Люди подвержены разным когнитивным искажениям — так устроен наш мозг. Эти искажения влияют на то, как пользователи воспринимают информацию: фильтруют и запоминают данные, определяют одни элементы значимыми, а другие нет.
Если знать, как работают искажения, можно подстраиваться под них и правильно расставлять акценты в дизайне и структуре. Тогда пользователь вашего сайта или приложения точно обратит внимание на то, что вы хотите.
Такой подход позволит добиться увеличения конверсии и улучшения поведенческих факторов для SEO.
Команда Growth.design занимается исследованиями в области дизайна и UX, они собрали список когнитивных искажений пользователей, а мы сделали перевод самых интересных и подобрали примеры. Это обновленный материал.
В первой части:
- Фильтрация информации:
- Закон Хика
- Предвзятость подтверждения
- Влияние ассоциаций и впечатлений
- Когнитивная нагрузка
- Эффект якоря
- Подсказки
- Постепенное усложнение
- Баннерная слепота
- Обрамление информации
- Смысл и значимость элементов:
- Социальное доказательство
- Дефицит
- Любопытство
- Мнение о том, как все устроено
- Предвзятость к незнакомому
- Скевоморфизм
- Взаимность
- Неожиданная награда
- Эффект градиента
Почему пользователи воспринимают только часть информации
Информация на сайте может быть важной, но пользователи все равно отфильтруют часть. Разберем, какие ловушки работают на этапе, когда пользователь получает и обрабатывает данные.
Закон Хика
Чем больше вариантов, тем сложнее выбрать.
С увеличением вариантов, из которых нужно выбрать, увеличивается время на раздумья и объем усилий для принятия решения. Иногда разнообразие вариантов может привести к тому, что пользователь отложит выбор или даже откажется от него. Например, он просто устанет выбирать, но не сможет остановиться и купить уже что-то из-за опасения пропустить лучшее предложение.

Грамотная персонализация может сократить количество вариантов и упростить выбор для пользователя, поскольку ему не придется самому отсеивать неподходящие товары.
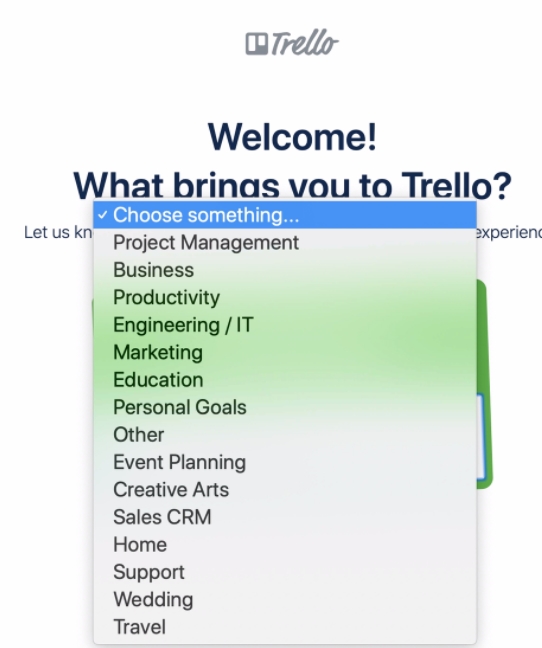
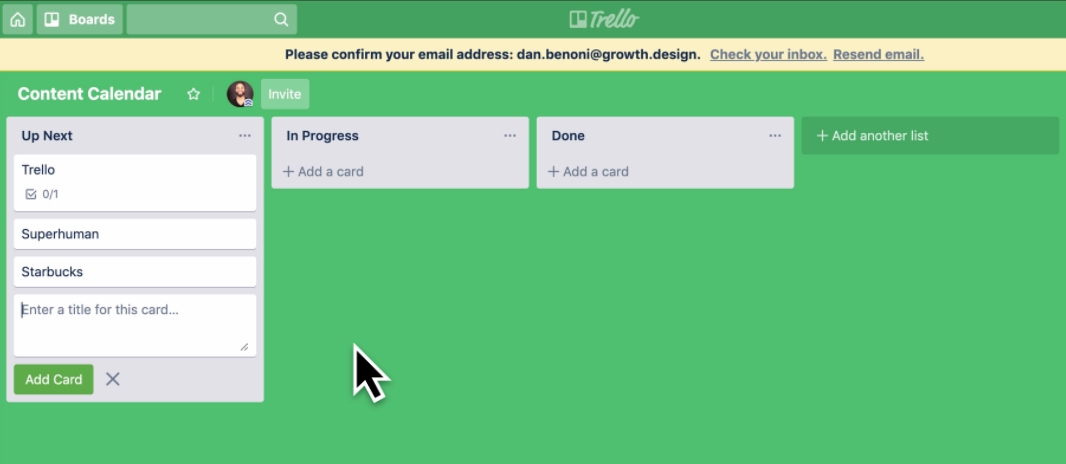
Это касается не только каталогов, но и пунктов в выпадающих списках. Раньше при регистрации в Trello нужно было отнести себя к одному из 15 предложенных сегментов:

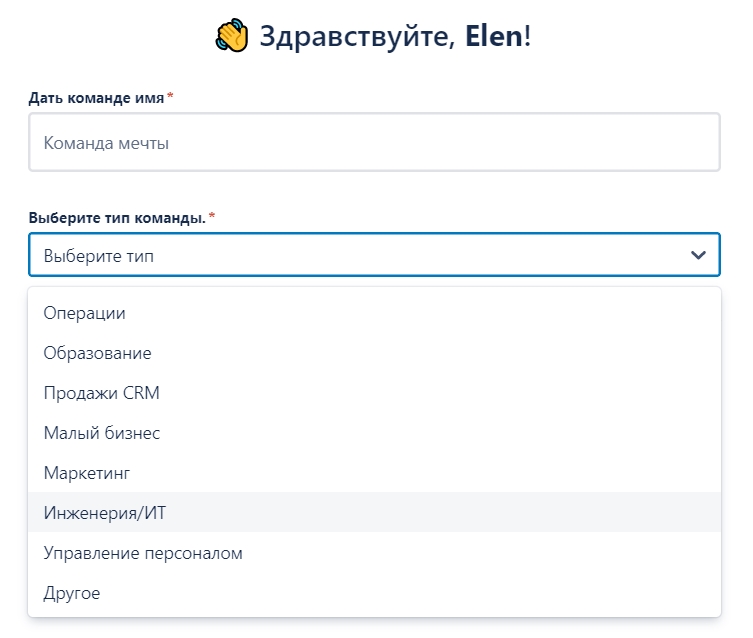
Похожие варианты объединили, лишние убрали. Сейчас в выпадающем списке восемь строчек, на них тратится меньше времени:

Что делать:
- Найдите область на вашем сайте, где пользователю нужно выбирать из множества вариантов.
- Попробуйте уменьшить количество, убрав лишние или объединив несколько в один.
- Если нельзя ничего убрать, возможно, не нужно показывать сразу все варианты. Попробуйте выделить часть второстепенных и скрыть их за основными.
- Расположите варианты в удобном для просмотра порядке и убедитесь, что все элементы понятны.
Предвзятость подтверждения
Люди ищут доказательства, подтверждающие их точку зрения.
Пользователи предпочитают информацию, которая бы укрепляла их собственные убеждения и гипотезы. Они в большей мере склонны искать, интерпретировать и вспоминать именно такие данные.

