В статье:
В мае Google определил новый способ оценки пользовательского опыта. Показатель называется Google Core Vitals, он связан со скоростью загрузки сайта и появления на нем контента.
Google Core Vitals состоит из трех метрик:
- FID — First Input Delay — время между первым взаимодействием пользователя со страницей и ответом бразуера.
- CLS — Cumulative Layout Shift — показатель смещения элементов во время загрузки страницы.
- LCP — Largest Contentful Paint — определяет время, за которое браузер отрисовывает самый крупный видимый объект в области просмотра.
Про CLS у нас есть подробный материал «Как оптимизировать CLS: сдвиги макета страницы, которые мешают пользователям», в этой статье поговорим о показателе LCP и способах его улучшить.
Что такое LCP — показатель Largest Contentful Paint
Largest Contentful Paint — время рендеринга самого большого элемента, видимого в области просмотра пользователем — изображения, текстового блока, видео или другого контента. Учитываются те размеры элементов, которые видны пользователю. Если элемент частично скрыт за областью просмотра, эти невидимые части не берутся в расчет.
Самый аккуратный способ определить время отображения основного содержимого страницы — использовать API Largest Contentful Paint (LCP).
Как это происходит:
При загрузке страницы контент может меняться, поэтому каждый раз, когда появляется новый большой элемент, браузер отправляет PerformanceEntry c типом largest-contentful-paint. Когда пользователь начинает взаимодействовать со страницей, отправка метрики прекращается. Нужное значение — время самого последнего отправленного события.
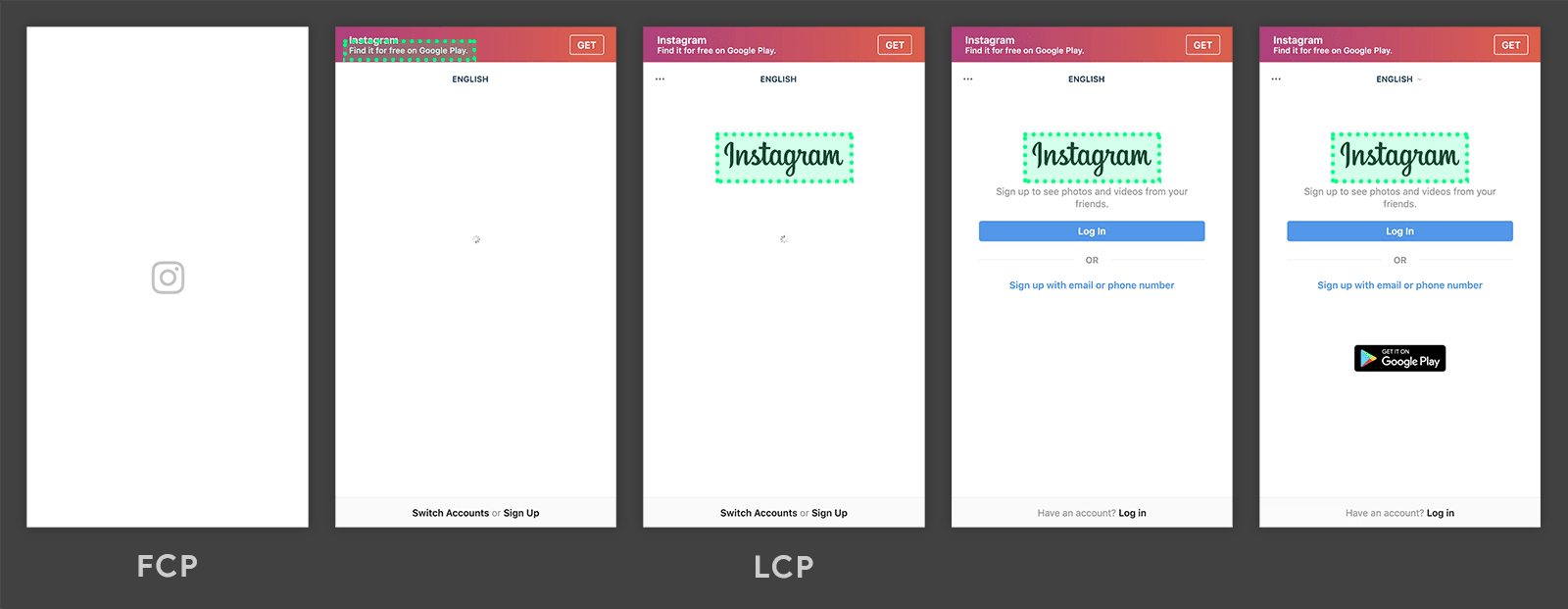
Отрисовка самого большого элемента может происходить и до полной загрузки страницы. К примеру, логотип Instagram — самый большой элемент, он загружается относительно рано и остается самым большим элементом, пока постепенно отображается остальной контент.

