В статье:
Краткое саммари
Юзабилити сайта — это комплексный показатель удобства использования ресурса, который напрямую влияет на конверсию, поведенческие факторы и позиции в поисковой выдаче. В 2026 году требования к UX стали еще строже: Google учитывает метрику INP (взаимодействие пользователя), а 38,5% посетителей уходят с сайтов из-за устаревшего дизайна. В статье разбираем, как провести самостоятельный аудит юзабилити, какие элементы критичны для конверсии и как улучшить пользовательский опыт на сайте.
Кому стоит прочитать эту статью:
- Владельцам сайтов и интернет-магазинов — узнаете, как самостоятельно проверить удобство сайта и выявить проблемы, которые мешают конверсии
- SEO-специалистам и маркетологам — разберетесь, как юзабилити влияет на ранжирование и поведенческие факторы, какие метрики отслеживать
- Веб-дизайнерам и разработчикам — получите практический чек-лист по улучшению UX с учетом актуальных трендов и требований Core Web Vitals
- Начинающим вебмастерам — поймете основы юзабилити и научитесь оценивать сайт с точки зрения пользователя
Юзабилити (UX, user experience) — это качественный показатель для оценки удобства взаимодействия с сайтом. Его сложно измерить количественно, потому что удобство — это довольно субъективное понятие, но можно разложить на составляющие: элементы на сайте и отдельные измеримые процессы, которые можно усовершенствовать с помощью лучших практик веб-разработки и дизайна.
Юзабилити — одна из основ успешного поискового продвижения. Чем больше пользователи проводят времени на сайте, просматривают страниц и совершают конверсионных действий, тем лучше поведенческие факторы сайта. А они, в свою очередь, влияют на позиции в поисковых системах.
Из чего складывается юзабилити сайта: основные компоненты UX
Начнем с того, что юзабилити нужно оценивать по всему пути пользователя на сайте от попадания на первую страницу до закрытия вкладки. Чем лучше UX, тем дольше будет этот путь — если сайт неудобный и непонятный, пользователь быстро закроет его.
Что формирует юзабилити сайта:
Дизайн и эстетика — проще говоря, сайт должен выглядеть приятно: гармоничное сочетание цветов и визуальных элементов, легко читающиеся шрифты, удобное расположение кнопок и ссылок, чтобы пользователь, кликая по ним, попадал туда, куда ожидает;
Функциональность и логика — каждый элемент сайта должен выполнять какую-то задачу, ничего не нужно добавлять просто «для красоты». В то же время все элементы должны быть интуитивно понятны, не заставляйте пользователя гадать, что вы имели в виду;
Структура сайта и навигация — большинство будет искать каталог товаров, список услуг или примеры работ в меню сайта, кнопку личного кабинета в хедере, а контакты и политику конфиденциальности — в футере. Не нужно придумывать ничего нового, делайте так, как привыкли пользователи;
Качественные тексты — тексты должны быть понятными, однозначными и отвечать на вопросы пользователя. Учитывайте уровень подготовки аудитории, если используете профессиональные термины и сложные концепции;
Обратная связь и контакты — пользователь не должен искать, как написать или позвонить в компанию, где узнать расписание работы или адрес пункта обслуживания клиентов;
Скорость работы — измеримый показатель, с ним все просто: чем быстрее работает сайт, тем комфортнее пользователю. Поисковые системы также оценивают скорость работы и поднимают в выдаче быстрые сайты.
FAQ: Из чего складывается юзабилити
Что важнее для юзабилити: дизайн или функциональность?
Оба аспекта одинаково важны, но приоритет зависит от типа сайта. Для коммерческих ресурсов функциональность и скорость часто важнее визуальной красоты — пользователь должен быстро найти товар и оформить заказ. Для портфолио или креативных проектов дизайн может быть приоритетнее. Главное правило: сначала смысл и удобство, потом красота.
Как часто нужно обновлять дизайн сайта для поддержания хорошего юзабилити?
Рекомендуется обновлять дизайн каждые 2-3 года, так как устаревший дизайн — причина ухода 38,5% посетителей. Однако не стоит менять дизайн ради изменений: обновления должны быть обоснованы улучшением UX, соответствием новым трендам или изменением бизнес-задач.
Влияет ли юзабилити на SEO и позиции в поисковой выдаче?
Да, напрямую. Google учитывает метрики Core Web Vitals (LCP, INP, CLS) в алгоритме ранжирования через Page Experience. Кроме того, хорошее юзабилити улучшает поведенческие факторы: время на сайте, глубину просмотра, конверсию — все это влияет на позиции.
Как выявить проблемы с юзабилити сайта: чек-лист для самостоятельного аудита
Так как на юзабилити влияют элементы сайта в совокупности, можно начать с общих признаков того, что с сайтом что-то не так:
Падает или не растет посещаемость;
Высокие отказы, небольшая длина сессии — работает в том случае, если у вас не сайт-визитка, куда заходят, чтобы узнать номер телефона, расписание работы или написать в форму обратной связи;
Низкие конверсии — это касается и покупок/заказов, и вообще любых конверсионных действий, в том числе использования калькулятора, заполнения форм, скачивания файлов;
Высокий СTR у сниппета в выдаче, но низкая активность на самом сайте — на время. Если сам сайт не в порядке и пользователи уходят с него, через какое-то время поисковые системы перестанут его хорошо ранжировать.
Те же проблемы могут быть вызваны низким уровнем внутренней оптимизации, техническими ошибками или непроработанностью коммерческих факторов. Хорошо, если пользователи явно сообщили в саппорт, что теряются на сайте или какой-то элемент не работает. Всегда обращайте внимание на такие обращения, особенно если приходит много однотипных. С той же целью читайте отзывы на площадках, где упоминается ваш ресурс.
Статья по теме: 9 бесплатных инструментов для юзабилити-аудита сайта
Где следить за поведением пользователей на сайте
- Отчеты по популярным страницам, конверсиям и отказам в Google Analytics и Яндекс.Метрике;
- Тепловая карта кликов и скроллинга в Метрике;
- Записи поведения пользователей в Вебвизоре.
Исходя из этого, ищите слабые места: игнорируемые элементы, материалы, которые не дочитывают, страницы с высоким показателем отказов, слабые конверсии — и находите удачные варианты.
Есть общие правила, как сделать, чтобы сайт корректно открывался на устройствах и был удобным для пользования. В материале мы собрали основные моменты, на которые стоит обратить внимание.
FAQ: Как выявить проблемы с юзабилити
Какие метрики в Яндекс.Метрике и Google Analytics указывают на проблемы с юзабилити?
Основные индикаторы проблем: высокий показатель отказов (более 60-70% для информационных сайтов, более 40% для коммерческих), низкая глубина просмотра (менее 2 страниц), короткое время на сайте (менее 30 секунд), низкая конверсия. Также стоит обратить внимание на страницы с высоким процентом отказов и низкой конверсией — это явные кандидаты на улучшение.
Как понять, что проблема именно в юзабилити, а не в контенте или технических ошибках?
Если технические ошибки исключены (сайт работает, нет 404, все формы отправляются), а контент релевантный, но пользователи все равно уходят — проблема в юзабилити. Признаки: пользователи не могут найти нужную информацию (высокий процент использования поиска), не доходят до конверсии (корзина, форма), часто возвращаются на главную страницу. Тепловые карты и записи сессий помогут увидеть, где именно пользователи теряются.
Нужно ли проводить юзабилити-тестирование с реальными пользователями или достаточно аналитики?
Аналитика показывает, что происходит, но не объясняет почему. Для глубокого понимания проблем лучше провести тестирование с 5-8 представителями целевой аудитории. Это поможет выявить неочевидные проблемы навигации, непонятные формулировки, неудобные формы. Однако для быстрой диагностики аналитики и тепловых карт достаточно.
Как сделать сайт удобным для пользователей: практический гайд по улучшению UX
Рассмотрим несколько аспектов, которые влияют на удобство пользования сайтом. Вы можете использовать их как чек-лист для ручной проверки существующего сайта или как список рекомендаций для создания нового.
Дизайн и эстетика
Адекватный дизайн — современный, не перегруженный элементами и разнообразием цветов. С первой страницы должно быть понятно, что предлагает сайт.

Учитывайте сферу, в которой работаете — для магазина молодежной одежды или украшений допустимо использовать яркий и красочный дизайн, но для B2B или сайта с широкой неопределенной аудиторией всегда больше подойдет минимализм.
Основные пожелания по хорошему дизайну такие:
Читабельный шрифт;
Никаких цветов «вырвиглаз», если это не соответствует специфике бизнеса;
Под кнопки и важные фразы нужен один акцентный цвет;
Белый или светло-серый фон — это хорошее решение почти в любом случае;
Виджеты — это полезно, но более двух-трех вставлять не нужно, они не должны мешать просмотру контента;
Много мигающих и движущихся объектов — плохо;
Сначала смысл и удобство, потом красота и дизайн.
Больше свободного пространства
Есть сайты, в которых каждый сантиметр страницы заполнен ненужной, но очень важной с точки зрения владельца информацией. Глаза устают на такое смотреть, сосредоточиться не получается, а потом пользователь уходит. Даже если все элементы функциональны, ими должно быть удобно пользоваться.
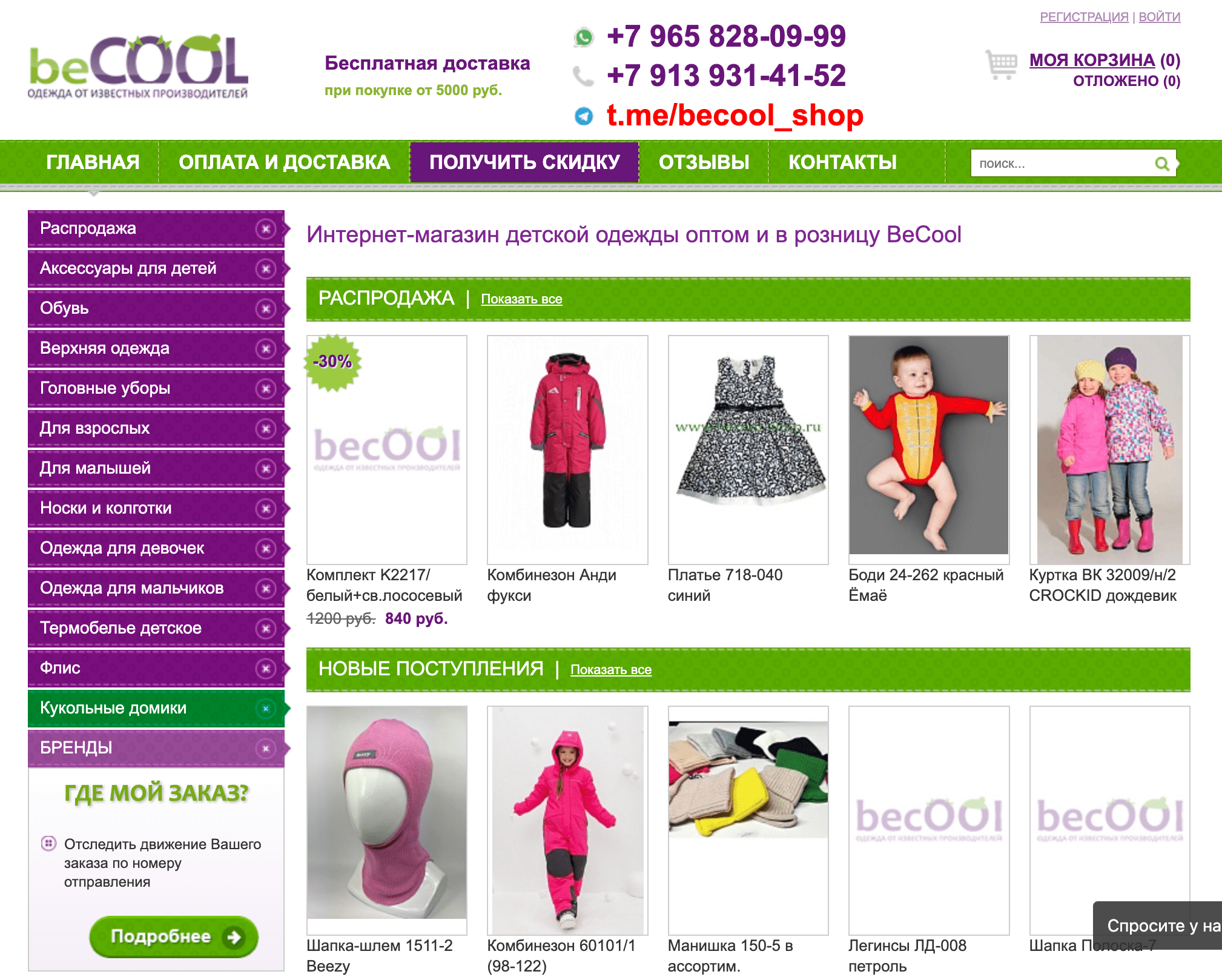
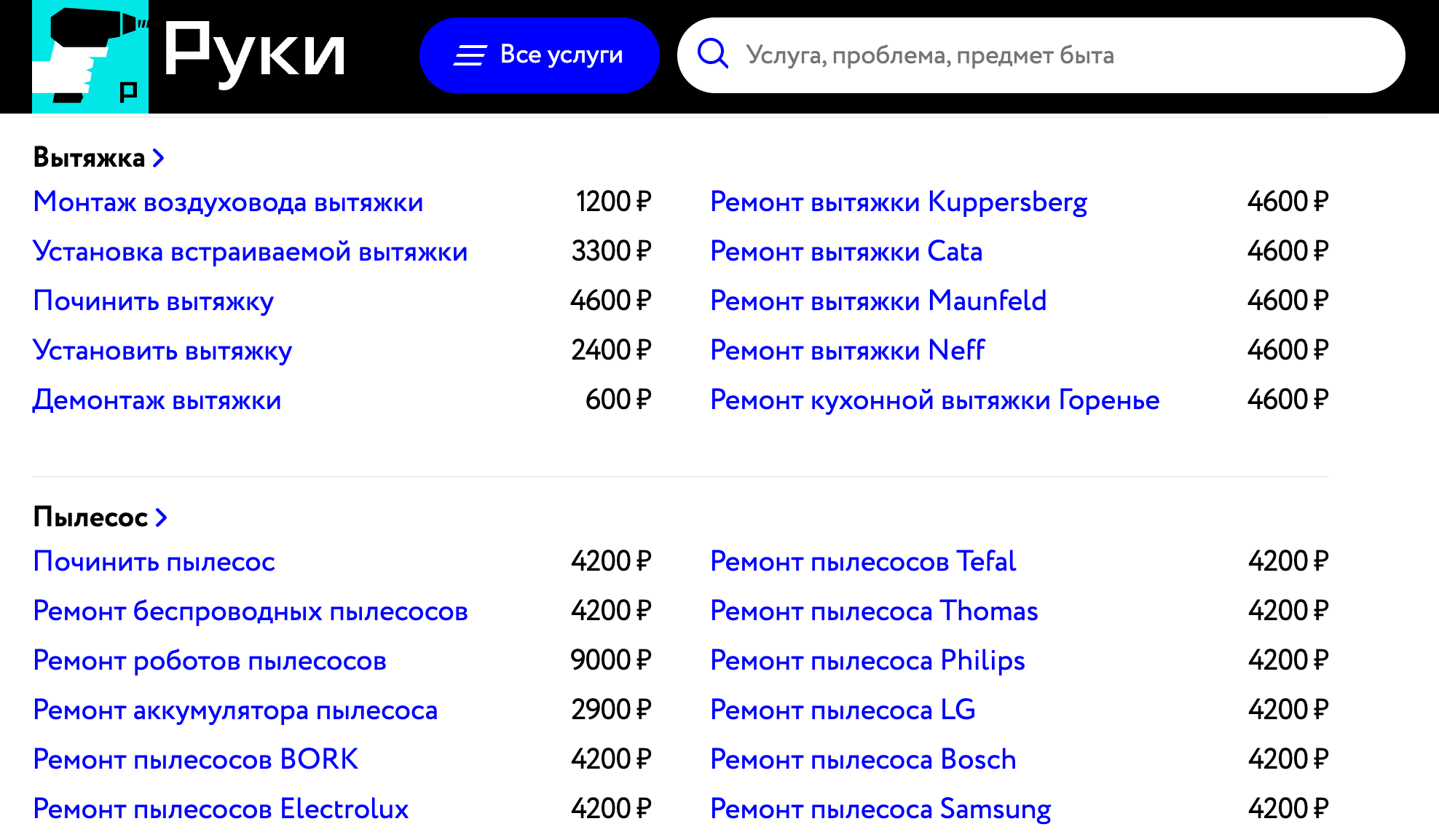
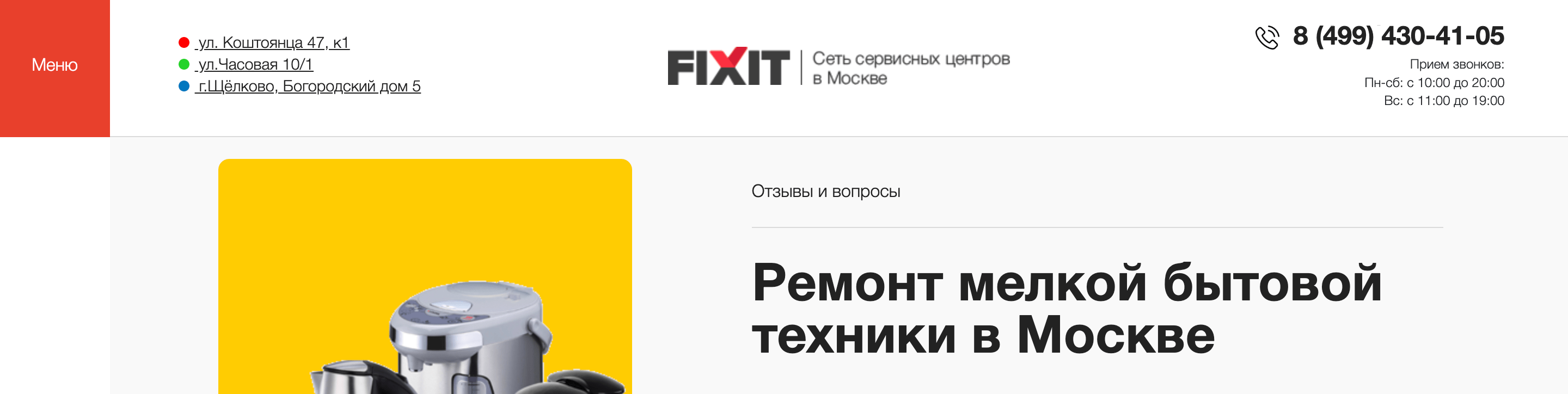
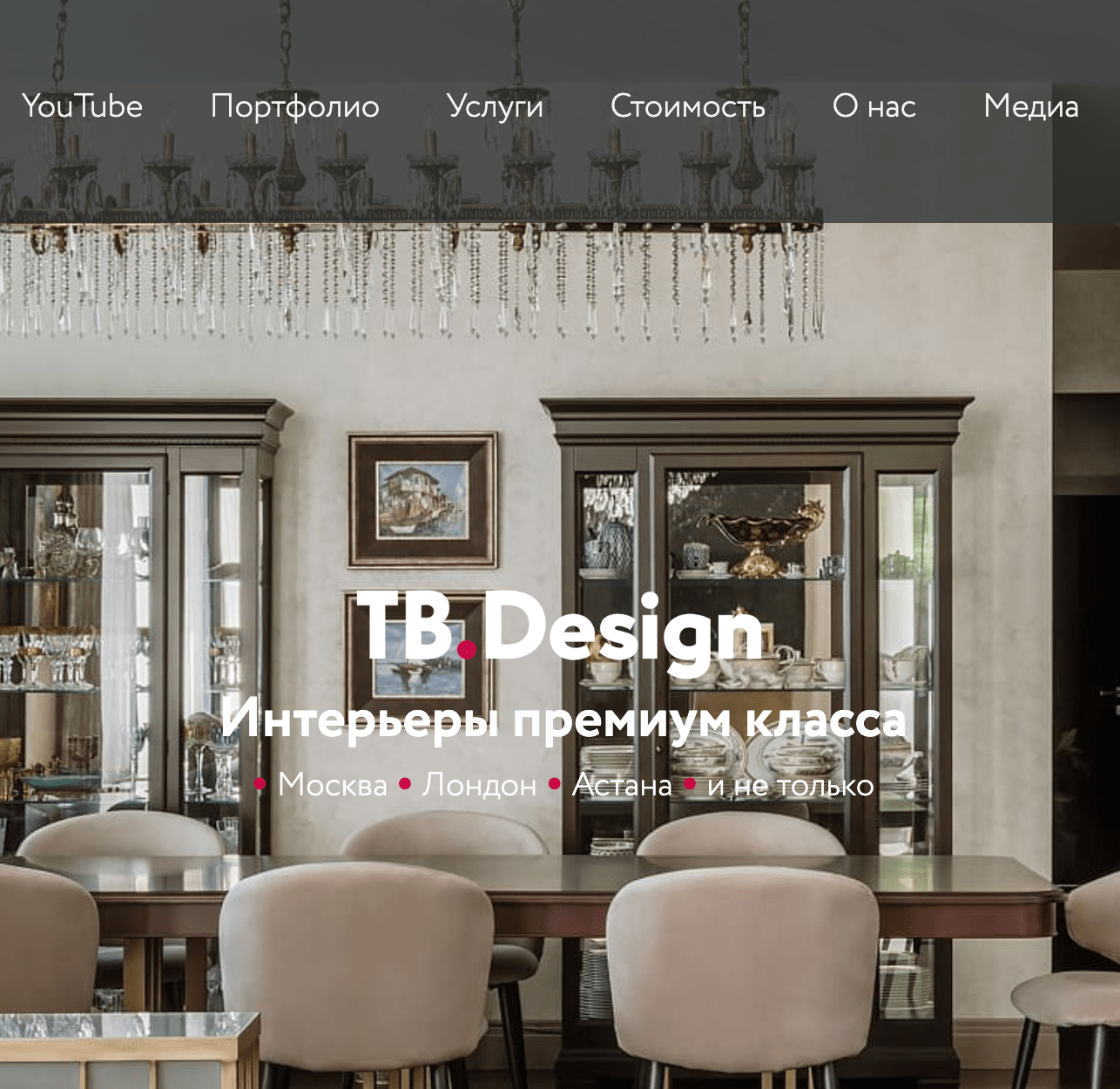
В примере ниже белый фон и всего два дополнительных цвета, нет многочисленных мигающих виджетов и баннеров, но из-за кучности элементов возникает перегруженность.

