Сегодня большинство сайтов сталкиваются с необходимостью организовать большие объемы контента — каталоги с тысячами товаров, блоги со сотнями статей, новостные ленты. Вывод ограниченного количества элементов на странице называется пагинацией. Например, когда на одной странице каталога показывается 20 товаров, а остальные доступны на следующих страницах.
С 2019 года рекомендации поисковых систем по пагинации изменились, и сегодня важно использовать современные подходы, которые не только удобны пользователям, но и корректно работают с алгоритмами Google и Яндекса. В этом материале разберем актуальные варианты оформления пагинации и распространенные ошибки, которые могут влиять на индексацию и ранжирование.
Зачем пагинация нужна бизнесу
Пагинация — это не просто техническое решение для поисковых систем. В первую очередь она влияет на то, как пользователь взаимодействует с сайтом и насколько быстро он находит нужный контент.
Правильно реализованная пагинация помогает:
- Увеличить конверсию. Пользователь быстрее находит товар или статью и реже «теряется» в каталоге.
- Снизить показатель отказов. Страница загружается быстрее и не перегружена элементами.
- Контролировать путь пользователя. Нумерация и навигация дают ощущение структуры и прогресса.
- Упростить аналитику. Поведение пользователей проще анализировать по страницам.
Если пагинация реализована неправильно, сайт теряет не только позиции в поиске, но и деньги: пользователь не доходит до нужных товаров, не понимает, сколько контента осталось, и уходит.
Настройка пагинации: что изменилось
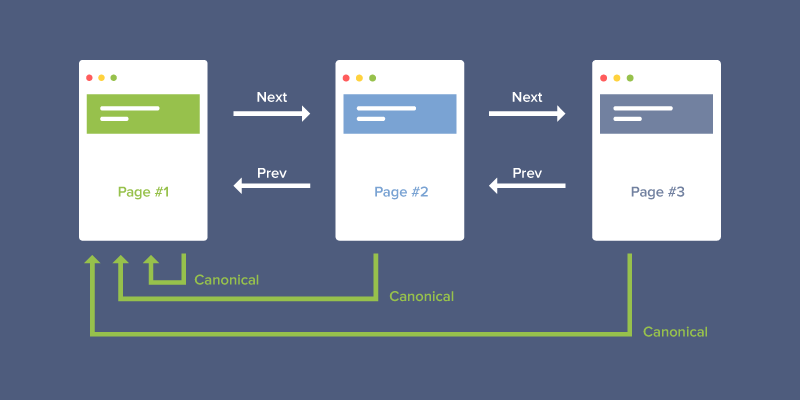
Раньше для настройки пагинации веб-мастеры использовали теги rel=next и rel=prev. Весной 2019 года Google официально объявил, что больше не учитывает эти атрибуты при индексации. Яндекс последовал этой практике и также перестал использовать rel=next/prev для определения связей между страницами пагинации.
На момент 2025-2026 годов ситуация не изменилась: Google и Яндекс по-прежнему не учитывают эти теги. Основным инструментом для корректной настройки пагинации остаётся rel=canonical, о котором поговорим ниже.

«Когда мы оценили сигналы индексации, решили отказаться от rel=prev/next. Исследования показывают, что пользователи любят одностраничный контент. Стремитесь к этому по возможности, но помните, что многостраничность тоже подходит для поиска Google. Изучайте и делайте то, что лучше вашим пользователям!»
Позиция Google в X
Как оформить пагинацию правильно
Разберем актуальные способы оформления пагинации с учетом современных рекомендаций Google и Яндекса. Выбирайте тот вариант, который больше подходит вашей ситуации и будет удобнее пользователям.
Важно понимать: правильная пагинация влияет не только на UX, но и на индексацию, Core Web Vitals и мобильное ранжирование. Поэтому к выбору подхода стоит подходить обдуманно.
