В статье:
Разобрали все составляющие Core Web Vitals и способы оптимизировать каждый этап загрузки сайта. Здесь о работе с кодом, макетом, шрифтами и изображениями.
Что такое Core Web Vitals от Google
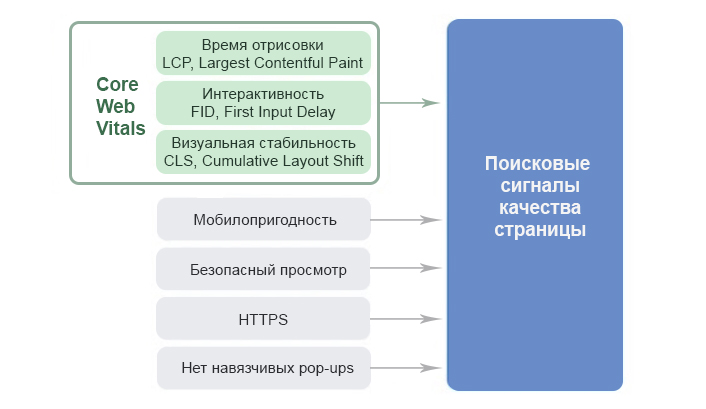
Поисковик анализирует удобство страницы для пользователей. Для этого у него есть Page Experience — набор требований к сайту для оценки пользовательского опыта и качества страницы. В него входит мобилопригодность, наличие HTTPS, отсутствие навязчивых поп-апов, быстрая загрузка.
Google не просто измеряет скорость, а отдельно оценивает этапы загрузки. Для измерения он использует набор показателей — Core Web Vitals.

В Google Core Web Vitals входят три основных параметра:
Время отрисовки контента
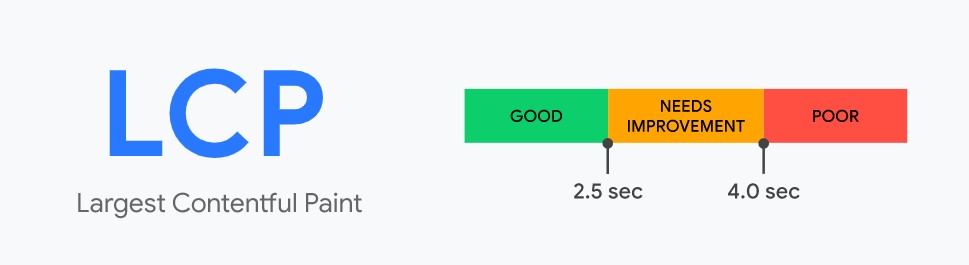
LCP, Largest Contentful Paint — время, за которое браузер отрисовывает самый крупный видимый объект в области просмотра.Визуальная стабильность
CLS, Cumulative Layout Shift — оценка сдвигов макета во время загрузки страницы.Отзывчивость или интерактивность
С мая 2024 года инструменты Chrome больше не поддерживают показатель FID, First Input Delay — время между первым взаимодействием пользователя со страницей и ответом браузера. Его заменили на INP, Interaction to Next Paint.
Google рекомендует использовать пороговые значения этих трех параметров для оценки удобства пользователей. Если страницы получают оценки выше пороговых значений LCP, FID и CLS, то они проходят оценку Core Web Vitals.
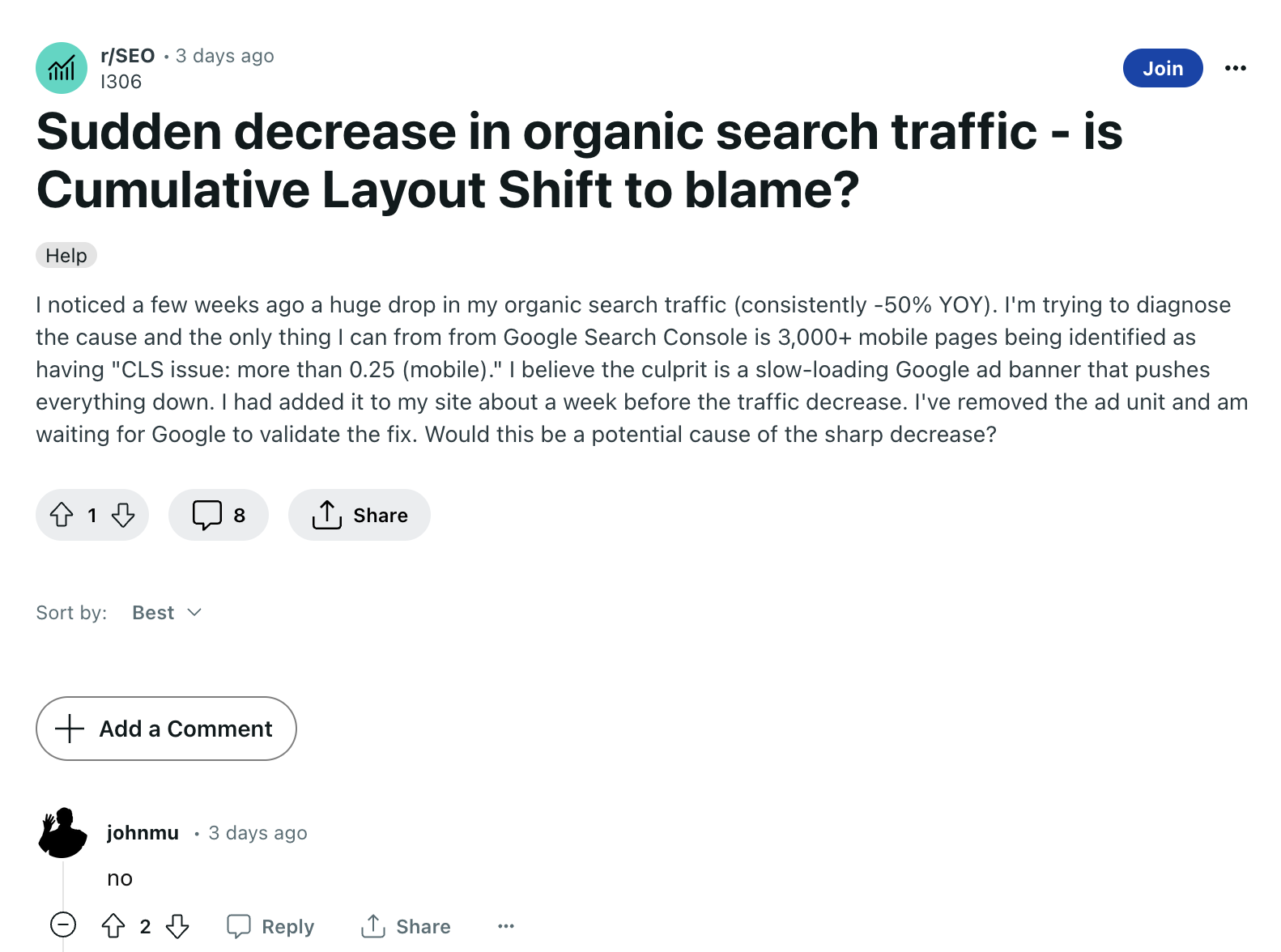
Можно ли считать Core Web Vitals фактором ранжирования? Скорее это сигнал для поисковой системы, но вряд ли сайт упадет в выдаче из-за проблем с каким-то из показателей. Например, на Reddit пользователь спросил, может ли снижение органического трафика быть связано с плохим CLS. Джон Мюллер ответил, что нет.

Новый показатель INP
INP (Interaction to Next Paint) — взаимодействие со следующей отрисовкой. В марте 2024 года этот показатель заменит FID. Метрика анализирует все задержки, которые происходят от открытия до закрытия страницы, и фиксирует самую длинную.
INP оценивает скорость реагирования с помощью данных из API синхронизации событий. Реагированием считается визуальная обратная связь, то есть когда после определенного действия пользователь увидел какие-либо изменения на странице в браузере. Таким образом он получает отклик на добавление товара в корзину, клик по форме или выбор пункта в меню. Некоторые действия пользователя занимают много времени, поэтому важно показать ему, что сайт не завис, на нем что-то происходит.
