На канале оптимизатора и автора SEO-блога Михаила Шакина прошел вебинар, гостем был SEO-специалист Александр Лушин, который поделился методикой работы с семантикой перед запуском сайта.
Методику можно адаптировать под любой тип проекта, будь то e-commerce или информационник. Актуально сайтам, которые еще не запустились, и молодым проектам. В работе с сайтами, которым уже несколько лет, ее можно использовать для обновления семантики.
Для тех, кому удобнее воспринимать текст, мы сделали конспект вебинара.
Что обязательно делать перед заказом сайта
Среди владельцев молодых сайтов распространена типичная ошибка — отсутствие семантики. Часто проекты в интернете появляются по такой модели: сначала предприниматель заказывает и получает сайт, потом находит сеошника и уже потом они решают, как сайт нужно переделывать под SEO.
Перед тем как начать делать сайт, нужны первые SEO-шаги:
- Сбор семантики.
- Кластеризация запросов.
- Проектирование страниц — что и в каком месте должно находиться на странице. Проектировать можно вместе с дизайнером и владельцем бизнеса.
Когда вырисовывается структура и блоки, которые будут размещены на посадочных страницах, можно приступить к верстке. В итоге получится сайт, готовый к более агрессивному продвижению, построению ссылок и другим дальнейшим работам.
Если в коммерческих сайтах владелец без SEO-знаний еще может по наитию разбить товары на категории, близкие к кластерам, которые получатся в результате работы с семантикой, то в информационных и других проектах часто бывает каша в структуре и отсутствие семантического ядра.
Как работать с семантикой перед созданием сайта
Кластеризованное семантическое ядро должно быть основой будущего сайта, чтобы не приходилось переделывать под него весь готовый ресурс. Разберемся с основными пунктами, как работать с запросами перед стартом проекта.
Количество не равно качеству
Для некоторых информационных проектов можно вечно собирать семантику, стараясь охватить все, что есть по теме, но так и не начать работать с сайтом. Поэтому нужно на старте определиться с тем, сколько семантики нужно.
Не нужно превращать сайт из хорошего нишевого проекта в Википедию низкого качества, но зато со всей информацией по смежным темам.
Пользователь, который на сайте ищет информацию о сковородах, скорее всего не хочет читать о происхождении тефлона, а хочет выбрать сковородку получше. Можно найти миллион ключей, которые описывают что-то, что есть на сайте, но они будут касаться других интентов пользователя, которые нас не интересуют. Не зная интент своего пользователя, можно из своей тематики уйти в более широкое поле, где может не быть трафика. Задача веб-мастера — раскрыть только тематику сайта, а не все смежные темы.
Подробнее про интенты:
Что такое интент запроса: оптимизируем контент под потребности пользователя
Нужны ли информационные интенты интернет-магазину?
Если при парсинге ключей попадаются информационные запросы, их можно сохранить, чтобы использовать в контенте и потом конвертировать инфотрафик в продажи. Многие топовые магазины осваивают информационные запросы и даже пускают контекстную рекламу на статьи, чтобы потом перевести читателей в покупателей.
Коммерческие запросы можно отделить от информационных с помощью чистки семантики. Информационные обычно отличаются набором слов типа «как сделать», «как выбрать» и так далее. Также стоит проверить выдачу и посмотреть, что предлагают поисковые системы — коммерческие сайты или статейники. Не стоит пытаться влезть в топ со статьей, если в выдаче одни магазины.
Пример из работы Александра над ювелирным сайтом, который показывает, как важно смотреть выдачу: по одному товару росли показатели отказов, хотя сайт находился в топе. Оказалось, что в топ по запросу «penelope black diamond» попала страница сайта с кольцом, которое имеет такое название. Но люди чаще искали актрису из жанра 18+, у которой был такой псевдоним. Сайт вышел в топ по этому ключу, но не попал в интент. Ситуация решилась переименованием товара.
Нужно четко понимать, какие запросы можно охватить на сайте, какие помогут пользователю в выборе и дадут нужную информацию, приводящую к покупке. Иначе есть риск создать множество лишних страниц для одного предложения и зря влить туда ресурсы.
Почитать по теме:
3 популярных мифа о топовой семантике
Имеет ли смысл собирать семантику для огромного сайта?
