В статье:
Придерживаетесь правила трех кликов в построении структуры сайта? Разберем аргументы сторонников и противников этого правила и докопаемся до сути — на что влияет количество кликов и откуда взялось число три.
«Правило трех кликов»: значение и история
Правило трех кликов гласит: пользователь должен добраться до любой информации на сайте не больше, чем за три клика, иначе он разочаруется и уйдет с сайта к конкурентам.
Это правило касается навигации, оно негласно принято в кругах оптимизаторов и специалистов по юзабилити. Веб-мастеры часто используют его при проектировании структуры сайта, располагая страницы так, чтобы между ними было не больше трех кликов.
Многие дизайнеры доработали правило и следуют ему с некоторыми оговорками. Разберем пользу и вред от правила.
Откуда взялось «правило трех кликов»
Большая проблема этого правила в том, что оно не было подтверждено никакими исследованиями.
В статье «Yet Another Style Guide» Майкла Ворбургера от 1998 года есть строки:
«Правило трех кликов гласит, что пользователи не будут оставаться на сайте, если доступ к нужной информации займет более трех кликов».
Ссылок на источники нет.
В книге Джеффри Зельдмана «Taking Your Talent to the Web» от 2001 года тоже есть упоминание правила трех кликов в качестве широко распространенной концепции. Подтверждений и исследований нет, есть только предложение, в котором автор намекает, что несогласные — идиоты:
«Даже многие люди, не являющиеся идиотами, согласны с тем, что пользователями движет желание быстрого удовлетворения. Если они не могут за три клика найти то, что ищут, они могут перейти на чужой сайт».
К сожалению, фраза «Это же очевидно!» не может что-либо доказывать. Может, пользователям и хочется побыстрее найти ответ на вопрос, но неясно, почему именно три клика. Сам Джеффри дальше в книге говорит:
«Правило трех кликов — это предложение, а не железное правило. Оно основано на том, как люди используют интернет, и особенно в ситуации с информационными и продуктовыми сайтами вы обнаружите, что это чаще работает, чем нет».
Статья Тома Кюглера «Make your Site a better Information Delivery tool» 2000 года содержит хоть какие-то данные. Том писал, что несколько лет назад проанализировал трафик более ста корпоративных сайтов и обнаружил, что в более 75% посещений пользователи совершали менее трех кликов, то есть просматривали до трех страниц на сайте. Из этого он сделал вывод, что нужно как можно раньше привлечь внимание пользователей и направить их на страницу, где они найдут то, что ищут.
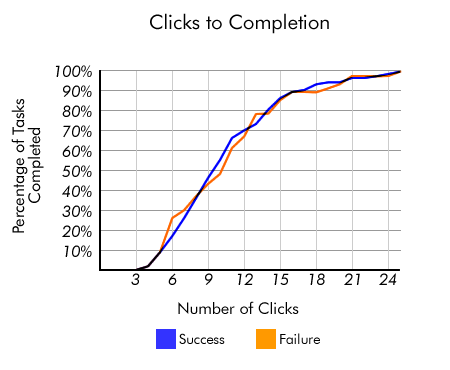
Более масштабное исследование провел Джошуа Портер в 2003 году. Он с командой проанализировали поведение 44 пользователей, выполнивших 620 заданий и сделавших более 8000 кликов. Джошуа отмечает, что если бы правило трех кликов существовало, закономерность бы обнаружили, но на деле они не нашли явной корреляции между количеством кликов пользователей и их успехом в поиске контента.
Вероятность того, что пользователь уйдет после трех щелчков, больше, чем после 12, но некоторые пользователи зашли на две или три страницы, а некоторые посетили до 25, прежде чем нашли то, что искали.

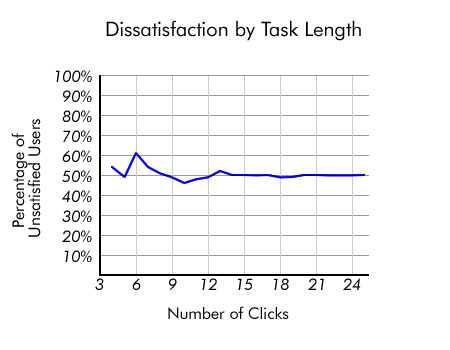
В конце каждой задачи участника спрашивали, был ли он удовлетворен или разочарован. Оказалось, что меньшее количество кликов не делает пользователей довольнее.