Разница между INP и FID в том, что новая метрика измеряет все взаимодействия, тогда как FID учитывает только первое.
Как рассчитывается INP?
INP рассчитывается после того, как пользователь покидает страницу, и выбирает взаимодействие в самой большой задержкой. Чем ниже INP, тем лучше.
Взаимодействие — это группа обработчиков событий, которые реагируют на действия пользователя. Какие взаимодействия со страницей учитывает метрика:
Клик мышью;
Нажатие на устройство с сенсорным экраном;
Нажатие клавиши на физической или цифровой клавиатуре, в том числе и прокрутка.
Прокрутка мышью или движение мыши не считаются взаимодействиями.
Взаимодействия состоят из событий. Например, взаимодействие «касание» на устройстве с тачпадом подразумевает три события: pointerup , pointerdown и click. Задержкой будет считаться самая большая продолжительность любого события, которое входит в взаимодействие.
Продолжительность самого события состоит из суммы периодов:
Задержка ввода — время между первым взаимодействием пользователя со страницей и обработкой события;
Задержка обработки — общее количество времени на выполнение кода в связанных обработчиках событий;
Задержка представления — время между завершением выполнения обработчиков событий и моментом представления браузером следующего кадра.
Больше о событиях можно прочитать в справке Google.
Взаимодействие может быть реализовано с помощью JavaScript, CSS, встроенных элементов управления браузера или их комбинации.
INP может меняться в зависимости от интерактивности страницы. Например, если на странице всего менее 50 взаимодействий, INP — это взаимодействие с наибольшей задержкой. Будет учитываться 75-й процентиль всех просмотров страниц, чтобы не учитывать выбросы.
Если страница интерактивная и подразумевает много взаимодействий, есть риск, что в какой-то момент произойдет сбой и она не отреагирует на действия пользователя достаточно быстро. Для таких страниц система будет игнорировать одно самое продолжительное взаимодействие на каждые 50, чтобы оценивать фактическую скорость реагирования, а не исключительные проблемные ситуации.
Какой INP считается хорошим?
