страницы и SILO-структура контента. Следующий шаг — организовать перекрестные ссылки у связанных по смыслу страниц. То есть кроме ссылок в иерархии, страницы одного уровня могут быть также быть перелинкованы между собой. Это важный пункт, которые приведет к увеличению трафика.
Исследование на 23 млн ссылках: как внутренние ссылки влияют на трафик
SEO-специалисты делают это по-разному, но обычно они ссылаются на те страницы, которые находятся на одной семантической ветке в общей категории. Это эффективнее, когда товары, статьи, подкатегории связаны друг с другом.
Пример, где дочерние позиции одной категории ссылаются друг на друга:

Это не единственный способ оформить ссылки: некоторые SEO-специалисты делают минимум перекрестных ссылок, а другие стараются сослаться на все страницы.
Лучший способ сделать перелинковку — это поставить ссылку на материал, который тесно связан с темой и может ее дополнить. Если темы слишком разрозненные, к примеру, банные полотенца и решетки для барбекю, то ставить ссылки будет неразумно. Если пользователь читает статью про барбекю, значит, сейчас его заботит эта тема, и если он перейдет по ссылке и увидит какой-то сторонний несвязанный контент, скорее всего он закроет страницу и добавит вам отказ к поведенческим.
11. Ссылайтесь с авторитетных страниц на важные
Когда созданы страницы-хабы, SILO-структура контента и перекрестные ссылки, можно добавить еще ссылки на целевые страницы. Это может быть:
- продающая страница, на которую нужно перейти с главной;
- страница с высокой конверсией, которая находится в SILO-структуре;
- любая не очень важная страница, на которую нет ссылок.
Идея состоит в том, чтобы передать вес хорошо посещаемых страниц на тупиковые статьи, не имеющие ссылок.
На какие страницы добавить ссылки? Воспользуйтесь инструментами:
-
В отчете внутренних ссылок Google Search Console показано количество внутренних ссылок для ваших лучших 1000 URL-адресов.
Совет: если на вашем сайте больше 1000 URL-адресов, создайте отдельные отчеты Search Console на уровне каталогов, чтобы получить дополнительные подробности. - Сервисы Moz, Ahrefs и SEMrush покажут метрики для каждого URL-адреса. Автор особенно рекомендует сервис Link Explorer, он покажет высокоуровневые и скрытые URL-адреса.
- Google Analytics покажет, какие страницы получают наибольший трафик, а какие страницы хорошо конвертируются и выиграют от повышения трафика.
Авторитетность (вес) страниц внутри сайта можно грамотно распределить, чтобы усилить важные страницы. Подробно о внутреннюю перелинковку мы разбирали в отдельной статье.
12. Ссылайтесь на новый контент с важных страниц
Бывает такая проблема: опубликовали новый контент, но он получает очень мало просмотров, рейтинга и трафика. Проблема в том, что у Google нет сигналов, которыми можно было бы оповестить о новом контенте. Даже если вы поместите его в свою карту сайта и поделитесь информацией в социальных сетях, этого будет недостаточно.
Одним из простых решений будет поставить ссылку на новый контент на главной и других важных страницах сайта.
Джон Мюллер из Google объясняет:
Большое значение имеет то, что новый контент довольно сильно связан со структурой сайта, иногда при этом и со стартовой страницей. Так что у многих сайтов есть боковая панель, на которой выводятся новые статьи или продукты, которые вы хотите подтолкнуть в результатах поиска.

Новостные сайты и блоги подходят для таких ссылок с новым контентом, а с более статичными сайтами или интернет-магазинами с большим количеством товаров могут быть проблемы.
На некоторых сайтах поместить новый контент на видное место главной страницы может быть неудобно с точки зрения юзабилити, поэтому лучше рассмотреть для этого боковые панели, страницы блогов. Но не забывайте, что если для поиска новых страниц потребуется много времени, то индексация тоже может затянуться. Разместите важный контент по возможности в легко доступных областях.