Постраничная пагинация
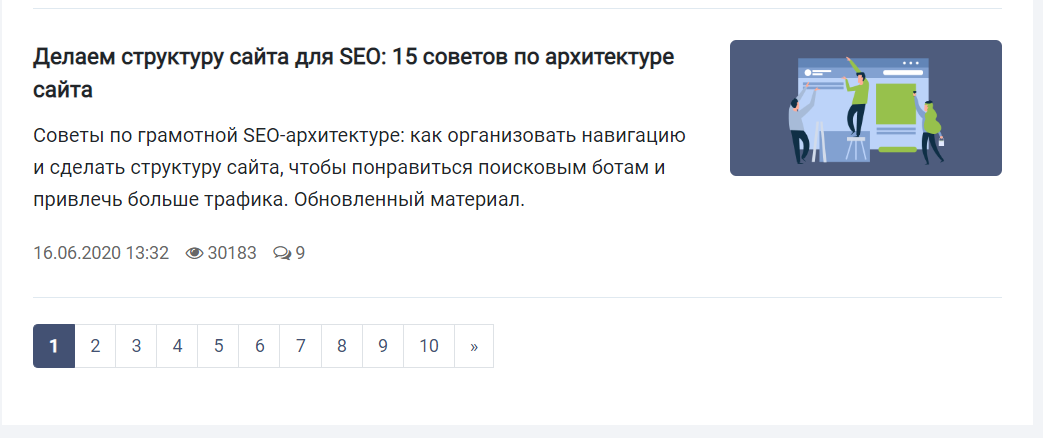
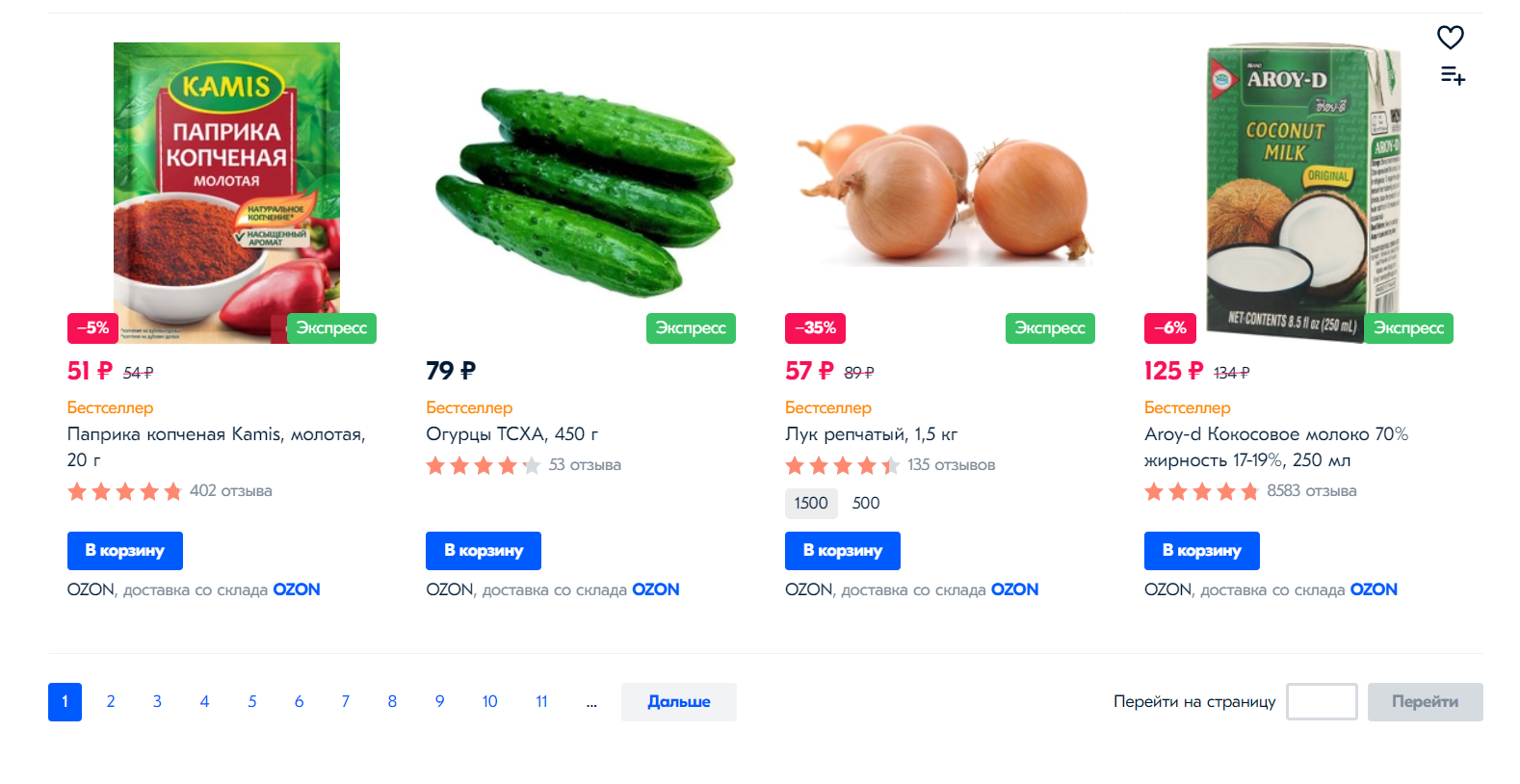
Если на сайте много контента — большой массив товаров, много статей, которых становится только больше — используют постраничную пагинацию с нумерацией.


Как настроить: вариант 1 (canonical на первую страницу)
Этот вариант остается актуальным в 2025-2026 годах и является основным способом настройки пагинации. На всех страницах пагинации, включая первую, нужно прописать тег rel=canonical и в качестве главного адреса указать самую первую страницу. Так рекомендует Яндекс, и Google также поддерживает этот подход.
К примеру, есть URL:
И есть другие страницы этого же раздела:
https://www.site.ru/p/bulki/?page=2
https://www.site.ru/p/bulki/?page=3
Страницы https://www.site.ru/p/bulki/?page=1 по логике быть не должно, первой считается https://www.site.ru/p/bulki/. Если page=1 генерируется автоматически, то нужно ставить редирект на страницу /.
Для всех этих URL нужно задать canonical:
<link rel="canonical" href="https://www.site.ru/p/bulki/">
Пагинация может затрагивать сортировку и количество товаров. В этом случае нужно прописать на этих страницах rel=canonical, в котором указать страницу раздела без сортировки.
Проверить интернет-магазин, блог и любой другой сайт и найти ошибки, критичные для оптимизации, можно в сервисе Анализ сайта.
Он оценит проект по 70+ тестам, даст подсказки, сравнит с конкурентами и поможет следить за позициями страниц по ключевым словам.
Попробовать
Что если указать canonical только на первой странице?
Атрибут canonical важно поставить на все страницы и указать в нем первую. Если вы поставили canonical только на первую страницу, PR не будет передаваться, а пути сканирования других страниц окажутся закрытыми. Поисковым системам будет сложнее находить контент, чтобы его проиндексировать, образуются страницы-сироты.
Что если запретить индексацию остальных страниц?
Важно, чтобы весь контент был доступен поисковым ботам для индексации. Некоторые веб-мастеры запрещают индексацию страниц пагинации тегом noindex или через robots.txt, но это критическая ошибка. При запрете индексации передача ссылочного веса нарушится, страницы не будут ранжироваться, а поисковые системы не смогут находить и индексировать товары или статьи на последующих страницах.
