Содержание
Ошибки на сайте влияют на то, как поисковики воспринимают и ранжируют страницы ресурса. Позиции сайта могут проседать в выдаче, а чтобы определить причину проблемы, нужно проводить аудиты. Полноценный SEO-аудит отнимает много сил и времени, поэтому часто его делегируют специалистам, но обычно и поверхностная самостоятельная проверка позволяет найти главные ошибки.
Такую проверку любой страницы на сайте можно провести буквально за 15 минут, затрагивая и технические факторы, и оптимизацию контента. Рассказываем, как это сделать с помощью наших бесплатных инструментов.
Советуем выбрать для аудита несколько разных страниц, которые важны с точки зрения трафика и содержания — возможно, вы найдете несколько типичных ошибок, которые есть и на других. Возьмите, к примеру, карточку товара, страницу из блога и страницу товарной категории.
1. Оптимизация контента
Проверка оптимизации контента подразумевает анализ содержания и структуры текста, ключевых слов, использованных на странице, тегов изображений, заголовка и описания страницы и микроразметки, которая помогает поисковым роботам определить содержание и релевантность, чтобы показать или не показать страницу в выдаче по определенному запросу.
Для этого у нас есть бесплатный инструмент «SEO-анализ страницы сайта». Он проверяет контент страницы в целом и качество оптимизации под заданный запрос.
Введите адрес страницы и фразу, под которую ее оптимизировали.
Он покажет общую оценку по 100-балльной шкале и результаты проверки по нескольким параметрам:
Title и Description страницы;
Заголовки Н1-Н6;
Изображения;
Длину и тошноту контента;
Микроразметку;
Ссылки, установленные на странице;
Технические параметры.
Разберем отчет по пунктам.
Title и Description
Инструмент найдет и проанализирует заголовок и описание и укажет, если в них отсутствует ключевой запрос, и найдены ли по отдельности слова из запроса. Подсчитает длину — она важна, чтобы тексты заголовка и описания полностью помещались в сниппет.
Заголовки Н1-Н6
Отчет покажет структуру страницы и сколько заголовков найдено. Обратите внимание, что заголовок Н1 должен быть в единственном числе и не совпадать с Title.
Материал по теме: Метатеги страниц сайта: title, description, keywords, robots и другие
Изображения
Инструмент найдет все изображения на странице, проверит тег Alt и определит, есть ли в нем ключевой запрос. Если какие-то картинки не доступны по указанному URL, это будет отображено в отчете.
Длина и тошнота контента
В отчете вы увидите объем текста и количество слов, которые в нем встречаются. Инструмент определит уровень тошноты — если он выше 6, текст лучше переписать.
Микроразметка
В этом разделе вы увидите, есть ли на странице микроразметка Shema.org и Open Graph.
Микроразметка Shema.org нужна, чтобы поисковые системы точнее определяли содержание страниц. Благодаря микроразметке страница может попасть в быстрые ответы, карточки с рецептами, списки мероприятий и другие специальные блоки поисковых систем.
За счет микроразметки формируются расширенные сниппеты — дополненные картинкой, рейтингом, количеством отзывов покупателей и другими элементами, которые привлекают внимание в выдаче.
Open Graph отвечает за отображение превью страницы в соцсетях.
Материалы по теме:
Микроразметка Open Graph: что это и как настроить
Как попасть в блок с быстрыми ответами Google
Расширенный сниппет в Google — что это и как сделать
Ссылки на странице
Инструмент проанализирует все ссылки, которые установлены на странице, и покажет список внутренних, ведущих на страницы того же сайта, и внешних. Если какие-то из них закрыты nofollow, это будет подсвечено в отчете.
Желательно, чтобы внешние ссылки были закрыты, чтобы не передавать вес другим доменам.
