В статье:
Внутренняя перелинковка — это связывание страниц сайта ссылками для распределения ссылочного веса и улучшения навигации по ресурсу.
Страницы сайта имеют ссылочный вес — чем больше ссылок ведет на страницу, тем она важнее и тем выше показатель PageRank, счетчика значимости страницы от Google, который действовал до 2014 года. Дело не только в количестве ссылок, но и в их качестве: авторитетные страницы передают больший вес.
Для чего нужна внутренняя перелинковка
Она решает две основные задачи — распределяет вес по сайту и упрощает пользователям навигацию. Что еще:
Увеличивает авторитетность страницы
Авторитетность зависит от количества страниц, которые ссылаются на исходную;Передает вес
Веб-мастеры с помощью ссылок с авторитетных страниц передают вес наиболее важным — товарам, которые нужно продать, или страницам с акциями;Повышает релевантность запросу
При определении релевантности страницы запросу роботы анализируют контент ее страниц-доноров, в том числе и внутренних;Ускоряет индексацию новых страниц
Поисковые боты сначала сканируют важные страницы: главную, страницы второго уровня вложенности и так далее. Ссылка на новый пост с важной страницы даст боту сигнал, что ее тоже нужно просканировать;Повышает юзабилити
Пользователи смогут прочитать дополнительную информацию по теме, если перейдут по ссылкам со страницы;Дополнительно защищает контент
При автоматическом копировании материалов из RSS-лент все внутренние гиперссылки остаются в тексте, читатели все равно смогут перейти на ваш сайт, и найти копипастеров будет проще.
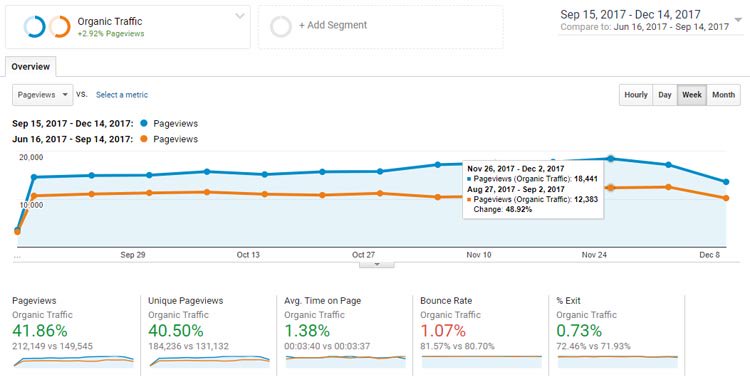
«Ninja Outreach» провели кампанию по внутренней перелинковке. В результате за несколько месяцев органический трафик вырос на 40%. В это время никаких других действий по продвижению не проводили, поэтому нельзя списать эффект на что-то другое.

Компания рассортировала страницы по трем уровням:
- Топовые, которые ранжируются по нужным ключевым словам, приносят больше всего трафика и работают так, как задумывалось.
- Второго уровня — приносят хороший трафик и много просмотров, ранжируются по ключевым словам, но не по всем, которые вам нужны.
- Третьего уровня — не получают большого трафика и не занимают высоких позиций по ключевым словам, но написаны хорошо и полезны читателям.
В рамках кампании внутренней перелинковки топовые страницы отображались на всех страницах, включая категории. Они ссылались на страницы второго уровня, а те на страницы третьего уровня. В итоге перелинкованы были все страницы сайта, ссылочный вес авторитетных страниц грамотно распределялся, за счет этого количество трафика увеличилось.
Один участник команды протестировал эту же кампанию на сайте кулинарного блога AvocadoPesto, в результате трафик статей вырос на 20%.
Внутренней перелинковкой можно улучшить позиции страниц и увеличить трафик, но у нее есть свои правила
Как сделать перелинковку на сайте
Перед тем, как связывать страницы ссылками, нужно продумать несколько моментов, чтобы перелинковка не была хаотичной и не было перекосов при распределении веса по ресурсу.
Собрать семантику
Сначала нужно собрать семантическое ядро — набор всех запросов пользователей, по которым они могут искать сайт в поисковых системах. Запросы делят на кластеры — небольшие группы по темам.
Составить структуру сайта
Правильно выстроенная структура сайта будет направлять краулер в нужном веб-мастеру порядке. Для того, чтобы указать краулеру, какие страницы нужно индексировать, составляют Sitemap — карту сайта с информацией об архитектуре сайта и о нужных в индексе страницах.
Веб-мастеры могут усиливать значимость страниц, направляя на них ссылочный вес с помощью перелинковки.
Google говорит, что бот постоянно ищет новые страницы и добавляет их в список просканированных. Некоторые страницы он знает, потому что уже посещал их, а некоторые обнаруживает, переходя по ссылке с известной на новую. Нужно ссылаться на новые материалы сайта со старых авторитетных страниц, чтобы бот быстрее их нашел и просканировал.
Эксперимент
Польский специалист Макс Сайрек в 2018 году три месяца проводил эксперимент со ссылками: он изменял внутренние ссылки и отслеживал, как GoogleBot сканирует сайт.
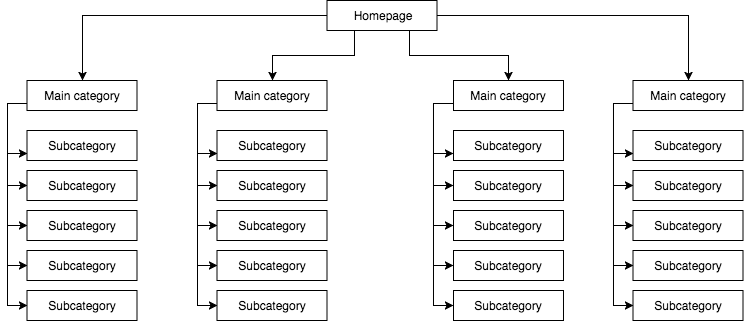
В структуре многих интернет-магазинов есть несколько больших категорий товаров с множеством подкатегорий. Причем в меню все подкатегории товаров связаны с главной страницей. На схеме структура выглядит так:

