В статье:
Краткое резюме
В статье разбираем, как в 2026 году изменилась работа с Core Web Vitals: почему Google заменил FID на метрику INP, какие пороговые значения сейчас считаются «зелеными» и какие практические шаги помогут ускорить реакцию сайта на действия пользователя.
Кому будет полезна эта статья:
- SEO-специалистам и интернет-маркетологам, которые хотят улучшить поведенческие метрики и повысить видимость сайта в Google.
- Владельцам и администраторам сайтов, следящим за скоростью загрузки, Core Web Vitals и конверсией.
- Разработчикам, которые отвечают за фронтенд-производительность и оптимизацию JavaScript.
С 2021 года Google разворачивает обновление Page Experience, которое анализирует, насколько страница удобна пользователям. В его основе — набор показателей Core Web Vitals, которые описывают скорость, стабильность и отзывчивость интерфейса. В 2024–2026 годах фокус сместился с FID на новую метрику INP, но базовые принципы оптимизации остались прежними.
Важна не только общая скорость загрузки страницы, но и то, как проходят ключевые этапы этой загрузки. В Core Web Vitals входят показатели:
стабильности макета во время загрузки элементов — CLS. Подробнее в статье о CLS.
скорости рендеринга самого большого видимого элемента на странице — LCP. Подробнее в статье о LCP.
отзывчивости интерфейса и скорости реакции страницы на взаимодействия — сначала это был FID, а с 2024 года основной метрикой стала INP (Interaction to Next Paint).
В этом материале мы обновили фокус: объясняем, как связаны FID и INP, какие пороги важны в 2026 году и что нужно сделать, чтобы улучшить отзывчивость сайта и не потерять трафик из поиска.
Что такое FID и INP в SEO (Core Web Vitals 2026)
FID, First Input Delay — это историческая метрика Core Web Vitals, которая обозначала задержку реакции страницы на первое действие пользователя после загрузки. Она измеряла только задержку обработки событий, но не время, затраченное на саму обработку.
Скорость реакции страницы на первый клик или скролл пользователя влияет на его первое впечатление о скорости сайта. Если нужный раздел уже появился в меню, но браузер долго реагирует на клик, пользователь воспринимает сайт как «тормозной» и чаще уходит.
INP, Interaction to Next Paint — новая основная метрика отзывчивости в Core Web Vitals, которая с марта 2024 года официально заменила FID. В отличие от FID, INP учитывает не только первое действие, а почти все взаимодействия пользователя на странице и измеряет полный цикл: от нажатия до следующего заметного визуального обновления.
Для пользователя, который видит сайт в первый раз, одна небольшая задержка может быть не критична. Но когда интерфейс регулярно «задумывается» при клике по кнопкам, открытии фильтров или отправке форм, это напрямую снижает доверие, конверсию и позиции сайта в поиске.
Какие значения FID и INP считаются нормой
Для FID исторически считалось, что «хорошим» значением является задержка до 100 миллисекунд. Сейчас FID больше не используется как основной сигнал ранжирования, и в отчетах Google Search Console он заменен INP, но принципы остались похожими: чем меньше задержка, тем лучше.
Рекомендуемые пороги Core Web Vitals 2026 для INP:
- INP < 200 мс — хорошо, страница считается отзывчивой.
- INP 200–500 мс — нужно улучшение, пользователи уже ощущают «подвисания» интерфейса.
- INP > 500 мс — плохо, высок риск потери трафика и конверсий.

FAQ по FID, INP и Core Web Vitals
- Нужно ли в 2026 году продолжать смотреть на FID? Нет, в отчетах Google он больше не является ключевой метрикой. Гораздо важнее сосредоточиться на INP, но все подходы к оптимизации FID по-прежнему полезны для улучшения отзывчивости.
- Влияет ли INP на ранжирование в Google? Да, INP официально входит в набор Core Web Vitals и участвует в оценке качества страницы по Page Experience, что может влиять на позиции сайта.
- Если я улучшу INP, улучшатся ли другие метрики? Часто да: оптимизация JavaScript и сокращение блокирующих задач помогают не только INP, но и LCP, а аккуратная работа с интерфейсом положительно сказывается на CLS.
Как оптимизировать INP и FID для Core Web Vitals
Основная причина плохого FID и INP — сложности с выполнением большого объема JavaScript в основном потоке. Пока браузер занят тяжелым скриптом, он не может быстро реагировать на клики, скролл, ввод в формы и другие действия пользователя.