Внутренние ссылки закрывать не надо. С помощью внутренней перелинковки можно распределить ссылочный вес по сайту и усилить важные страницы. Эти ссылки помогают поисковым роботам быстрее найти свежий контент, поэтому при создании новых страниц давайте на них ссылки со старых. Еще перелинковка помогает удерживать внимание пользователей — можно предложить похожие статьи или товары, которые могут их заинтересовать.
Еще один инструмент, который может пригодиться, проверяет битые ссылки.
Он покажет код ответа сервера и атрибут nofollow, если есть.
Материалы по теме:
Эффективная внутренняя перелинковка: как работать с ссылками на сайте
Сколько ссылок nofollow и dofollow должно быть на сайте
Технические параметры
В отчете будет небольшая сводка по техническому состоянию:
Код ответа сервера;
Индексация по Robots.txt;
Наличие тега MetaRefresh;
Кодировка страницы;
Считается ли страница канонической.
Об этих параметрах поговорим подробнее ниже.
2. Индексация в поисковых системах
Более детальную информацию можно найти в разделе «Индексирование» в Google Search Console.
Для конкретной страницы выберите раздел «Проверка URL» и введите адрес.
Если вы нашли и исправили ошибки на странице или дополнили контент, там же можно запросить повторное индексирование.
Если страница не в индексе, возможно, стоит запрет через X-Robots-Tag. Это HTTP-заголовок, который находится не на странице, а в файле конфигурации сервера. С его помощью можно указать поисковому роботу, как индексировать страницу на определенном URL.
Это можно узнать с помощью инструмента «Проверка X-Robots-Tag»:
Количество страниц в выдаче — это только те страницы, которые попали в индекс. Фактический размер сайта всегда больше, он складывается из всех страниц, которые генерирует движок, в том числе и неиндексируемых. У больших сайтов сложно посчитать размер, поэтому число страниц определяют с помощью анализа лог-файлов, он покажет, как распределяется краулинговый бюджет.
3. Фильтры и санкции
Санкции могут не повлечь значительного снижения органического трафика, владелец сайта не заметит изменений и ничего не заподозрит, хотя обычно поисковики уведомляют веб-мастеров. Сообщения о проблемах от Яндекса можно увидеть в Вебмастере, зайдите в раздел «Диагностика» — «Безопасность и нарушения».
В Search Console ищите уведомления в разделе «Проблемы безопасности и меры, принятые вручную».
Если никаких уведомлений нет, но есть странное снижение трафика, запросите у поддержки информацию. Если проблема связана с ПС, дальнейшие действия веб-мастера зависят от типа фильтра, обычно поисковики называют причину. Лучше действовать согласно инструкциям в Вебмастере или GSC.
Роскомнадзор уведомляет о нарушении за три дня до блокировки, но в случае, если на странице была найдена детская порнография, пропаганда наркотиков или суицида, то блокируют без предупреждения. На официальном сайте можно проверить, попал ли ресурс в реестр запрещенных.
Инструмент «Проверка блокировки сайта Роскомнадзором» проверит домен и IP на запрет РКН:
О причинах блокировок ФАС, РКН и других федеральных служб подробнее в статье «Как не получить штраф за сайт?»
Если сайт получил блокировку от Роскомнадзора, и вы считаете ее несправедливой, подайте заявку на разблокировку.
4. Работа страницы на разных устройствах
Важно, чтобы страница корректно отображалась на разных устройствах и в разных браузерах.
Что проверять?
Адаптивный дизайн
Ваш сайт должен корректно отображаться и быть удобным для использования на любом размере экрана. Элементы интерфейса не должны быть слишком маленькими или большими, текст должен быть читаемым без масштабирования, рекламные и другие блоки не должны мешать просмотру контента.
Функциональность
Все функции вашего сайта должны работать на всех устройствах. Это включает в себя навигацию, формы для заполнения, медиа-элементы.