Такая структура неэффективна: GoogleBot видит все ссылки на каждой странице с меню, поэтому все страницы имеют одинаковое количество ссылок и одинаковое значение. В примере на схеме ссылочный вес главной страницы распределяется равномерно на 24 категории с подкатегориями вместе, поэтому каждая страница получает около четырех процентов от веса главной.
Для перелинковки эта архитектура сайта неудобна.
Допустим, веб-мастер написал статью для своего блога и поставил в ней ссылку на одну из подкатегорий. Эксперимент Макса показал, что из нескольких ссылок на одну и ту же страницу Google учитывает только первую, остальные игнорирует. Если ссылка на подкатегорию уже будет в меню сайта, как на схеме, то GoogleBot проигнорирует вторую ссылку из статьи. В 2023 году приоритет первой ссылки — не строгое правило, но Google по-прежнему берет только одну ссылку, хотя не обязательно первую.
Структуру следовало бы построить по-другому:
разделить ссылочный вес главной страницы на четыре подкатегории, тогда каждая из них получила бы по 25% значимости и распределяла бы ее дальше.

Скрытые ссылки в пунктах меню, которые появляются только при наведении, и скрытые табы с внутренними ссылками бот воспринимает как обычные, акцептор можно найти по уникальному анкору. Не получится спрятать
ссылки от краулера, поместив их в скрытое меню.
У многих магазинов есть фильтры для удобного поиска товаров. Ссылки, которые образуют страницы фильтров, краулер тоже обрабатывает. Рекомендуют закрывать от сканирования ссылки с динамическими параметрами, чтобы бот ими не занимался.
Эффективной стратегией считают распределение ссылок по
SILO-структуре архитектуры сайта. SILO подразумевает распределение страниц сайта по иерархии: контент сгруппирован по темам и структурирован от общих категорий до подкатегорий и отдельных товаров.
Подробнее про SILO-структуру контента и другие советы по эффективной навигации на сайте
Такое распределение ссылочного веса в рунете называют карусельной перелинковкой — вес переносят сверху вниз с главной страницы на крупные разделы, оттуда на категории, подкатегории и товары или статьи.
Лучше всего структуру проиллюстрирует схема:

Для объединения схожих тем подходят страницы-хабы — обзорные страницы с общей темой. Они подробно рассказывают о категории посетителям сайта и группируют дочерние подкатегории, распределяя по ним вес с главной страницы. На хабе можно разместить релевантные статьи и другие ссылки, которые помогут узнать больше о теме.
Схемы перелинковки
Иерархическая
Такое распределение ссылочного веса в рунете еще называют карусельной перелинковкой — вес переносят сверху вниз с главной страницы на крупные разделы, оттуда на категории, подкатегории и товары или статьи. Эта схема подходит для SILO-структуры ресурса.

