Скидки, акции, промокоды, купоны — рабочий способ стимулировать сбыт непопулярных товаров, вернуть ушедших клиентов и привлечь новых. Кампания на сайте интернет-магазина будет успешной при выполнении двух условий:
- сайт эффективно доносит до пользователей информацию об акциях;
- пользователи могут легко применить выгодные купоны.
Специалисты в области юзабилити и UX/UI-дизайна «Nielsen Norman Group» провели исследование и выяснили, как пользователи взаимодействуют с интернет-магазином, в котором действуют акции, скидки и промокоды. Они вывели пять ключевых рекомендаций, разберем их подробнее.
5 правил оформления скидок и акций на сайте:
Главный принцип — чем проще применить купон на сайте, тем лучше. Недостаточно просто дать промокод или объявить акцию — люди подвержены разным когнитивным искажениям, которые могут помешать воспринимать информацию. Нужно сделать, чтобы пользователь совершил покупку, не отвлекся в процессе оформления заказа и не ушел с сайта.
1. Внедрите автоматическое применение купона
Если на сайте предусмотрен ввод скидки или купона, внедрите функцию, чтобы пользователь мог кликнуть на купон, и скидка бы автоматически применялась на товары в корзине. Это экономит время пользователей, им нужно делать меньше действий для покупки.
Как оформить рекламный баннер
В ходе исследования «Nielsen Norman Group» в корзине на сайте «Famous Footwear» появлялся рекламный баннер со скидкой, по дизайну похожий на кнопку, и несколько пользователей пытались щелкнуть по нему.
Клики на баннер были безуспешны, поэтому пользователям пришлось переходить по незаметной ссылке и искать код.
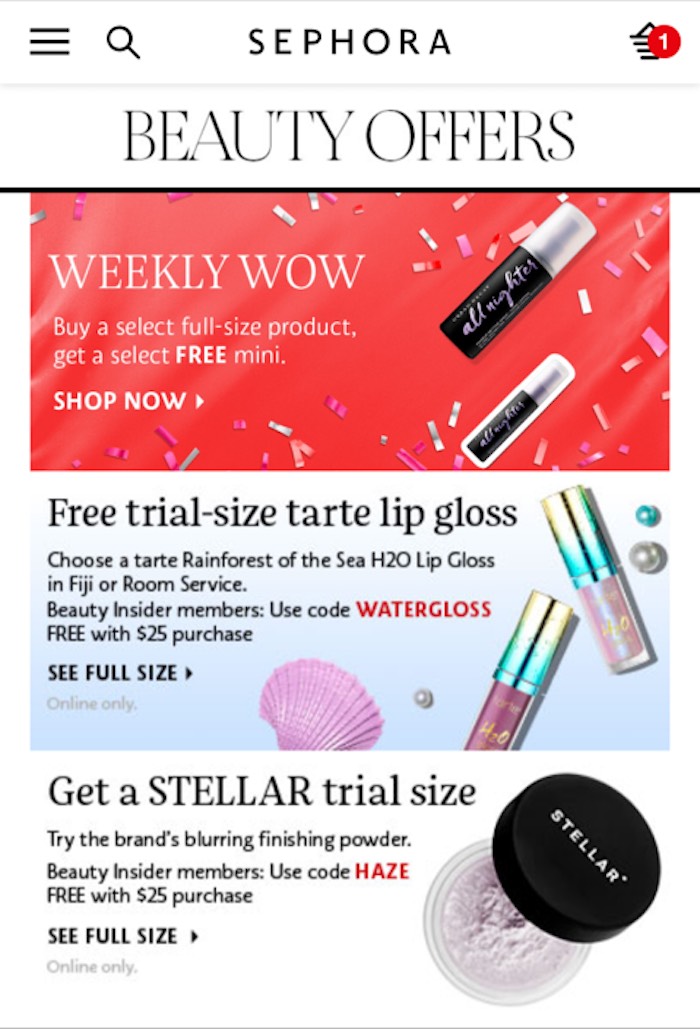
На сайте компании «Sephora» на одной странице объединили множество выгодных предложений. Такой подход позволил пользователям быстро просматривать скидки, но все эти купоны разместили как картинки, а не текст или интерактивные баннеры. Пользователи даже не могли скопировать промокоды, им нужно было запомнить код и перепечатать его в корзине в специальном поле.