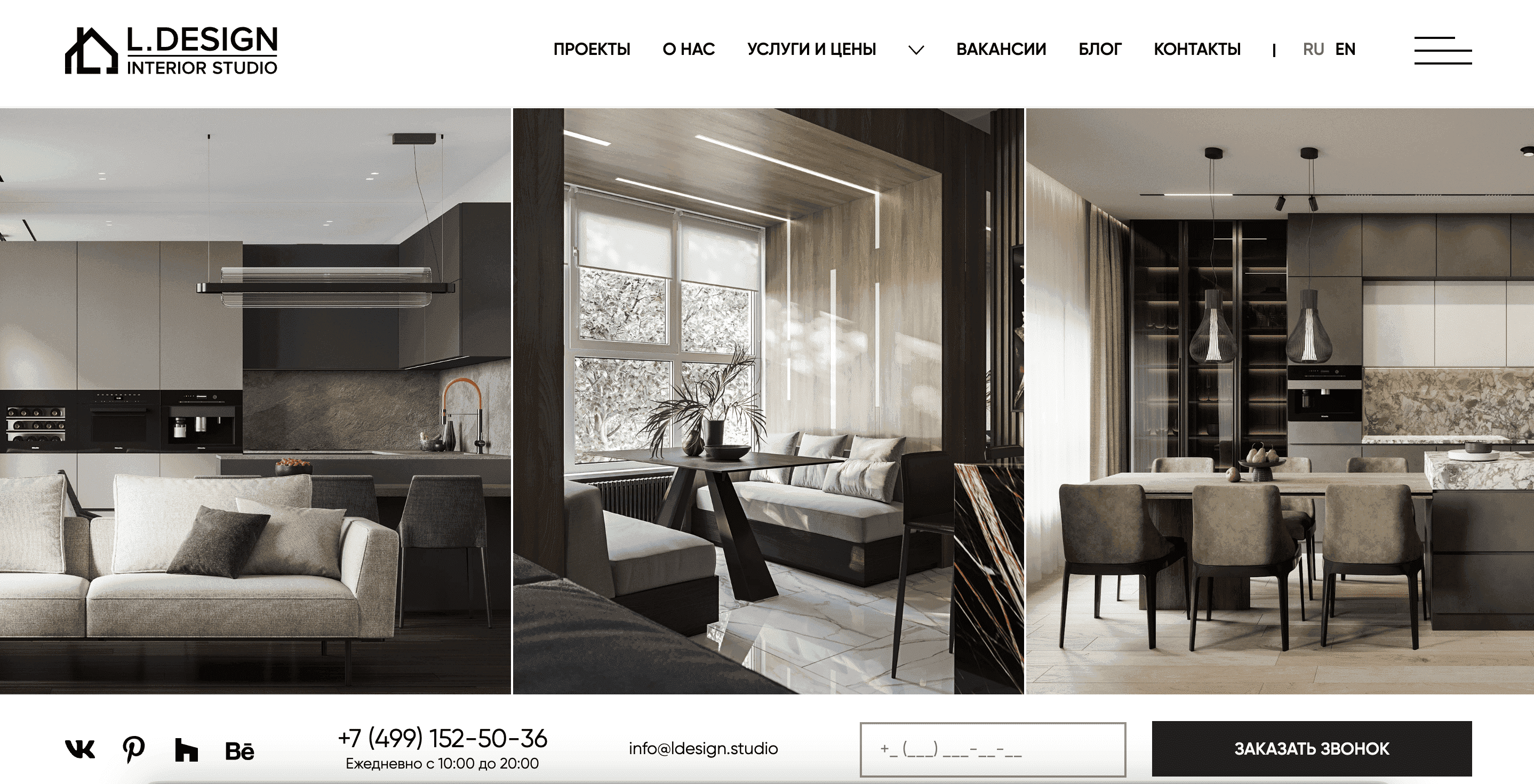
А вот другой пример, где тоже два цвета помимо фонового, но места на странице намного больше:

Оставьте на сайте хотя бы 25-30% пустого места, добавьте отступов, нормальных интервалов в тексте. Это и выглядит эстетичнее, и улучшает юзабилити.
Элементы страницы не мешают друг другу
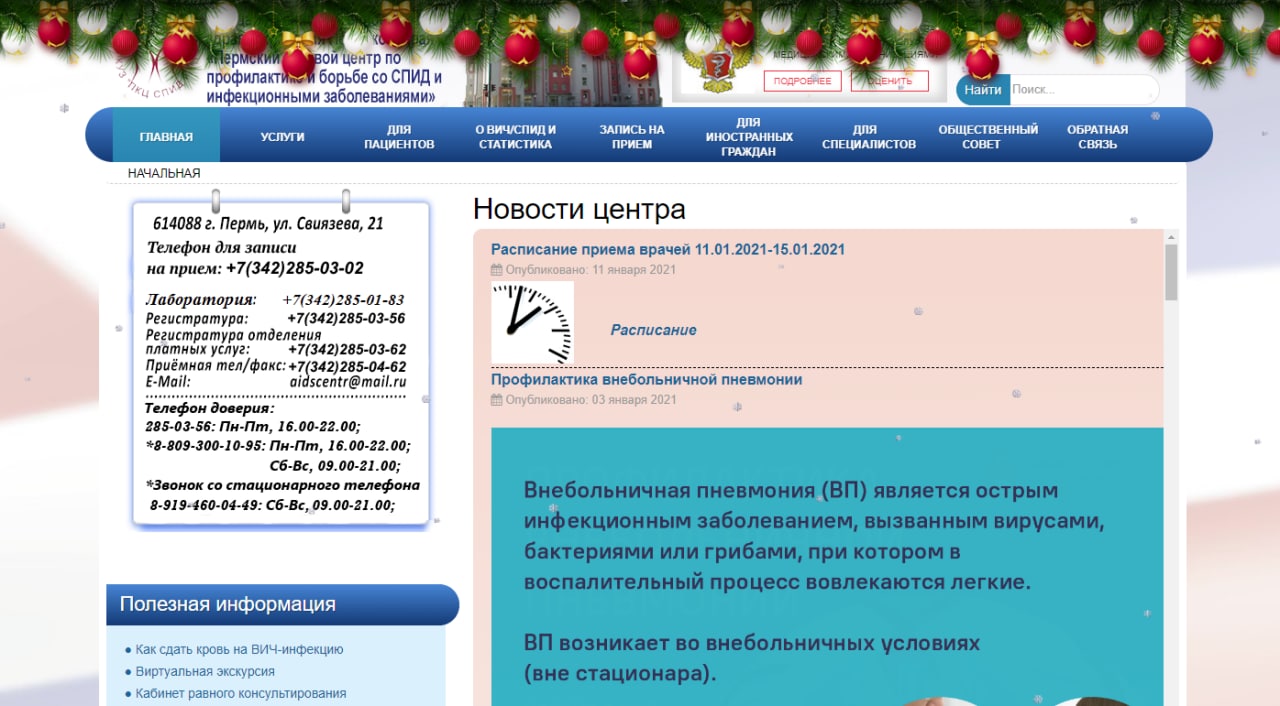
Также не нужно накладывать части интерфейса один на другой. Следите, чтобы элементы дизайна не перекрывали кнопки, ссылки и разный контент. Чаще всего это происходит, когда на сайт вешают дополнительные баннеры или декоративные элементы к празднику или акции.

Темная тема
Если специфика сайта подразумевает, что пользователи проводят на нем много времени для решения какой-то задачи, добавьте темную тему для тех, кто изучает сайт вечером или ночью. Лучше не брать глубокий черный для фона и белоснежный для шрифта, чтобы высокая контрастность не резала глаза, выберите темно-серый и кремовый.
Фавикон и логотип
Логотипу не всегда уделяют внимание, хотя это важная часть не только сайта, но и бренда в целом. На сайте он используется как часть оформления и располагается в левом верхнем углу, по клику ведет на главную. Также его используют в качестве фавикона.
Подборка конструкторов логотипов и других инструментов для оформления
Favicon (фавикон) — значок веб-страницы, который отображается браузером во вкладке перед названием страницы, а также в качестве картинки во вкладках, закладках и в других элементах интерфейса.
Статья по теме: Руководство по созданию и размещению фавикона
Фавикон выделит ваш сайт в поисковой выдаче и сделает его более запоминаемым, а пользователи не потеряют страницу среди других вкладок.

Как проверить фавикон на сайте:
Значок должен отображаться на вкладке с сайтом и в выдаче, если его нет, поисковик еще не обработал файл.
Обычно в качестве фавикона используют логотип. Если логотип текстовый, в фавикон часто идет первая буква надписи. Если его нет — берут какую-то минималистичную иконку, подходящую по тематике сайта: чашку кофе для продавца зерен, бобину с кинолентой для сайта кино.
Фавикон выглядит контрастно, привлекательно, в значке узнается то, что хотели изобразить.
Значок оригинальный, не повторяет фавикон сайта из этой же сферы.
Для создания нужного файла используйте наш генератор favicon.
Гармония в цветах и стиле
Проверьте, насколько цветовое оформление и стилистика соответствуют тематике сайта.
Как оценить оформление сайта:
Все страницы должны быть выполнены в одном стиле. Если используете разные оттенки, чтобы разделить категории продуктов, общность в дизайне все равно должна остаться.
Учитывайте тематику сайта. К примеру, экопродукции подойдут натуральные природные цвета, теплые оттенки — более «съедобные», а коричневые оттенки, текстура дерева и кожи ассоциируются со стариной и традициями.
Подбирайте гармонирующие цвета. Если вы не сильны в колористике, используйте цветовые круги и бесплатные сервисы по подбору гармоничных сочетаний: Paletton, Adobe Color, Color Combos. CMS и конструкторы предлагают готовые темы, где цвета уже хорошо сочетаются.
Используйте преобладающий цвет в тех элементах, на которые хотите обратить внимание пользователей: это будут кнопки и другие конверсионные элементы, важная информация, заголовки и названия.

Назначьте цвет для конверсионных элементов и цвет для ошибок. Если ваши конверсионные кнопки и заголовки красные, то обозначение ошибок красным быть уже не может.
Не используйте цвет как единственный способ индикации на сайте, добавляйте сообщения с текстом.
Если делаете сайт для чужой вам культуры, проверьте значения цветов и символов. К примеру, если вы делаете свадебный сайт для азиатской аудитории, имейте в виду, что традиционно в Китае, Японии и других странах Востока белый считается цветом траура. Свадебный цвет в Китае — красный.
Функциональность и логика сайта: как сделать интерфейс интуитивно понятным
При разработке дизайна не изобретайте велосипед — возьмите лучшие практики и делайте так же. Пользователи привыкли к определенным наборам иконок и цветовых обозначений и ожидают, что по нажатию стрелки вниз что-то развернется, а при нажатии на крестик — закроется.

Прогресс загрузки
Если пользователь должен подождать, пока что-то загрузится или скачается, покажите шкалу прогресса или процент готовности задачи, чтобы он не подумал, что сайт не работает.

Выделенные ссылки
Все, на что можно кликнуть, нужно выделить визуально. Все, что выделено как ссылка, должно быть кликабельно.
Ссылки обычно выделяют синим цветом, но если это не соответствует вашему цветовому решению, можно сделать их бордовыми, темно-зелеными или любыми другими, лишь бы было заметно.

Не располагайте рядом большое количество гиперссылок — пользователи с сенсорными экранами будут часто промахиваться и переходить не на ту страницу.

Разное оформление для разных типов ссылок
Ссылки, ведущие на другие страницы, могут быть в кнопках или в тексте с визуальным выделением. Если по клику начнется загрузка файла, добавьте слово «скачать», чтобы пользователь знал, что произойдет после клика.
Вход через аккаунты в соцсетях и почтовых сервисах
Добавьте возможность входить на сайт через учетные записи в социальных сетях. Многим пользователям удобно иметь один аккаунт для всех сервисов.