К примеру, если сайт состоит из 10 млн страниц, работать с семантикой будет сложно, тем не менее, в этом может быть смысл. К примеру, в случае с сайтом автомобильных запчастей кто-то будет искать запчасть по марке автомобиля, а кто-то по серийному номеру, и может оказаться, что серийный номер на сайте не указан.
Александр поделился примером сайта газового оборудования. Некоторые товары пользователи ищут по артикулам. Не все артикулы гуглятся, но есть некий набор артикулов, по которым обычно ищут, с небольшой частотой — 30, 40, 50 запросов. Пока артикул был на странице, она не попадала даже в топ-100. Поставили внутренние ссылки с анкором с артикулом — ничего не произошло. Как только артикул в скобках добавили в Title, страницы заняли топ-1 и начали собирать этот низкочастотный трафик.
В работе с большими сайтами сначала стоит проанализировать, какие страницы есть в поиске, сколько они дают трафика, сколько из страниц можно отнести к зомби — страницам без трафика и показов, которые больше полугода не посещали поисковые боты.
Еще по теме:
Как использовать Google Trends для работы с ключами и не только
Структура сайта и вес страницы
Перед веб-мастером стоит задача — раскрыть определенные темы на сайте. Для этого нужно сформировать структуру сайта и спроектировать вес страниц, распределить ссылочный вес по приоритетным. Идеально, если веб-мастер сможет построить такую модель до того, как создан сайт, чтобы расставить акценты на семантике.
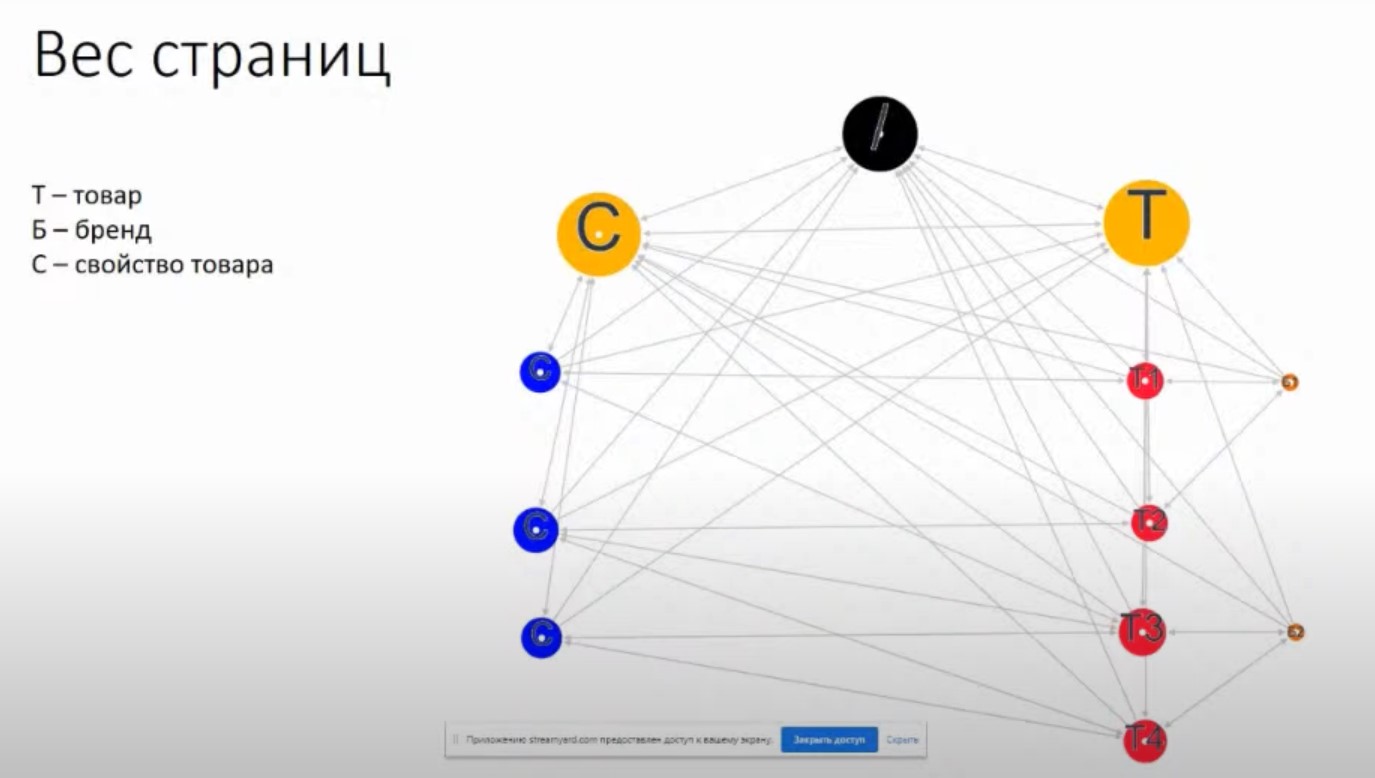
Проектировать вес можно в специальных программах, Александр пользуется WebSite Auditor. Для примера проектирования модель с небольшим количеством страниц:

На схеме размер кружков отражает внутренний вес страницы.
