В статье:
Мобилопригодным считается сайт, на котором пользователю удобно работать с мобильных устройств. По данным Mediascope, на долю мобайл приходится 90% трафика по состоянию на 2022 год. Это почти 90 млн человек, которые проводят в сети в среднем 3 часа 40 минут ежедневно. Мобилопригодность — обязательное требование к сайтам при оптимизации для Яндекса или для Google.
Требования Google к сайту для мобильных устройств
В этом году произошло большое изменение в мобильной индексации. Джон Мюллер заявил, что пакетный переход на приоритетную индексацию мобильных версий почти полностью завершен на момент мая 2023. В дальнейшем страницы, не соответствующие требованиям, роботы Google перестанут сканировать.
Индексация с приоритетом mobile-first подключена автоматически для всех новых страниц, включая проиндексированные недавно или появившиеся в поиске впервые.
Обе версии сайта должны содержать одинаковый контент. Если в мобильной версии появится меньше данных, поисковая система хуже проиндексирует сайт. Можно изменить дизайн, разбить данные по вкладкам, но количество контента должно быть неизменным. Если вы специально размещаете в мобильной версии меньше контента, Google может снизить трафик, ведь он индексирует мобильные страницы с приоритетом.
То же касается заголовков — Google оценивает информативность и соответствие содержанию страницы. Важно, чтобы метаданные на обеих версиях совпадали. Если вы размещаете рекламу на сайте, она не должна навредить рейтингу. Проверить ресурс на качество размещенных объявлений можно с помощью этого инструмента.
Качество изображений
Качество изображений должно соответствовать требованиям контента Google Изображений. Разработчики предлагают несколько инструментов для оптимизации страниц с картинками:
Используйте файлы Sitemap, элементы HTML и адаптивные изображения;
Проверьте, что весь ваш контент относится к поддерживаемым форматам: BMP, GIF, JPEG, PNG, WebP и SVG;
- Чтобы уменьшить количество HTTP-запросов, воспользуйтесь URL-данными:
<img src="data:image/svg+xml;base64,[data]">
- Как оптимизировать изображения для сайта, читайте в нашей статье. Справочные данные от Google смотрите здесь;
- Обновите теги title и meta для каждой из страниц, ведь именно из них робот автоматически создает ссылки-заголовки и описания изображений;
Чтобы попасть в выдачу по расширенным результатам в Google Картинках, необходимо правильно заполнить структурированные данные. Они должны содержать атрибут Image;

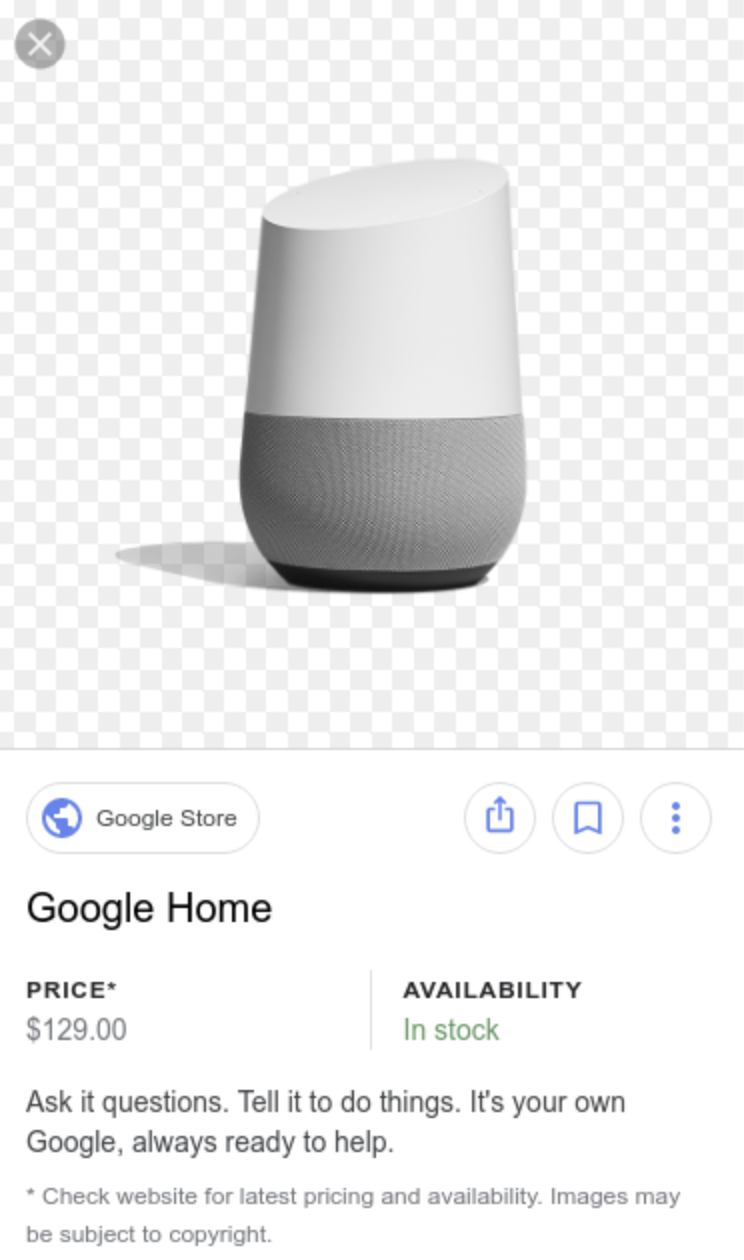
Выдача Google по изображениям
Отложенная загрузка для основного контента может помешать доступу краулеров. Чтобы избавиться от ошибок, связанных с ней, воспользуйтесь методичкой от Google;
Текст в атрибутах alt должен быть коротким и информативным. Если вы переводите описания на несколько языков, то названия файла также нужно адаптировать. Для транслитерации или перевода названий изображений над можно использовать эти рекомендации.
Если вы хотите отключить полноразмерные изображения в поиске, проверяйте заголовок HTTP Referer или отправляйте код статуса HTTP 200 и No Content. При такой настройке Google будет сканировать изображение, но в выдаче покажет миниатюру. Это ускорит индексацию, но не повлечет за собой санкций. Полностью отказаться от отображения изображения можно через robots.txt или указав noindex в заголовке X-Robots-Tag. Подробнее читайте в справочном материале Google.
Качество видео
Рекомендации по оптимизации видеоданных от разработчиков:
Используйте только поддерживаемые форматы и теги с одинаковыми структурными данными на обеих версиях. При каждой новой загрузке URL не должен генерироваться автоматически, чтобы ускорить индексацию;
Для максимального охвата создайте отдельную страницу под каждый ролик, потому что некоторые форматы расширенного поиска, например, «Прямой эфир», не будут работать;
Сложный JavaScript-код может замедлить работу краулеров Google, из-за чего страница не проиндексируется. Рекомендуется отказаться от него;
Встроенные видео, например, на YouTube, индексируются одновременно на всех площадках. Поэтому, в результатах выдачи появятся обе версии: с вашего сайта и с видеохостинга. Для YouTube теперь доступны временные метки с названиями эпизодов.
Доступ к поисковым роботам настраивается через потоковую передачу файлов, поэтому пропускная способность серверов должна быть на высоком уровне. Для подключения структурированных данных, воспользуйтесь свойством contentURL в актуальном формате. Подробнее о доступных формата видео в Google читайте в Справке.
Требования Яндекс к сайту для мобильных устройств
Учитывать мобилопригодность страниц в ранжировании Яндекс начал с февраля 2015 года, когда ввел алгоритм «Владивосток». Яндекс также обновил политику в отношении мобильной индексации, однако рекомендации от разработчиков проще. Например, нет строгого регламента по дублированию всего контента мобильной и десктопной версии сайта — в справке сказано, что содержание страниц «не должно кардинально отличаться».
Чтобы помочь краулерам определить нужную версию, укажите на страницах основного сайта соответствующие URL мобильной версии. Редирект при этом устанавливать не обязательно. Вместо этого используйте метатег . Подробнее о настройках HTML-элементов читайте в справочных материалах Яндекса.
Индексирующий робот Яндекса работает на следующих версиях браузеров:
- Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X);
AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12B411;
Safari/600.1.4 (compatible; YandexMobileBot/3.0; +http://yandex.com/bots).
Чтобы страницы отображались корректно, разрешите в файле robots.txt сканирование CSS.
Технологии Flash, Silverlight или Applet теперь отображаются не на всех устройствах — это также следует учитывать при оптимизации своего контента.
Мобильная версия доступна на Вебмастере, для адаптивности краулер проверяет основной домен и мобильный поддомен. Если страница проходит проверку, то она признается адаптивной.
Подробнее о требованиях к настройкам мобильных страниц читайте в Вебмастере.
Способы создать мобильную версию сайта
Для придания сайта мобильной адаптивности используют один из вариантов: мобильную версию, адаптивную или динамическую верстку — RESS (Responsive Design + Server Side).
Отдельная мобильная версия
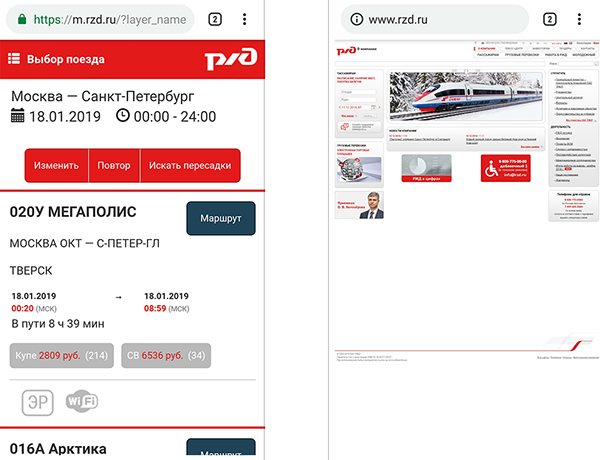
Это отдельный сайт на поддомене. Сервер учитывает user-agent устройства пользователя, определяет, что тот зашел со смартфона, и перенаправляет на версию для мобильного просмотра. К URL-адресу в начало обычно добавляется «m.».
Основная и мобильная версии поисковыми роботами воспринимаются и индексируются отдельно. На страницах основного сайта должны быть указаны URL мобильной версии, к примеру, с помощью link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.com/page.html">