В этом исследовании пользователи жалуются на то, сколько времени им потребовалось, чтобы найти искомое. Они говорят, что сайт был бы лучше, если бы можно уменьшить количество кликов, сделанных впустую. Но эти жалобы касаются не кликов, потому что когда они находят, что искали, количество кликов становится неважно. Пользователи жалуются на время, которое им пришлось потратить на поиск информации, которая спрятана так, что не очевидно, где ее искать.
Само по себе правило не содержит ничего страшного, особенно если учесть, что это больше рекомендация, чем строгое руководство к действию. Но оно может навредить оптимизации проекта и испортить пользовательский опыт.
Как правило трех кликов вредит сайту
Одно из последствий следования правилу — навигационные меню, которые устроены так, чтобы пользователь делал меньше кликов. Дизайнеры стараются вывалить больше информации сразу, поэтому появляются проблемы с юзабилити:
- Меню становятся слишком широкими с большим количеством категорий на первом уровне — они занимают много места, надписи не умещаются, PR главной страницы размывается — ссылочный вес делится между всеми ссылками в меню.
- На первом уровне меню оставляют несколько больших категорий, а все подкатегории помещают на второй. Пользователю понадобится меньше кликов, но ориентироваться в огромном списке разделов будет неудобно.
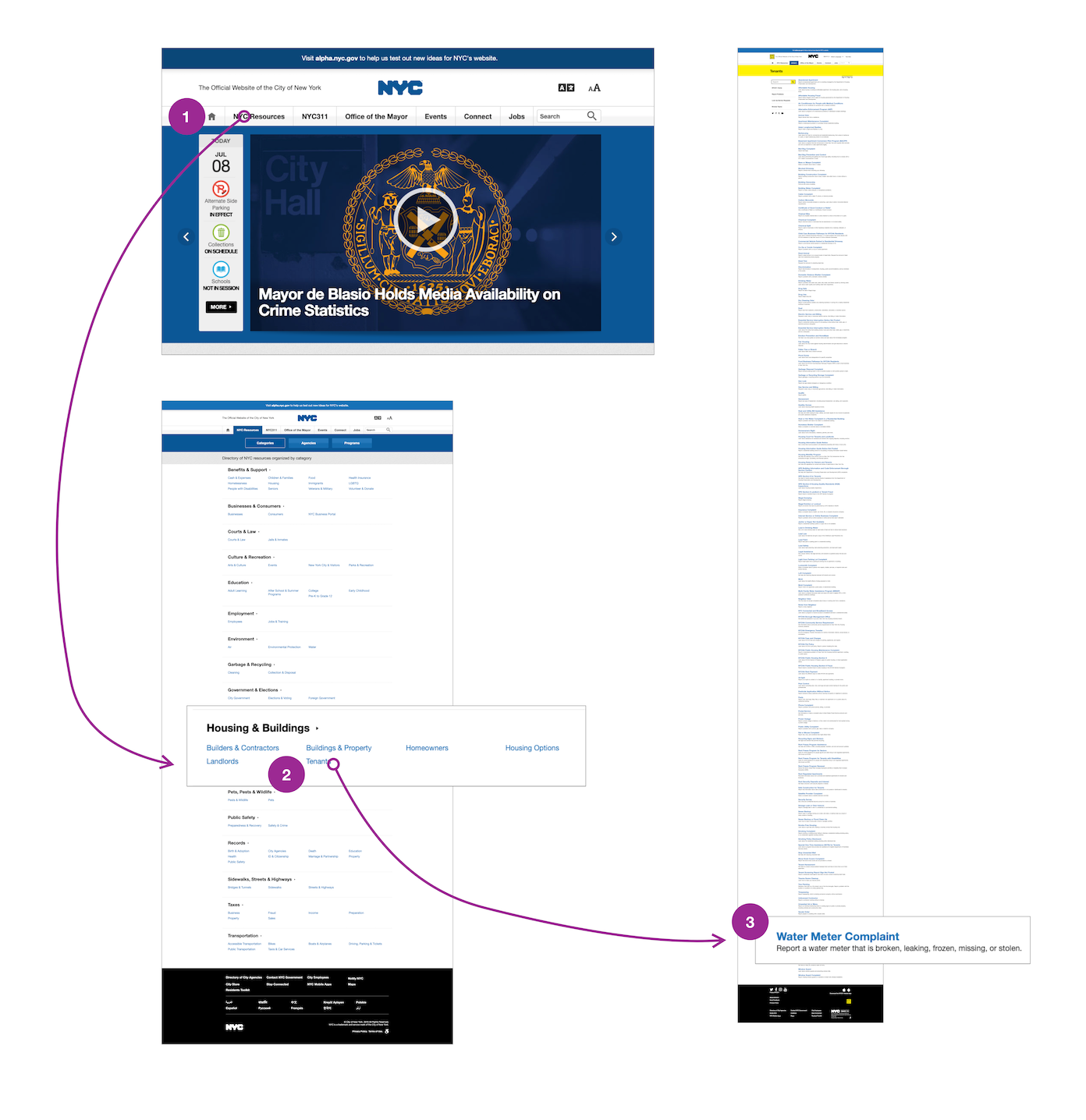
На странице сайта nyc.gov пользователи могут сообщить о сломанном счетчике воды, это занимает три клика, но подразумевает чтение длинных списков и долгий скроллинг. Пользователю нужно выбрать раздел NYC Resources, в длинном списке выбрать «Жилье и строительство» со ссылкой на страницу для арендаторов и в списке с жалобами выбрать 133-ю строчку с жалобой на счетчик воды.

