В статье:
Юзабилити — это удобство использования сайта. Если пользователю будет непонятен интерфейс, он может уйти с ресурса, даже если был готов заказать товар у вас. Нужно упрощать действия для клиента, чтобы он решил свою задачу в максимально короткий срок за минимальное количество кликов. В этой статье расскажем, как добавить одну деталь на сайт и сделать звонки в компанию удобнее.
Как обычно оформляют телефон
На сайтах компаний, где подразумеваются входящие звонки от клиентов, телефон обычно находится в шапке сайта и представлен в таком виде:
- Цифрами в формате простого текста или даже картинки.
Пользователю нужно переписывать или копировать и вставлять номер в журнал вызовов. - Цифрами со ссылкой, которая ведет на звонок в мобильной версии или переадресацию звонка на мобильный из браузера.
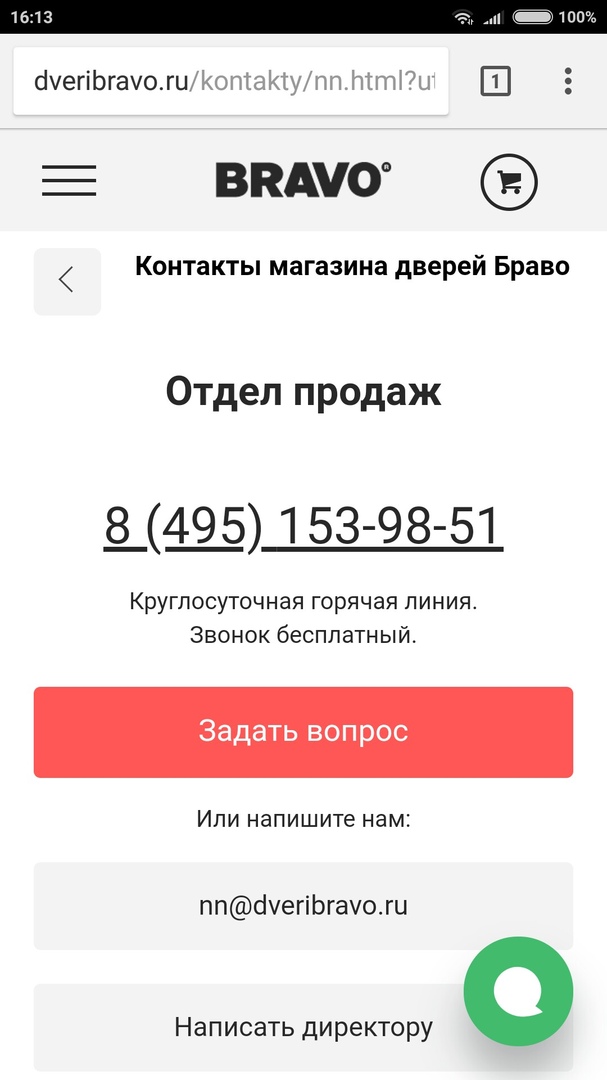
Клиенту со смартфона нужно сделать два клика — на номер и на кнопку вызова. - Цифрами со ссылкой, которая ведет на форму обратного звонка в десктопной версии.
Клиент может заказать на свой номер звонок из компании.