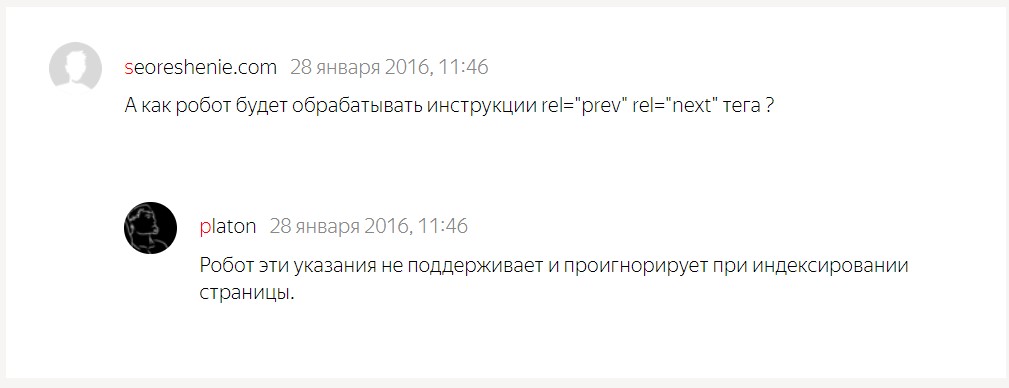
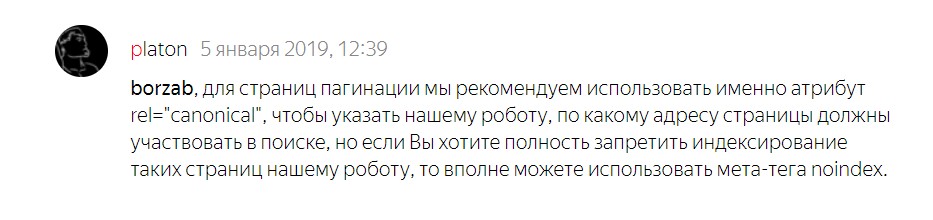
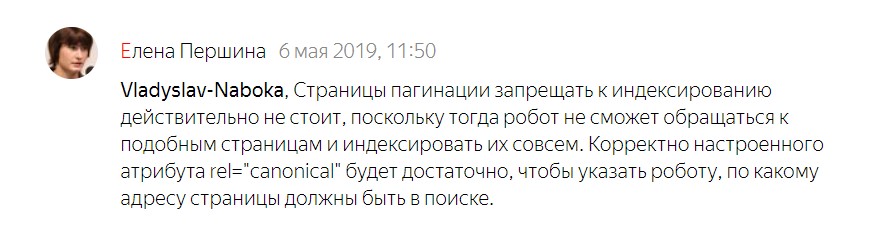
Сотрудники Яндекса не рекомендуют закрывать страницы пагинации от индексации:


Что делать с текстами, чтобы не навредить релевантности?
Если на странице каталога есть описательный текст (например, о категории товаров), лучше разместить его на главной странице категории или раздела, чтобы он не повторялся на всех страницах пагинации. Это поможет избежать дублей контента и сохранить уникальность каждой страницы пагинации.
Помните: на страницах пагинации должны быть уникальные элементы (товары или статьи), а общий текст категории лучше оставить только на первой странице.
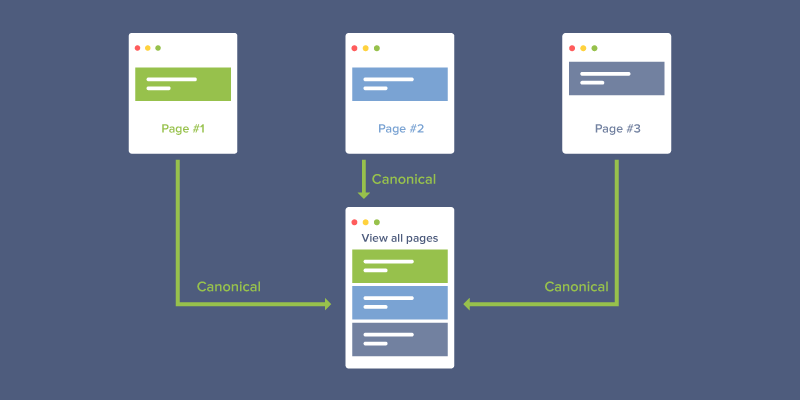
Как настроить: вариант 2 (общая страница со всем контентом)
Альтернативный вариант: сформировать общую страницу со всем контентом пагинации (например, показать все товары на одной странице) и указать её в rel=canonical на всех страницах с пагинацией. В этом случае продвигаться будет более сильная страница с большим количеством ключевых слов и контента.
