В статье:
- Как определить размер выборки
- Что тестировать в первую очередь
- Как сформулировать гипотезу
- Тестируйте постепенно
- Используйте программы
- Как запустить тест
Оценка результатов тестирования
Калькулятор достоверности A/B тестирования
Простое руководство о том, как повысить конверсию сайта с помощью аналитики. Тестируем разные варианты страницы и находим самый конверсионный с помощью тестов.
Что такое A/B тестирование
A/B тестирование также называют сплит-тестированием — это метод маркетингового исследования, он позволяет сравнить несколько вариантов и выбрать самый эффективный.
Как это работает: у вас есть две версии одной страницы — основная (контрольная) и новая, а также показатель конверсии, которого должна достигнуть страница. Вы одновременно запускаете две версии на выборке пользователей, а потом измеряете, какая достигла установленного показателя и дала лучший результат.

Маркетологи и веб-мастеры практикуют такие исследования, чтобы выявить из разных вариантов самый конверсионный заголовок, вид кнопки, цвет и прочие элементы на сайте.
Обычно тестируют:
- структуру лендинга;
- количество и расположение контента;
- заголовки и подзаголовки;
- тексты и описания;
- изображения;
- дизайн и тексты у СТА-кнопок;
- формы регистрации на сайте;
- всплывающие окна;
- баннеры и окна с акциями, специальными предложениями.
A/B-тестирование невозможно, если на сайте мало трафика, потому что статистической значимости такие результаты не дадут. На маленьких выборках даже небольшие отклонения будут выглядеть значимым плюсом для одного из вариантов, поэтому нужно изучать реакцию множества пользователей.
Подготовка к A/B тесту
Как определить размер выборки
Вам нужно определить статистическую значимость — при каких условиях вы сможете понять, что один из вариантов — самый эффективный. Большинство оптимизаторов считают результат достоверным при статистической значимости 90-95%.
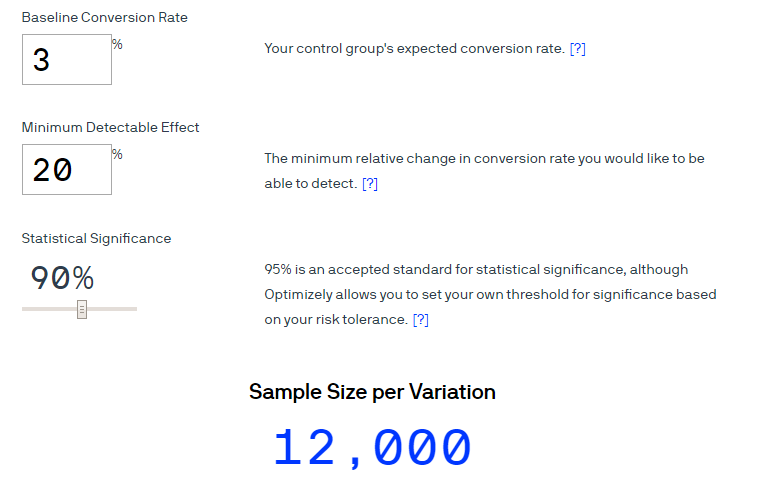
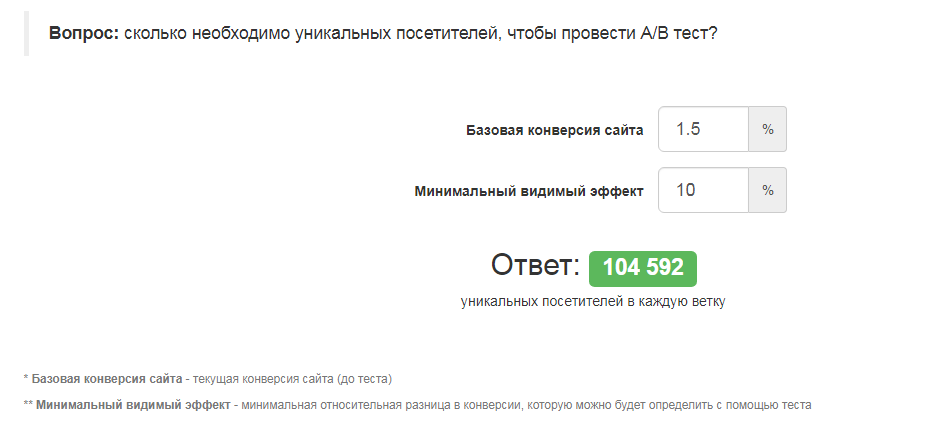
С помощью калькуляторов можно узнать, достаточно ли трафика на вашем сайте для A/B-теста с выбранной статистической значимостью. В калькулятор нужно ввести текущий показатель конверсии, желаемый уровень конверсии и процент статистической значимости.
