В статье разбираем действия для информационного сайта, так что если вы создали визитку, информационный портал или блог на WordPress, то советы вам подойдут. Если вы работаете с интернет-магазином, эти пункты тоже в тему, но их будет недостаточно — нужна коммерческая составляющая для товаров, корзины и оформления заказов.
Что делать после запуска сайта на WordPress
Итак, продумали идею, создали сайт, выбрали тему оформления и заполнили проект основным контентом. Нужно сделать работу с сайтом удобнее и подготовить проект для оптимизации.
Измените основную информацию
В Настройках в разделе «Общие» отредактируйте информацию о сайте. Заполните название сайта, естественное описание с главными ключевыми словами, адреса и язык.
Измените структуру ссылок
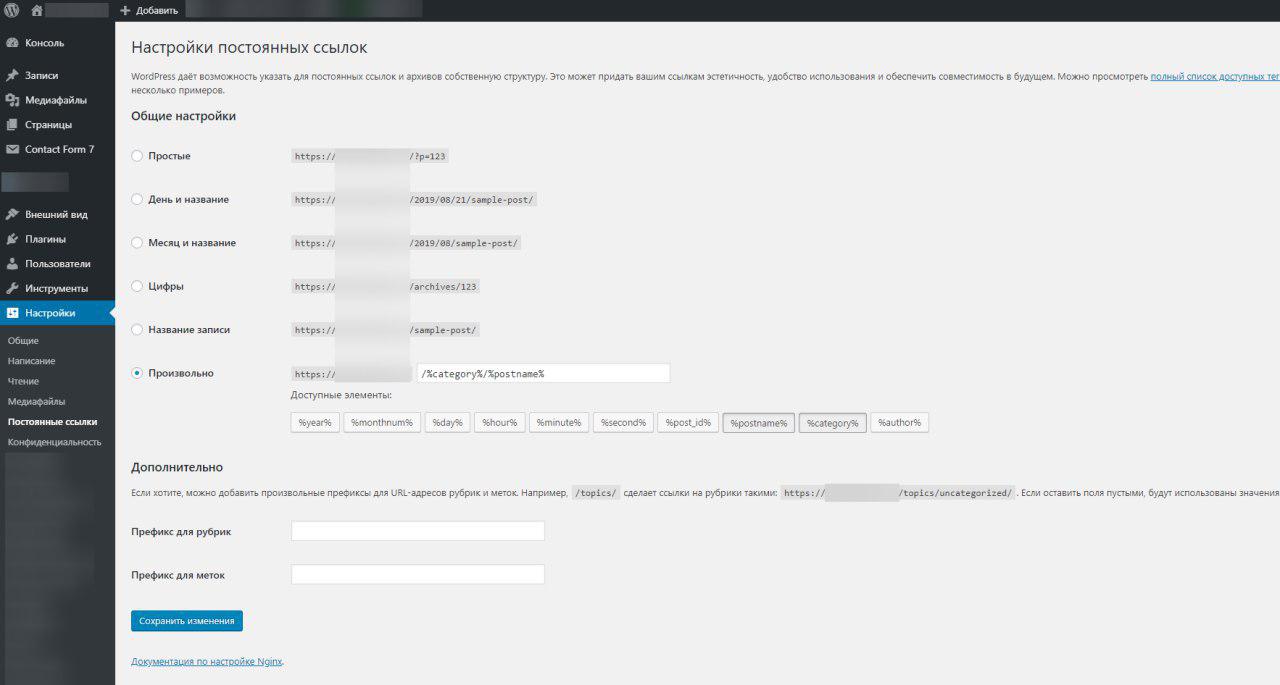
По умолчанию к URL страниц в блоге движок добавляет /?p=12345. Это выглядит не очень красиво, ориентироваться в таких постах неудобно. Настройте понятную для людей структуру ссылки, которая бы передавала содержание страницы и выглядела бы привлекательно и безопасно.
Настроить вид URL можно в разделе «Постоянные ссылки» в Настройках панели администратора. Отметьте пункт «Произвольно» и настройте, как вам нравится. Мы советуем использовать название записи в адресе.