«Я слышал точки зрения обеих сторон... Самое время провести собственное исследование истинной правды.
Буквально первая ссылка, которая соглашается с тем, во что вы уже верите. Полностью поддерживает вашу точку зрения, не бросая ей вызов.
... джекпот».
Видео по теме: «Почему вы думаете, что правы, даже если ошибаетесь», выступление Джулии Галеф на TED, 2016:
Что делать:
Подумайте, как использовать это, например, в заголовках статей. Вы можете обыграть существующие суеверия и мифы, чтобы разбить их в своем материале.
Влияние ассоциаций и впечатлений
Предыдущие стимулы влияют на решения пользователей.
Визуальные образы или словесные конструкции могут напомнить пользователям о чем-то, и это воспоминание повлияет на их действия. К примеру, пользователь увидел изображение фишек или кэпсов и вспомнил, как ему нравилось собирать коллекцию в детстве. Весь сопутствующий контент он будет воспринимать через призму ностальгии и позитивных эмоций.
Это могут быть ассоциации или информация, которая отложилась в кратковременной памяти пользователя перед выполнением текущей задачи. Например, если он только что прочитал статью о вреде мёда, реклама мёда не покажется ему привлекательной. Реклама БАДов рядом с роликом о мошенничестве с их регистрацией тоже не сработает.
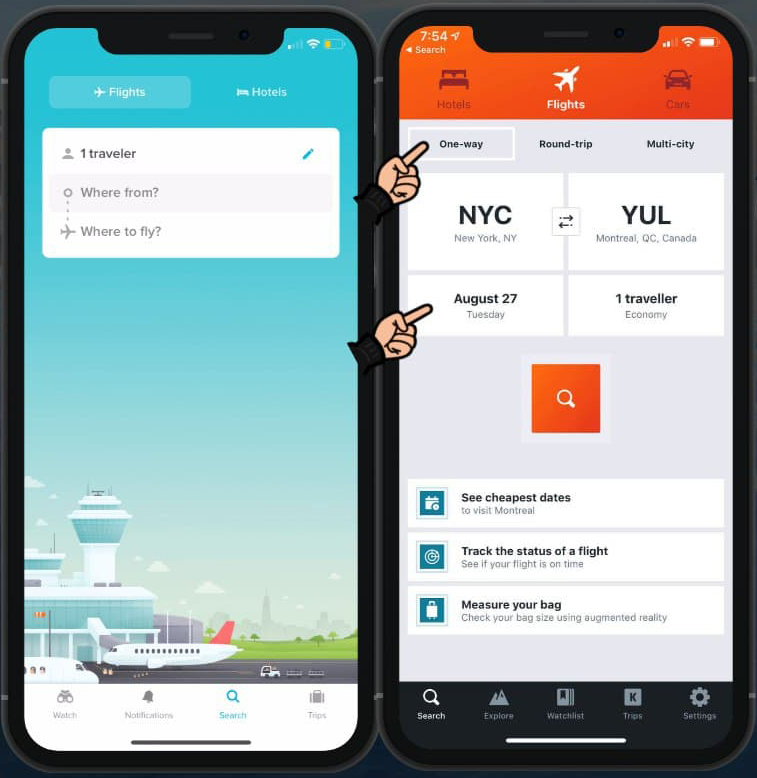
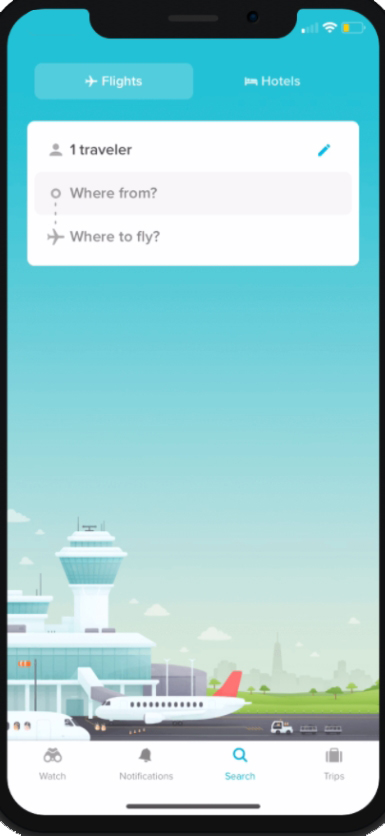
В этом примере приятный фон с аэропортом в приложении для поиска билетов должен стимулировать мечты о следующей поездке и настраивать на позитивный опыт использования приложения. Вариант справа выглядит более запутанным, пользователю нужно подумать о заполнении дополнительных полей:

Что делать:
- заполняйте минус-слова, выбирайте площадки и в принципе тщательнее настраивайте рекламу, чтобы она не появилась рядом с материалами с критикой;
- используйте приятные ассоциации вашей целевой аудитории, настраивайте их на приятный опыт.
Уровень когнитивной нагрузки
Важно общее количество умственных усилий, необходимых для решения задачи.
Когнитивная нагрузка — по сути это вычислительная мощность, необходимая пользователю для взаимодействия с продуктом. Чем больше информации нужно обработать, тем тяжелее нагрузка, и тем больше усилий нужно потратить пользователю.
Интересное по теме:
Секреты эффективности для тех, кто работает мозгом [Научный подход]
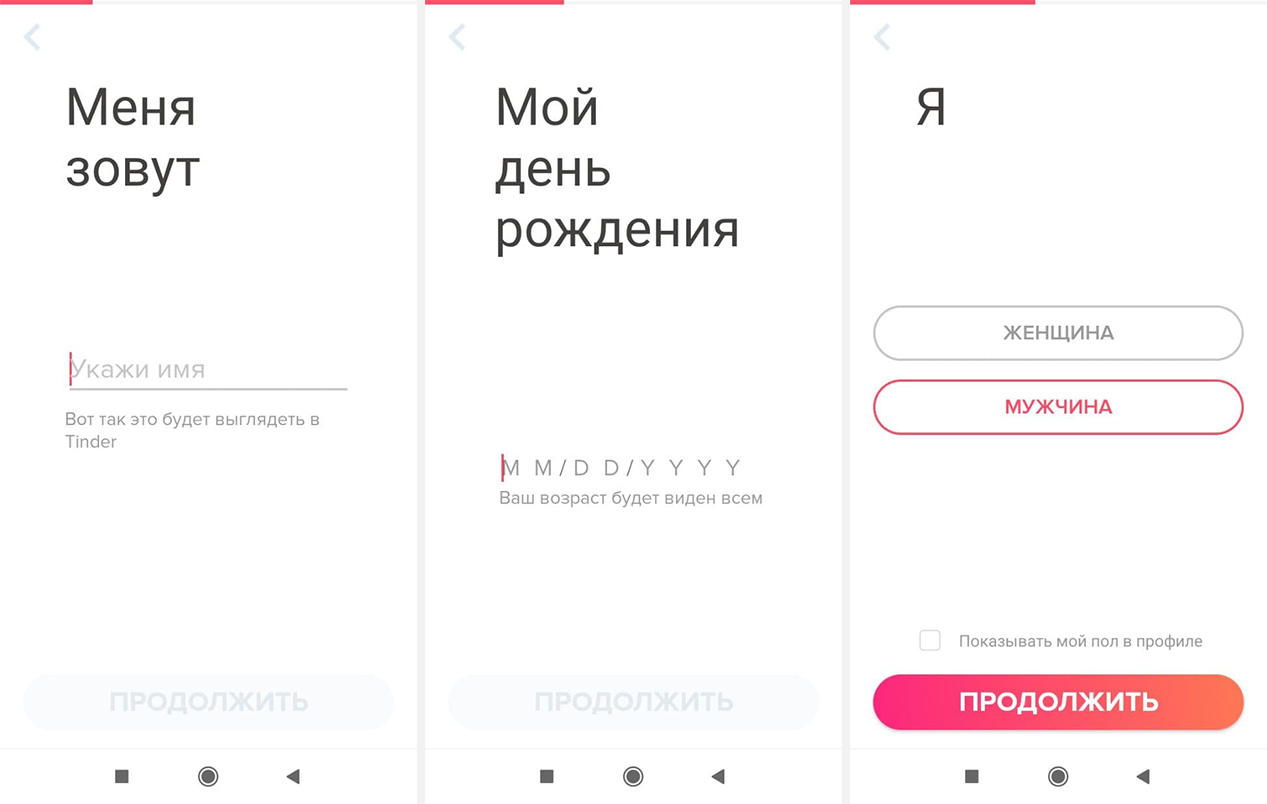
Первое, что делают пользователи, когда видят новую форму для заполнения — оценивают, сколько времени на нее потребуется. Разделение полей на разные этапы упрощает процесс — регистрация кажется быстрее.

Это касается и обработки разных обозначений, чем их больше, тем сложнее. Особенно если символы отличаются от общепринятых. Например, крутящийся кружок привычно обозначает процесс загрузки, красным цветом часто выделяют ошибки.
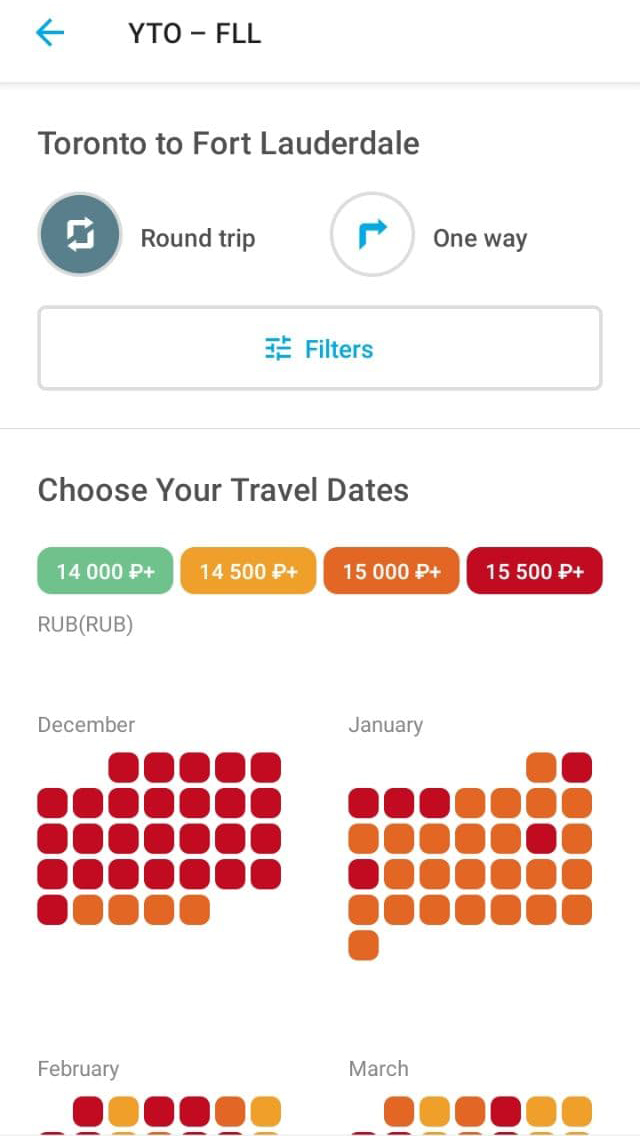
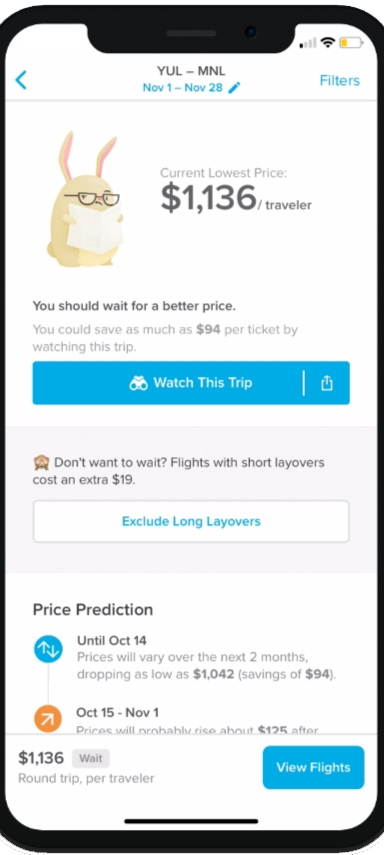
На этом экране приложения много цветов и деталей. Агрессивные цвета отображают разные категории билетов, но между ними разница в 50$, которую, возможно, не нужно так активно выделять. Красным цветом обычно отображают что-то недоступное, а здесь так обозначены самые дорогие билеты.