Есть еще одно правило, касающееся меню сайта — размещать не более семи категорий в основной навигации. Оно тоже не подкреплено исследованиями и конфликтует с правилом трех кликов. Дизайнеры, которые пытаются учесть оба правила, рискуют закопаться в подсчет кликов и отойти от главной задачи — сделать удобную и очевидную навигацию.
В правиле трех кликов нет ничего плохого, если оно может помочь дизайнерам сосредоточиться на информации, которая нужна пользователям, и сделать путь к ней намного проще. Но злоупотребление правилом приводит к тому, что веб-мастер будет стремится уменьшить число кликов, поместив больше контента на страницы и расширив меню. Кликов может стать меньше, но для поиска понадобится больше скроллов и времени, а это не сделает работу на сайте удобнее и приятнее.
Интересное по теме:
Влияние внутренней перелинковки на трафик страницы
Где важно количество кликов
Чем больше кликов нужно, чтобы перейти на страницу с главной, тем больше ее уровень вложенности. Поисковые боты сначала сканируют важные страницы: главную, страницы второго уровня вложенности, третьего и так далее. Ссылка на новый пост с важной страницы даст боту сигнал о том, что ее тоже нужно просканировать.
Почитать по теме:
Эффективная перелинковка: как работать с внутренними ссылками
Агентство Zyppy во главе с Сайрусом Шепардом дополняют правило — ни одна важная страница на сайте не должна быть на расстоянии больше трех кликов от главной или другой страницы с высоким авторитетом. Таким образом ссылочный вес, который передает главная, можно направить на приоритетные страницы, ускорив их индексацию и повысив авторитетность.

Если распространить это правило на другие страницы и поместить больше ссылок на главную, чтобы любой ценой уменьшить клики, ссылочный вес будет сильно делиться и размываться.
Руководитель digital-агентства «Ant Team» Александр Чепукайтис тоже придерживается мнения, что важные страницы должны быть доступны в диапазоне трех кликов от главной:
«Года полтора назад я бы с уверенностью сказал — чем меньше вложенность, тем лучше. Но на сегодняшний день, если речь не идет о проекте с 1 млн страниц, то без разницы. Главное, чтобы страницы были доступны в три клика от главной».
Могут возникать ситуации, в которых это бессмысленно, поэтому «правило трех кликов» на деле не правило, а рекомендация, которая касается только самых важных страниц, а не всех ссылок на сайте.
Что делать вместо подсчета кликов
Подсчет кликов — грубый способ оценки пользовательского опыта и эффективности выполнения задач.
Пользователь может потратить больше времени на поиск нужной ссылки для одного клика, чем для нескольких на другом сайте.
Над чем лучше работать вместо подсчета кликов:
Быстрая загрузка
Время загрузки страницы должно быть минимальным. Три клика на страницы, которые долго загружаются, хуже пяти кликов на ссылки, которые открываются моментально.
Как уменьшить вес сайта и ускорить загрузку страниц с помощью gzip, brotli, минификации и других способов
Как ускорить загрузку: оптимизируем код верхней части страницы
Продуманная структура
Упрощенная структура, которая позволит посетителям сайта легко ориентироваться в категориях, а веб-мастеру направлять ссылочный вес на приоритетные страницы. Определите наиболее важные пользовательские потребности и разместите ссылки на соответствующие страницы с домашней и с других важных страниц.