Калькулятор размера выборки Optimizely позволяет рассчитать средний размер выборки для каждого варианта теста:

На русском языке тоже есть такие калькуляторы. Driveback помогает рассчитать необходимый размер выборки:

Еще он поможет определить статистическую значимость после проведения теста.
Если вы поняли, то вам хватает трафика для проведения эксперимента, можно приступать к следующему шагу.
Что тестировать в первую очередь
На сайте можно проверить чуть ли не каждый элемент — заголовки, цены, кнопки, фотографии и прочее. Первый вопрос — с чего начать? Есть три подхода для начала сплит-теста:
Способ 1: протестировать страницы с высоким трафиком
Если вы улучшите конверсионность страницы, которая и так получает много трафика, вы сможете получить еще больше конверсий. Вы сможете удостовериться, что изначальный вариант работает по-максимуму, или найдете лучший.
Способ 2: протестировать страницы с самыми плохими показателями
Вы можете начать A/B тестирование на страницах с низкими показателями конверсии. Хуже им не будет, зато вы сможете улучшить их конверсионность в несколько раз.
Способ 3: оценить качественные и количественные данные
Используйте данные юзабилити-тестирований и других исследований. Если вы знаете, что пользователи не могут найти кнопку для бронирования, с помощью тестов вы подберете лучшее место для этой кнопки. Первым тестом может быть гипотеза «Поместить кнопку нужно по центру страницы».
Как сформулировать гипотезу