Что делать:
- разделяйте сложные элементы на простые составляющие, разделите заполнение форм или настройку на несколько этапов;
- не изобретайте велосипед, используйте общепринятые значения цветов и символов в дизайне.
Эффект якоря
Пользователи в большей мере опираются на информацию, которую увидели раньше.
Информацию, которую видит пользователь в первую очередь, называют «якорь». Он влияет на последующие суждения, и это работает даже в том случае, когда «якорь» не имеет никакого отношения к принимаемому решению.
В коммерции этот принцип используют для увеличения ценности предложений. В обычных магазинах самые дорогие товары из новых коллекций часто выставляют у входа, а скидки находятся в глубине зала, часто у примерочных или касс.
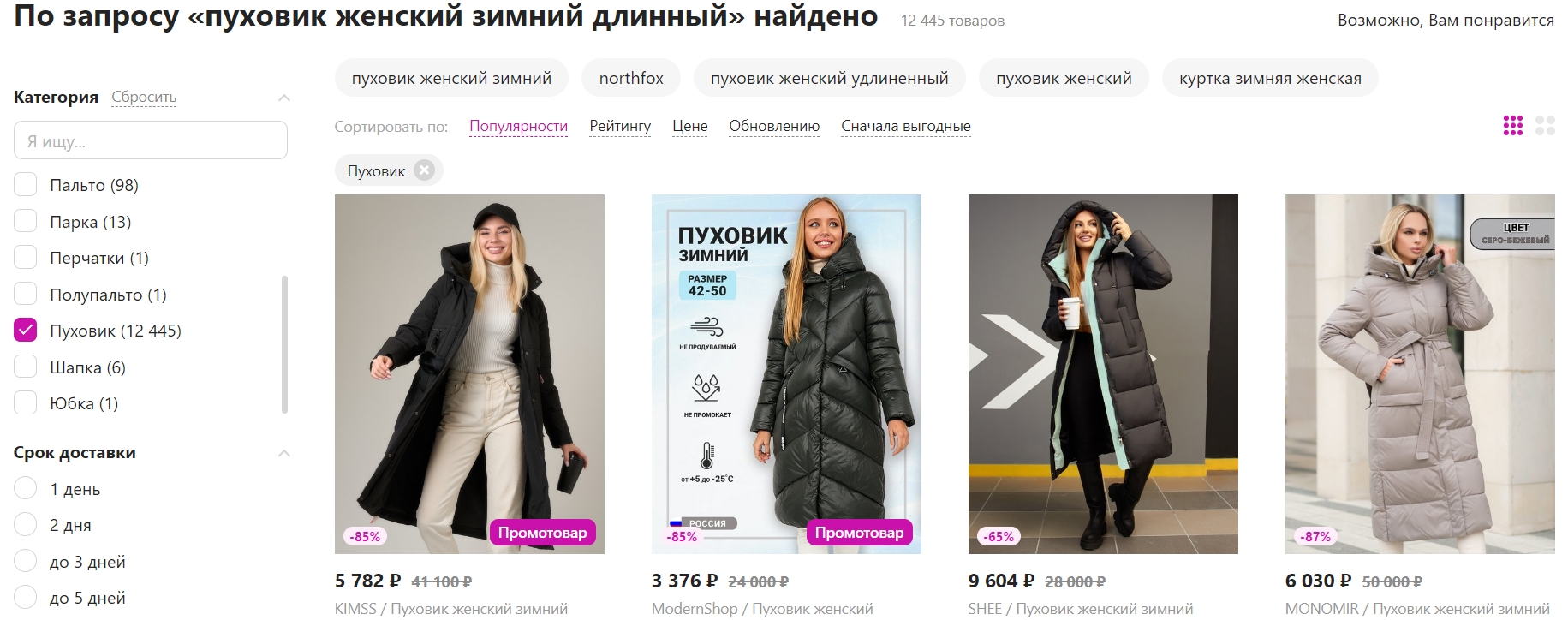
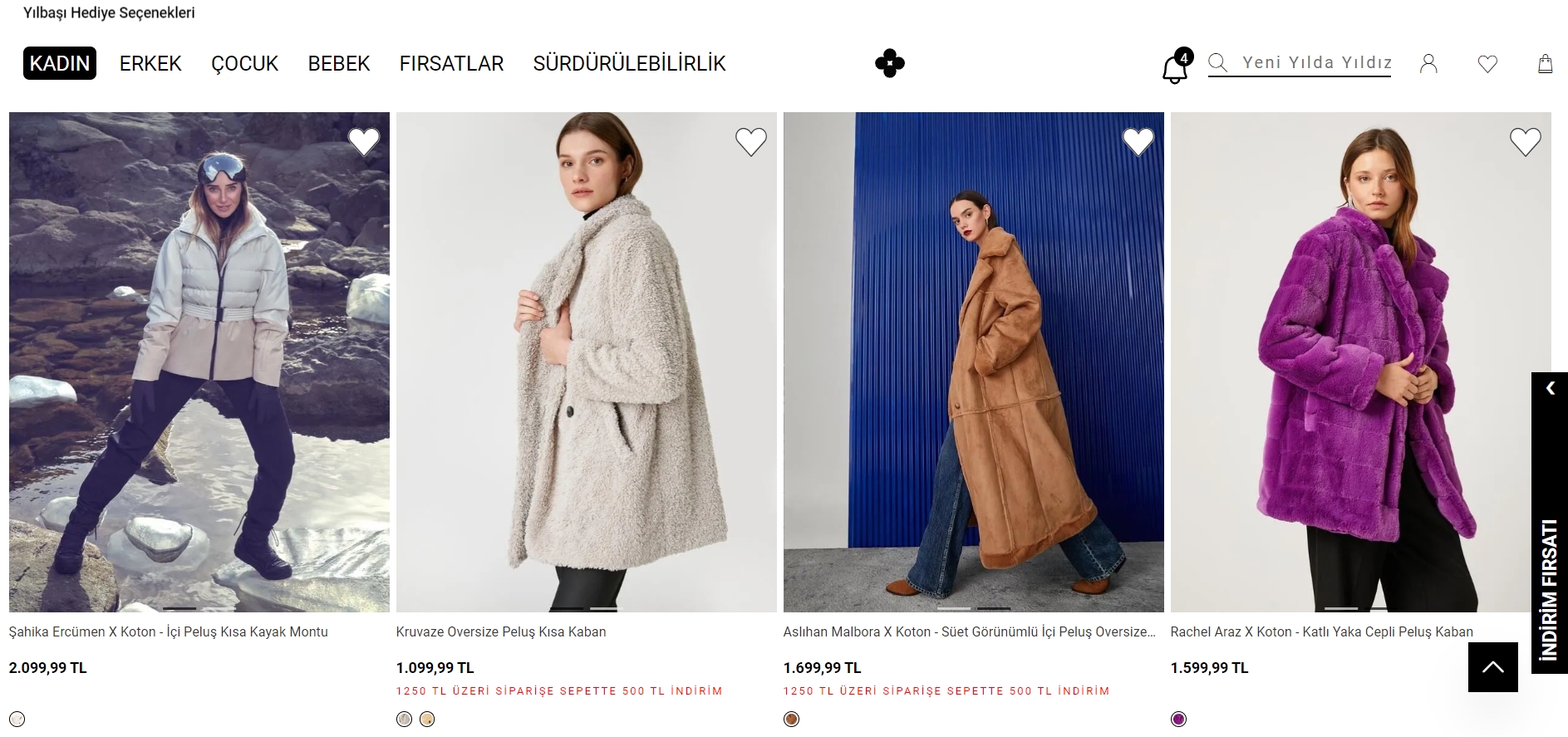
Например, в каталоге одежды список может начинаться с дорогих новинок, тогда остальное кажется не так дорого:

Что делать:
Используйте какой-то якорь, чтобы первое впечатление распространялось на остальной опыт взаимодействия. Например, покажите что-то дорогое, а потом предложите выгодное.
Подсказки
Ненавязчивые подсказки могут влиять на решения пользователей.
Люди склонны принимать решения бессознательно. Небольшие подсказки или изменения контекста могут побудить пользователей принять определенное решение, при этом они не будут чувствовать, что их заставили. Обычно это делается с помощью варианта по умолчанию, выделения нужного элемента из разнообразия и ассоциаций, которые мы разобрали выше.
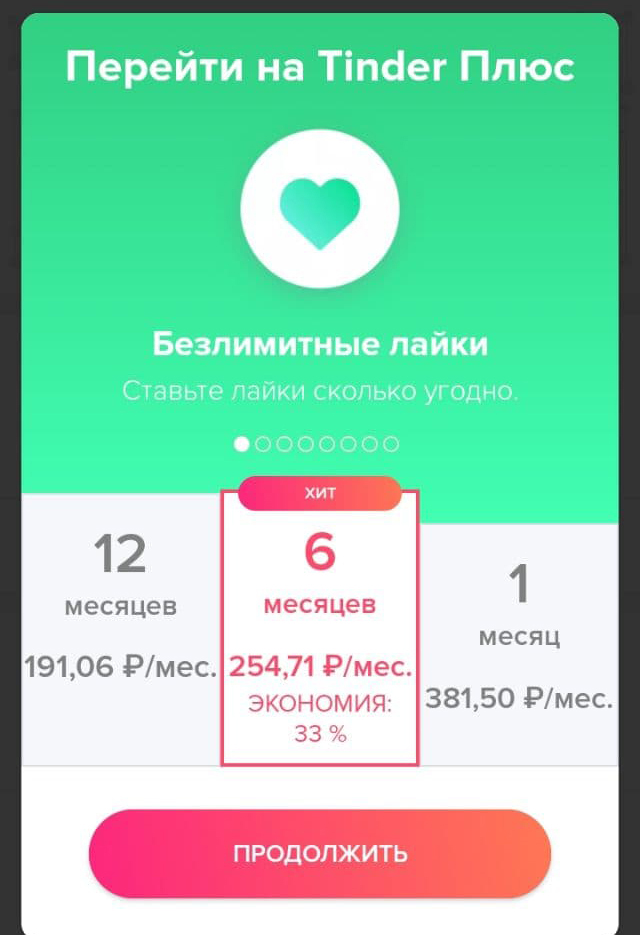
Средний тариф в Тиндере дополнительно выделили как «Самый популярный» и заменили кнопку «Купить» на нейтральное «Продолжить»:

Покупку товаров на Amazon по подписке дополнительно стимулируют скидкой:

Что делать:
- выделите ваше самое конверсионное предложение, чтобы оно привлекало внимание;
- обозначьте его как лучшее, самое выгодное или самое популярное
- используйте ненавязчивые подсказки и намеки, не перегибайте: уговоры взять конкретный тариф или товар выглядят подозрительно.
Постепенное усложнение
Пользователи будут менее загружены, если сложные функции им предоставят позже.
Чем понятнее в использовании сервис или сайт, тем лучше. Во время адаптации показывайте пользователям только основные функции вашего продукта, а по мере работы открывайте новые возможности. Новые пользователи смогут быстро освоиться в простом интерфейсе.
В начале поиска билетов пользователю нужно только выбрать пункты назначения — куда проще:

Через несколько действий возникает обратная ситуация: на экране слишком много всего, у пользователя может возникнуть информационная перегрузка. Это раздражает, вынуждает быть внимательнее, тратить больше сил на восприятие информации и часто приводит к снижению качества решений.

Что делать:
Разделяйте сложные элементы для заполнения на разные экраны, чтобы пользователь шел по этапам, а не сразу сталкивался с громоздкой задачей.
Баннерная слепота
Пользователи не обращают внимание на то, с чем постоянно сталкиваются.
Если пользователи привыкли, что на этом месте обычно располагается реклама, которую они не любят, то и полезный элемент, расположенный на том же месте, пройдет мимо их внимания.
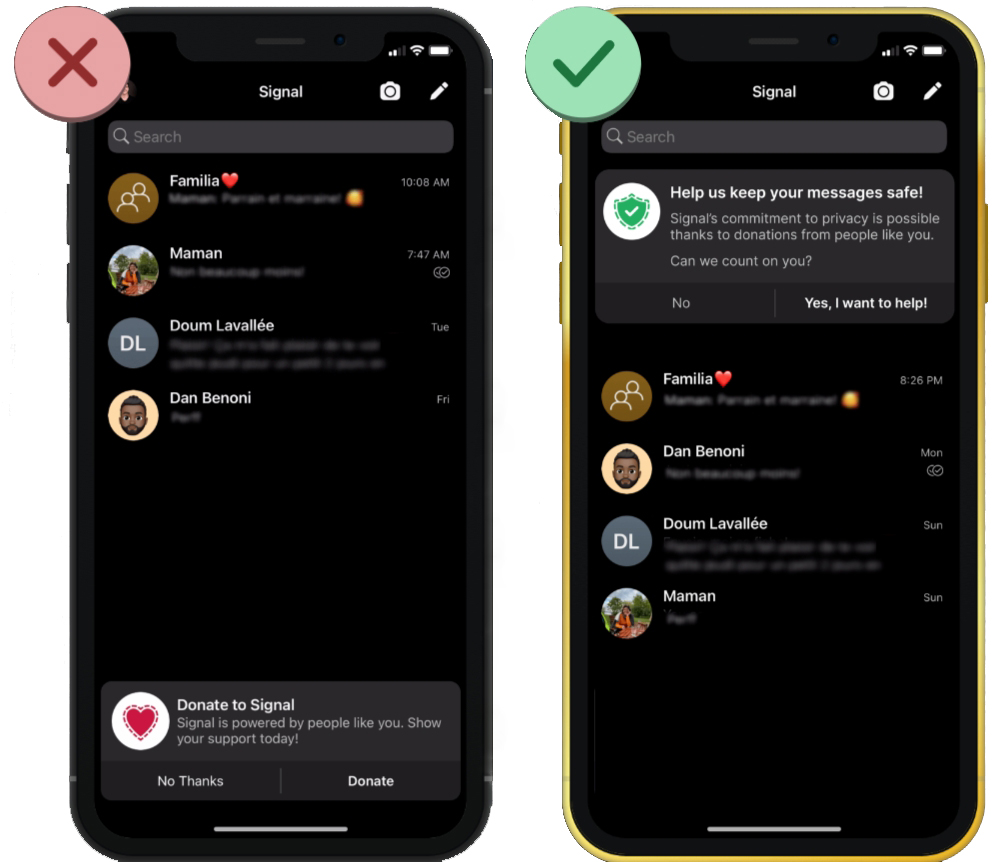
В этом примере самый важный призыв к действию для получения дохода может быть ошибочно принят за рекламу:

Что делать:
Оцените страницу, посмотрите, какие важные элементы могут остаться без внимания пользователя. Проверить можно по карте кликов, тепловой карте или с помощью опроса.
Эффект приманки
Чтобы выделить нужный вариант, добавьте второй, от которого легко отказаться.
Когда мы выбираем между двумя альтернативами, добавление третьего, менее привлекательного варианта может повлиять на восприятие исходных двух вариантов. Этот третий и будет приманкой.
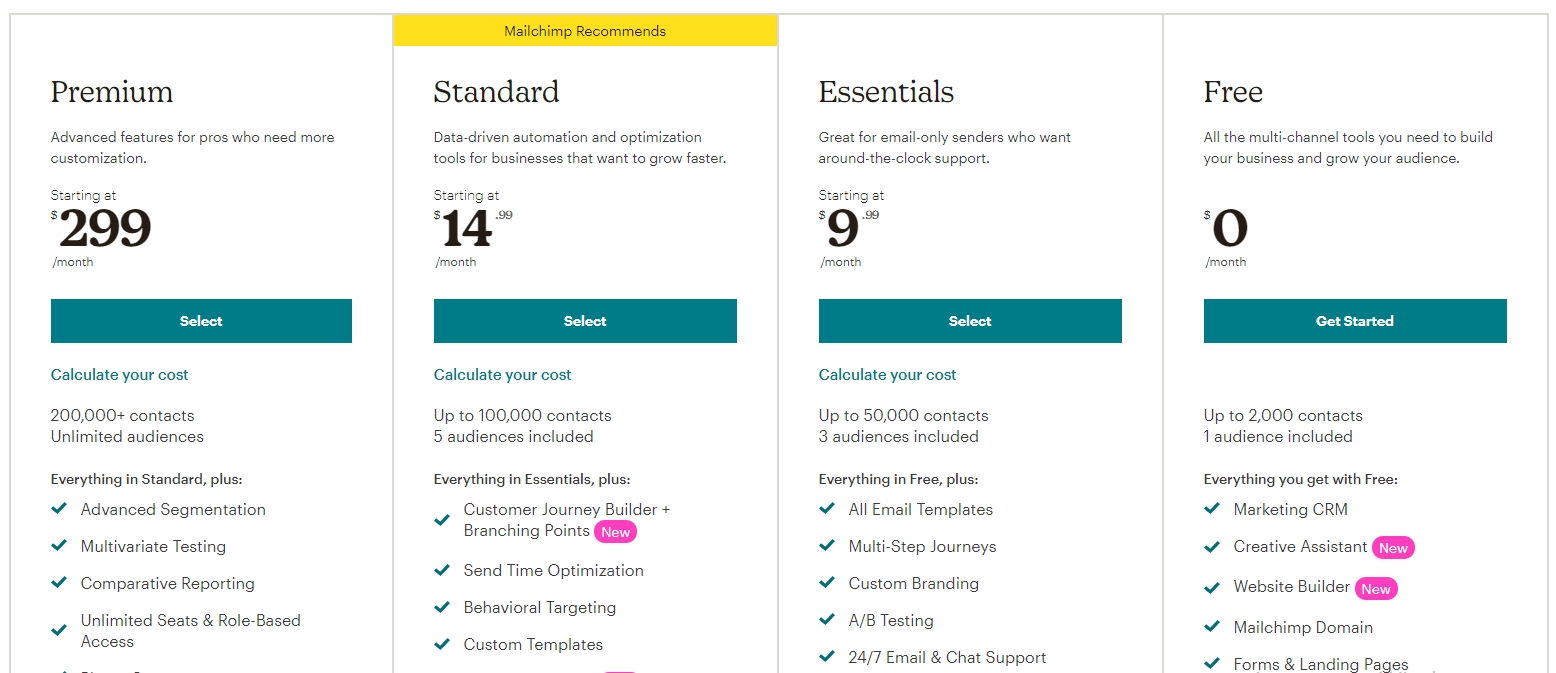
На сайтах по такому принципу часто размещают тарифы: сначала дорогие, чтобы остальные казались выгоднее. Какой-то средний, на который делают ставку, дополнительно выделяют цветом или плашками. К примеру, так оформлены тарифы в сервисе рассылок Mailchimp:

Что делать:
Показывайте самые конверсионные предложения в сравнении с чем-то невыгодным или не очень подходящим.
Обрамление информации
Способ представления информации влияет на то, как пользователи принимают решения.
Одни и те же факты, представленные двумя разными способами или по-разному оформленные, могут привести к разным результатам или решениям пользователя.
Например, люди больше склонны избегать потерь, чем получать эквивалентную прибыль, поэтому какой-нибудь крем может быть привлекательнее, если описать то, от чего он избавляет, чем то, что он дает. А инфографика может сделать довод еще более убедительным.
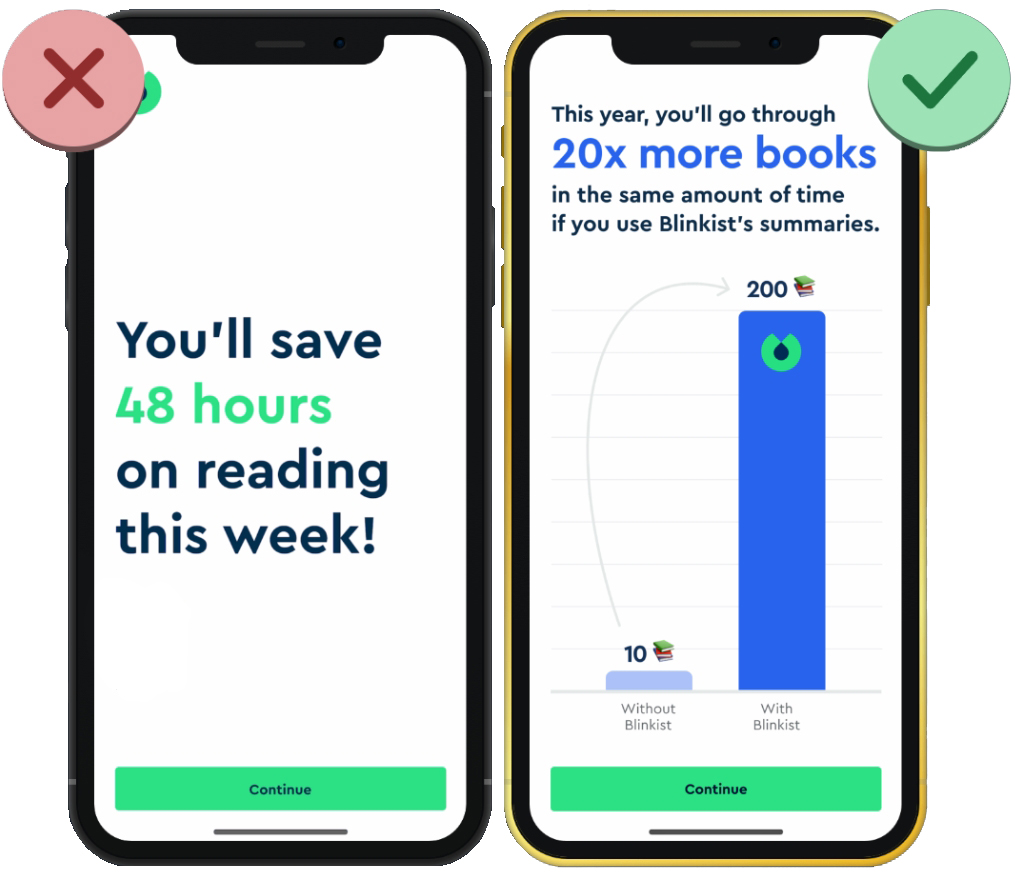
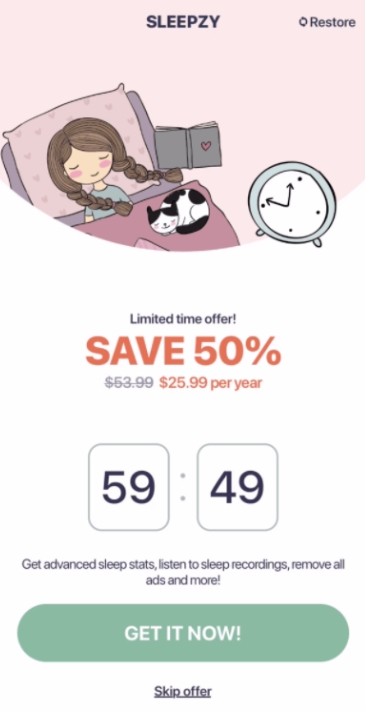
В этом примере противопоставление может наглядно показать основное преимущество приложения и его ценность: оно экономит время. Причем экономия выглядит гораздо значительнее в сравнении на графике.

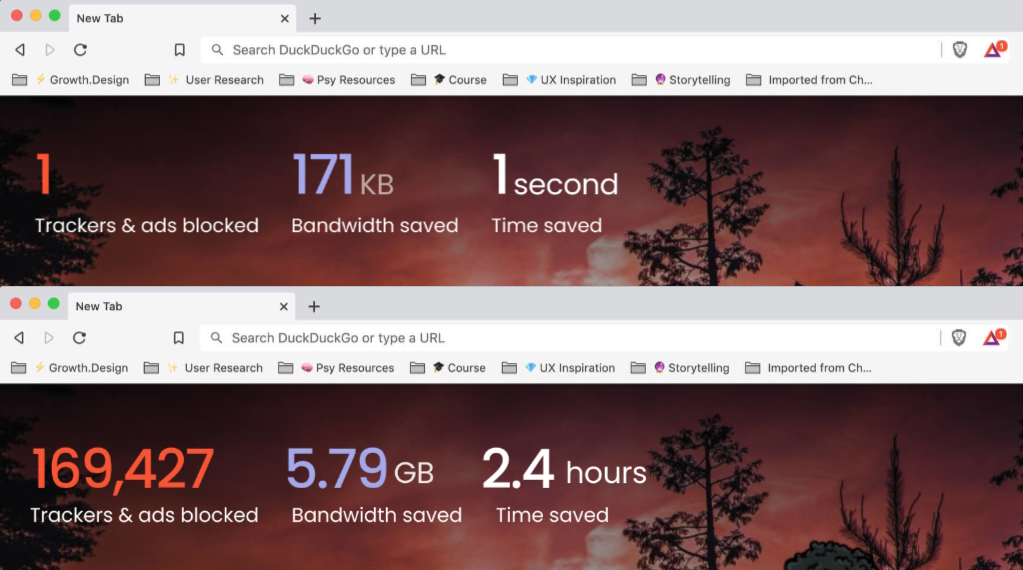
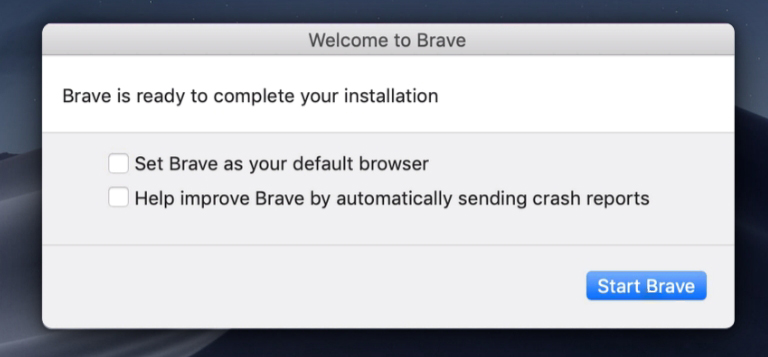
Другой пример: браузер Brave показывает, сколько рекламы заблокировал для пользователя и что еще полезного для него сделал. Счетчик обновляется во время работы пользователя, наглядно видна ценность продукта.