В описании купона были ссылки, но они вели на страницы товаров, где не было информации о скидках, так что пользователи могут засомневаться, что купоны вообще работают.

Этот метод может помешать конверсии. Применение скидок таким сложным способом занимает больше времени, так что пользователь откажется от заказа или закажет меньше, чем мог бы.
Почитать по теме:
5 способов повысить конверсию с помощью психологии
Где размещать информацию о скидке
Вместо того, чтобы отправлять пользователей на поиски купона, запоминать и переписывать промокоды, используйте такие методы:
- Показывайте предложения на странице корзины.
- Позволяйте копировать текст промокода, применять скидки напрямую, кликая на рекламный баннер.
- Автоматически примените подходящие промокоды на товары в корзине и отобразите скидки.
Компания «JCPenney» внедрила баннер «Find Best Coupon», появляющийся во время оформления заказа. По клику появляется окно, показывающее доступные купоны: как только пользователи найдут желаемый, они могут нажать «Применить», и промокод пойдет в корзину. Это хороший способ задержать пользователей на странице оформления заказа, позволяя легко найти выгодное предложение.

Почитать по теме:
Кейс: как создать форму сбора контактов, которая конвертируется на 74,5%
2. Стимулирующую скидку предложите сразу
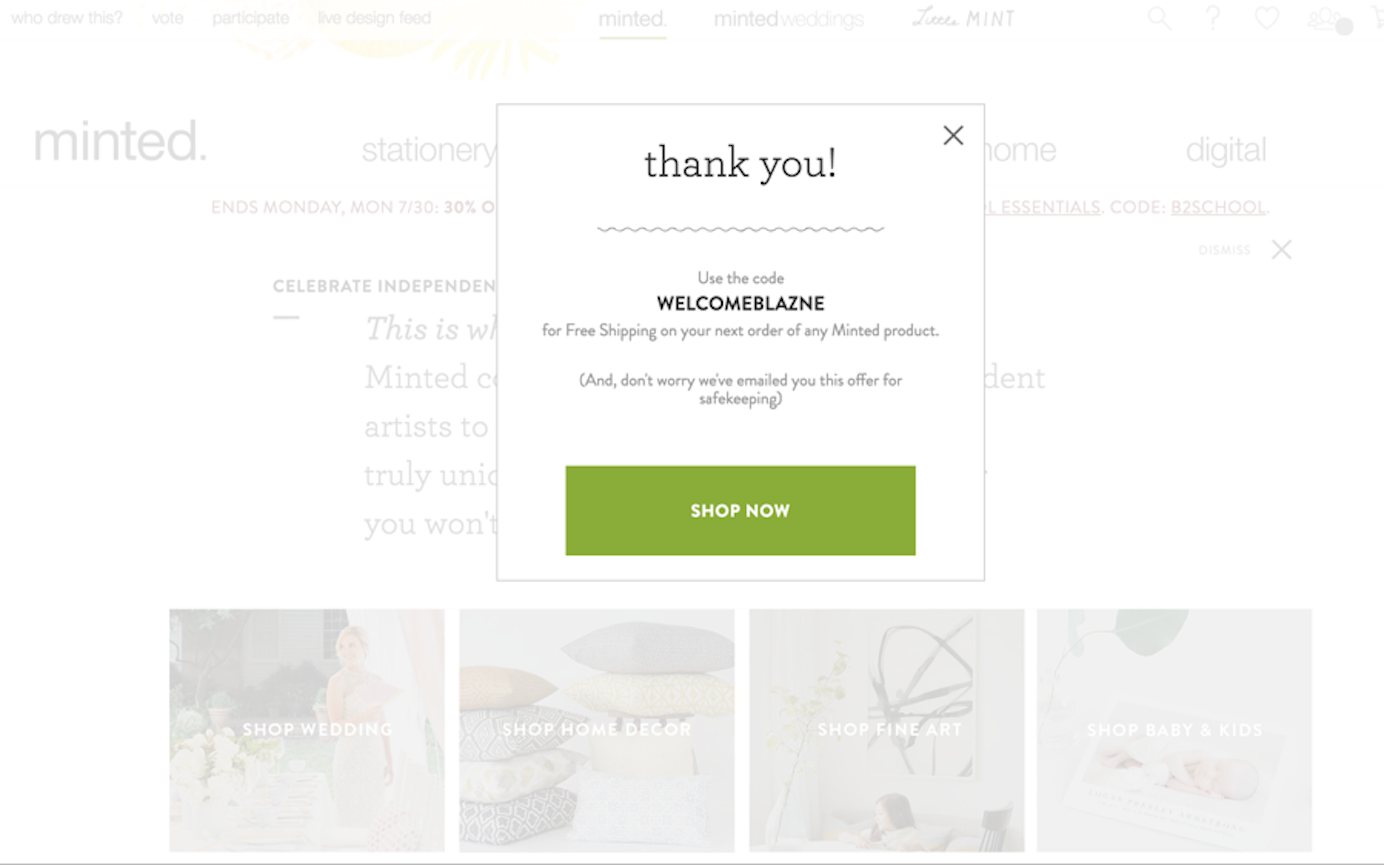
Многие сайты используют скидки в качестве стимула для совершения действий — к примеру, подписки на рассылку. В таком случае, скидка должна появиться сразу же после выполнения условия. Обычно код приходит по электронной почте, так что отправьте его сразу после завершения пользователем регистрации или подписки. Одна из участниц исследования сказала, что может потратить на сайте больше, потому что сразу же получила 10%-промокод в обмен на адрес почты для рассылки.