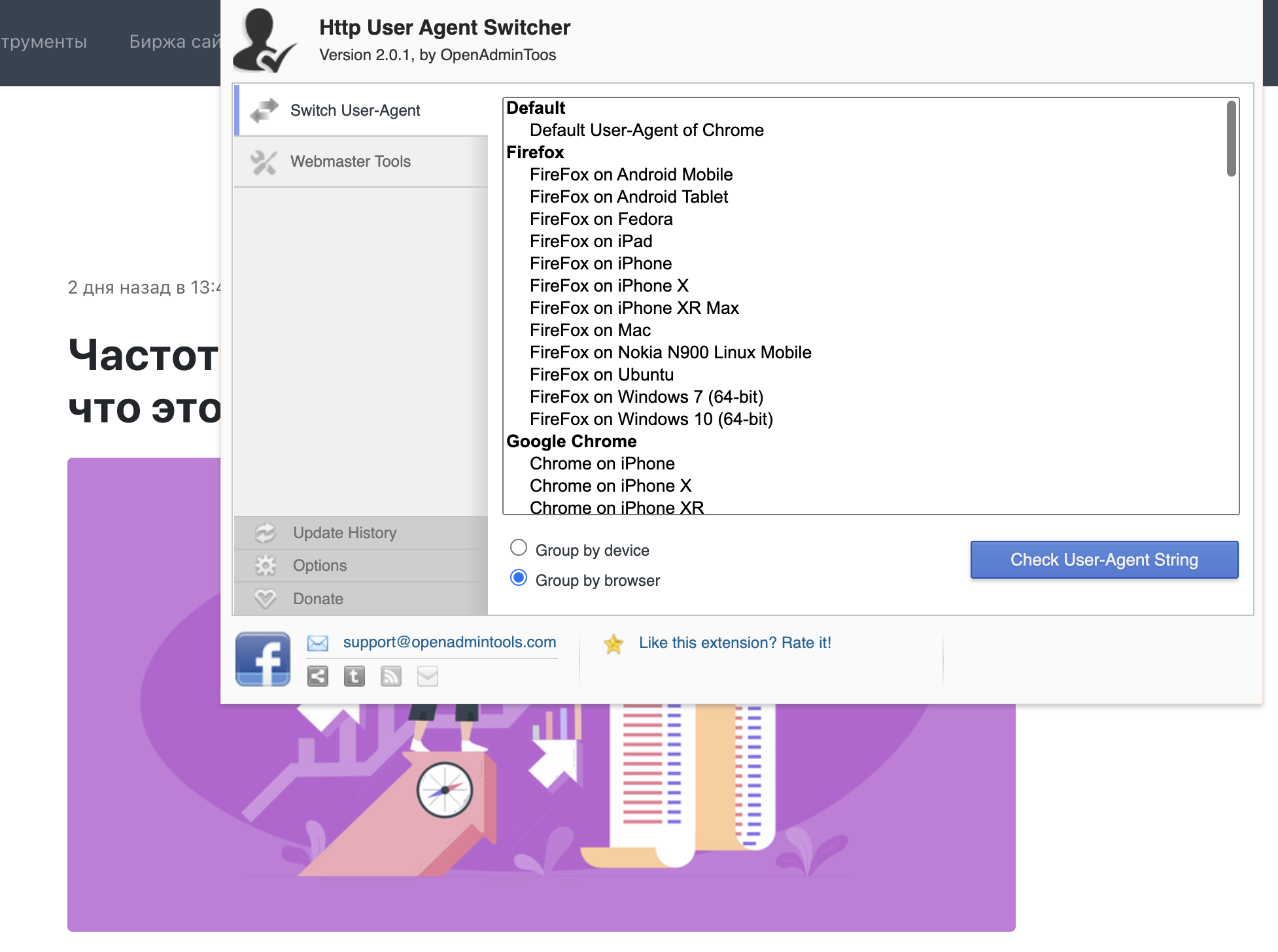
Посмотреть, как выглядит страница на разных устройствах, можно с помощью расширения «HTTP User Agent Switcher» для Google Chrome. Расширение также покажет, как мобильную и десктопную страницу видит Googlebot.