Плюсы: можно облегчить или добавить дополнительную функциональность в сравнении с десктопной, разместить другие акции. При необходимости пользователь может перейти на полную версию, если ему так удобнее.
Минусы: придется оптимизировать и администрировать версии отдельно, тратить больше ресурсов, настраивать редиректы. Разработка мобильной версии стоит дороже адаптива.
Как создать мобильную версию сайта
Создание поддомена. Чаще всего, это тот же URL с приставкой m. Например, https://m.pr-cy.ru.
Копирование всех данных с оригинала на новый поддомен. Для этого перенесите данные из основного сайта в файловом менеджере хостнга в папку на новом адресе.
Настройка автоматической переадресации пользователей при помощи JavaScript, viewport или серверного скрипта.
Связка страниц двух версий. Для этого нужно настроить атрибуты canonical для каждой страницы.
Тест обеих версий на разных устройствах и браузерах.
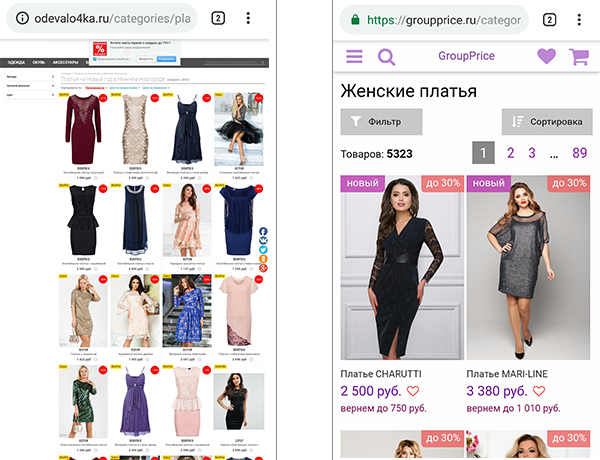
Адаптивная верстка
Сайт один, интерфейс подстраивается под разрешение экрана гаджета, для всех устройств один URL. Область просмотра контента устанавливают тегом Viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">.
Если не установить тег, вся десктопная область просмотра уменьшится в масштабе и уместится на экране.

Плюсы: достаточно внести изменения в десктопную версию, не нужно продвигать две версии отдельно, работа над адаптивной версткой дешевле и проще.
Минусы: контент для пользователей с мобильного и десктопа будет одинаков, нет возможности посмотреть десктопную версию со смартфона, может быть сложно внедрить уже существующим сайтам.
Как сделать адаптивную верстку
Создание структуры будущего сайта. Этот этап включает предварительный анализ целевой аудитории, планирование карты сайта, его иерархии.
Верстка предварительного прототипа. Создание макета страницы на HTML с блоками контента, настроенными по CSS. Правила CSS нужно адаптировать под размеры экранов мобильных устройств.
Установка тега Viewport в head-раздел кода по типу .
Тестирование адаптивной версии на эмуляторах устройств. Не забудьте использовать разные ОС и браузеры, так вы можете обнаружить максимум ошибок на начальном этапе.
Почитать по теме:
Тег viewport: как настроить область просмотра в адаптивном дизайне
RESS
Технология адаптирования сайта для мобильного на стороне сервера. В зависимости от типа устройства сервер отправляет пользователю один из вариантов кода HTML и CSS.