С другой стороны, нежелательно уводить пользователя с сайта, он может пойти на почту за промокодом, но отвлечься на письма или другие вкладки. Авторы исследования советуют действовать комплексно: применять коды к корзине автоматически или показывать всплывающее окно с возможностью применить скидку по клику и вдобавок отправлять промокод на почту для напоминания о предложении. Это позволит применить промокод чуть позже и не потерять его, если случайно закрыть окно.

Слишком долгое предоставление скидки пошатнет доверие. Раз пользователи зашли на сайт для покупок и выполнили условие для получения скидки, скорее всего они хотят заполучить ее прямо сейчас. Если скидка не придет сразу, они могут почувствовать, что их время не уважают, и забеспокоиться, что пока код придет, нужный им товар станет недоступен.
Интересное по теме:
30 трендов e-commerce для повышения продаж
3. Поместите поле для купона в корзину
Пользователи, которые раздобыли купон, хотят ввести его как можно раньше, до ввода личных данных, чтобы проверить, как он отражается на стоимости покупки. Разместите поле для ввода купона на основной части корзины покупок и на странице оформления заказа, чтобы пользователи могли наблюдать, как пересчитываются цены на позиции, которые они добавляют.
Где размещать поле на странице
Авторы исследования настаивают, что поле для промокода нужно разместить в основном блоке. Когда рекламные акции помещают в правой части экрана, их обычно путают с рекламой и игнорируют из-за баннерной слепоты.