Важно отображение не только для пользователей, но и то, как страницу видят поисковики. Посмотреть на сайт глазами поискового робота поможет инструмент:
Также проверьте, как видят страницу пользователи, которые заходят в режиме с отключенными плагинами, и как ее воспринимают поисковики.
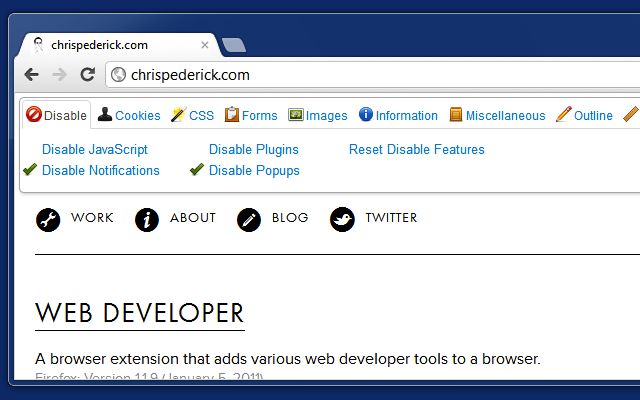
Отключить CSS и JS можно с помощью браузерного расширения Web Developer, если вы пользуетесь Google Chrome.
Отключите элементы, перезагрузите страницу и сравните содержимое: проверьте, не виден ли текст, который должен быть скрытым, и наоборот. Скрытые элементы CSS веб-мастера обычно рекомендуют удалить или отредактировать, чтобы сайт отображался корректно на всех устройствах и браузерах.
Материал по теме: Как оптимизировать сайт для мобильных: 14 правил мобилопригодного сайта
5. Скорость загрузки
Скорость загрузки влияет на ранжирование в Яндекс и Google и на поведенческие факторы: если страница грузится долго, пользователи не будут ждать, закроют сайт и показатель отказов вырастет.
Поисковики анализируют скорость загрузки в целом: учитывают рендеринг, время загрузки первого байта — TTFB, время ответа сервера. Ускорить загрузку поможет оптимизация кода верхней части страницы, чтобы пользователь мог быстрее приступить к изучению контента, как только перешел по ссылке. Уменьшайте размер страниц, чтобы они быстрее загружались у пользователей с медленным интернетом или с мобильных устройств.
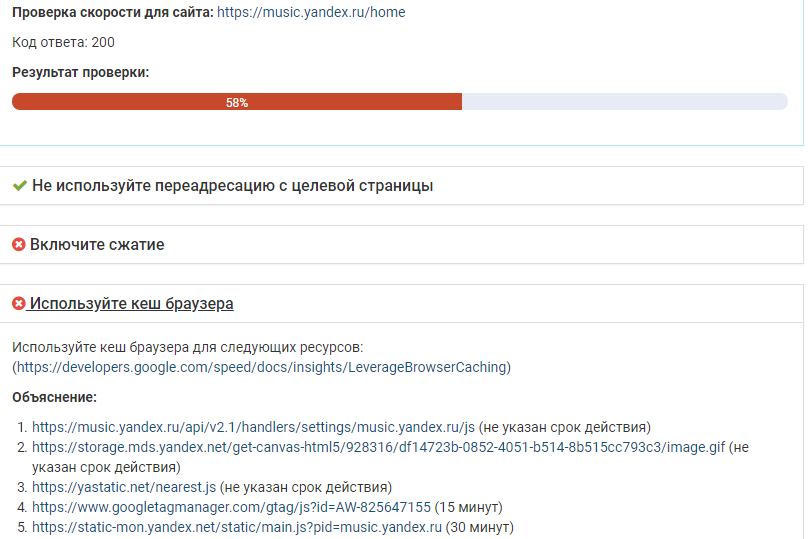
Для более детальной информации используйте инструмент «Проверка скорости сайта» от PR-CY. Он ориентируется на критерии, которых придерживаются поисковики при оценке, и дает пояснения. Можно проверить скорость на мобильных устройствах и компьютерах.