Самое важное в текстах
Всю основную информацию пишите текстом, который можно скопировать, это особенно важно для адресов, номеров телефонов, времени работы. Изображение используйте как дополнение. Например, если проводите акцию, можно сделать баннер с CTA и фото товаров, но условия акции обязательно должны быть в тексте.
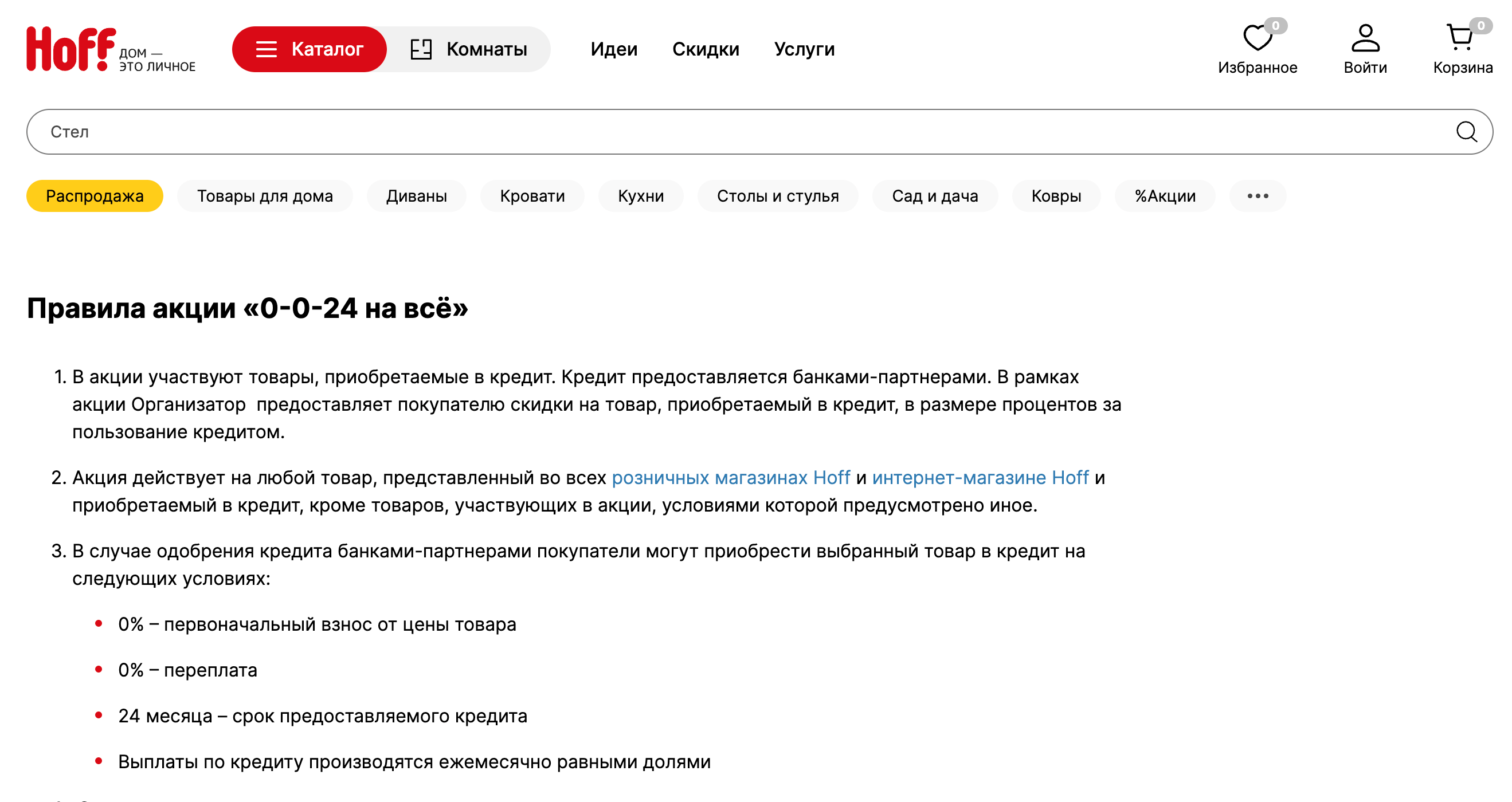
В примере на главной в слайдере информация о рассрочке:

При этом условия предложения прописаны текстом на отдельной странице:

FAQ: Функциональность и логика
Как сделать интерфейс интуитивно понятным без инструкций?
Используйте знакомые паттерны: иконка лупы для поиска, корзина для покупок, крестик для закрытия, стрелка вниз для раскрытия. Следуйте принципу "не заставляйте пользователя думать" — если элемент требует объяснения, упростите его. Тестируйте на людях, которые не знакомы с вашим сайтом: если они сразу понимают, что делать — интерфейс хороший.
Нужно ли показывать прогресс загрузки для всех действий?
Да, если действие занимает больше 1 секунды. Пользователь должен видеть, что сайт реагирует на его действия. Для быстрых операций (менее 1 секунды) прогресс не нужен, но для загрузки файлов, отправки форм, обработки данных обязательно показывайте индикатор загрузки или прогресс-бар.
Как правильно организовать вход через соцсети на сайте?
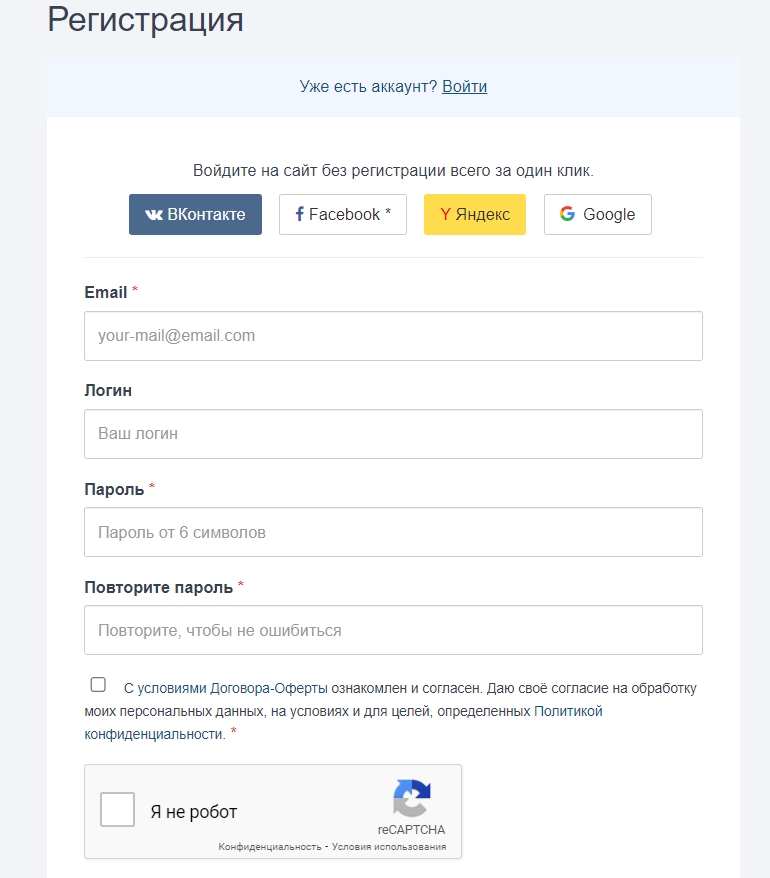
Предлагайте 2-3 самых популярных варианта (обычно это ВКонтакте, Google, Яндекс), не перегружайте форму множеством кнопок. Размещайте кнопки входа через соцсети рядом с обычной формой регистрации, но визуально отделяйте их. Убедитесь, что после входа пользователь попадает туда, куда планировал, а не на главную страницу.
Поля для ввода данных: как улучшить конверсию форм
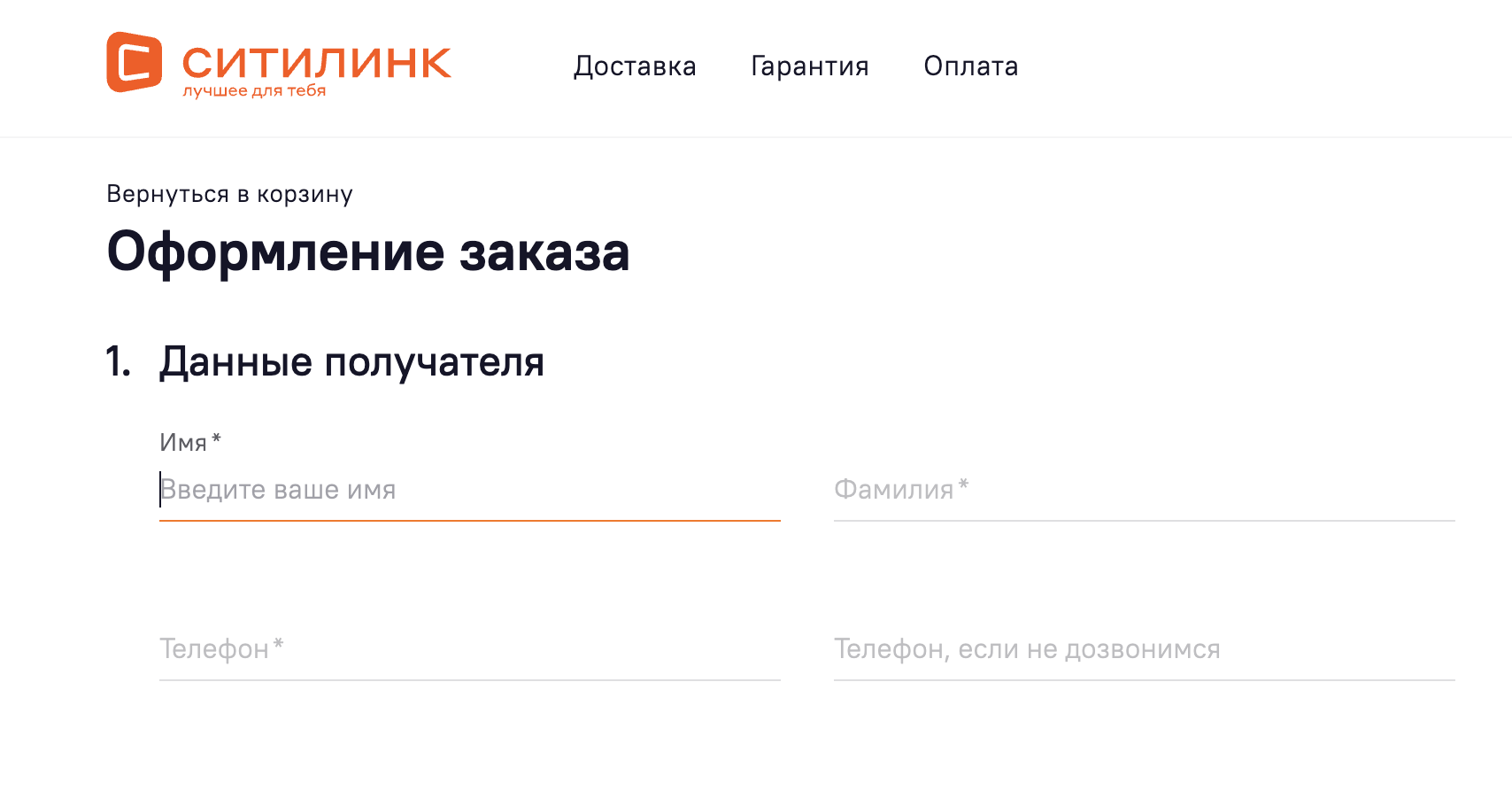
Они часто сбивают пользователей с толку — то слишком много полей, то не понятно, что в них списывать, а иногда только пользователь начнет заполнять и еще не заполнил до конца, как сайт тут же сообщает, что в поле какая-то ошибка. Не надо так.
Минимум полей ввода данных
Длинные контактные формы на десяток пунктов отталкивают посетителей. Вам хочется лучше узнать своих клиентов, но для этого есть маркетинговые исследования и другие инструменты. Контактная форма должна быть простой для заполнения, с двумя-тремя полями — например, телефон, почта и имя. Иначе она станет бесполезной — пользователь может полениться заполнять длинную форму или с подозрением отнесется к сбору личных данных в таких подробностях.
Пересмотрите форму для сбора заявок и оставьте в ней максимум два-три поля. Спрашивайте у клиентов только те данные, которые необходимы в каждой конкретной ситуации. Например, для заказа обратного звонка не нужен адрес электронной почты.
Если ваш сайт действует на территории РФ, приведите формы ввода на сайте в соответствие 152 ФЗ о персональных данных.
Обязательные поля выделены
Разделите обязательные и необязательные поля, можно указать это в самих полях ввода.

Подсказки в полях для заполнения
Используйте подсказки и примеры заполнения полей — формат номера телефона, «@» в поле, где нужно ввести адрес почты. Подпишите все поля так, чтобы их названия воспринимались однозначно.

Маски для полей
Используйте маски для полей, где требуется данные в определенном формате: номера банковских карт, номера телефонов и так далее. Маски ввода ускоряют заполнения поля, так как некоторые символы уже будут введены.

Проверка заполнения полей
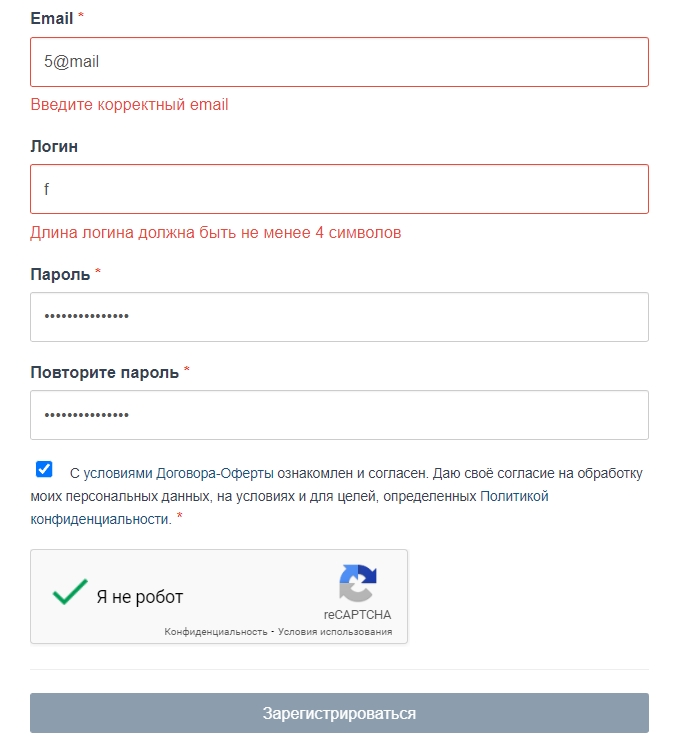
Сделайте немедленную проверку корректности данных сразу после ввода. Если пользователь заполнит длинную форму, нажмет «Отправить» и после перезагрузки страницы увидит сообщение, что половина полей заполнены неверно, станет ли он заполнять всё по новой?