Что делать:
Выделите ценность вашего продукта и добавьте наглядное оформление для усиления эффекта.
Каким элементам придают больше значения
Посмотрим, какие приемы можно использовать, чтобы добавить значимости вашему предложению, услуге или товару.
Социальное доказательство
Пользователи адаптируют свое поведение к действиям других людей.
Когда пользователи не уверены в том, как поступить, или ситуация неоднозначная, скорее всего они будут думать, что другие люди действуют правильно. Чем больше людей выполняют какое-то действие, тем более уместным оно кажется.
Раньше приложение Calm отображало количество слушателей, чтобы побудить довериться вкусу большого числа людей:

Если пользователь затрудняется с выбором товара из большого каталога, подскажите ему: покажите самые популярные товары, самые просматриваемые предложения. Кто-то из купивших товар наверняка сравнивал характеристики и выбирал лучшее, у популярных товарах вероятность этого выше.
Что делать:
- добавляйте ценность вашим предложениям: отмечайте самые популярные, самые просматриваемые, те, у которых больше всего оценок;
- избавьте пользователя от лишней работы: например, выведите популярные фильтры или направления для путешествий, чтобы он не набирал их вручную, а мог выбрать по клику.
Дефицит
Люди больше ценят предметы, когда их мало.
Обычно дефицит используют для поощрения покупательского поведения — «успейте купить, пока не разобрали, а раз так быстро разбирают, значит, товар хороший».
Ограничения могут принимать разные формы:
- по времени;
- по количеству экземпляров;
- по доступу.

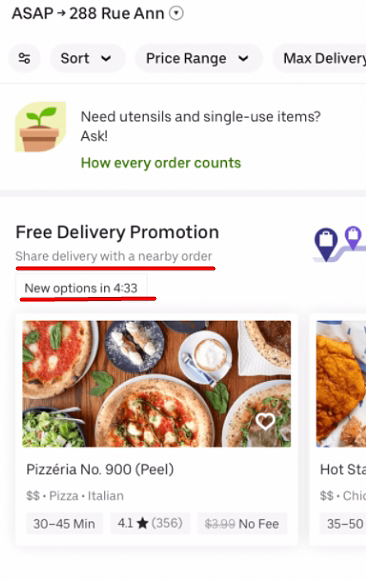
Но дефицит также можно использовать по-другому. К примеру, приложение Uber Eats предлагает разделить стоимость доставки с другими людьми, если вы успеете заказать быстро. Это стимулирует заказывать повторно в известных пользователю местах и быстрее определяться с выбором.

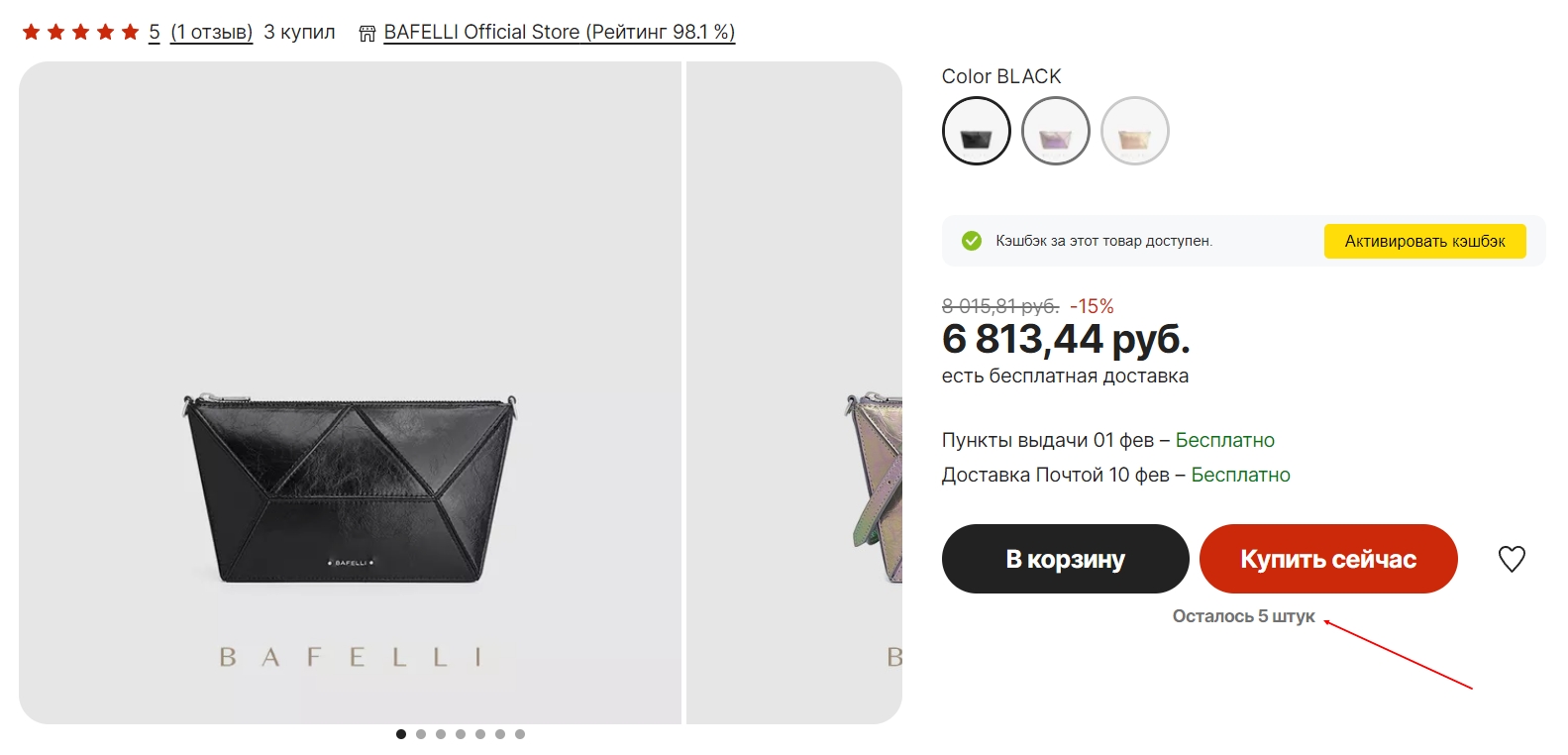
Не стоит имитировать дефицит товаров, если его нет. Так для создания искусственного дефицита на страницу часто помещают яркий счетчик количества товаров или таймер с обратным отсчетом. Но если пользователи заметят, что таймер всегда показывает «без 10 минут конец акции», а товар доступен в любое время в любом количестве, ваша уловка перестанет работать.

Что делать:
- Отображайте количество товаров. Можно использовать оценки «много» или «достаточно», а когда они будут заканчиваться, вывести счетчик.
- Протестируйте счетчик до конца акции или до конца действия промокода. Это сработает, только если счетчик будет реальным и акция действительно закончится.
Любопытство
Пользователи хотят узнать недостающую информацию.
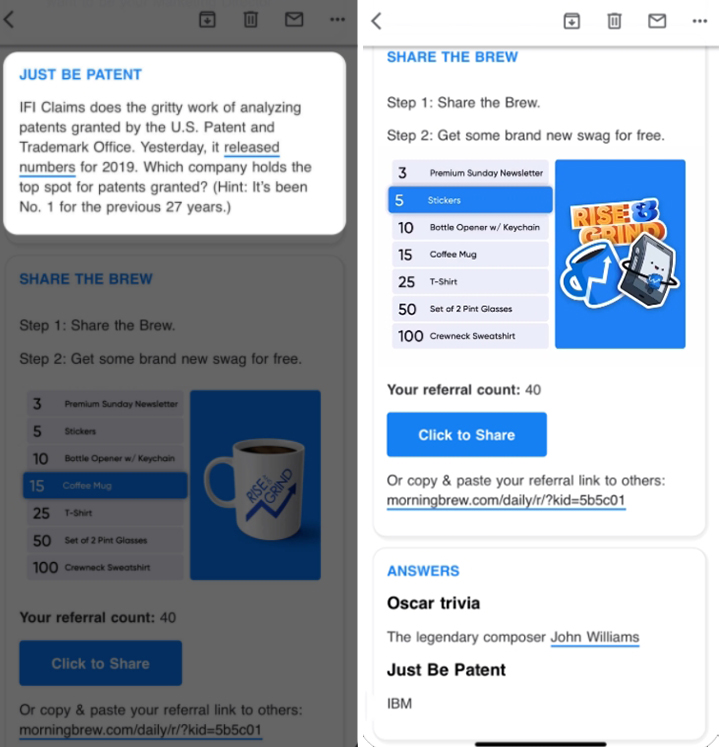
Люди любопытны. Если между тем, что они знают сейчас, и тем, что хотят знать, есть неизвестное, пользователи будут чувствовать дискомфорт. Они захотят восполнить пробел в знаниях, и вы можете использовать это. К примеру, Morning Brew добавляет в рассылку элементы викторины, побуждающие дочитывать письмо, чтобы узнать ответ.