Первый вариант еще встречается на некоторых сайтах, но он неудачный. Если на вашем сайте номер телефона не активен, статья может быть вам полезна.
Если посмотреть карту сайта, то на области телефона скорее всего будут клики. На сайте PR-CY не предусмотрен телефон, поэтому приведем пример из выдачи Яндекса:
Кликов может быть немного, но каждый клик — это попытка пользователя вызвать звонок или как-то взаимодействовать с телефоном. Пользователь не получит, чего хотел, если телефон на сайте неактивен.
Посмотреть, как часто на вашем сайте кликают на телефон, можно на специальной карте.
Как посмотреть карту кликов сайта
Клики пользователей покажут разные сервисы:
Яндекс.Метрика
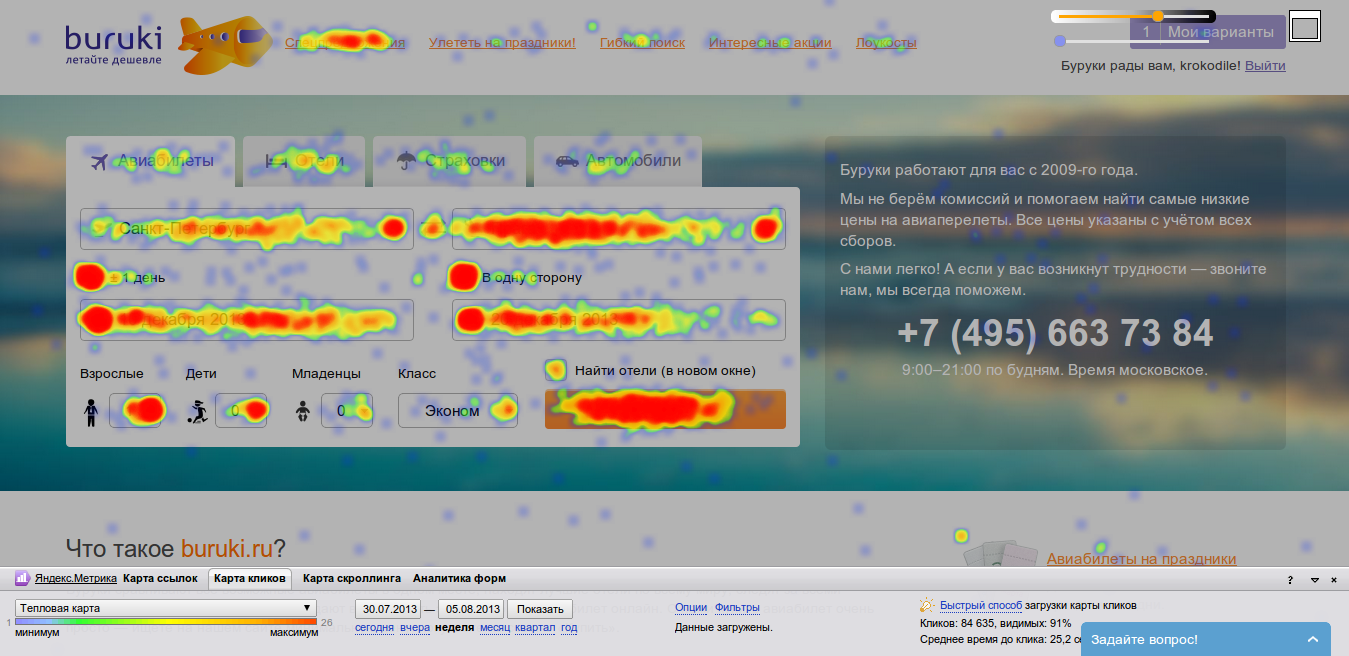
Самый простой способ — войти в Яндекс.Метрику в раздел Карта кликов, там вы увидите страницу сайта с отметками кликов пользователей.
Есть несколько режимов просмотра:
- монохромный — чем плотнее цвет, тем больше кликов было в этом месте;
- тепловой — чем ярче и теплее пятно, тем больше было кликов;
- клики по ссылкам и кнопкам — клики в другие области сайта не отображаются, только кнопки и действующие ссылки;
- прозрачный — чем кликабельнее элемент, тем четче он выглядит.