Оптимизация анализа, компиляции и выполнения JavaScript на странице напрямую сокращает и FID, и INP. Чем меньше кода нужно выполнять браузеру и чем чаще вы освобождаете основной поток, тем быстрее интерфейс отвечает на действия пользователя.
Разберем, что делать, чтобы оптимизировать отзывчивость страницы и улучшить показатели Core Web Vitals по INP и FID.
Сократить время выполнения JavaScript
По умолчанию весь JavaScript блокирует рендеринг. Когда браузер встречает тег скрипта, который ссылается на внешний файл JavaScript, ему приходится прерываться на обработку этого JavaScript: загрузить, проанализировать, скомпилировать и выполнить.
Чтобы минимизировать эту задержку, нужно расставить приоритеты: в первую очередь загружать то, что сейчас нужно пользователю. Это универсальный совет для оптимизации всех параметров из набора Core Web Vitals — INP, LCP и CLS.
В служебной секции head должны быть только критичные скрипты, нужные для работы страницы. Стремитесь минимизировать объем данных, которые необходимо обрабатывать на стороне клиента.
Материал о структуре HTML документа
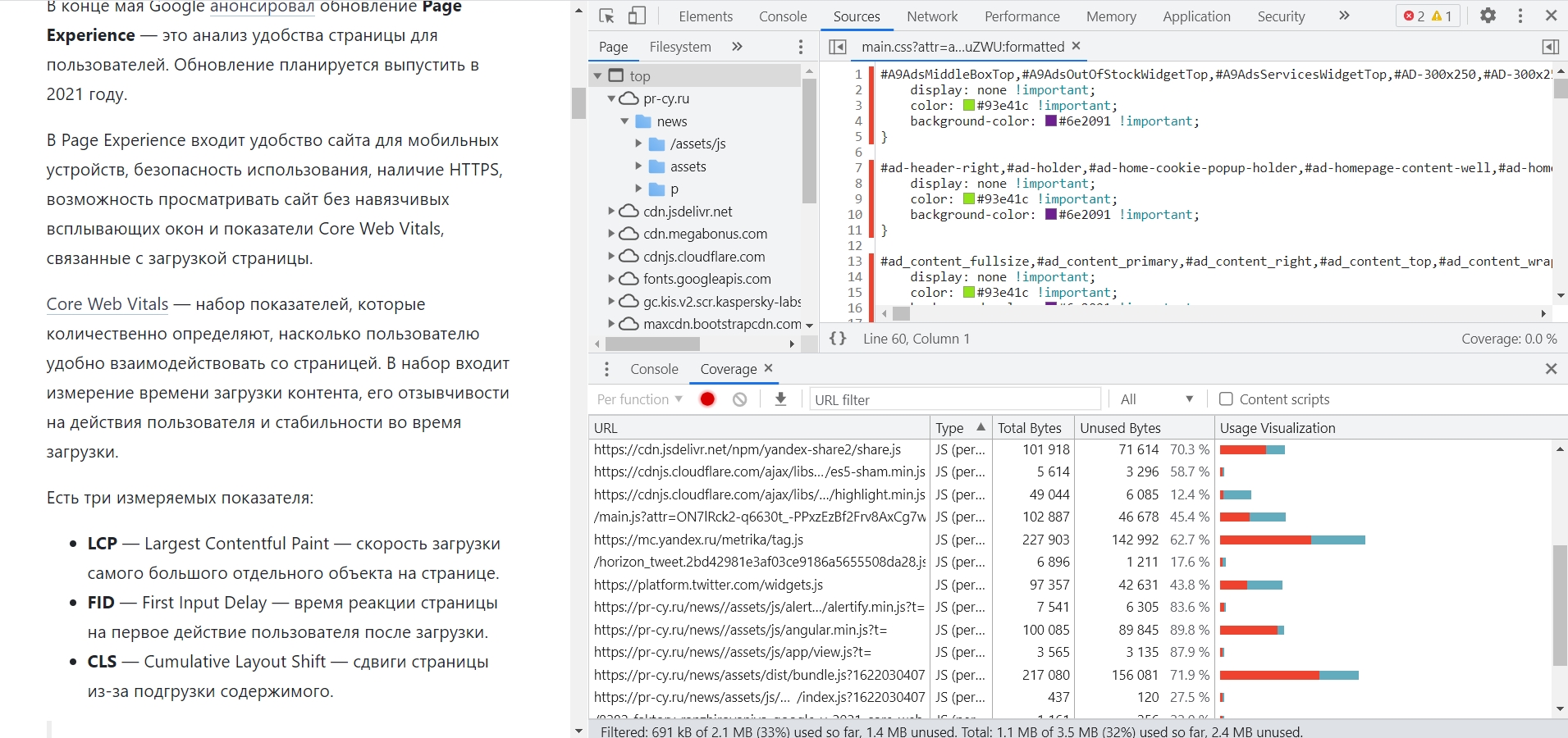
JavaScript, которые не используются на странице, можно посмотреть в Chrome DevTools на вкладке «Coverage». Chrome DevTools можно открыть горячими клавишами Ctrl + Shift + I в браузере Google Chrome.