Кириллические ссылки будут нормально выглядеть в строке поиска, но делиться ими неудобно — надпись кириллицей превращается в длинный набор символов. Чтобы этого не происходило, поставьте плагин для транслитерации, к примеру, WP Translitera, он автоматически конвертирует ссылки, теги и другие файлы в латиницу.
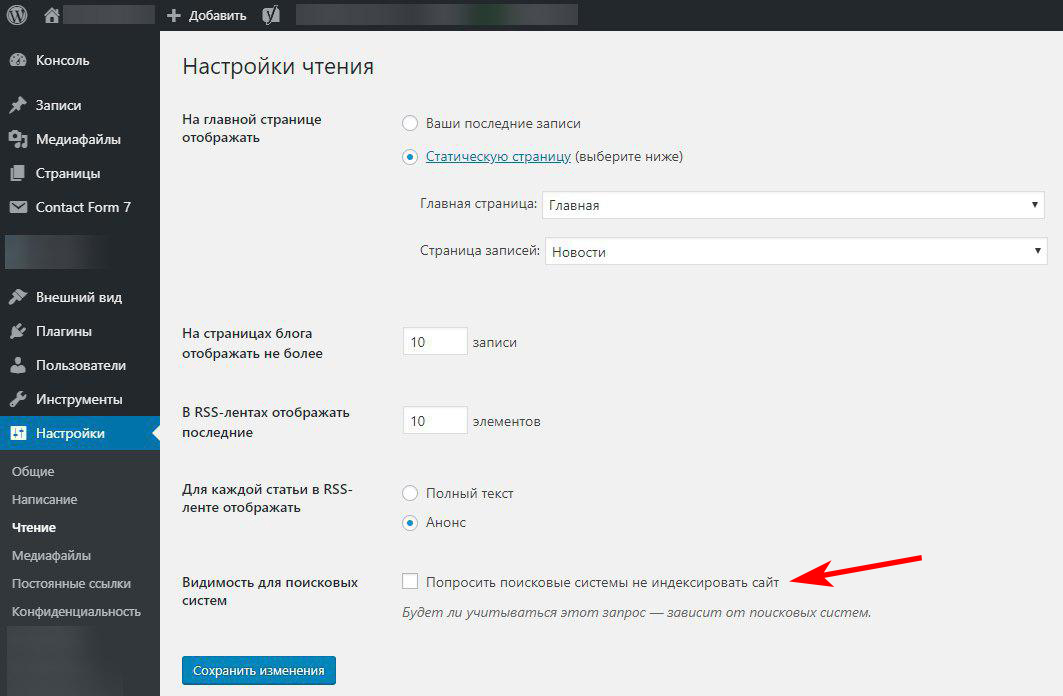
Проверьте доступность сайта для ПС
Боты поисковых систем должны без препятствий сканировать и индексировать страницы вашего сайта. Проверьте, вдруг вы случайно отметили пункт «Попросить поисковые системы не индексировать сайт» в Настройках.

Отредактируйте пользователей и установите плагины безопасности
Мошенники могут завладеть вашим сайтом, чтобы незаметно внести изменения в код, украсть данные пользователей, разместить незаконные ссылки и навлечь санкции поисковиков.
Для безопасности советуют как минимум отредактировать стандартных пользователей. В настройках смените стандартные логин и пароль, удалите стандартного пользователя admin и создайте нужные вам учетные записи, наделив их полномочиями для администрирования и редактирования на сайте.
Для препятствия мошенникам у WP есть плагины, закрывающие уязвимости сайта: они ограничивают доступ к важным разделам ресурса, вставляют капчу от спама, проверяют на вирусы, блокируют вход для IP из черного списка, отключают редактирование важных файлов из админки и имеют другие функции для защиты. Посмотрите список плагинов из подборки или найдите подходящий самостоятельно.
Приведите сайт в соответствии закону о персональных данных
Если на вашем сайте есть регистрация, анкета или еще какая-то форма, куда нужно вводить почту, номер телефона, никнейм или другую личную информацию, значит ваш сайт собирает персональные данные. Придется изучить Федеральный закон «О персональных данных» 152-ФЗ Российской Федерации, чтобы не попасть на штрафы или блокировку от Роскомнадзора.
Обязательный пункт — уведомить посетителей. Подготовьте документ о правилах и условиях обработки персональных данных, разместите его в футере, чтобы он был доступен с любой страницы. Если берете чужой документ в качестве образца, отредактируйте список данных и цели использования. Вы можете запрашивать только те данные, которые нужны для работы на вашем сайте, за требование лишних можно нарваться на штраф.