У сайта есть корень и главное меню — на схеме оно состоит из двух желтых кружков.
Ссылки на главное меню имеют абсолютно все страницы сайта, а главное меню ссылается на два дерева под собой: Т— товары, красная ветка дерева, С — свойства товара, синяя ветка.
У каждого товара есть бренд, на схеме это кружки оранжевого цвета справа. В классическом меню, в котором есть ссылки на все страницы, эти кружки были бы больше — бренды получили бы больше ссылочного веса, а более приоритетные страницы получили бы меньше.
Веб-мастер должен понимать, какую информацию или услугу он хочет предоставить клиенту в первую очередь.
Клиент этого сайта не ищет информацию о бренде, его интересуют конкретные товары или их свойства, поэтому бренды не стали выносить в главное меню, но сохранили в структуре на случай, если кому-то будут интересны.
Основные разделы с товарами и свойствами имеют нормальную частоту и небольшую конкуренцию, в то время как бренды высококонкурентны. Даже если сайту получится перебить бренд и выйти по запросу с его именем, в топе все равно будут брендовые сайты, агрегаторы и другие гиганты. Это не целевой трафик, пользователь, который ввел название, скорее всего искал фирменный сайт, так что уйдет с вашего ресурса, как только обнаружит, что сайт не тот.
Почитать по теме:
Эффективная перелинковка: как работать с внутренними ссылками
Обычно e-commerce советуют SILO-структуру, где есть древа или вертикали страниц, которые не ссылаются друг на друга. Условно, если на сайте есть раздел с утюгами и с холодильниками, их нет смысла перелинковывать. В информационных нишах это не всегда реализуемо — на схеме для примера синее и красное древа имеют ссылки друг на друга, это сделано в угоду юзабилити и раскрытию пользовательского интента, чтобы клиент мог удобно получить максимум интересной ему информации.
Почитать по теме:
Делаем структуру сайта для SEO: 15 советов по архитектуре сайта
Семантическое проектирование страниц
Проектирование страницы относится не к технической части, а у вопросу, где должны быть заголовки, какими они должны быть и так далее.
При сборе семантики и кластеризации веб-мастер работает с кучей слов с разной частотой и хвостами. Употребить каждый ключ обычно невозможно из-за переспама. Разберемся, как спроектировать страницу по семантике.
Для заголовка в теге Title используем самый частотный ключ. Дальше определяемся с подзаголовками, контентом и описаниями, для них нужно отобрать максимально частотные ключи, используемые максимальное количество раз.
Как спроектировать страницу по семантике
Этот способ позволяет охватить максимум семантики и придать странице максимальную значимость.

- Разбить всю семантику по отдельным словам, не по цельным ключам.
- Посчитать, какое слово сколько раз входит в список ключей, и посчитать его видимость, то есть значимость.
- Использовать самые значимые в Title и H1, в подзаголовках, менее значимые в контенте и описаниях. Есть часть низкочастотных запросов не получилось употребить в тексте и метатегах, можно использовать их для анкоров во внутренней перелинковке.