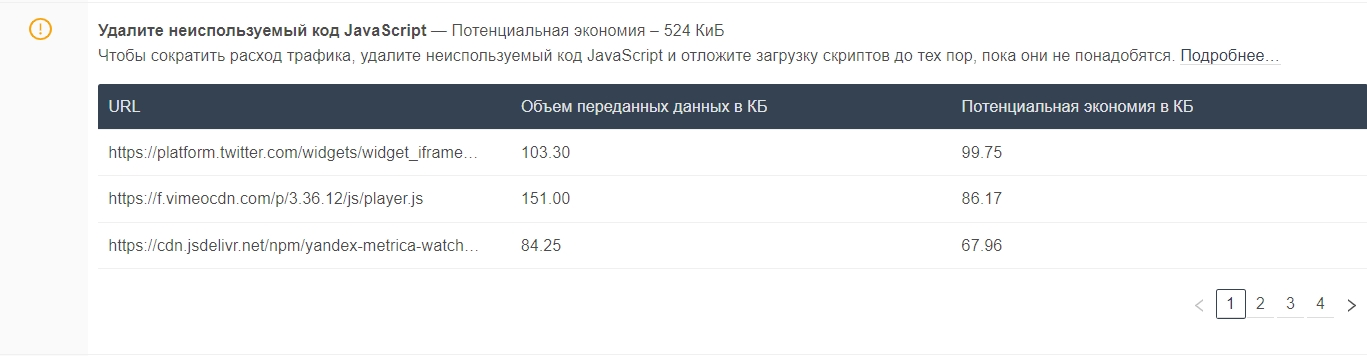
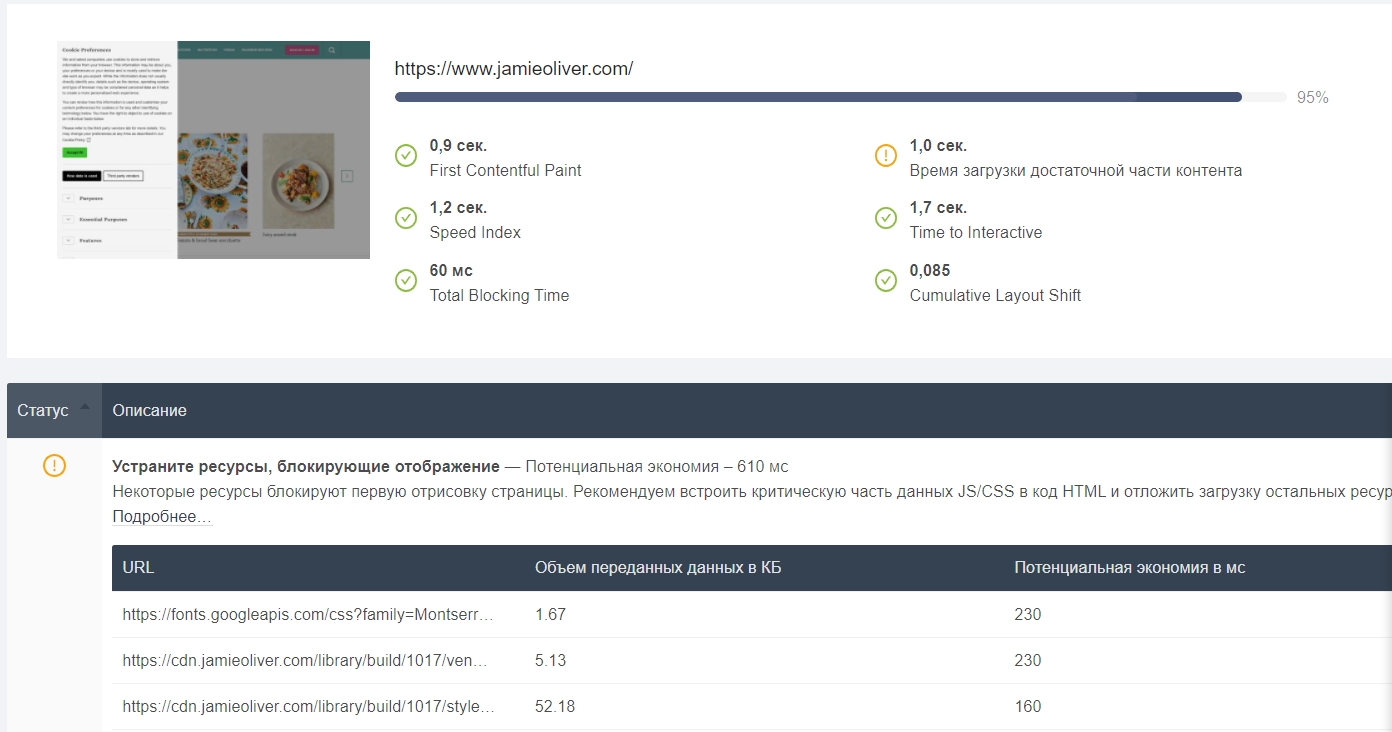
Либо в бесплатном инструменте для проверки скорости загрузки. Он даст советы по оптимизации загрузки страницы, в том числе отобразит список неиспользуемого JavaScript и посчитает экономию от его удаления.

Для уменьшения времени обработки JavaScript, нужно разбить его на части и использовать асинхронную загрузку — это один из самых быстрых способов улучшить лабораторный TBT и полевой INP.
Разбить длинные задачи на части
Выполнение фрагмента кода, которое блокирует основной поток работы браузера на 50 мс или более, относится к длинным задачам. Их можно разделить на мелкие части и загружать асинхронно, чтобы нужные функции подгружались только перед их использованием, а ненужные вовсе не подгружались.
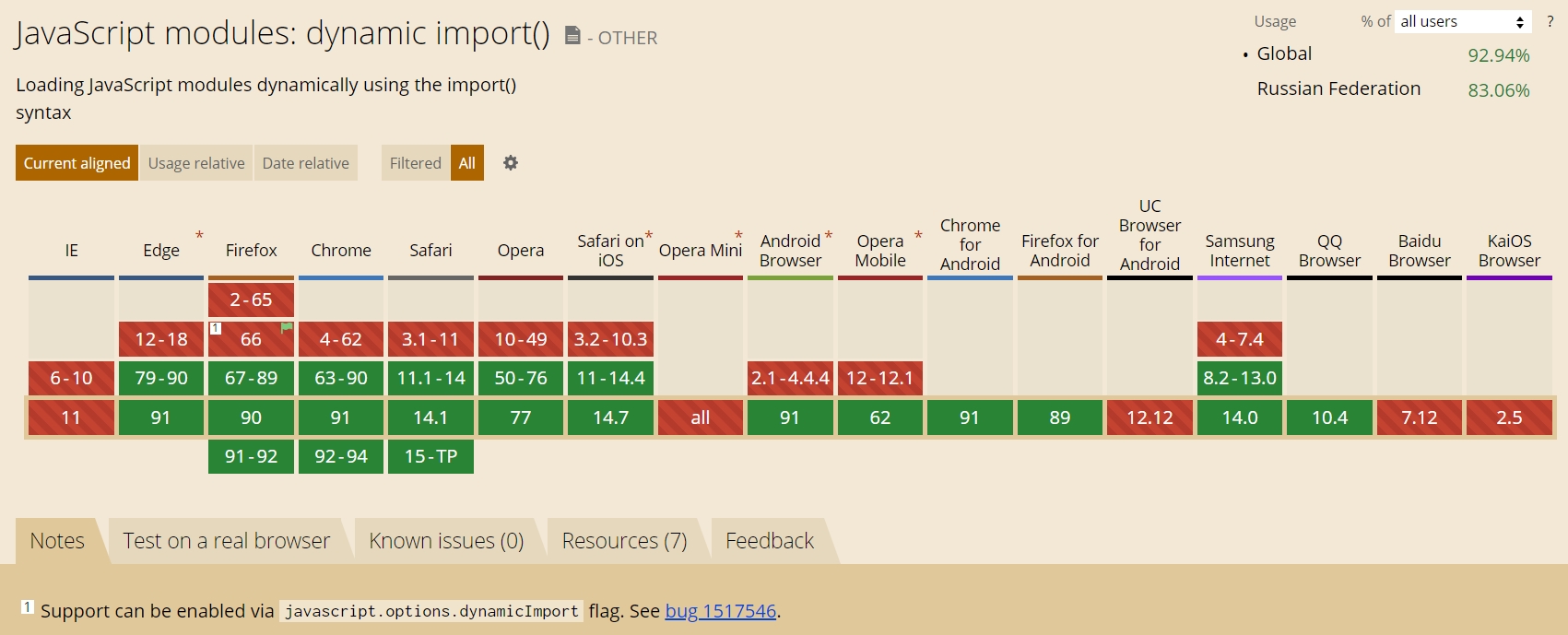
Получать модуль по запросу можно с помощью синтаксиса динамического импорта JavaScript. Он гарантирует, что код, не используемый для начальной загрузки страницы, будет извлекаться только при необходимости.
import('module.js').then((module) => {
// Do something with the module.
});Большинство новых браузеров его поддерживают:

Это сведет к минимуму объем скрипта, который необходимо анализировать и компилировать, а значит страница будет быстрее загружаться и реагировать на пользователя.