Забавный пример: кнопка входа не позволяет на себя нажать, пока пароль неправильно набран:
FAQ: Поля для ввода данных
Сколько полей должно быть в контактной форме для максимальной конверсии?
Оптимально 2-3 поля: имя, телефон (или email) и, при необходимости, сообщение. Чем больше полей, тем ниже конверсия. Для заказа обратного звонка достаточно имени и телефона. Дополнительные данные (адрес, компания) можно собрать позже, когда клиент уже заинтересован.
Когда использовать маски для полей ввода?
Маски обязательны для номеров телефонов, банковских карт, дат и других данных с фиксированным форматом. Они ускоряют заполнение и снижают количество ошибок. Для обычных текстовых полей (имя, адрес) маски не нужны — они только мешают.
Как правильно показывать ошибки в формах?
Показывайте ошибки сразу после ввода (валидация в реальном времени), а не после отправки формы. Сообщение должно быть понятным и конкретным: не "Ошибка", а "Номер телефона должен содержать 11 цифр". Выделяйте проблемное поле визуально (красная рамка) и размещайте текст ошибки рядом с полем, а не вверху формы.
Структура сайта и удобная навигация: как улучшить UX навигации
Основа навигации на сайте — это меню. Оно помогает быстрее найти нужную информацию и принципе понять, чем занимается или что продает компания.
Вам нужно проверить страницы, созданные под разные сегменты пользователей. Оцените поведение аудитории:
- пользователи последовательно идут по алгоритму выполнения задачи или отвлекаются на другие разделы, баннеры;
- сколько экранов они охватывают: доскролливают ли дальше второго;
- интересуются ли способами связаться с компанией и какой способ выбирают;
- какими разделами интересуются чаще;
- замечают ли блоки, важные для конверсии, откликаются ли на CTA;
- сколько из них доходят до конверсии.
Так вы можете предположить, в каких местах пользователям сложно ориентироваться на сайте, где можно упростить путь до конверсии.
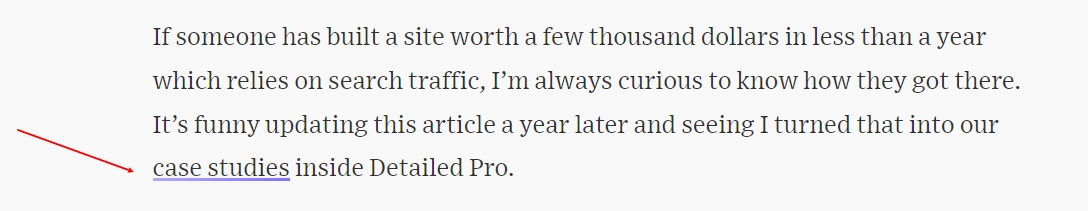
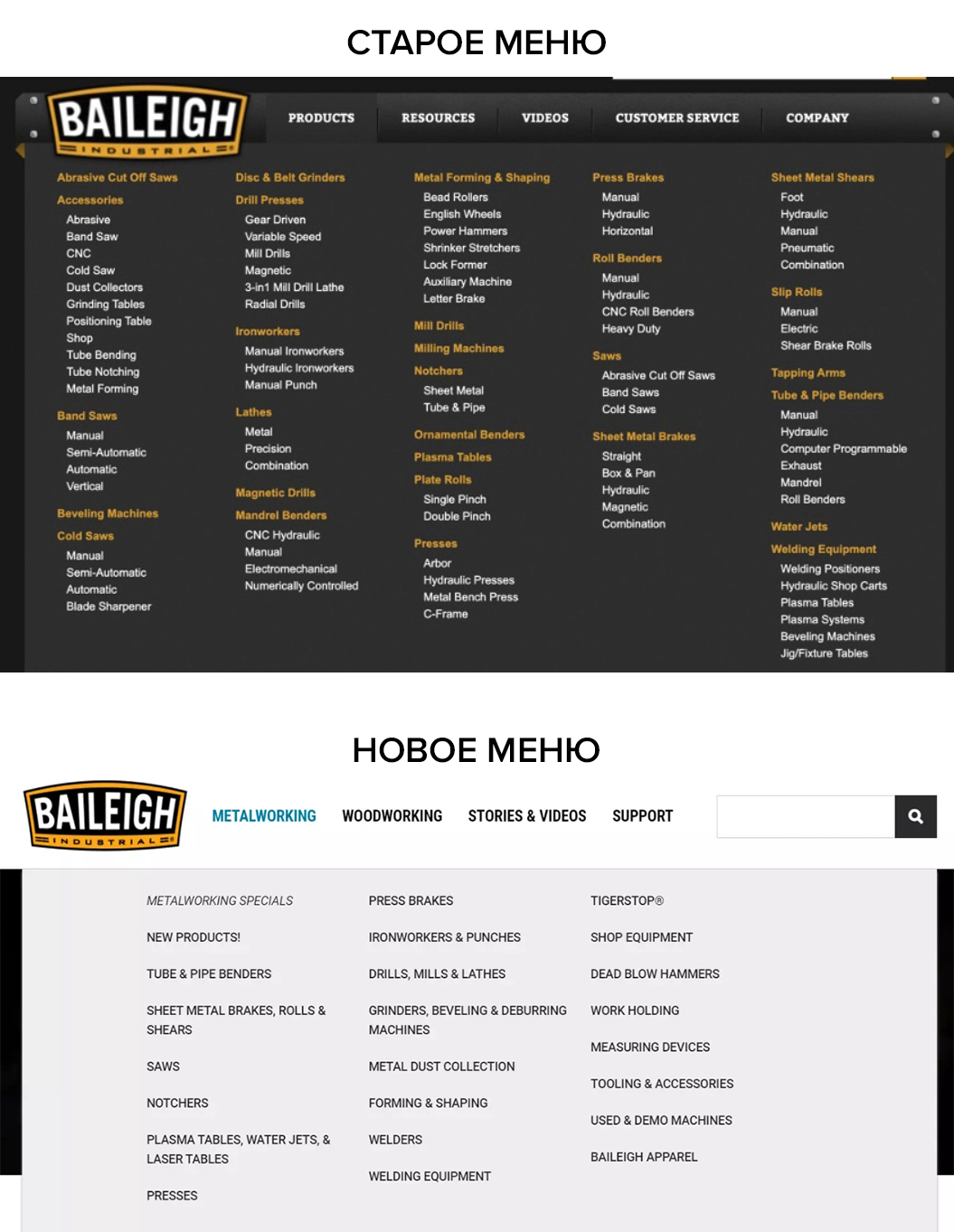
В идеале провести тестирование на реальной целевой аудитории, как это сделала компания из этого кейса. Они набрали участников из целевой аудитории и дали им задания с вопросами по их профессии. Например, «Вам нужно точно согнуть лист толщиной четверть дюйма в V-образную форму по вертикали. Куда бы вы посмотрели?» Участники должны были найти оборудование на сайте.
Благодаря этому тесту компания поняла, какие проблемы в их навигации:
- Слишком много категорий на первом уровне меню, а уровней много. Ошибешься в начале — весь путь поиска насмарку.
- Интуитивно непонятная иерархия.
- Неточные названия категорий, непонятные для клиентов.
На втором этапе тестирования сами участники группировали категории товаров. Получилась логичная навигация с понятными для них названиями.

Прекрасно, если у вас есть возможность провести тест со своей целевой аудиторией, чтобы основываться на ее мнении во время составления навигации. Но также можно подсмотреть на организацию у популярных конкурентов. Возможно, у вас даже получится сделать еще проще и понятнее.
Короткое меню
Частная ошибка — следовать правилу «каждый новый пункт меню в отдельном блоке». Из-за этого получается вытянутое меню с кучей кнопок, которое может не поместиться полностью на смартфоне.
Это допустимо для крупных интернет-магазинов, где очень много категорий и дробление неизбежно, но во всех остальных случаях количество пунктов лучше сократить. Впрочем, даже магазины с огромным количеством разных товаров пытаются объединять подкатегории в категории, чтобы пользователи не терялись.

Составьте иерархию страниц, соберите их в группы и так называемые «хабы» — тематические страницы, объединяющие несколько подстраниц с помощью внутренней перелинковки. Тогда можно будет вывести в меню главные разделы, чтобы пользователь сразу выбрал нужное и не отвлекался на лишние вкладки.
Простое меню
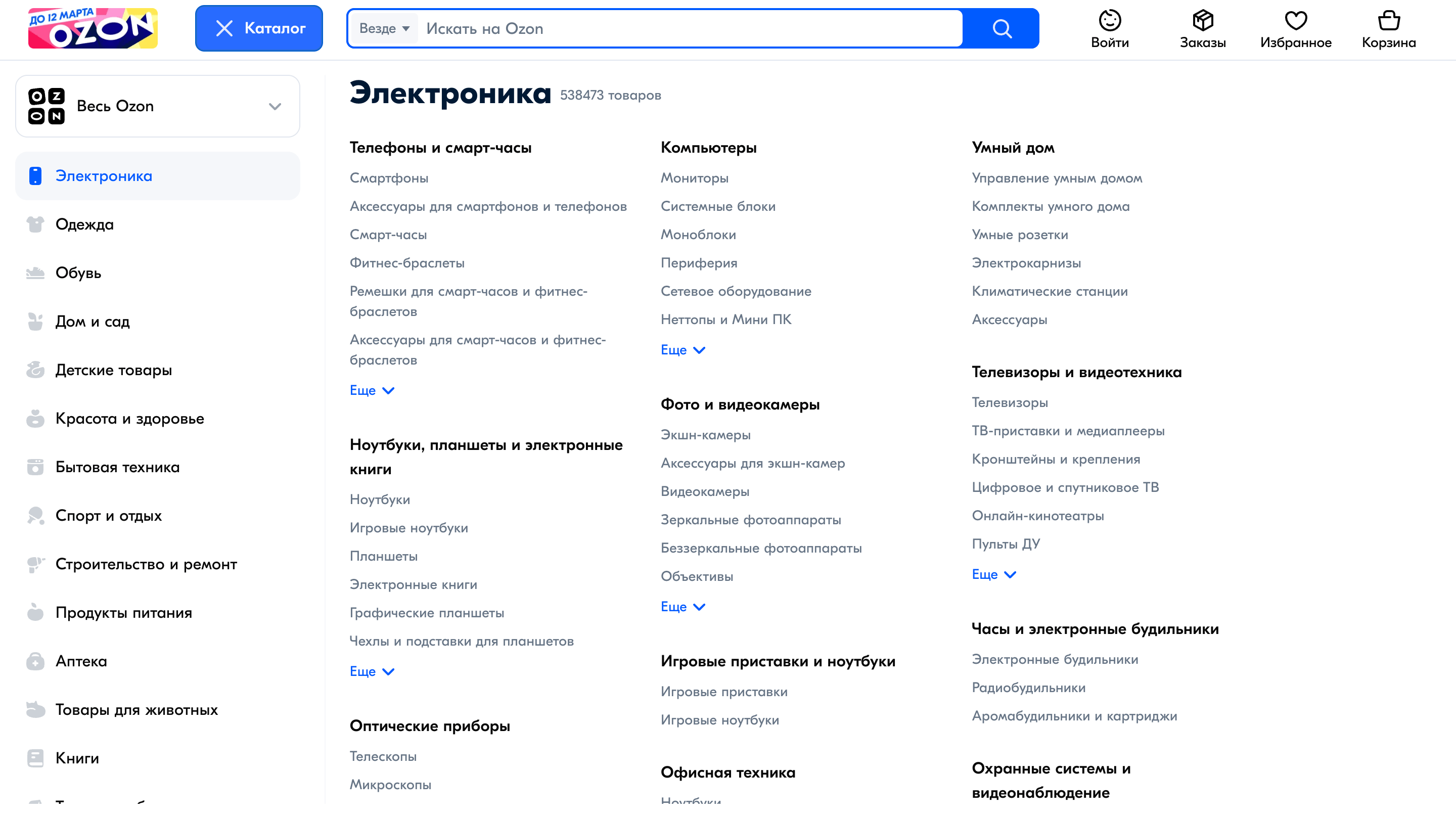
Еще одна частая ошибка — запутанное меню на сайтах со сложной структурой. Часто встречается в интернет-магазинах или на больших сайтах-визитках, представляющих услуги крупной компании. Если пунктов будет слишком много, пользователю придется изучить все, что предлагает меню, чтобы выбрать нужный раздел.
Хороший вариант — разделить каталог и другие пункты меню визуально, чтобы у посетителя не было перегруженности информацией.

Меню доступно с любой страницы
Проследите, чтобы в меню можно было попасть с любой страницы сайта — из личного кабинета, из каталога или раздела «О нас».
Грамотное оформление шапки сайта
Все, что нужно показать пользователю сразу, должно быть в шапке. Если разделов немного, можно их поместить туда, если минимум десяток — убрать в кнопку «Меню», но так, чтобы она была заметна.
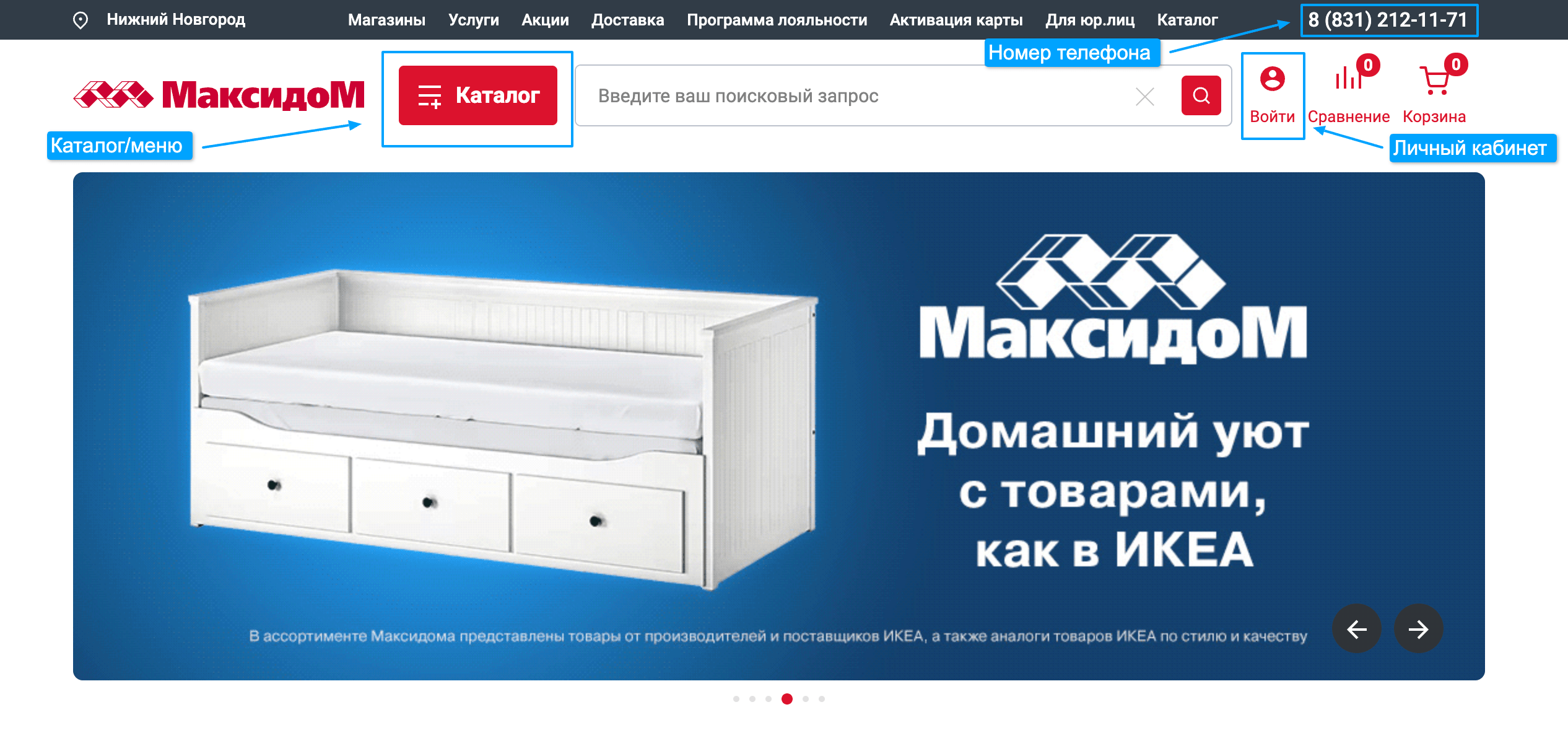
В хедере обязательно должны быть номер телефона, адрес и время работы — последнее особенно важно для компаний, куда клиенты приходят лично. Или можно разместить на видном месте ссылку на страницу с контактами, где пользователь найдет все перечисленное.

Что касается названия или лого — если из названия не понятно, чем занимается бизнес, добавьте пару фраз о специфике работы.
Небольшой уровень вложенности страниц
Вложенность — сколько кликов занимает самый короткий путь от главной до искомой страницы. Многие придерживаются «правила трех кликов», но практика показывает, что пользователи без проблем будут кликать и больше, если понимают, как найти нужную страницу. Старайтесь не заставлять их искать слишком долго.
Предсказуемое расположение элементов страницы
Контакты обычно ищут в хедере и футере, меню — слева наверху, кнопку входа в личный кабинет — справа наверху. Ориентируйтесь на другие компании из вашей сферы, в зависимости от специфики бизнеса набор стандартных элементов интерфейса может меняться.
Обычно слева:
- кликабельный логотип со ссылкой на главную страницу;
- город, если это актуально для сайта.
По центру:
- меню с разделами о компании, услугами или каталогом товаров, ценами, портфолио, блогом, контактами;
- каталог: если он большой, его могут убрать под кнопку «Каталог», если нет, то разместить разделы в дополнительном меню;
- поле для поиска по каталогу;
Справа:
- контакты: в разделе Контакты находятся все способы связи, а в меню обычно выводят один телефон;
- форма заказа обратного звонка;
- если есть функции покупки, то корзина, избранное, личный кабинет.

В нижней части находится футер или подвал сайта. Он нужен, чтобы разместить там менее важные ссылки, не поместившиеся в основном меню, и продублировать навигацию.
Что может быть в футере:
- Дубль верхнего меню, чтобы пользователь, который доскроллил страницу, мог перейти к нужному разделу.
- Вторичные задачи, которых нет в основном меню — вакансии, карта сайта, контакты для обсуждения рекламы и партнерства.
- Соцсети компании.
- Документы: политику конфиденциальности, соглашение на обработку данных.