Плюсы: возможность облегчить код для мобильного, настройка разных предложений для разных устройств, к примеру, пользователям на Android можно предложить установить приложение из Google Play.
Минусы: проблемы с непопулярными моделями гаджетов, реализация дороже и сложнее. Веб-мастера часто выводят и мобильный, и десктопный шаблоны в коде и закрывают ненужную версию «display: none». Это ошибка, из-за которой загрузка станет медленнее, а бот может некорректно отображать сайт.
Как создать RESS
Узнайте количество пользователей, приходящих из различных источников, разбейте их по устройствам, определите параметры используемых экранов. Такая подробная информация находится в разделе Отчеты→Аудитория в Яндекс.Метрике.
Следующим пунктом стоит выбор отображаемого контента: необходимо вручную установить, какие данные будут загружаться с мобильных устройств.
После того, как определитесь с данными, создайте макет универсальной страницы с учетом параметров экранов при помощи медиазапросов CSS.
Серверная технология, например, PHP, поможет установить параметры устройства и скорости соединения. Их можно передать в HTML-код. А с помощью WebP и технологии minification можно оптимизировать размер изображений под медленное соединение.
Выбор версии мобилопригодности зависит от возможностей компании: мы бы рекомендовали адаптивную верстку как самый простой вариант, но если вам важен разный контент для мобильных и десктопных пользователей, рассмотрите вариант с мобильной версией.
Придание сайту мобилопригодности не заканчивается на выборе шаблона отображения. Проверьте по чек-листу, насколько ваш ресурс оптимизирован под мобильные устройства, и сделайте его еще удобнее.
Чек-лист оптимизации сайта под мобильные устройства
Скачайте краткий чек-лист на свой на компьютер или скопируйте в Google Docs, чтобы отмечать выполнение в своем файле.
Открыть и скачать чек-лист мобилопригодного сайта от PR-CY.ru
Пункты из чек-листа с пояснениями и примерами:
1. Реализация отображения на мобильных
У вашего сайта должен быть реализован удобный просмотр на мобильных. Способ выберите в зависимости от ресурсов и потребностей. Для мобильной версии указывают URL в коде основных страниц, для адаптивного шаблона устанавливают область просмотра тегом Viewport.
2. Сайт доступен для роботов
Сделать ресурс доступным для индексирующих роботов нужно в файле robots.txt. Разрешите сканирование CSS и JavaScript, от них зависит, будет ли сайт корректно отображаться на мобильных.
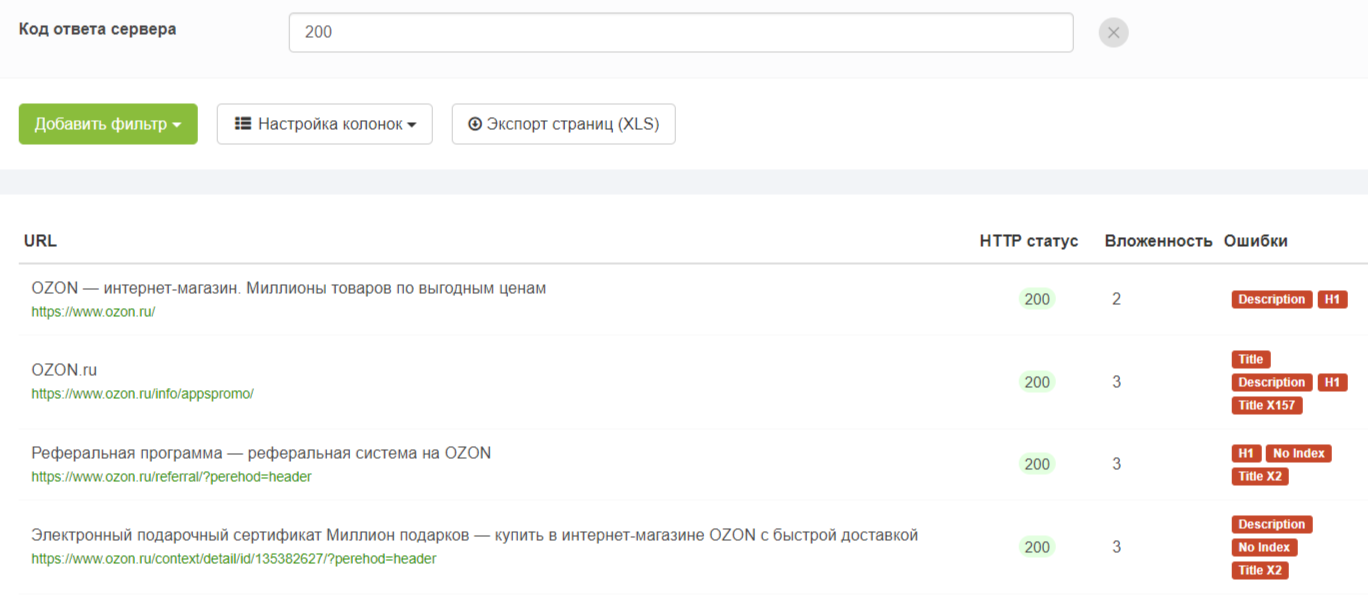
3. Ответ 200 ОК
Если сервер отправляет ответ с HTTP-кодом 200 OK, значит со страницей все в порядке: она доступна для просмотра и корректно отображается в выдаче.
Проверить коды ответов сервера и найти ошибки можно с помощью проверки внутренних страниц в сервисе для анализа сайта.