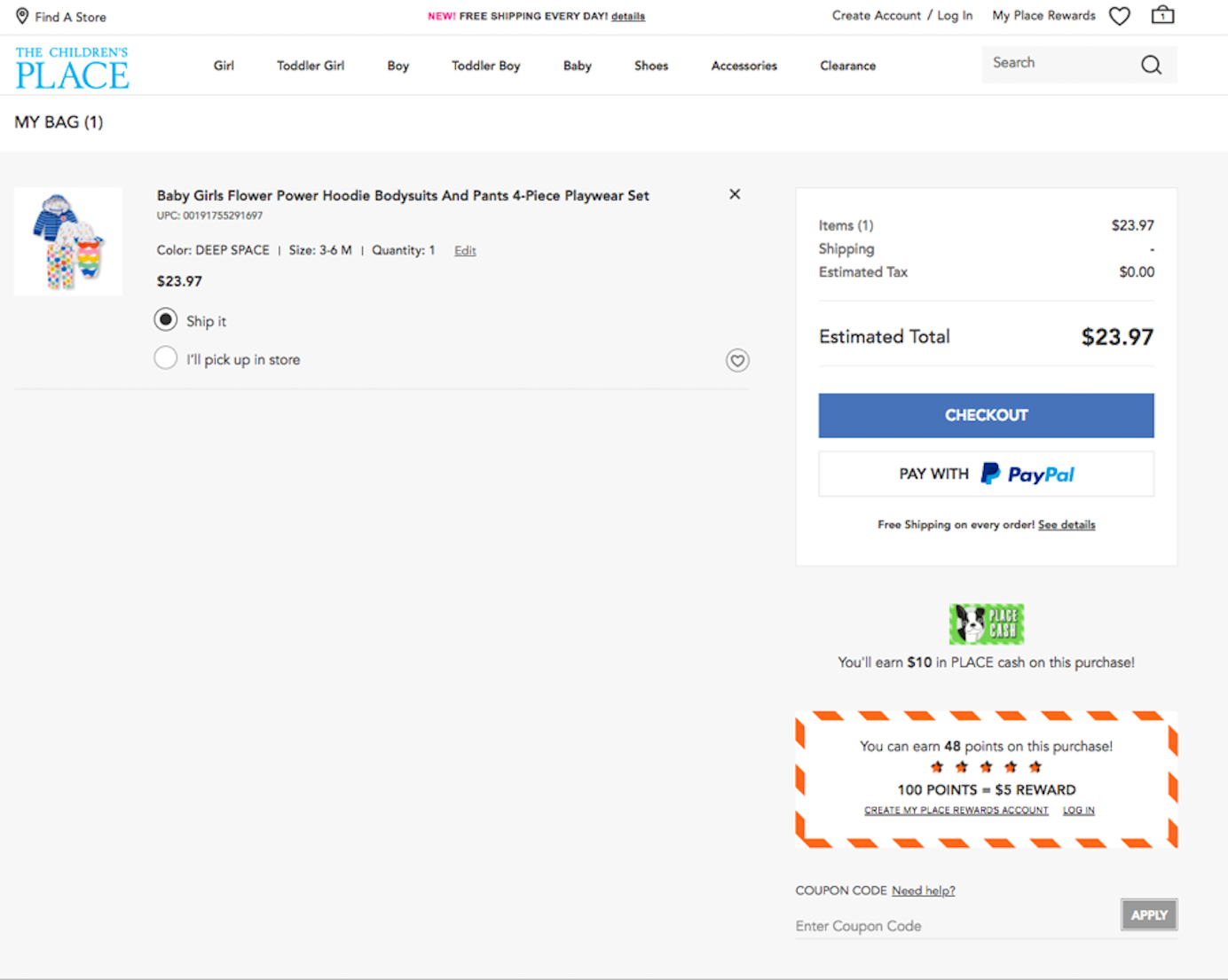
К примеру, в детском магазине «Children's Place» есть поле для купонов, но у него незаметный дизайн, и находится оно рядом с рекламными элементами намного ниже кнопки отправления заказа.

Место для ввода кода купона должно быть легко найти. Исследователи рекомендуют размещать его близко к информации о платеже, выше или перед кнопкой оформления заказа. На сайте «Children's Place» форма выглядит как текстовая ссылка, а открытое поле для ввода было бы проще увидеть.
Эти рекомендации отлично подходят для тех ситуаций, когда у пользователя есть купон, но не так хороши, если купона нет.
Если у пользователя нет купона
В исследовании было много случаев, когда пользователи, у которых не было промокодов, натыкались на поле для ввода купона и откладывали покупки. Многие начинают сомневаться, потому что чувствуют, что упускают скидку, а компания их обманывает, требуя заплатить полную цену, когда можно купить дешевле. Тогда они идут искать промокоды, чтобы не упустить выгоду.
В этом случае открытое привлекательное окно для ввода купона может ухудшить пользовательский опыт. Это еще один довод в пользу автоматических кликабельных купонов, которые не нужно вводить руками.
Один пользователь столкнулся с этой проблемой на сайте проката автомобилей «Hertz»:
«Я чувствую, что если здесь есть поле для купона, у меня должен быть купон. Есть способ получить скидку, и теперь мне просто нужно найти его, чтобы не платить полную цену». Пользователь уходил с сайта, открывал другую вкладку и искал купон в Google.
