Разметка нужна, чтобы структурировать данные на странице — она помогает ботам распознавать тип контента и содержание. Разберем популярные разметки Open Graph и Schema.Org — зачем они нужны, как их настроить и как проверить корректность заполнения.

Как внедрить микроразметку информации Schema.Org на сайт, и что это дает?
Обновленное руководство по Schema.Org: зачем нужна информационная микроразметка, какие виды бывают, и как установить разметку на сайт.
В статье:
- Зачем нужна микроразметка
- Как составить разметку Schema.Org
- Как внедрить Schema.Org на сайт
- Как проверить корректность разметки Schema.Org
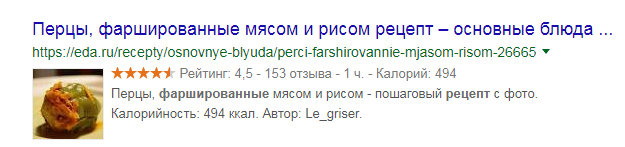
Микроразметка указывает поисковым роботам на содержание страницы, это сделает сниппет информативнее и красивее, и повысит CTR. Для этого используют разметку Schema.Org, с ее помощью можно оформить сниппет с данными о товаре, информацию о компании, рецепт на сайте, обзор, сводку по фильму и другой контент.

Проверить, правильно ли вы разметили данные, и как их воспринимают поисковики, можно через валидаторы.
Как сделать разметку «хлебные крошки» на сайте
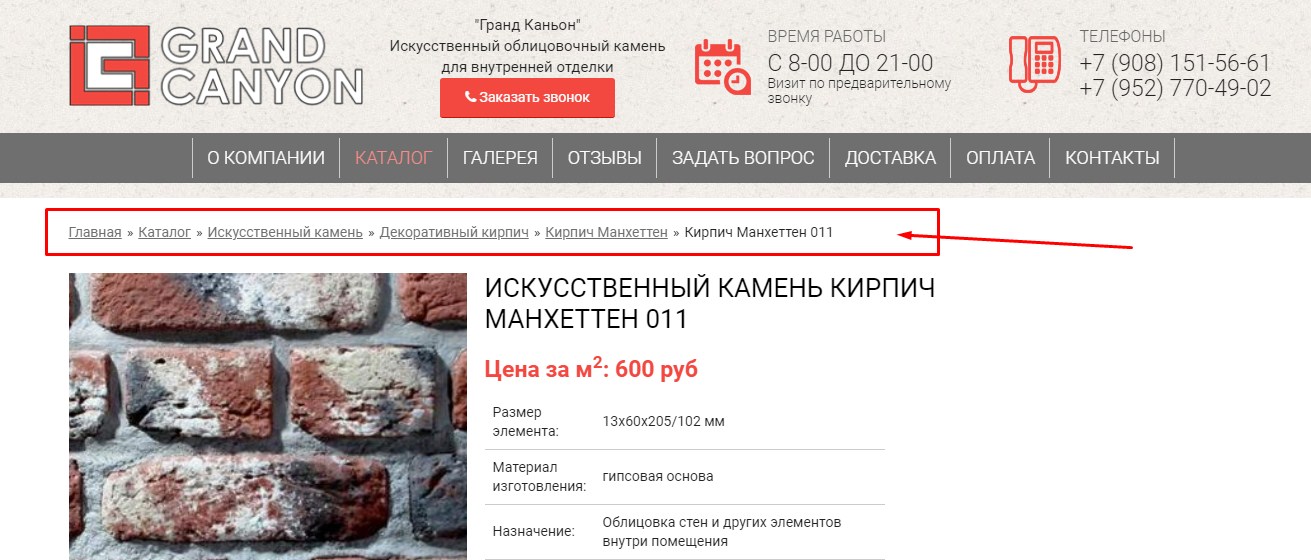
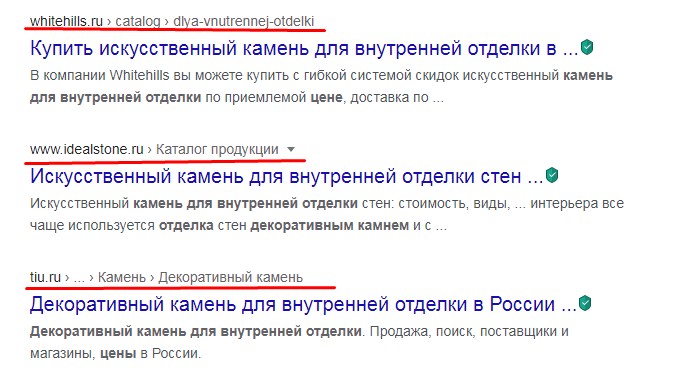
«Хлебные крошки» — цепочка для навигации, показывает, какое место в иерархии сайта занимает страница, которую смотрит пользователь. С помощью «хлебных крошек» пользователь сможет быстро перейти в корневой каталог, раздел, которые просматривает, или на главную сайта.
Сделать такую навигационную цепочку поможет разметка «BreadcrumbList» — разновидность «ItemList» Schema.org.

