При разработке или редизайне сайта понадобятся элементы оформления. Копирование изображений, иконок или всего дизайна с другой площадки чревато проблемами: например, с авторским правом или с жалобами регистратору сайта.
Кто не хочет нанимать веб-дизайнера, справляется самостоятельно. У CMS есть готовые недорогие или даже бесплатные темы для сайта, а сделать логотип, скачать готовые иконки, найти бесплатные шрифты и закрыть другие задачи вы можете с помощью этой подборки.
Бесплатное создание логотипа без водяного знака
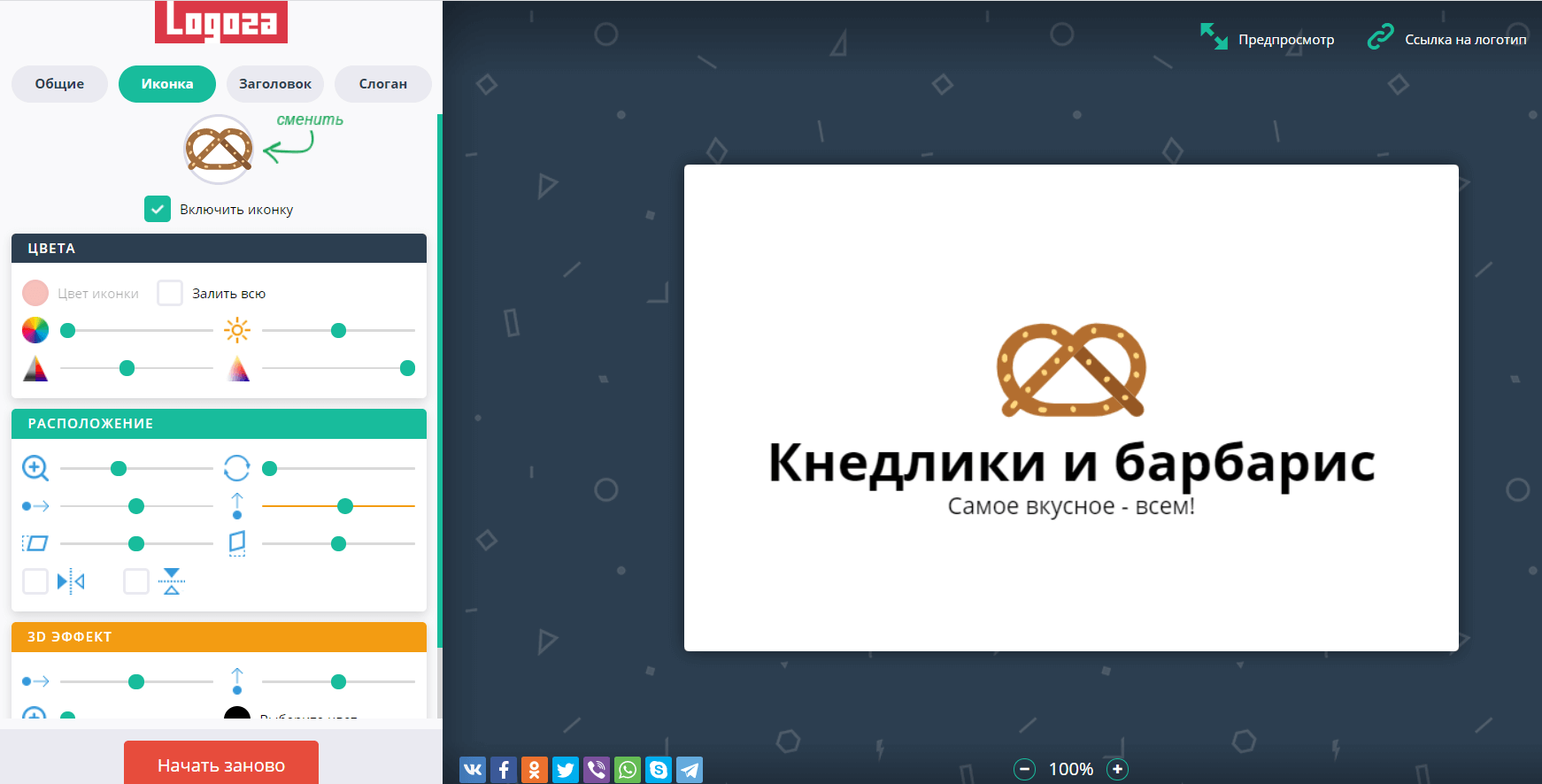
В каждом сервисе мы создали по логотипу выдуманной компании, чтобы показать вам скриншоты интерфейса.
В некоторых можно создать и скачать готовый лого бесплатно, другие требуют разовую оплату за скачивание файла в большом размере. Эта оплата все равно сильно меньше, чем стоят услуги дизайнера.
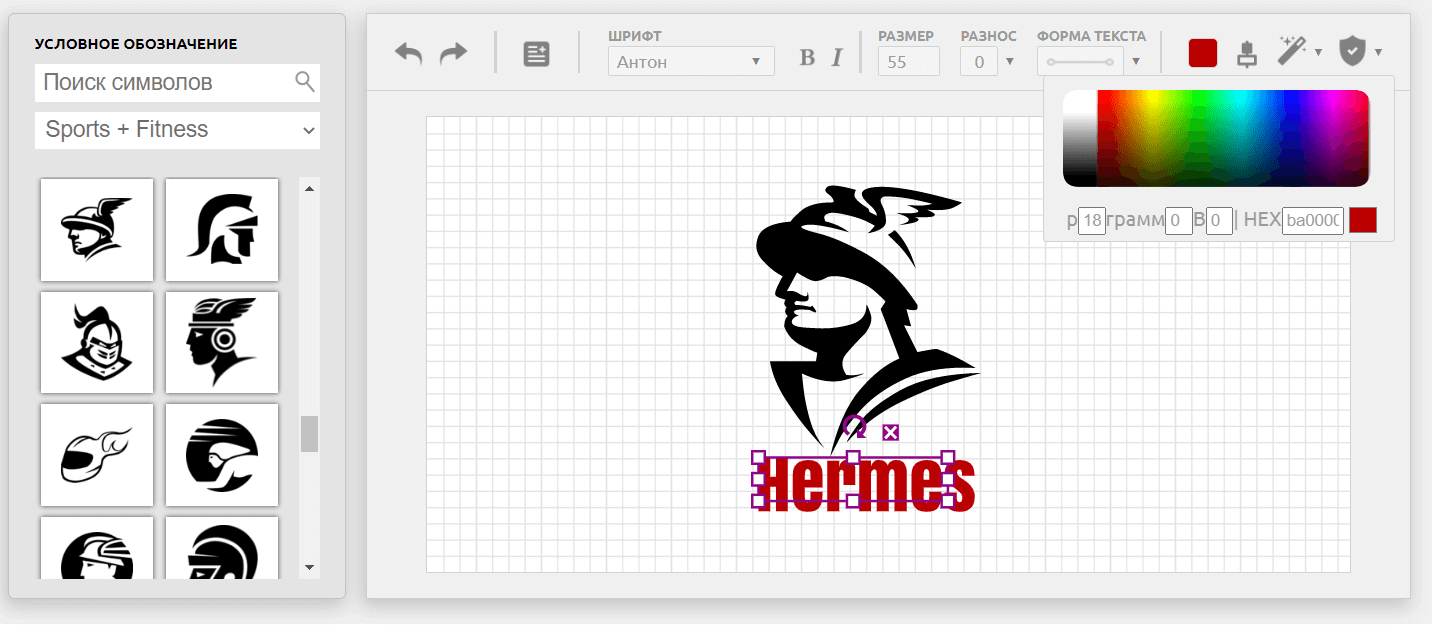
- Logoza — русскоязычный сервис для создания лого с помощью большого выбора клипартов в цвете и графике. Регистрации не требует.
Скачать можно бесплатно, полный набор в хорошем качестве с прозрачностью, фавиконом для сайта, PDF-документом, мокапом и файлом шрифта стоит 250 рублей.

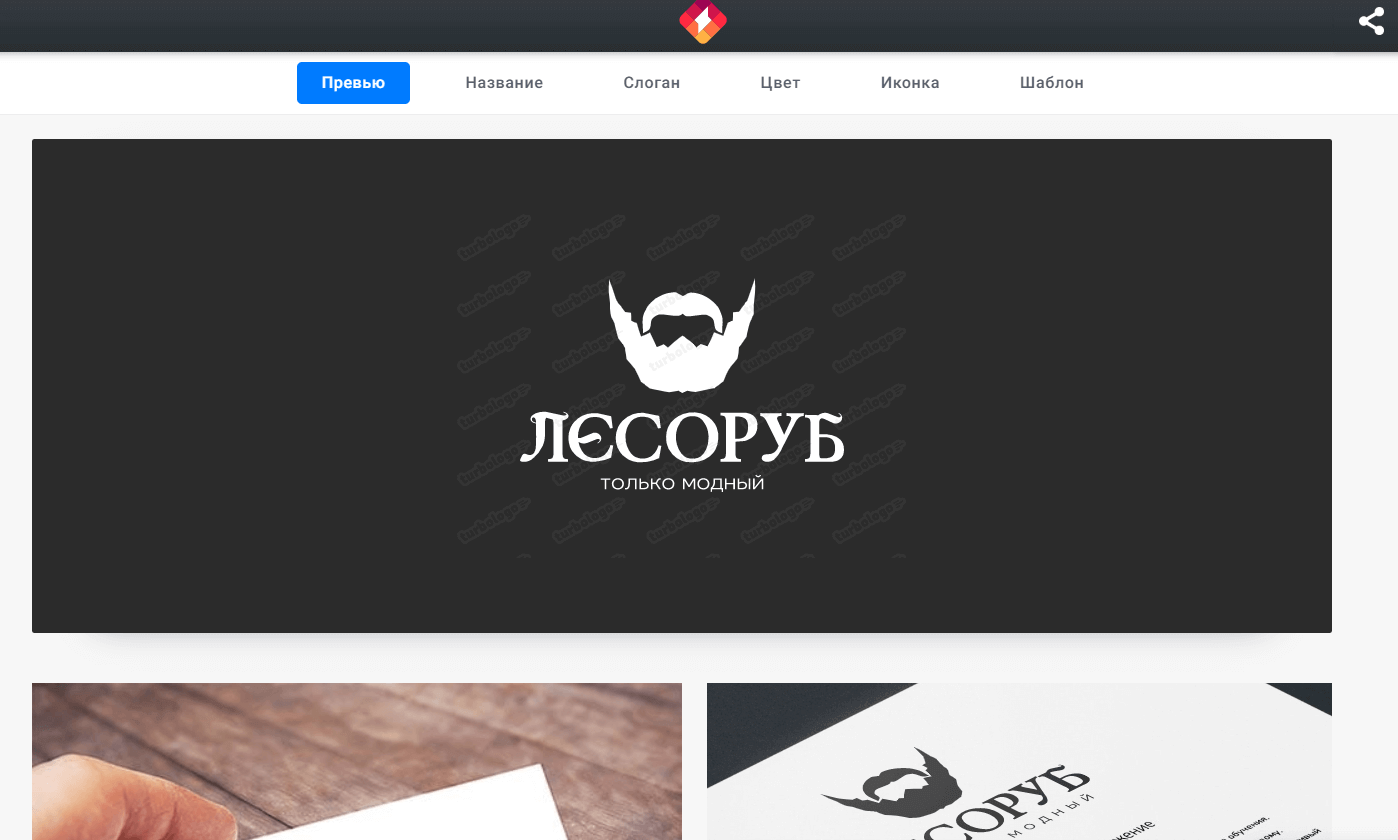
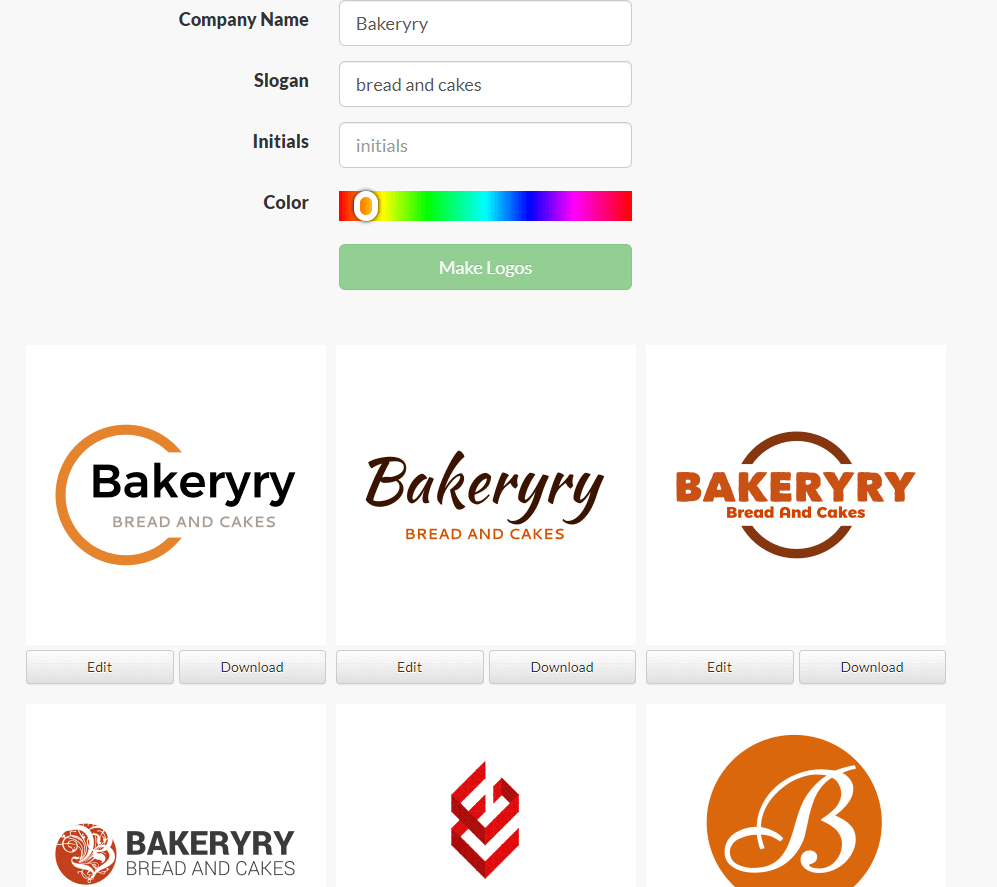
- Turbologo — русскоязычный генератор логотипов, сам предлагает готовые варианты после настройки.
Покупка большого файла обойдется в 790 рублей, маленький можно скачать просто так.