Как оформить поле для ввода купона
Исходя из ситуаций, когда у пользователя может быть или не быть промокод, исследователи предлагают такие варианты:
- Открытое поле для ввода
Делайте открытую форму с полем для ввода, если на сайте всегда будет виден какой-то актуальный купон. При этом форма для ввода должна соответствовать длине промокодов на сайте, чтобы пользователи могли вводить их правильно. - Текстовое поле со ссылкой
Оформите возможность ввода купона как текстовую ссылку с вызовом открытого поля по клику. Этот вариант подходит, если купоны на скидки и бонусы бывают не всегда. Это компромиссный вариант: такая форма менее привлекательна, и пользователи, у которых нет купона, с меньшей вероятностью уйдут с сайта искать промокод. Форма получается менее очевидна и для тех, у кого промокод есть, но они знают о промокоде и будут целенаправленно искать место для ввода.
Сайт «Marketplace» использовал текстовую ссылку, чтобы позволить клиентам ввести купон, если он есть. К тому же, рядом была ссылка «Просмотреть купоны», поэтому те, у кого скидки не было, могли легко просмотреть список доступных.

При выборе формата поля для ввода ориентируйтесь на частоту рекламных акций на вашем сайте. От этого зависит, следует ли использовать открытое поле на странице оформления заказа или просто сделать ненавязчивую ссылку.
4. Пересчитывайте цены сразу
Отображайте любые скидки, бонусы и ограничения, которые применяются к товарам в корзине. Так пользователи могут видеть, что купон применился к отдельным товарам, а не гадать, сработал ли он, и нужно ли будет ругаться с поддержкой. Участники исследования были подозрительны, если не видели указания скидок при оформлении. Важно, чтобы пользователи могли видеть экономию и понимать, как рассчитывается общая сумма.
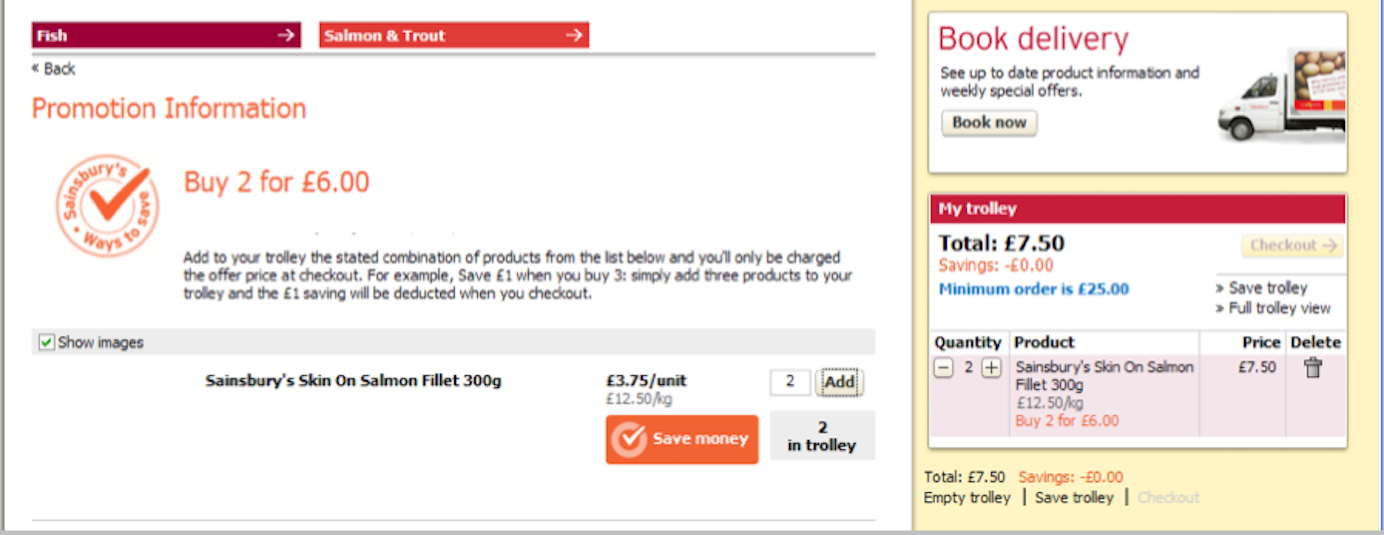
Если пользователи не видят скидки в корзине, они могут отказаться от покупки. На сайте компании «Sainsbury» участница исследования хотела воспользоваться предложением «два товара за шесть фунтов стерлингов». Когда она выбрала товары и добавила их в корзину, то увидела цену 7.50 фунтов. Она надеялась на скидку, потратила время на выбор товаров, выполнила условия, а цену не пересчитали. Участница сказала авторам исследования, что сдалась и ненавидит этот сайт.