На сниппете в выдаче путь до страницы настраивают тоже с помощью разметки «Breadcrumbs»:

Читатель PR-CY поделился лайфхаком, как ему удалось повысить кликабельность сниппета, улучшив внешний вид хлебных крошек.
В материале разбираем, как настроить такую разметку на страницах сайта вручную и с помощью плагинов. А еще откуда взялось такое название и при чем тут хлеб.
В статье:
- Что такое «хлебные крошки»
- Как добавить «хлебные крошки» самостоятельно
- Как сделать сниппет с «хлебными крошками» заметнее в выдаче
- Плагины CMS для «хлебных крошек»
- Как проверить отображение разметки «хлебных крошек»
Как настроить разметку Schema.Org для статей и других текстов
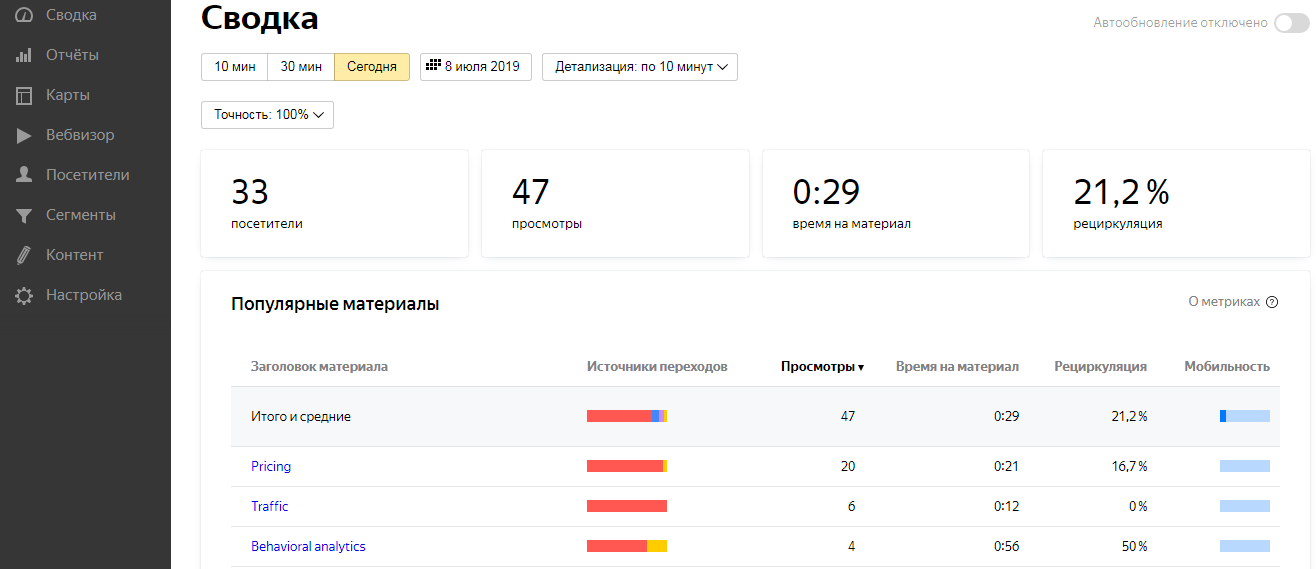
В Яндекс.Метрике появились расширенные отчеты для контента, которые помогают отслеживать поведение пользователей на разных страницах сайта, следить за дочитываемостью материалов, выяснять самые востребованные темы и самых успешных авторов.