Полезный инструмент для определения юзабилити, который в том числе показывает, какой некликабельный элемент вашего сайта пользователи принимают за ссылку.
Crazy Egg
Карта показывает клики или скроллинг. Главное преимущество — инструмент Confetti, который позволяет фильтровать клики по посетителям, пришедшим из разных источников. К примеру, можно отдельно посмотреть куда кликают люди, перешедшие на сайт из соцсетей.

Сервис платный с бесплатным периодом в 30 дней.
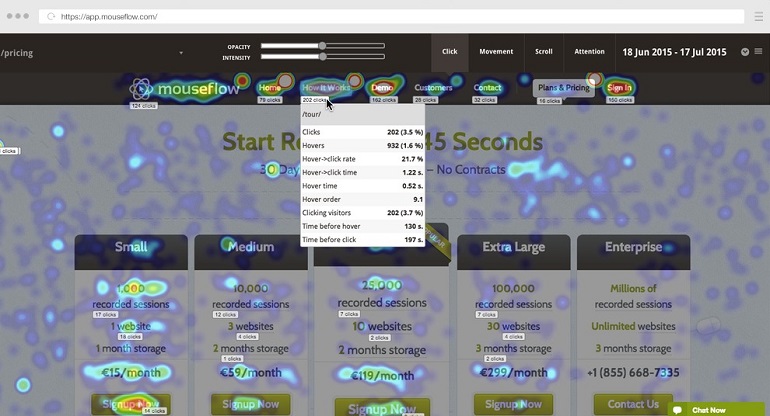
Mouseflow
Сервис показывает скроллинг и клики, выводит статистику по страницам. Карта похожа на тепловую карту из Яндекс.Метрики.

Карты кликов можно смотреть бесплатно.
Hotjar
Сервис показывает клики, нажатия и скроллинг, результаты показываются в форме тепловой карты.
Сервис обрабатывает до 2000 просмотров сайта пользователями и сохраняет их три месяца. Можно пользоваться бесплатно 15 дней.
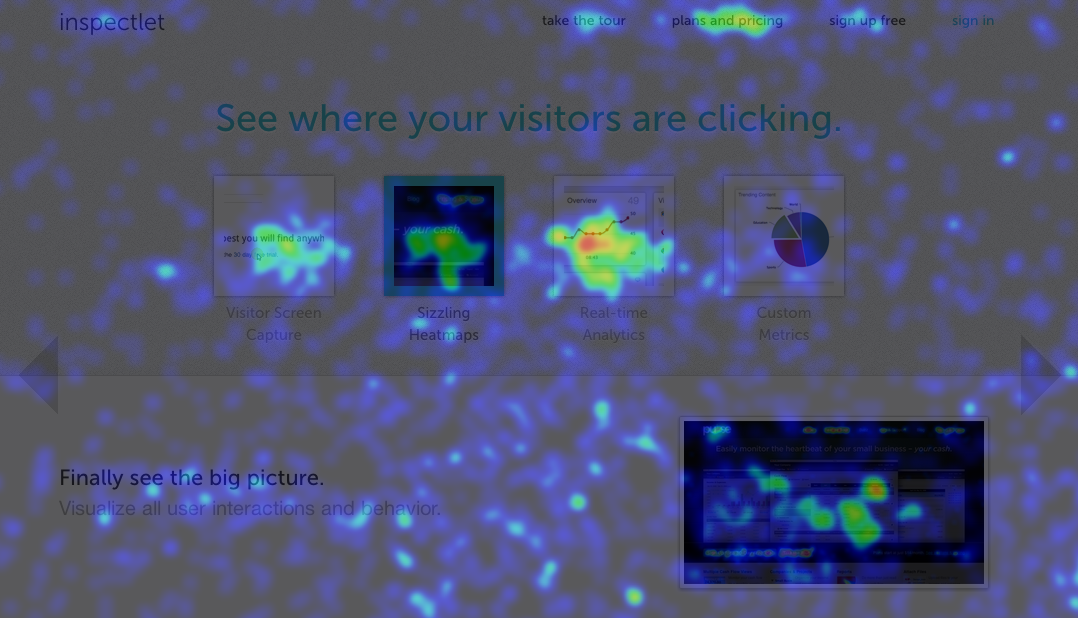
Inspectlet
Сервис отслеживает клики, скроллинг и движения мыши, что коррелирует с движениями глаз пользователя при просмотре сайта.

В бесплатной версии можно отслеживать до 1000 просмотров в месяц, они месяц будут храниться в сервисе.
Есть и другие сервисы для отслеживания кликов, можно подобрать себе самый удобный в использовании и приемлемый по цене.
Если карта показывает, что на сайте много кликов на область телефона, значит пользователи думают, что номер кликабельный, и чего-то ждут от нажатия. Лучше не обманывать их ожиданий и запрограммировать реакцию на клик.
Что сделать с номером телефона
Для мобильной версии
В мобильной версии на номер телефона можно поставить ссылку, которая сразу экспортирует номер в журнал вызовов, пользователю останется только нажать вызов на смартфоне.
Код:
<a href="tel:+74952235555">Call me</a>
Вместо "Call me" используйте любую другую фразу.
В таком случае пользователю не нужно будет копировать номер вручную и вставлять в журнал вызовов или переписывать его для звонка, количество его действий сократится до двух кликов.