Порогом для измерения считается 75-й процентиль загрузок страниц, зарегистрированных в полевых условиях, то есть сегментированных по мобильным устройствам и компьютерам:
200 миллисекунд и ниже означает, что у страницы хорошая скорость отклика
От 200 до 500 миллисекунд означает, что скорость отклика нужно увеличить;
Выше 500 миллисекунд — страница реагирует плохо.
Почему INP не отображается?
Тот факт, что страница загружена, не означает, что пользователь взаимодействовал с ней. Почему это может произойти:
Пользователь загрузил страницу, но не взаимодействовал с ней;
Пользователь загрузил страницу, пролистал ее, но ни на что не кликал;
Страницу посетил бот, который не взаимодействовал с ней.
О том, как улучшить INP, читайте в руководстве на web.dev.
Как проверить скорость и этапы загрузки страницы
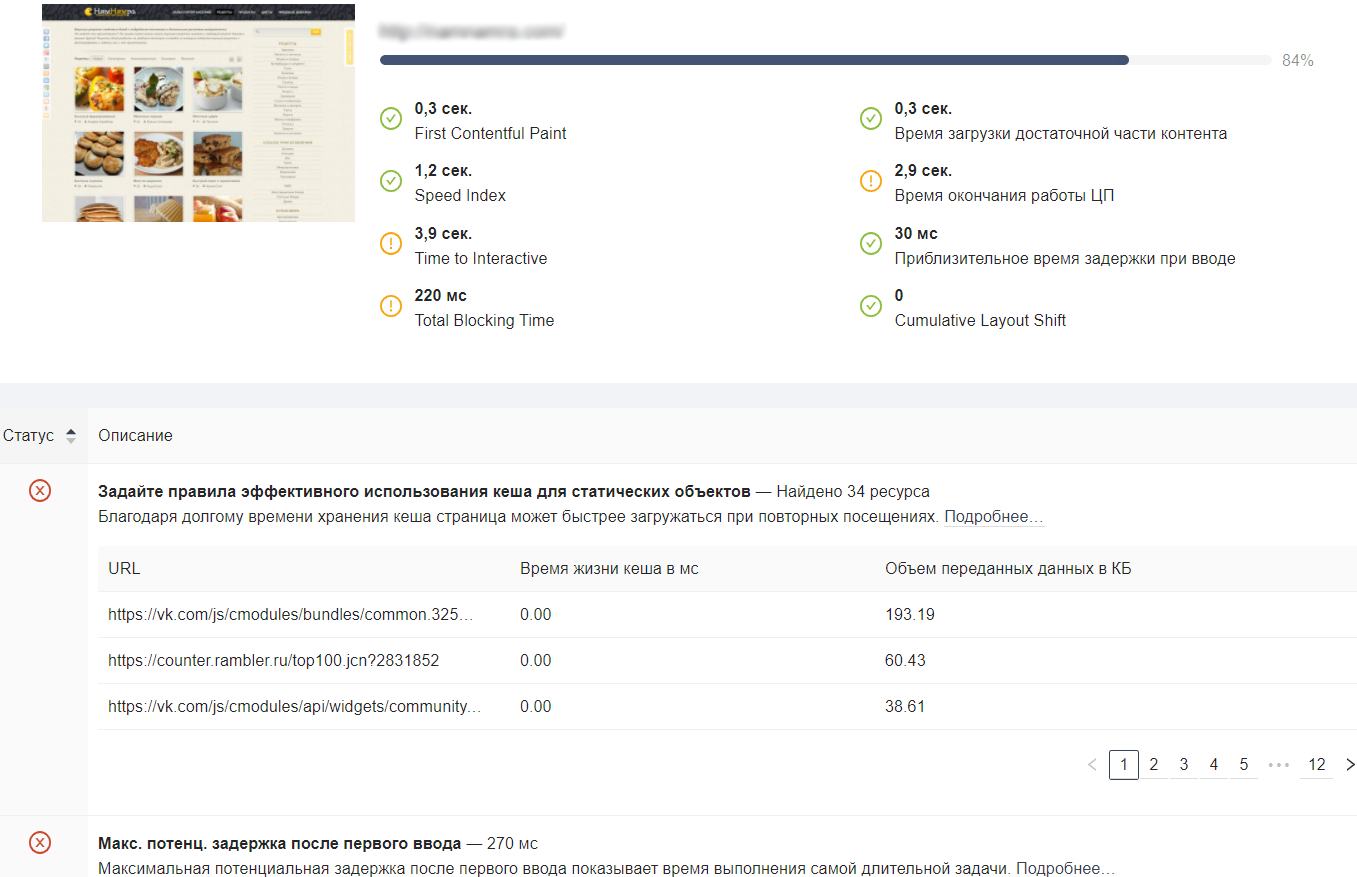
Есть онлайн-инструменты для проверки. Прогоните сайт через бесплатный инструмент для проверки скорости от PR-CY: он бесплатно проанализирует загрузку сайта поэтапно, в соответствии с параметрами Google Core Web Vitals. Работает на API Google.
Для каждого пункта есть пояснения и советы, что можно улучшить, с примерным подсчетом экономии скорости при выполнении.