Комментарий сотрудника Роскомнадзора:
«При проверке важно, чтобы у вас на сайте можно было подтвердить согласие на сбор и обработку данных — поле для галочки или какая-то другая форма, публичный документ о целях сбора, порядке обработки персональных данных и обеспечении их безопасности, и ссылка на этот документ на форме, где собираются ПД.
Персональными данными мы считаем любую информацию, которую человек оставил на сайте, даже если она недействительна — никнейм, неверный номер телефона и т.д. Штрафы уже были, в основном, за отсутствие документов с политикой в отношении персональных данных или за ошибки в них».
Подробнее в статье «Как не нарушить Закон о персональных данных 152 ФЗ»
Позаботьтесь о бэкапе
Бэкапы нужны, чтобы иметь возможность откатить изменения сайта на случай, если новый плагин что-то сломал или злоумышленникам удалось навредить ресурсу. Функция автоматического бэкапа должна быть на хостинге, обратите внимание при покупке тарифа.
Если по каким-то причинам не доверяете бэкапу на хостинге или хотите делать их чаще самостоятельно, для этой же цели есть специальные плагины, подберите, какой вам подходит больше из подборки.
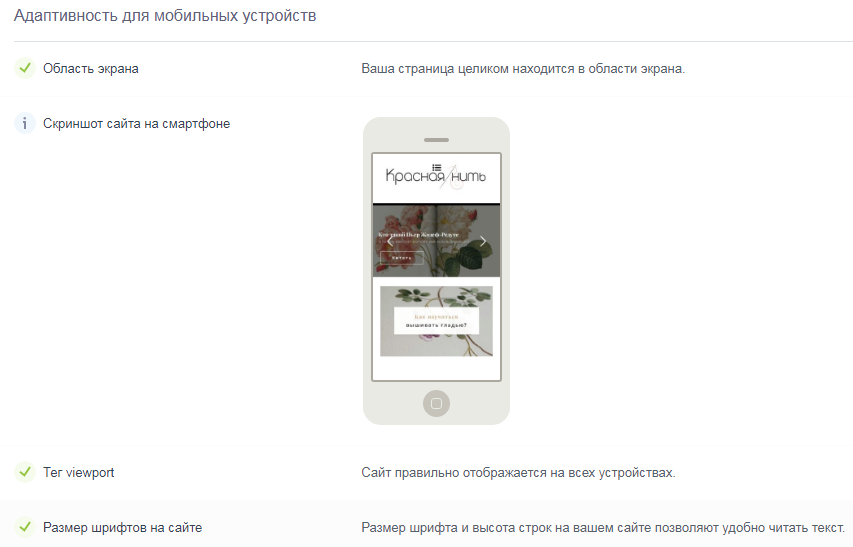
Проверьте отображение сайта на мобильных
Пользователей, посещающих сайты с мобильного, из-за популярности смартфонов и быстрого интернета становится все больше. Проверьте, как ваш сайт отображается на разных моделях смартфонов и планшетов, а также в разных браузерах.
Способ отображения на мобильных обычно выбирают на этапе разработки сайта, но рекомендуем проверить, как воспринимается контент — возможно, стоит отредактировать размер изображений и видео, выбрать другой шрифт и кегель текста или цвета фона, ускорить загрузку и решить другие проблемы, мешающие просмотру на смартфоне.
Чек-лист: 14 правил мобилопригодного сайта