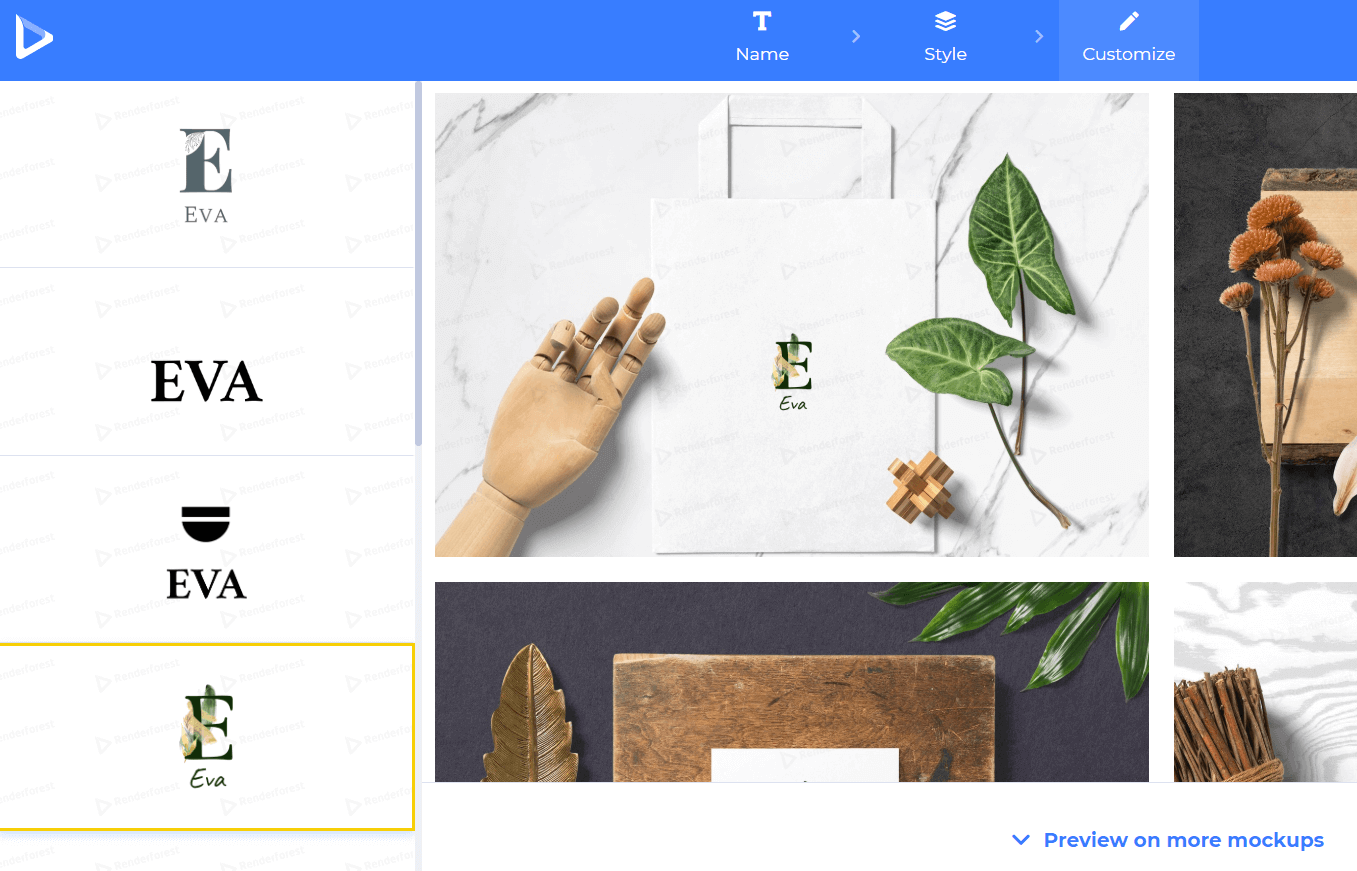
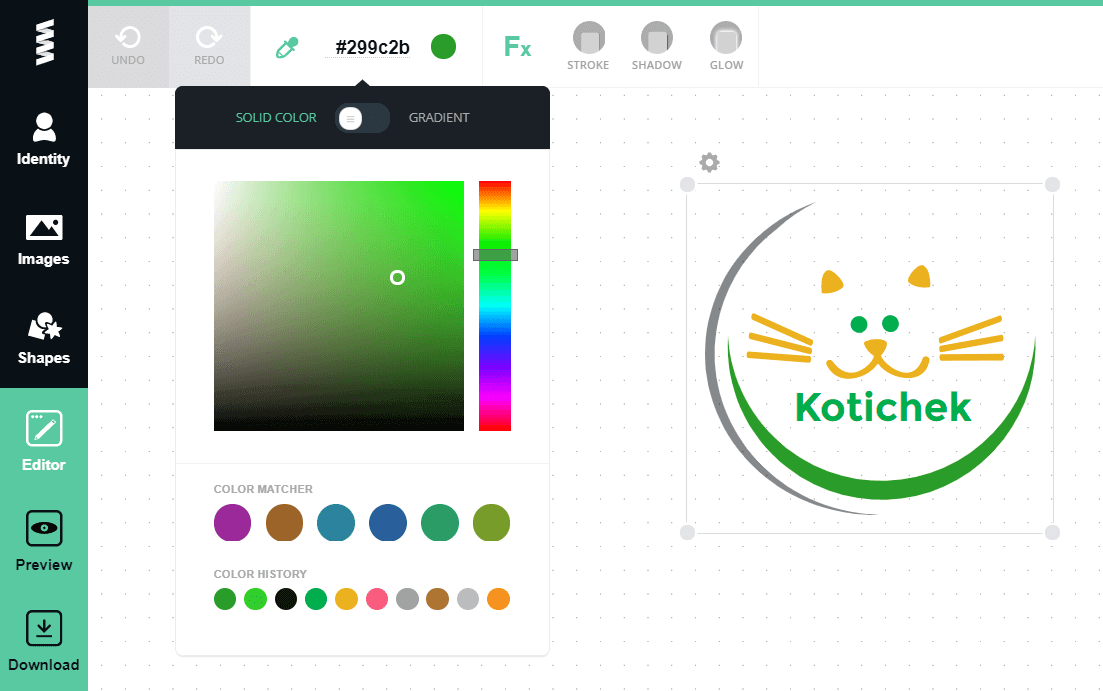
- Renderforest — похожий конструктор. Предлагает немного вариантов, но довольно красивых, их можно доработать под себя.
Небольшой файл для некоммерческого использования можно получить бесплатно. Если нужен большой файл с коммерческой лицензией, придется купить один из тарифов от 499 рублей.

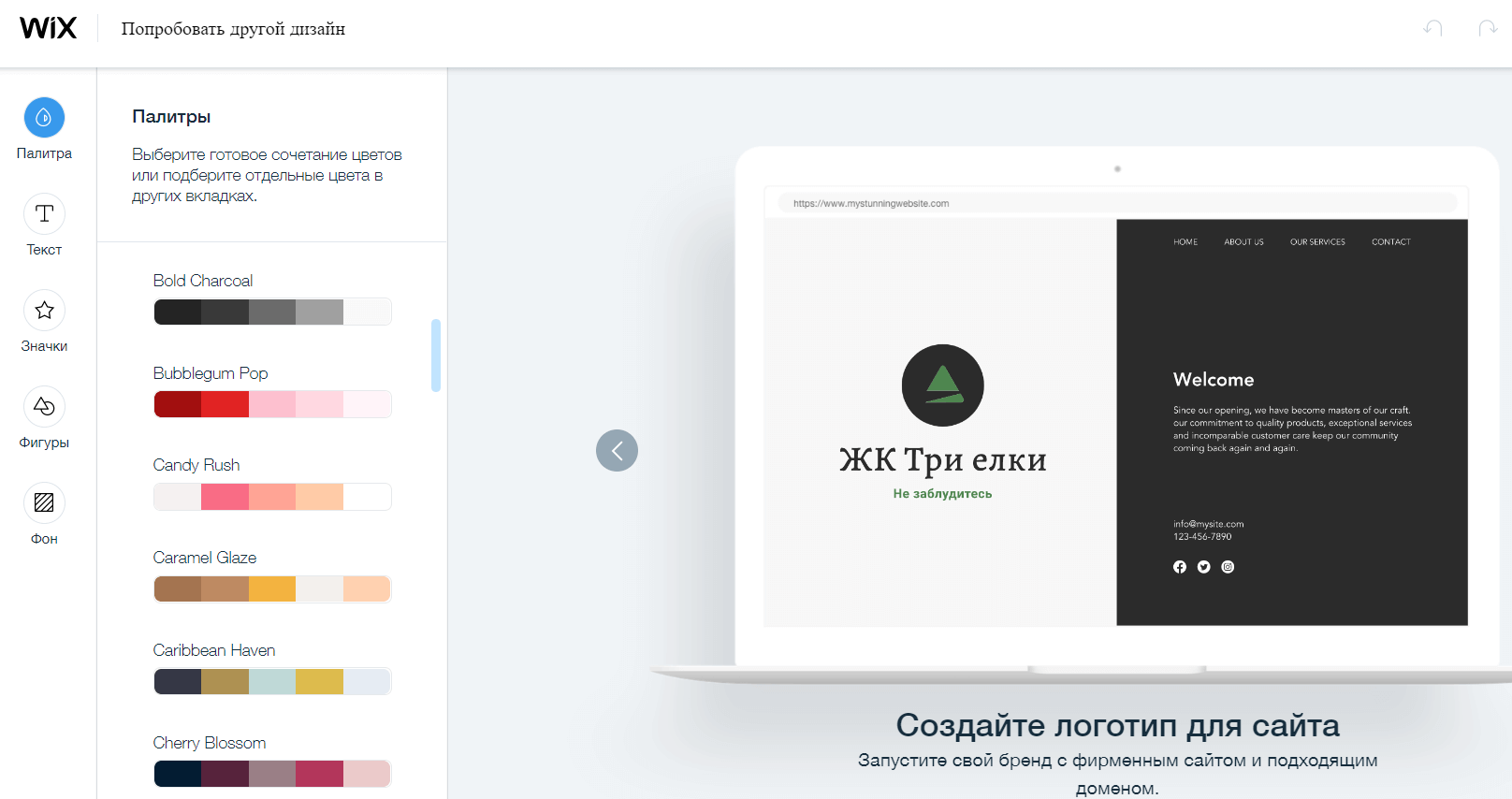
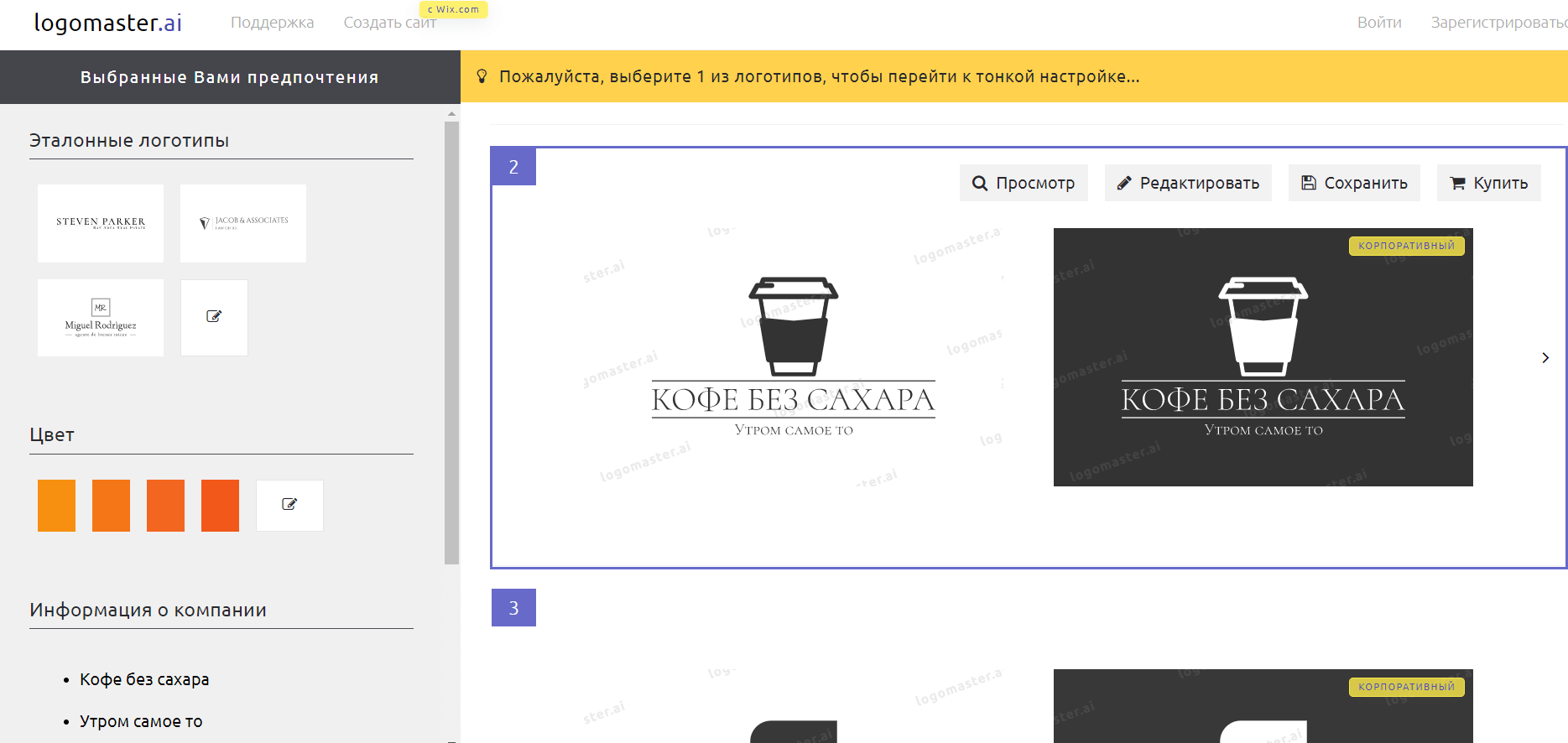
- Logo maker от Wix — конструктор от платформы для создания сайтов Wix, позволяет настроить рекомендации по тематике и предпочтениям, выбрать готовый лого и отредактировать его.
Пакет файлов в высоком разрешении с правами на использование стоит 1500 рублей. Есть спецтарифы для тех, кто собирается делать сайт на Wix.