Почитать по теме:
Что означает код ответа сервера
4. Поддержка всех технологий
Нет Flash-элементов, Java-апплетов и Silverlight-плагинов — эти технологии тормозят загрузку и могут не поддерживаться на мобильных, поэтому рекомендуем отключить их и встраивать контент с помощью HTML5. Тяжелый интерактив нужно облегчить или отказаться от него ради быстрой загрузки.
5. Быстрая загрузка
Пользователи с мобильных устройств могут подождать на пару секунд дольше, чем с десктопа, но чем быстрее загрузится страница, тем меньше вероятность, что ее закроют. Поисковые системы тоже не любят медленные сайты, к примеру, из-за алгоритма Google Speed Update сайты с медленной загрузкой теряют позиции в выдаче.
Сколько секунд должен загружаться сайт?
Конкретных лимитов нет, скорость загрузки сайта зависит и от скорости интернета, поэтому у разных пользователей она может несколько различаться. Джон Мюллер из Google в 2016 году называл около 2-3 секунд для ориентира.
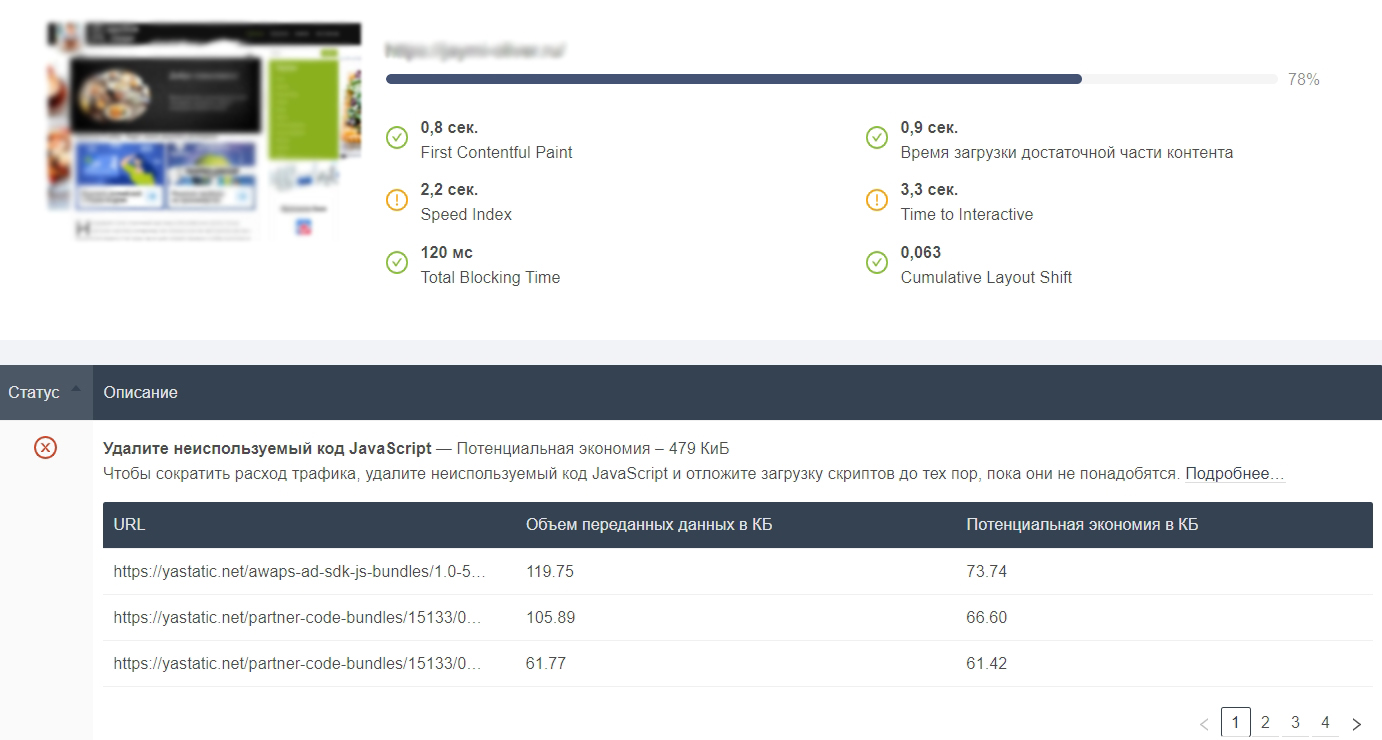
Проверить скорость загрузки можно инструментом «Проверка скорости сайта», он посчитает скорость и даст советы по оптимизации.
Почитать по теме:
Как уменьшить вес сайта и ускорить загрузку страниц

Для ускоренного просмотра можно подключить страницы AMP от Google или Турбо от Яндекса: оптимизаторы спорят о всех за и против, так что можно попробовать на своем сайте и отключить, если результат не понравится.
6. Отдельный фавикон
Для мобильных устройств можно установить отдельный упрощенный фавикон. Он отображается в избранных ссылках и на рабочем столе смартфона, если пользователь сохраняет сайт для быстрого доступа. Фавикон для мобильных прописывают в HTML-коде главной.
Размеры фавиконов и коды для установки есть в руководстве.

7. Только вертикальная прокрутка
Горизонтальная прокрутка — маркер устаревшего сайта, содержимое не должно выходить за края экрана, это учитывают при разработке отзывчивого или адаптивного дизайна. Если этого не сделать, пользователю придется неудобно двигать страницу в стороны для чтения.
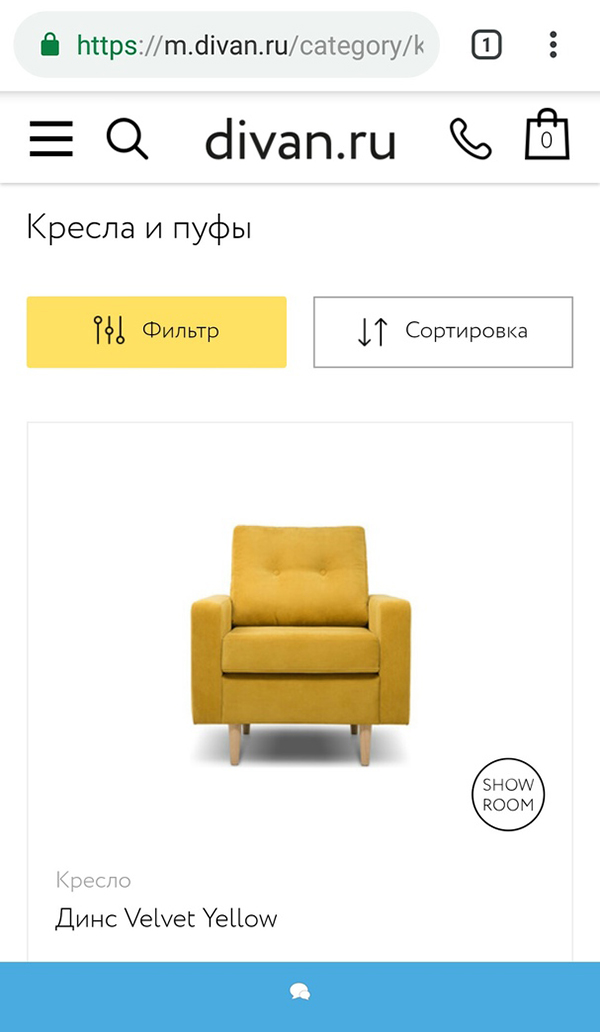
8. Крупные значки
Сложно попасть пальцем в мелкий значок на экране телефона. Средняя ширина подушечки пальца — около 10 мм, поэтому рекомендуем делать кликабельные элементы крупными и размещать их на расстоянии друг от друга, чтобы избежать ложных нажатий. В рекомендациях по интерфейсу приложений на Android для активных элементов советуют ширину не менее 7 мм или 48 пикселей CSS на сайте.