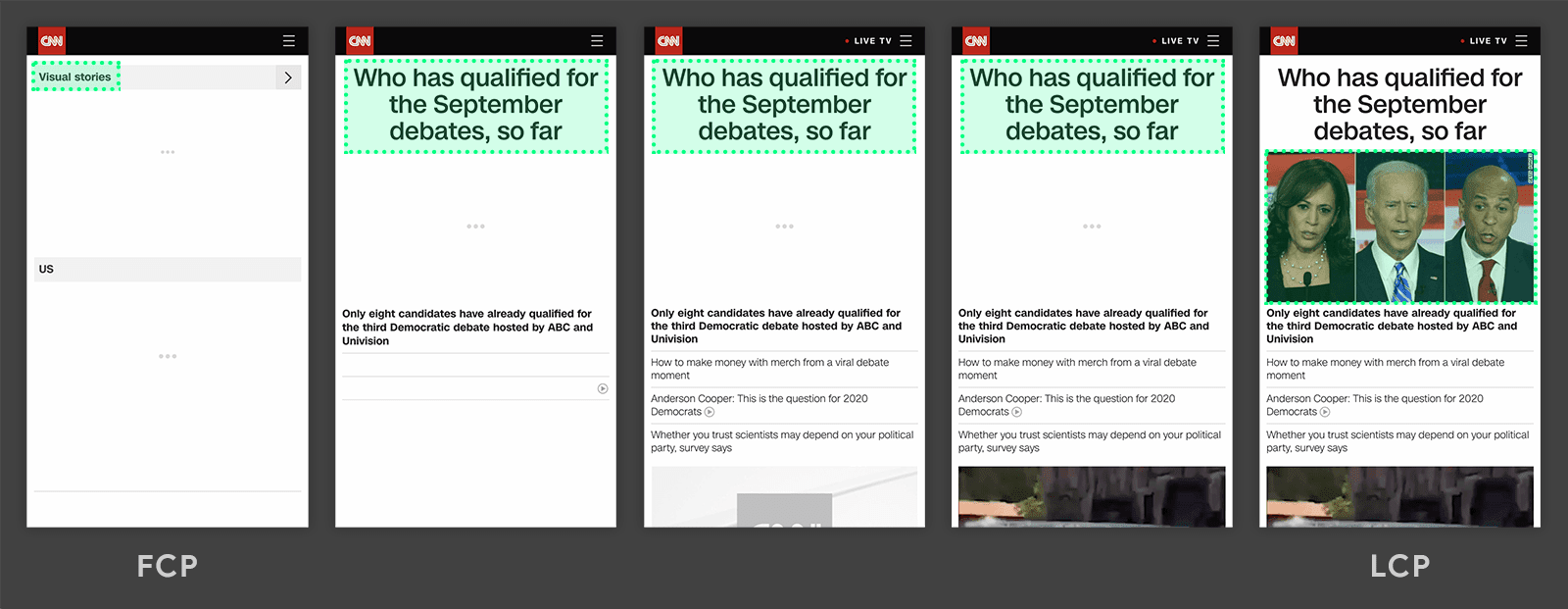
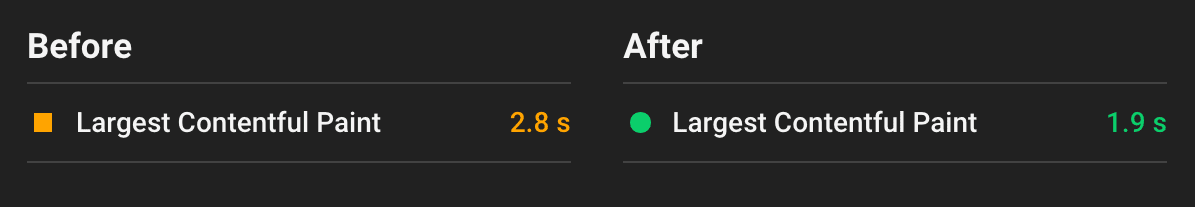
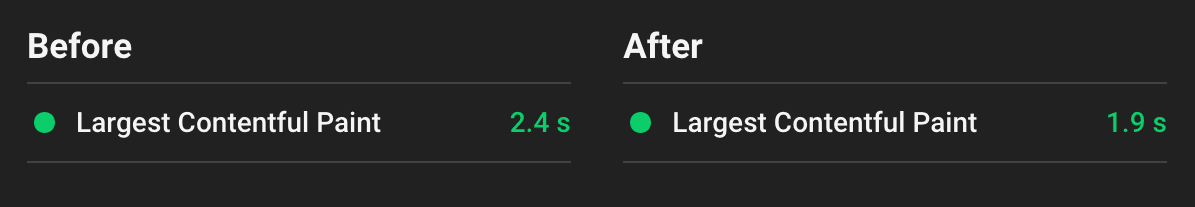
В следующем примере самый большой элемент изменяется по мере загрузки содержимого — сначала им был текст, потом самым большим объектом стала картинка.