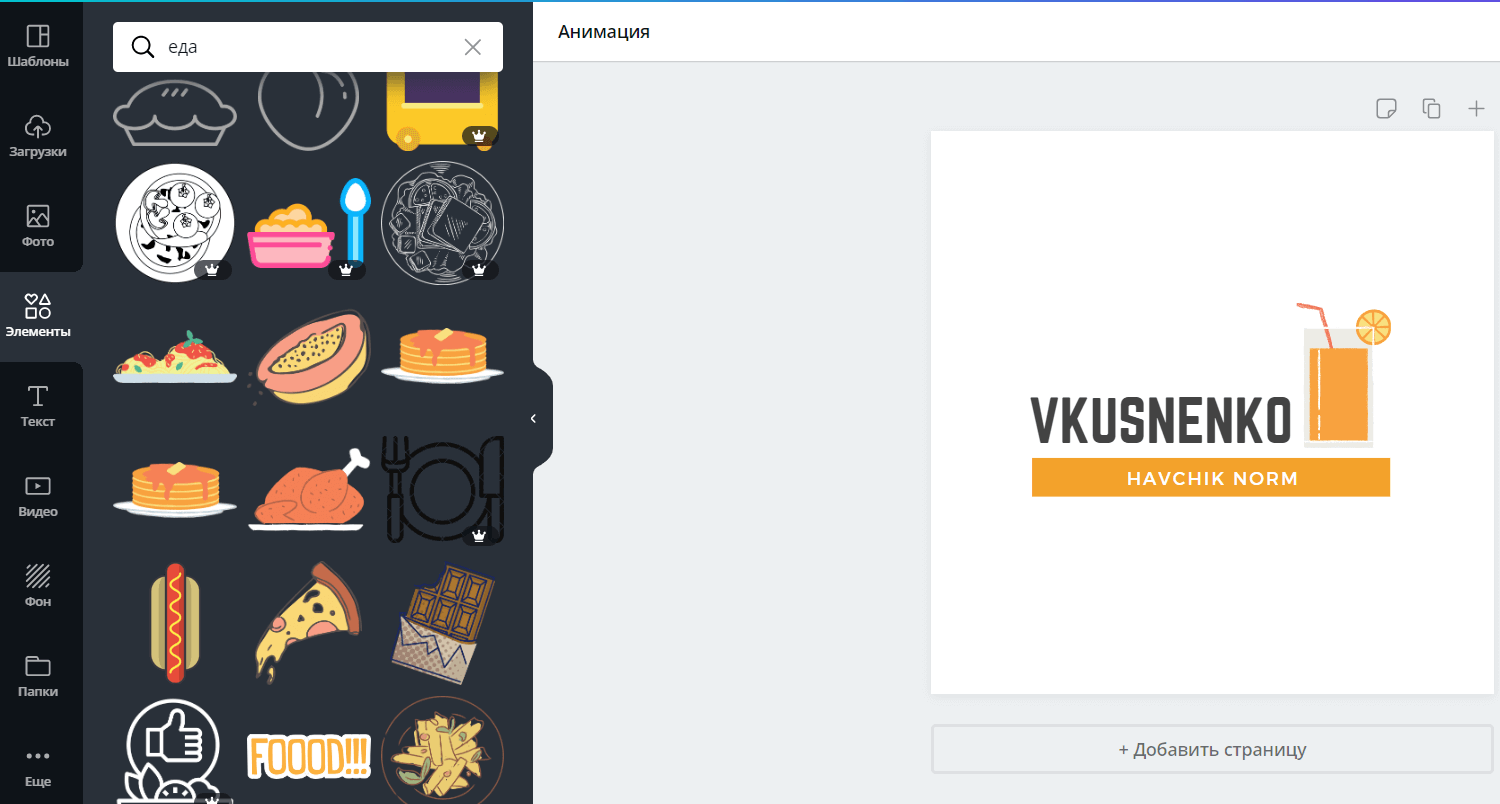
- Canva — простой редактор для логотипов, листовок, баннеров для соцсетей, сторис, обложек и изображений. Часть графических элементов открыта, все возможности доступны на тарифах от 500 рублей в месяц.

- Logoshi — здесь с вариантами помогает система. Вы вводите название и слоган по желанию, выбираете цветовую гамму и смотрите готовые. Лучше справляется с латиницей.
Итог обойдется в $5 или $20 в зависимости от нужных форматов.

Logogarden — конструктор логотипов с помощью комбинирования готовых клипартов и текста.
В маленьком размере картинку можно скачать бесплатно, а пакет с большими размерами и правами стоит $12.

GraphicSprings — из разных тематических клипартов и элементов можно собирать простые цветные лого.
За готовый файл в высоком разрешении со всеми правами на использование нужно отдать $19.99.

- Logomaster — русскоязычный сервис для полуавтоматического конструирования логотипов.
Скачивание требует единоразовый платеж.
Базовый тариф — 1500 рублей, в него включен файл с разрешением 1024px на белом или прозрачном фоне. Более дорогие тарифы дают скачать файл в большом разрешении для печати, дорабатывать лого после оплаты и сохранять в векторе.

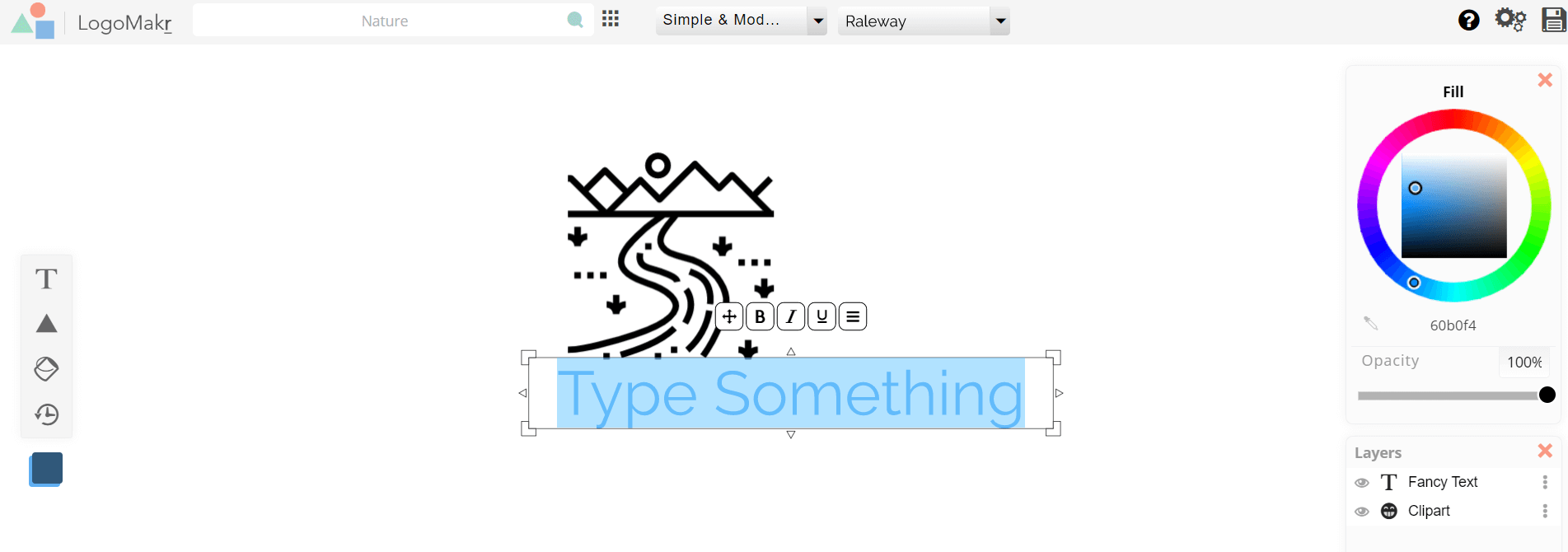
- Logomakr — сервис с возможностью составить логотип из клипартов и текста. Маленький файл для размещения на сайте можно скачать бесплатно, пакет больших с лицензией стоит $19.