Эти отчеты будут доступны, если установить разметку. В статье разберемся, какую использовать для статей и новостей и какие сервисы позволяют заполнять ее автоматически, а не вручную.
В статье:
- Как настроить новые отчеты по контенту в Метрике
- Почему без Schema.org отчетов не будет
- Как настроить Schema.org для текстового контента
Микроразметка для сайта интернет-магазина: как настроить разметку Schema.org для товаров и категорий
Как настроить микроразметку товаров для Яндекса и Google, валидатор микроразметки для проверки и совет по разметке категорий.
В статье:
- Зачем нужна микроразметка для интернет-магазина
- Как настроить микроразметку товаров
- Как настроить микроразметку категорий
- Как проверить микроразметку на сайте
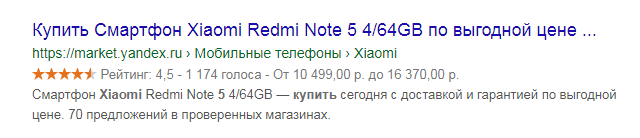
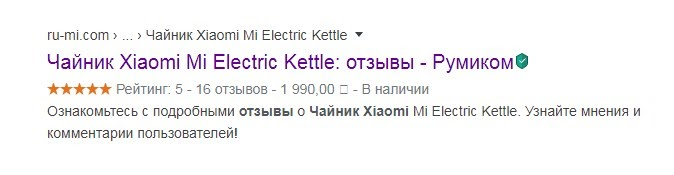
Интернет-магазины устанавливают микроразметку на страницы товаров: это может быть один товар, который продается в этом магазине, или страница товара в агрегаторе со ссылками на точки продаж. В сниппет можно вывести название товара, цену в нужной валюте, его наличие, фотографию, отзывы пользователей и рейтинг.

Для этой цели нужна Schema.org, схемы Product и Offer для одного предложения или Product и AggregateOffer для списка предложений. Их поддерживают и Яндекс, и Google.
Разметки для категорий товаров нет, но некоторые веб-мастеры находят выход, о котором мы тоже рассказали. Предупреждаем, что он противоречит правилам поисковиков, так что размечайте на свой страх и риск.
Как настроить микроразметку для отзывов и комментариев
Отзывы и комментарии на сайте могут послужить SEO на пользу. В статье разбираемся, какие комментарии помогут в продвижении, какие есть требования по длине и содержанию, и как установить микроразметку для отзывов на странице.

В статье:
- Какие комментарии на странице учитывают ПС
- Как установить микроразметку Schema.org для отзывов и комментариев
- Как составить микроразметку для комментариев к статье
- Как составить микроразметку для отзывов к товару
- Как внедрить Schema.Org на сайт

Микроразметка Open Graph: что это и как настроить
Как настроить разметку Open Graph самостоятельно, чтобы пользователи делились материалами в соцсетях с красивыми превью. Материал подойдет для начинающих.
В статье:
- Кнопки «Поделиться в соцсетях» на сайте
- Проблема с добавлением ссылки в социальную сеть
- Протокол Open Graph от Facebook
- Ключевые мета-теги Open Graph
- Пример микроразметки страницы с помощью Open Graph
- Сервисы для работы и плагины Open Graph
Веб-мастеры настраивают кнопки для репостов в социальные сети на страницах с контентом, чтобы пользователи могли делиться материалами в соцсетях и приводить дополнительный трафик. При этом превью в соцсети может выглядеть некорректно, если система поставит на обложку не ту картинку со страницы или не заполнит в описание.

Для корректного отображения превью в социальных сетях используют разметку Open Graph, она позволяет установить нужную информацию для показа — обложку, заголовок, описание, адрес ссылки.
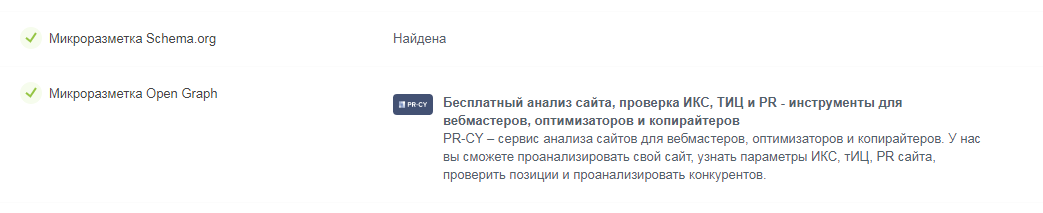
Проверить разметку Schema.Org и Open Graph
Проверить, правильно ли заполнили разметку, и посмотреть, как ее воспринимают боты, можно в сервисе Анализ сайта. Он проверит ресурс по 70+ параметрам: оптимизация, отношение поисковиков, технические характеристики, серверная информация, юзабилити, мобилопригодность.

Какие еще материалы по теме вам были бы интересны?