Страницы на одной тематической ветке можно связать друг с другом, чтобы пользователи могли перейти на другие страницы с товарами или статьями в теме, которая их заинтересовала.
С помощью ссылок с авторитетных страниц можно придать вес важным конверсионным страницам. Например, добавить блок «с этим покупают», блок ссылок-тегов, ссылки на категорию производителя из карточки товара.
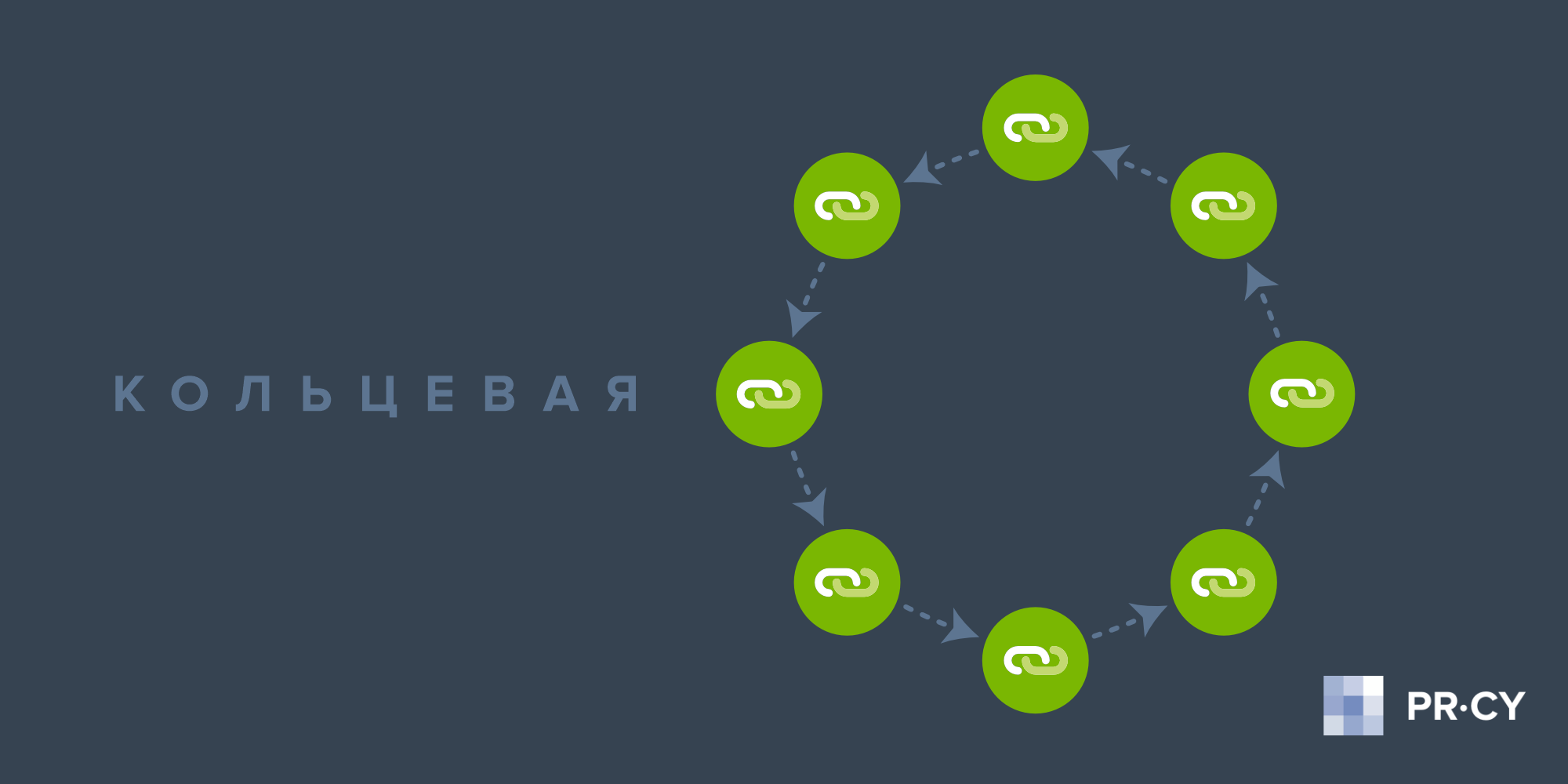
Кольцевая
Кольцевой метод перелинковки — создание системы ссылок, замкнутой в кольцо. Каждая страница ссылается на несколько предыдущих страниц и таким образом система замыкается. Часто используют для блога: выводят под материалом ссылки на статьи по схожей теме так, чтобы все статьи внутри этой темы имели ссылки. В качестве текста ссылки рекомендуем использовать не «Следующая статья» или «Предыдущий материал», а названия статей, содержащие ключи, например, в блоке с популярными или похожими материалами.

Звезда или перекрестная
Эта схема подразумевает, что перелинковка устроена по принципу «все на всех». Такой вариант подходит небольшим сайтам услуг, где каждая страница содержит важную информацию и запросы имеют примерно одинаковую частотность. Еще ее можно использовать для сквозного меню сайта.

Ссылки на одной тематической ветке можно перелинковать между собой, чтобы пользователи могли перейти на другие страницы с товарами или статьями в теме, которая их заинтересовала.
С помощью ссылок с
авторитетных страниц можно придать вес важным конверсионным страницам.
Для улучшения юзабилити можно добавить блок «с этим покупают», блок ссылок-тегов, ссылки на категорию производителя из карточки товара.
Подробнее про блоки для эффективной перелинковки интернет-магазина.
Как выбрать страницы для перелинковки
Нужно найти страницы-доноры и страницы-акцепторы. Способ подбора зависит от задачи: усилить слабые страницы, повысить релевантность или привлечь трафик.
Для увеличения веса в качестве страниц-доноров нужно выбрать самые авторитетные и посещаемые.
В Search Console выберите в меню слева «Ссылки» и зайдите в раздел «Внешние ссылки». Там вы увидите список страниц, у которых больше всего бэклинков.

В сервисе для анализа сайта PR-CY зайдите в общий отчет по проекту и перейдите в раздел «Ссылки на сайт». Выберите в таблице раздела вкладку «Самые цитируемые страницы».

Это и есть доноры, которые могут передать максимум веса.
Трафик тоже полезен для улучшения ранжирования. В Google Analytics выберите раздел «Взаимодействие» и отчет «Страницы и экраны». Там вы увидите самые посещаемые страницы сайта. Возможно, они смогут передать трафик на менее популярные и поднять их в выдаче. Обратите внимание, что большая посещаемость может быть у страниц входа или регистрации и подобных, их использовать не нужно.