Инструменты от Google для оценки LCP, FID и CLS
Оценка основных веб-жизненных показателей PageSpeed Insights;
Вкладка «Производительность» в Chrome DevTools;
Отчет в GSC;
Расширение Chrome Core Web Vitals.
Google PageSpeed Insights
Google PageSpeed Insights проводит комплексный анализ производительности страницы, включая показатели Core Web Vitals — первый блок отчета показывает именно их.
Эта оценка входит в отчет о полевых данных. Полевые данные содержатся в отчете об опыте пользователей Chrome — CrUX. Эта информация собирается от реальных пользователей и основана на их взаимодействиях с сайтом. При ранжировании в поиске Google будет использовать именно эти результаты.
Есть два способа получить данные CrUX:
API отчетов Chrome UX – нужен опыт с JavaScript и JSON;
BigQuery – понадобится проект Google Cloud и навыки SQL.
Вкладка «Производительность» в Chrome DevTools
Отчет показывает детальную информацию о производительности страницы и диагностировать проблемы.
Как посмотреть отчет:
Откройте в Google Chrome сайт, который хотите проверить, и щелкните правой кнопкой мыши в любом месте страницы. Выберите «Проверить» или «Inspect» в меню, чтобы открыть панель Chrome DevTools.
На панели DevTools перейдите на вкладку «Производительность» или «Performance».
Нажмите кнопку «Запись» в виде кружка, чтобы начать запись профиля производительности страницы;
Взаимодействуйте с веб-сайтом, как обычный пользователь — кликайте по элементам страницы, открывайте формы, листайте;
Нажмите кнопку «Стоп»;
На вкладке «Производительность» будет отображаться подробная временная шкала действий на странице во время сеанса записи.
В результате проверки вы увидите временную шкалу, отображающую ваши действия. Показатели LCP, FID и CLS будут отображены на ней же. Для дополнительной информации каждую метрику можно развернуть.
Отчеты в Google Search Console (GSC)
В разделе «Основные интернет-показатели» есть два отчета по скорости сайта — для компьютеров и для мобильных устройств.
Они покажут количество эффективных и неэффективных страниц. Каждый отчет можно посмотреть подробнее — вы найдете наименование проблемы и список страниц, которые нужно улучшить.
Эти отчеты подходят для поиска типичных проблем на разных URL. Например, если у вас много одинаковых карточек товаров, где самый большой элемент — изображение, метрика LCP будет одинаковой для всех. В этом случае GSC обнаруживает проблемы LCP на всех страницах продуктов.
Если вы улучшили страницы, нажмите «Проверить исправление»:
Расширение Chrome Core Web Vitals
Для быстрой проверки основных веб-показателей вы можете использовать это расширение Chrome, оно проверит LCP, CLS и FID и покажет краткую сводку.
Как оптимизировать показатели Core Web Vitals
Разберем каждый параметр по отдельности.
LCP: как ускорить отрисовку контента
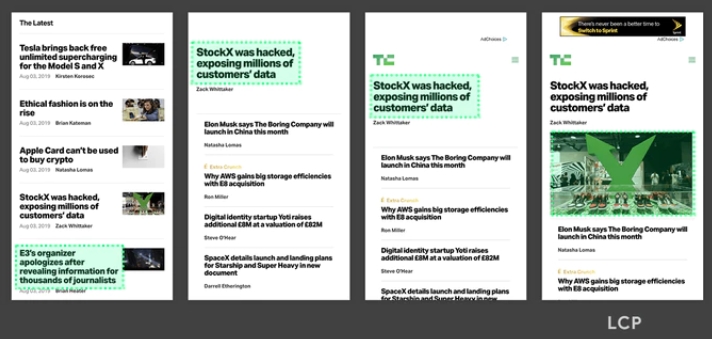
Показатель LCP определяет, когда закончилась загрузка основного содержимого страницы, ее самого крупного элемента. Чем ниже LCP, тем лучше, тем быстрее пользователи смогут изучать контент.