Этот подход подходит не для всех проектов: если у вас тысячи товаров, выгрузка всего контента на одну страницу может замедлить загрузку и ухудшить Core Web Vitals. Используйте вариант с общей страницей только если количество элементов позволяет загрузить страницу быстро.

В CMS сделать такую пагинацию можно с помощью плагинов.
Почитать по теме:
Все о rel canonical: как указывать атрибут правильно и зачем он нужен
Что если не делать общую страницу?
Не страшно, если общей страницы со всеми товарами нет. При корректном использовании canonical все страницы пагинации тоже будут индексироваться, как говорит Яндекс:

Исследования показывают, что пользователи предпочитают одностраничный контент, если он загружается быстро и не перегружает интерфейс. Однако в 2025-2026 годах акцент сместился на баланс между удобством и производительностью: важно учитывать не только предпочтения пользователей, но и Core Web Vitals (LCP, FID, CLS), которые влияют на ранжирование.
Если общая страница со всем контентом загружается медленно (LCP больше 2,5 секунд), лучше использовать вариант с пагинацией и canonical на первую страницу.
Динамическая или бесконечная прокрутка, single page content
Контент, размещенный на одной странице, можно просматривать целиком с помощью динамической или бесконечной прокрутки. Элементы появляются на странице динамически по скрипту, как только пользователь доскроллит до низа или вдобавок кликнет на кнопку «показать еще».
К примеру, бесконечную ленту используют социальные сети, поисковые системы в выдаче по картинкам.
Получается, пользователи смотрят каталог или список статей в блоге, не покидая страницу. Такие страницы называют single-page content.
Настраивают динамический показ элементов с помощью Ajax-подгрузки в JavaScript или с помощью специальных решений для CMS.
Как сделать, чтобы поисковая система увидела весь контент
Это критически важно: если контент подгружается только через JavaScript, поисковые роботы могут не увидеть его полностью. Вот актуальные способы решения проблемы:
- Вариант 1: серверный рендеринг (SSR) — при открытии страницы сервер выдает полный HTML с текстовым контентом, который виден роботам, а затем подгружаются графические элементы с помощью отложенной загрузки. Это современный и рекомендуемый подход.
- Вариант 2: статическая версия для ботов — выдавать поисковому боту полностью статическую страницу из кэша сервера со всем контентом. Это не считается клоакингом, если контент идентичен тому, что видит пользователь после загрузки JavaScript.
- Вариант 3: гибридный подход — использовать бесконечную прокрутку вместе с обычной постраничной пагинацией: пользователь может скроллить, но также доступны номера страниц для перехода.
Обязательно проверьте доступность контента для роботов. Протестировать URL и убедиться, что ботам доступен весь важный контент, можно в Яндекс.Вебмастере (проверка ответа сервера) и Google Search Console (инструмент "Просмотр как Googlebot").
Важно: если Googlebot видит меньше контента, чем пользователь после загрузки JavaScript, это может негативно сказаться на индексации и ранжировании.
Почему бесконечная прокрутка не идеальна: проблемы UX и SEO
Автоматический показ контента при скролле действительно увеличивает время нахождения на сайте и вовлеченность. Однако у этого подхода есть серьезные недостатки:
- Навигация и закладки — нельзя сохранить конкретную позицию в закладках или поделиться ссылкой на определенный товар/статью, так как URL не меняется при скролле.
- Доступность футера — футер становится недостижимым или находится слишком далеко, что мешает найти важную информацию (контакты, политику конфиденциальности).
- Ориентация в контенте — непонятно, сколько элементов уже просмотрено и сколько осталось. Полоса прокрутки не отражает реальный прогресс, что создает ощущение "бесконечности" и усталости.
- Влияние на Core Web Vitals — постоянная подгрузка контента может увеличивать Cumulative Layout Shift (CLS), особенно если новые элементы сдвигают уже загруженный контент.
