В статье:
Пользователи часто не замечают важных изменений на сайте. Акции и распродажи ярко оформляют и размещают на видном месте, но не все изменения можно визуально выделить. Пользователи не замечают, что на сайте поправили навигацию, добавили новые функции, изменили контент и поработали над юзабилити.
Неочевидные, но важные изменения страницы могут пройти мимо пользователей, если они появляются при скролле или кликах. Вследствие этого только самые внимательные клиенты попробуют новые возможности.
Перевели и дополнили статью «Change Blindness in UX: Definition» компании Nielsen Norman Group.
Почему пользователи не замечают отклик сайта
Владельцы сайтов, разработчики и дизайнеры знают, что и в каком месте на странице изменилось, но часто забывают, что это очевидно только для них. Пользователи не видят изменений из-за особенностей восприятия — слепоты невнимания (Change Blindness). Это склонность людей игнорировать перемены в области, на которой они не сосредоточены. Другие названия — слепота к изменениям, перцептивная слепота, избирательное внимание.
В фильмах часто бывают несоответствия из-за съемки множеством дублей. В одной сцене фильма на актерах меняется макияж, появляются новые предметы, переставляется мебель, но мало кто замечает это.
В фильме «Психо» Альфреда Хичкока есть такие кадры: детектив Арбогаст смотрит на дом Нормана Бэйтса, мы видим темное безоблачное небо. Камера возвращается к лицу детектива и следует за ним, когда он начинает идти к дому. Все еще темно, но внезапно небо становится заполнено облаками. Будь это киноляп или тонкий авторский ход, чтобы намекнуть на дальнейшие события в фильме, большинство зрителей не заметит, что небо резко изменилось.
Отрывок из фильма «Психо» Альфреда Хичкока
Слепота невнимания относится не только к кинематографу, но и к реальной жизни, она очень устойчива.
Научные эксперименты и исследования
Эту особенность восприятия вывели на основе исследований.
В середине 1990-х Рональд А. Рензник с кафедры психологии и информатики Университета Британской Колумбии в Ванкувере провел серию экспериментов. Участникам показывали детализированное изображение около полутора секунд, потом картинка сменялась пустым экраном, и затем на дисплее появлялось такое же изображение, но с некоторыми изменениями — добавлялись детали, у некоторых объектов менялся цвет или размер. Участники эксперимента должны были определить изменения. Некоторым требовалось много раз посмотреть на пару изображений, чтобы увидеть это, многим нужно было сменить картинки 20 или 40 раз.
Еще один эксперимент получил название «Невидимая горилла», его в 1975 году провели ученые Даниель Симонс из университета Иллинойса и Кристофер Чаприс из Гарварда. В ходе эксперимента участникам показывали командную игру, где игроки передавали друг другу мяч. Испытуемые считали количество подач команды. В один из моментов игры на поле появлялся человек в костюме гориллы, и спустя некоторое время уходил. По завершению игры половина испытуемых говорили, что не заметили ничего странного на поле. Это связано с тем, что они сосредоточенно считали подачи, и горилла не попала в поле их внимания.
Эксперимент «Невидимая горилла»
Причины избирательного внимания
Замечать изменения важно с точки зрения выживаемости: большинство изменений в природе вызвано движениями, которые могут сигнализировать появление хищника. Их легко обнаружить периферийным зрением. Как только человеческие глаза обнаруживают движение на периферии, они смотрят на источник движения уже центральным зрением, которое дает подробную информацию.
В реальной жизни или на сайте, если мы говорим об интерфейсах, пользователи видят множество деталей. Концентрироваться на всех статичных объектах, запоминая, как они выглядели, тяжело и неэффективно.
На слепоту невнимания влияют два фактора:
- Мерцание дисплея, быстрая смена изображений.
Обрыв зрительского восприятия возникает во время смены кадров, моргания или перезагрузки страницы по клику на кнопку. Изменения картинки, которые происходят во время того, как пользователь смотрит на другую часть страницы, попадут в зону невнимания.
- Конкуренция изменений.
Если два изменения конкурируют друг с другом, то одно из них притянет взгляд и отвлечет от другого. Одно из них останется незамеченным. Этот принцип очень важен для построения навигации на сайте.
Слепота невнимания в интерфейсах
Авторы оригинальной статьи часто работали с сайтами, изучали поведение пользователей на странице и вывели несколько типичных ситуаций, где избирательность внимания мешает увидеть изменения на странице.
Типичные проблемы дизайна интерфейсов
1. Изменяется сразу несколько элементов
Пользователь взаимодействует с изображениями в карусели, открывает меню по клику, а тем временем на остальной части экрана происходят какие-то изменения — меняются надписи, появляются новые кнопки и функции. Эти изменения могут попасть в поле невнимания, потому что пользователь сосредоточен на той области страницы, с которой работает.