Когда вы поняли, с чего будете начинать, можно формулировать гипотезу. Без нее не проводят ни одного исследования, потому что иначе непонятно, что проверять и какие показатели измерять. Гипотезу всегда формируют до начала теста.
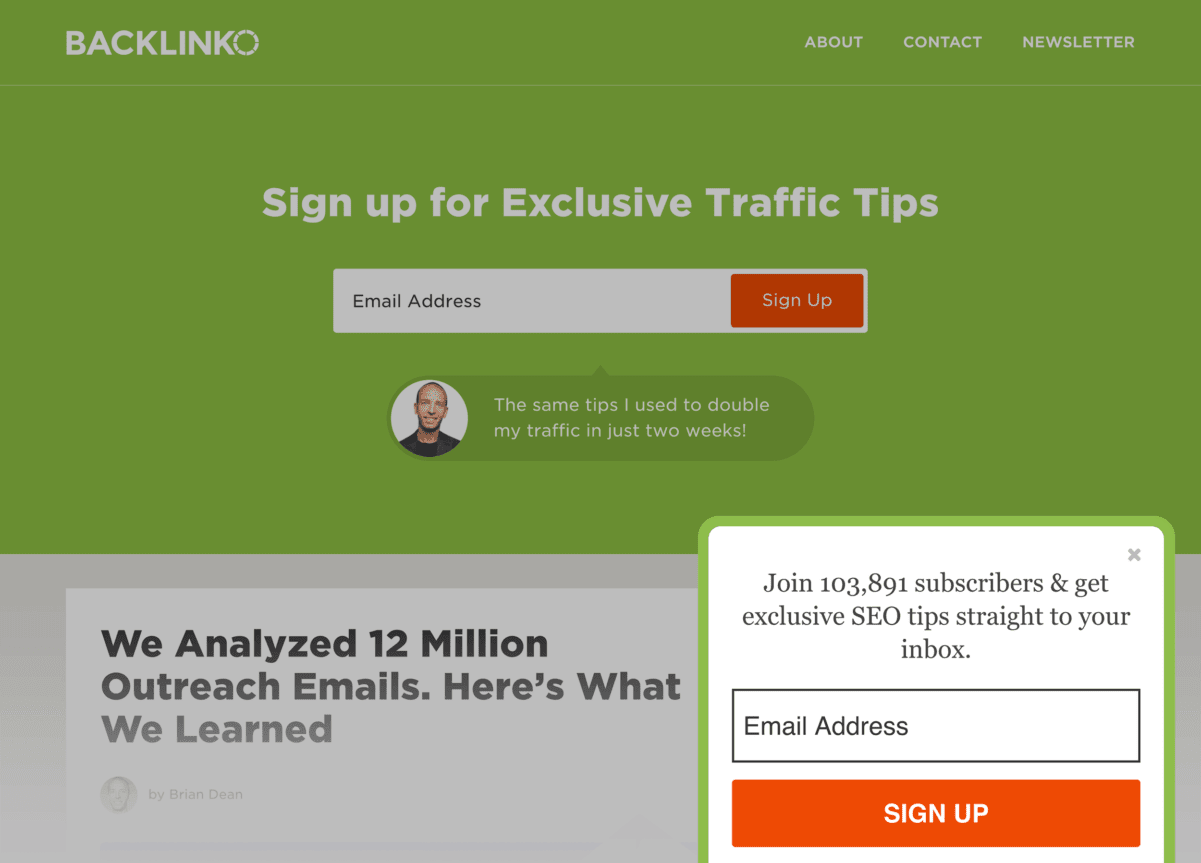
К примеру, специалист по SEO Брайан Дин решил протестировать прокрутку в его блоге Backlinko. Форма подписки появляется на первом экране:

Брайан хотел проверить, будет ли больше конверсий, если показывать окно позже. При оформлении A/B теста он сформулировал гипотезу — всплывающее после скроллинга окно подписки увеличит количество подписавшихся на рассылку, при этом не будет негативно влиять на конверсию других элементов страницы.
После формулирования гипотезы можно подготавливать варианты для проверок.
Запуск A/B теста
К примеру, нужно найти удачное расположение для кнопки бронирования на странице. Гипотеза составлена: высокую конверсию покажет кнопка посередине страницы после блока с описанием.
Тестируйте постепенно
Новички часто сразу придумывают много вариантов для проверок с разными размерами кнопок, цветами и другим оформлением. Опытные веб-мастеры советуют разбивать тесты на несколько этапов и начинать с проверки больших изменений. Протестируйте очень разные версии страницы с разными кнопками и постепенно дорабатывайте и проверяйте ту, которая показывает лучший результат. Расставляйте приоритеты гипотезам и начинайте с самых важных.
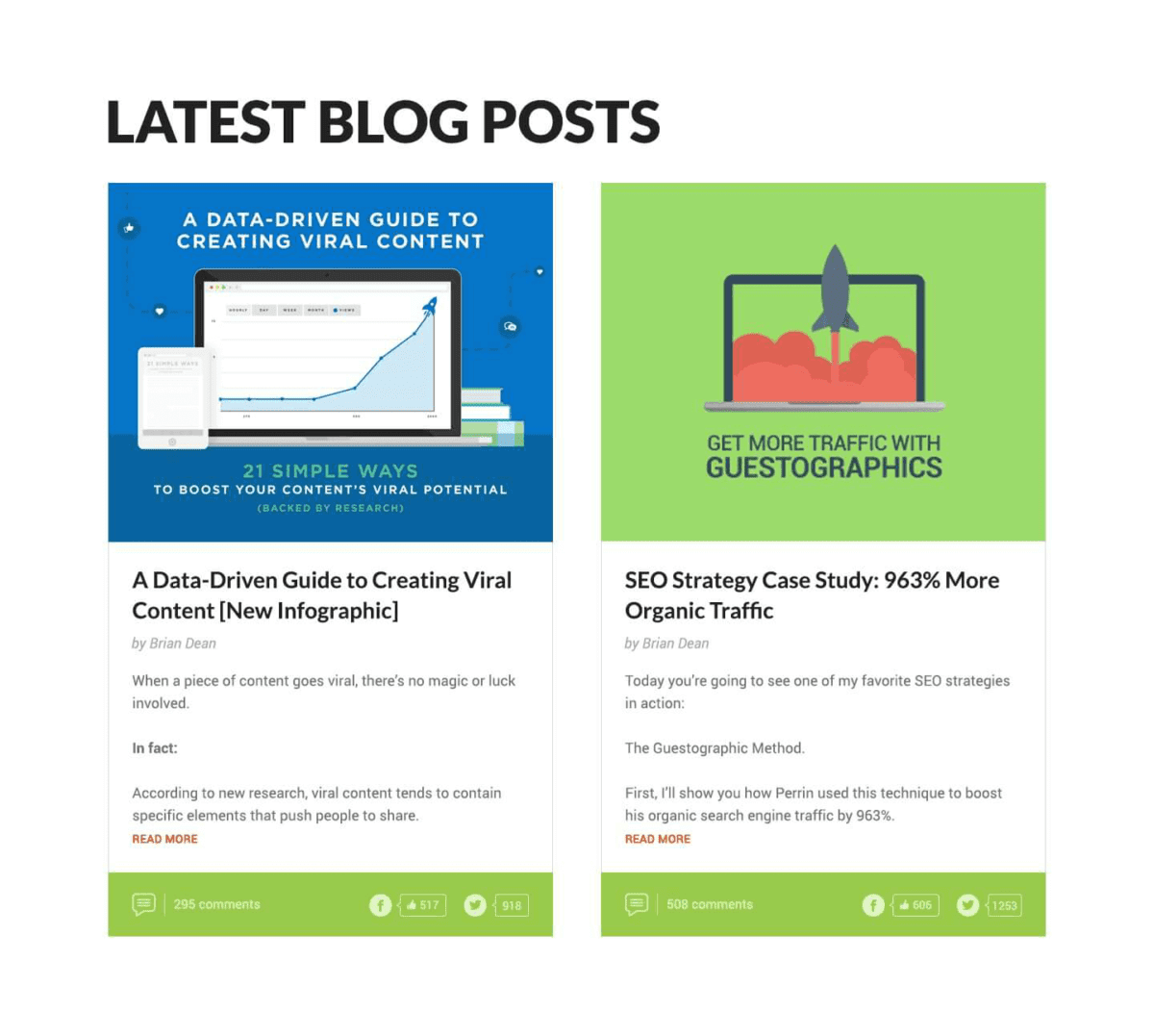