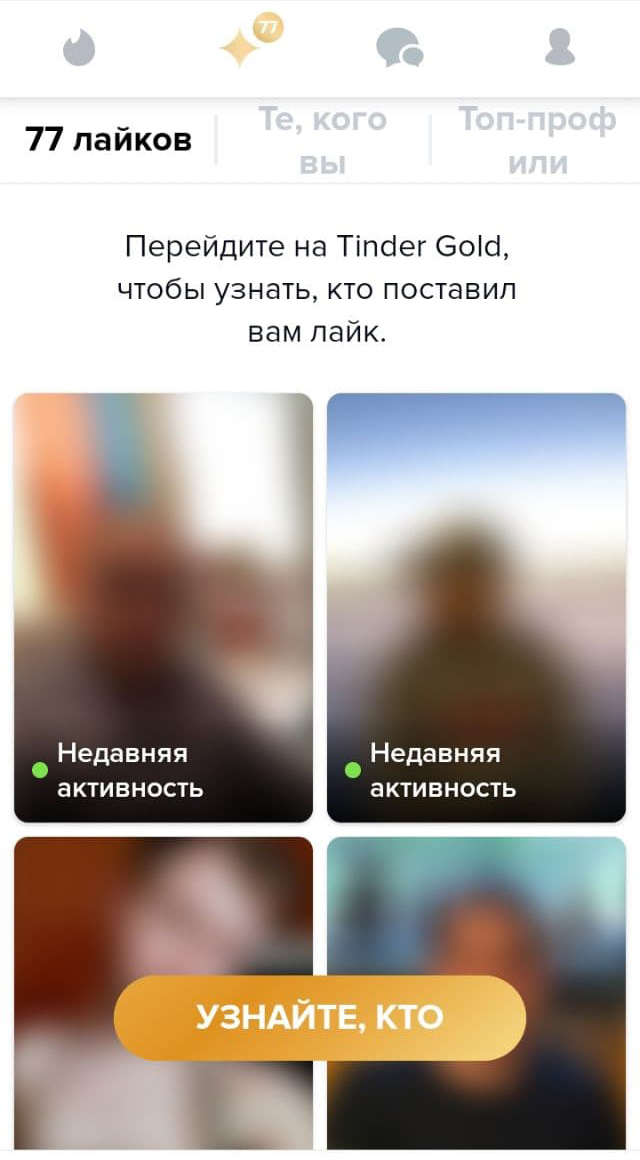
А Tinder показывает размытые фотографии людей, которым вы понравились, чтобы у вас был дополнительный стимул купить тариф и посмотреть на фото без размытия.

Но в приложении это реализовано не очень правдоподобно: у только что созданных аккаунтов, где еще не успели разместить фото и описание, не может быть около 50 лайков сразу после регистрации.
Что делать:
Интригуйте пользователей, дайте им знать, что у вас есть информация, которая им интересна.
Мнение о том, как все устроено
У пользователей есть предвзятое мнение о том, как все работает.
Ментальная модель — это объяснение того, как что-то работает в реальном мире в представлении конкретного человека. То, что, по мнению пользователей, они знают о вашем продукте, меняет то, как они с ним взаимодействуют. Так что если у пользователей есть привычные термины и модели, проще использовать их.
Если продукт инновационный, он может вводить новые концепции. К примеру, при использовании Trello пользователи переходят от старых ментальных моделей, к примеру, задач в Excel, к новым концепциям карточек, досок с задачами и спискам.

Похожим образом оформлены списки задач и в других приложениях для планирования. К примеру, в Habitica:

Что делать:
Подумайте, какой самый естественный способ использования у вашего продукта, и подстройтесь под ожидания пользователей. К примеру, если они представляют заметки как доску с пинами, которые можно перетаскивать, будет логично использовать эту модель.
Предвзятость к незнакомому
Пользователи предпочитают знакомый им опыт.
У людей есть стремление к тому, с чем они уже сталкивались. Чем чаще пользователь с чем-то взаимодействует, тем больше вероятность, что он будет предпочитать именно это — привычное управление, сочетание клавиш, расположение элементов на экране, названия кнопок и так далее. Старайтесь использовать известные шаблоны при создании чего-то нового.
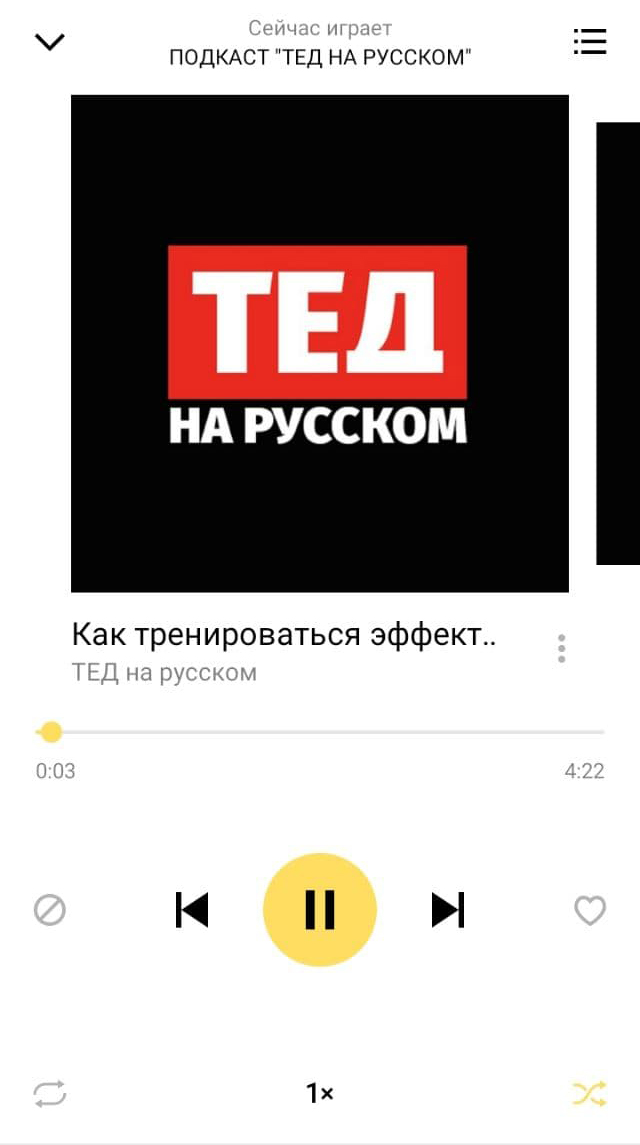
К примеру, подкасты в Яндекс.Музыке выглядят точно также, как и музыкальные треки, так что пользователи могут слушать подкасты, не привыкая к новому управлению.

Что делать:
Если концепции, шаблоны или интерфейс проверен временем, он удобный и привычный, то почему бы его не использовать. Не заставляйте пользователей переучиваться, не все пойдут на это ради вас. Но если вы можете предложить что-то удобнее и лучше, почему нет?
Скевоморфизм
Виртуальные объекты похожи на свои реальные аналоги.
Скевоморфизм — это тенденция в дизайне, когда объект интерфейса имитирует аналогичный объект из реального мира, чтобы облегчить пользователям переход к новой технологии. Цифровой объект имитирует реальный по внешним признакам или способом взаимодействия с ним, чтобы пользователям было проще освоиться в интерфейсе.
К примеру, корзина для удаленных файлов на ПК похожа на мусорную корзину, даже файлы как будто лежат внутри в виде скомканной бумаги.

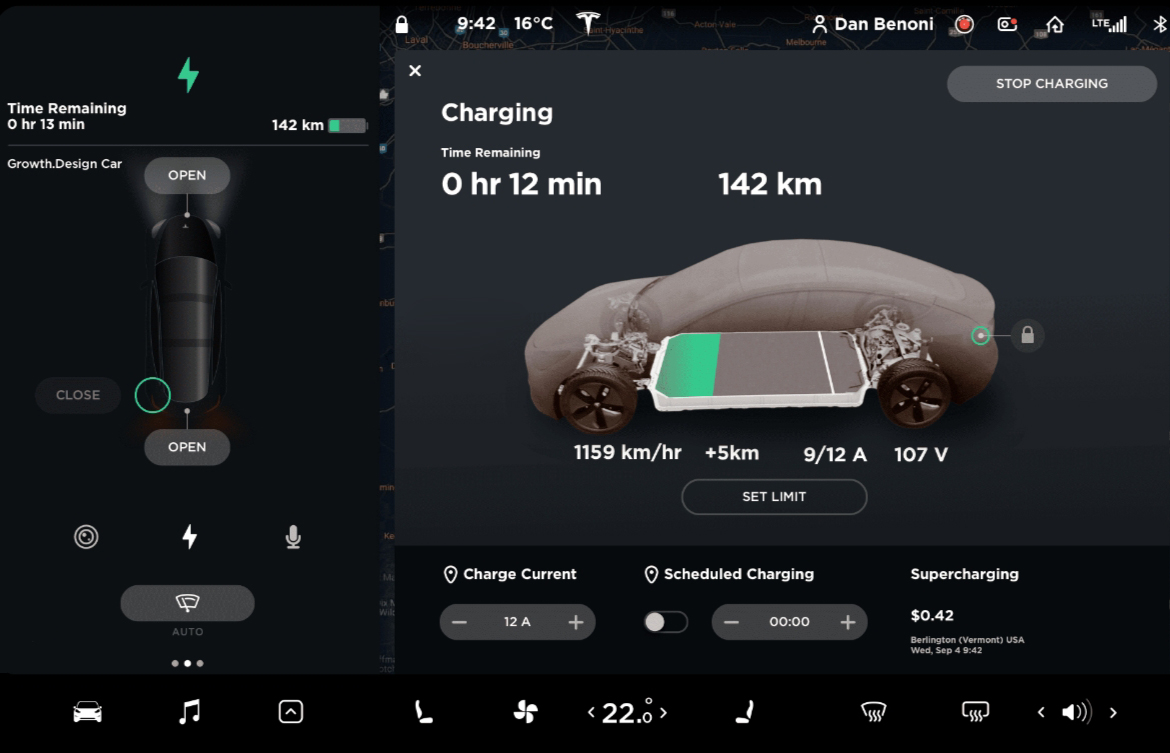
Во время зарядки автомобиля Tesla на панели отображается 3D-модель автомобиля и батарея, как у смартфонов. Так непривычный процесс зарядки автомобиля становится ближе и понятнее.