6. Входящие ссылки
Не забудьте проверить входящие ссылки на страницу, если вы их установили в рамках внутренней перелинковки, купили или обменялись с владельцами других сайтов.
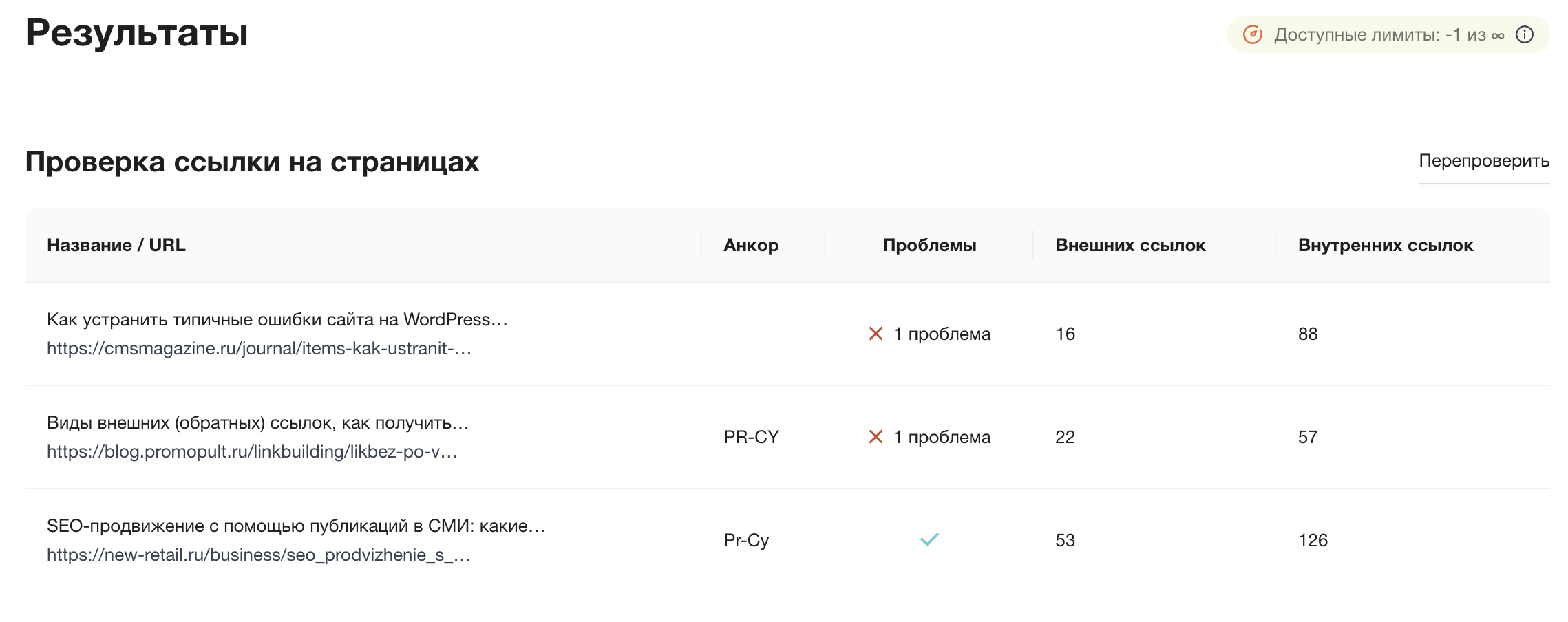
Инструмент «Проверка обратных ссылок на сайт» сообщит, если с входящими ссылками возникли какие-то проблемы — ссылка не найдена, адрес отличается от канонического или бэклинк не индексируется.