К примеру, пользователи нажимают на меню-гамбургер в Android-приложении Aldiko, чтобы открыть разделы меню, и не ожидают, что на странице изменится что-то еще. Они смотрят на открывшееся содержимое, а тем временем в правом верхнем углу кнопка сменилась значком поиска.

2. Новый элемент далеко от того, на который кликнули
Рассмотрим это на примере кнопки поиска и поля для ввода запроса. Опыт авторов статьи показывает, что на десктопе лучше не скрывать окно для ввода поискового запроса по сайту, а поставить его рядом со значком поиска. Если все-таки нужно скрыть окно из-за особенностей дизайна, то по клику на значок оно должно появляться рядом с ним, тогда пользователи его заметят. На мобильной версии лучше скрыть поле ввода и выводить его по клику, потому что на маленьком экране легче найти значок лупы.
Техасский университет A&M заменил поле для ввода значком поиска, по клику на который появляется окно. Оно выходит далеко от самого значка и конкурирует с фоновой анимацией за внимание пользователя. Авторы статьи не советуют так делать.

Появление строки поиска
Университет Джона Хопкинса использовал тот же прием: скрыл окно поиска под иконкой и использовал крупную анимацию на фоне. Но этот вариант лучше, потому что окно поиска появляется рядом с иконкой, и по клику на нее фон затемняется, чтобы ничего не отвлекало внимание пользователя.

Затемнение экрана
3. Прокрутка скрывает плавающие иконки
Полупрозрачные кнопки для навигации или плавающие иконки часто маркируются прокруткой страницы. К примеру, когда пользователь начинает прокручивать текст, кнопки появляются вверху экрана. Пользователь в это время читает то, что открылось внизу страницы, и не замечает новых элементов сверху.