Что делать:
Есть у элемента интерфейса есть аналог из реального мира, лучше приблизить реализацию этого элемента к привычному объекту из жизни, чтобы пользователь быстрее освоился.
Взаимность
Сначала покажите, чем вы полезны, а потом просите ответных действий.
Пользователи с большей вероятностью будут взаимодействовать с вашим продуктом после того, как вы продемонстрируете его ценность. Тогда они смогут вам доверять и отвечать взаимностью на хорошее отношение и уважение.
К примеру, браузер Brave сразу при установке предлагает назначить его браузером по умолчанию. Это серьезная просьба, особенно если человек много лет использовал привычный браузер и просто захотел попробовать новинку. Нужно предложить что-то особенное, чтобы он сменил привычный инструмент.

Пользователь еще не увидел, чем Brave полезен, данных недостаточно, чтобы сделать браузер основным.
Следующий этап — начинается приветствие пользователя, браузер начинает рассказывать про свои функции: автоматический перенос закладок и настроек из Google Chrome, защиту от навязчивой рекламы. Как раз после описания всех преимуществ наступает подходящий момент, чтобы предложить установку по умолчанию.
Что делать:
Найдите уместный момент, когда можно попросить что-то от пользователей: когда вы пояснили, чем продукт полезен, обеспечили им положительный опыт использования, дали что-то интересное в качестве бонуса.
Эффект градиента
Мотивация возрастает по мере приближения к цели.
Чем ближе пользователи к завершению процесса, например, выполнению задачи, освоению урока или достижению другой цели, тем больше они замотивированы, чтобы дойти до конца.
Приблизить пользователя к ощущению близкого завершения задачи можно даже искусственно. К примеру, по одной карточке нужно купить семь кружек кофе, чтобы получить восьмую бесплатно. По другой карточке нужно купить девять кружек, бонусом будет десятая, но на этой карточке две кружки уже отмечены. На обеих карточках одинаковое количество пустых слотов, но на второй он как будто уже начал зарабатывать бонус и потратился на эти две чашки.

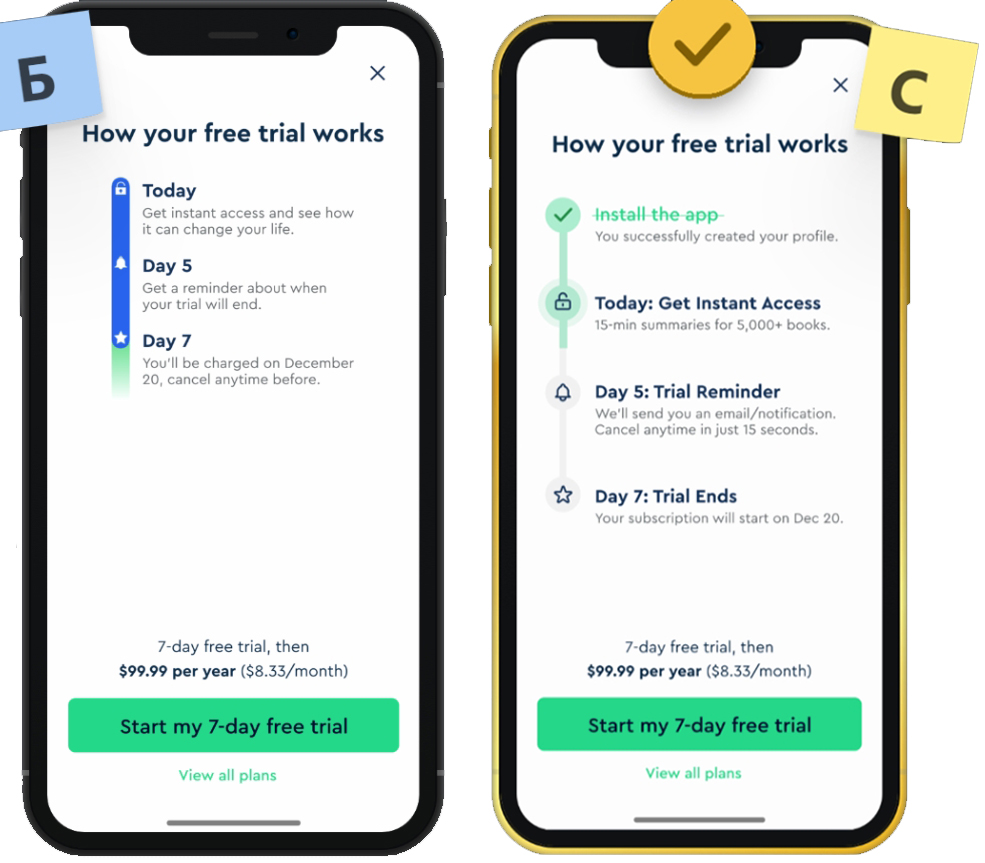
В этом примере из ABC-теста вариант C содержит отметку о завершении первого шага. Пользователь видит, что уже прошел какой-то путь, будет неприятно потерять прогресс.

Что делать:
Отмечайте все этапы, которые проходит пользователь, и показывайте, сколько он уже достиг.
Бритва Оккама
Не нужно делать сложным то, что на самом деле просто.
Бритва Оккама — это ментальная модель, призывающая «сбривать» лишнюю сложность в аргументации. Модель можно применить и в проработке пользовательского пути, и дизайне интерфейсов: самое простое и очевидное решение скорее всего самое удачное. Оно будет понятным большему числу людей и позволит быстрее начать использовать продукт.
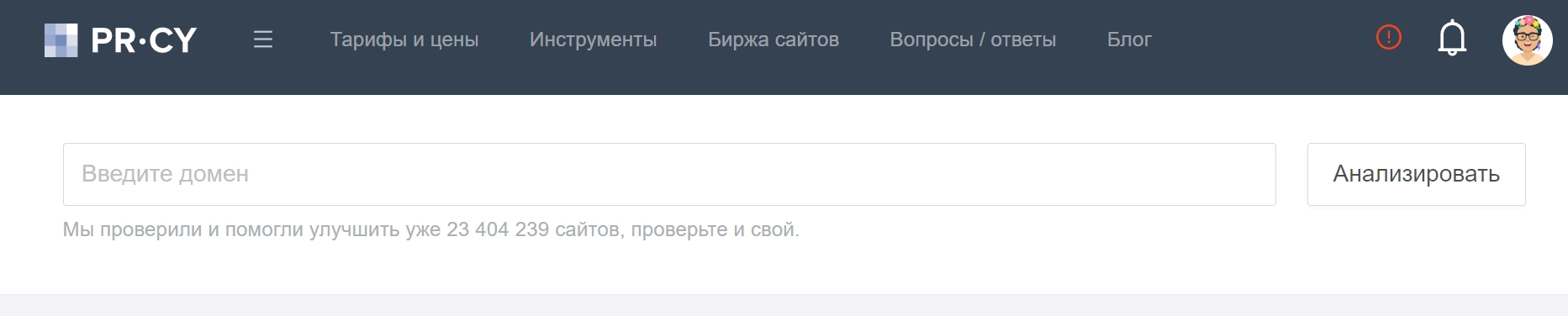
Мы стараемся использовать этот принцип для своего сервиса анализа сайта:

Что делать:
Не усложняйте интерфейс в попытках сделать интересно или добавить как можно больше пояснений. Задайте себе вопросы:
- Какой минимум информации необходим для выполнения задания?
- Кто-то может запутаться в этих действиях без моих подсказок?
- Как уменьшить усилия, затрачиваемые на выполнение задачи?
Перечисленные искажения и особенности восприятия можно использовать на сайтах, чтобы поднять конверсию. Это не означает обман пользователей — напротив, вы сможете сделать работу на сайте удобнее и приятнее.
Во второй части материала мы разберем, как пользователи тратят время на работу на сайтах и приложениях, и то, как работает запоминание информации.
Читать вторую часть материала о ловушках мозга
В комментариях ждем ваших отзывов о материале и предложений, какие темы из смежной области нам стоит разобрать в блоге!