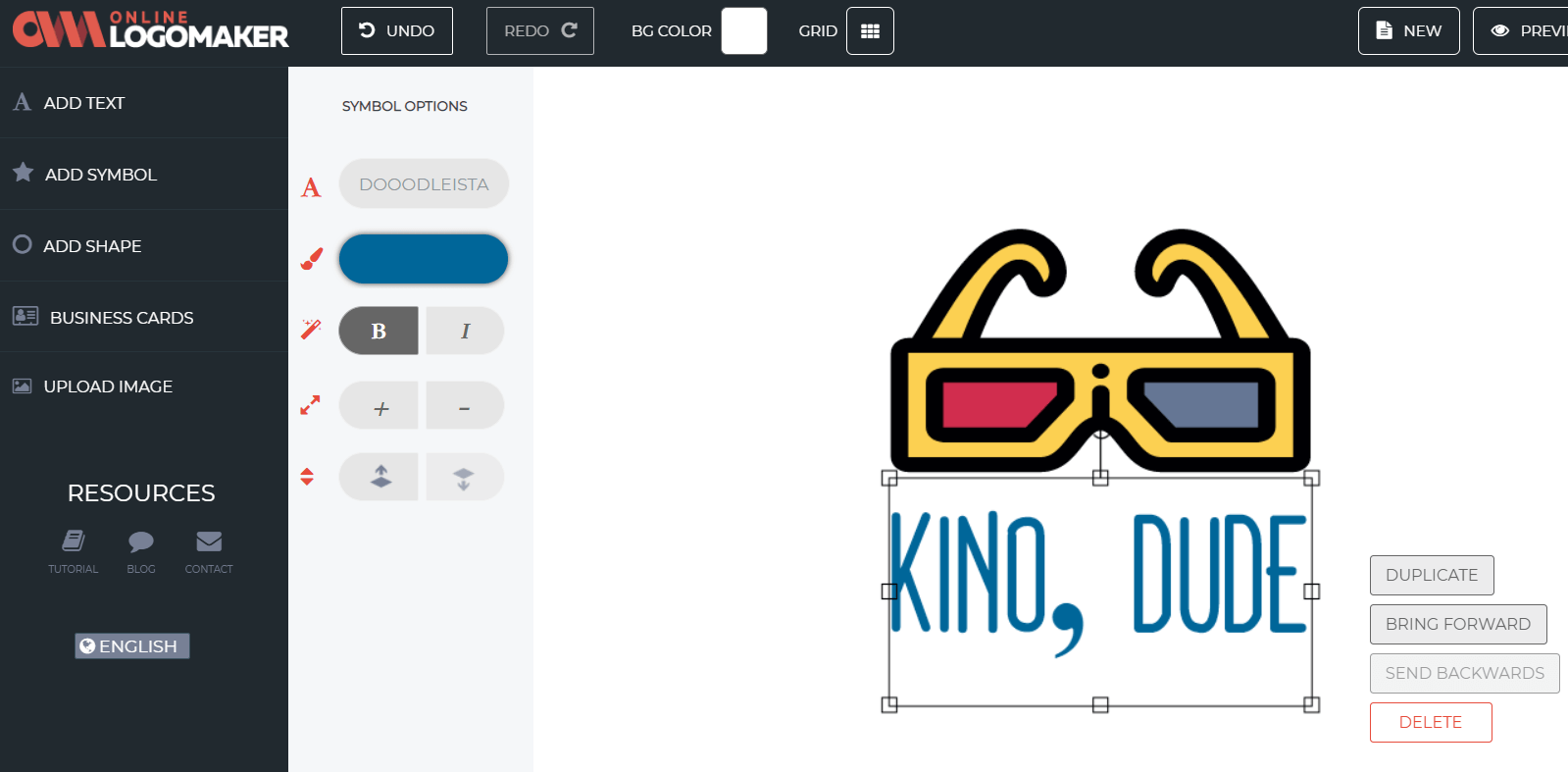
- Onlinelogomaker — конструктор без готовых решений, позволяет делать логотип с нуля с помощью комбинирования и изменений клипартов и текста. С кириллицей работать не умеет.
Готовый логотип для коммерческого использования можно скачать за 29$, маленький для некоммерческого — бесплатно.

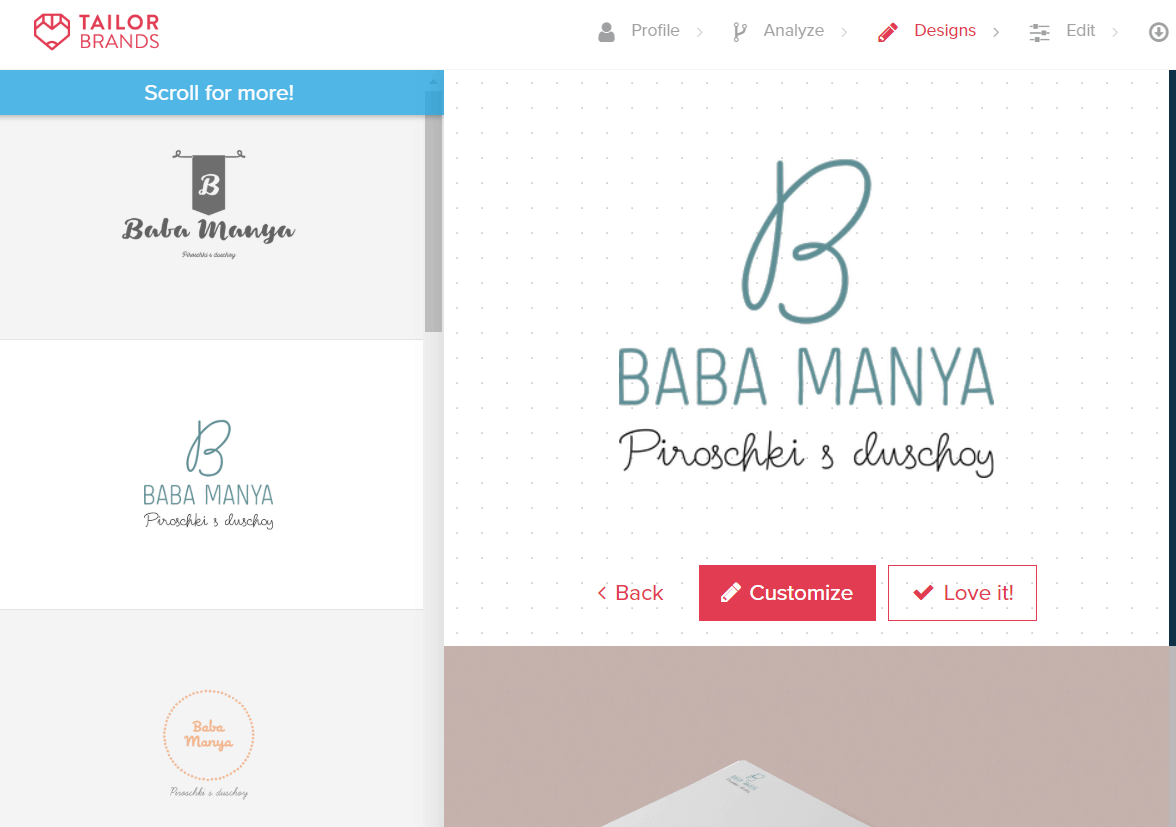
- Tailorbrands — сервис для автоматизированного создания логотипов с простыми пользовательскими настройками цвета и типа готового изображения.
Тарифы с подпиской на месяц начинаются от $9.99.

Графические онлайн-редакторы, конструкторы инфографики и мемов
Сервисы подходят для кадрирования и редактирования готовых картинок, создания обложек для статей и красочной инфографики, объединения изображений в коллажи и создания мемов по шаблону.
Easel.ly — для работы с инфографикой;
Canva — для создания инфографики, флаеров, обложек и других картинок;
Online-fotoshop, Pixlr, Sumopaint — для работы с изображениями: позволяет кадрировать, вырезать фон, выполнять цветокоррекцию, объединять изображения и накладывать фильтры;
Online-image-editor — стандартный редактор, работает также с форматом gif;
PixBuilder Studio — редактор растровой графики, позволяющий создавать и web-графику;
Editor.pho, Fotor — фоторедактор с бьюти-инструментами для обработки кожи и добавления макияжа на фото;
Meme Generator, Iloveimg, Risovach, Mr-mem, 1001mem — генератор мемов онлайн.
Еще полезное по теме:
Большое руководство по SEO для картинок: как оптимизировать изображения на сайте
Подборка CSS- элементов для дизайна сайта
Сервисы, где представлены интересные решения для оформления интерактивных элементов на сайте, можно скопировать в HTML, CSS, JavaScript.
- Подборка CSS для вкладок — стили для оформления меню и других вкладок на сайте, у элементов есть код для копирования и внедрения на сайт.

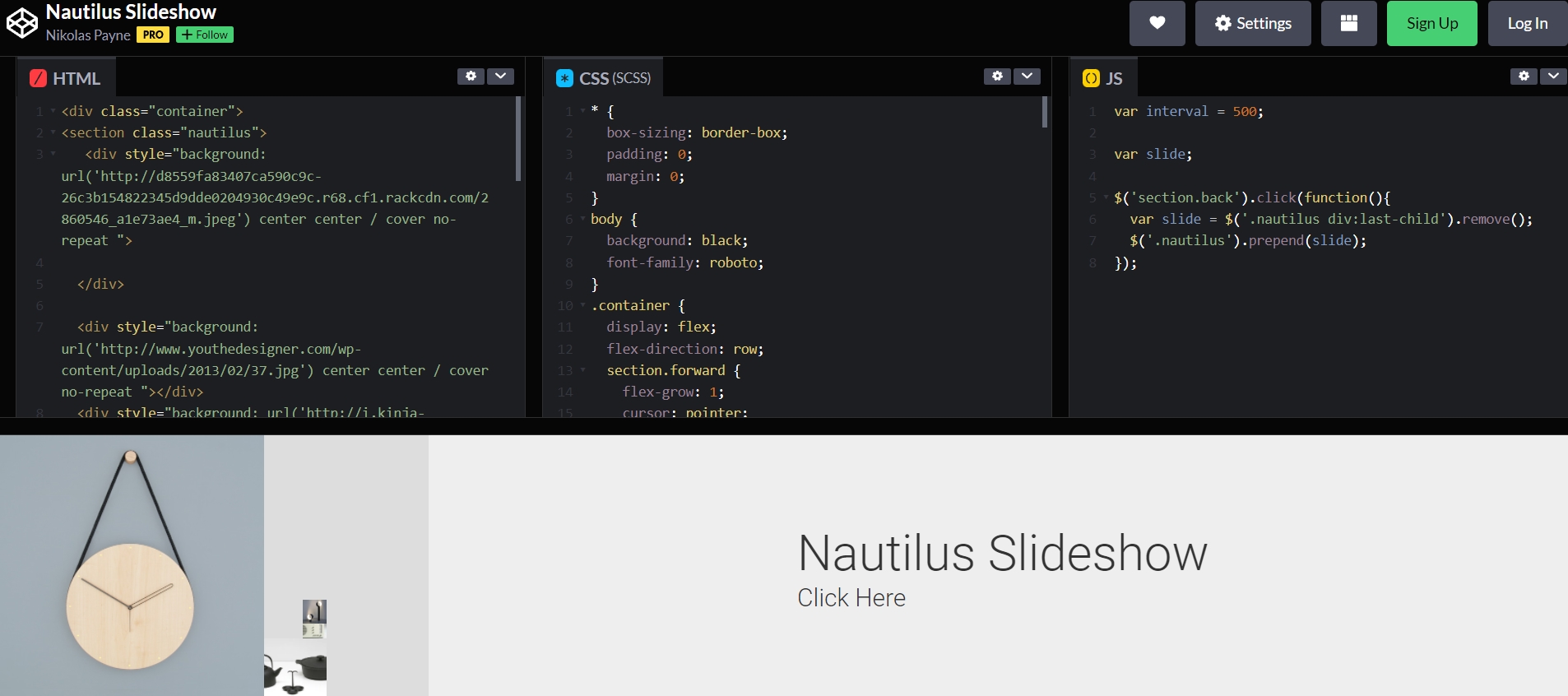
- Подборка CSS для слайд-шоу — стили для оформления просмотра изображений в слайд-шоу, можно скопировать и вставить на сайт. Есть HTML, CSS и JavaScript.