9. Крупный шрифт
Мелкий шрифт читать неудобно — приходится масштабировать страницу, чтобы не напрягать зрение. Сделайте шрифт крупным, увеличьте высоту строки пропорционально размеру шрифта — около 140% от кегля текста. Для просмотра с устройств на iOS для обычного текста рекомендуют размер 17pt, для Android — 13sp. Исследование
Baymard Institute показывает, что оптимальная длина строки — 50-60 символов с пробелами. Ориентируйтесь на аудиторию, если ваши пользователи — люди пенсионного возраста, им будет удобно читать текст покрупнее.

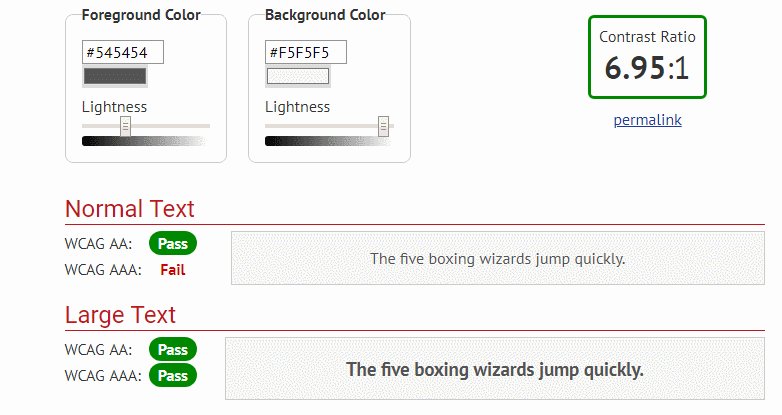
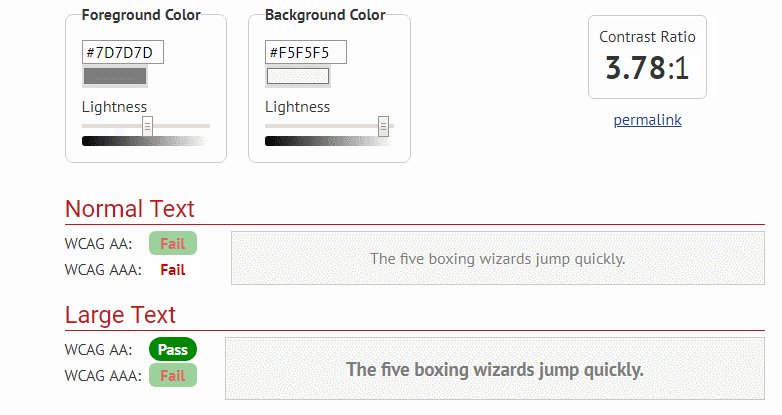
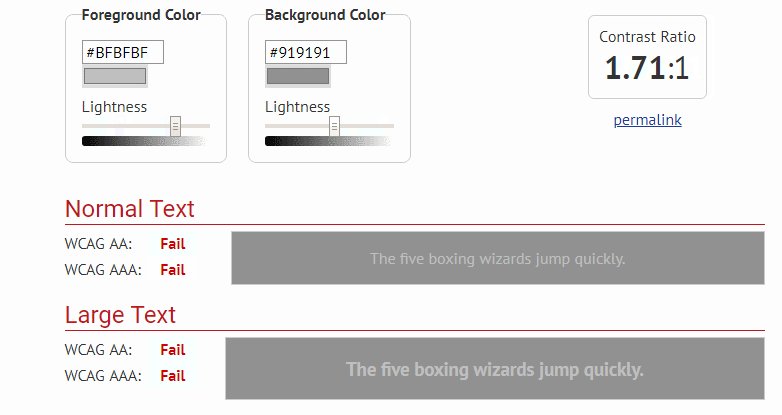
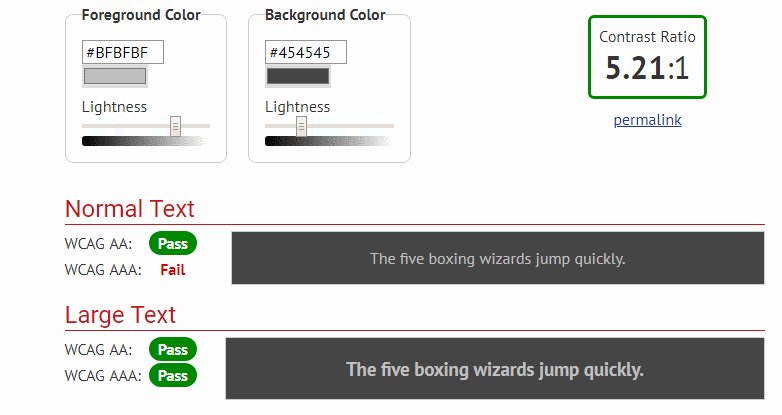
10. Контрастный текст
Для текста рекомендуем подбирать не строго контрастные цвета: от темного-серого текста на белом фоне глаза устают меньше, чем от черного на белом. Инструмент Color Contrast Checker поможет подобрать сочетание цветов текста и фона.

11. Всплывающие окна не закрывают контент
У пользователей кроме баннерной слепоты развивается pop-up-слепота — желание закрыть всплывающее окно, не читая содержимого. На мобильном интерактивные элементы и всплывающие окна мешают читать полезный контент, а на некоторых устройствах их сложно закрыть: неудобно попасть на крестик или он не умещается в интерфейс. Рекомендуем скрыть такие окна и оставить только необходимые для общения с продавцом.