Даже если владельцы сайта честны с акциями и цена бы изменилась на втором шаге оформления, пользователь уже этого не узнает и скорее всего на сайт не вернется.
Лучше пересчитывать цену сразу, чтобы пользователь не сомневался в честности продавца.

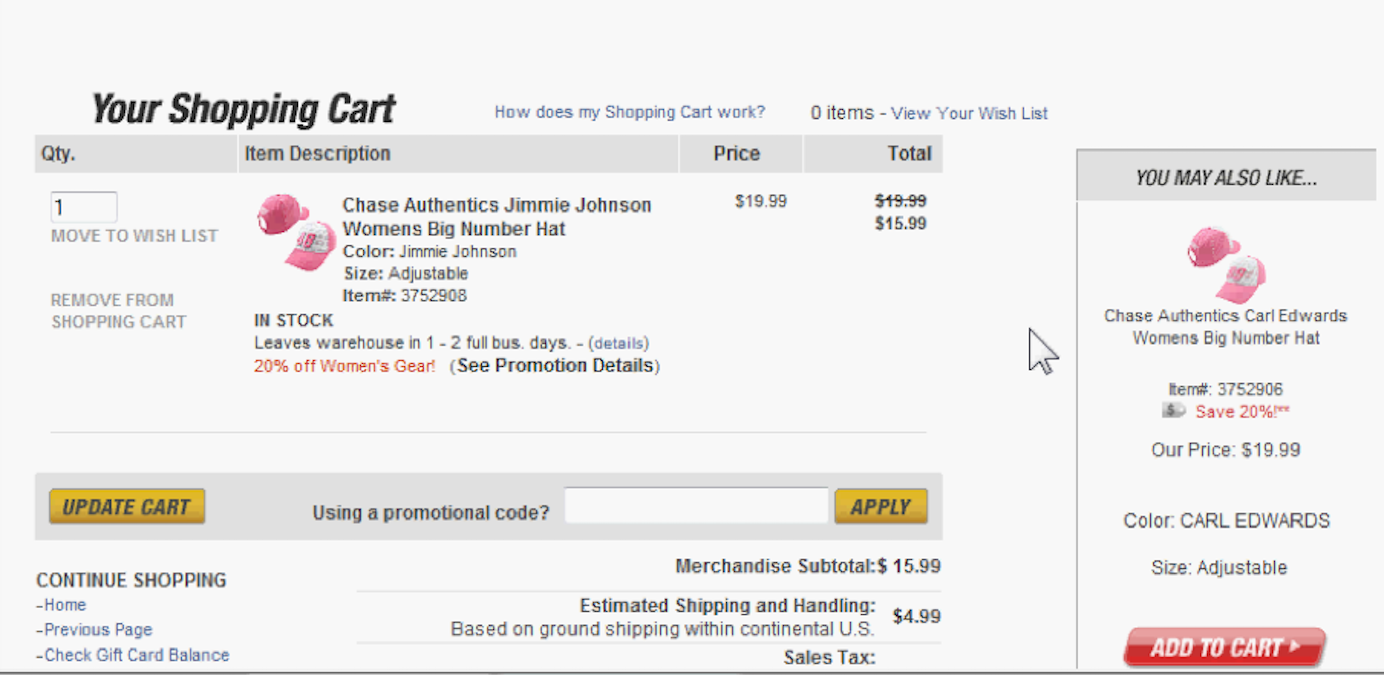
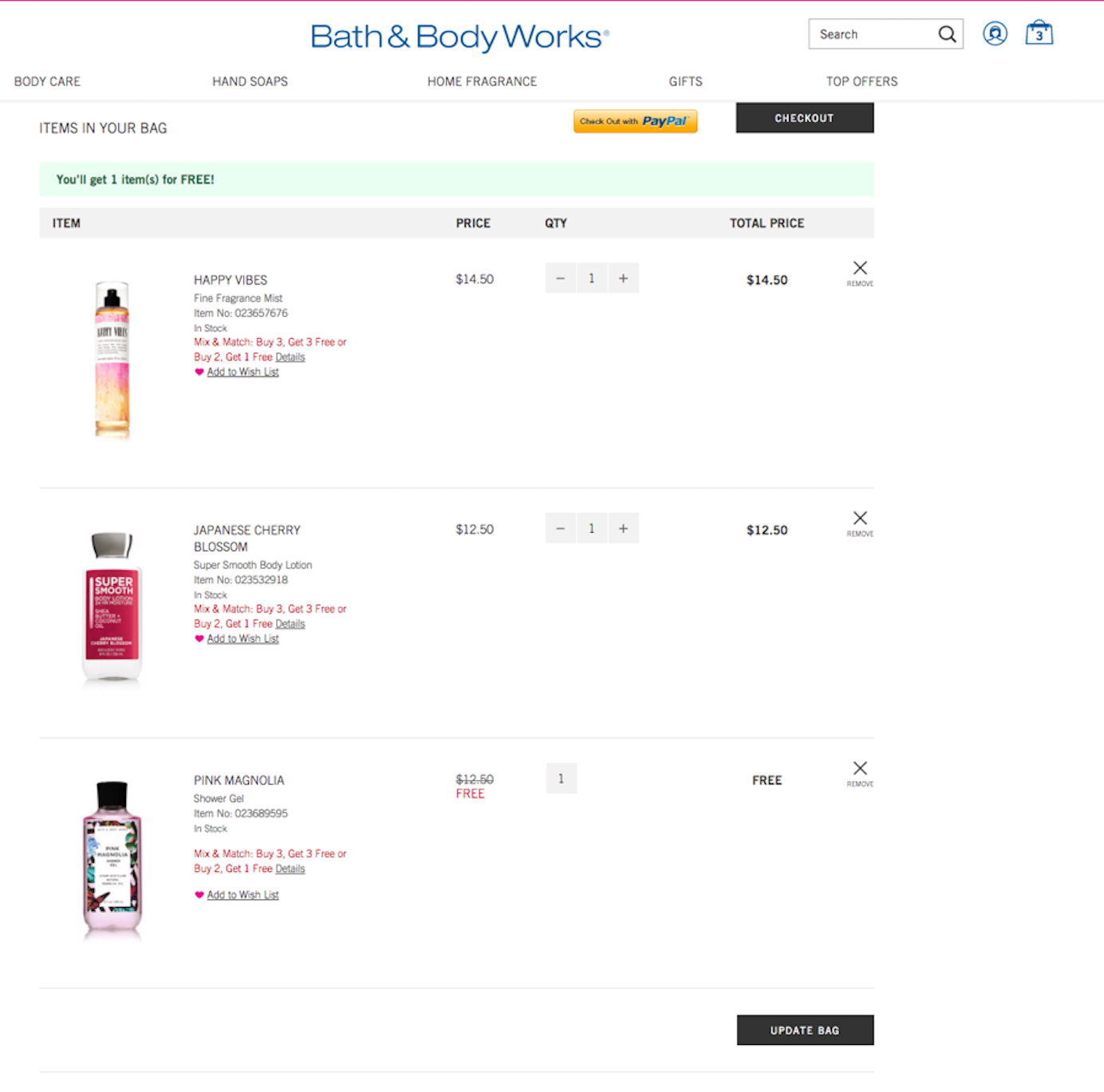
Участники исследования часто не понимали, какие скидки применяются, когда у товара подписана обычная цена, а где-то ниже в отдельной строке указана скидка. Было понятнее, если элемент был сразу указан как бесплатный.

Интересное по теме:
Юзабилити и психология: почему ваши клиенты не замечают изменений на сайте
5. Отображайте скидки и условия в корзине
О специальных ограничениях на товары со скидкой также сообщайте заранее. Неприятно после всех шагов оформления покупки узнать, что покупка будет с платной доставкой или что возврат недоступен.