15 советов по seo-архитектуре сайта: делаем структуру для SEO
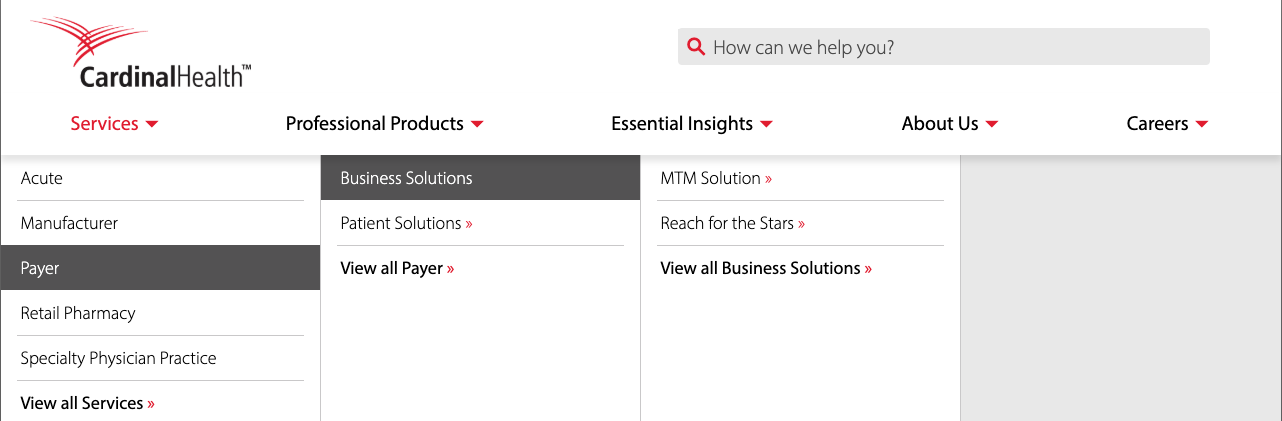
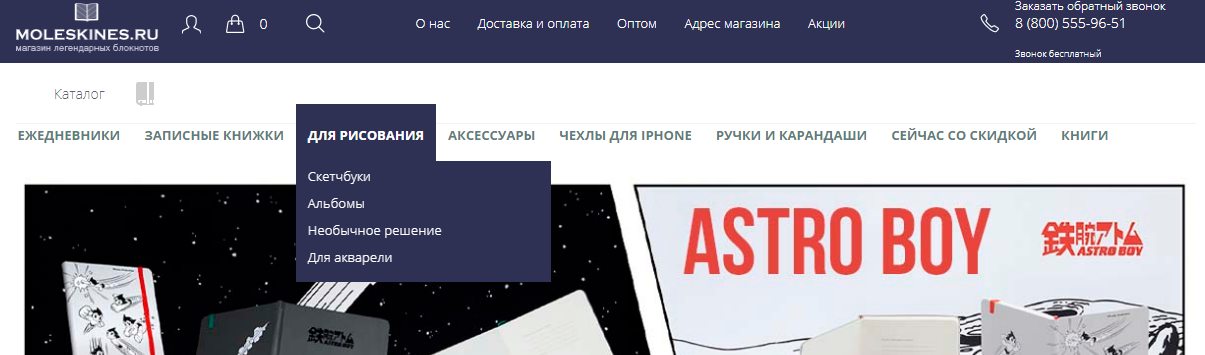
Наглядное меню
Многоуровневые иерархические меню сложно воспринимать: у категорий есть подкатегории, у которых есть свои подкатегории, и все это отражено в меню.
Если пользователь сомневается, какой именно раздел открыть, ему придется вести мышью по всей цепочке, чтобы разделы открывались.

Почитать по теме:
[Кейс] Как компания улучшила навигацию сайта и этим разгрузила менеджеров
Лучше использовать мега-меню, в котором видно, какие подразделы содержит категория, и что пользователю нужно исследовать, чтобы найти нужное.

Понятные анкоры
У ссылок в меню должны быть ясные и привычные целевой аудитории анкоры, чтобы посетители сайта не тратили время на разгадывание терминов, а сразу определяли, что будет в разделе. Если они привыкли, что страница со способами связи называется «Контакты», так ее и назовите.
«Хлебные крошки»
Путь от главной до текущей страницы, где находится пользователь, отображается с помощью «хлебных крошек». Так пользователь может вернуться на предыдущую страницу в иерархии или на главную в один клик.
Правило трех щелчков выведено без исследований и не подтверждается данными. Ему можно следовать как рекомендации для навигации к важным страницам, чтобы управлять ссылочным весом и не заставлять пользователя долго искать нужный раздел. В остальном пользователям важнее скорость работы сайта, простота навигации и конкретизация контента, чем количество кликов, которые они сделают для завершения своей задачи.
На основе статьи «The 3-Click Rule for Navigation Is False» Nielsen Norman Group