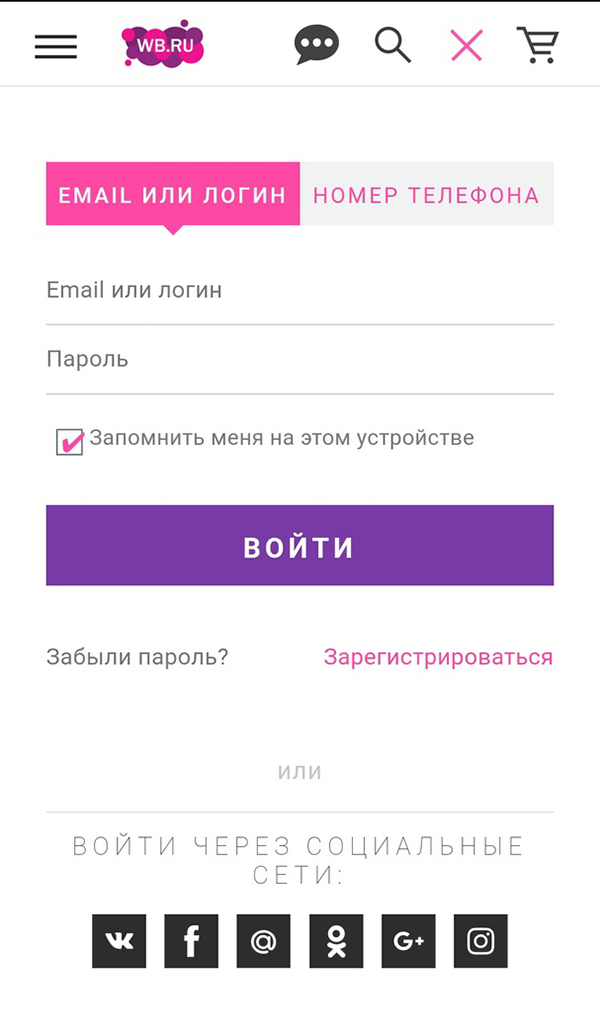
12. Упрощенная регистрация
Пользователи не любят передавать много информации о себе, на эа экране смартфона еще более неудобно вводить много данных для регистрации на сайте. Рекомендуем сократить количество полей и сделать доступной регистрацию через социальные сети или sms с кодом по телефону.

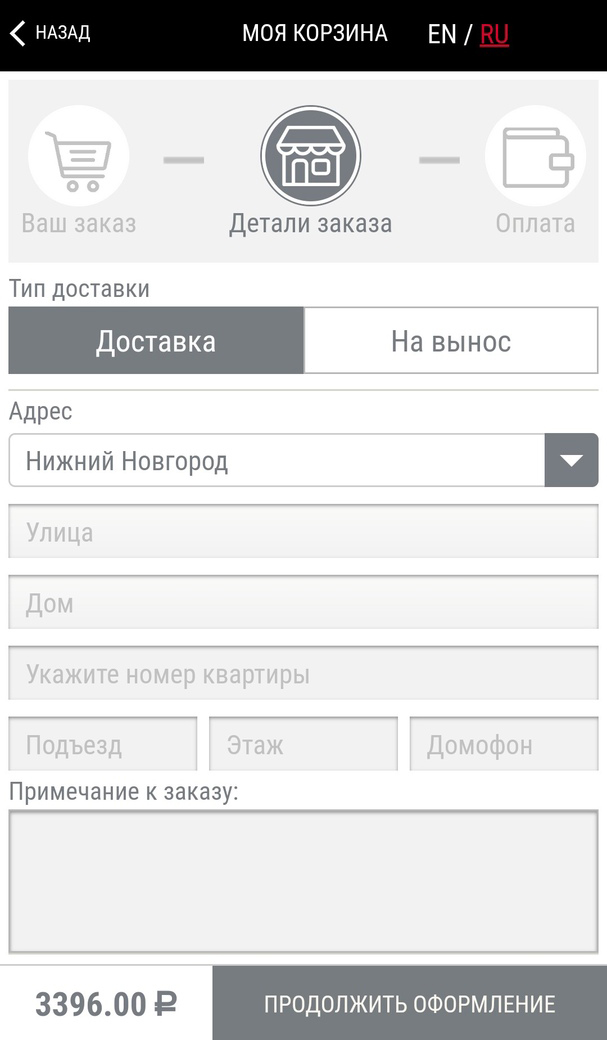
13. Использование геоданных
Телефоны передают географическое положение владельца, эту информацию можно использовать, чтобы упростить заполнение адреса доставки товара.

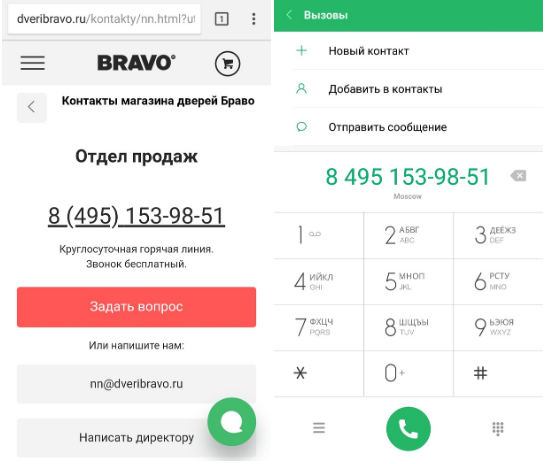
14. Упрощенная связь с компанией
Копировать номера телефонов и переписываться в чате сайта неудобно. Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов. Это настраивают с помощью кода:
<a href="tel:+74952235555">Call me</a>
Пользователю не нужно будет копировать номер и вставлять его в журнал вызовов вручную.