Отложить неиспользуемый JavaScript
Любой некритический JavaScript, включая сторонние скрипты, можно отложить с помощью async или defer.
<script defer src="…"></script>
<script async src="…"></script>Материал про асинхронную загрузку JS, CSS и другие способы оптимизации кода верхней части страницы.
Следить за размером подгружаемых библиотек JavaScript
Чем больше кода JS браузер должен обработать, тем дольше основной поток отрисовки будет заблокирован и тем больше будет задержка FID и INP.
Пересмотрите список библиотек, которые стоят в приоритете. К примеру, популярную библиотеку JqueryUI — jquery (90kb) часто ставят в приоритет, хотя это не требуется, если она нужна для обработки какого-то одного события. Иногда ее можно вовсе не использовать, если чистый JS-код составляет всего пару строк.
Оптимизировать выполнение сторонних скриптов
Сторонние теги и средства аналитики могут загружать сеть и тормозить основной поток работы браузера. Расставляйте приоритеты по точно такому же принципу: загружайте сторонний код в тот момент, когда он понадобится для функционирования страницы и не мешайте ключевым пользовательским сценариям.
Счетчики аналитики, сквозная аналитика, скрипты коллтрекинга не должны мешать пользователям быстро получать доступ к странице. Посмотрите, как загружается сторонний код, и настройте отложенную загрузку по запросу. Например, не загружайте сразу элементы из нижней части страницы, пока пользователь не проскроллит страницу до них.
Если скрипты будут находиться на вашем сервере, они будут загружаться быстрее, для этого существуют self-hosted системы. В этом случае данные тоже будут храниться на ваших серверах.
Если вы используете аналитику поверхностно, не смотрите тепловые карты, не ставите виртуальные цели, то может быть достаточно серверных инструментов аналитики. В таком случае скрипты на сайт ставить не нужно. Есть, к примеру, goAccess, awstats, analog, webalizer. Они берут данные из журналов веб-сервера и не ухудшают Core Web Vitals.
Использовать web-workers
С помощью web-workers или веб-воркеров можно написать скрипт для запуска JavaScript в отдельном фоновом потоке. Таким образом обработка JS-кода не будет задерживать основной поток работы браузера и увеличивать FID и INP. Так можно загружать и другие ресурсы, к примеру, медиа-контент.
Как использовать web-workers
FAQ по оптимизации INP и FID
- С чего начать, если INP в отчете красный? Сначала сократите объем и приоритет JavaScript: отключите неиспользуемые скрипты, отложите сторонние счетчики и разбейте длинные задачи. Затем повторите замеры и доработайте самые «тяжелые» сценарии.