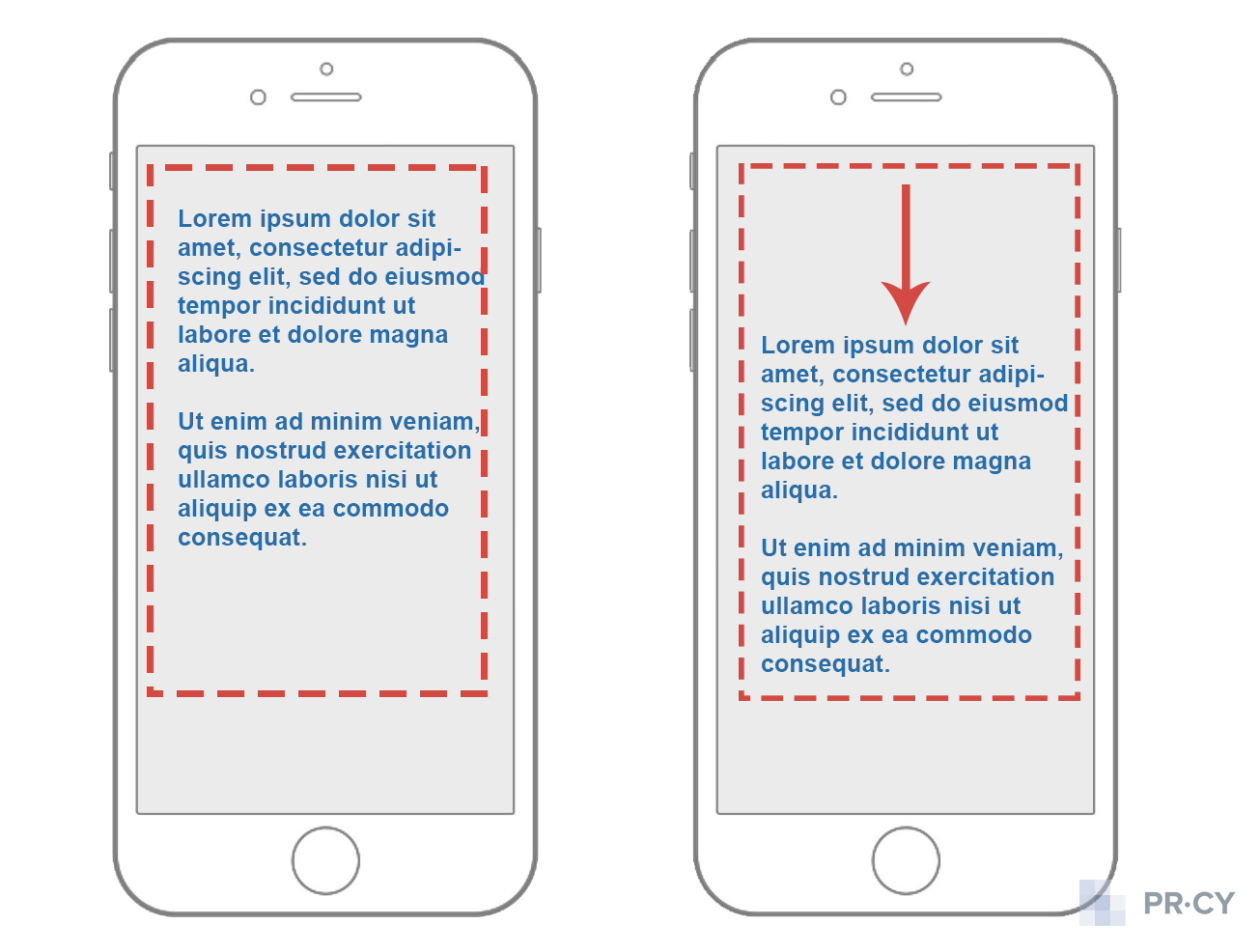
Самым большим элементом могут быть разные части страницы, появляющиеся по мере загрузки. В этом примере таким элементом сначала был заголовок, а потом стала картинка.

Нужно стремиться к тому, чтобы отрисовка самого большого элемента на странице не занимала больше 2,5 секунд от начала загрузки. Это считается оптимальным показателем сайта, на котором удобно работать.

На LCP влияют четыре фактора, их можно оптимизировать:
ускорить время ответа сервера;
решить блокировку рендеринга JavaScript и CSS;
ускорить загрузку ресурсов;
оптимизировать рендеринг на стороне клиента.
Как поработать над каждым из пунктов, подробно разобрали в статье про LCP.
FID: как ускорить время реакции страницы
Показатель оценивает, насколько страница задержалась с ответом на первое действие пользователя. К примеру, на странице появилось изображение, на которое пользователь кликнул, чтобы открыть картинку целиком. Картинка должна открыться сразу после клика. FID измеряет, насколько она задержалась.
Чем меньше времени тратится, тем лучше. Оптимальный показатель FID — не дольше 100 миллисекунд.

Для ускорения реакций страницы есть несколько решений:
сократить время выполнения JavaScript;
разбить длинные задачи на части;
отложить неиспользуемый JavaScript;
следить за размером подгружаемых библиотек JavaScript;
оптимизировать выполнение сторонних скриптов;
использовать web-workers
Как выполнить каждый из пунктов, написали в подробной статье про FID.
CLS: как убрать сдвиги макета страницы
Контент на странице может сдвигаться, если какие-то элементы загружаются в асинхронно: это бывает, если веб-мастер не отвел достаточно места под загружаемый элемент вверху страницы. В этом случае его загрузка сдвинет весь контент вниз.

Сдвиги могут быть нормальными, если они ожидаемы для пользователя и появляются в ответ на его действие. К примеру, если он кликнул на блок в списке и развернулась расшифровка.
CLS измеряет совокупный сдвиг макета из-за неожиданных сдвигов, которые появляются из-за тормозящей загрузки элементов.
Для вычисления нужны два компонента:
общая область на экране, которую занимает элемент до и после сдвига;
расстояние, на которое он сдвинулся.

Оптимальный показатель CLS —не больше 0,1 на 75% сессий.

В статье про CLS подробнее разбираем, как это работает и что делать для оптимизации.
Что еще влияет на загрузку страницы: оптимизируем CSS
Стили страницы влияют на скорость отрисовки самого большого видимого элемента и визуальные сдвиги макета.