Больше интересного про оформление подвала сайта в материале «Как сделать футер на сайте полезным»
В целом, в расположении и оформлении элементов можно креативить, но привычные и проверенные решения более предсказуемы в своем эффекте. Не забывайте, что пользователь пришел на сайт решить свою задачу, а не восхититься сайтом как произведением искусства.
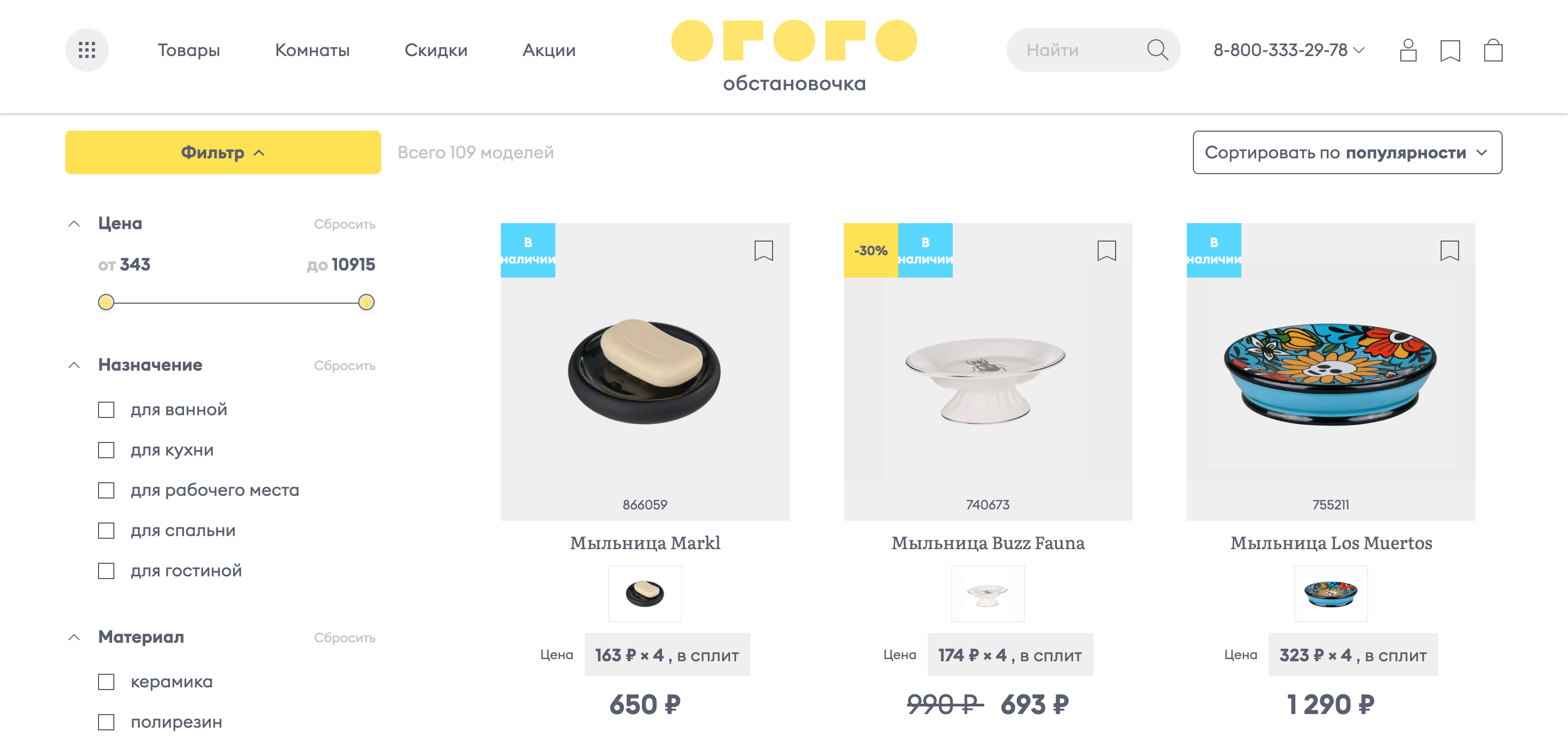
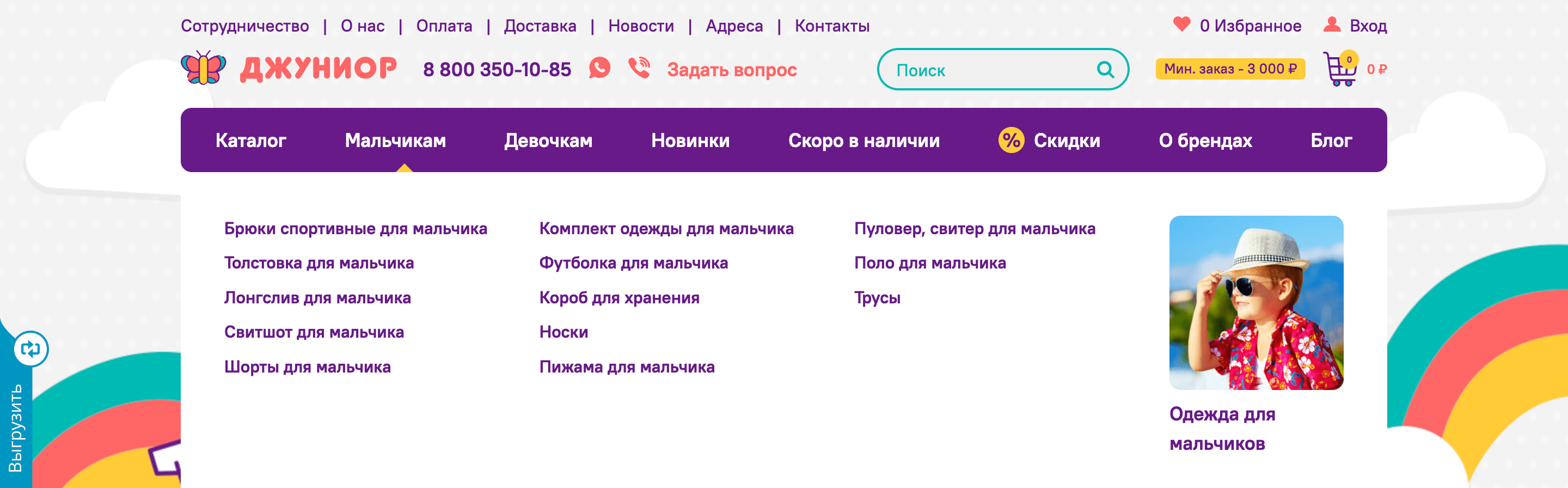
Пользователь знает, где находится
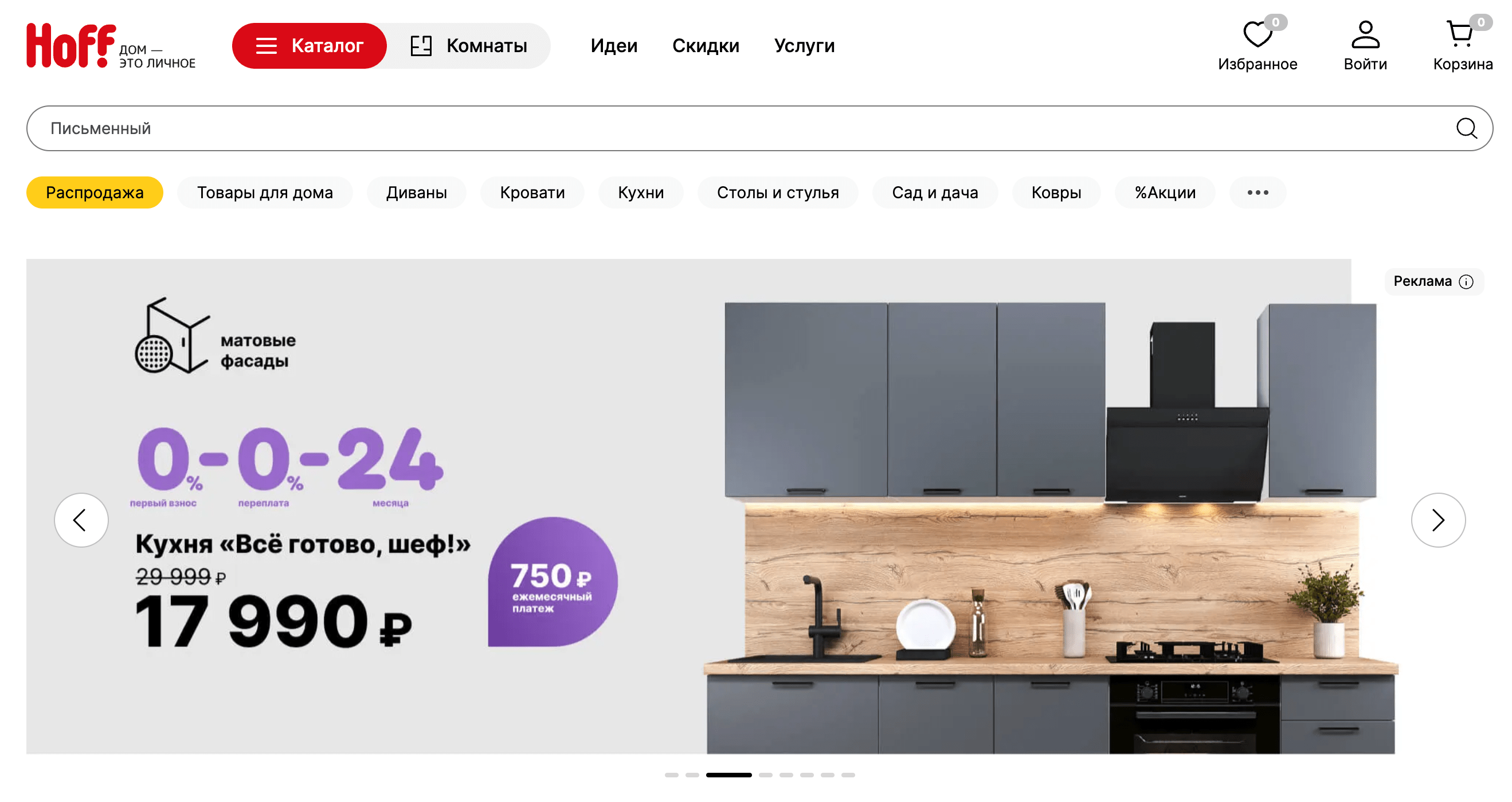
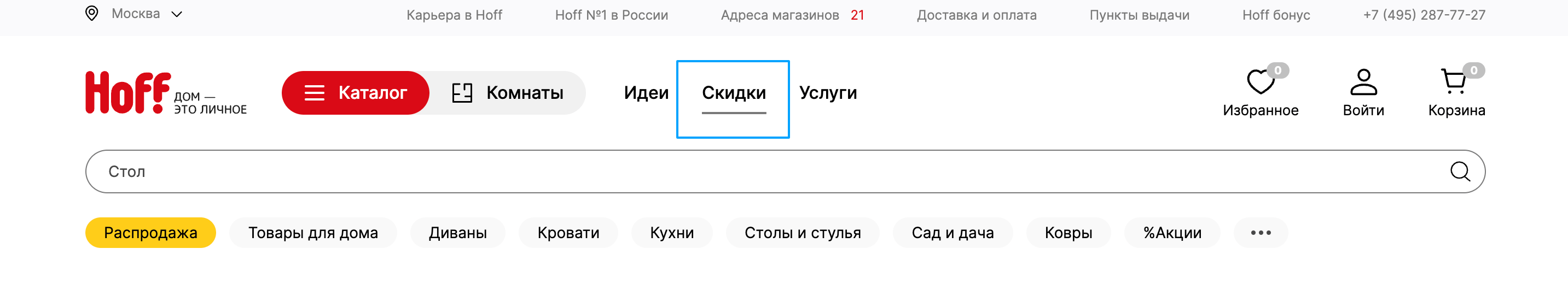
Выделяйте визуально раздел, где пользователь находится в конкрентный момент. В примере ниже подчеркиванием выделен раздел «Скидки» — пользователь может засмотреться и подумать, что он в основном каталоге.

Заметные CTA
Разместите CTA (Call to action, призыв к действию) на заметных местах. В зависимости от страницы это может быть кнопка «добавить в корзину», «купить», «запросить звонок». Следите, чтобы другие CTA и элементы дизайна не мешали основному призыву и не оттягивали от него внимание.

FAQ: Структура сайта и навигация
Сколько пунктов должно быть в главном меню сайта?
Оптимально 5-7 пунктов. Если разделов больше, объедините их в группы или используйте мегаменю. Для крупных интернет-магазинов допустимо больше пунктов, но их нужно визуально разделить (каталог отдельно от остальных разделов). Главное правило: пользователь должен понимать структуру сайта с первого взгляда.
Нужно ли соблюдать правило трех кликов для навигации?
Правило трех кликов — это миф. Пользователи готовы кликать больше, если понимают, куда идут. Важнее логичность навигации, чем количество кликов. Однако не стоит делать слишком глубокую вложенность (более 4-5 уровней) — это усложняет ориентацию.
Где должны располагаться основные элементы навигации на сайте?
Логотип — слева вверху (кликабельный, ведет на главную), меню — по центру или слева, поиск — справа или по центру, контакты и личный кабинет — справа вверху, футер — внизу со ссылками на важные разделы. Это стандартная схема, которую ожидают пользователи, не нужно изобретать велосипед.
Поиск по сайту: как улучшить поисковую выдачу
Если пользователь не может с первого взгляда найти нужную информацию, он обращается к поиску, чтобы найти товар, раздел, статью, упоминания конкретного человека. Чем больше вариантов, тем сложнее в них ориентироваться. Поиск точно нужен, если на сайте много контента: большой каталог товаров или обширная база знаний.
Существует три способа:
Создать собственный алгоритм
Потребуются усилия разработчиков и дизайнеров. Самый сложный из трех способов.Использовать средства CMS
Для этого есть плагины и расширения. Эффективность встроенных средств внедрения поиска сильно отличаются в зависимости от выбранной CMS.Подключить сторонний сервис поиска
Сервисы могут быть платными и бесплатными, обычно в них встроено много функций, а поддержка готова помочь с установкой. Примеры бесплатных сервисов: Яндекс.Поиск, Sphinx, расширения от Sphinx, Solr, Detectum.
Важно, чтобы поиск корректно работал и выдавал страницы на запросы. Пользователь не будет проверять его работу — если поиск говорит, что результатов нет, значит, их нет.
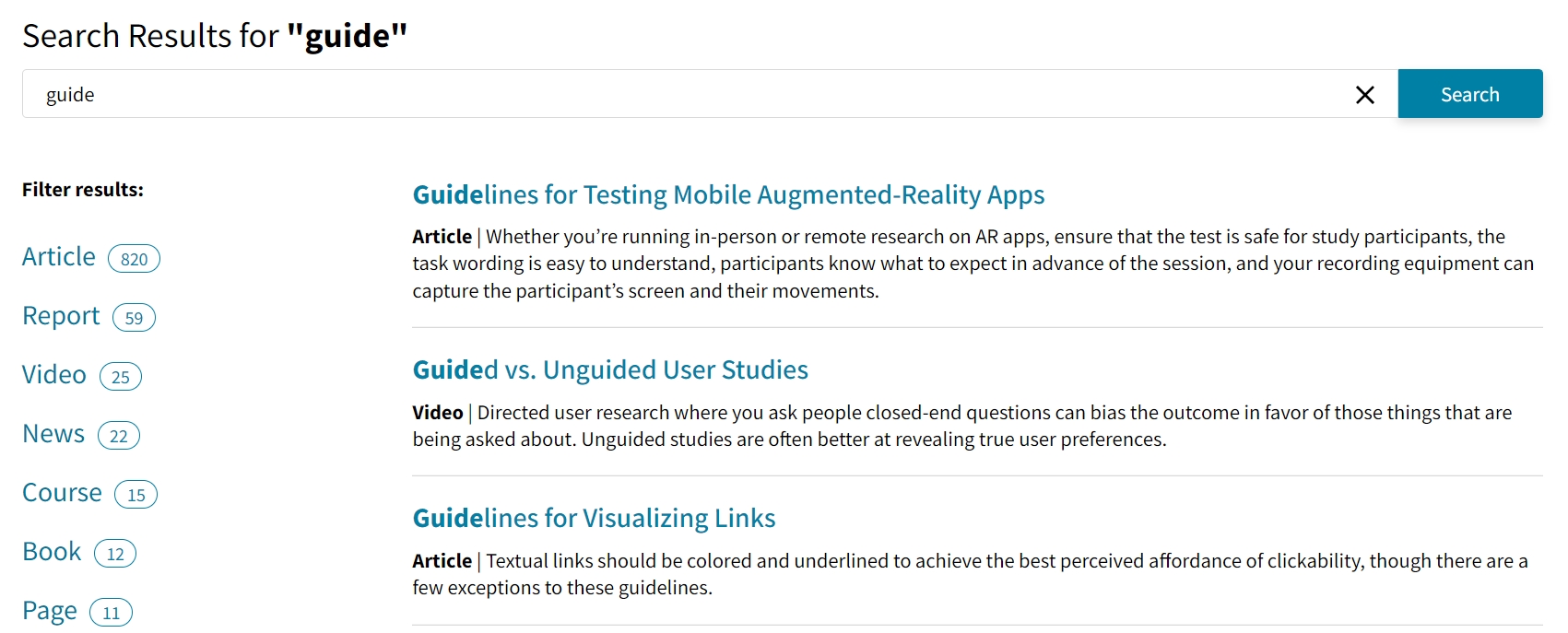
Как проверить поиск
Признаки правильно работающего поиска:
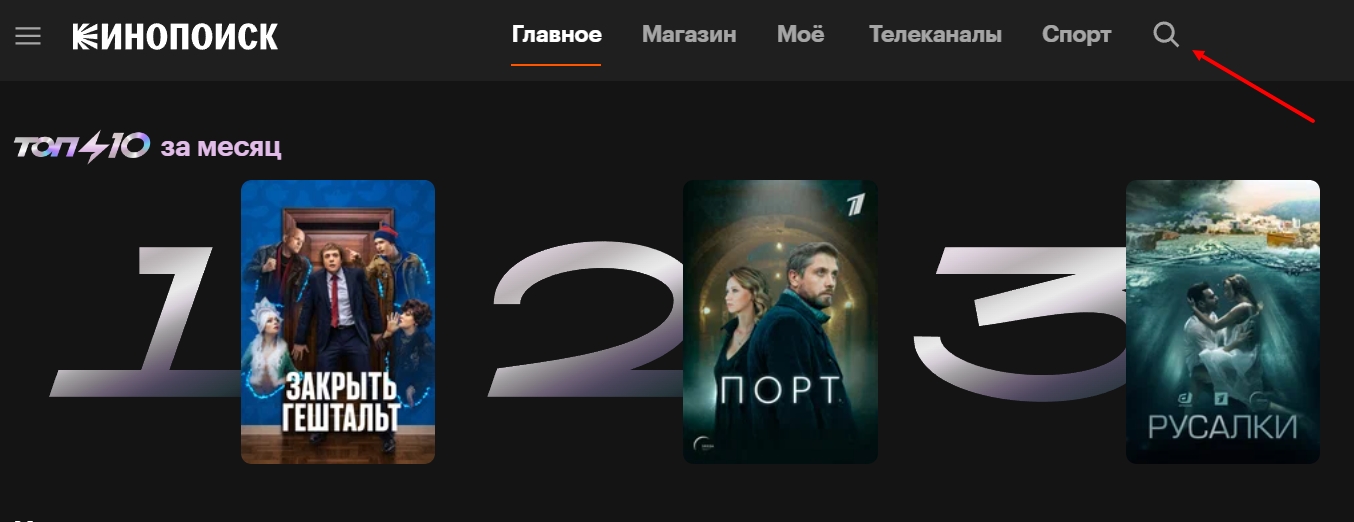
Заметное поле для ввода запроса
Строку поиска должно быть хорошо видно при первом взгляде на страницу сайта. Дайте подсказку в самой строке, что это именно поиск, а не что-то другое. Достаточно добавить подпись «Введите запрос», «Искать» или значок в виде лупы.