Чтобы подобрать акцепторы, нужно сделать то же самое, но отсортировать списки адресов в обратном порядке.
В Search Console можно проверить, насколько равномерно сделана перелинковка. В разделе «Страницы, на которые есть много внутренних ссылок» настройте сортировку по возрастанию, чтобы найти страницы, где ссылок мало. Они тоже могут стать акцепторами. После выбора страниц, с которыми будете работать, нужно подобрать анкоры.
Как найти анкоры для перелинковки
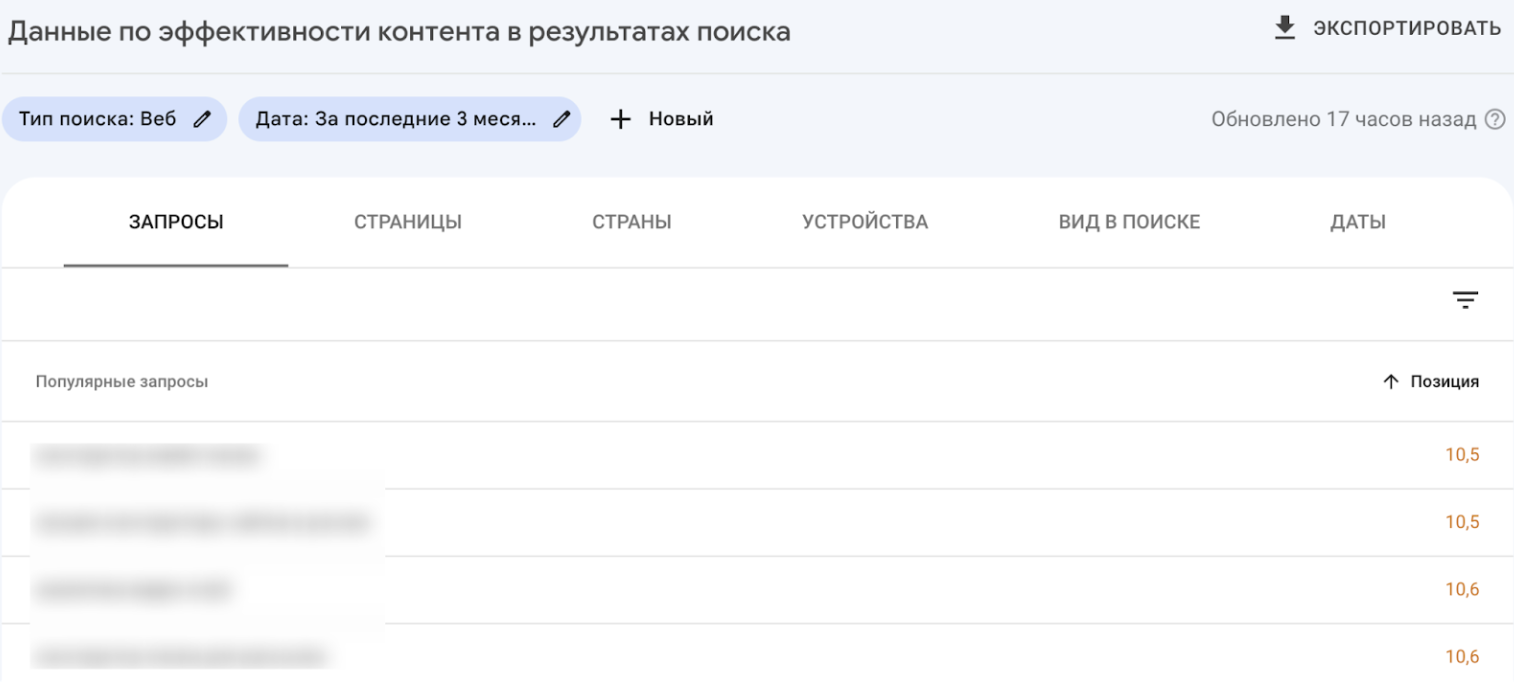
Это тоже можно сделать в Search Console. Зайдите в раздел меню «Результаты поиска» и на графике выберите «Средняя позиция».
Вы получите список запросов с позициями в выдаче, вам нужен диапазон 10-20 — эти страницы недалеко от топ-10, их будет несложно поднять. Экспортируйте отчет, чтобы было удобнее с ним работать.

Вы можете прокликать каждый запрос и собрать URL, но это долго и сложно.
Можно быстрее. Найдите запросы и страницы, которые по ним ранжируются, в отчете сервиса PR-CY.
Зайдите в раздел «Анализ сайта» и выберите там вкладку «Поисковые запросы».