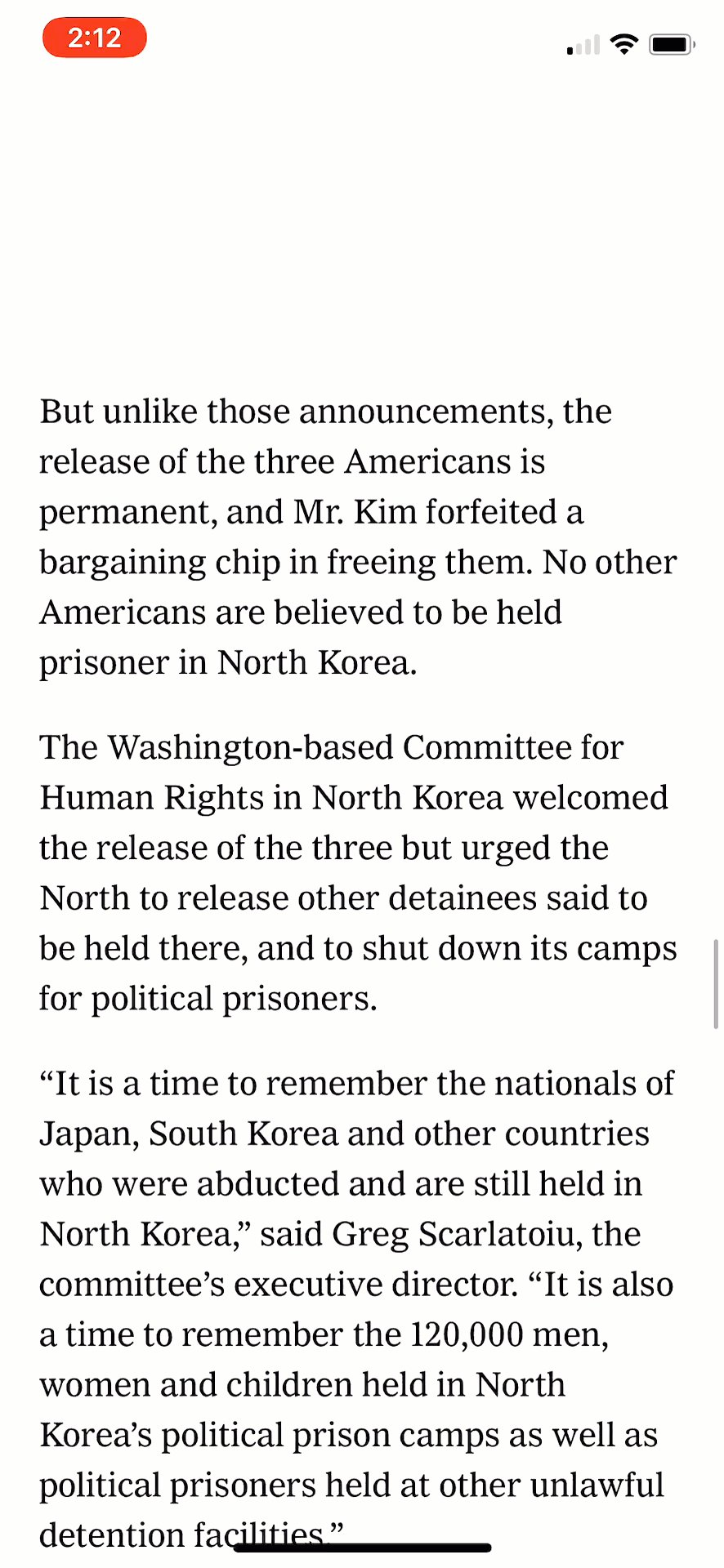
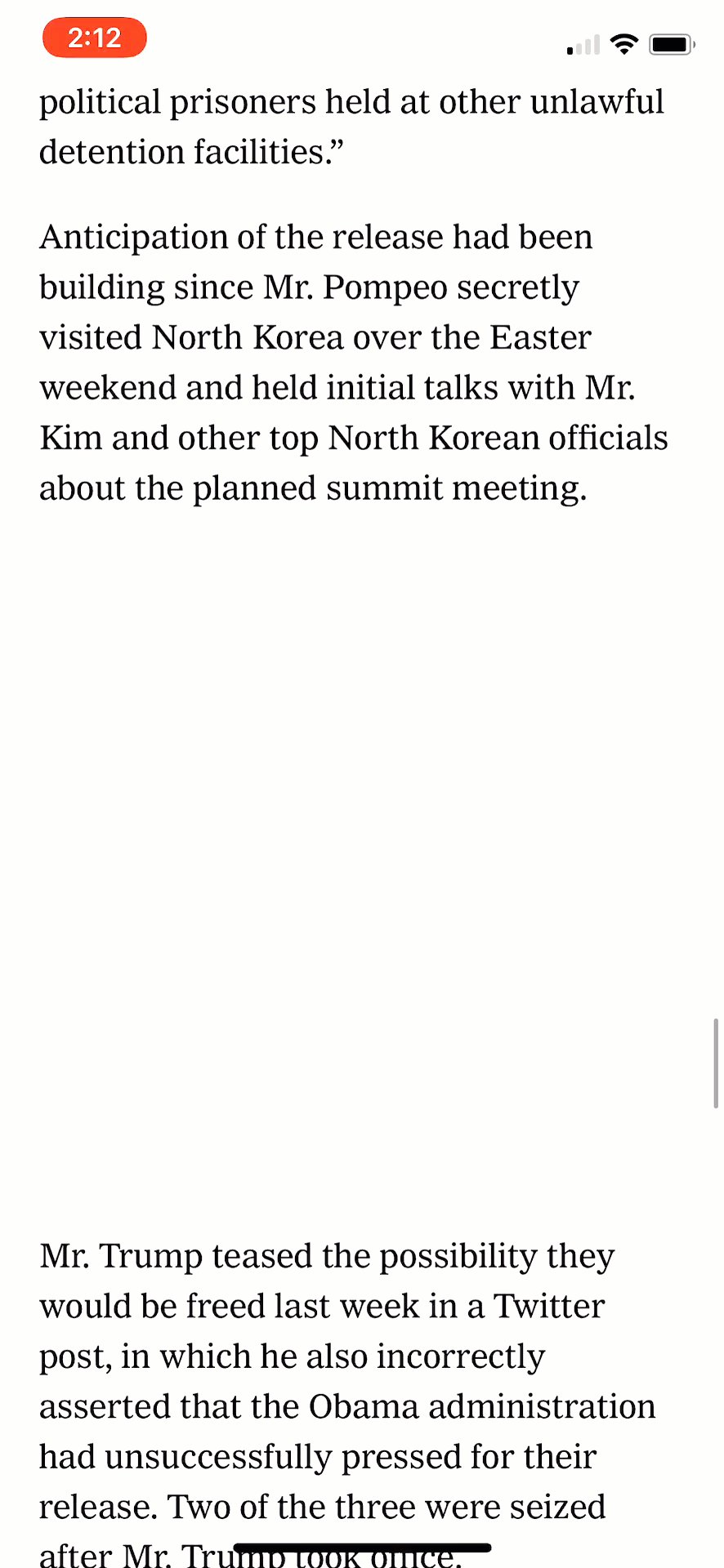
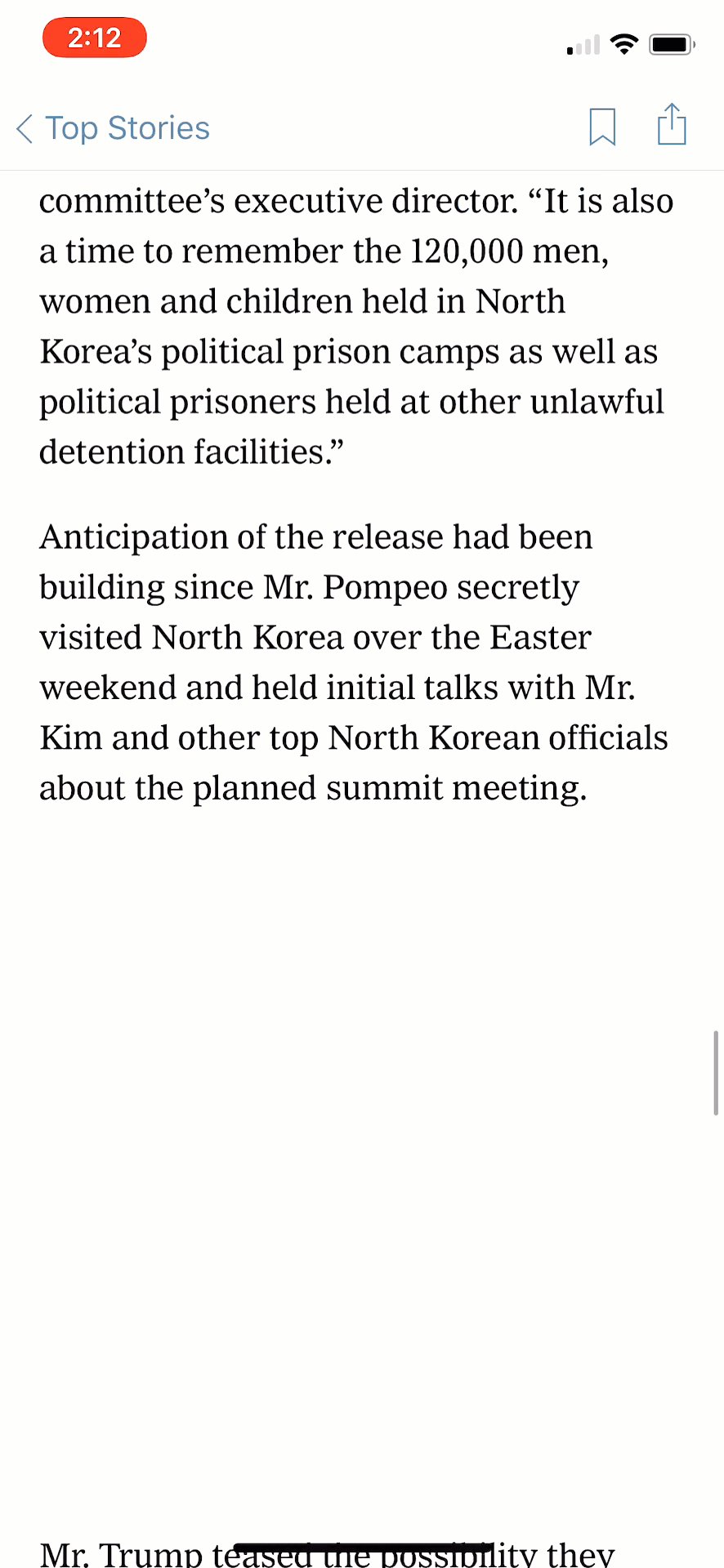
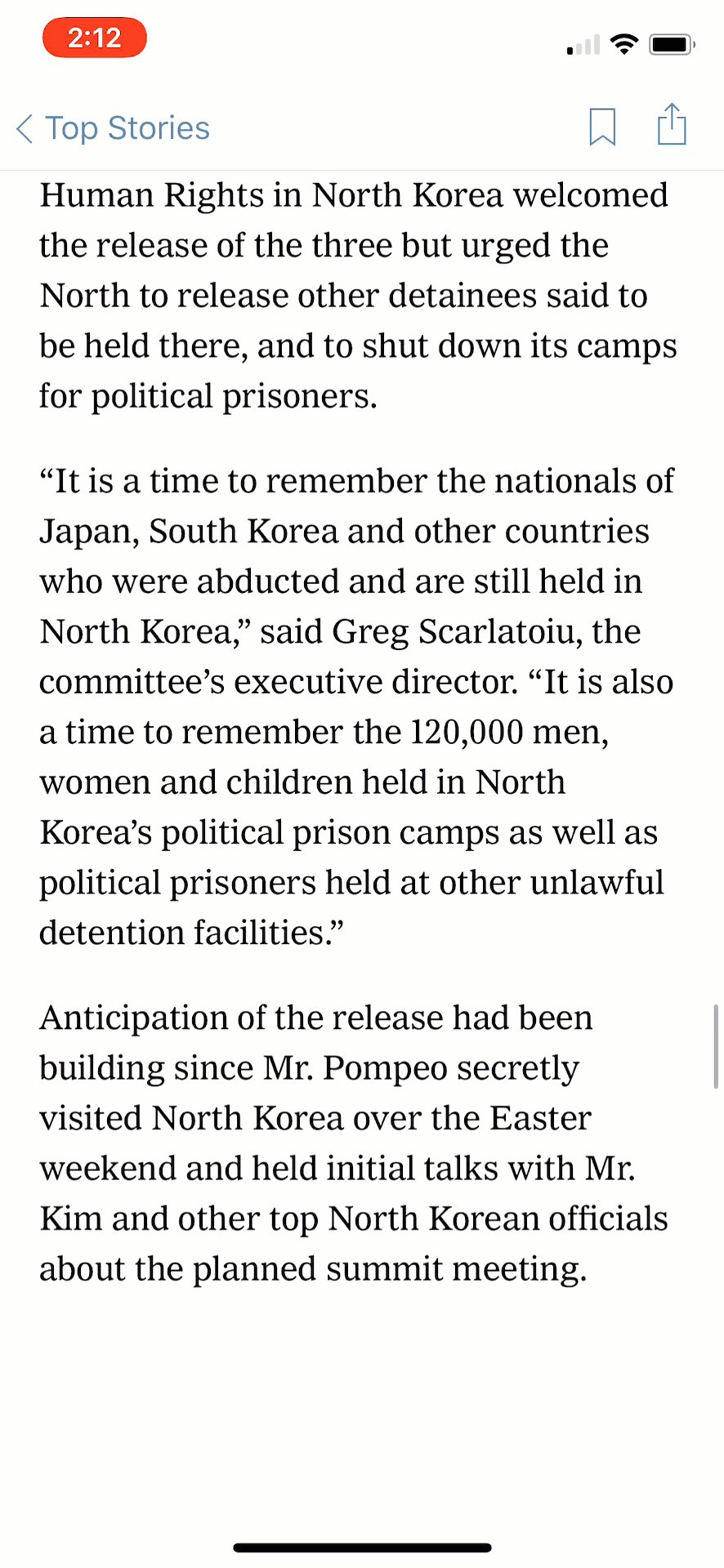
В этом примере пользователь читает статью NY Times с iPhone. Появляющаяся панель очень светлая, плохо заметна на фоне страницы, никак не выделена визуально.

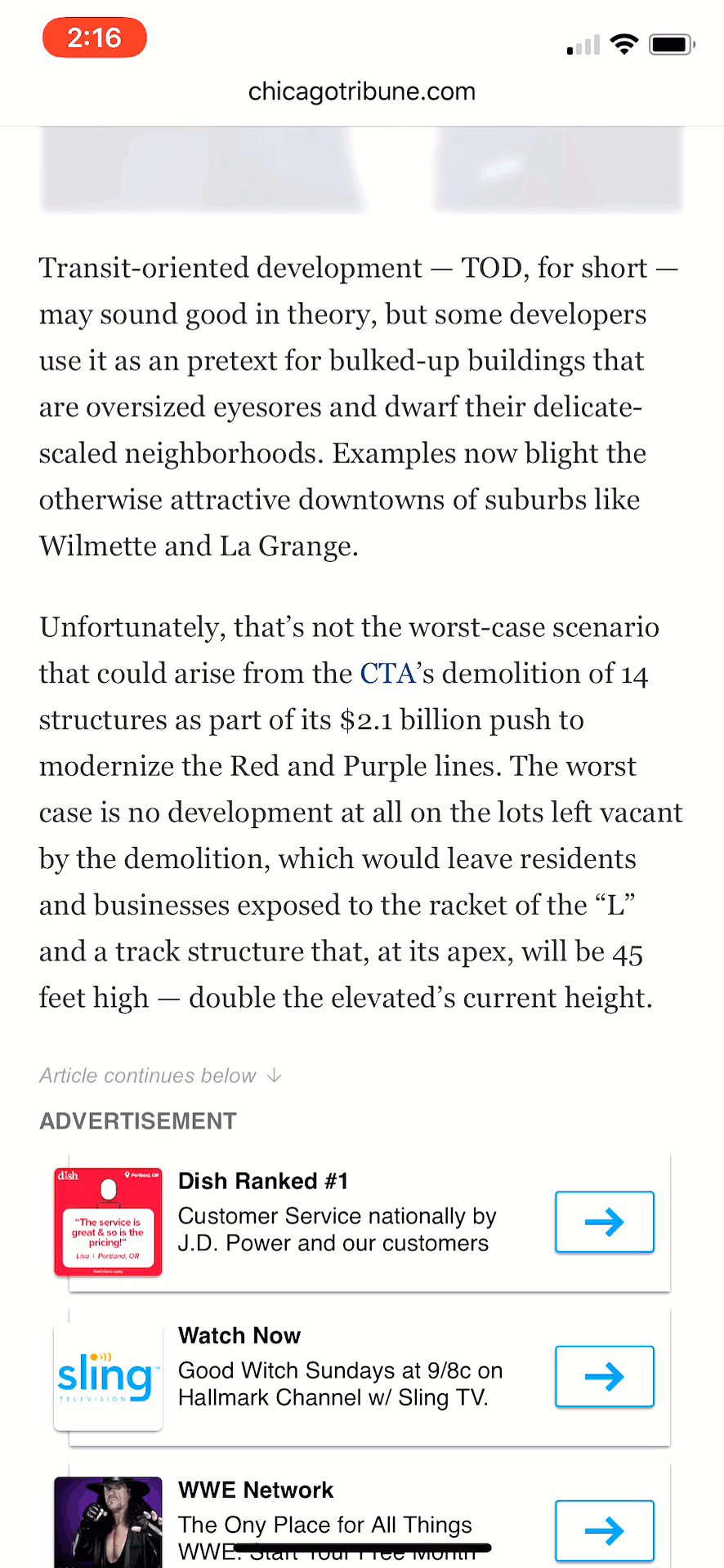
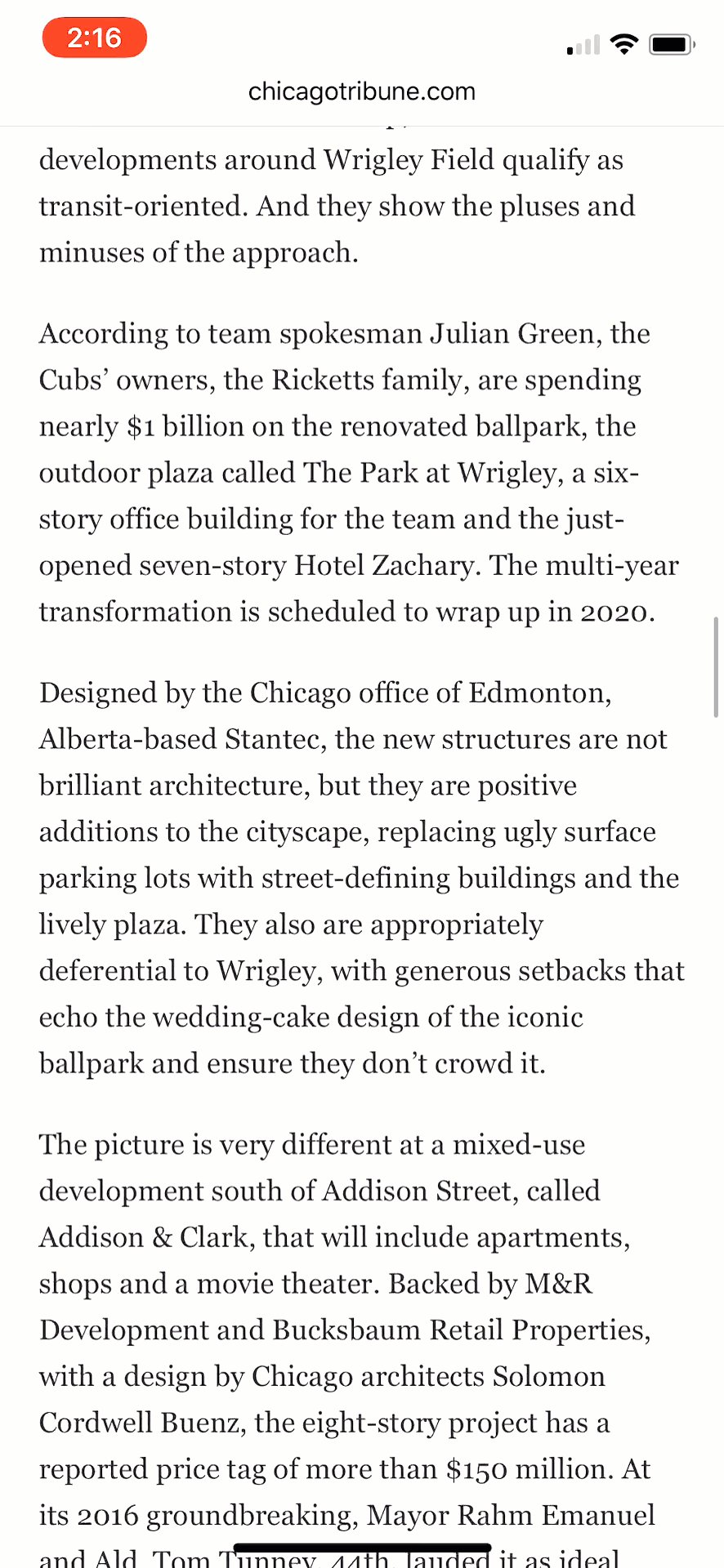
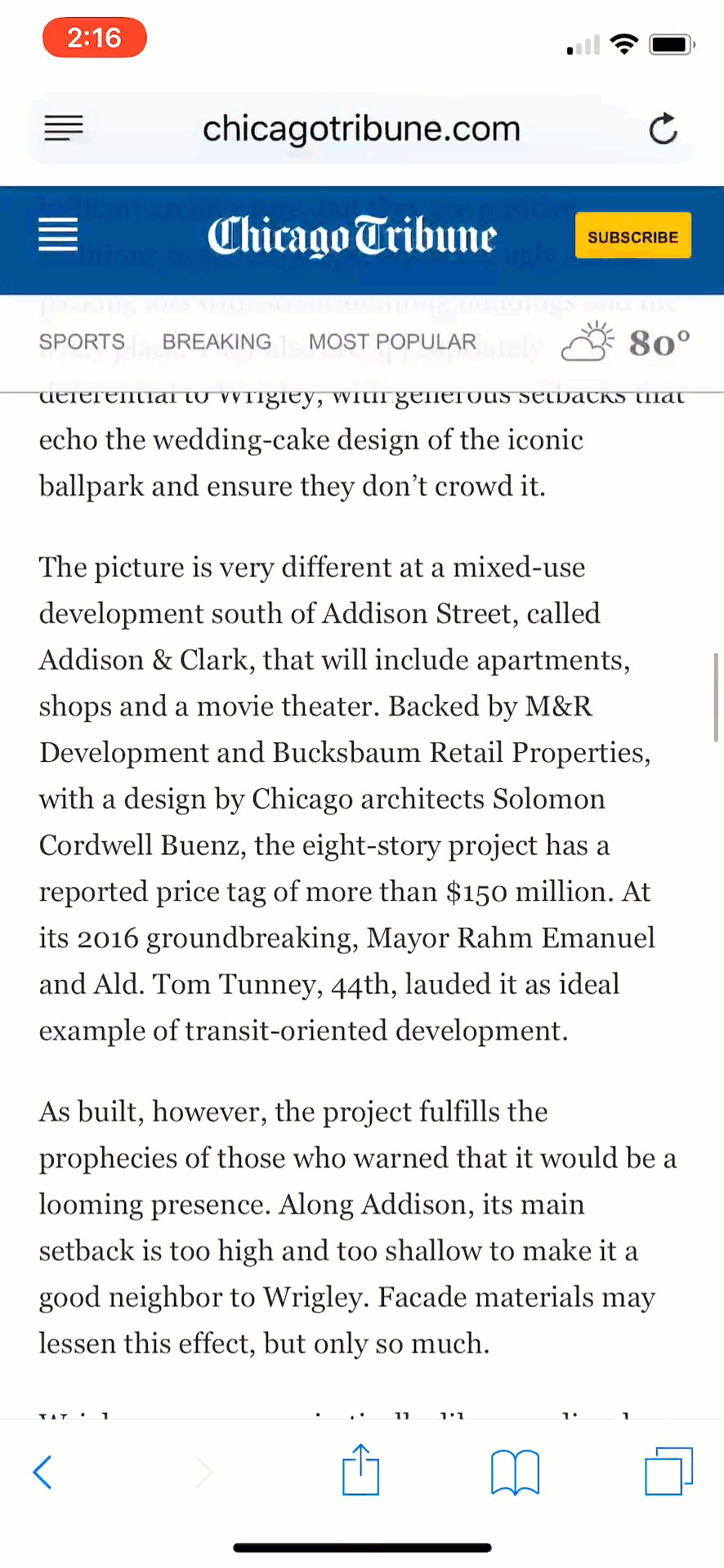
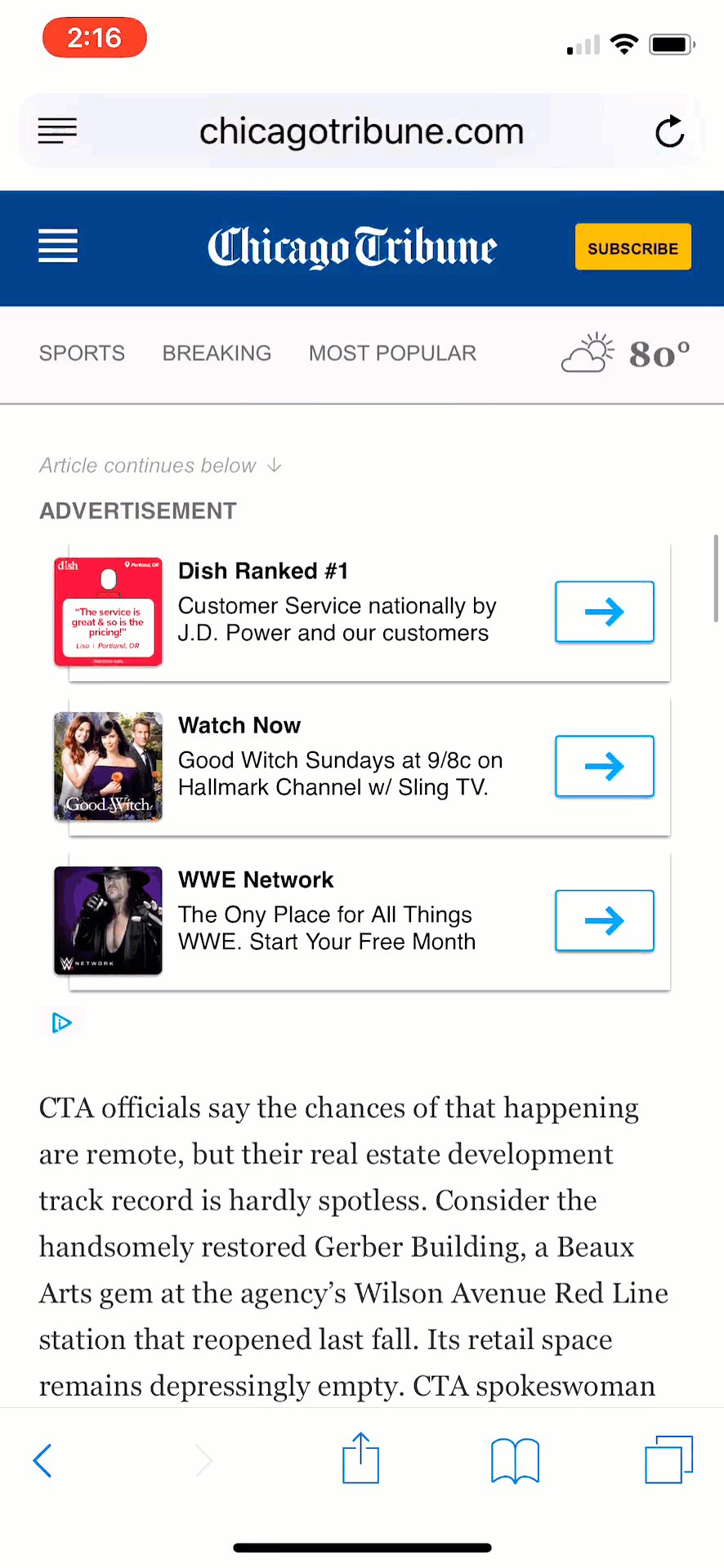
Сайт Chicago Tribune также использует панель для навигации по материалам, она появляется в верхней части страницы, когда пользователи начинают прокручивать вверх. Но в этом примере дизайн делает панель заметнее.