Сервис проверяет не только мобилопригодность, но и оптимизацию главной и внутренних страниц, технические характеристики, ссылки, юзабилити — в общей сложности более 70 тестов для полной проверки сайта. Целую неделю пробуйте все функции бесплатно и продлевайте подписку, если понравится.
Добавьте сайт в Яндекс.Вебмастер и Google Search Console
Сервисы нужны для отслеживания индексации сайта в ПС. Рекомендуем поставить сервисы обоих поисковиков, чтобы получить более точную картину состояния сайта и отслеживать возникновение ошибок.
Яндекс.Вебмастер
Бесплатный сервис от Яндекса, который позволяет анализировать техническое состояние сайта, его видимость в ПС и оптимизацию, индексацию в поисковиках и отслеживать ошибки.
Перейдите на сайт Яндекс.Вебмастера и добавьте сайт в систему. Укажите адрес, по которому сайт доступен, учитывая префикс www и протокол HTTP или HTTPS. Сайт с поддоменом добавляют отдельно.
После добавления сайта нужно подтвердить права. Если вы добавили поддомен, отдельно подтверждать права не нужно — используйте код, сформированный для подтверждения основного сайта.
Google Search Console
Бесплатный сервис для управления статистикой сайта, он также показывает, как сайт сканируют поисковые системы, проверяет состояние ссылок, сигнализирует о проблемах безопасности и находит ошибки.
Чтобы добавить сайт в GSC, пройдите регистрацию в Google Search Console и подтвердите право собственности на сайт с помощью одного из предложенных вариантов.
Если вы собираетесь установить Google Tag Manager, в нем право собственности подтвердить проще: это можно сделать с помощью кода фрагмента-контейнера.
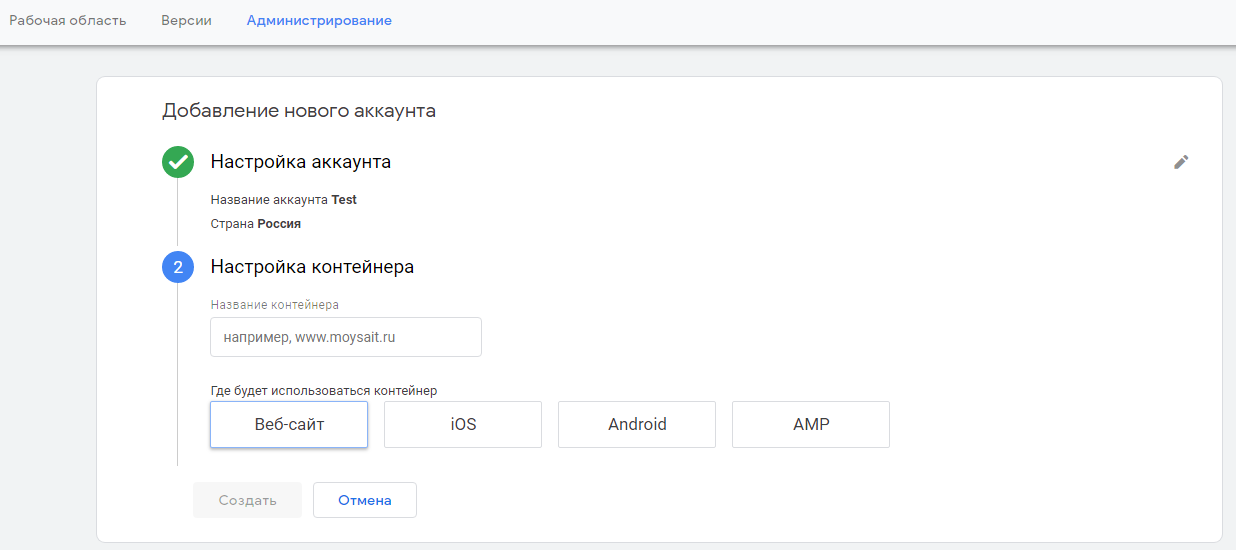
Установите Google Tag Manager
С помощью этого сервиса вы сможете легко управлять несколькими сервисами для статистики, аналитики, ретаргетинга, a/b тестов, рассылки и других. Если вам удобнее работать с кодом и вы собираетесь пользоваться одним-двумя сервисами, GTM вам не понадобится. В остальных случаях он упростит работу с инструментами.
Зарегистрируйтесь в GTM на сайте, добавьте свой проект и разместите на своем сайте код сервиса. После этого можно добавить в Диспетчер тегов нужные инструменты и создавать задачи прямо в нем.