Для десктопа
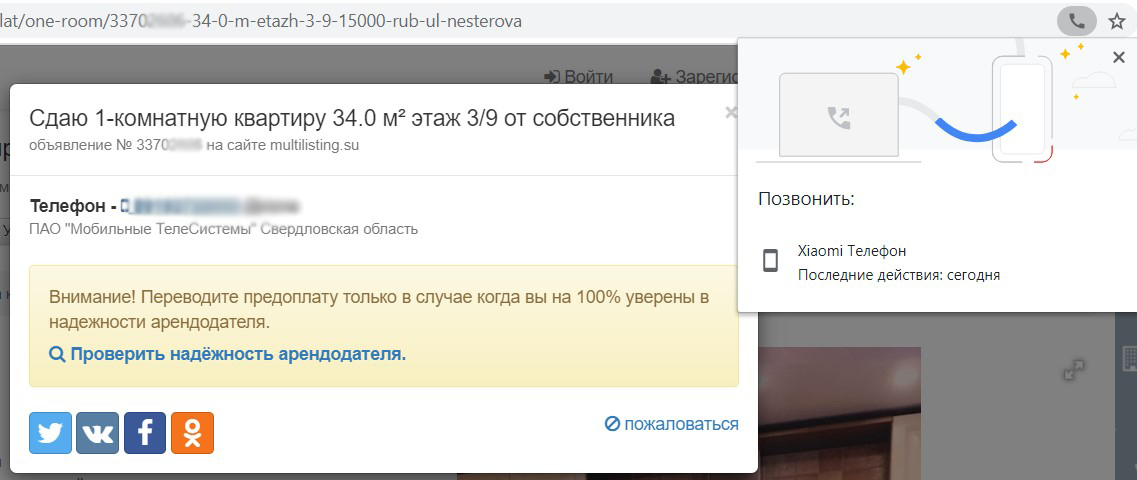
Из десктопной версии позвонить не получится, у пользователей браузера Google Chrome есть функция отправки номера на свой смартфон. По клику на номер открывается окно с предложением позвонить на него со связанного смартфона на Android.

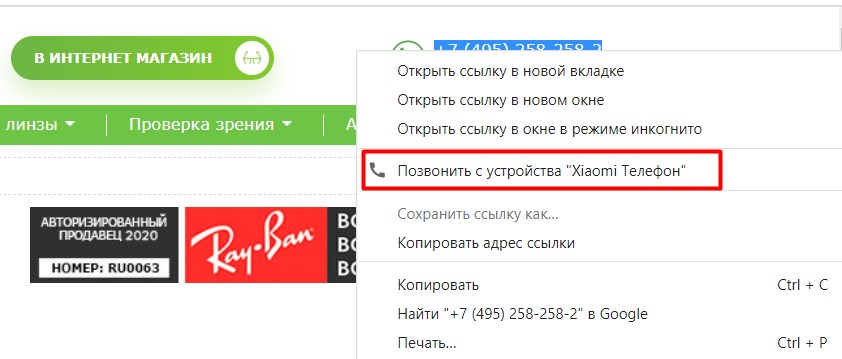
Пользователь может вызвать ту же функцию звонка из меню, вызываемой правой кнопкой мыши. Как включить функцию, описано на сайте.