Почитать по теме:
Повышаем юзабилити: звонок в компанию по клику с сайта
Как проверить мобилопригодность: бесплатные инструменты
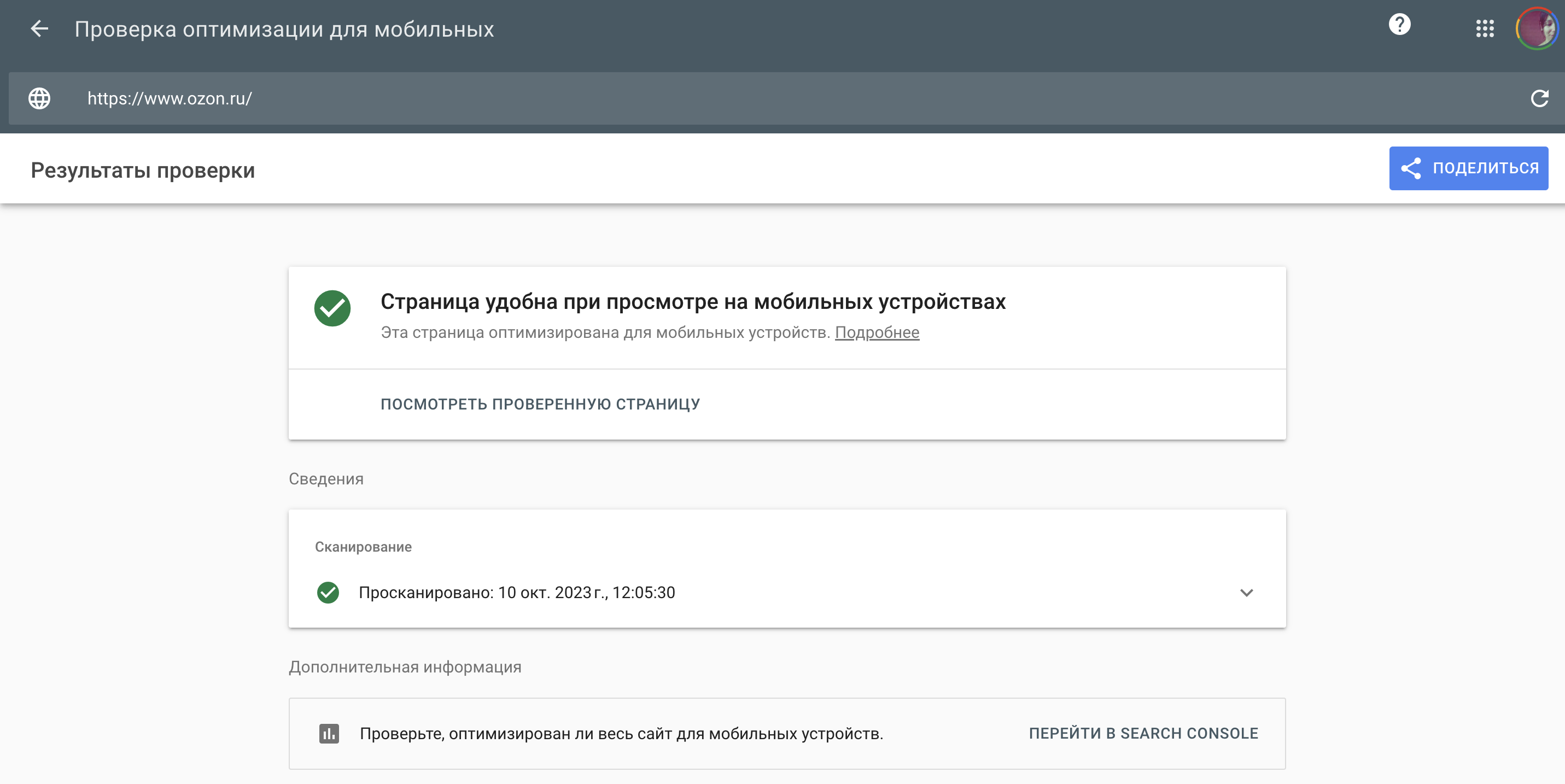
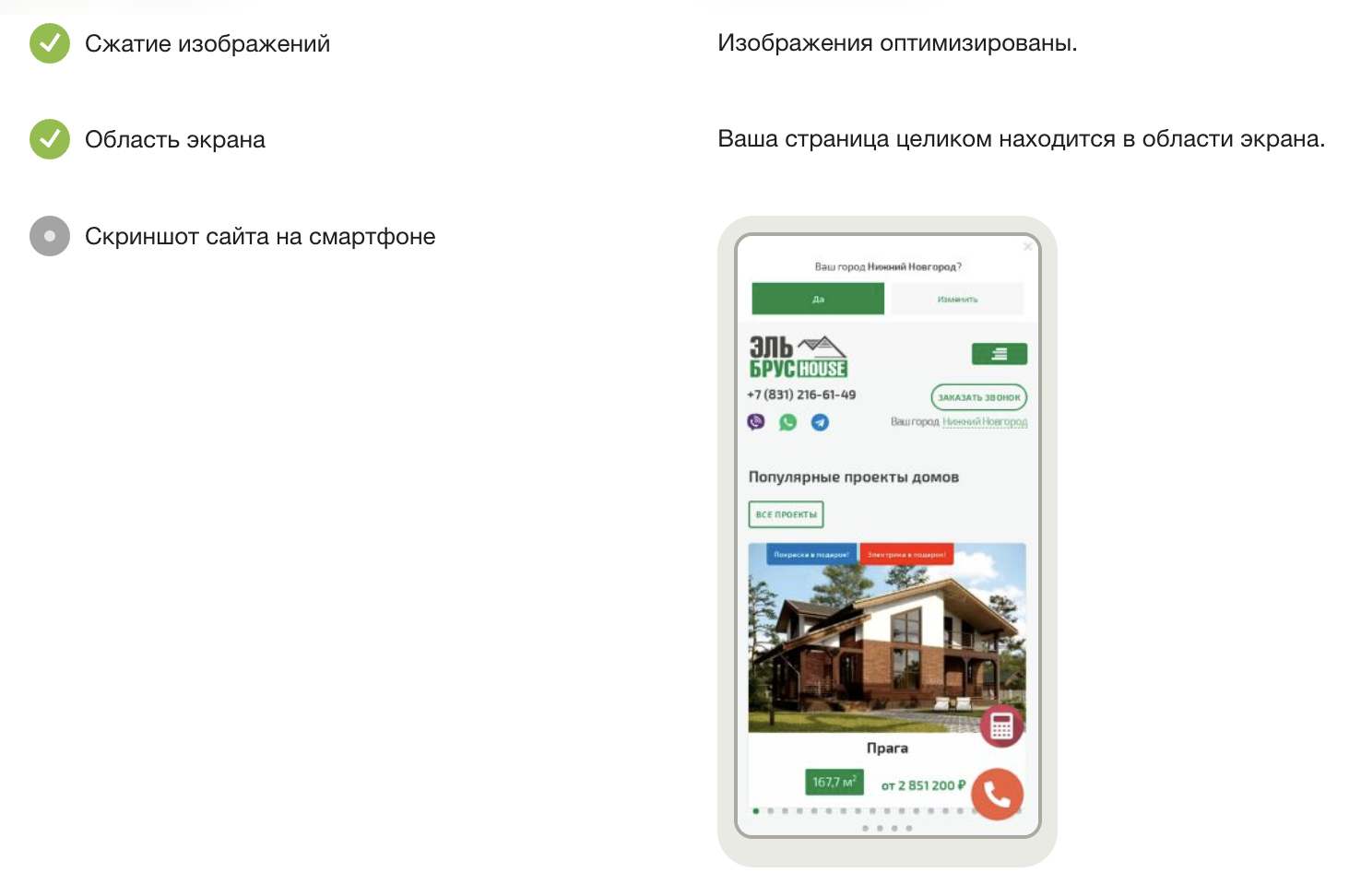
Проверить оптимизацию можно бесплатно за пару кликов, подходящие инструменты есть у поисковых систем или сторонних разработчиков. Кроме оценки оптимизации инструменты дают советы по улучшению сайта.
Инструмент от Google, проверяющий оптимизацию сайта для мобильных устройств.