Эти запросы и нужно использовать в качестве анкоров на других страницах сайта. Рекомендуем выбрать запросы с частотностью от 100 или выше, от них эффект будет быстрее, чем от низкочастотных. Проанализируйте страницы, которые надо усилить, и подберите к ним анкоры из полученного списка.
Бесплатный инструмент для массовой проверки частотности по Wordstat.
Анкорная и безанкорная перелинковка
Анкор ссылки находится в HTML между тегом < a > и < /a > — < a href= "https://ссылка.ру" >Текст ссылки< /a >
Текст ссылки будет анкором.
Какими должны быть анкоры:
Разными. Не используйте одни и те же фразы;
Содержать ключевые слова. Фразы вроде «читайте тут» во внутренней перелинковке не придадут ссылке никакой ценности, их лучше использовать для входящих ссылок;
С измененным падежом или разбавленные. Например, вместо «магазин цветов» можно использовать «в магазине цветов». Точных вхождений должно быть меньше, чем неточных;
Ограничиваться одной фразой. Не нужно делать анкором целое предложение или абзац;
Выделенные визуально — цветом или подчеркиванием;
С релевантным околоанкорным текстом. И для внешних, и для внутренних ссылок поисковые роботы анализируют текст вокруг и содержание всей страницы. Ссылка не должна выглядеть чужеродно.
К примеру, на вашем сайте есть статья о приготовлении соуса песто в домашних условиях, и на нее ведут есть несколько внутренних ссылок с анкорами «соус песто», «домашний соус песто», «приготовить соус песто». По этим якорям Google понимает, что эта страница релевантна запросам о приготовлении соуса и может заслуживать ранжирования по этим ключам.
Это не значит, что нужно как можно больше анкорных ссылок с ключом. Такая тактика приведет к тому, что передачу ссылочного веса будет сложно контролировать, ссылки будут некачественными.
В блоге можно использовать полные названия статей, если вы оформите отдельный блок с рекомендациями.
Безанкорными ссылками называют те, которые не содержат ключевые запросы:
В виде URL;
Со словами «читайте тут», «мы писали в статье»;
С названием сайта: pr-cy.ru
Ссылки в изображениях.
Они не помогают при определении релевантности страниц, но передают вес и помогают в навигации по сайту.
Ручная и автоматическая перелинковка
Есть два способа перелинковать страницы — ручной и автоматический.
При ручной перелинковке вам нужно будет подобрать доноров и акцепторов для каждой страницы и добавить ссылки. Это надежный способ, так меньше вероятности ошибиться с анкором или связать нерелевантные страницы. Основная проблема — для крупных сайтов это делать очень сложно и долго.
Автоматическая перелинковка происходит за счет сервисов и плагинов. В одни нужно добавить список запросов, по которым они будут искать материалы для связывания ссылками, другие находят нужные страницы с помощью искусственного интеллекта и сами проставляют ссылки, которые в случае ошибки можно удалить.
Несколько популярных WordPress-сервисов и плагинов для автоматической перелинковки:
YoastSEO;
RankMath;
InterlinksManager;
LinkWhisper;
Related Posts for WordPress.
Минус этого способа в том, что за сервисами все равно нужно проверять. Как правило, они анализируют слова на странице и находят другие страницы, где эти же слова встречаются максимальное количество раз, но это не гарантирует релевантность. Какие еще сложности могут возникнуть:
Сервис неправильно сопоставит анкор и ссылку;
Не учтет размер текста и ссылок на одну страницу появится слишком много;
Анкоры могут повторяться.
Все это придется исправлять вручную. В любом случае, лучше такая перелинковка, чем совсем никакой.
Где ставить внутренние ссылки
Ссылки можно расположить в разных местах страницы, главное, чтобы они были заметны для пользователей. Есть несколько вариантов размещения
Контекстные ссылки
Контекстная перелинковка — это размещение ссылок в статьях на сайте. Они в первую очередь должны дополнить материал и помочь пользователю лучше понять тему.
Иногда контекстную перелинковку называют контентной, потому что ссылки размещают основном контенте страниц.
Оформите ссылки так, чтобы они были заметны пользователям — выделите цветом, подчеркиванием. Не сосредотачивайте ссылки в одном месте материала, это неудобно для пользователей. Отберите самые подходящие по смыслу и полезные, чтобы пользователи переходили по ним и задерживались на сайте, улучшали поведенческие факторы. Делайте ссылки такой длины, чтобы пользователь мог легко попасть по ней с телефона

Страница и анкор должны быть релевантными содержанию связанного материала. Ссылки с изображения поисковый бот тоже воспринимает. В названии изображения и в теге "alt" используйте ключевые слова, чтобы боту было проще определить релевантность страницы.
Если вы разместили новую статью, поставьте на старых популярных страницах ссылки на нее. Для новых статей важно, чтобы входящих ссылок было больше, чем исходящих.
«Хлебные крошки»
«Хлебные крошки» — элемент навигации сайта, который показывает путь от главной до страницы, на которой находится пользователь. Каждая надпись в элементе — ссылка на предыдущую категорию в архитектуре сайта внутри SILO-структуры контента.

Ссылки из «хлебных крошек» передают вес страницам, их индексируют поисковые системы. Кроме того, это элемент юзабилити — пользователю будет проще вернуться в общий каталог или предыдущий раздел с помощью быстрых ссылок из «крошек».
Блок с рекомендациями
На страницах можно разместить блоки «Похожие материалы» или «Похожие товары». Так на каждой странице появятся ссылки, которые передают друг другу вес. Кроме того, пользователи могут заинтересоваться контентом по смежной теме и переходить по ссылкам, от чего будут расти поведенческие факторы ресурса.
Блоки с похожими статьями устанавливают с помощью плагинов для CMS.
Сквозные ссылки
Сквозные ссылки находятся на всех страницах сайта, их размещают в шапке, сайдбаре или футере.