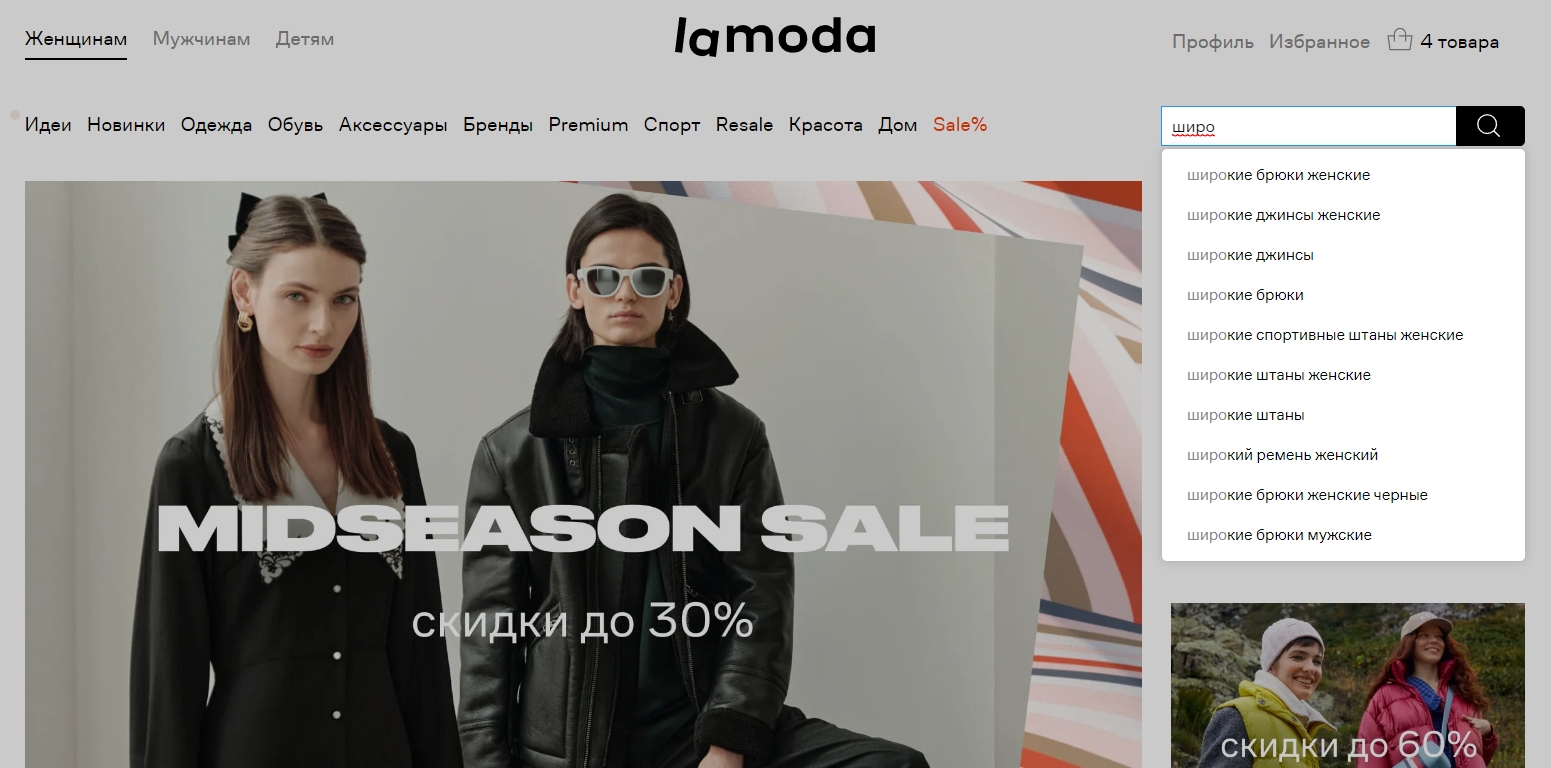
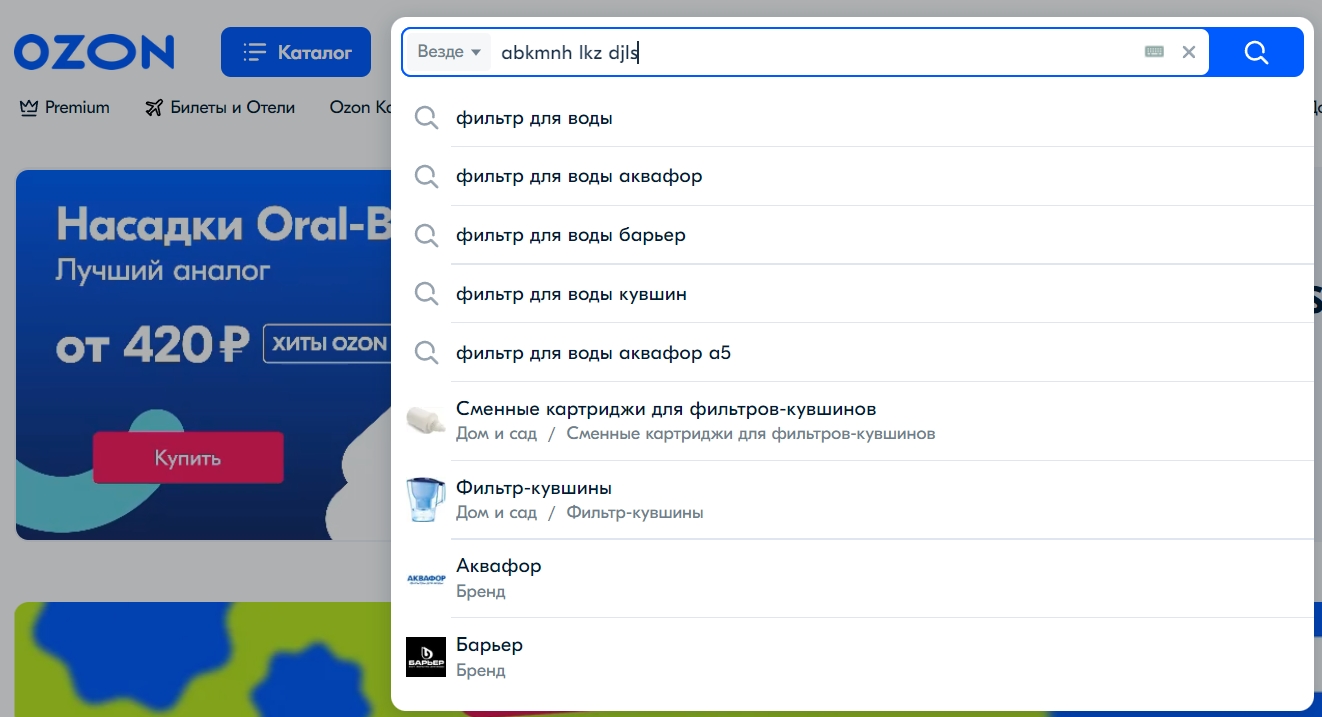
Предлагает варианты в момент печати
Пока пользователь печатает, поиск может предлагать варианты окончания запроса, как это делают поисковики. Это избавляет от необходимости вводить запрос полностью и экономит время пользователя.

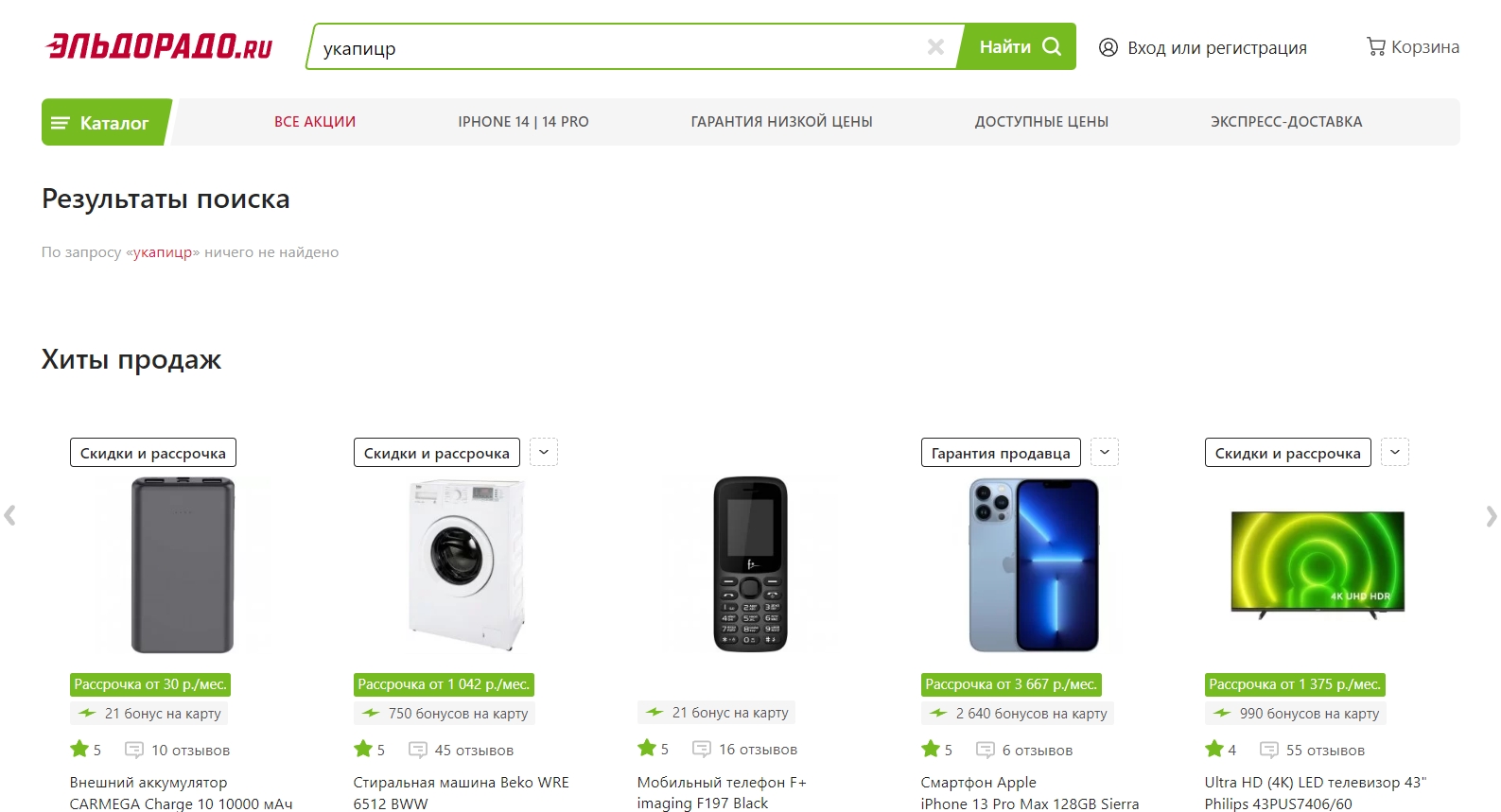
Предлагает что-то, даже если результатов нет
«Ничего не найдено» не должно быть на вашем сайте. Даже при абсолютно бессмысленном запросе предлагайте пользователю контент на основе его прошлых поисков, расскажите об акциях или наиболее популярных запросах других пользователей.

Исправляет запрос
Пользователь может не переключить раскладку, не знать, как пишется слово, но это не должно стать преградой для покупок. Настройте отключаемое распознавание опечаток, ошибок и исправление раскладки клавиатуры.

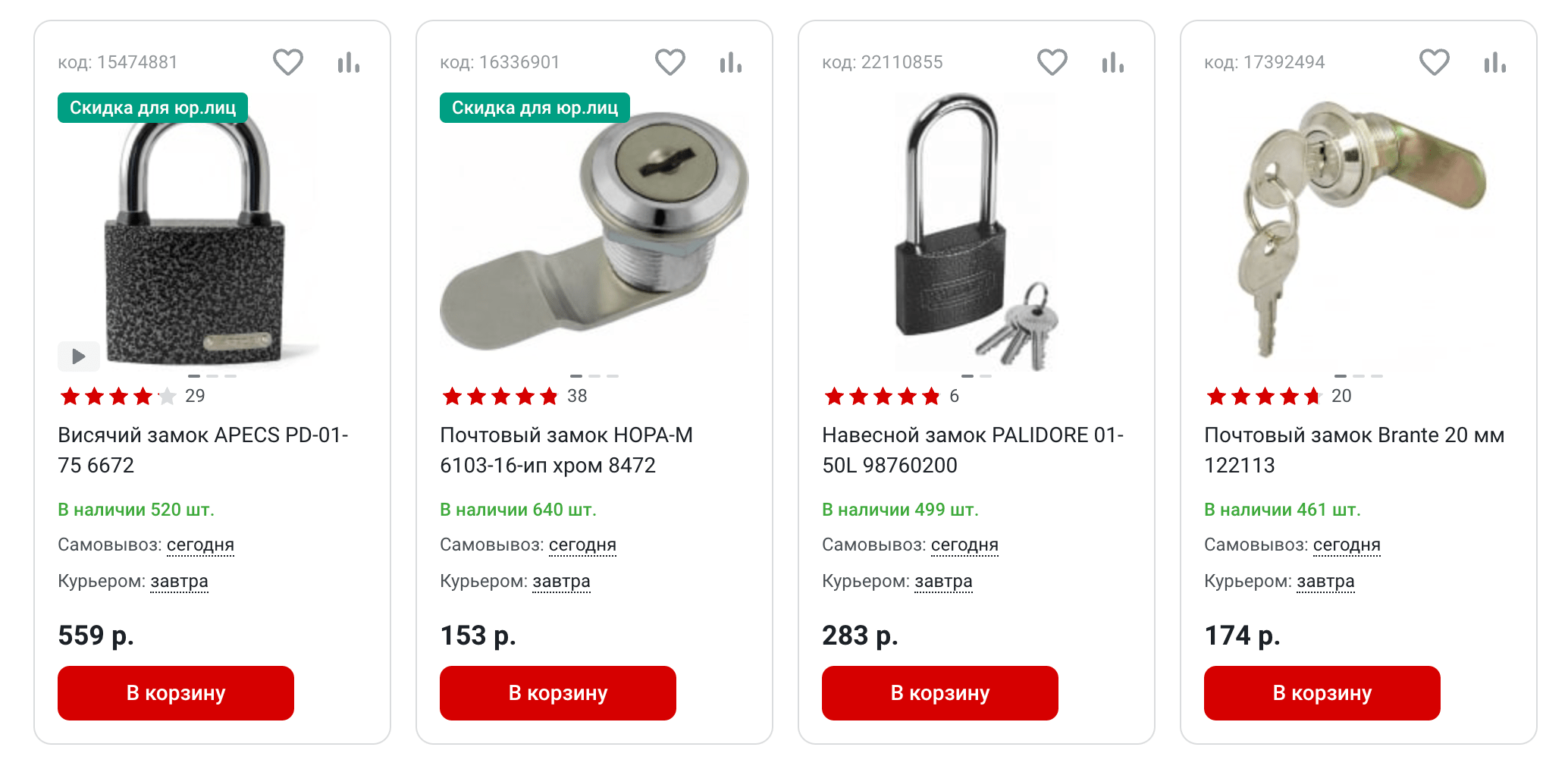
Дает больше информации
Не заставляйте пользователей кликать там, где вы можете дать информацию и без клика. Пусть в результатах поиска будет не только фото и название товара или обложка и заголовок статьи, но и краткое описание, акция, если есть, количество отзывов.