К примеру, SEO-специалист Брайан Дин проводит тест на главной странице его блога. Он мог бы сразу проверять несколько вариантов с разными кнопками, размерами логотипа, шрифтами заголовка и прочими мелкими изменениями. Вместо этого он создал две совершенно разные страницы. Старая была связана со статьями из блога:

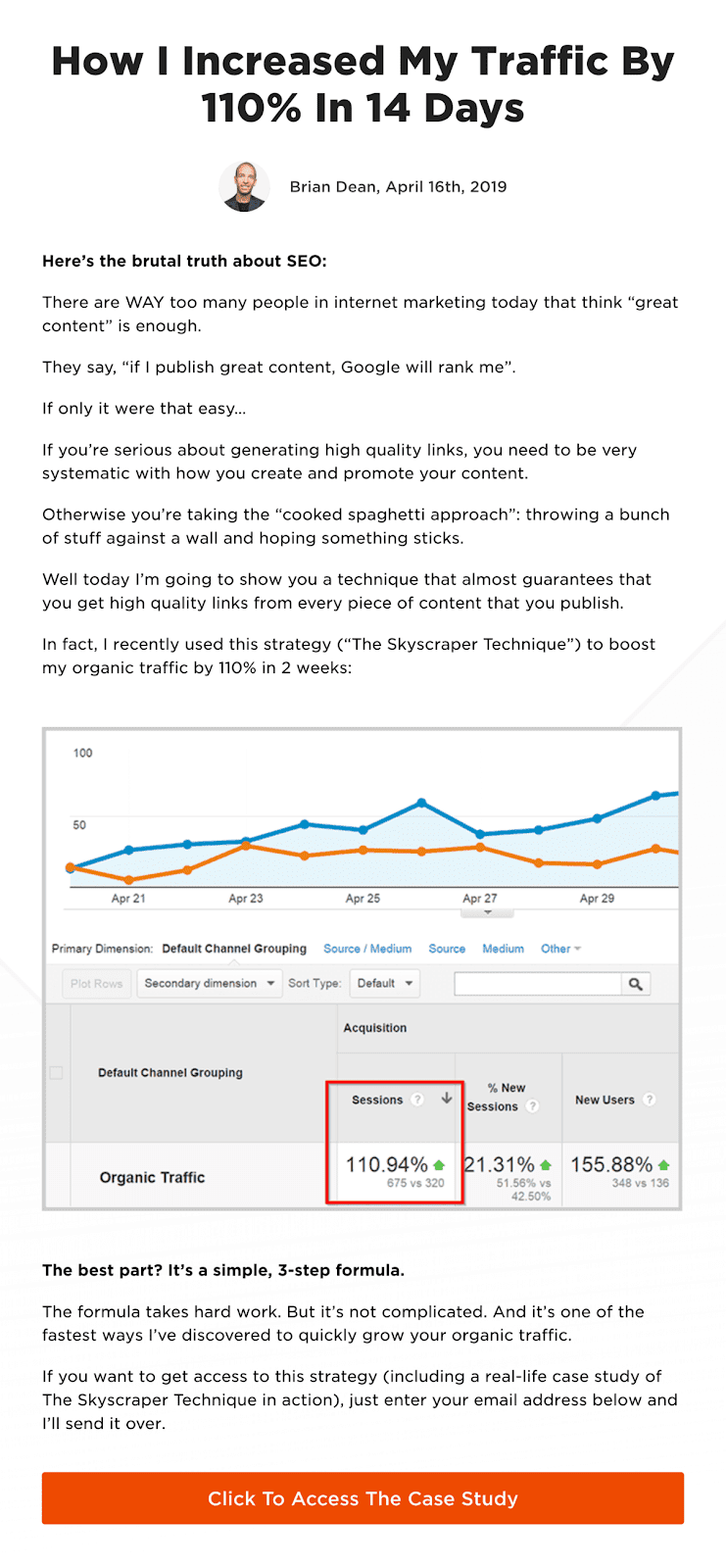
Брайан сравнил эту страницу и другую с минималистичным дизайном, на которой пользователь получал возможность бесплатно почитать тематическое исследование в обмен на адрес электронной почты.

Оптимизатор сравнивал две совершенно разные страницы, разница показателей оказалось большой:

Он может дорабатывать успешную страницу и тестировать изменения, повышая коэффициент ее конверсионности.
Используйте программы
Облегчайте себе подсчеты и отслеживание динамики с помощью программного обеспечения для тестирования. Выбор программы зависит от бюджета и нужных функций. К примеру, попробуйте
- Unbounce — англоязычный конструктор для создания целевых страниц и отслеживания показателей;
- Flexbe — русскоязычный конструктор сайтов и лендингов с возможностью А/Б тестирования;
- VWO — платформа для исследования посетителей, тестирования и оптимизации конверсии, на английском;
- RealRoi — русскоязычный сервис, разработанный для тестирования посадочных страниц, сайтов, интернет-магазинов;
- Optimizely — англоязычная платформа для маркетинговых экспериментов;
- AB Tasty — визуальный редактор для быстрого создания экспериментов, на английском.
- Эксперименты в Google Analytics для A/B и A/B/N тестирования;
- Google Optimize 360 — сервис от Google для А/В и мультиканальных тестов и сбора данных о поведении пользователей.