- Нужно ли переписывать сайт на другой фреймворк ради INP? Не обязательно. Часто достаточно навести порядок в существующем коде: оптимизировать обработчики событий, пересмотреть рендеринг компонентов и вынести тяжелые вычисления в web-workers.
- Поможет ли кэширование улучшить INP? Косвенно да: хорошее кэширование и CDN разгружают сеть и сервер, но ключевую роль в INP играют именно блокирующие задачи в основном потоке браузера.
Как проверить Core Web Vitals, INP и скорость загрузки сайта
Показатель INP, как и FID раньше, основан на реальных пользовательских данных, поэтому его нельзя на 100% смоделировать только лабораторными тестами. В лаборатории удобнее всего смотреть на общее время блокировки TBT — Total Blocking Time. Эти показатели измеряют разные вещи, но улучшение TBT обычно соответствует снижению INP.
Посмотреть показатели сайта можно в отчете Core Web Vitals в Search Console. С 2024 года там отображается INP, а FID доступен только в исторических данных и больше не используется как целевой показатель.
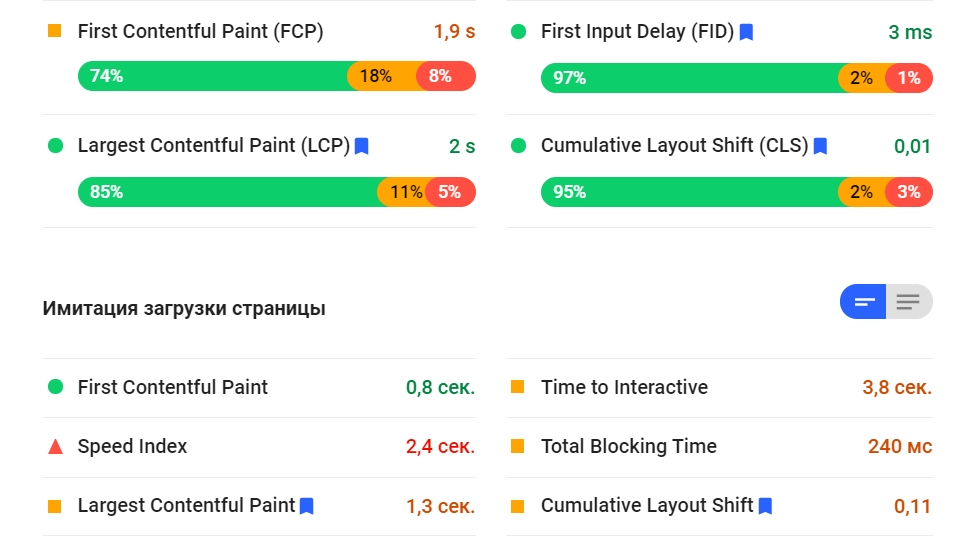
Значение INP и другие Core Web Vitals отображаются в PageSpeed Insights. В подробном аудите стоит ориентироваться на TBT и подсказки по тяжелым JavaScript-задачам, которые мешают интерфейсу быть отзывчивым.

У PR-CY есть инструмент для измерения скорости сайта онлайн, он использует API Google. Инструмент покажет, как ведет себя сайт на разных стадиях загрузки, проанализирует, насколько хороши показатели Core Web Vitals (LCP, CLS, INP) и подскажет, что можно улучшить.