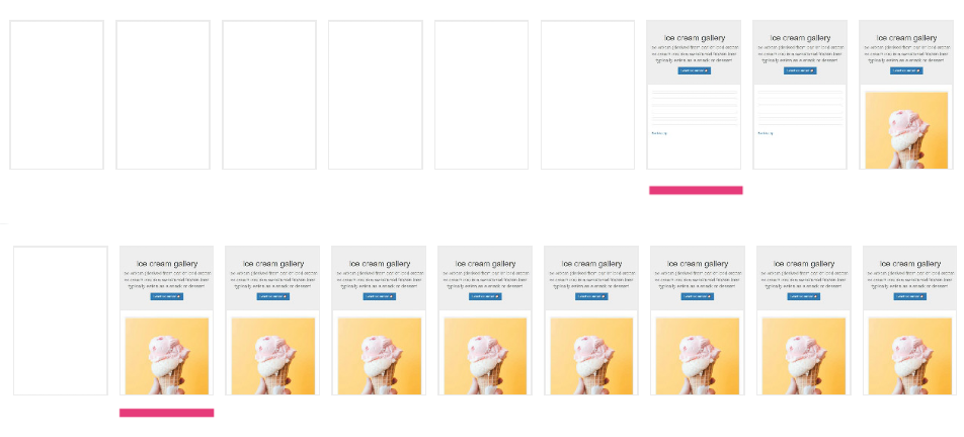
Например, блокировка рендеринга при обработке CSS тормозит загрузку остальных ресурсов на странице. Чтобы такого не происходило, можно ускорить процесс и разделить CSS на критические и некритические для выполнения.
Для сравнения на верхней строчке загрузка страницы с блокирующими рендеринг CSS, на нижней с разделением CSS:

Кроме критических и некритических CSS можно поработать со стилями изображений, рекламой, скриптами, фреймами и шрифтами.
Все эти возможности разобрали в отдельном материале.
Как уменьшить вес страниц сайта и ускорить загрузку
Другие возможности повлиять на скорость.
Как оптимизировать код верхней части страницы
Есть еще способ сделать загрузку быстрее — поработать с кодом верхней части страницы, которую пользователь видит первым делом, как заходит на сайт. Если верхняя часть страницы загружается быстро, пользователь как можно раньше увидит загружающийся контент. А остальное можно подгрузить попозже.
Есть несколько методов:
удалить лишние символы и скрипты из верхней части кода;
настроить асинхронную загрузку с jQuery;
ускорить получение первых байтов (TTFB);
объединить и сократить JavaScript и CSS;
настроить загрузку из кэша на стороне пользователя;
использовать CDN.
О каждом методе с примерами есть в статье.
Как внедрить gzip, brotli, использовать кэширование, минификацию и другие способы сжатия
Картинки, видео и разные интерактивные элементы много весят и тормозят сайт. Можно сжать тяжелые элементы, для это есть алгоритмы, самые популярные сейчас — это gzip и brotli. Brotli сжимает сильнее, чем gzip, у него больше уровней. Но на высоких уровнях его скорость меньше.
Способы ускорить загрузку:
- уменьшить размер HTML;
- использовать сжатие gzip или brotli;
- использовать минификацию, то есть сократить HTML, CSS и JS;
- использовать кэш браузера для ускорения;
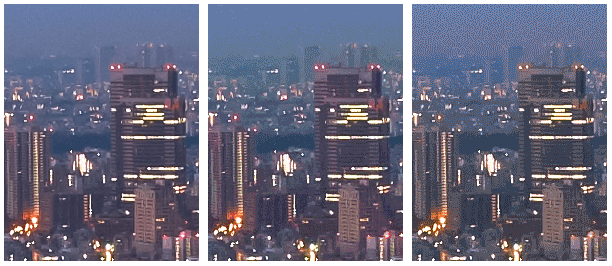
- сжать фотографии, иллюстрации и другую графику: подобрать разрешение, уменьшить количество цветов, прописать параметры в CSS и сжать сами файлы.
К примеру, при уменьшении количества цветов качество этой картинки почти не страдает, зато сильно уменьшается вес. Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета).

Способы нагружают сервер из-за операций архивирования, но в целом с ними получается быстрее из-за уменьшения размера загружаемых данных.
Все способы разбираем в подробной статье.
Что используют самые быстрые страницы интернета: исследование 5,2 млн страниц
Команда блога Backlinko во главе с Брайаном Дином провели исследование страниц из выдачи Google и проверили, какие способы ускорения используют самые быстрые страницы. В выборке было 5,2 млн страниц из десктопной и мобильной выдачи, так что результат стоит посмотреть.
Что изучали:
- Общая скорость загрузки
- Как CDN влияет на скорость загрузки
- Какие фреймворки самые быстрые
- Как сжатие файлов влияет на скорость
- Какое сжатие изображений эффективнее ускоряет загрузку
- Сайты на каких CMS грузятся быстрее
Несколько интересных тезисов:
Средняя скорость загрузки первого байта (TTFB) — 1,286 секунды на десктопе и 2,594 секунды на смартфоне. Среднее время полной загрузки страницы — 10,3 секунды на десктопе и 27,3 секунды на мобильном.