Это может быть навигация или ссылки на сторонние сайты. Они дают такую же пользу, как и внешняя или внутренняя перелинковка, но поскольку ссылка находится на каждой странице сайта, то и вес на акцептор будет переходить с каждой страницы.
SEO-специалист Михаил Шакин в своем Telegram-канале писал, что в связи с алгоритмами поисковиков сквозные ссылки могут дать положительный эффект или навредить сайту.
Полезны ссылки с естественными текстами, в виде адреса сайта или названия компании: «Студия Морошка», moroshka.ru.
Сквозные ссылки с текстами из ключей, к примеру, «купить букет в Москве», ссылки на другие сайты в главной навигации ресурса поисковики могут воспринять как спам. Такие ссылки могут подходить под определение «ссылок из низкокачественных каталогов и служб закладок» или «одинаковых ссылок в нижней части страниц на разных сайтах». Снять негативный эффект поможет исправление текста на естественный или удаление ссылки.
Важно ли место расположения ссылки?
Представитель Google Джон Мюллер заявил, что для поисковика не имеет значения, в каком месте страницы расположены внутренние ссылки. Их наличие и актуальность для пользователя важнее того, где они размещены на странице — это касается и индексации, и передачи веса.
Стоит обратить внимание на то, что текст в основной части страницы рассматривается иначе, чем текст ссылки в хедере/футере.
Джон Мюллер:
"С текстом внутри все немного иначе, поскольку мы пытаемся понять, что является основным содержанием страницы. И когда речь идет о ранжировании относительно другого контента на вашем сайте, мы стараемся сосредоточиться на этом основном контенте страницы. Но ссылки с нашей точки зрения просто помогают нам лучше понять структуру сайта, и находятся ли они в заголовке, в нижнем колонтитуле, в боковой панели или в основном контенте, для нас это ничего не меняет".
То есть для Google анкорный текст из основной части контента имеет большее значение, чем текст элементов навигации, так как он уникален для сайта в отличие от навигационных кнопок, на которых текст не меняется от страницы к странице.
Centerpiece Annotation
В то же время Мартин Спилл из Google рассказывает о концепции Google Centerpiece Annotation. При сканировании страницы поисковый робот делит ее на части и определяет, какая часть наиболее важная, то есть где находится основной контент. В эту часть не попадают хедер и футер, раздел «сопутствующие товары» и прочие, которые нельзя назвать центральным элементом, хотя с точки зрения юзабилити они полезны. Разные части страницы имеют разную значимость для поискового робота.
Мартин говорит, что после того, как Google определит тему страницы и найдет какой-то раздел, не имеющий к ней отношения, этому разделу не будет уделяться много внимания с точки зрения ранжирования.
Что касается семантической верстки, Мартин добавляет, что при сканировании страницы робот обращает на нее внимание, но это не все, на что он смотрит.
С другой стороны, специалисты компании «Zyppy» считают, что ссылкам внизу страницы достается меньший вес, чем верхним. Это полезно учитывать, если помещать в шапку или футер сайта ссылки на все разделы проекта: информацию о компании, доставке, оплате, разделы каталогов, вход в личный кабинет и контакты.

Некоторые специалисты советуют не перегружать ссылками навигацию по сайту. Чем меньше ссылок, тем проще за ними следить и направлять краулеров Google и Яндекс на самые важные URL для сканирования.
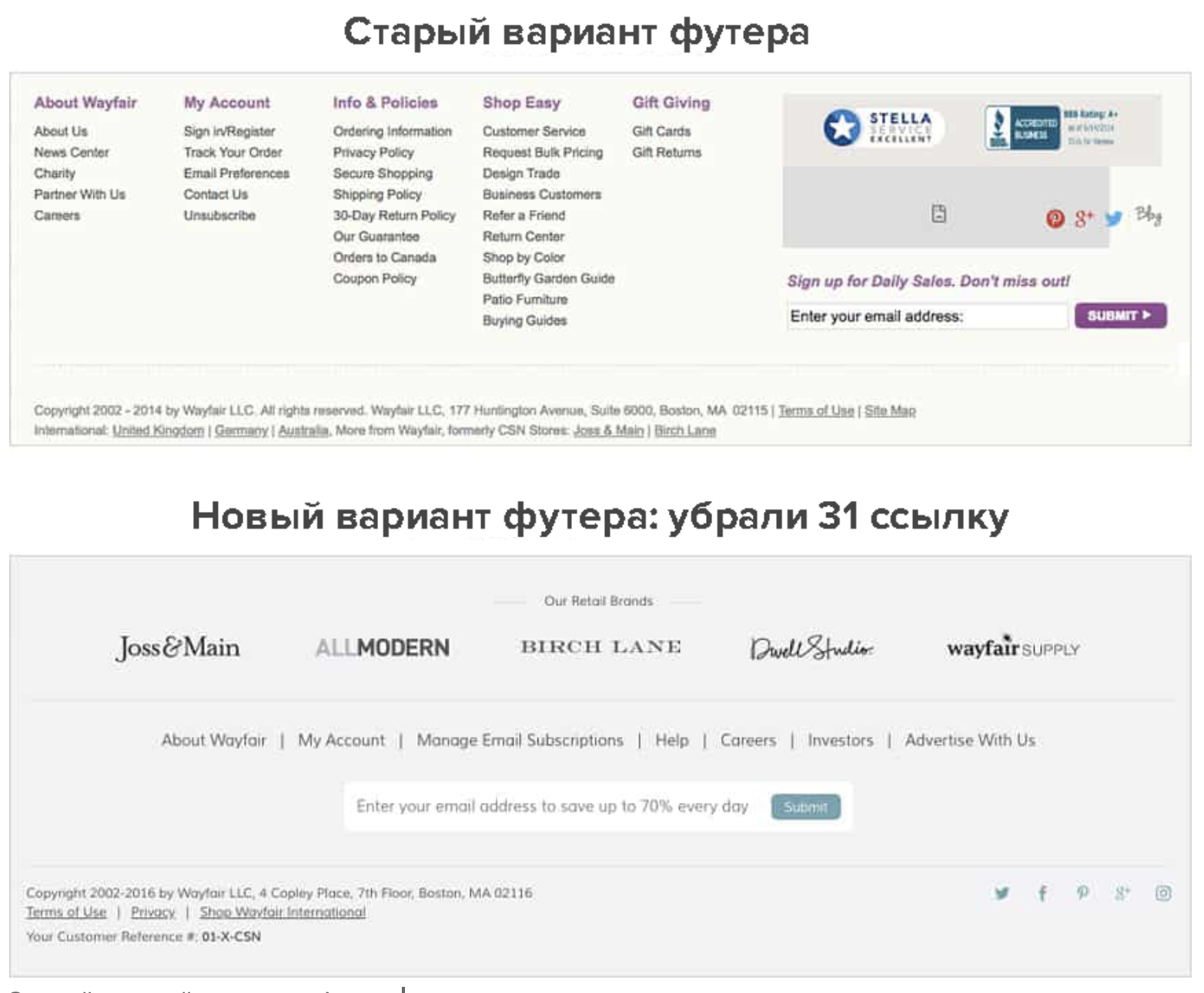
Компания «Wayfair» сделали навигацию по сайту легче — удалили 150 ссылок. В подвале сайта была 51 ссылка, они удалили те, которые были не нужны на каждой странице, и оставили только 20 важных для пользователей. В итоге пользователям стало проще ориентироваться в разделах сайта, они быстрее находят нужный раздел и приступают к покупкам.