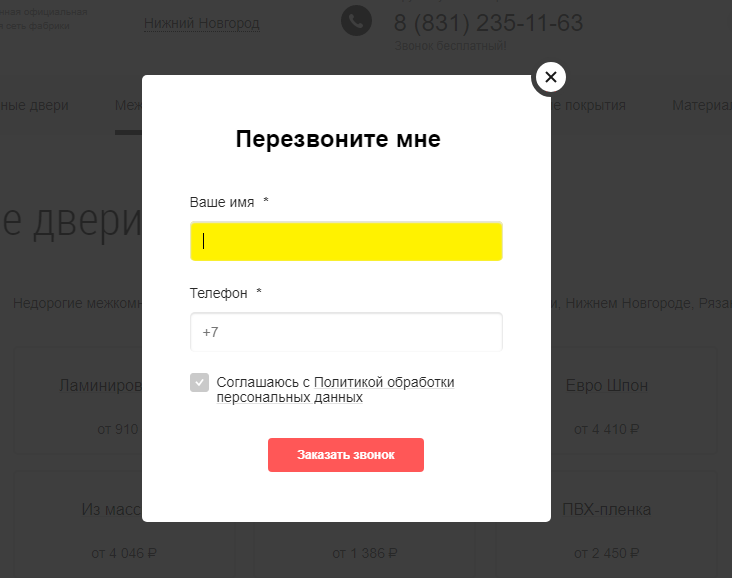
Для других пользователей тоже есть решение. На номер телефона можно поставить форму «Заказать звонок». Тогда по щелчку на номер выйдет форма, предлагающая клиенту оставить свои контакты, чтобы менеджер сам с ним связался.

Такая форма будет полезна тем клиентам, которые не хотят звонить сами, а ждут входящего звонка из компании.
Форма «Заказать звонок» может находиться на сайте и в формате виджета. Обычно он находится на экране справа внизу.

Насчет виджета есть два противоположных мнения: одни говорят, что такой виджет повышает конверсию, а другие считают, что раздражает пользователей. Сделать вывод о целесообразности виджета с трубкой можно после теста на сайте.
В мобильной версии его лучше отключить, потому что всплывающее окно с полями ввода может закрывать часть экрана и мешать просмотру сайта.
Как поставить форму «Заказать звонок»
Есть несколько способов, они различаются по цене, функциональности и дизайну.
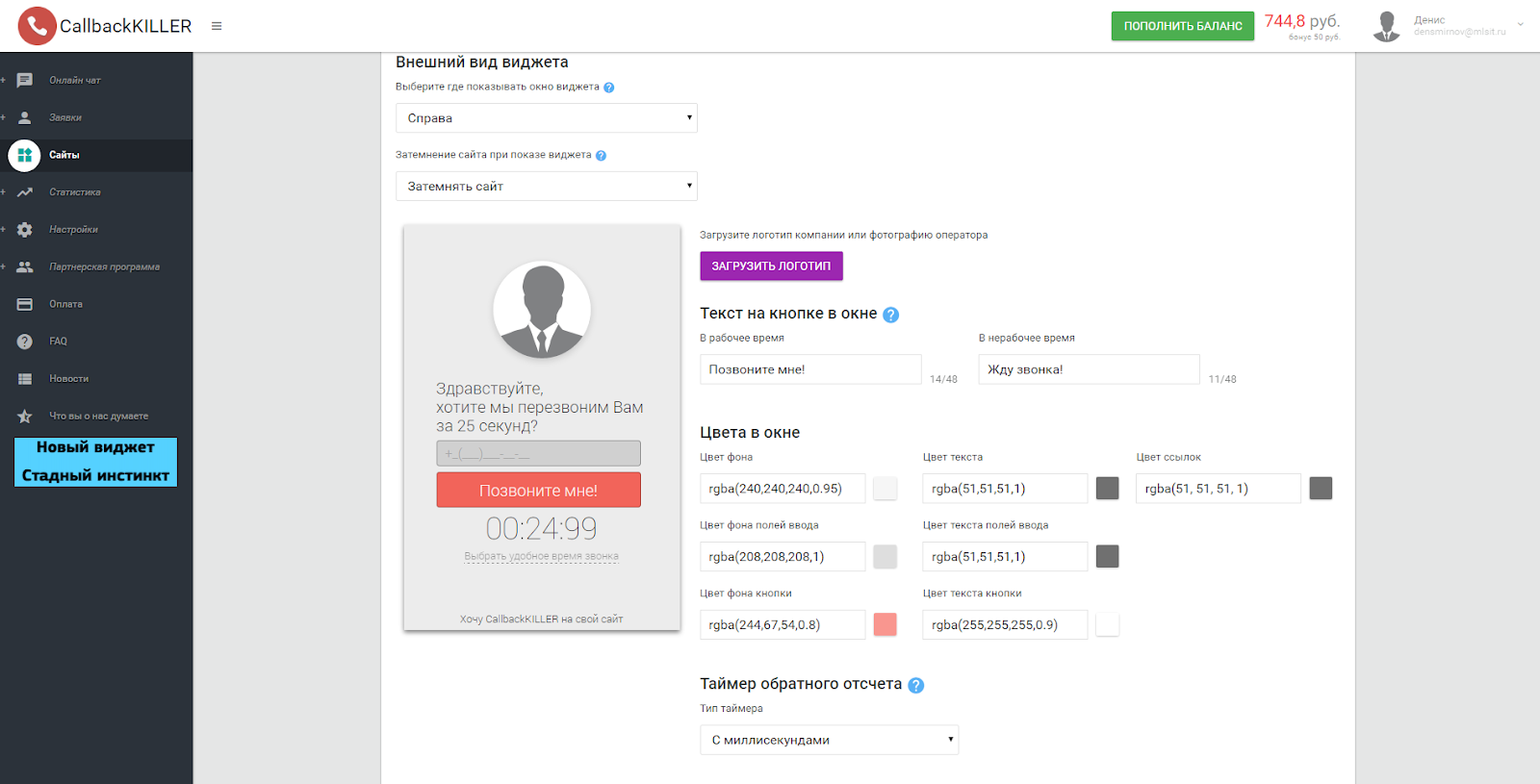
1. Использовать сторонний сервис
Существует много callback-сервисов, самые популярные — Callback Killer, Callback Hunter, Zadarma, UpToCall или RedConnect. Они работают по такой схеме: номер отправляется на сервер, звонок поступает менеджеру, которому сообщается информация о звонке, одновременно с этим программа набирает номер клиента и переводит его на менеджера.
В сервисах можно настроить внешний вид кнопок и полей ввода под свой сайт.