Не обязательно выделять панели и иконки ярким цветом. Наше периферийное зрение отмечает движения и тени. Когда изменяется «теневой» профиль страницы, потому что в одном углу появилось что-то большое, затемненное или контрастное, мы замечаем это. В предыдущем примере возникающая панель не создавала тени и почти не отличалась от фона.

4. Смена на идентичное
Пользователи не заметят, что изменилось на странице, если при каких-то действиях на сайте объект меняется на очень похожий.
К примеру, на странице магазина Vans кнопка с надписью «Out of stock» не привлечет внимания, потому что новая надпись ничем не отличается от надписи «Add to cart», которая была изначально. К тому же кнопка находится далеко от основных зон концентрации внимания пользователей — полей «Size» и «Quantity».

Есть много других элементов дизайна и юзабилити страницы, которые могут попасть в зону невнимания пользователя — сообщения об ошибках, уведомления, панели навигации и другие. Пользователи увидят важные элементы, если соблюдать несколько правил, которые предлагают авторы статьи.
Интересное по теме:
24 когнитивных искажения: как повысить конверсию сайта с помощью психологии
Как привлечь внимание к изменениям на сайте
Проанализируйте элементы интерфейса вашего сайта, появление которых неочевидно, и подумайте, как можно привлечь к ним внимание.
- Сделайте объекты постоянными.
Некоторые объекты вообще не нужно делать меняющимися в зависимости от кликов и скроллов.
- Группируйте все меняющиеся элементы в одной области.
Пользователь заметит все обновленные элементы, если они будут меняться одновременно в одной части экрана. Тогда ни один из объектов не отвлечет внимание на себя.
- Используйте анимацию для новых элементов.
Мы замечаем движение. Небольшая анимация у появляющихся на сайте объектов уместна, чтобы привлечь внимание, но важно, чтобы анимации не конкурировали между собой.