Настройка и работа в GTM описана в статье «Руководство по Google Tag Manager».
Установите системы статистики
Системы аналитики позволят отслеживать количество трафика, разделение по каналам, поведение пользователей и другую информацию.
Google Analytics
Сервис для статистики от Google, с его помощью можно анализировать поведение аудитории, отслеживать и считать конверсию, анализировать рекламные каналы и смотреть другие данные в статистике.
Зарегистрируйтесь на платформе, добавьте сайт в систему и разместите полученный код отслеживания на сайте вручную или с помощю GTM.

Работу мобильных приложений и рекламных кампаний в AdWords тоже можно отслеживать с помощью инструментов платформы.
Google Analytics: базовое руководство
Яндекс.Метрика
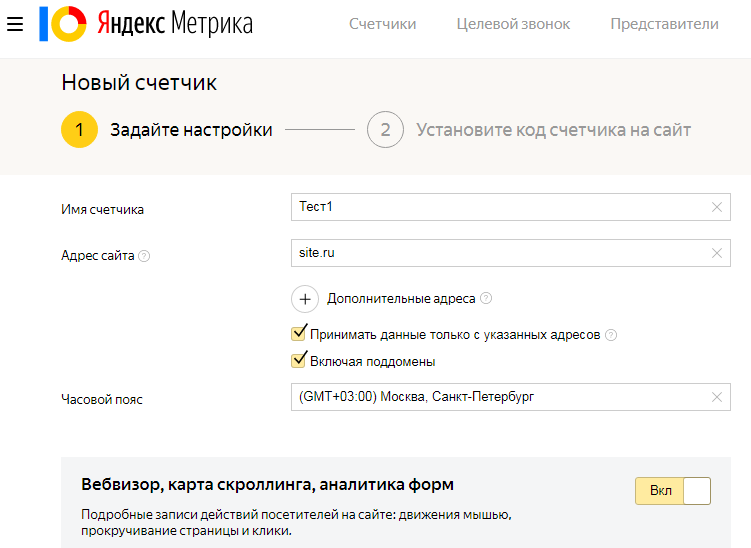
Система от Яндекса для веб-аналитики. Позволяет отслеживать каналы трафика, поведение и сегменты аудитории, анализировать контент, отказы, ссылки и другую информацию. При каждом посещении сайта пользователями система будет собирать данные в статистику и формировать отчеты.
Зарегистрируйте учетную запись Яндекса, настройте счетчик Метрики и установите его на обычные и Турбо-страницы, если они есть.

Если вы установили GTM, с его помощью проще установить код счетчика на сайт.
Как настроить сервис и начать работу в статье «Яндекс.Метрика от А до Я»
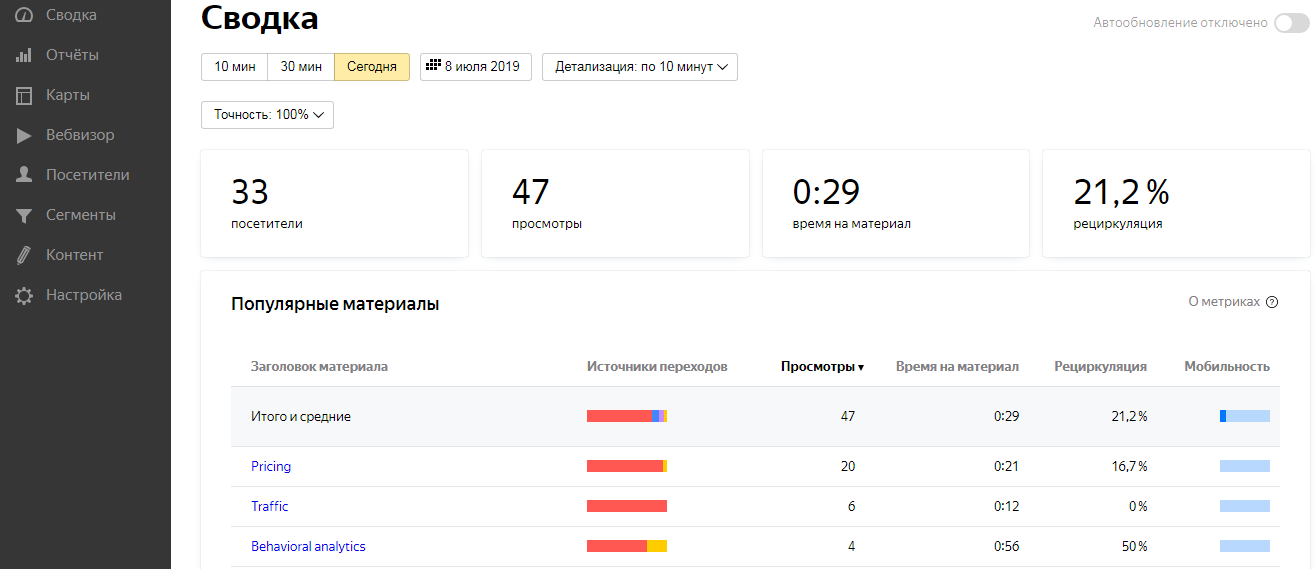
Отчеты по контенту в Яндекс.Метрике
Яндекс добавил в Метрику новые отчеты по контенту, предназначенные для отслеживания эффективности контента на сайте — то, что нужно блогу или другому информационному проекту. Отчеты показывают статистику дочитываемости, поведение пользователей на страницах со статьями, считает проценты отказов, вычисляет самые популярные темы и материалы.