Обязательно подключите аналитику: настройте отслеживание поиска в Google Analytics или используйте личный кабинет для отслеживания запросов и статистики, если подключили сторонний сервис для поиска.
Аналитика поможет выделить наиболее интересные пользователям результаты, а также понять, каких материалов не хватает на сайте — что пользователи ищут, но не находят.
FAQ: Поиск по сайту
Нужен ли поиск на сайте, если у него всего 10-15 страниц?
Для небольших сайтов поиск не обязателен, если навигация понятная. Однако если на сайте есть каталог товаров, база знаний или блог, поиск нужен даже при небольшом количестве страниц — пользователи привыкли искать информацию через поиск, а не через меню.
Что делать, если поиск не находит результаты по запросу пользователя?
Никогда не показывайте пустую страницу "Ничего не найдено". Предлагайте альтернативы: популярные запросы, похожие товары, категории, акции. Настройте исправление опечаток и распознавание неправильной раскладки клавиатуры. Анализируйте запросы без результатов и создавайте контент под них.
Какой сервис поиска лучше выбрать для сайта?
Для небольших сайтов подойдет встроенный поиск CMS или бесплатный Яндекс.Поиск. Для крупных интернет-магазинов лучше использовать платные решения (Elasticsearch, Algolia) с расширенными возможностями фильтрации и персонализации. Выбор зависит от объема контента, бюджета и требований к функциональности.
Тексты и шрифты: как улучшить читаемость контента
Текст для сайта обычно рассматривают с точки зрения оптимизации и содержания. Сначала нужно собрать семантическое ядро, потом разделить запросы на кластеры, распределить их по страницам и написать осмысленные полезные тексты. С точки зрения юзабилити крайне важно, как выглядит текст на странице.
Какие проблемы встречаются чаще всего:
Отсутствие четко выделенных H1, H2, H3, которые бы отличались от простого текста не только размером символов;
Есть и жирные, и курсивные шрифты, которые не помогают воспринимать информацию, а только отравляют дизайн ресурса;
Весь текст — сплошное полотно информации, в котором сложно сориентироваться.
Дизайн и технологии меняются быстро, а люди — нет. Мы все также хотим сэкономить время, обращаем внимание на яркие картинки, крупные заголовки и выделенные фрагменты.
Владельцу сайта нужно не заставлять пользователя прочитать весь контент, а направить его к нужной ему информации и предоставить ее в удобном структурированном виде.
Как оформить контент:
- По возможности использовать разные форматы, не только текст — схемы, графики, видео, карточки с краткими тезисами.
- Разметить заголовки и подзаголовки разными уровнями H2-H6, выделить их визуально.
- Дозировать рекламные блоки — достаточно органично вписать 1-2 вставки, подходящих по теме.
- Использовать отступы между абзацами, дробить текст на смысловые блоки из 4-5 предложений.
- Выносить цитаты, персоналии, тезисы и важные факты в оформленные крупные блоки.
- Использовать все возможности разметки текста: маркированные списки, чек-листы, таблицы.
- Для больших текстов делать якорное содержание в начале, чтобы пользователь мог оценить состав материала и перейти к нужному блоку.
Структура и заголовки

Содержание
При публикации больших статей добавляйте содержание, чтобы посетитель сразу видел, о чем текст, и мог перейти на нужный фрагмент.
Списки, таблицы и другое форматирование
Используйте списки, таблицы и другие элементы форматирования, чтобы максимально понятно донести мысль до читателя. Это относится не только к статьям — на карточках товаров форматирование тоже полезно, характеристики в таблице намного удобнее, чем сплошным текстом.
Важные моменты можно выделить рамкой или контрастным фоном, а не «играть шрифтами»:

Изображения и текст не конфликтуют
Еще одна ошибка — вставлять текст поверх изображения. Вокруг любых элементов должно быть немного пустого места, чтобы объекты не склеивались и не выглядели как результат плохой верстки. Это выглядит эстетичнее и читабельнее.

Пусть текст будет на однотонном фоне, а изображение отдельно. Классический вариант — белый фон и черный шрифт и наоборот, но не советуем использовать цвета с максимальной интенсивностью. Лучше чуть сдвинуть цвета от кипенно-белого к слегка сероватому или бежевому, а от черного к темно-серому — это уменьшит напряжение на глаза.
Отступы в тексте
Между абзацами должны быть отступы для деления текста на небольшие порции. Интервал между строками должен быть достаточным, чтобы строки не склеивались. Чтение текста, который выглядит как сплошная простыня из знаков — утомительное занятие.
Следите, чтобы тексты нигде не слипались:

Оцените ширину колонки. Если строка тянется во всю ширину экрана, пользователю будет сложно перейти на следующую, глаза быстрее устанут двигаться по странице.
Подходящий шрифт
Выбирайте шрифты, которые будут адекватно отображаться на всех устройствах. Если используете несколько языковых версий, проверьте, как выглядит шрифт на каждой. К примеру, тексты на русском и английском очень различаются по длине.
Используйте не более четырех-пяти разных шрифтов на сайте: два основных — для заголовков и текстов, и два-три дополнительных — для меню, навигации и блоков выделения вроде цитат, сносок и важной информации.
Подберите шрифты под тематику ресурса. Для официального строгого сайта лучше взять стандартный шрифт с засечками, для заголовков на детском портале можно выбрать шрифт с уклоном в рукописный. Главное, не Comic sans.

Шрифт оптимального размера
Доступность материала во многом определяется шрифтами и интервалами между строками, словами и буквами.
Как оценить текст на сайте:
Разрешений экранов устройств, с которых пользователь просматривает сайты, много — от 1024x600 до 3840x2160 px. Важно, чтобы шрифт был читаем на дисплеях с высоким разрешением, не все умеют и не все хотят пользоваться зумом в браузере.
По той же причине на дисплеях с низким разрешением текст не должен казаться огромным.
FAQ: Тексты и шрифты
Какой размер шрифта оптимален для основного текста на сайте?
Минимальный размер — 16px для основного текста, оптимальный — 18-20px. Для заголовков используйте размеры от 24px (H3) до 36-48px (H1). Важно, чтобы текст был читаем без увеличения на всех устройствах, включая мобильные. Используйте относительные единицы (rem, em) вместо фиксированных пикселей для лучшей адаптивности.
Сколько шрифтов можно использовать на сайте без перегрузки?
Оптимально 2-3 шрифта: один для заголовков, один для основного текста, и один дополнительный для акцентов (цитаты, выделения). Больше 4-5 шрифтов создают визуальный хаос и ухудшают восприятие. Выбирайте шрифты из одной гарнитуры или хорошо сочетающиеся между собой.
Нужно ли добавлять содержание для всех статей на сайте?
Содержание обязательно для длинных статей (более 2000 слов) и материалов с четкой структурой. Оно помогает пользователям быстро найти нужный раздел и улучшает SEO. Для коротких статей (менее 1000 слов) содержание не обязательно, но может быть полезно, если материал структурирован по разделам.
Скорость работы сайта: как улучшить Core Web Vitals
Пользователи любят быстрые сайты. Согласно исследованию команды Нейла Пателя, 47% пользователей ожидают, что страница загрузится меньше, чем за две секунды, а 40% пользователей уйдут, если загрузка займет более трех секунд. Задержка в 1-3 секунды увеличивает отказы на 32%.
Для поисковых систем скорость работы сайта тоже важна, это один из факторов ранжирования. Google оценивает страницы с помощью Page Experience — набора метрик, среди которых есть и скорость загрузки.
Google разделяет этапы загрузки разных элементов и определяет скорость каждого отдельно — для этого есть набор показателей Core Web Vitals. В 2026 году требования стали строже: с марта 2024 года метрика FID (First Input Delay) полностью заменена на INP (Interaction to Next Paint), которая оценивает все взаимодействия пользователя на протяжении всей сессии, а не только первую реакцию.
Три основные метрики Core Web Vitals
Для хорошего ранжирования в поисковой выдаче важно соответствовать всем трем метрикам:
LCP (Largest Contentful Paint) — скорость загрузки основного контента. Целевое значение: ≤ 2,5 секунды.
INP (Interaction to Next Paint) — отзывчивость интерфейса на действия пользователя (клики, тапы, нажатия клавиш). Целевое значение: ≤ 200 миллисекунд. Идеально — не превышать 100 мс. По данным Google, только 65% сайтов оптимизированы по INP, поэтому улучшение этой метрики дает конкурентное преимущество.
CLS (Cumulative Layout Shift) — стабильность визуальных элементов при загрузке. Целевое значение: ≤ 0,1.
Метрики измеряются на основе реальных данных пользователей через Chrome User Experience Report, поэтому важно оптимизировать сайт для всех устройств и браузеров.
Как улучшить INP (взаимодействие пользователя)
INP — самая сложная для оптимизации метрика, так как она учитывает все взаимодействия на странице. Основные способы улучшения:
Разделить большие JS-бандлы на части (Code Splitting) и загружать код по требованию
Использовать Debounce и Throttle для обработки событий, чтобы не перегружать браузер
Оптимизировать рендеринг компонентов, избегать лишних перерисовок
Минимизировать время выполнения JavaScript, особенно в основном потоке
Использовать Web Workers для тяжелых вычислений
Как улучшить LCP (скорость загрузки контента)
Использовать CDN для изображений и видео
Оптимизировать изображения: формат WebP или AVIF, lazy loading, правильные размеры
Минимизировать блокирующие JavaScript и CSS
Настроить кэширование на сервере и в браузере
Как снизить CLS (смещение макета)
Указывать размеры изображений и видео заранее (width и height)
Не вставлять динамический контент без контейнера фиксированного размера
Проверить стили шрифтов, использовать font-display: swap
Избегать рекламных блоков и виджетов, которые меняют размер после загрузки
Проверить метрики можно в PageSpeed Insights, Google Lighthouse, Web Vitals Chrome Extension или в Google Search Console, где доступны отчеты по Core Web Vitals на основе реальных данных пользователей.
Об оценке скорости загрузки и способах ее увеличить у нас есть несколько полезных статей:
Core Web Vitals и новая метрика INP: ускорение сайта актуальными методами
Как оптимизировать CSS сайта для улучшения Core Web Vitals
Как ускорить сайт с помощью gzip, brotli, кэша, минификации и других способов
Как настроить отложенную загрузку картинок: lazy loading изображений
FAQ: Скорость работы сайта
Что такое INP и почему эта метрика важна?
INP (Interaction to Next Paint) — это метрика отзывчивости интерфейса, которая заменила FID в марте 2024 года. В отличие от FID, который учитывал только первую реакцию, INP оценивает все взаимодействия пользователя на протяжении сессии. Целевое значение — ≤200 мс. По данным Google, только 65% сайтов оптимизированы по INP, поэтому улучшение этой метрики дает конкурентное преимущество в поисковой выдаче.
Какая скорость загрузки сайта считается хорошей?
Хорошие показатели Core Web Vitals: LCP ≤ 2,5 секунды, INP ≤ 200 мс, CLS ≤ 0,1. Однако 47% пользователей ожидают загрузку менее 2 секунд, а 40% уйдут, если загрузка займет более 3 секунд. Задержка в 1-3 секунды увеличивает отказы на 32%. Стремитесь к загрузке менее 2 секунд для максимальной конверсии.
Как быстро улучшить скорость сайта без серьезных изменений?
Быстрые способы: оптимизировать изображения (WebP/AVIF, правильные размеры, lazy loading), включить сжатие (gzip/brotli), настроить кэширование, минифицировать CSS и JS, использовать CDN. Эти изменения дают заметный эффект за 1-2 дня работы и не требуют переделки сайта.
Обратная связь и контакты: как улучшить конверсию через коммуникацию
Контактная информация — ключевой элемент коммерческого сайта, если именно по телефону или email клиенты делают заказы и договариваются о поставках.
Существует несколько способов связи с клиентами:
По телефону — через указанный номер или форму заказа обратного звонка;
По переписке — с помощью чата на сайте, соцсетей и контактов в мессенджерах;
Лично — клиент может захотеть прийти в магазин, чтобы изучить товары вживую, для этого он посмотрит адрес.
Из них не нужно выбирать один способ связи. Лучше разместить на сайте несколько, чтобы клиенты могли выбрать, как им удобнее — описать вопрос текстом, объяснить голосом, остаться на сайте или перейти в мессенджер.
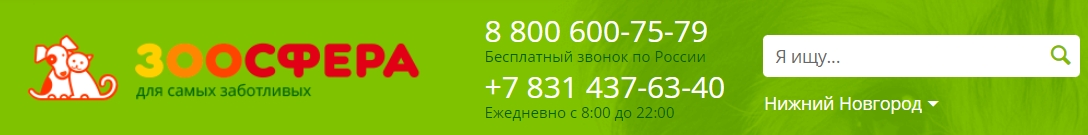
Номер телефона в шапке
Телефон остается самым популярным способом связи. Обычно клиент сам обращается в компанию, чтобы не ждать, но иногда ему нужно, чтобы компания позвонила. Например, если клиент нашел сайт в нерабочее время и планирует звонок на следующий день.
Контактный номер на коммерческом сайте традиционно расположен вверху — посередине или в верхнем правом углу — и дублируется в футере.
Как должен выглядеть номер телефона на сайте:
Номер написан полностью, с кодом населенного пункта.
Максимально заметен на сайте, чтобы потенциальный клиент в его поисках не передумал вам звонить.
Номер написан как текст, а не как часть оформления, то есть его можно выделить и скопировать.
По клику на номер телефона запускается функция звонка: со смартфона номер идет в журнал вызовов, а с десктопа открывается окно «Отправить номер на смартфон» или функция заказа обратного звонка. Как это настроить, мы описали в статье.
Есть подпись, в какое время доступен оператор.
По возможности добавлен бесплатный для клиента номер формата 8-800-, это положительно влияет на доверие и конверсию.

Попробуйте сами позвонить по номеру, указанному на сайте, чтобы проверить его доступность, скорость и форму ответа ваших менеджеров.
Форма заказа обратного звонка
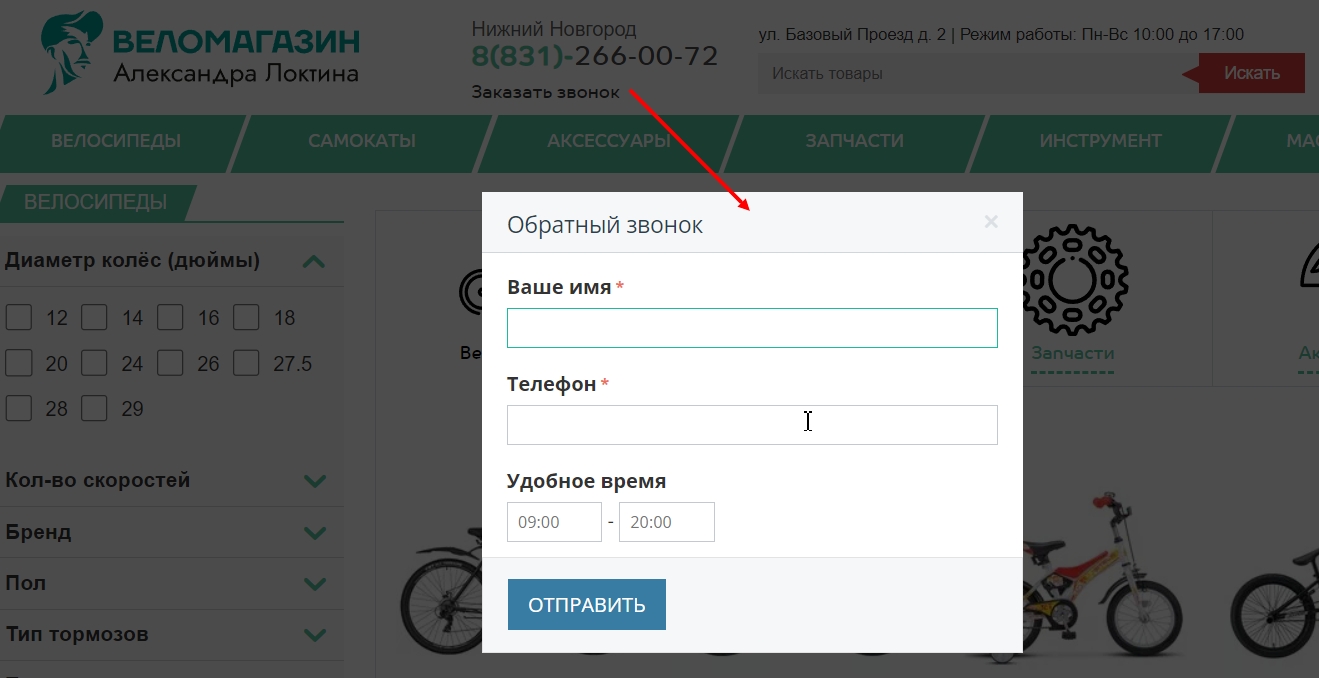
Форма позволяет клиенту оставить свой контакт, чтобы менеджер перезвонил ему сам. Это удобно, если пользователь нашел контакт, когда магазин уже закрылся, или ему сейчас неудобно разговаривать.
Как проверить форму заказа звонка:
Форма просит передать только необходимые личные данные — имя и номер телефона. Для звонка вам не понадобится адрес электронной почты клиента и другие данные. Иногда просят указать промежуток времени, удобный для звонка.
Оформление соответствует общему стилю сайта.
Ссылка на форму находится рядом с номером телефона, она заметная и контрастная. Также ее можно продублировать в другом месте в виде поп-апа.
В этом примере форма заказа обратного звонка находится рядом с номером. Если позвонить по номеру нельзя, рядом есть решение — форма заказа звонка в другое время.