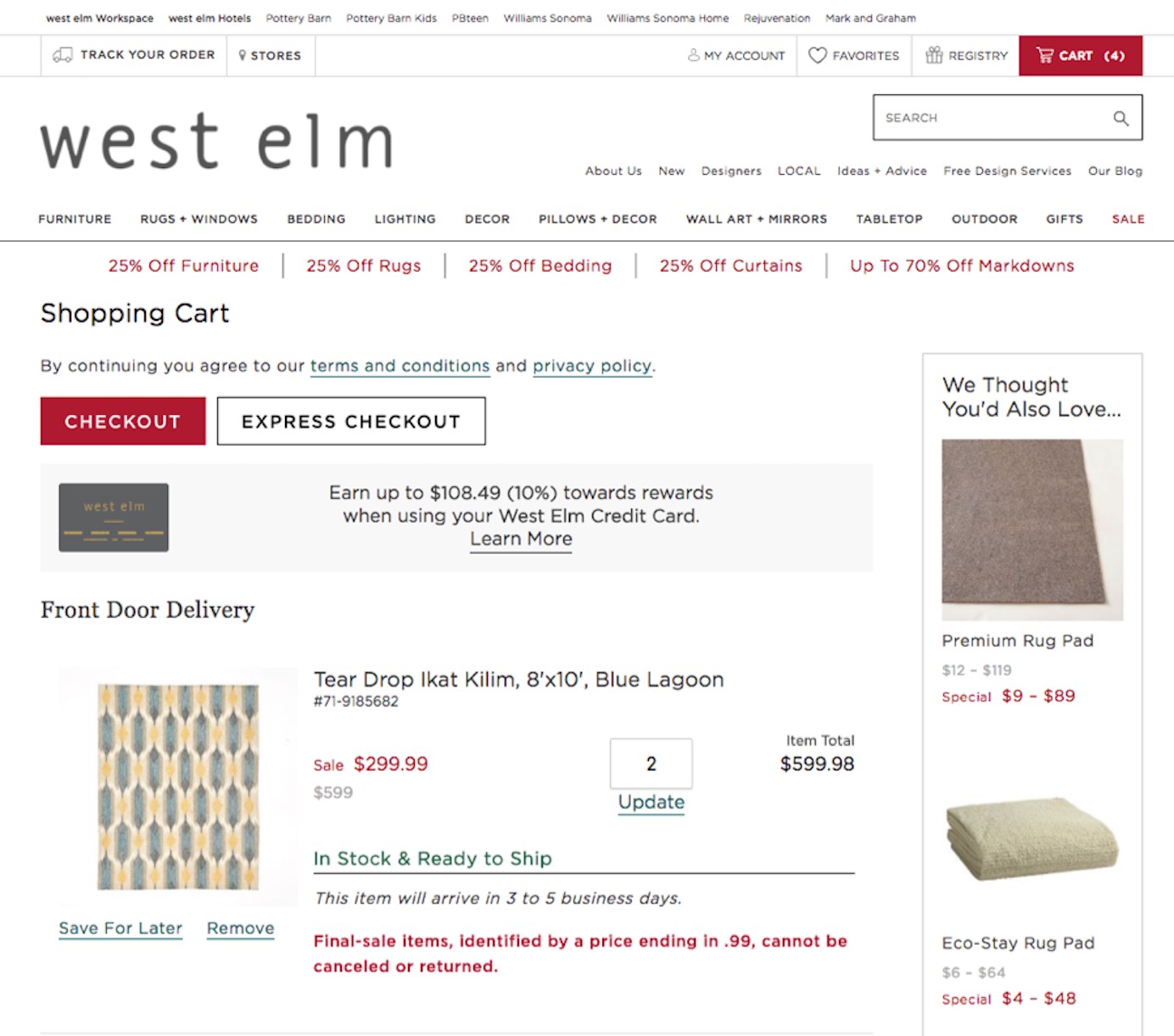
Например, на сайте WestElm.com для некоторых товаров с большими скидками недоступен возврат. Эта информация отображена в корзине рядом с товаром, так что клиент будет в курсе перед оформлением покупки.

Интересное по теме:
Как выбрать и подключить платежный сервис на сайт и как принимать платежи без сайта
Просто разместить промокоды на сайте недостаточно, нужно позаботиться о том, как клиенты будут их применять. Не стоит думать, что если пользователь не найдет, как применить купон, он купит за полную цену — скорее всего его обидит такое отношение, и на сайт он не вернется. Сделайте так, чтобы клиенты чувствовали себя уверенно, четко показывайте все скидки и условия покупки перед оформлением заказа.