Материал по теме: Внешние ссылки — что это и для чего нужны
Проверьте, как видят страницу пользователи, которые смотрят сайт в режиме с отключенными плагинами, и как ее воспринимают поисковики. Найти скрытый текст поможет отключение элементов JavaScript, стилей CSS и изображений.
Отключить CSS и JS можно с помощью браузерного расширения Web Developer, если вы пользуетесь Google Chrome.

Расширение Web Developer для работы с CSS и JS
Отключите элементы, перезагрузите страницу и сравните содержимое: проверьте, не виден ли текст, который должен быть скрытым, и наоборот. Скрытые элементы CSS веб-мастера обычно рекомендуют удалить или отредактировать, чтобы сайт отображался корректно на всех устройствах и браузерах.
Посмотреть, как выглядит страница на разных устройствах, можно с помощью расширения « HTTP User Agent Switcher» для Google Chrome. Расширение также покажет, как мобильную и десктопную страницу видит Googlebot.

Настройка Agent Switcher
Джон Мюллер утверждает, что краулер Google обрабатывает Javascript только во время второй волны рендеринга и индексирования, поэтому не нужно дублировать сигналы в HTML и Javascript, если вы изменяете теги через Javascript или хотите отключить индексирование страницы.
Проверьте, как боты воспринимают страницу и какой видят текст. Бесплатно посмотреть на сайт глазами поискового робота поможет инструмент:

Пример анализа инструментом
Кроме того, он считает количество внутренних и внешних ссылок, и определяет, какие из них индексируются поисковиками.
4. Оцените скорость загрузки
Скорость загрузки — один из факторов ранжирования в Яндекс и Google, кроме того она влияет на поведенческие факторы: многие пользователи не будут ждать загрузки, закроют сайт и показатель отказов вырастет.
Поисковики анализируют скорость загрузки в целом: учитывают рендеринг, время загрузки первого байта — TTFB, время ответа сервера. Ускорить загрузку поможет оптимизация кода верхней части страницы, чтобы пользователь мог быстрее приступить к изучению контента, как только перешел по ссылке. Уменьшайте размер страниц, чтобы они быстрее загружались у пользователей с медленным интернетом или с мобильных устройств.
Оценить скорость загрузки можно инструментом « Проверка скорости сайта» от PR-CY. Он ориентируется на критерии, которых придерживаются поисковики при оценке, и дает пояснения.

Анализ скорости загрузки сайта
Томаш Рудзки в своем
руководстве по Javascript рекомендует удостовериться, что на загрузку и обработку файлов JavaScript тратится меньше пяти секунд. Он утверждает, что элементы, которые загружаются позднее, поисковик может игнорировать.
5. Проанализируйте оптимизацию
Кроме пунктов из предыдущих разделов, в рамках быстрого самостоятельного SEO-аудита нужно сосредоточиться на самых важных элементах оптимизации, которые могут повлиять на отношение поисковиков и органический трафик.
Проверить оптимизацию страницы:
- Title .
Релевантный заголовок с ключом, отображается в сниппете выдачи и на вкладке, не дублируется. Рекомендуемый размер — 70-80 знаков. - H1 заголовок.
Релевантный заголовок страницы с ключом, должен быть в единственном варианте. - H2-H3 заголовки.
Содержат релевантные ключи, раскрывают тему. - Descriptions.
Описание, используется в сниппете, содержит ключи и поясняет содержимое. - Редиректы .
Не используйте тег "meta refresh", а также не рекомендуют использовать ссылки с 301 редиректом, поскольку Google может не проиндексировать конечный URL. - Сканирование страниц и индексация.
Важные страницы открыты для индексации в robots.txt и указаны в карте сайта. - Внутренняя перелинковка.
Важные страницы имею минимальный уровень вложенности, перелинкованы с главной и другими авторитетными страницами сайта. - Высокая скорость загрузки.
Сервер быстро обрабатывает запрос, все JS-элементы и стили загружаются в течение 5 секунд, пользователь видит загрузку уже спустя пару секунд после перехода. - Корректная кодировка.
Кодировка, которую отправляет сервер, совпадает с кодировкой сайта. Информация о ней есть в строке "Content-Type: text/html; charset=utf-8" ответа сервера, где "utf-8" — указание кодировки. В исходном коде страницы должна быть такая же: . Укажите эту строку в шаблоне сайте в теге "head".
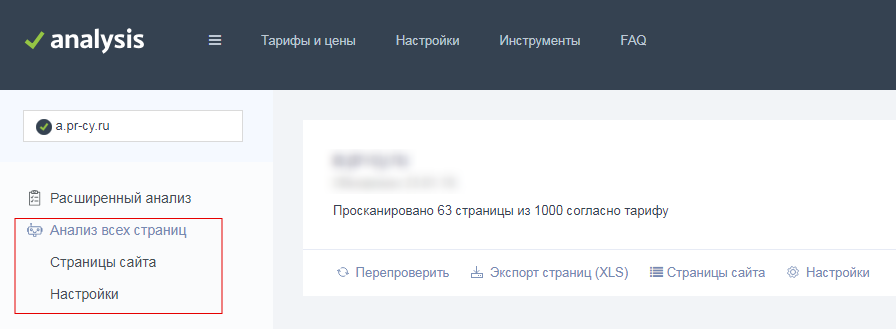
Вы можете проверить эти пункты вручную, но для экономии времени можно использовать автоматический инструмент. Сервис «Анализ сайта» от PR-CY умеет анализировать внутренние страницы ресурса по самым важным параметрам.
Попробуйте бесплатный недельный триал расширенных тарифов инструмента!
Для этого перейдите в Тарифы и выберите вариант, который хотите протестировать.
Раздел с анализом внутренних страниц сайта находится в левом меню под Расширенным анализом. В настройках есть режимы анализа с задержкой между запросами, с учетом robots.txt и без него.

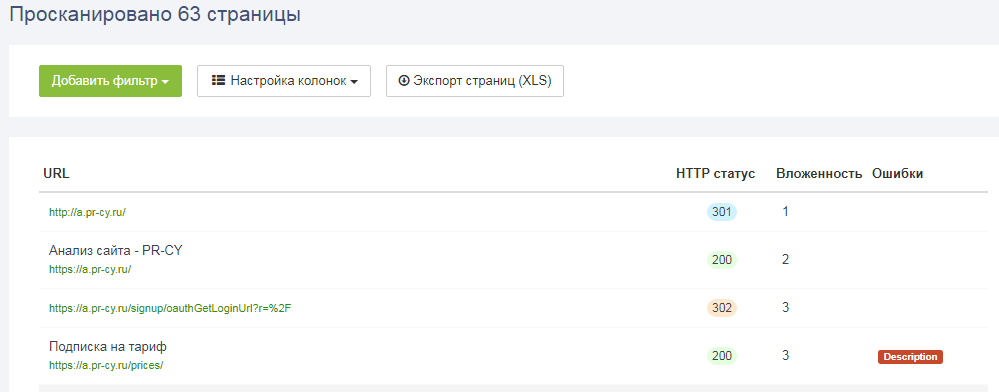
Анализ всех страниц
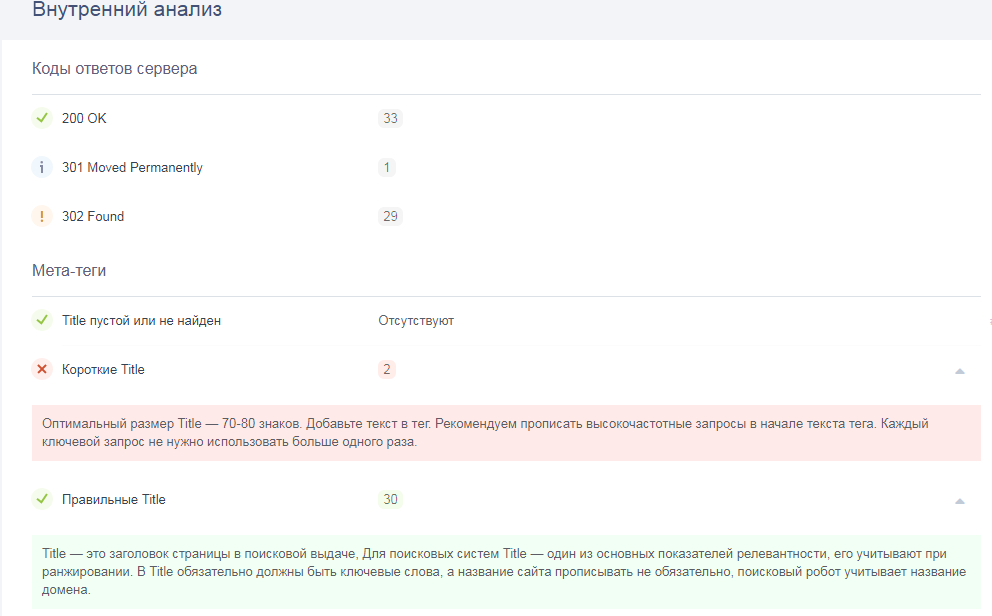