Релевантность страниц, удовлетворение потребностей пользователей влияют на SEO лучше, чем сквозные ссылки на как можно большую часть страниц сайта. Лучше сосредоточиться на страницах, которые важны для целевых действий и отвечают на популярные вопросы пользователей.
Выборочный приоритет ссылок
Иногда вебмастеры ставят с одной страницы сразу несколько ссылок на другую страницу.
Для этого есть несколько причин:
Разнообразие анкоров — чтобы охватить как можно больше релевантных ключевых запросов;
Передача большего ссылочного веса — это утверждение под вопросом, потому что если когда-то две ссылки передавали вдвое больше PR, как именно это работает сейчас, знают только сотрудники Google. Для Яндекса это актуально;
Удобство пользователей — если страница-донор большая, а ссылку уместно поставить в нескольких местах, так делают, чтобы пользователю не пришлось прокручивать страницу, вспомнив, что где-то выше он видел ссылку на релевантный контент;
Привлечение внимания — если важно, чтобы пользователи обязательно перешли на по ссылке, например, на продающем лендинге;
- Заполнение пустоты — так делают, чтобы исходящие ссылки заполняли страницу равномерно.
Еще две ссылки могут вести с одной страницы на другую, если одна расположена в хедере, а другая в тексте. Основная проблема, с которой сталкивались вебмастеры — поисковый робот первой находил ссылку из хедера, где анкоры работали в основном на юзабилити, а не на SEO, и учитывал анкор именно из нее. Это называется приоритетом первой ссылки. Сейчас это не проблема, Google давно уже умеет определять, из какого раздела сайта ведет ссылка, и не игнорирует ссылки из статей.
Тем не менее, когда ссылок несколько, Google ранжирует не все, а только одну или некоторые, но не обязательно первую. Для этой ситуации есть другой термин — «выборочный приоритет ссылок» или Selective Link Priority.
Компания Zippy провела эксперимент. С одной страницы ставили несколько ссылок на другую страницу и проверяли, какие из них ранжируются.
Тест 1: Картинка и текст
На странице было две ссылки — в картинке, то есть анкором считался текст из alt, и в тексте. Google ранжировал страницу по обоим текстам.
Тест 2: Текст, текст и картинка
В этом случае, как и ожидалось, Google принял первую текстовую ссылку, но и ссылку из картинки тоже, хотя она была последней из трех.
Тест 3: Текст, текст, картинка и текст
Результат получился тем же — робот принял первую текстовую ссылку и ссылку из картинки.
Также в исследовании говорится, что Google часто при ранжировании не берет первую ссылку. Почему это может происходить?
В изображении или ссылке нет анкорного текста. Поисковый робот не понимает, какой анкор использовать, и ищет другую ссылку;
Google не полностью просканировал страницу и взял ту ссылку, которую смог обнаружить;
Лого ведет на главную со всех страниц сайта и другая ссылка на странице тоже ведет на главную, Google может проигнорировать лого;
Ссылка есть и в разделе навигации, и в основном контенте, тогда робот выберет вторую.
О последней причине подробнее. В том же видео про разделение страницы на смысловые части Мартин Спилл объясняет:
"Так что если на странице есть контент, который не связан с основной темой остального контента, мы можем не уделять ему столько внимания, сколько вы думаете. Мы все равно используем эту информацию для обнаружения ссылок, выяснения структуры вашего сайта и всего прочего. Но если на странице 10 000 слов о корме для собак, а затем 3000, 2000 или 1000 слов о велосипедах, то, вероятно, это не очень хороший контент для велосипедов".
Что это значит с точки зрения расположения ссылок?
Google всегда использует только одну ссылку, но может взять две, если есть еще ссылка из картинки. Чаще всего это первая ссылка, но не всегда.
Если нужно передать вес с одной внутренней страницы на другую, важно соблюсти несколько условий:
Ссылка должна располагаться в основной части контента;
Часть контента, где размещена ссылка, должна соответствовать теме страницы;
Анкор должен соответствовать тематике страницы-акцептора и не выбиваться из тематики страницы-донора;
При размещении картинок обязательно прописывайте уникальный alt, он может помочь в расширении анкорного листа;
Для небольших сайтов важнее перелинковать внутренние страницы, чем разместить много навигационных, таким образом будет больше вариантов анкоров. Для крупных сайтов это не имеет большого значения.
Какие внутренние ссылки не передают вес
Эксперимент Макса Сайрека, который мы упоминали выше, показал, что ссылочный вес не передают:
onclick="window.location.href ='page4.html'" — ссылки через JavaScript, но краулеры их воспринимают и могут по ним переходить;
class="js-link" data-url="page9.html" — ссылки через JavaScript-функцию. При этом страницу, на которую вела такая ссылка, краулер посещал чаще остальных в этой категории;
class="js-link" data-url="cGFnZTEwLmh0bWw=" — GoogleBot игнорировал ссылки через JavaScript-функцию с закодированными данными;
page2.html?parameter=1 — ссылки с динамическим параметром тоже игнорировал;
page2.html#testhash — ссылка с якорем не передавала вес и по запросу анкора в индексе страница не появилась.
Как проверить ссылки на сайте
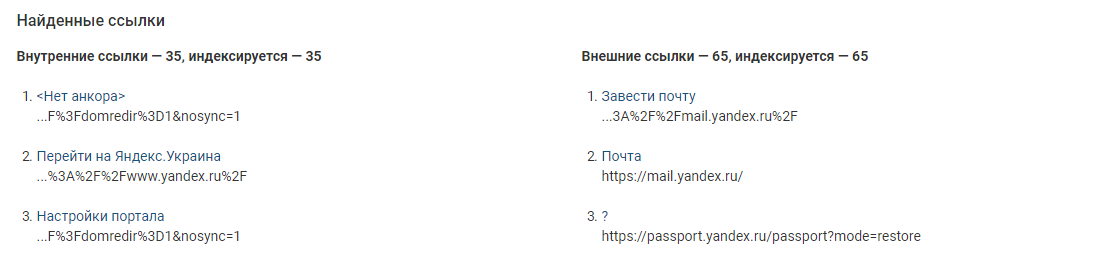
Проанализировать внутренние и внешние ссылки можно с помощью бесплатного инструмента от PR-CY. Он даст информацию о точном количестве внешних и внутренних ссылок на странице, покажет их текстовое окружение и URL. Проверить можно не только главную, но и любую другую страницу сайта.