Как считать количество упоминаний слов в списке поисковых запросов:
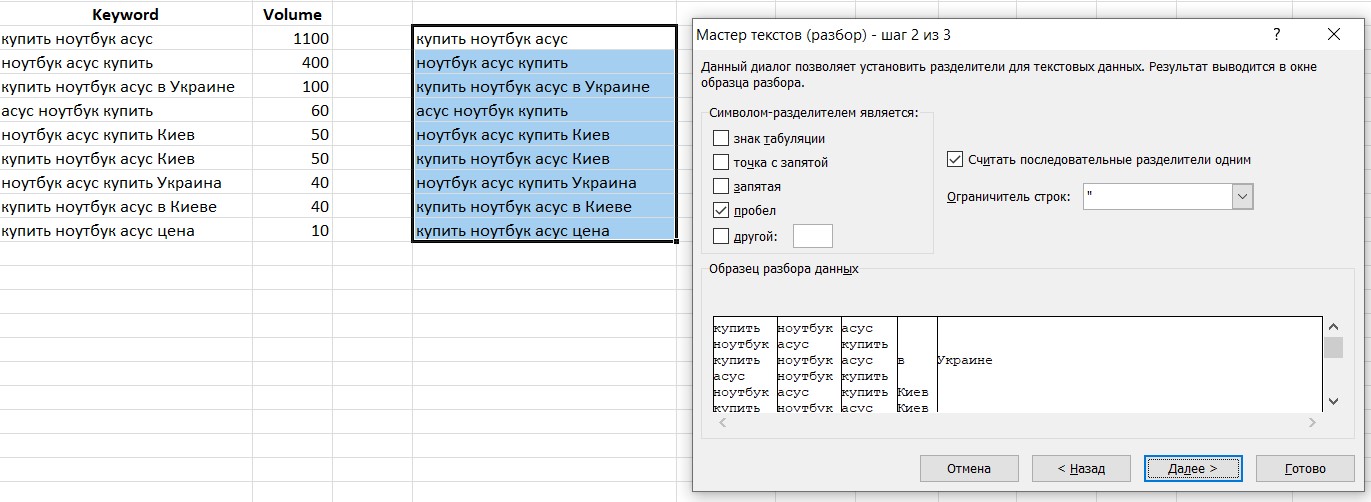
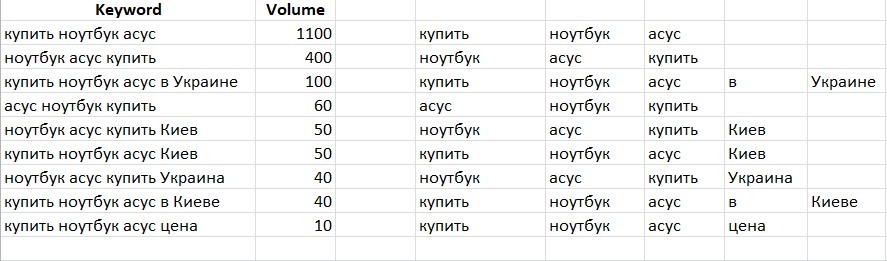
1. Скопируйте ключи в соседний столбец Excel .
2. Разбейте этот столбец по словам: функция находится в разделе Данные — Текст по столбцам — С разделителями — В качестве разделителя пробел

Получится несколько столбцов со словами.

3. Все полученные слова перенесите на новую страницу в один общий столбец и удалите дубликаты с помощью функции Данные — Удалить дубликаты.

4. Перенесите термины на первый лист. Теперь в первом столбце находится вся семантика, во втором частота, дальше несколько столбцов с терминами, и в крайнем правом список терминов без дубликатов.

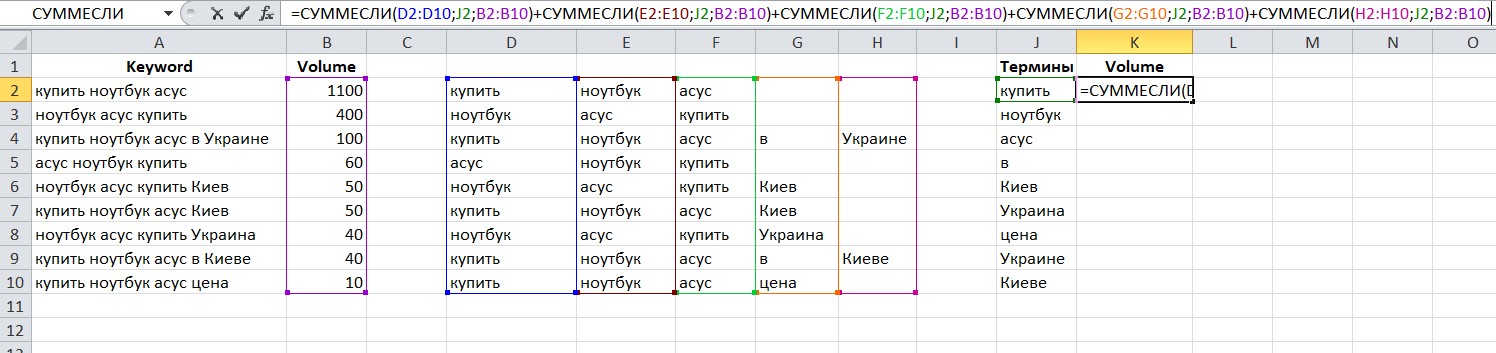
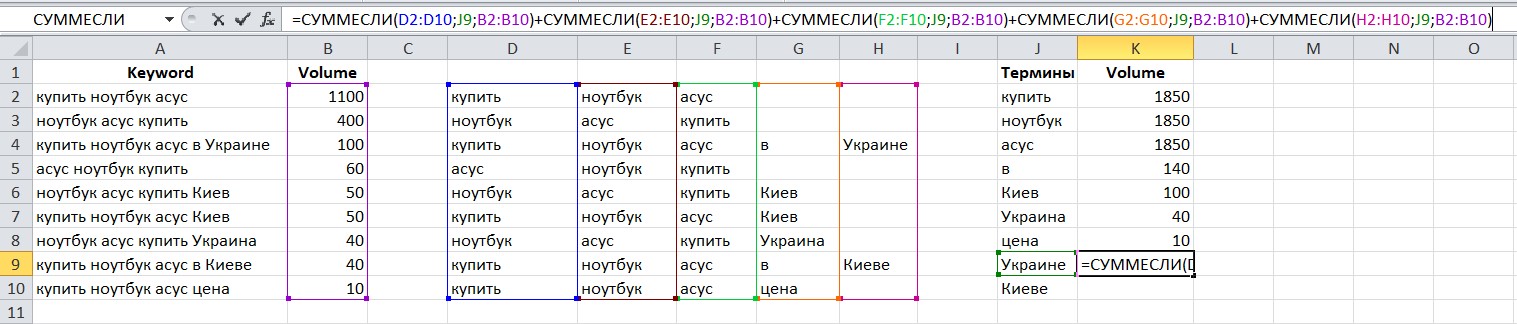
5. Посчитаем вес термина — частотность при учете того, что он присутствует в нескольких ключах. Используем формулу СУММЕСЛИ, которая пробегается по всем разбитым ключам, ищет термин и смотрит частоту из первого столбца. Формула выглядит так:

Повторите для всех терминов.

Чем частотнее термин, тем больше значения ему нужно придать и употребить в теге Title, в контенте, заголовке H1 и так далее. Чем меньше частота, тем менее значим термин, его отправляем в текст и описания. Малозначимые термины можно употребить в комментариях на странице. Если низкочастотные термины вставить совсем некуда, их можно использовать для разбавления внутреннего анкор-листа.