Отчеты по контенту добавляют отдельно, поскольку для них нужно, чтобы на страницах была разметка статей:
- Внедрите разметку Schema.org для статей на страницы. Если у вас есть Турбо страницы, пропустите их — на них разметка уже установлена.
- В настройках счетчика Метрики включите опцию «Контентная аналитика».
Составьте файл robots.txt
С его помощью вы сможете управлять поведением ботов-краулеров на сайте — в нем описаны рекомендации по индексированию страниц. В файле можно разрешить доступ ко всем страницам отдельно для ботов Яндекса или Google, запретить доступ к некоторым папкам или конкретным страницам. Если в файле нет указаний, все страницы считаются по умолчанию открытыми. Укажите запрет для служебных и неважных страницы, чтобы боты поисковиков не тратили краулинговый бюджет впустую и сканировали только нужные страницы.
В robots.txt описаны рекомендации, а не жесткие правила, поэтому поисковые системы иногда не прислушиваются и посещают запрещенные страницы, это нормальная ситуация.
Подробнее в статье «Как составить robots.txt самостоятельно»
Создайте карту сайта
Карта сайта — это служебный файл Sitemap.xml с перечнем всех URL сайта. Он находится в корневой директории сайта и нужен для поисковых ботов — помогает понять, какая на сайте структура, какие есть ссылки и как организован контент. Эти данные нужны для быстрой индексации.
Собрать ссылки в карту можно самостоятельно или с помощью автоматических плагинов Google XML Sitemaps, Simple WP Sitemap, Google Sitemap и других.
Подробно о том, как составить Карту сайта (файл Sitemap)
После создания карты определите ее в корневую директорию и добавьте ссылку в robots.txt:
Sitemap: http://www.site.ru/sitemap.xml
Добавьте карту в Яндекс или Google в соответствующем разделе Яндекс.Вебмастера или Google Search Console.
Под картой сайта еще понимают отдельную карту для пользователей — это схема структуры сайта со ссылками на разделы. Она не обязательна, ее делают для удобства пользователей, если на ресурсе очень сложная подробная структура, и помещают на отдельную страницу.
Позаботьтесь о быстрой загрузке и кэшировании
Если сайт загружается медленно, рано или поздно он опустится на дно выдачи. Особенно это касается мобильных версий сайта, поскольку там они обычно загружаются медленнее. Сейчас Google переходит на Mobile-first индекс, то есть будет анализировать мобильную или адаптивную версию при ранжировании.
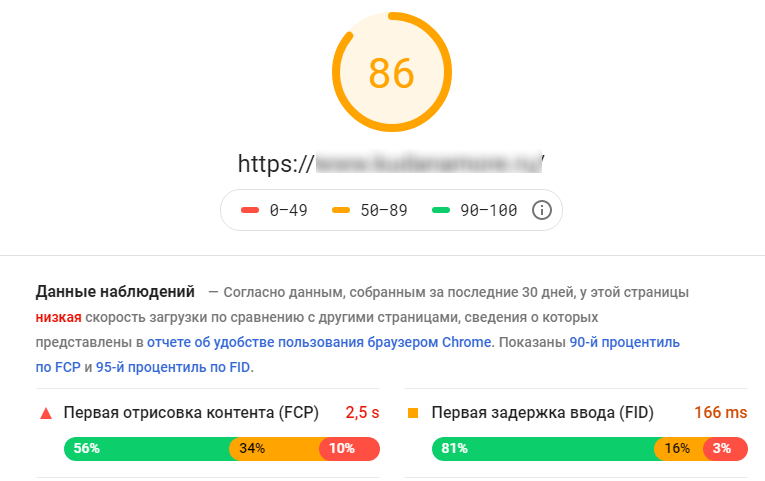
Проверьте, как быстро загружается ваш сайт в десктопном и мобильном варианте, к примеру, инструментом PageSpeed Insights от Google:

Если сайт загружается долго, поможет сжатие gzip или brotli, минификация кода, кэширование контента, оптимизация изображений, асинхронная загрузка.
Об этих способах в статьях «Как уменьшить вес сайта и ускорить загрузку страниц» и «Оптимизируем код верхней части страницы»
Ускорить страницы и настроить кэширование можно проще — с помощью бесплатных WordPress-плагинов для ускорения.
Ускорить загрузку поможет CDN (Content Delivery Network) — сеть серверов по всему миру, на которых система сохраняет контент. Пользователь заходит на сайт из какой-либо точки мира, и контент загружается с ближайшего сервера с наибольшей скоростью. На рынке есть много предложений CDN — CloudFlare, MaxCDN, Amazon CloudFront и другие, осталось выбрать доступное и удобное.
Настройте комментирование
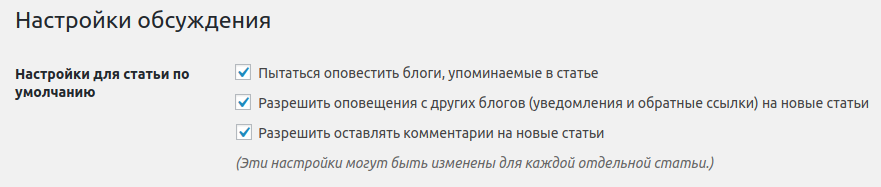
Комментарии к статьям с ответами от админа сигнализируют поисковикам, что автор заинтересован в диалоге со своими читателями. Это один из признаков качественного контента, так что комментирование в блоге лучше включить.

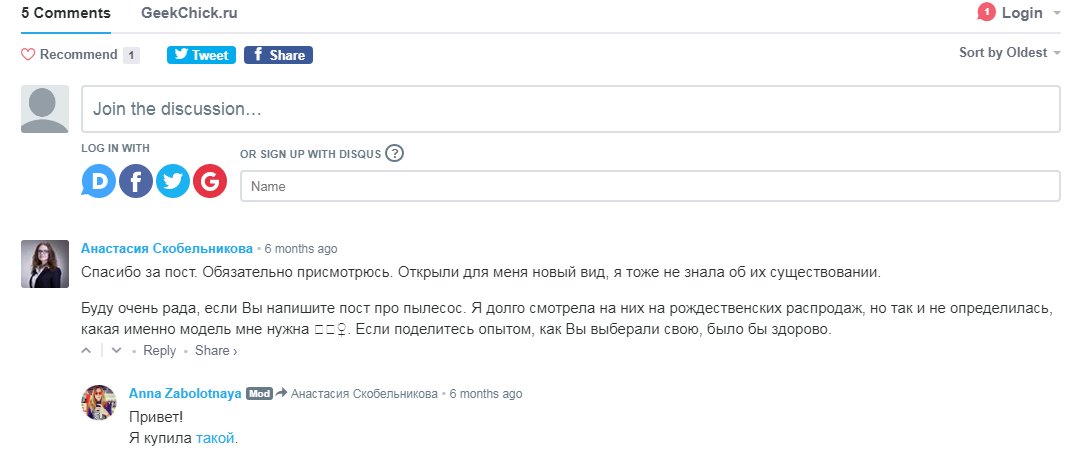
Открытые комментарии будут собирать спам, поэтому рекомендуем установить быструю регистрацию через почту или социальные сети. Для комментариев с быстрой регистрацией есть плагины и сервисы, к примеру, AnyComment, Disqus, HyperComments, Tolstoy Comments и другие.
Для борьбы со спамом и для удобного управления комментариями также есть плагины из подборки.