Последние тренды внутренней перелинковки
- Использование автоматизированных инструментов для анализа и оптимизации перелинковки. Современные SEO-платформы предлагают функции автоматического анализа структуры ссылок и рекомендаций по их оптимизации. Это позволяет быстрее выявлять и исправлять ошибки в перелинковке, а также эффективно распределять ссылочный вес по сайту.
- Адаптация перелинковки под голосовой поиск. С ростом популярности голосового поиска важно учитывать, что пользователи часто задают вопросы в естественной форме. Внутренние ссылки должны быть оптимизированы таким образом, чтобы отвечать на эти вопросы и направлять пользователей к релевантному контенту.
- Интеграция с социальными сетями. Внутренние ссылки, ведущие на страницы с активным обсуждением в социальных сетях, могут повышать авторитетность и видимость этих страниц. Важно учитывать социальные сигналы при планировании структуры перелинковки.
- Учет мобильной версии сайта. С увеличением мобильного трафика необходимо убедиться, что внутренняя перелинковка корректно работает на мобильных устройствах, обеспечивая быстрый доступ к важным страницам и улучшая пользовательский опыт.
Основные правила внутренней перелинковки
Все ссылки на главную должны иметь единый вид — только основное зеркало, без сторонних;
Ссылки должны вести на релевантные страницы;
Страница не должна ссылаться сама на себя;
В перелинковке не должно быть битых ссылок;
Околоссылочный текст должен быть естественным и релевантным.
В меню используйте только текстовые (анкорные) ссылки;
Если ссылка в картинке, то обязательно нужно прописать в атрибуте alt ключевое слово;
В сквозном логотипе сайта есть ссылка на главную страницу;
Лучше использовать текстовые ссылки, а не кнопки;
Оптимизируйте заголовки страниц для поисковых систем;
Добавьте мета-теги title и description на каждую страницу;
Создайте карту сайта, чтобы поисковым роботам было проще в индексации страниц;
Создайте карту перелинковки сайта, которая поможет ориентироваться по страницам и понять, какая ссылка куда ведет.
Не должно быть каннибализации, то есть не нужно усиливать разные страницы ссылками с одинаковыми анкорами;
Не стоит ставить в одной статье несколько ссылок на одну и ту же страницу.
URL должны выделяться в тексте другим цветом или подчеркиванием.