Анализ сайта от PR-CY проверяет ресурс по более 70 параметрам, включая и мобилопригодность. К каждому пункту проверки дает пояснение и совет. Для проверки оптимизации хватит функциональности бесплатной версии.

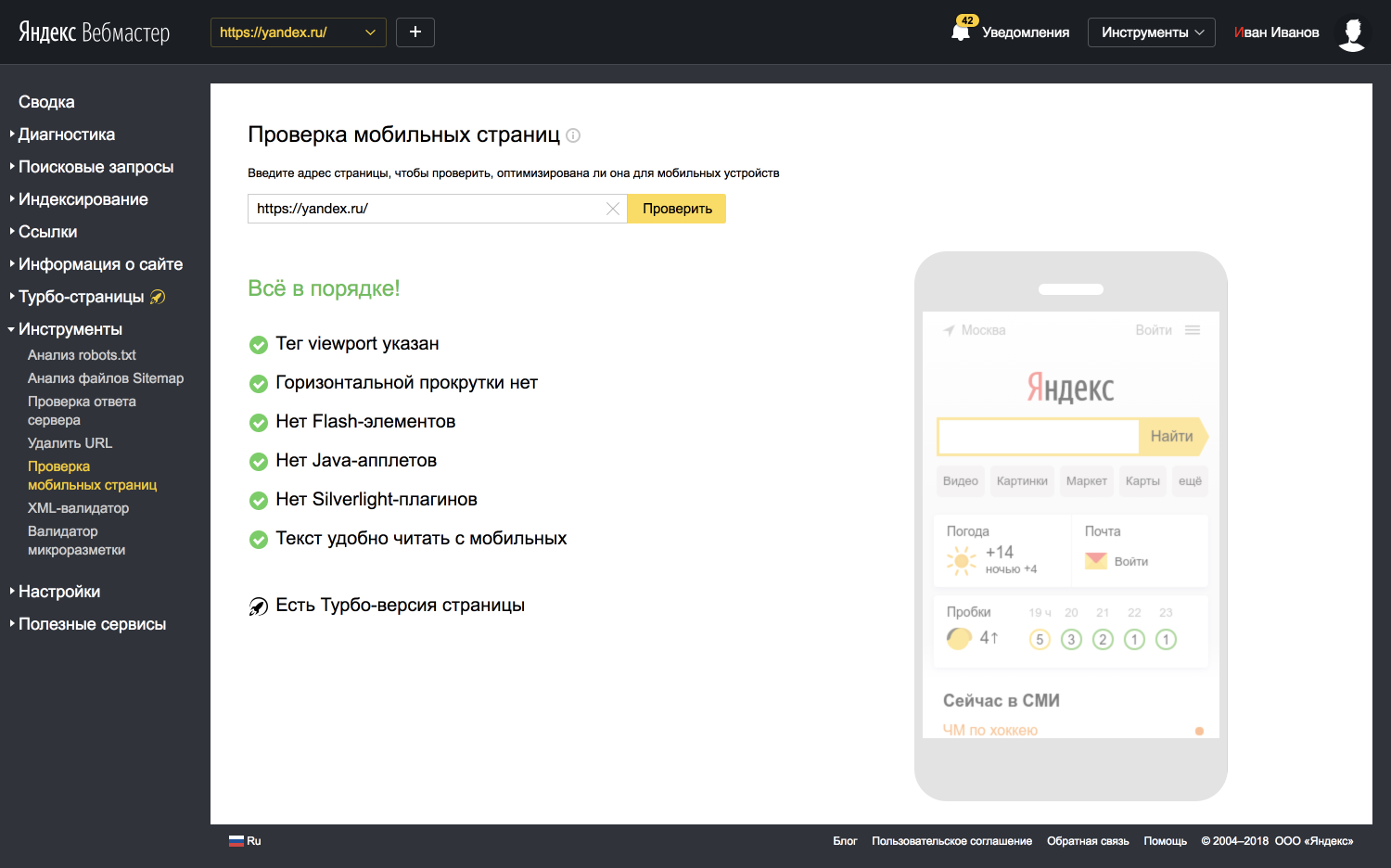
Вебмастер Яндекса тоже предлагает проверку на мобилопригодность и выводит краткий список необходимых параметров.

Как проверить скорость сайта для мобильных устройств
Проверить скорость сайта для обеих поисковых систем можно при помощи инструмента PageSpeed Insights. Для оценки всех атрибутов сайта Google предлагает специальные инструменты во вкладке «Элементы» в Google Chrome.
Узнать, как работает сайт на устройствах с медленным интернетом можно через эмулятор медленного сетевого подключения.
Последние тренды и тенденции мобильной оптимизации
- Интеграция искусственного интеллекта и машинного обучения. Искусственный интеллект (AI) и машинное обучение (ML) становятся важными инструментами в мобильной оптимизации, предоставляя новые возможности для анализа и улучшения пользовательского опыта. Эти технологии позволяют глубже понять, как пользователи взаимодействуют с сайтом, и адаптировать его для достижения наилучших результатов.
- Интерактивность и голосовые интерфейсы. С развитием технологий ИИ и голосовых ассистентов все больше пользователей будут ожидать возможность взаимодействовать с сайтами с помощью голосовых команд. Это открывает новые возможности для создания сайтов, которые могут включать в себя голосовые интерфейсы и функции поиска по голосу.
- Оптимизация под голосовой поиск. С ростом популярности голосовых помощников оптимизация под голосовые запросы становится обязательной частью SEO-стратегии. Это включает в себя использование длиннохвостых ключевых фраз и создание контента в формате вопросов и ответов.
- Рост популярности прогрессивных веб-приложений (PWA). Эти приложения выглядят как обычные веб-сайты, но обладают функциональностью мобильных приложений: возможность работать в оффлайн-режиме, push-уведомления и доступ к устройствам пользователя. Это позволяет значительно улучшить мобильный пользовательский опыт и сделать сайт более интерактивным и удобным.
Сайты, которые не оптимизированы под мобильные устройства, теряют большую часть трафика. Проверьте свой ресурс с помощью чек-листа и сделайте его мобилопригодным, чтобы нравиться и пользователям, и поисковикам.