На сайте designyourway.net есть еще подборки с красивыми решениями оформления сайта.
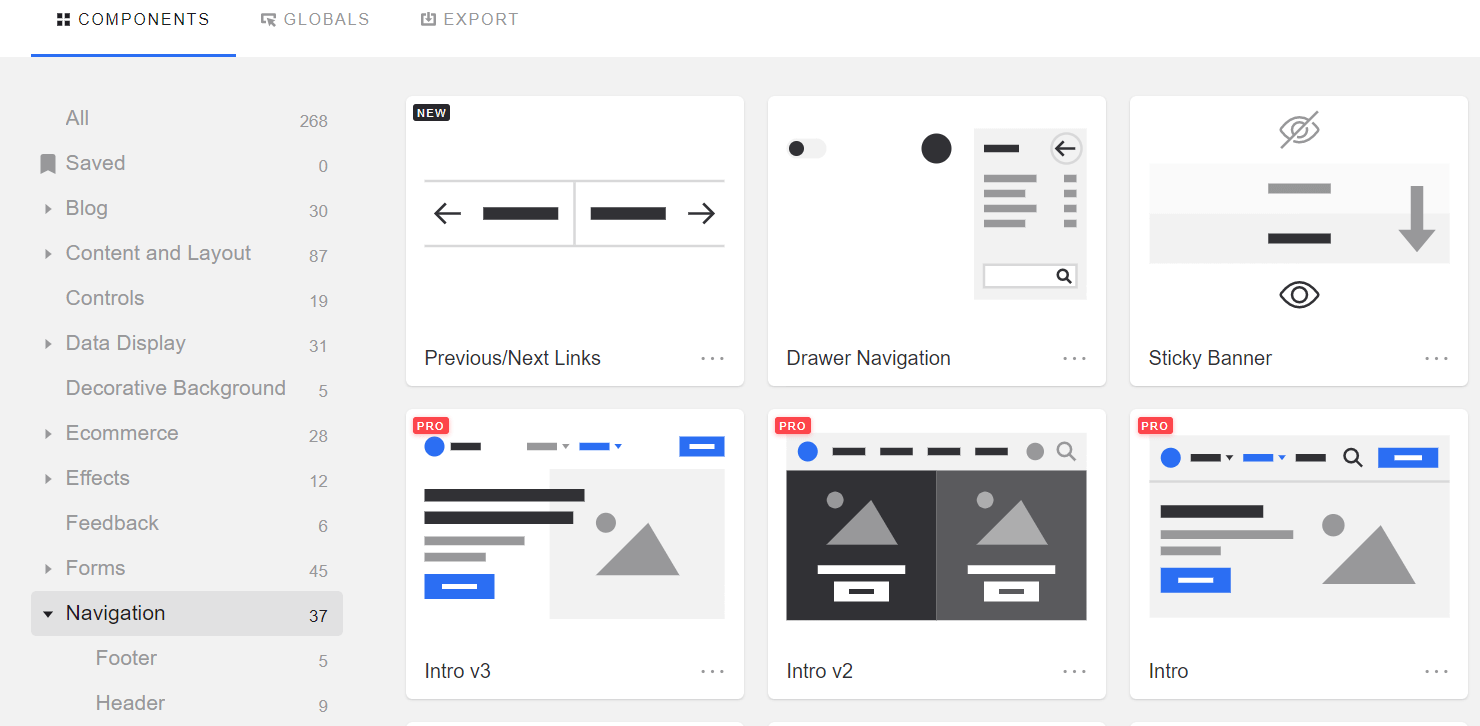
- CodyHouse Framework — библиотека интерфейсных компонентов HTML, CSS, JavaScript, позволяют настроить фон, кнопки, навигацию и другие функции. Все адаптированы под мобильные.

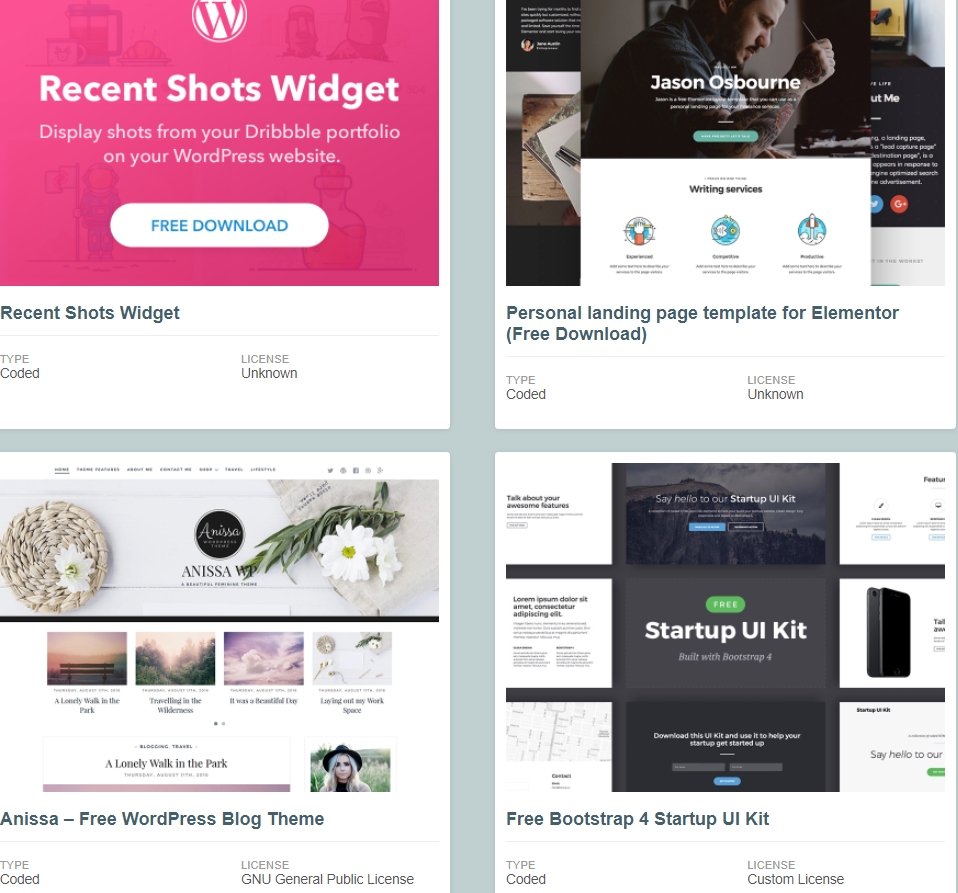
- Freebbble — бесплатные элементы дизайна из Dribbble: иконки, мокапы, паттерны, кнопки, шрифты. У многих указана лицензия для бесплатного коммерческого использования.

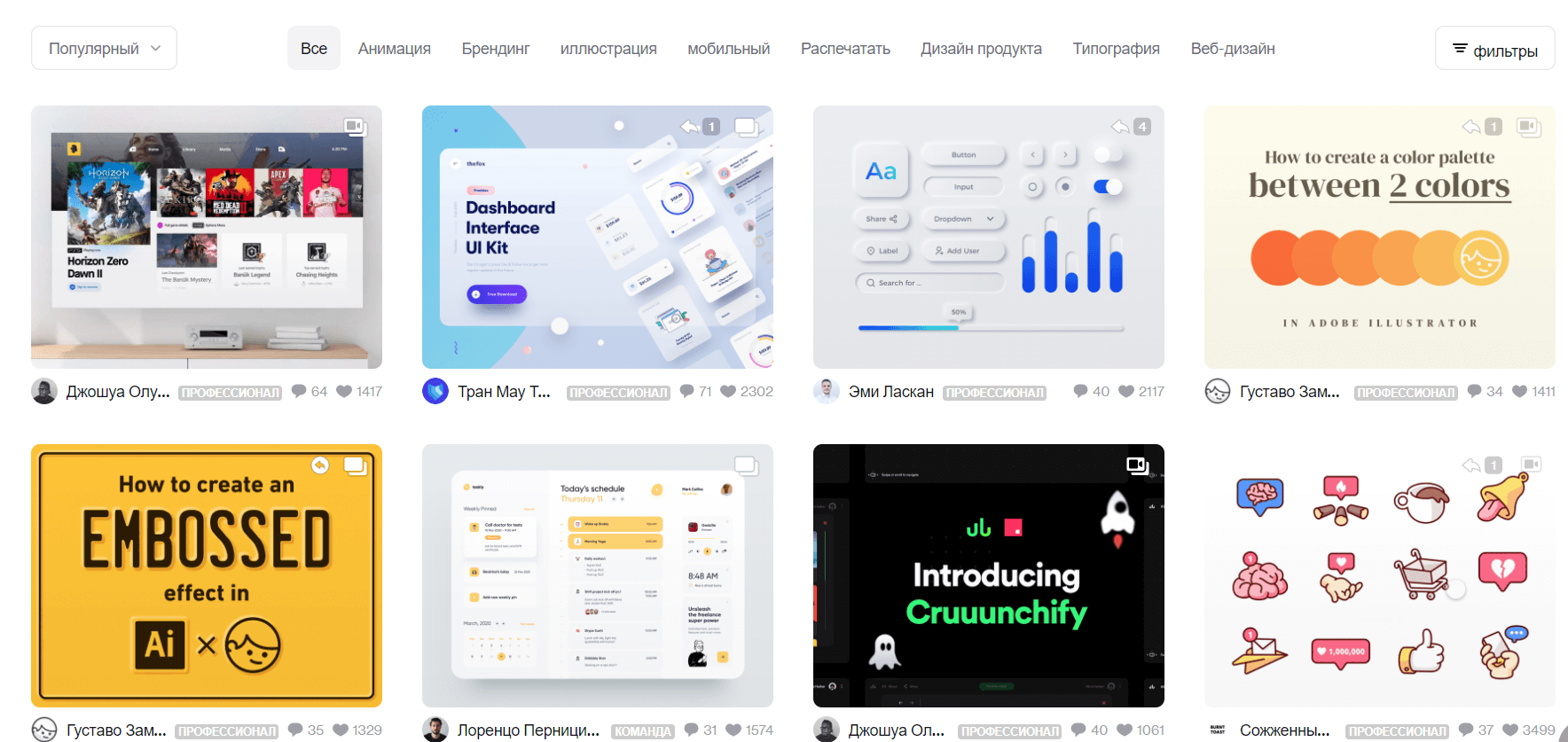
- Dribbble — тоже подборки бесплатных элементов для дизайна: иконок, меню, персонажей, мокапов и других.

- Free Section of Creative Market — площадка с бесплатными работами, которыми делятся дизайнеры. Пополнение набора каждый понедельник.