- Помещайте изменения в фокус внимания.
Используйте области экрана, которые обычно находятся в фокусе внимания. Если вы добавляете на страницу меняющийся по мере прокрутки контент, отобразите его рядом с областями в фокусе внимания.
К примеру, для кнопок «Назад» это будет нижняя часть страницы.
- Используйте контрасты и визуальные акценты.
Для появляющихся элементов используйте визуальные акценты, контрастирующие с остальной частью страницы: цвета, размеры, отступы, тени. Проверьте «тестом на прищуривание»: изменения на странице должны быть заметны, когда прищуриваете глаза.
В приведенном выше примере с приложением Aldiko поиск можно поместить в верхнем правом углу и выводить на всех страницах. Тогда вне зависимости от кликов пользователя он будет на экране.
В примере с тем же приложением Aldiko можно было бы переместить поиск в меню. Но некоторые пользователи могут не найти поиск при таком переносе, поэтому такой способ авторы рекомендуют использовать только на сайтах с расширенным поиском.
Слепота невнимания или, по-другому, избирательность внимания мешает пользователям заметить неочевидные обновления или элементы на сайте, которые появляются от взаимодействий со страницей. Это психологическое явление и с ним нужно считаться: располагать контент в правильных местах, делать акценты, группировать, чтобы элементы попались пользователю на глаза.
Для написания статьи авторы использовали материалы из книг Рональда Резника «Change Detection. Annual Review of Psychology» и «Change Blindness. In In McGraw-Hill Yearbook of Science & Technology».
Оригинал статьи «Change Blindness in UX: Definition»