Google прямо использует LCP как фактор ранжирования в рамках Core Web Vitals. Быстрый рендер основного контента повышает шансы на топ, особенно в конкурентных нишах.
Тут разговор про удобство и полезность. Ведь если пользователь видит ключевой контент за 1–2 секунды, он остаётся на сайте, а не жмёт «Назад». Это критично для коммерческих проектов, где каждая секунда загрузки — потерянные продажи. По исследованиям Google, сокращение LCP повышает конверсию, так как посетители быстрее получают доступ к нужной информации или CTA.
Дмитрий Борисов, специалист по цифровому продвижению в PromoPult
Как измерить LCP: инструменты веб-мастера
Инструменты, которые позволяют измерить показатель LCP:
- Отчет Core Web Vitals в Search Console, он находится в Отчете об основных интернет-показателях
- PageSpeed Insights

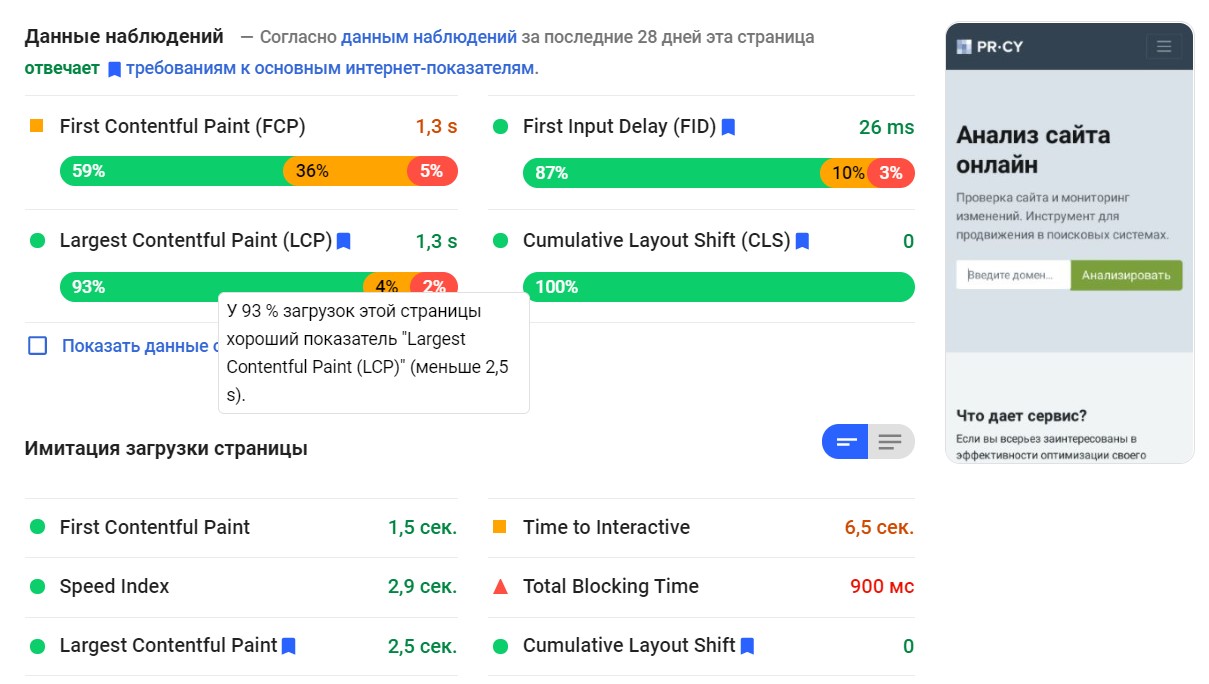
Проверка скорости сайта от PR-CY бесплатно анализирует загрузку страницы по ключевым параметрам, проверяет десктопное и мобильное отображение. Сервис дает рекомендации и прикидывает, сколько можно сэкономить, если их внедрить на сайте.