Сервисы с бесплатными иконками
Иконки от дизайнеров. Можно скачать и использовать в меню, навигации, для выделения пунктов списка, кнопок. Некоторые иконки требуют указания авторства при размещении на сайте, советуем обращать внимание на лицензию перед скачиванием.
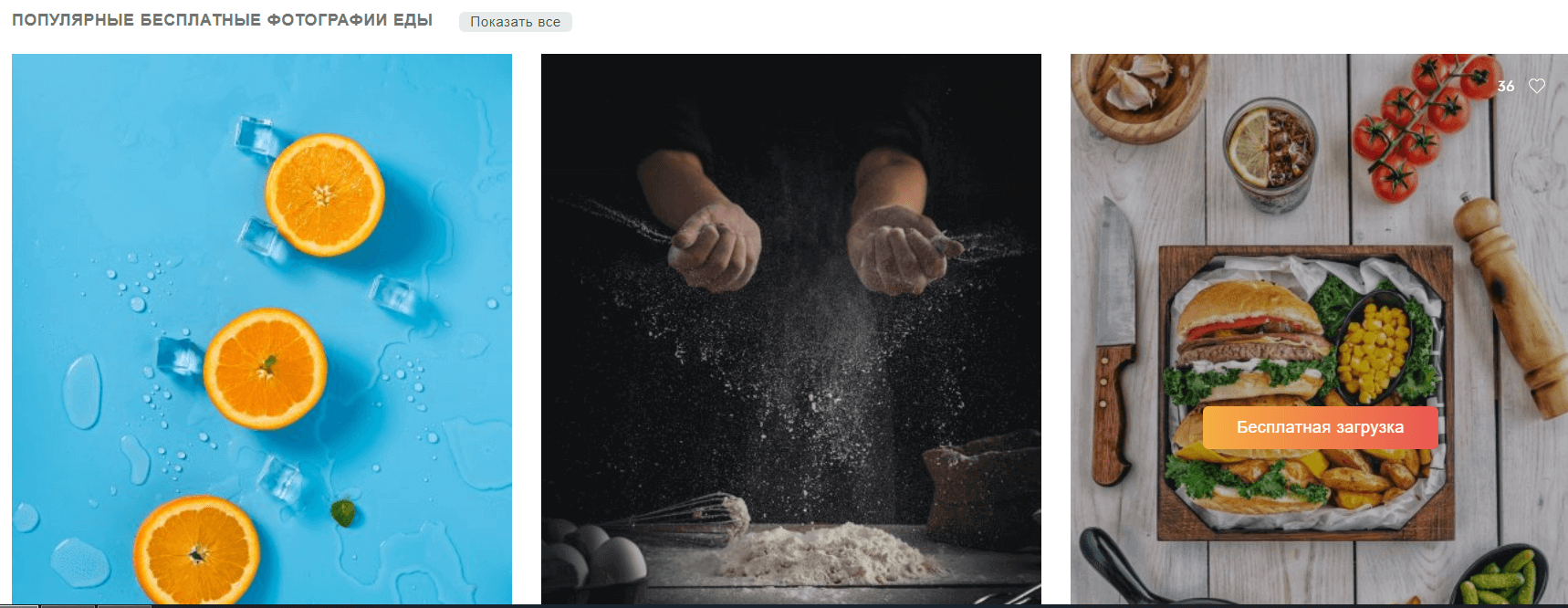
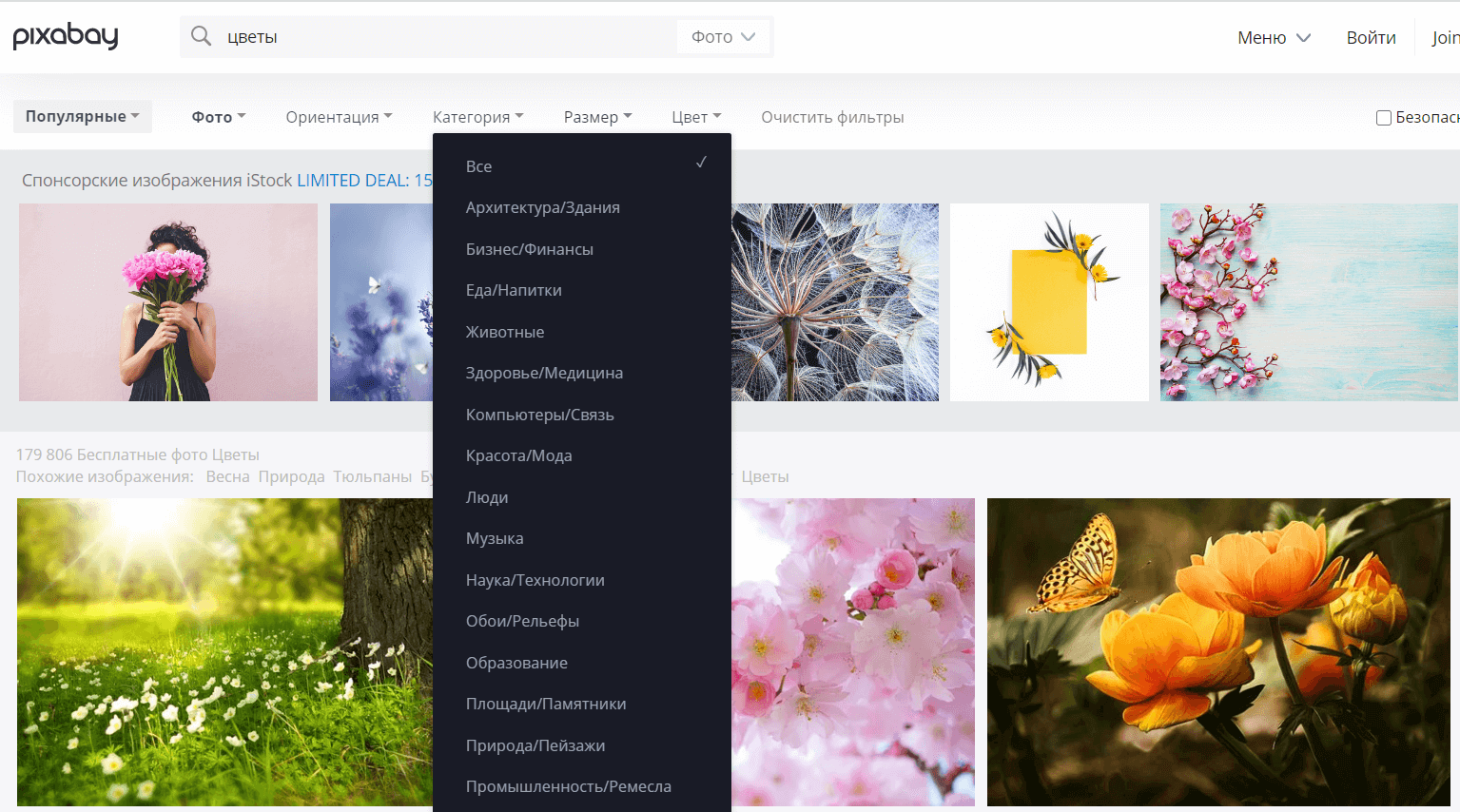
Фотостоки и фотобанки для скачивания бесплатных изображений
На многих сайтах указана лицензия для коммерческого использования, но советуем перепроверять перед скачиванием.
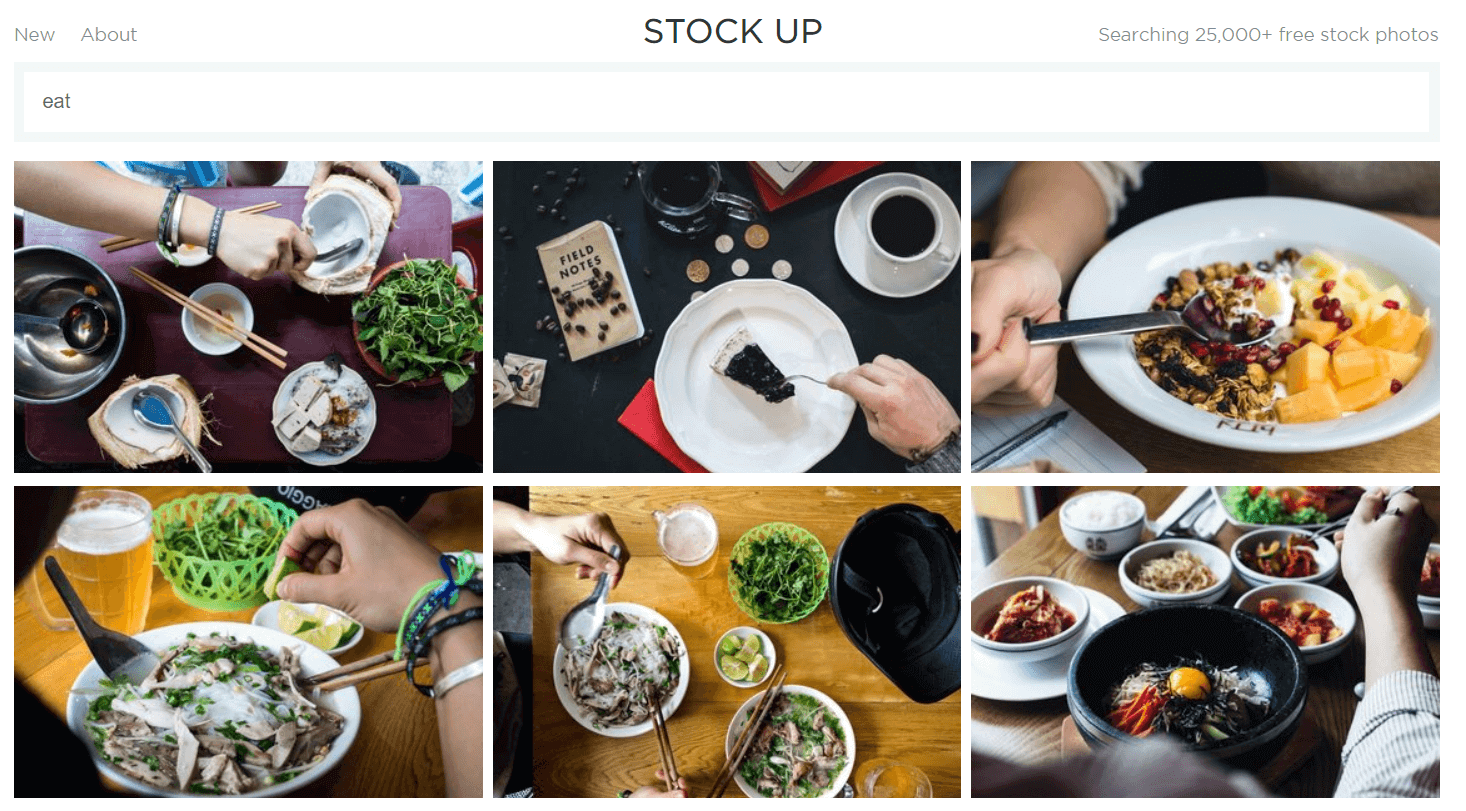
- Stock Up — картинки с разных сайтов в одном месте.

Pexels — русскоязычный сайт, разные тематики.

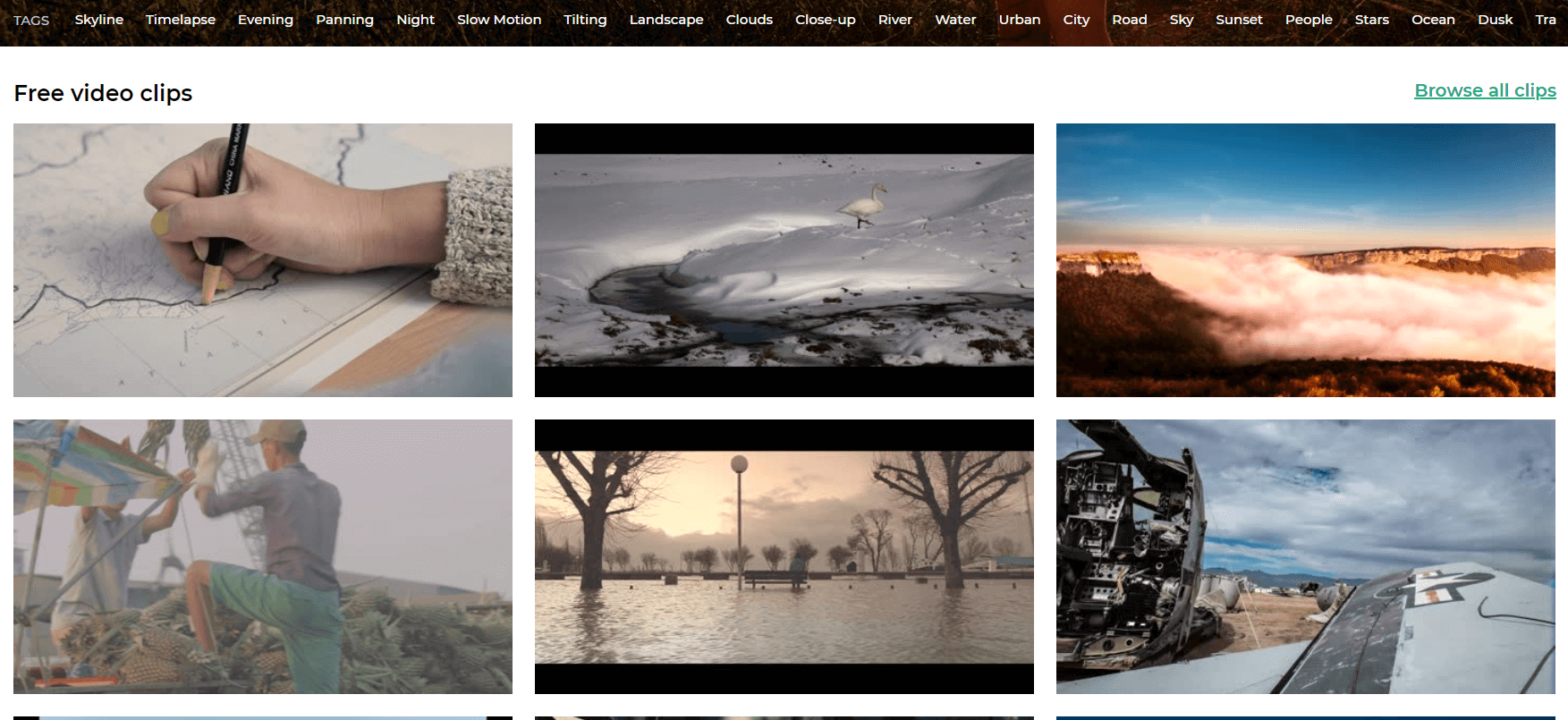
Mazwai — не только фото, но и видеоклипы, и футажи.

Foodie's Feed — продукты, готовые блюда и процесс приготовления.

All The Free Stock — изображения, иллюстрации, иконки и видео.

Jéshoots — тематические категории.

Pixabay — фотографии, иллюстрации и векторная графика.

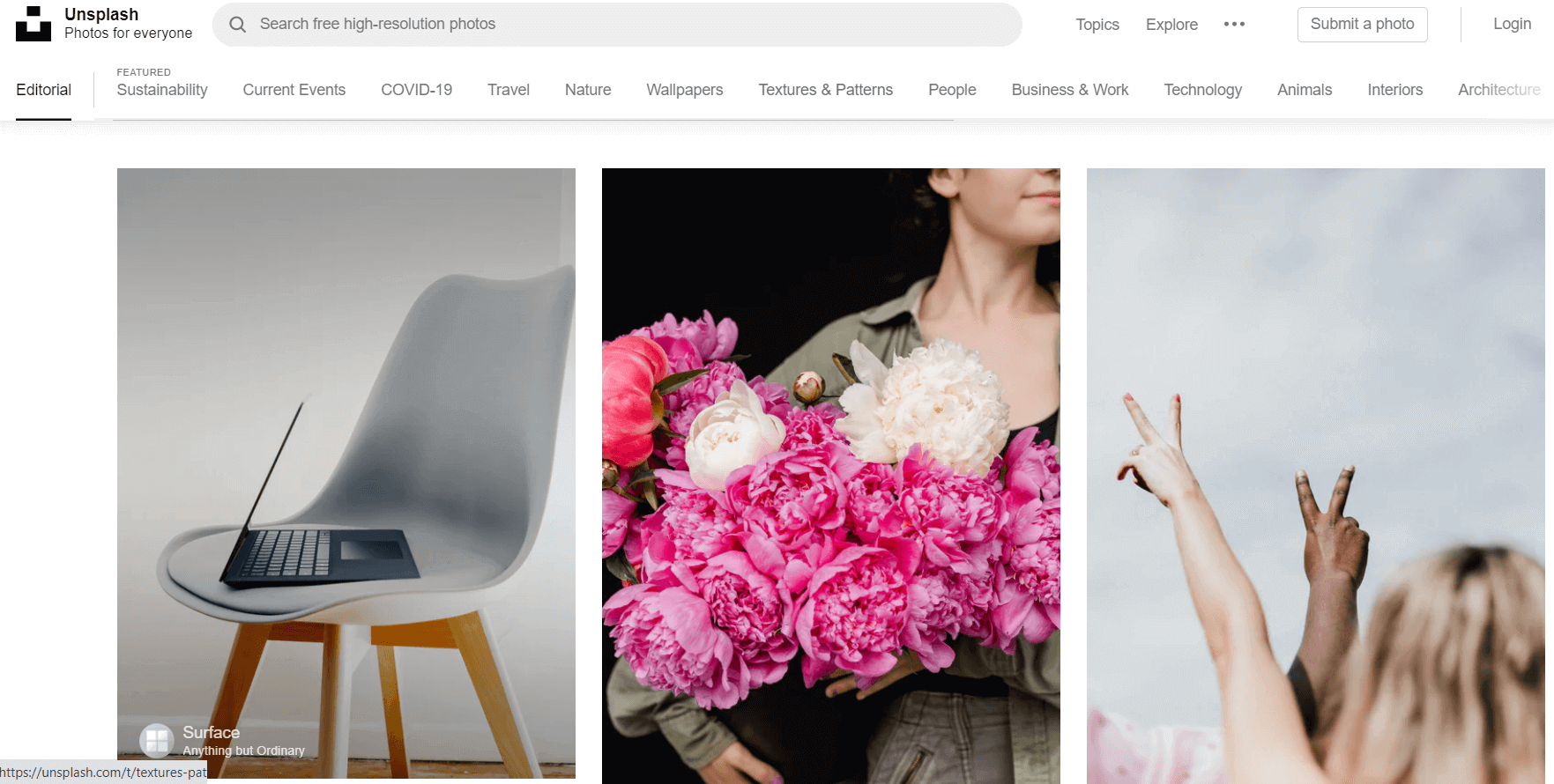
Unsplash — работы фотографов, можно скачивать в большом размере.

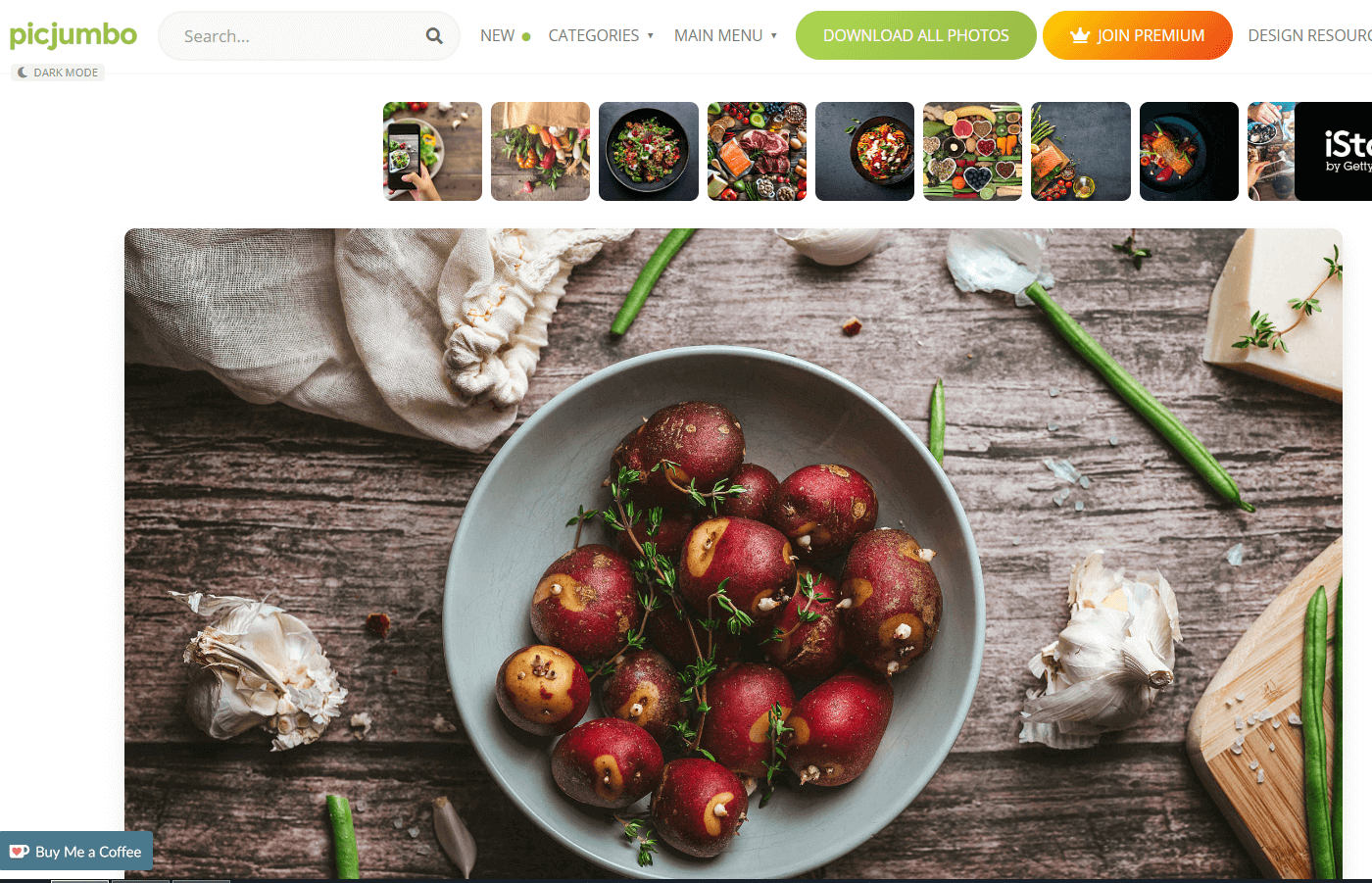
- Picjumbo — скачивание в большом размере.

Как еще можно найти изображения для сайта, в том числе фотографии людей, к которым не применяется авторское право — решения в статье
Инструменты для подбора цвета
Помогут найти нужную палитру сочетающихся цветов для оформления сайта.
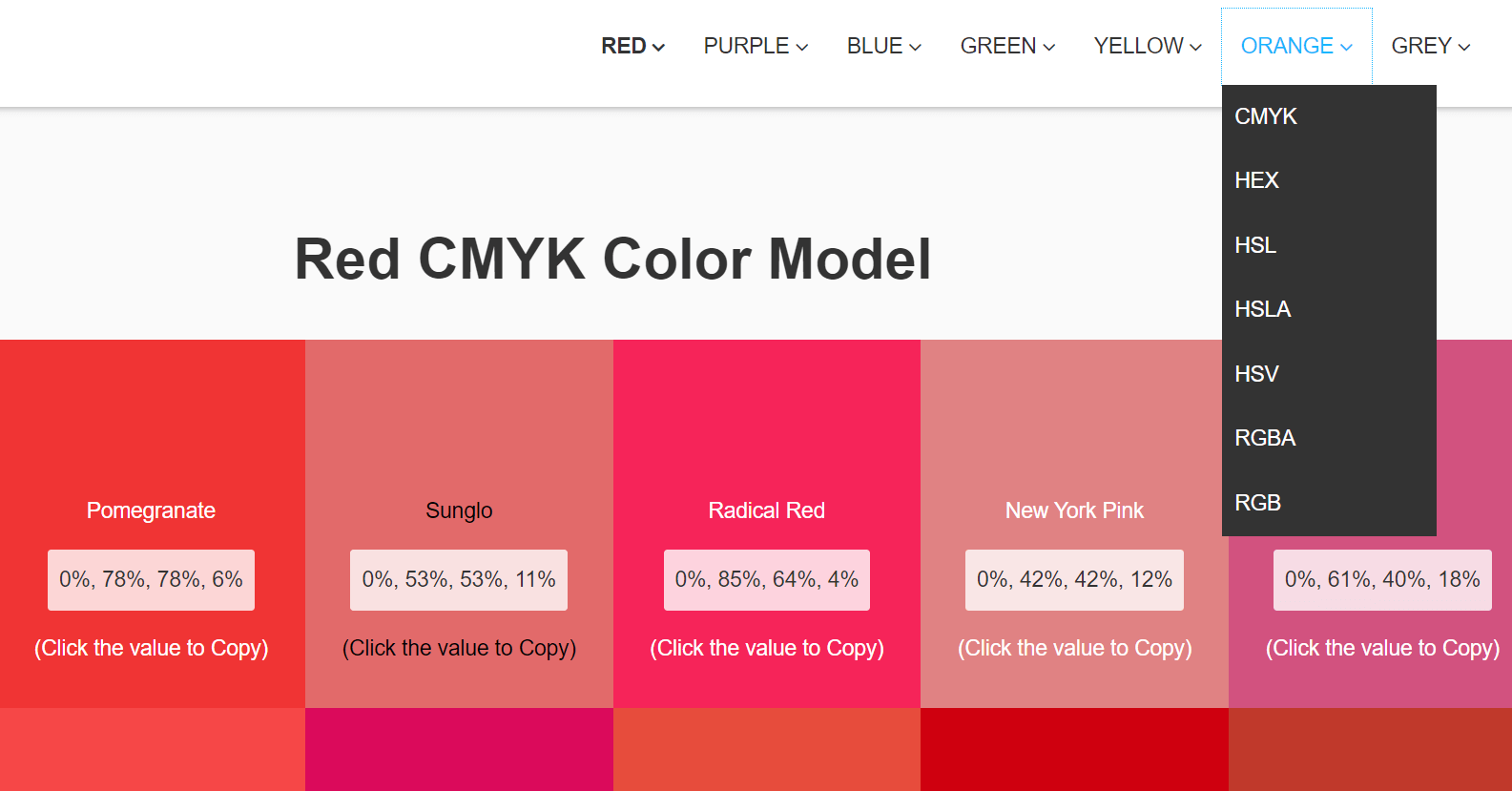
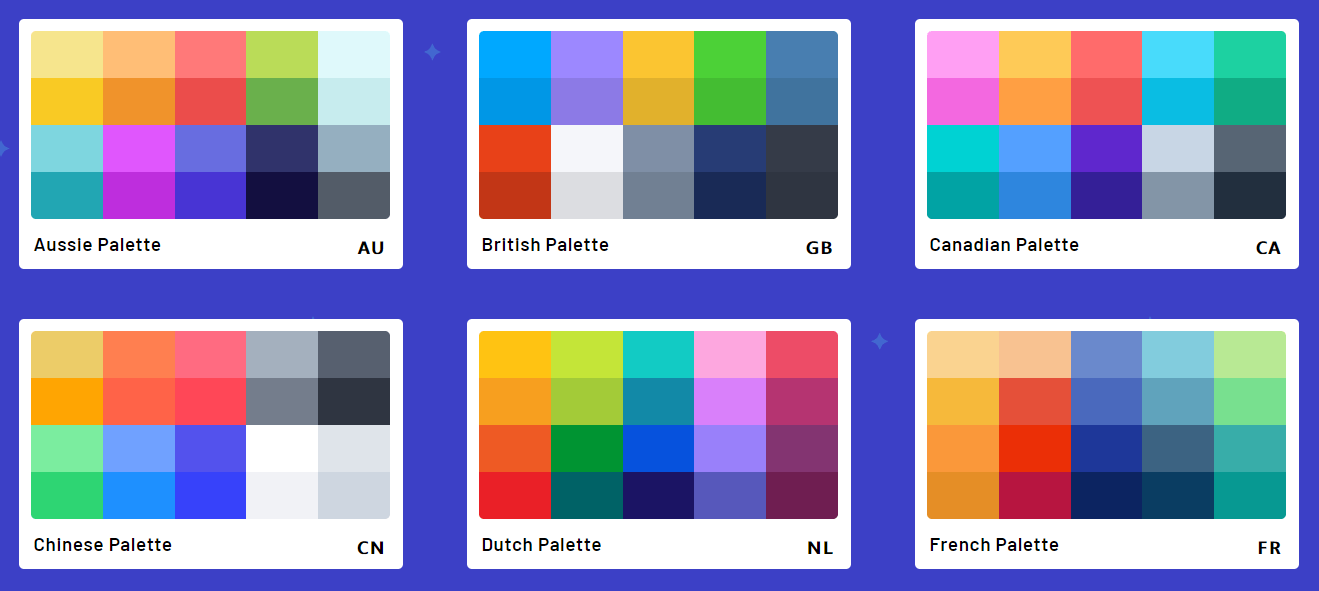
- New Flat UI Color Picker — подбор цветов в стиле flat с кодами для копирования.