6. Пробегитесь по списку и выделите идеи, которые подсказывают термины: к примеру, что на карточке товара нужно разместить заголовок на латинице и кириллице, надпись «Купить» и «Характеристики», «Обзор» или «Свойства», указать цвета, добавить отзывы и что-то еще.
Видеоинструкция Игоря Шулежко по семантическому проектированию посадочных страниц
Пример из опыта
Александр поделился примером о том, что работа над семантикой дает хороший результат.
Он работал над сайтом косметологической клиники в Нью-Йорке, Google относит такие сайты к категории YMYL и особенно строг к ним. Изначально сайт был сделан на WordPress, на шаблоне с шаблонными картинками, не было никакой семантики, а все изображения были вставлены как background.
Сайт переверстали, прописали заголовки, собрали семантику, оптимизировали страницы, шаблонные картинки правильно вставили — провели предпроектное SEO, но уже с готовым проектом. Начали строить ссылки с помощью крауда.
Через месяц половина семантики вошла в топ-50, 5% в топ-10, некоторые важные ключи как «лазерная клиника» и «лазерная клиника + район» вошли в топ-10.
Если вы собираетесь заказать сайт для своего бизнеса, сначала изучите конкурентов, соберите и кластеризуйте семантику, поработайте над проектированием сайта, а потом уже приступайте к его разработке с готовыми рекомендациями от сеошников.
А следить за развитием проекта можно в сервисе Анализ сайта: он проверяет сайт по 70+ тестам, смотрит главную и внутренние страницы, ищет ошибки, сравнивает с конкурентами, а также позволяет следить за позициями по регионам.
Попробуйте бесплатно все возможности сервиса
Запись вебинара: