Мы в PR-CY пишем о том, как оформлять страницы сайта, внедрять принципы юзабилити и оценивать, насколько сайт удобен для пользователей. Это помогает повышать конверсию и улучшать поведенческие факторы, которые влияют на позиции в выдаче поисковиков.
В статье:
Советы и секреты: как оформить важные разделы сайта
Материалы о структуре страниц и выборе контента для разных разделов.
Какая структура сайта лучше для SEO
Структура сайта — это логическое построение страниц, то, как они расположены относительно друг друга в иерархии и связаны между собой. Обычно ее продумывают в начале разработки сайта. От структуры зависит:
- в какой очередности поисковый бот будет сканировать страницы, какую приоритетность он им назначит;
- как будет распределяться ссылочный вес от внутренней перелинковки;
- насколько просто будет ориентироваться на сайте посетителям и самому веб-мастеру.
Структура входит в архитектуру сайта, которая включает в себя программную часть, контент, карту сайта, навигацию и прочее.
Что нужно сделать для архитектуры сайта, чтобы она нравилась поисковикам
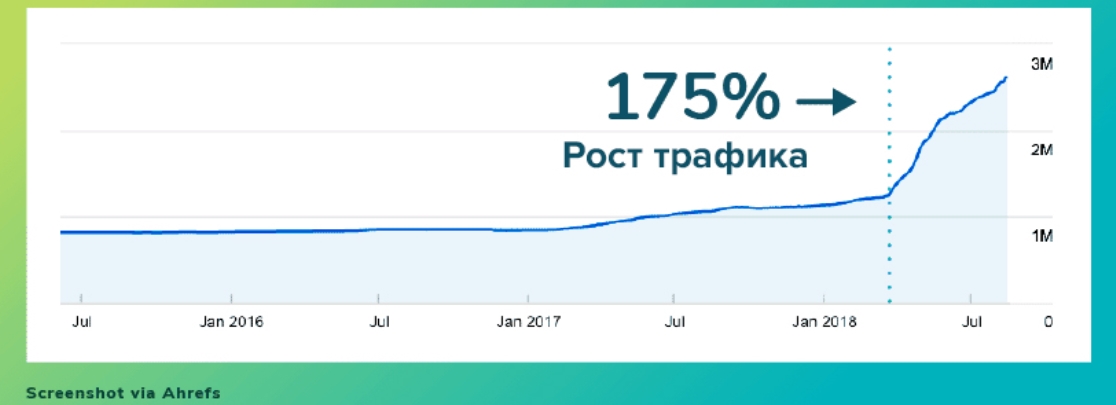
Компания Zyppy за несколько месяцев засекла рост трафика на 175%, когда переработала архитектуру сайта и применила эти советы.

- Понять интент пользователя:
что он хочет от сайта в целом, от каждого раздела и страницы, как вы можете это ему дать самым удобным способом. - Задать приоритетность и обозначить уровни вложенности:
чем ближе страница к главной, тем она важнее, тем больше ссылочного веса получит и тем раньше ее будет сканировать бот. - Организовать структуру:
выбрать модель, которая бы подходила под иерархию страниц и связывала все между собой. Обычно это SILO-структура. - Использовать страницы-хабы:
такие обобщающие страницы, которые собирают информацию по теме со ссылками на нужные страницы и направляют пользователей.
Подробности и остальные десять советов в материале об архитектуре сайта вместе с примерами, скриншотами и комментариями сеошников.
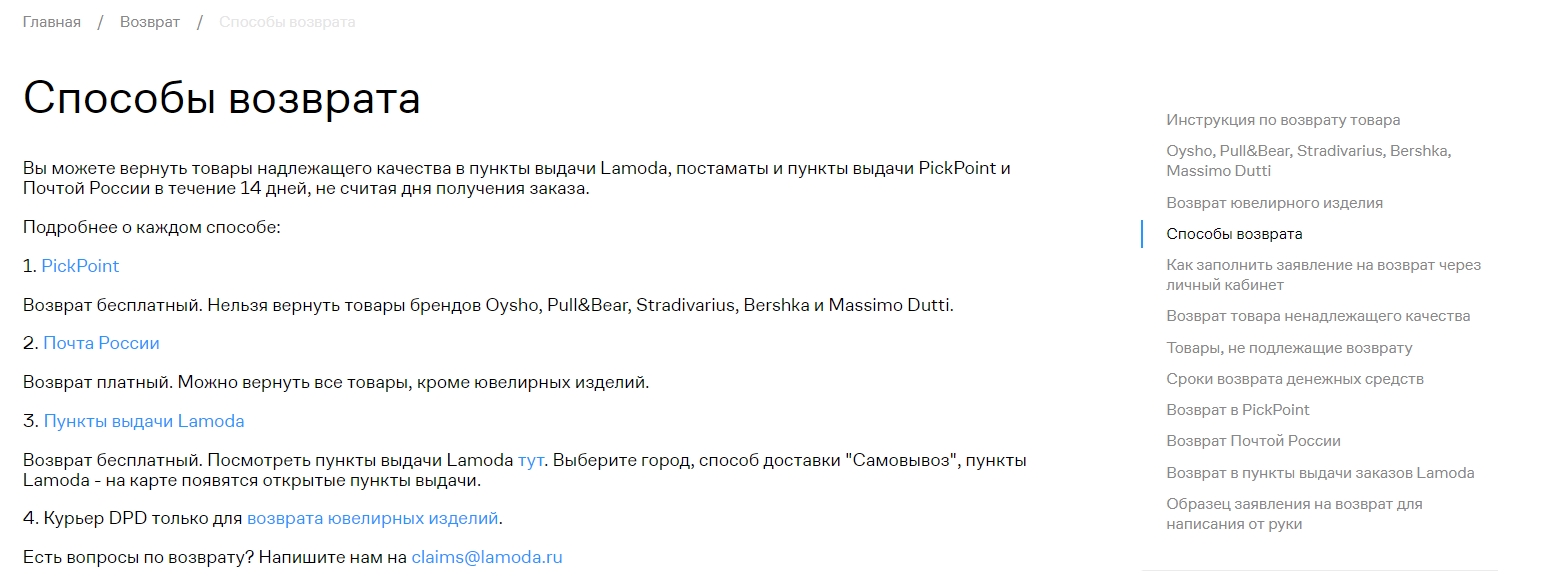
Как сделать меню сайта: на примере компании, которая переделала меню и разгрузила отдел продаж
Меню влияет на поведенческие факторы сайта и конверсию: если пользователю будет непонятно или неудобно, он не разберется, как найти и купить то, что ему нужно.
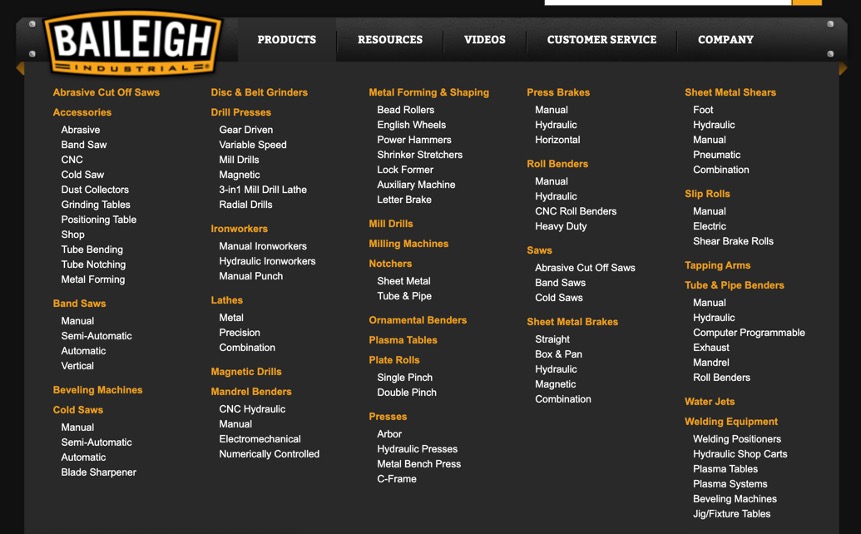
Компания, чей кейс мы рассмотрим, поняла, что ее менеджеры загружены звонками людей, которые могли бы найти ответы на свои вопросы на сайте. Они занимали время высокооплачиваемых менеджеров, которое бы те могли потратить на работу с более прибыльными заказами. Проблема нашлась в меню сайта. Так выглядело меню сайта до переделки: оно подробное, с выделенными категориями, но объемное и неудобное:
Уже на первом шаге работы с ним у пользователя слишком много вариантов выбора, легко ошибиться.
Иерархия пересекается, интуитивно непонятно, что выбрать.
Названия разных подкатегорий звучат похоже и сбивают этим клиентов.

Компания провела исследование и поняла, как исправить меню, чтобы оно было полезным. В статье с разбором кейса вы увидите новое меню и шаги, которые они предпринимали для его создания. Опыт подходит и для сайтов в рунете, способ решения проблемы точно такой же.
Как сделать страницу «О нас» или «О компании»
Раздел с информацией о компании часто считают бесполезным. Если поместить в нем стоковое фото каких-то людей и полотно текста про молодую быстро развивающуюся компанию, пользы и правда не будет. Но если потратить чуть больше времени, раздел может работать на репутацию и создавать образ компании как надежного партнера и эксперта.
Исследователи юзабилити Nielsen Norman Group изучили страницы «О нас» на разных сайтах и спросили пользователей, что им важно видеть на презентационных страницах, что понравилось, а что раздражало.
Если свести к общему все комментарии, пользователям больше понравились страницы, где было реализовано:
- реалистичные фотографии — фото, которые выглядели стоковыми, воспринимались негативно, гораздо лучше реальная фотография сотрудников;
- объективные отзывы — пользователи будут искать отзывы и фильтровать неестественные;
- несколько каналов для связи с реальными сотрудниками компании — иногда проще позвонить, иногда нужно списаться, причем удобнее делать это в мессенджере;
- сторителлинг — живой, а не обезличенный рассказ о компании в формате истории;
- доказательства, которые и делают рассказ живым и полезным для клиента.
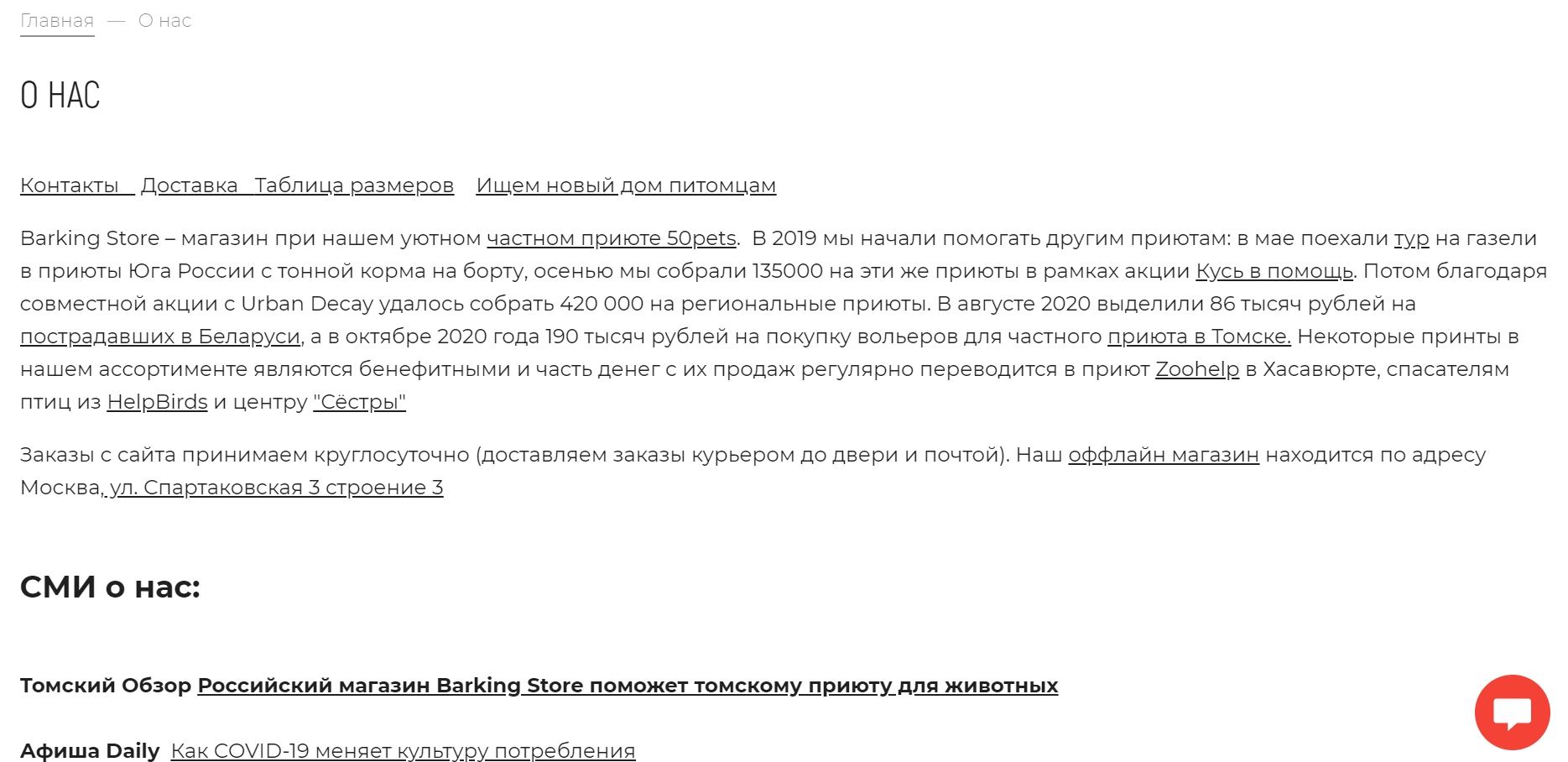
Пример хорошего текста: он небольшой, написан понятным языком и содержит информацию о том, чем компания занимается, в чем ее миссия и что она делает, чтобы ей следовать.

Больше советов об этом, а также о социальном доказательстве, миссии, подборе фото и прочем в статье с выводами из исследования. Рекомендации относятся не только к тексту, но и к юзабилити и формированию бренда, образа компании в интернете.
Как настроить, чтобы по клику на номер на сайте шел звонок
Часто клиенту проще позвонить и узнать, что ему интересно, чем писать в чат или заказывать звонок. Задача веб-мастера — сделать так, чтобы клиенту было удобно это сделать.
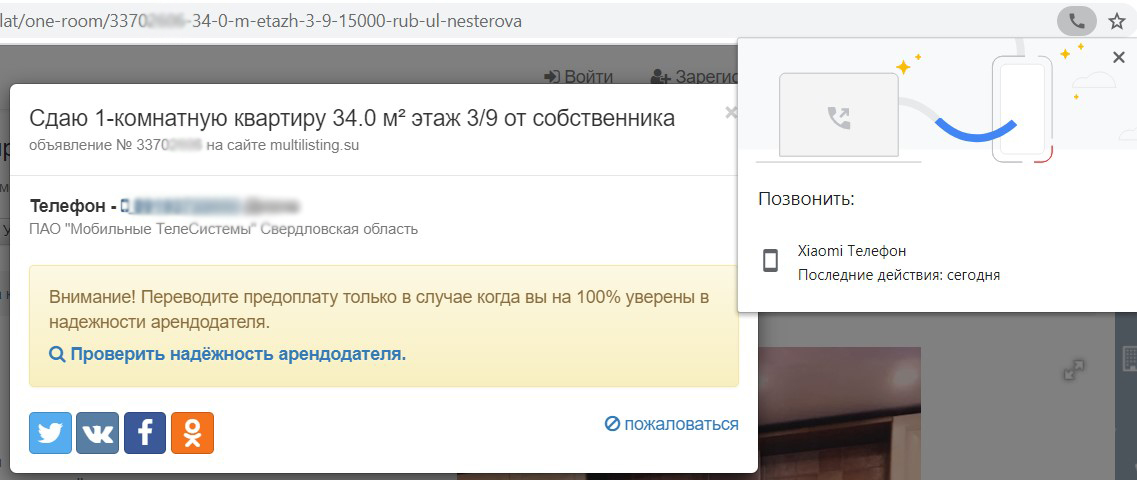
Еще встречаются сайты, на которых телефон оформлен в виде цифр, которые нужно копировать, или даже картинок, с которых приходится перепечатывать номер. Но есть и сайты, с которых звонить проще: на десктопе можно кликнуть на номер, после чего откроется окно заказа обратного звонка или вариант отправки номера на смартфон, а на мобильном номер сразу отправится в журнал вызовов.

В этом подробном материале объясняем, как настроить удобный номер телефона, чтобы пользователь делал как можно меньше действий на пути к звонку и конверсии или решению своей проблемы.
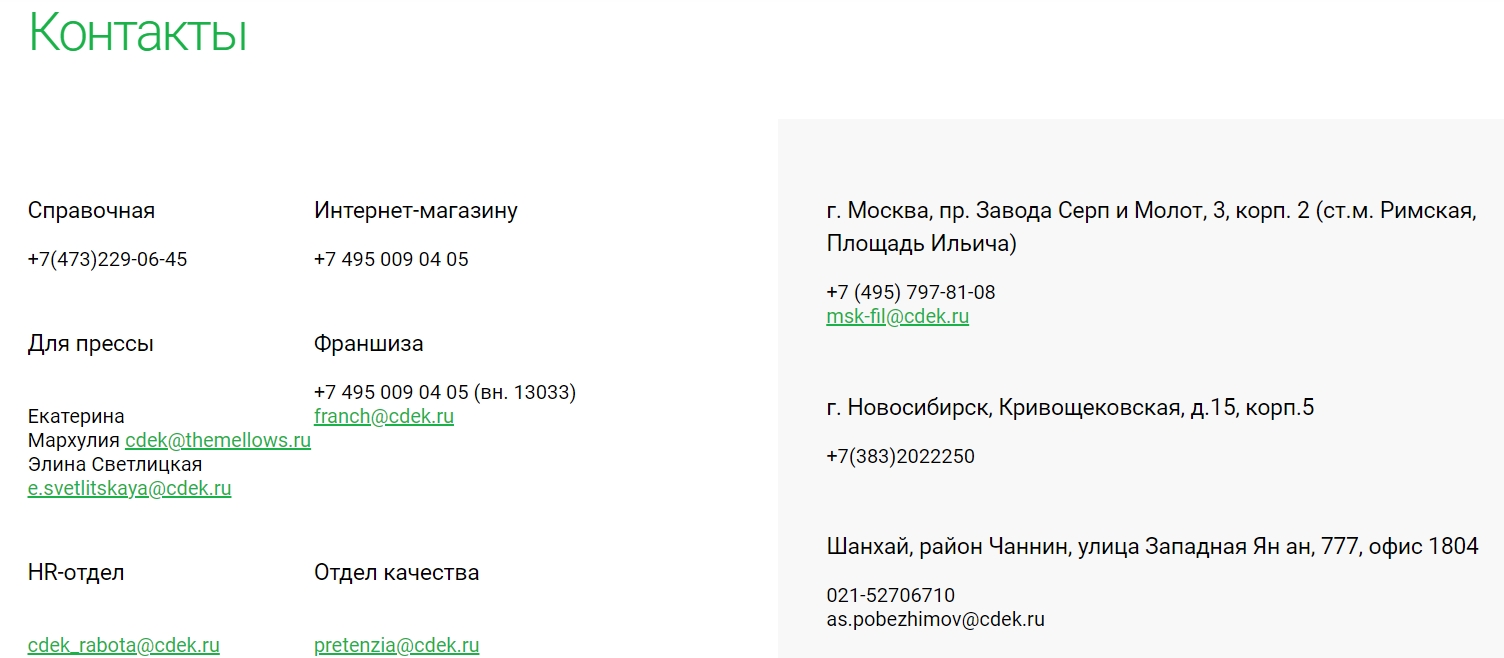
Как оформить страницу с контактами и адресом компании
Даже если на сайте уже есть чат, а в шапке написан номер телефона, нужна отдельная страница «Контакты» или «Связаться с нами», на которой будет перечень всех доступных способов связи и ссылок на социальные сети. Чем больше контактов и мессенджеров, тем лучше — значит, посетитель с большей вероятностью найдет удобный ему канал, где задаст свой вопрос или решит проблему.
Кажется, что страницу с контактами сделать элементарно, но и у нее есть особенности. Рекомендации составила компания Nielsen Norman Group, которая изучила, как пользователи находят страницы, как с ними взаимодействую и что ожидают.
Какие элементы должны быть на странице:
- Все способы связи с компанией
- Контакты разных отделов, если они контактируют с клиентами
- Физические адреса филиалов
- Часы работы и часы для звонков
- Несколько вариантов связи
- Разные языки, если клиенты бывают из разных стран
- Чат и контактная форма прямо на сайте
- Ссылки на соцсети

Куда разместить виджеты и ссылки на страницу с контактами, разобрали в статье с примерами.
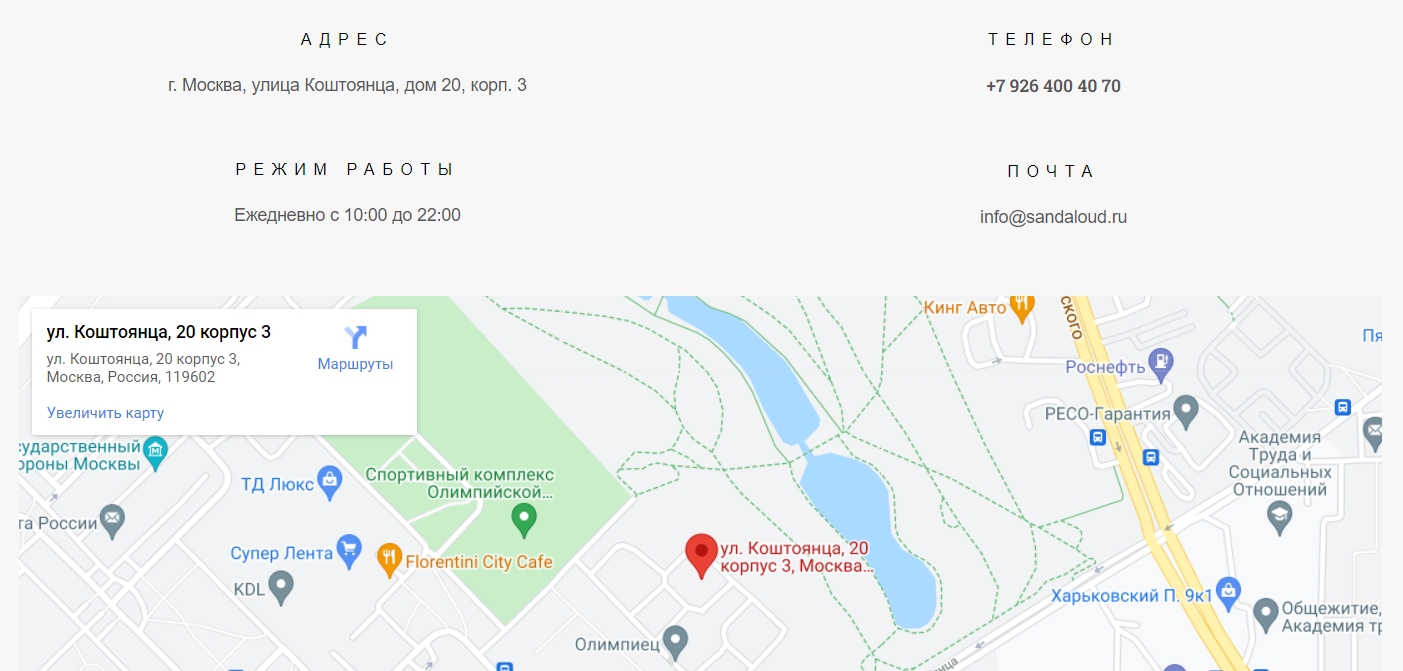
Как добавить на сайт карту Google, Яндекс и 2ГИС
Если у компании есть офис, магазин, пункт выдачи, у нее на сайте должна быть карта с меткой, по которой будет понятно, как туда добраться. Самые популярные виджеты с картами — Яндекс, Google и 2GIS. Лучше, если виджет будет интерактивный, чтобы пользователь мог приблизить или отдалить масштаб, посмотреть объекты рядом. Иногда для экономии веса на страницу помещают скриншот карты с меткой.

Добавить на страницу интерактивный виджет просто, но нужно сделать, чтобы карта не тормозила загрузку сайта. Для этого можно настроить для виджета отложенную загрузку или lazy-loading. Карта начнет загружатся, когда пользователь до нее доскроллит, либо во втором варианте когда наведет на нее курсором мыши.
Как это сделать, рассматриваем материале с пошаговым руководством для каждой карты.
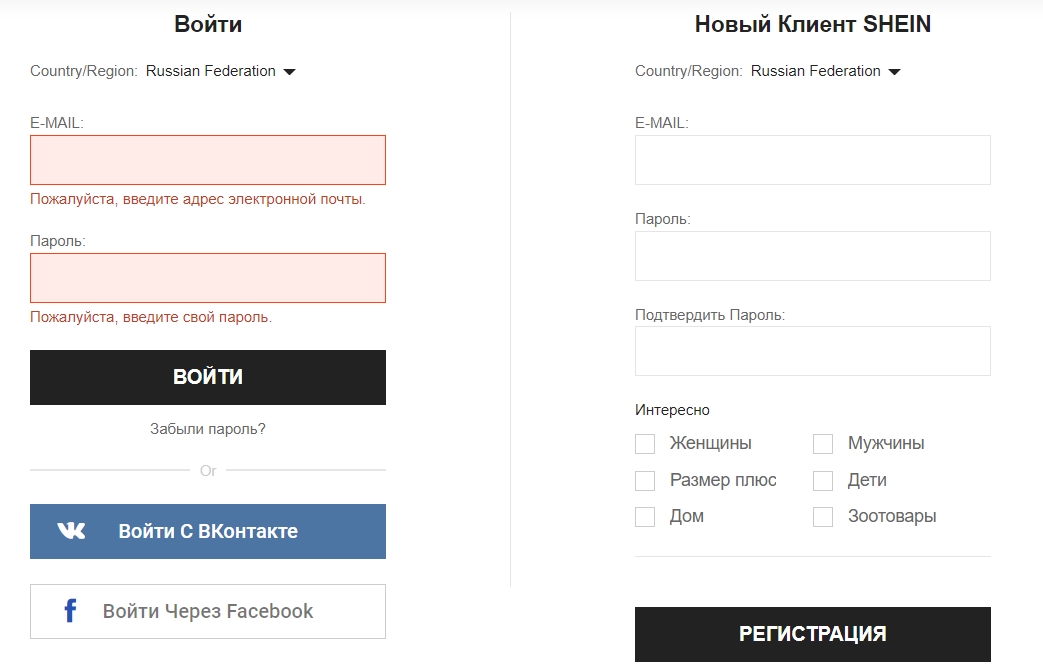
Как настроить регистрацию на сайте через соцсети
Быстрее всего регистрироваться через соцсети, не нужно запоминать отдельные пароли и вводить их в поле для входа.
Для этого со стороны соцсети нужно зарегистрировать сайт в системе и получить ключи, а со стороны сайта нужно настроить интеграцию с социальной сетью. Подключить форму можно несколькими способами: есть ручной способ настройки каждой соцсети и автоматизированные с помощью инструментов или расширений и модулей CMS.

Как сделать, чтобы пользователи могли регистрироваться и авторизовываться на сайте через свои профили в социальных сетях, разобрали в статье.
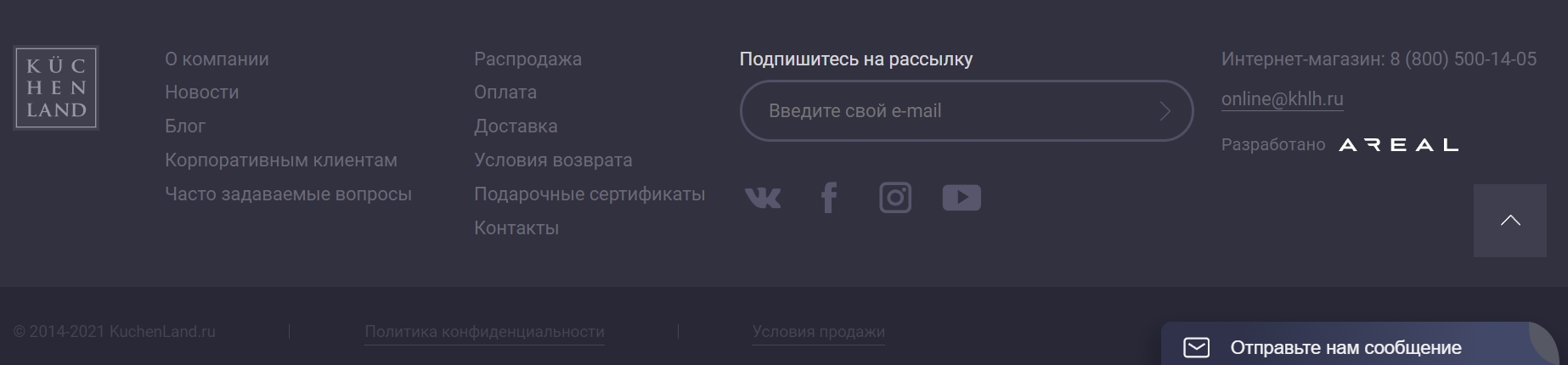
Как сделать футер: какие нужны ссылки и как не навредить SEO
Футер хоть и находится внизу, в самом подвале сайта, все равно это важная часть навигации. Есть довольно много пользователей, которые скроллят до футера, если не нашли нужную ссылку в основном меню.
Эксперты по юзабилити советуют поработать с подвалом сайта, чтобы он работал на удержание аудитории и влиял на поведенческие факторы. В любом случае работа с футером не отнимет много ресурсов, а хуже не сделает, так как он не мешает смотреть контент.
Еще один момент — роль в распределении ссылочного веса, поскольку футер содержит ссылки на все важные разделы.
Что может быть в подвале сайта:
- полезные ссылки: контакты, информация по обслуживанию, политика конфиденциальности;
- навигация, дублирующая меню, чтобы пользователю не нужно было подниматься к верху страницы;
- ссылки на вторичные задачи: дополнительная информация, например, с вакансиями, ссылками на филиалы;
- карта сайта;
- отзывы или награды;
- дочерние компании и бренды;
- взаимодействие с клиентами: чат, телефон.

Подробнее о том, как не навредить сайту ссылками из футера, и как составить удобный подвал сайта, рассказываем в материале.
Коммерческий веб-дизайн: как сделать сайт удобным, красивым и конверсионным
Несколько материалов о связи дизайна, психологии и конверсии на сайте.
Как улучшить коммерческие факторы сайта и повысить доверие к компании
Пользователи с меньшей вероятностью купят или закажут что-то на сайте, который вызывает подозрение. Компании придется доказать, что на вас можно положиться, что вы не мошенник и не исчезнете с деньгами, не заразите их компьютер вредоносными программами и не украдете личные данные. Многие факторы, формирующие доверие у пользователей, важны и для поисковых систем Яндекс и Google.
Факторы можно разделить на три составляющие:
- Бизнес
Многим пользователям важно, какую компанию они поддерживают рублем. Они обращают внимание на репутацию и взгляды основателя, философию и инициативы компании, отношение к сотрудникам и экологии. Важно убедить доверять, в этом помогают отзывы покупателей, образование сотрудников и в целом прозрачность деятельности. - Коммерческая
Все, что связано с процессом покупки: варианты оплаты и доставки, гарантия, условия возврата, возможность разговора с менеджером, программа лояльности, отзывы. - Техническая
Характеристики сайта, его безопасность, чтобы личные данные пользователя не утекли и не были украдены.

В подробном материале мы собрали коммерческие факторы, которые влияют на уровень доверия пользователей к магазину или эксперту. Если не хочется читать пункты с подробными описаниями и примерами, скачайте чек-лист.
5 правил для скидок и акций: как повысить конверсию в интернет-магазинах
Скидками, промокодами и купонами компании не только заглаживают вину перед недовольными покупателями, но и стимулируют сбыт, возвращают ушедших клиентов, напоминают о себе и привлекают новых.
Мало запустить акцию, еще нужно, чтобы пользователи о ней узнали, сочли ее выгодной и смогли воспользоваться предложением. Для этого процесс применения скидочного купона должен быть простым. Но есть нюансы, которые могут отпугнуть клиентов.
Пять ключевых правил оформления скидок и акций на сайте:
- Купон применяется автоматически
- Скидку предложили сразу
- Поле для ввода купона находится в корзине
- Цена меняется сразу после применения купона
- Скидки и условия их получения понятны сразу

Статья с правилами объяснит все на примерах.
5 принципов современного дизайна сайта: как сочетать минимализм, пользу и красоту
«Не держите дома вещей, о которых вы не можете сказать, что они полезны или красивы»,
— Уильям Моррис, дизайнер и автор книги «Эмоциональный дизайн».
Хорошая фраза, она работает не только для вещей, которые нас окружают, но и в вопросе оформления сайтов. Проект должен быть полезным для клиента и вести к конверсии, никакие украшательные элементы не должны отвлекать или мешать получать информацию.
5 принципов современного дизайна сайта
Пригодятся даже тем, кому минимализм не нравится:
- Меньше визуального шума
- Самые важные элементы должны быть самыми крупными
- Взгляд пользователя можно направлять с помощью иерархии элементов
- Расположение объектов должно быть в балансе
- Передать различия поможет контрастность
Мы в PR-CY придерживаемся минимализма в оформлении сайта. Несколько приглушенных цветов, разный размер элементов, чтобы подчеркнуть их иерархию, выравнивание и удобная предсказуемость.