Почитать по теме:
Google Optimize: пошаговая инструкция
Как запустить тест
Тест обычно запускают одним из двух способов:
- Редирект на другую страницу.
Если вы тестируете разную структуру, расположение блоков или дизайн всей страницы, нужно создать новый вариант страницы на сайте. К примеру, у вас была домашняя страница https://www.site.com/index.html, вы создали вариант для теста по ссылке https://www.site.com/index1.html. Программа для тестирования перенаправит часть случайных пользователей на одну, а часть на другую страницу, чтобы измерять результаты. - Замена одного элемента на странице.
Если нужно проверить один элемент на странице, нет смысла создавать новую такую же, но с другой кнопкой. Замените проверяемый элемент перед загрузкой страницы: создайте варианты этой кнопки в HTML в программе для тестирования, и во время теста программа сама случайным образом покажет пользователю один из вариантов.
Дальше вам нужно настроить цель конверсии, то есть указать, что именно считается конверсией на этой странице. К примеру, если вы тестируете кнопку «Зарегистрироваться», целью конверсии будет окно «Спасибо за регистрацию», которое появляется после успешного действия.
Инструмент A/B тестирования отмечает конверсии, которые произошли на странице. После достаточного количества посетителей и конверсий вы можете проверить результаты.
Правила проведения A/B теста
Если не соблюдать правила проведения тестов, результаты будут искажены, а тесты — бессмысленны. Важные правила тестирования:
- Не спешите с выводами.