Такие формы можно реализовать самостоятельно средствами HTML, CSS и JavaScript, но удобнее использовать встраиваемые сервисы, вроде CallbackHunter, EnvyBox, CallKeeper, LeadBack, Mango Office или другого. Они позволяют организовать телефонию, сделать форму, добавить чат с оператором, ссылки на мессенджеры и другое.
Подробнее о том, как сделать форму обратного звонка
Чат с менеджером
Текстовое общение можно вести прямо на сайте или в мессенджерах. Чат на сайте можно установить с помощью сервисов Jivo (JivoSite), Chatra, 13Chats, Webim, RedHelper, EnvyChat и других.

Можно использовать плагин CMS или виджет соцсети, например, ВКонтакте — для этого потребуется вести группу.

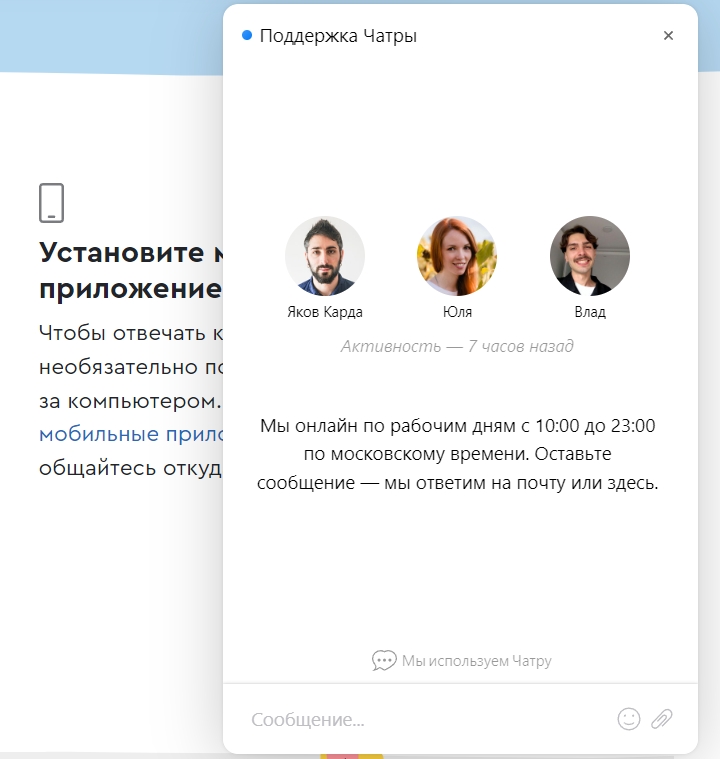
Лучше предложить несколько способов, к примеру, на этом сайте можно написать в чат или в два мессенджера на выбор:

Как оценить способы переписки:
Иконка чата не мешает читать контент и кликать на другие элементы.
В мобильном отображении иконка не перекрывает важные элементы, а окно чата помещается в экран вместе с кнопкой его закрытия.
Для переписки не нужно регистрироваться.
Есть несколько популярных реплик, которые клиент может отправить в чат по клику.
В чат можно загрузить изображения. По необходимости — прикрепить документы.
Переписка сохранится, даже если клиент откроет другую страницу или закроет вкладку.
Если общение начинается с бота, есть возможность переключиться на оператора.
Менеджеры отвечают быстро.
Если оператор меняется, он видит всю переписку с клиентом с начала его обращения.
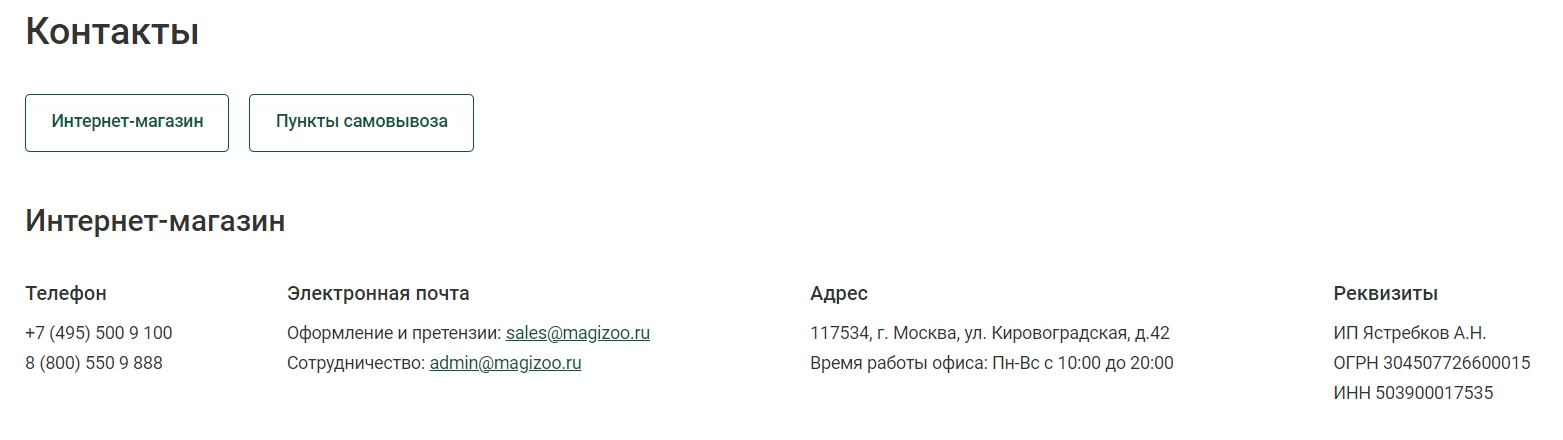
Страница «Контакты» со всей информацией
Помимо номера телефона желательно иметь и другие каналы связи с клиентами: электронная почта, соцсети и офисы, если вы работаете не только онлайн. Информацию об этих каналах лучше вынести на отдельную страницу «Контакты».
Ссылку на «Контакты» расположите в меню сайта и продублируйте в футере. Она должна быть доступна с любой страницы в один клик.
Как указать телефоны:
Мобильные номера телефонов указывайте только как дополнительные.
При оформлении контактов используйте микроразметку Schema.org, чтобы контактная информация отображалась в сниппете поисковой выдачи.
Разделите отделы, чтобы не переводить звонки: укажите контакты представителя отдел продаж, кадровой службы, техподдержки и других. Большее доверие клиента вызовут персонифицированные контактные данные: добавьте фото сотрудников, опишите их обязанности в компании.
Использовать фото «сотрудников» с фотохостингов — плохая идея. Это не вызовет доверие, а скорее оттолкнет пользователей. Возьмите реальные фото для аватаров.

Какие другие контакты могут понадобиться:
Адрес электронной почты на бесплатном домене, вроде @ya.ru или @mail.ru может вызвать недоверие пользователя. Сервис «Яндекс 360» предоставляет возможность бесплатной регистрации почты на собственном домене, если вы имеете к нему доступ.
Есть пользователи, которые предпочитают менее официальный способ общения — соцсети или те же мессенджеры. Укажите возможные способы связаться по этим каналам и на странице «Контакты».

Проверять придется все каналы связи, о которых знает аудитория. Пользователи будут писать в сообщения группы или директ, даже если в шапке соцсети вы указали другие контакты для связи.
Какую информацию о компании добавить:
Укажите рабочий график. Полезным элементом будет указание точного времени до закрытия или просто рабочих часов.
Добавьте юридические реквизиты – ОГРН, ИНН, КПП, юридический адрес, ФИО директора и другие данные, которые могут понадобиться вашим партнерам — это повысит доверие к компании.

Как указать адреса:
Если вы работаете не только онлайн, и у вас есть офисы для встречи с клиентами, напишите их адреса с указанием, что там находится — студия, отдел продаж, пункт выдачи.
К адресу на странице добавьте карту со схемой проезда.
Проверьте, как это все отображается на смартфонах. Карты и разные формы связи должны помещаться в экран. Карты должны масштабироваться.
Приложите фото входа в офис, особенно, если на нем нет собственной вывески с логотипом.
Удобно использовать встраиваемые интерактивные карты от Яндекса — Конструктор карт или Google — Maps. Так пользователь сможет отправить маршрут себе на телефон.
Статья по теме: Как добавить карту Яндекс, Google или 2ГИС на сайт
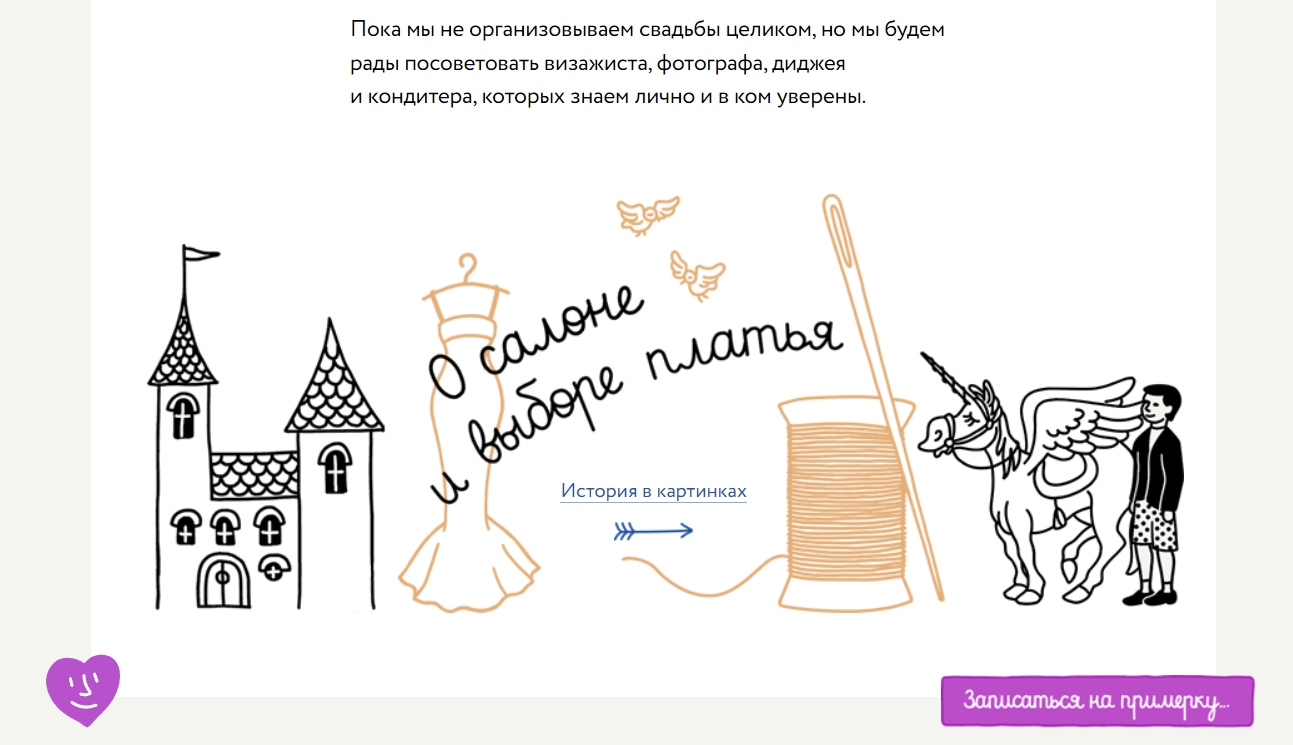
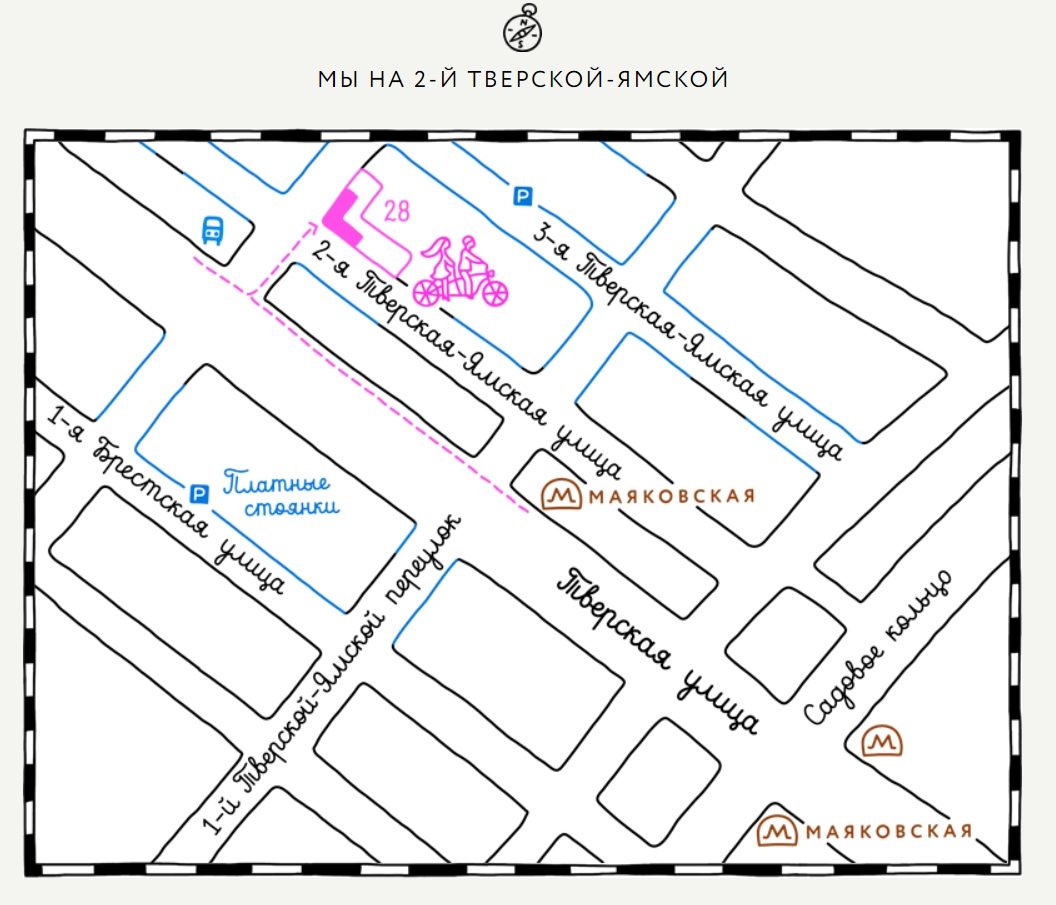
Интересное решение — нарисовать карту в стиле вашего сайта. К примеру, на сайте этого свадебного салона она нарисована схематично:

По клику на карту открывается маршрут на Яндекс.Картах:

Попросите человека, который никогда не был в вашем физическом магазине и не делал заказы, построить предполагаемый маршрут до магазина. Так вы узнаете, понятно ли клиенту, куда идти, во сколько магазин закроется, где найти вход.
Если анализировать вручную не хочется, есть еще один вариант — использовать сервисы, созданные специально для юзабилити-тестирования.
Статья по теме: 9 бесплатных инструментов для юзабилити-аудита сайта и много полезных советов
FAQ: Обратная связь и контакты
Где лучше разместить контакты на сайте для максимальной конверсии?
Контакты должны быть в трех местах: в шапке сайта (телефон, email), в футере (полная информация) и на отдельной странице "Контакты" (подробная информация с картой, реквизитами, графиком работы). Для коммерческих сайтов телефон в шапке обязателен — это увеличивает доверие и конверсию. Используйте кликабельные номера телефонов для мобильных устройств.
Нужен ли чат на сайте, если уже есть форма обратной связи и телефон?
Да, чат повышает конверсию на 20-30%, так как многие пользователи предпочитают текстовое общение. Чат особенно важен для интернет-магазинов и сайтов с услугами, где нужны консультации. Размещайте виджет чата так, чтобы он не мешал просмотру контента, и обеспечьте быстрые ответы (в течение 1-2 минут в рабочее время).
Как правильно оформить страницу "Контакты" для SEO и юзабилити?
Включите всю информацию: адреса офисов с картами, телефоны по отделам, email-адреса, график работы, юридические реквизиты. Используйте микроразметку Schema.org для отображения контактов в сниппете поисковой выдачи. Добавьте фото офисов и сотрудников для повышения доверия. Убедитесь, что страница доступна с любой страницы сайта в один клик.
Напишите в комментариях, чем бы вы дополнили материал! Можете поделиться своим опытом тестирования юзабилити: возможно, вы проводили какие-то интересные тесты?