В материале с примерами разбираем особенности минимализма на примерах и смотрим на ошибки.
Как повысить конверсию сайта с помощью психологии: 24 когнитивных искажения мозга на примерах
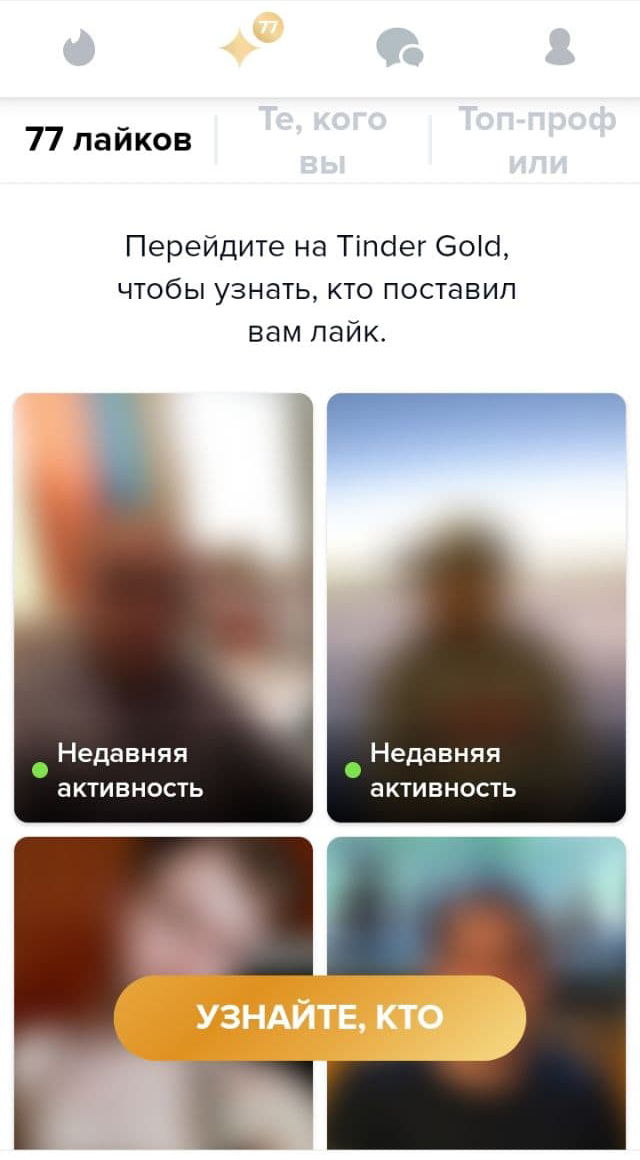
Наш мозг подвержен искажениям восприятия. В большинстве случаев, когда пользователи воспринимают информацию, действуют одни и те же принципы. Их можно успешно использовать на сайте при разработке структуры, дизайна, оформлении акций, скидок, цен и тарифных планов.
К примеру, Тиндер использует любопытство и желание внимания. Пользователю льстит, что много людей поставили ему лайк, и ему хочется знать, кто это сделал. Посмотреть лайки можно только на платных тарифах.

В статье о когнитивных искажениях показали, что лучше особым образом выделить, что поместить в правильное место, когда показать акцию и как ее оформить. Благодаря этому вы сможете повысить конверсию и улучшить юзабилити вашего сайта.
Почему пользователи могут не замечать ответ сайта на их действие, что с этим делать и при чем тут невидимая горилла
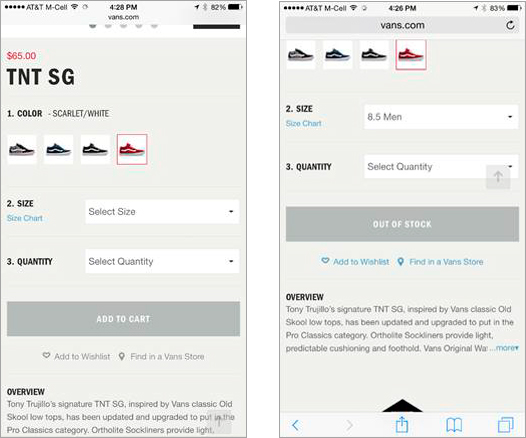
Сайт отвечает на действия пользователя какими-то изменениями. Клиент кликает на кнопку — на странице появляется окно, переходит к покупке — добавляется новая информация с подробностями, открывает каталог — выезжает поисковая строка.
Это нужно для работы на сайте, но пользователь не всегда замечает, что изменилось на странице. К примеру здесь кнопка «Out of stock» появляется на том же месте, что и «Add to cart» на предыдущем этапе. Она ничем не отличается визуально и не привлечет взгляд.

Пользователь может быть занят изучением одной важной области на сайте, поэтому изменения на другой области не заметит. Эта особенность называется избирательным вниманием, для его иллюстрации есть эксперимент «Невидимая горилла», где участники были так увлечены подсчетом бросков, что не замечали человека в костюме гориллы.
Больше информации есть в статье с исследованием. Там разобрали какие ошибки часто делают владельцы сайтов и разработчики и как сделать обновления на странице заметнее для клиентов.
Как сдвиги макета страницы мешают пользователям и что с этим делать
Многие сайты имеют такую проблему: пользователь изучает контент, хочет куда-то кликнуть, но тем временем что-то выше подгрузилось и макет из-за этого сдвинулся. В итоге пользователь промахивается мимо нужной ему кнопки или просто теряет место, где читал текст.