Почитать по теме:
Как ускорить индексацию сайта в Яндексе и Google
Новый контент и изменения в навигации могут не заметить не только ПС, но и пользователи. О том, почему пользователи не видят важные элементы и ссылки на сайте, и что с этим делать, в статье «Юзабилити и психология: почему ваши клиенты не замечают изменений на сайте».
13. Ссылайтесь с новых статей на старые
Это один из самых старых методов в SEO-учебниках, но он работает. Каждый раз, когда вы публикуете новый контент, старайтесь ссылаться на несколько материалов из вашего старого контента, когда это уместно.
Связывание нового контента с более старым приносит пользу:
- Автоматически создает и помогает укрепить хабы.
- Создает актуальную связь между старыми и недавно созданными страницами.
- Дает новизну и повышает авторитет старым страницам.
14. Избавьтесь от разбухания сайта ссылками
Теперь поговорим об ограничении их количества, чтобы уменьшить разбухание сайта.
Зачем нужно удалять ненужные ссылки:
Меньше ссылок проще контролировать. Если на сайте будут тысячи ссылок, Google должен будет сканировать эти URL, а порядок сканирования может не совпадать с желаемым.
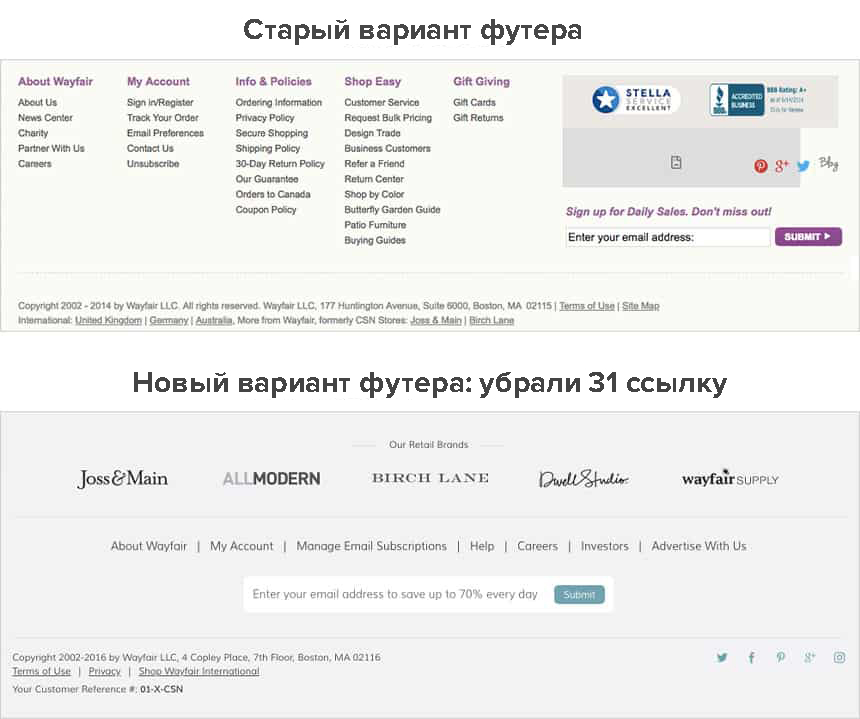
Если в шапке сайта есть ссылки на все: сообщения, информацию о компании, доставке, вход в аккаунт и прочее, то меньше значения будет у важных ссылок внизу страницы. Wayfair удалили 150 ссылок из навигации по сайту, в том числе 31 ссылку из футера, то есть из подвала страницы. Затем они тестировали результаты, как облегченную архитектуру сайта воспринимают поисковики.

В результате сайт получил больше конверсий, увеличения трафика и ранжирования, и пользователи стали быстрее находить нужную им информацию.
Релевантность страниц и удовлетворение пользовательского интента влияет лучше, чем глубина клика, то есть количество кликов для перехода на страницу. Вместо того, чтобы связывать ссылками все возможные страницы на вашем сайте, лучше сосредоточиться на актуальных и полезных страницах, которые удовлетворят пользовательский интент.