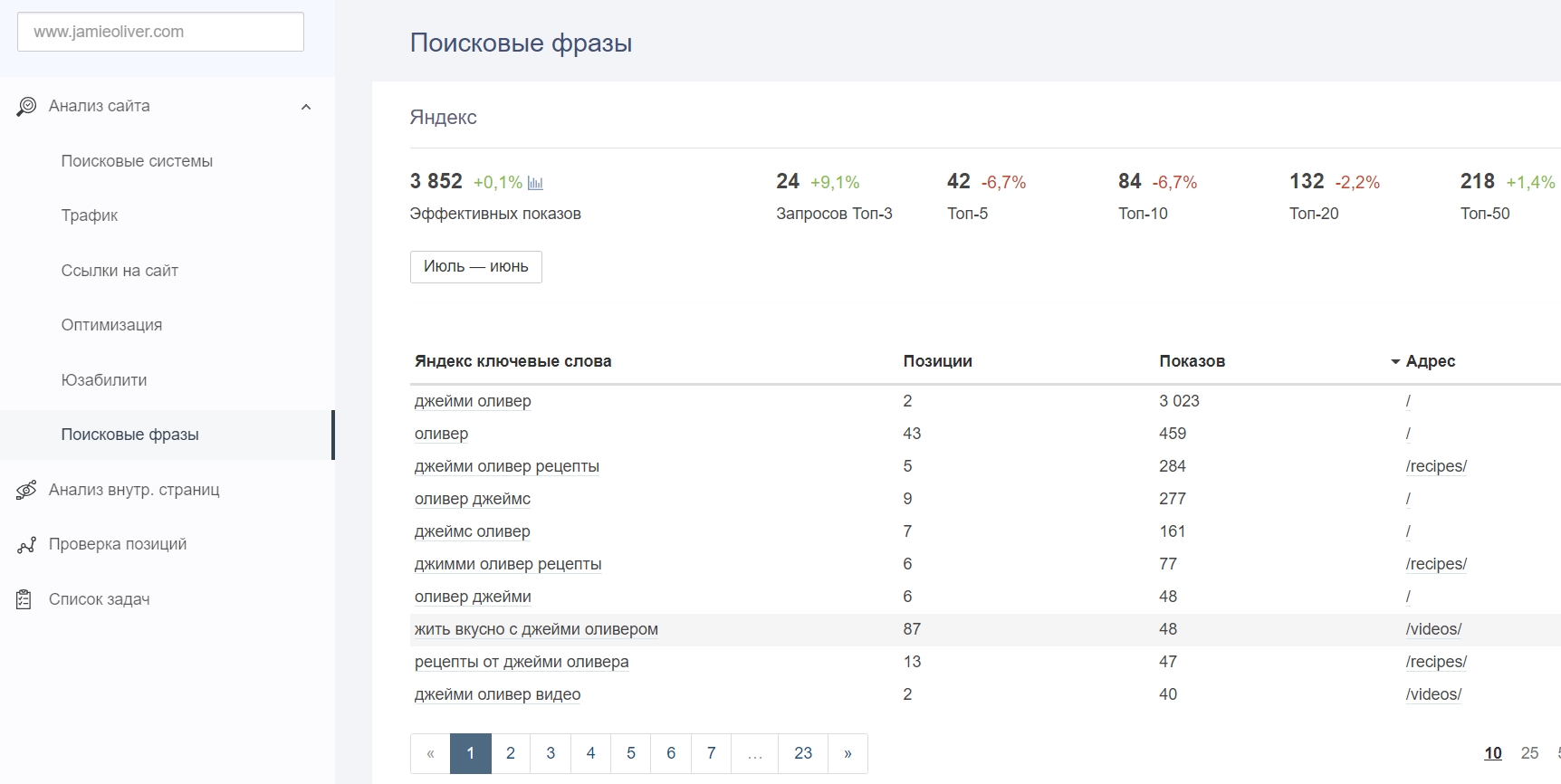
А если кроме скорости вы хотите следить и за другими показателями, попробуйте Анализ сайта. Этот сервис проведет онлайн-аудит SEO-показателей, технических характеристик, мобилопригодности и других параметров, найдет ошибки на внутренних страницах и покажет график позиций в поисковых системах.

Подробные результаты отображаются на платных тарифах сервиса, но вы можете неделю попробовать всё бесплатно.
Попробовать все функции
В комментариях расскажите, что еще стоило бы разобрать в блоге об ускорении сайта, Core Web Vitals или о чем-то другом из сферы технической и поисковой оптимизации.
FAQ по проверке скорости сайта и Core Web Vitals
- Как часто нужно проверять Core Web Vitals сайта? Минимум раз в месяц, а при крупных изменениях на сайте — сразу после релиза, чтобы поймать возможные просадки по INP, LCP и CLS.
- Достаточно ли одного инструмента для оценки скорости сайта? Лучше комбинировать: использовать и PageSpeed Insights, и внутренние отчеты Search Console, и независимые сервисы вроде PR-CY для более детальной диагностики.
- Стоит ли ориентироваться только на «зеленые» индикаторы? Нет, важно смотреть динамику и реальные пользовательские сценарии. Даже при «зеленых» показателях бывают узкие места в конкретных разделах или на отдельных типах устройств.