Сервис оценивает коды ответов сервера, мета-теги, оптимизацию контента и технические характеристики, дает пояснения и советы к каждому пункту.

Фрагмент анализа внутренних страниц
Сервис проанализирует страницы пакетом в указанном количестве и отдельно покажет статистику с выбранными фильтрами по каждой.

Фрагмент анализа по каждой странице
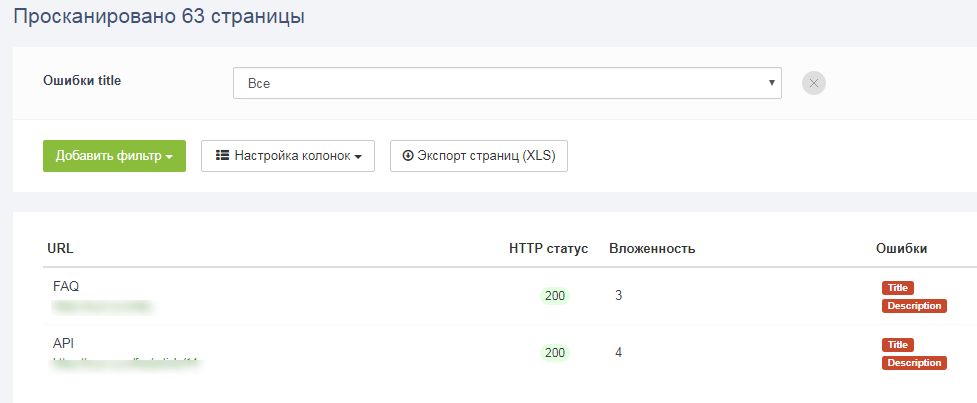
Вы можете установить нужные фильтры из обширного списка и найти те страницы, в которых есть, к примеру, неуникальный Title или Description с конкретным ключом.

Фрагмент анализа с фильтром
Результаты можно скачать в табличке формата XLS, в ней будет сборная информация по каждой странице.

Фрагмент анализа в таблице XLS
После всех этапов быстрого аудита у вас будет список главных ошибок, которые влияют на органический трафик и сканирование сайта поисковиками.
Анализ множества страниц позволит выявить массу реальных проблем, которые мешают получать больше трафика и занимать более высокие места в поисковых системах. Причем выявить главные проблемы можно за несколько минут, их исправление уже намного улучшит состояние ресурса. А с помощью автоматических инструментов это будет еще проще и быстрее выполнить.