В спаме да и в обычных комментариях пользователи могут оставлять ссылки на свои проекты, надеясь, что вы не заметите, а они получат обратную ссылку на свой ресурс. В WP ссылки в комментариях автоматически имеют nofollow, то есть не передают ссылочный вес, но все равно их лучше удалять.
Позаботьтесь о SEO
Для оптимизации страниц нужно заполнять теги Title для страниц, заголовки H1-H6, alt у изображений, добавлять канонизацию, генерировать мета-данные и прочее. Часть дел можно сбросить на плагины, которые справятся автоматически.
В технической оптимизации помогут плагины YOAST SEO, All in One SEO Pack, Rank Math, Platinum SEO Pack и другие из каталога плагинов WP.

Для контентных страниц нужна разметка, чтобы ботам было проще анализировать контент, а страницы могли получить расширенные подробные сниппеты в выдаче. За это отвечает микроразметка Schema.org, а Open Graph позволяет настроить превью постов для репостов в соцсети.
Настроить разметку Schema.org помогут плагины Schema, Schema — All In One Schema Rich Snippets, Schema JSON-LD Markup, Schema & Structured Data for WP и другие.
С Open Graph взаимодействуют OG, WP Open Graph, WPSSO Core, Open Graph for Facebook и другие.
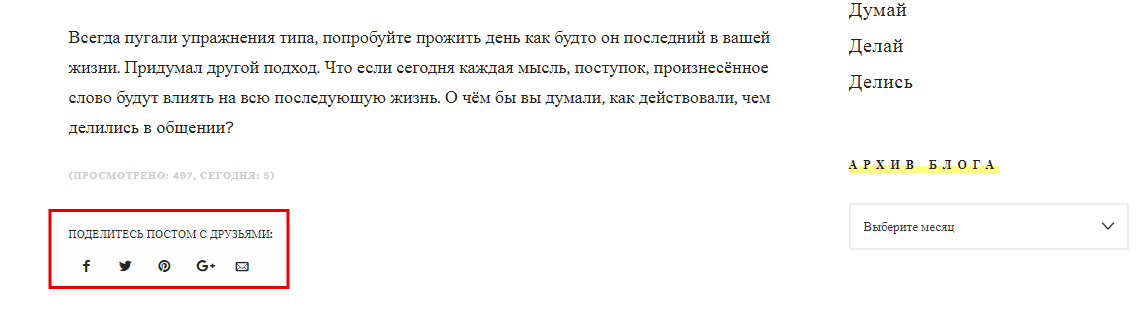
Добавьте ссылки на соцсети
Дайте пользователям возможность делиться вашими материалами у себя в социальных сетях. Репосты помогут распространить ваш контент на платформе соцсетей и привлекут новых читателей.

Добавьте кнопки для перехода в ваши группы, чтобы увеличить количество подписчиков в них за счет читателей с сайта.

Для этих целей есть плагины-WordPress, которые включают возможность делиться постами и переходить в группы. К примеру, Jetpack, Social Share Icons, Easy Social Share, Social Warfare и другие.
Есть отдельные сервисы, к примеру, Pluso, который генерирует код для кнопок соцсетей. Чтобы не вставлять код каждый раз к посту, можно установить плагин Head, Footer and Post Injections, который позволит добавлять код на все или только на выбранные страницы сайта.
Если вы ведете красочный Инстаграм по теме блога или портала, продемонстрируйте превью последних записей аккаунта и привлекайте подписчиков с сайта.

Фид аккаунта можно вывести на сайт тоже с помощью плагинов WD Instagram Feed, Feed Them Social, Instagram Feed, WP Instagram Widget и других.
Это основные пункты, которые нужно сделать сразу после запуска блога (или даже до релиза). Если мы забыли какой-то важный пункт, напомните о нем в комментариях, добавим!