Сервисы требуют абонентскую оплату и отдельно оплату звонков по тарифам.
Обзор сервисов для связи в статье
Какие виджеты поставить на сайт интернет-магазина: подборка для улучшения конверсии
2. Установить плагины от CMS
В каталогах плагинов для CMS можно найти нужные решения для заказа звонков.
Если ваш сайт на WordPress, в магазине плагинов есть LiveCall, CallPage, Callmaker и другие для установки виджета и формы «Заказать звонок». Плагин Excitel позволяет клиенту звонить в компанию напрямую из браузера.
Для сайта на 1С-Битрикс можно найти нужные плагины в маркетплейсе. Для обратных звонков подойдут Call Me, Заказ обратного звонка, Telephone и другие
Для Joomla! также можно найти готовый плагин, к примеру, Ajax Contact, Simplecallback.
В магазине модулей для Opencart есть модули обратного звонка: Callback Full, Менеджер звонков и другие.
3. Написать плагин самостоятельно
Вы можете самостоятельно написать скрипт обратного звонка или воспользоваться тем, что предлагают скачать бесплатно. К примеру, мы нашли SmartLid — это jQuery-плагин, выглядит как значок, который открывает заказ звонка или письменное обращение.


Для установки нужно скачать исходник и распаковать его в корень сайта, после этого подключить и инициализировать скрипт. Лучше сделать это перед закрывающим тегом body:
<script type="text/javascript">
$(function ($) {
$.getScript('./smartlid/smartlid.js', function () {
$('body').smartLid({
});
});
function addStyle(href) {
elem = document.createElement("link");
elem.href = href;
elem.rel = 'stylesheet';
document.head.appendChild(elem);
}
addStyle('./smartlid/css/main.css');
}(jQuery));
</script>
После этого форма с виджетом должна работать.
Нужно стремиться к тому, чтобы пользоваться вашим сайтом было удобнее и понятнее, чем сайтом конкурентов. Активный номер телефона — мелочь, но даже мелочи могут влиять на поведение пользователей. Рекомендуем поставить форму обратного звонка на десктопе и сделать кликабельным телефон в мобильной версии, так звонить в компанию будет проще и быстрее.
Напишите в комментарии, если вам был бы интересен обзорный материал о разных callback-сервисах.