Решением обычно становится гибридный подход: использование динамического появления элементов по кнопке «Показать еще» в сочетании с нумерацией страниц и изменением URL при переходе на следующую «порцию» контента.
Комбинация решений
Оптимальный вариант — совместить удобство бесконечной прокрутки с навигацией по страницам. На многих современных сайтах пользователь может:
- кликать на номера страниц для быстрого перехода;
- использовать кнопку «Показать еще» для постепенной загрузки контента;
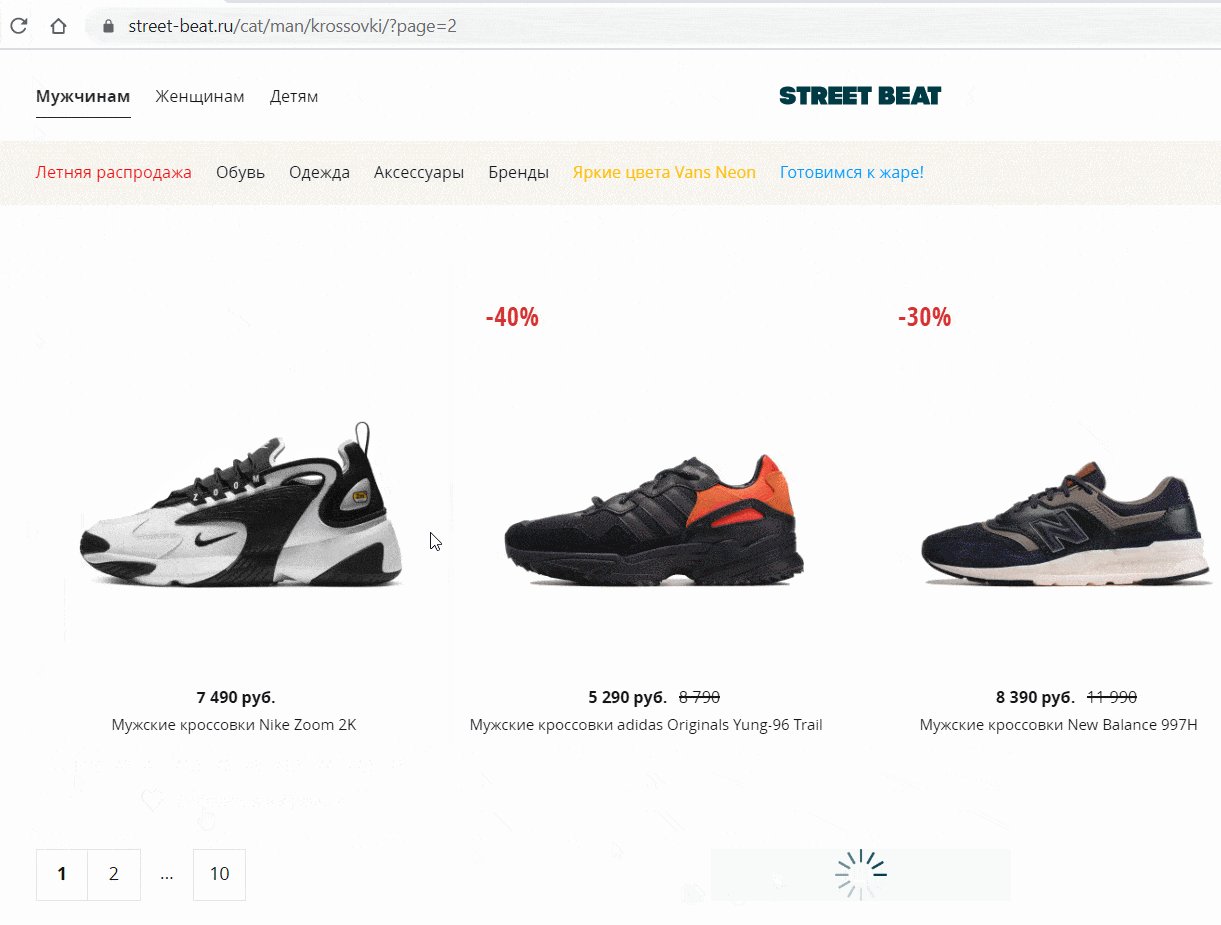
- видеть изменение URL при переходе на следующую «порцию» (например, ?page=2), что позволяет делиться ссылками и сохранять позицию.