Веб-мастер может получить первые результаты с положительной динамикой и прекратить тестирование, но это неправильно. Значения показателей могут меняться в течение нескольких дней, поэтому следите за ходом теста минимум одну или лучше две недели. Это позволит минимизировать вмешательство случайных факторов и получить более чистые результаты. - Тестируйте варианты одновременно.
В тесте участвуют две версии — всегда запускайте их одновременно и замеряйте показатели. Если тестировать неделю один вариант, а вторую неделю другой, результаты могут быть искажены из-за изменений спроса, действия рекламы, вирусного поста и других показателей. - Делайте элементы согласованными.
Если вы тестируете внешний вид кнопки, которая повторяется на сайте в нескольких местах, измените ее и на других страницах. Посетитель должен видеть одинаковые варианты одной и той же кнопки, другое оформление может сбить с толку пользователя. - Включайте в тест только новых посетителей.
Постоянные посетители знают ваш сайт и быстро в нем ориентируются, потому что привыкли к старой версии. Если они попадут на измененную страницу для тестирования и не увидят привычного интерфейса, результаты могут быть искажены. - Не отказывайтесь от результатов, если они вам не нравятся.
Результаты могут быть неинтуитивными и неприятными, но тесты нужны, чтобы найти самый эффективный вариант, а не подтвердить свое мнение. На сайте с дизайном в зеленых тонах красная кнопка может оказаться самой конверсионной. Даже если красная кнопка кажется вам некрасивой, тест говорит, что она работает лучше. - Сделайте несколько тестов.