Как ни странно, лучшие варианты — либо минимально сжать файлы перед отправкой с сервера, либо максимально. У таких страниц более высокая производительность по сравнению со средним уровнем сжатия.
Для загрузки на десктопе на скорость сильнее влияет использование CDN, на мобильных — количество запросов HTML.
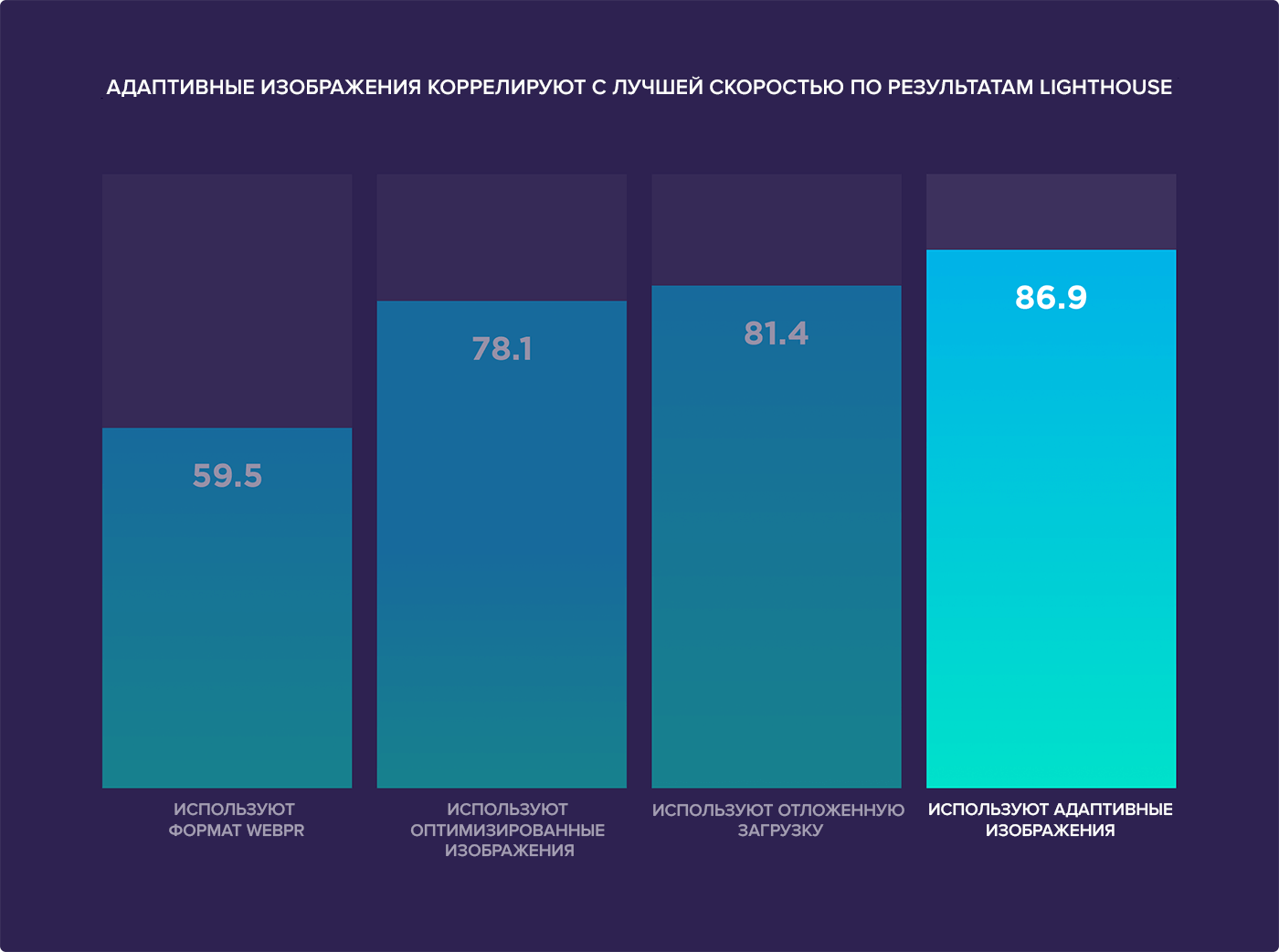
Если сравнивать разные способы оптимизировать картинки, использование адаптивных изображенийвыходитна первое место.

Больше интересного в переводе выводов исследования.
Как оптимизировать и сжать картинки
Изображения много весят и дольше всего загружаются, используем все возможности для облегчения и ускорения файлов.
Как сжимать картинки и заполнять SEO-атрибуты
Изображения много весят и сильно влияют на загрузку сайта. Чтобы они не сильно замедляли загрузку и приносили пользу в SEO, нужно учитывать эти факторы:
- количество картинок на странице, размеры, уникальность, тематика;
- правильная оптимизация;
- правильное заполнение SEO-атрибутов изображений.
Нет данных, что количество картинок на странице влияет на попадание в топ. Но есть рекомендация использовать несколько вариантов одной картинки в разных форматах для превью на разных устройствах.