При нажатии на кнопку «Показать еще» в URL отображается следующий номер страницы, на которую перешел посетитель. Это решает проблему с закладками и навигацией, сохраняя при этом удобство постепенной загрузки.

Сравнение основных типов пагинации
| Тип пагинации | Плюсы | Минусы | Когда использовать |
|---|---|---|---|
| Постраничная (1, 2, 3…) | Понятна пользователям и поисковым системам, легко индексируется | Меньше вовлечённость по сравнению с бесконечной прокруткой | Интернет-магазины, блоги, каталоги с большим количеством страниц |
| Кнопка «Показать ещё» | Лучше пользовательский опыт, меньше кликов для просмотра контента | Требует корректной работы с URL и истории браузера | Каталоги и списки со средней глубиной, новостные разделы |
| Бесконечная прокрутка | Высокая вовлечённость, непрерывный просмотр контента | Риски для SEO без серверного рендеринга и изменения URL | Ленты, медиа‑проекты, социальные и контентные сайты |
Когда пагинация может быть лишней
Пагинация нужна не всегда. В некоторых случаях она может даже навредить. Рассмотрите вариант одной страницы без пагинации, если:
- в разделе меньше 50-100 элементов;
- страница загружается быстро (LCP < 2,5 сек);
- контент логично воспринимается без разбиения;
- нет сложных фильтров и сортировки.
В таких случаях проще и эффективнее сделать одну страницу и указать canonical на нее, чем усложнять навигацию ради формального соответствия шаблону.
Современные практики: schema markup и мобильная оптимизация
Правильная пагинация — это не только canonical и корректная настройка URL. Важно учитывать структурированные данные, мобильную оптимизацию и Core Web Vitals.
Schema markup для пагинации
Для улучшения понимания пагинации поисковыми системами можно использовать структурированные данные (schema.org). Хотя Google не требует обязательного использования schema для пагинации, правильная разметка может помочь в индексации и отображении в поисковой выдаче.
Пример использования BreadcrumbList schema для пагинации:
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Каталог",
"item": "https://site.ru/catalog/"
}, {
"@type": "ListItem",
"position": 2,
"name": "Страница 2",
"item": "https://site.ru/catalog/?page=2"
}]
}
Мобильная оптимизация пагинации
На мобильных устройствах пагинация должна быть особенно удобной:
- Крупные кнопки — размер кнопок пагинации должен быть достаточным для нажатия пальцем (минимум 44x44 пикселя).
- Расстояние между элементами — между кнопками должно быть достаточно пространства, чтобы не нажать на соседнюю по ошибке.
- Явные индикаторы — четко показывайте текущую страницу и общее количество страниц.
- Свайп-навигация — для бесконечной прокрутки можно добавить возможность переключения между страницами свайпом.
Влияние на Core Web Vitals
Пагинация может влиять на ключевые метрики производительности:
- LCP (Largest Contentful Paint) — первая страница пагинации должна загружаться быстро (целевой показатель — менее 2,5 секунд).
- CLS (Cumulative Layout Shift) — при подгрузке новых элементов через JavaScript следите, чтобы они не сдвигали уже загруженный контент.
- FID/INP (First Input Delay / Interaction to Next Paint) — кнопки пагинации должны быстро реагировать на клики пользователя.
Используйте инструменты PageSpeed Insights или Анализ сайта PR-CY для проверки производительности страниц с пагинацией.
Типичные ошибки в пагинации и как их исправить
При работе с пагинацией веб-мастера часто совершают одни и те же ошибки. Они незаметны на первый взгляд, но сильно влияют на индексацию и трафик.
Ошибка 1. Canonical только на первой странице
- Проблема: остальные страницы теряют связь с основной.