В первых тестах легко допустить ошибки, поэтому лучше провести его несколько раз. Чем больше тестов, тем точнее результат — несколько тестирований позволит вывести совокупный вывод и выбрать самый конверсионный вариант.
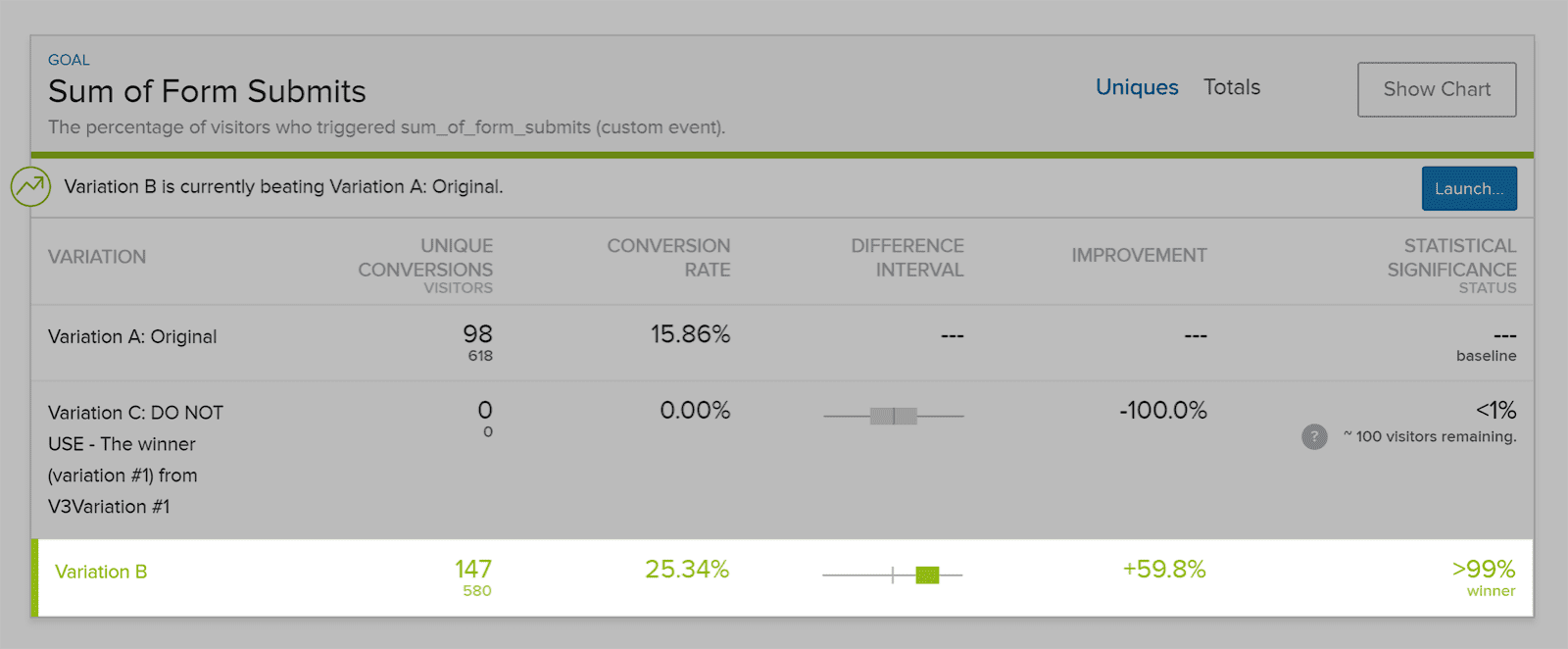
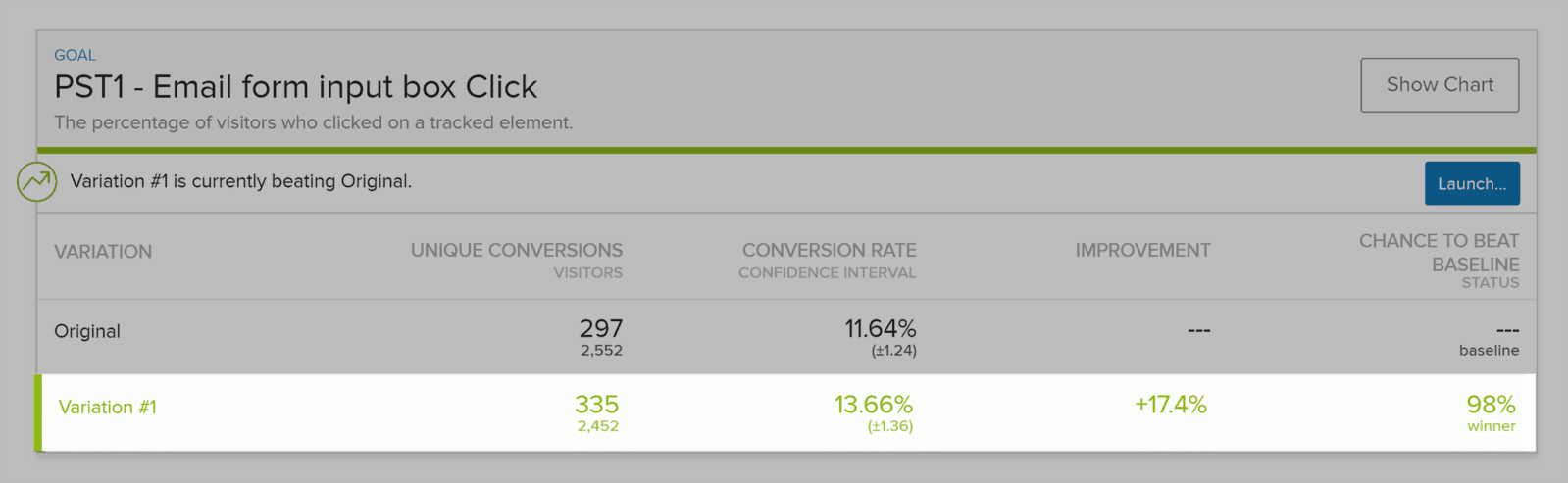
Оценка результатов тестирования
Последний шаг тестирования — собрать результаты, проанализировать и сделать выводы — найти лучший вариант, который перешел порог статистической значимости. В ситуации, где ни одна из версий не показала существенного роста, возвращайтесь к студии гипотез — формулируйте новые и проверяйте.
Если вы работаете с программами, как правило, там есть системы статистики с понятным вердиктом — какая из версий достигла установленной статистической значимости.

Если действуете по-другому, оценить достоверность тестирования можно с помощью калькуляторов.
Калькулятор достоверности A/B тестирования:
Онлайн-сервисы для подсчета достоверности сплит-теста:
- Driveback на русском;
- Hungrysites на русском;
- Mindbox на русском;
- ABTestGuide на английском, но с визуализацией графиками.
На основе гайда об оптимизации конверсии от зарубежного оптимизатора Брайана Дина и руководства по A/B-тестированию основателя Visual Website Optimizer Параса Чопры.