О том, как можно оптимизировать футер, читайте в статье
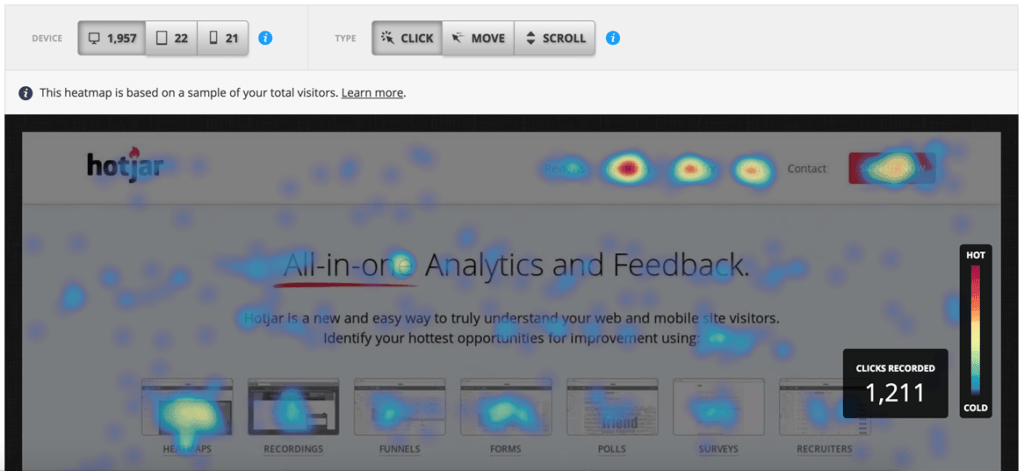
Один из методов понять, что интересно пользователю — открыть тепловые карты кликов. Такая информация есть в Google Analytics, в тепловых картах Яндекс.Метрики и на сторонних сервисах. По этим данным можно корректировать расположение ссылок и убирать невостребованные.

Этим методом можно выявить лишние ссылки. Другими причинами разбухания сайта будут лишние ссылки в подвале, облака тегов и любые другие ссылки, которые автоматически генерируются CMS.
Хотя Google может сканировать множество ссылок на один URL, это не значит, что чем больше ссылок, тем лучше.
15. Используйте правильные анкоры
Анкоры — это якорь, текст ссылки. Когда вы ссылаетесь на страницу, Google использует анкор для присвоения релевантности вашему контенту, поисковики также учитывают анкоры для определения естественности ссылки. Рекомендуем размещать подходящие по теме ссылки, а анкор делать описательным с ключевыми словами и по возможности навигационным.
Как улучшить анкор:
- Главная —> PR-CY — вместо определения главной страницы использовать название компании;
- Обувь —> осенняя обувь из кожзама — конкретизировать;
- Инструменты —> Бесплатные инструменты для SEO — добавить ключей.
Работа с приоритетом первой ссылки
Когда вы ставите ссылку на страницу со всей навигацией по сайту, ссылка становится анкорной. Судя по опыту автора статьи и экспериментам, Google анализирует первый анкорный текст, который найдет. Такая ссылка станет приоритетной, остальные поисковик не будет брать в расчет, так что вы не сможете менять внутренний анкор, который мог бы принести пользу для SEO.
Из-за этого иногда приходится выбирать между анкорной ссылкой на навигацию по сайту и возможностью изменять текст анкора. Некоторые оптимизаторы по этой причине оставляют важные страницы вне навигации.
Работа с архитектурой сайта — сложная задача, но грамотные действия помогут привлечь дополнительный трафик. Вы можете пробовать разные пункты из руководства, измеряя результаты с течением времени. Некоторые советы по отдельности могут не сработать на конкретном сайте, но в целом эти принципы должны помочь изменить положение сайта в лучшую сторону.
На основе статьи: «15 Site Architecture Tips for Performance SEO: Master Guide»