- Решение: canonical должен быть на каждой странице пагинации.
Ошибка 2. Закрытие страниц пагинации от индексации
- Проблема: поисковики не видят часть товаров или статей.
- Решение: страницы должны быть доступны для индексации.
Ошибка 3. Бесконечная прокрутка без серверного рендеринга
- Проблема: бот видит меньше контента, чем пользователь.
- Решение: использовать SSR или статическую HTML-версию.
Что выбрать: руководство по выбору типа пагинации
Выбирайте способ пагинации с учетом типа вашего сайта, объема контента и поведения целевой аудитории. Вот практические рекомендации для разных случаев:
- Интернет-магазины с большим каталогом товаров: используйте постраничную пагинацию с нумерацией (1, 2, 3...) и возможностью перехода на конкретную страницу. Дополнительно можно добавить кнопку «Показать еще» для постепенной загрузки. Обязательно добавьте сортировку по цене, новизне, рейтингу и фильтры — это улучшит UX и поможет пользователям находить нужные товары быстрее.
- Блоги и информационные сайты: в зависимости от типа контента подойдет как постраничная пагинация (для длинных статей с четкой структурой), так и гибридный подход с кнопкой «Загрузить еще». Для новостных сайтов и лент часто используется бесконечная прокрутка с изменением URL при подгрузке новых постов.
- Галереи изображений и визуальные проекты: бесконечная прокрутка работает хорошо, но обязательно добавляйте изменение URL при переходе на следующую «порцию» контента. Это позволит пользователям делиться ссылками и сохранять позицию. Учитывайте влияние на Core Web Vitals — используйте lazy loading для изображений.
- Малые каталоги (до 100 элементов): рассмотрите вариант с общей страницей со всем контентом и canonical на неё. Это подойдет, если страница загружается быстро (LCP менее 2,5 секунд) и не перегружает интерфейс.
Чек-лист: проверьте свою пагинацию
Перед запуском пагинации убедитесь, что:
- На всех страницах пагинации установлен rel=canonical на первую страницу (или на общую страницу со всем контентом).
- Страницы пагинации доступны для индексации (нет noindex, нет блокировки в robots.txt).
- Поисковые роботы видят весь контент (проверено в Яндекс.Вебмастере и Google Search Console).
- Пагинация удобна на мобильных устройствах (крупные кнопки, достаточное расстояние между элементами).
- LCP первой страницы менее 2,5 секунд, CLS близок к нулю.
- URL меняется при переходе между страницами (для возможности делиться ссылками).
- Есть явные индикаторы текущей страницы и общего количества страниц.
Частые вопросы о пагинации
Теги rel=prev/next теперь бесполезны?
Если вы оптимизируете страницы под Google или Яндекс, то да — эти теги больше не учитываются. Однако Bing всё ещё распознает их, поэтому удалять теги не обязательно. Некоторые браузеры также используют rel=next для предзагрузки следующей страницы.
Нужно ли удалять rel=prev/next со страниц?
Нет, сами по себе теги не навредят. Более того, их могут использовать браузеры для предзагрузки и некоторые поисковые системы. Фокус стоит сделать на правильной настройке canonical.
Какой способ настройки пагинации лучше?
Веб-мастеры оформляют пагинацию разными способами: с помощью нумерованных страниц, диапазона цифр, списка по алфавиту и другими методами. Выбирайте тот вариант, который будет удобнее пользователям и соответствует типу вашего контента. Главное — корректно настроить canonical и обеспечить доступность контента для роботов.
Влияет ли пагинация на ранжирование?
Косвенно влияет: правильная пагинация помогает поисковым системам индексировать весь контент и правильно распределять ссылочный вес. Неправильная настройка может привести к проблемам с индексацией и дублированием контента.
Можно ли использовать бесконечную прокрутку для интернет-магазина?
Можно, но рекомендуется комбинировать с постраничной пагинацией и изменением URL. Это позволит пользователям сохранять позицию, делиться ссылками и возвращаться к конкретной странице каталога.