Такие сдвиги макета делают сайт неудобным и нестабильным. В материале разбираем, какие инструменты помогут его определить, в чем причина неожиданных сдвигов и что делать, чтобы от них избавиться.
Новые подходы к юзабилити и технологии: что изменилось с 2022 по 2025
Адаптация под голосовой и мультимодальный поиск
С ростом популярности ChatGPT‑подобных ассистентов, голосовых помощников (Яндекс Алиса, Google Assistant) и поиска в мессенджерах, важно оптимизировать навигацию и контент под естественные разговорные запросы. Это включает упрощённые структуры меню, быстрые ответы и блоки FAQ, которые легко читаются системами распознавания речи.
Персонализированные интерфейсы на основе ИИ
Современные UX‑системы позволяют динамически менять порядок блоков, рекомендации и CTA под конкретного пользователя. Ошибка — показывать всем одно и то же. Персонализация повышает конверсию, но важно при этом сохранять предсказуемость и узнаваемость интерфейса.
Микроанимации и микроинтеракции для повышения вовлечённости
С 2023 года активно используется концепция UI delight — небольшие анимации, обратная связь на действия пользователя (наведение, клик, свайп), которые помогают понять, что система отреагировала. Это снижает уровень отказов из‑за «непонятно, сработало ли».
Оптимизация под Core Web Vitals и стабильность макета
В 2024 Google усилил роль метрик LCP, INP и CLS. Даже при красивом дизайне медленная загрузка или сдвиги элементов приводят к падению конверсии. Нужно использовать lazy‑loading, предзагрузку критического контента и минимизацию сдвигов.
Мобильный UX с учётом жестов и thumb‑zone
Пользователи всё чаще взаимодействуют с сайтом одной рукой. Расположение кнопок и меню в зоне досягаемости большого пальца на мобильных устройствах напрямую влияет на удобство и конверсии.
Интерактивный и адаптивный контент
В 2022–2025 стало популярно внедрять калькуляторы, квизы, конфигураторы товаров прямо на сайте. Они не только удерживают внимание, но и собирают данные для персонализации предложения.
Интеграция омниканальной коммуникации
Вместо простых ссылок на соцсети — единый центр коммуникаций (чат, мессенджеры, email, звонок) с сохранением истории обращений. Это повышает доверие и снижает время ответа на вопросы клиента.
Как провести аудит юзабилити сайта
Статьи о том, как проверить, насколько сайт удобен для пользователей.
9 бесплатных инструментов для тестирования юзабилити на русском
Если сайт имеет плохие поведенческие показатели и теряет клиентов, возможно, он неудобный, в нем сложно ориентироваться и делать заказы. Пользователь натыкается на нерабочую кнопку или важную ссылку, ведущую на страницу 404, и уходит к конкурентам. Улучшить сайт поможет аудит юзабилити.
Что проверять:
- Этапы, где теряются конверсии
- Элементы, обманывающие ожидания
- Навигацию и структуру сайта
Можно просто опрашивать знакомых и проводить тесты на них, это хороший способ. Но нелишним будет проверить сайт в онлайн-инструментах, мы составили подборку бесплатных и русскоязычных.
Как проверить весь сайт, включая внутренние страницы, и найти ошибки
Проверять нужно не только юзабилити: ошибки, мешающие сайту приводить клиентов, могут крыться в SEO, технических параметрах или скорости загрузки.
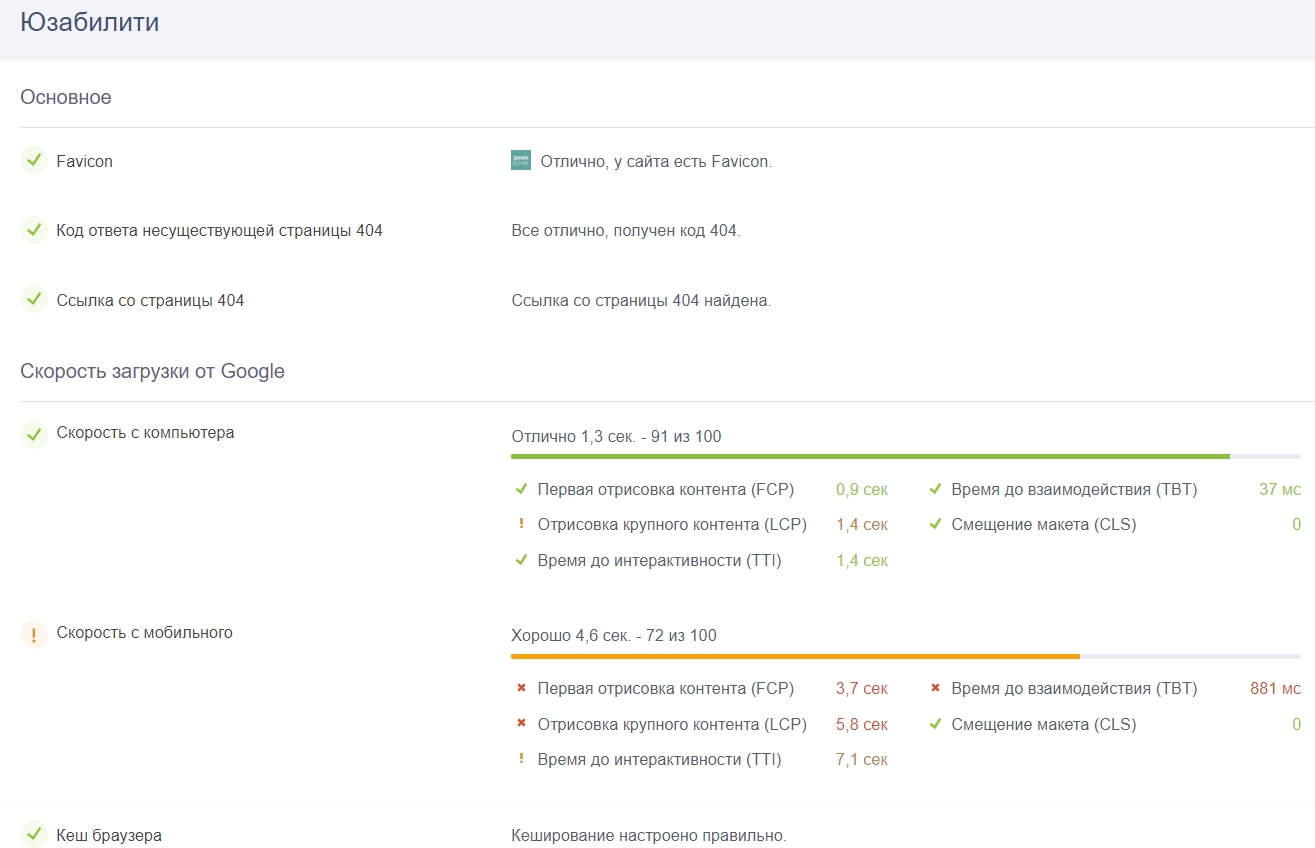
Получить автоматический полный аудит за пару кликов можно с помощью сервиса «Анализ сайта». Для проверки у него есть больше 70 тестов. Оценивает отношение поисковых систем к сайту, выдает данные статистики, ищет ошибки в оптимизации, измеряет скорость сайта, технические параметры, оценивает юзабилити. Проверяет сайт в целом, главную страницу в отдельности и также внутренние страницы.

Проверить сайт