- Flat UI Colors — сайт с похожей системой, позволяет подбирать палитры цветов по насыщенности и яркости.

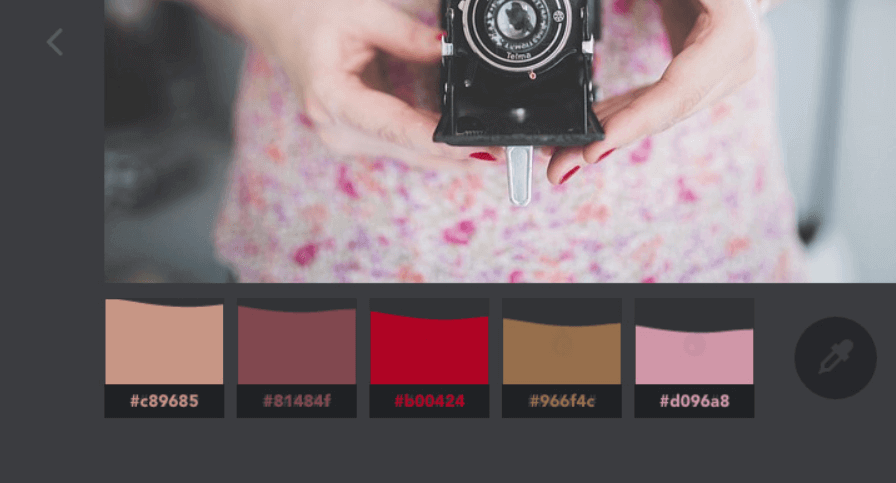
- Color Extraction Effect — инструмент для определения цветовой гаммы с картинки. Он сканирует изображение, определяет все ее цвета и из них выбирает небольшую палитру удачно сочетающихся друг с другом оттенков. Требует скачивания.

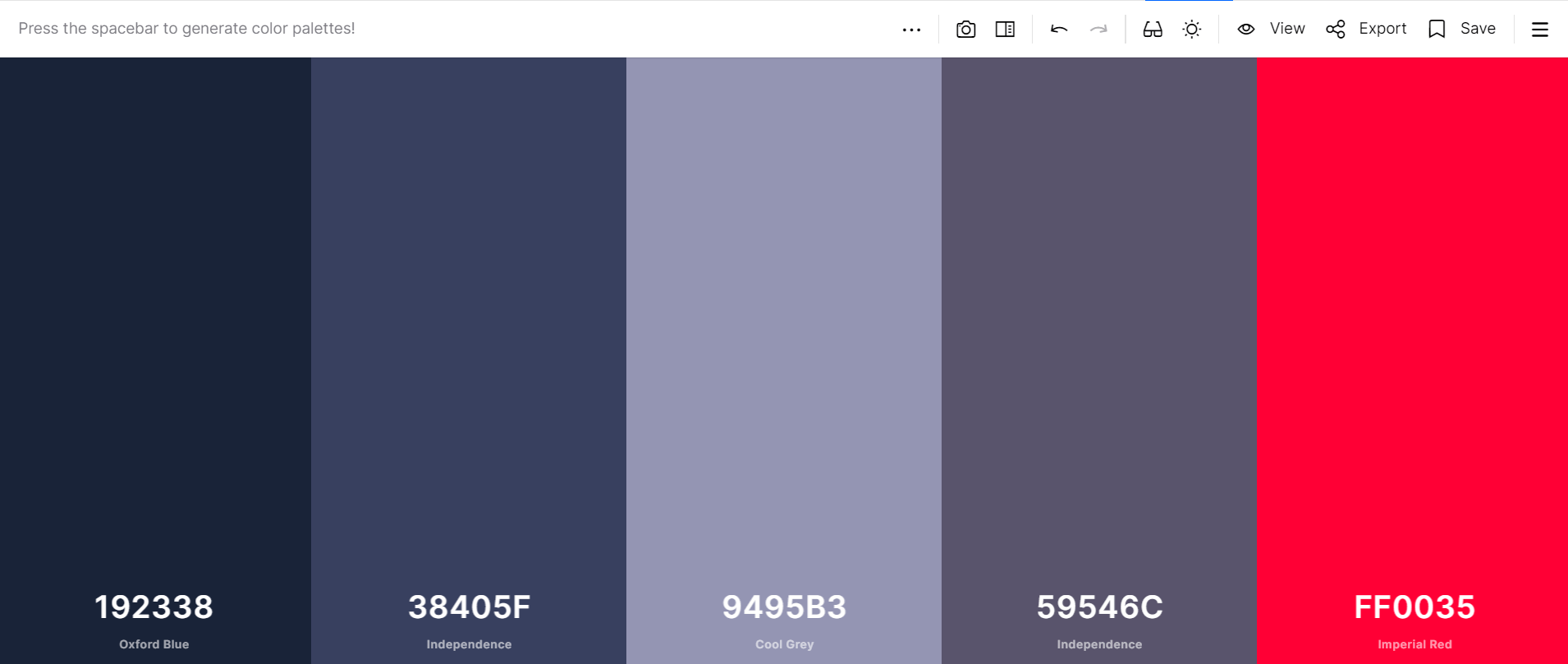
- Coolors — генератор цветовых схем для дизайнеров, можно подбирать сочетающиеся оттенки и копировать коды цвета.

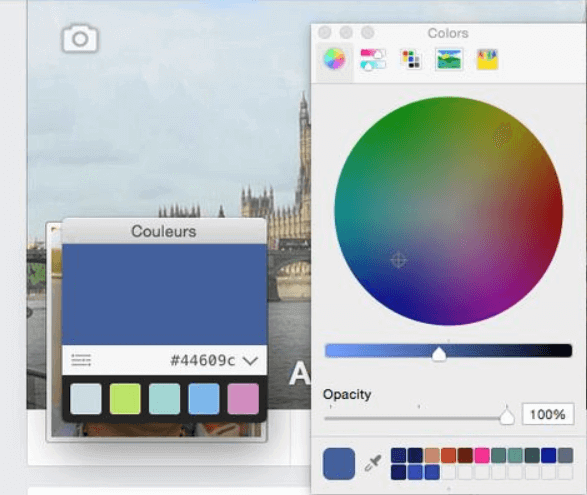
- Couleurs — простое приложение для определения цветов на экране. Требует скачивания, бесплатно.

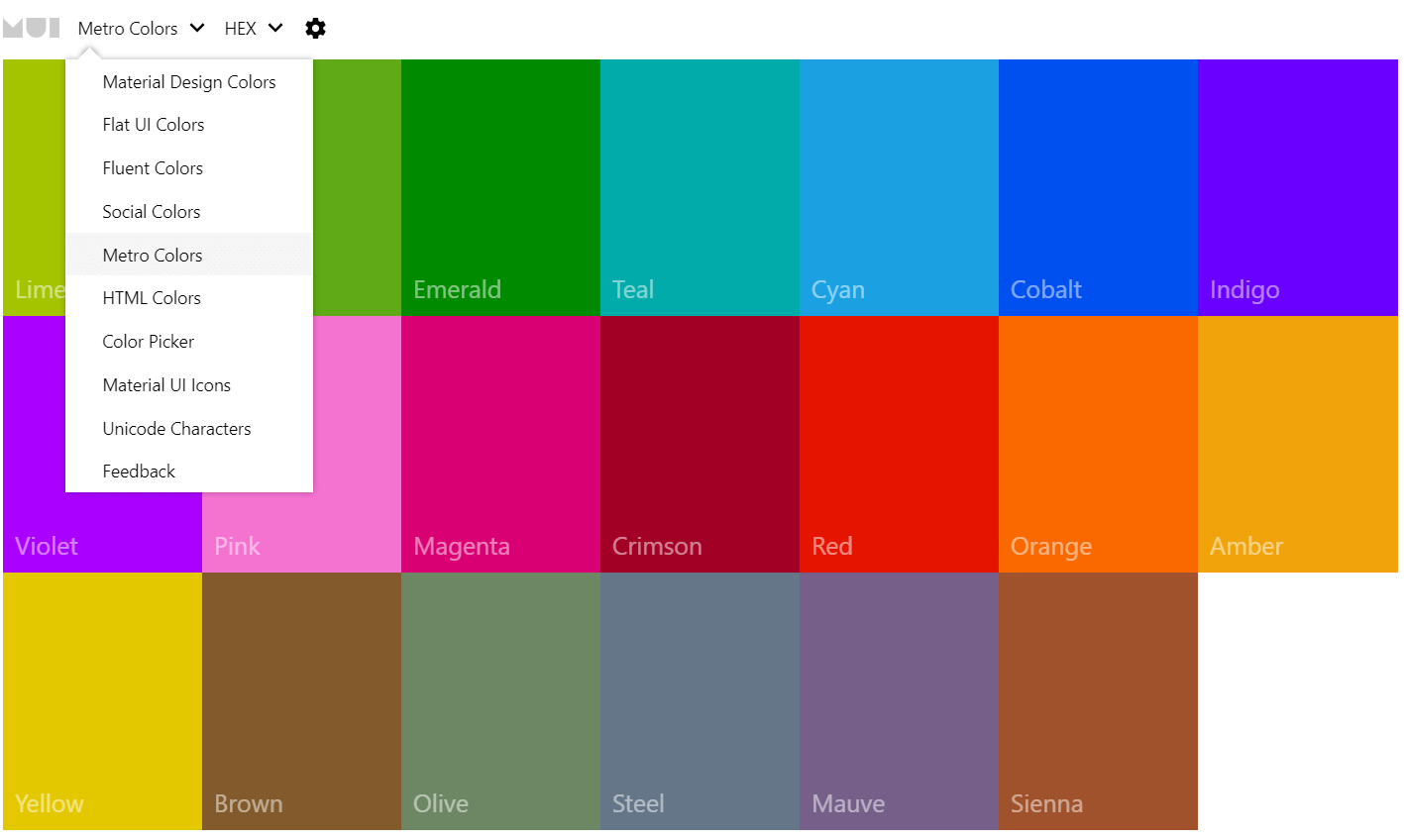
- Material UI Colors — палитра для веба, Android и iOS в разных стилях.

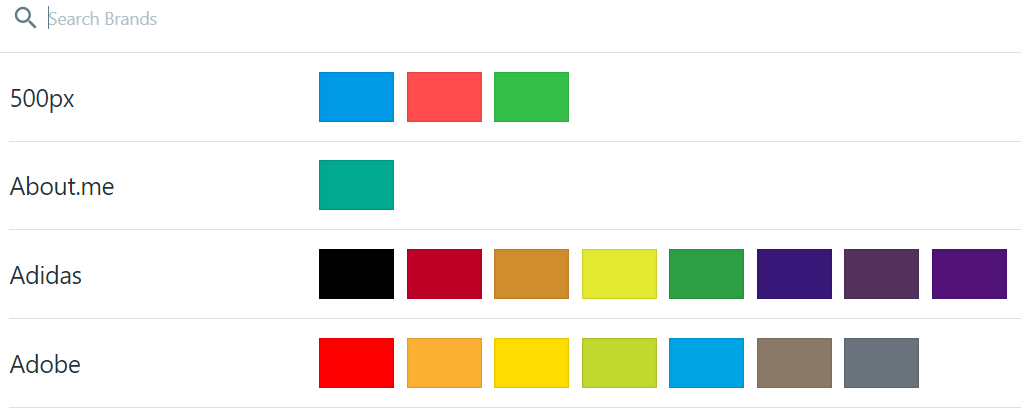
Brand Colors — коллекция цветов, которыми пользуются знаменитые бренды.

Сервисы для подбора шрифтов на сайт
На этих площадках можно найти интересные шрифты для веба. Большинство из них с лицензией на бесплатное коммерческое использование:
Google Fonts, Fonts-online, Freebbble, 1001 Free Fonts, Fontlibrary, Font Squirrel, 1001fonts.com, 42+ кириллических шрифта, Typetype, Facefont.
Если вам понравился шрифт на чужом сайте, с помощью этих инструментов можно попробовать узнать его название.
WhatTheFont — определяет шрифт по тексту на скриншоте, работает только с латиницей;
Typ.io, Type Sample — расширение для Google Chrome;
Font Finder, Font Inspector — для Opera;
WHATFONT — для Chrome, Firefox и Яндекс.Браузера.
Пишите в комментариях, подборки каких инструментов вам было бы интересно видеть в блоге!