Качество картинок важно, оно должно быть не хуже, чем у конкурентов. Минимум 1080 px по высоте для полного изображения и минимум 640 px в ширину для превью.
Не стоит использовать тег picture для настройки разных форматов картинок для разных устройств. Это увеличит количество узлов в DOM-дереве.
Эти и другие моменты о сжатии картинок, оптимальном формате, размере, содержании, о требованиях к заполнению метатегов и о других важных аспектах есть в большой подробной статье.
Большая часть советов основана на вебинаре специалиста технического SEO и реверс инжиниринга Деми Мурыча (Demi Murych). Речь не только о сжатии и уменьшении веса, но и о требованиях по размерам, качеству, уникальности и актуальные советы по заполнению метатегов.
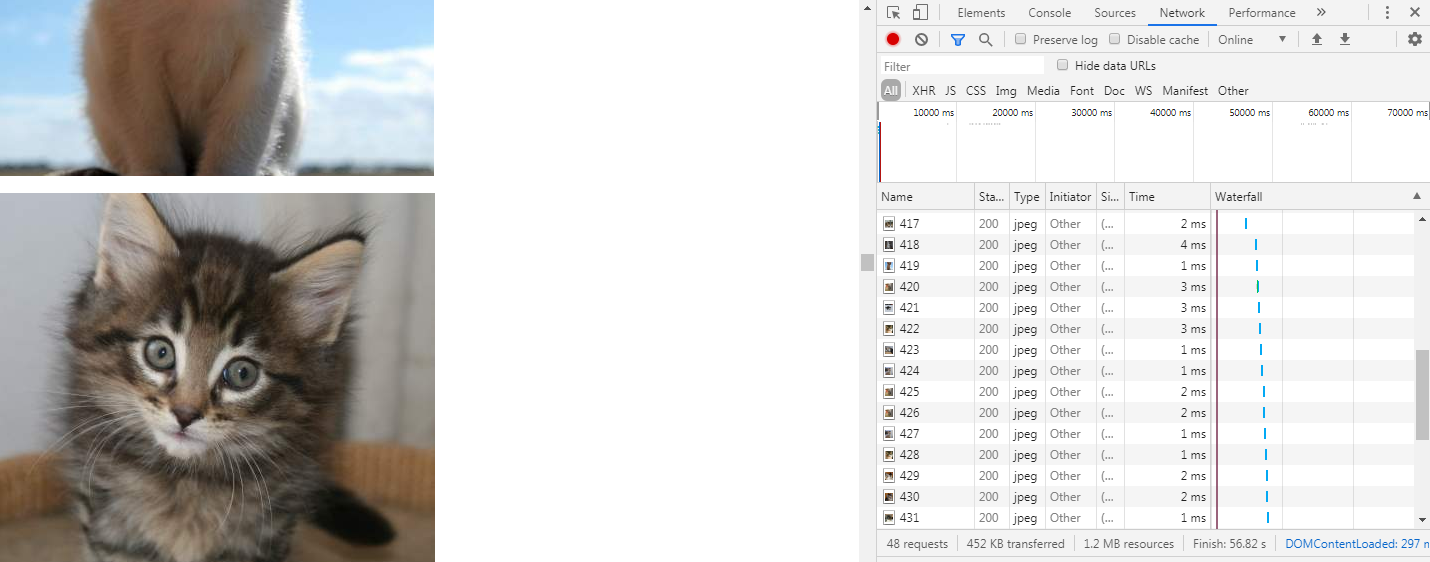
Как настроить отложенную загрузку картинок — lazy loading изображений
Отдельный материал с подробным описанием настройки ленивой загрузки изображений, еще ее называют отложенной. При такой реализации пользователю не придется ждать, пока загрузится весь контент, потому что картинки будут подгружаться по мере просмотра страницы.
Есть несколько вариантов настройки:
- Пока пользователь скролит: когда он дойдет до места, где должна быть картинка, она загрузится.
- Когда пользователь кликнет на элемент: картинка загрузится, если он перейдет по ссылке или щелкнет на превью.
- В фоновом режиме: контент будет загружаться постепенно, например, когда пользователь открыл документ и оставил его. Обычно применяют для больших чертежей и схем.
Картинки загружаются по мере просмотра:

Выбор варианта зависит от поведения пользователей на сайте.
В статье разбираем, так ли нужна ленивая загрузка, и как ее настроить правильно.
Нужно ли использовать формат изображений WebP
WebP — это формат графических изображений, его разработали в Google в 2010 году. Получилась альтернатива PNG и JPEG, но с меньшим размером при таком же качестве изображения. При этом в WebP можно сохранить прозрачность фона или анимацию.

Формат выгоднее с точки зрения ускорения загрузки сайта, но не все браузеры его поддерживают.
В статье мы собрали все самое важное о формате WebP: исследования качества и веса, достоинства и недостатки формата, поддержку браузерами, способы конвертирования и другие темы.
Эти материалы позволят разобраться с оптимизацией страниц, чтобы ускорить загрузку и привести показатели Core Web Vitals в норму. Как вы ускоряете сайт, какие способы используете? Поделитесь в комментариях!