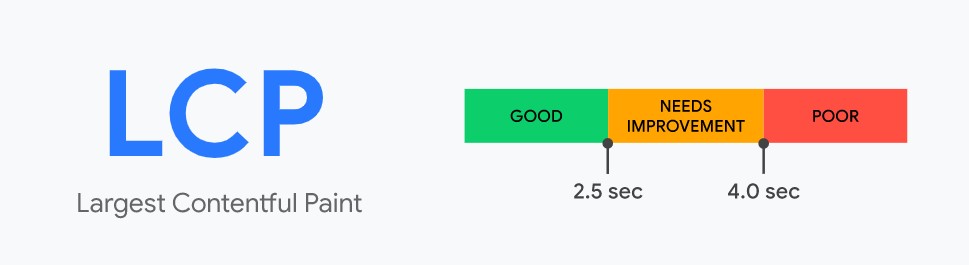
Какой показатель LCP считается хорошим
Нужно стремиться, чтобы отрисовка самого большого контента происходила не дольше, чем за 2,5 секунды после начала загрузки страницы. Тогда пользователям будет удобно работать на сайте.
Инструменты для измерения показывают сводный показатель LCP для 75 % посещений URL.

Как улучшить показатель LCP
На LCP влияют четыре фактора:
- время ответа сервера;
- JavaScript и CSS с блокировкой рендеринга;
- время загрузки ресурса;
- рендеринг на стороне клиента.
Рассмотрим эти факторы, сопутствующие им проблемы и способы оптимизировать показатели.
Медленный ответ сервера
Чем быстрее браузер получает контент с сервера, тем быстрее загрузка страницы и тем лучше показатель LCP.
Вы можете улучшить TTFB — время до первого байта. Какие есть способы:
- Обратитесь к рекомендациям по производительности сервера.
Многие веб-фреймворки, работающие на сервере, имеют такие рекомендации, нужные для ускорения. Как исправить перегруженный сервер - Используйте CDN (Content Delivery Network).
CDN хранят контент и быстро отдают его клиентам из разных географических точек. Подробнее есть в нашей статье. По выводам из исследования, использование CDN коррелировало с улучшением показателей скорости загрузки TTFB, особенно на десктопах.
- Кэшируйте страницы.
Статичный HTML, который редко изменяется, можно закэшировать в браузере пользователя, чтобы при каждом визите не загружать контент заново. О кэшировании, сжатии gzip и brotli и других способах оптимизации есть отдельный материал. - Попробуйте сервис-воркеры
Service Worker могут перехватывать запросы с сервера и управлять кэшем — например, кэшировать только часть страницы или обновлять кэш только при изменении содержимого. - Устанавливайте сторонние подключения на раннем этапе.
На LCP могут влиять запросы сервера к сторонним источникам. Можно дать сигнал браузеру, что страница как можно скорее собирается установить соединение, для этого есть rel=" preconnect ".
<link rel="preconnect" href="https://site.ru>Другой вариант — dns-prefetch для ускорения поиска DNS, подходит для браузеров, которые не поддерживают preconnect.
<link rel="dns-prefetch" href="https://site.ru">Можно использовать оба варианта для разных браузеров.
<link rel="preconnect" href="https://site.ru">
<link rel="dns-prefetch" href="https://site.ru">
Блокировка рендеринга JavaScript и CSS
Браузер преобразовывает разметку HTML в дерево DOM, а потом уже отображает контент. Он не сможет продолжать работу, если обнаружит ресурсы, блокирующие рендеринг: внешние таблицы стилей link rel="stylesheet" и сценарии JavaScript script src="main.js". Чтобы ускорить загрузку содержимого страницы, нужно отложить все некритические JavaScript и CSS.
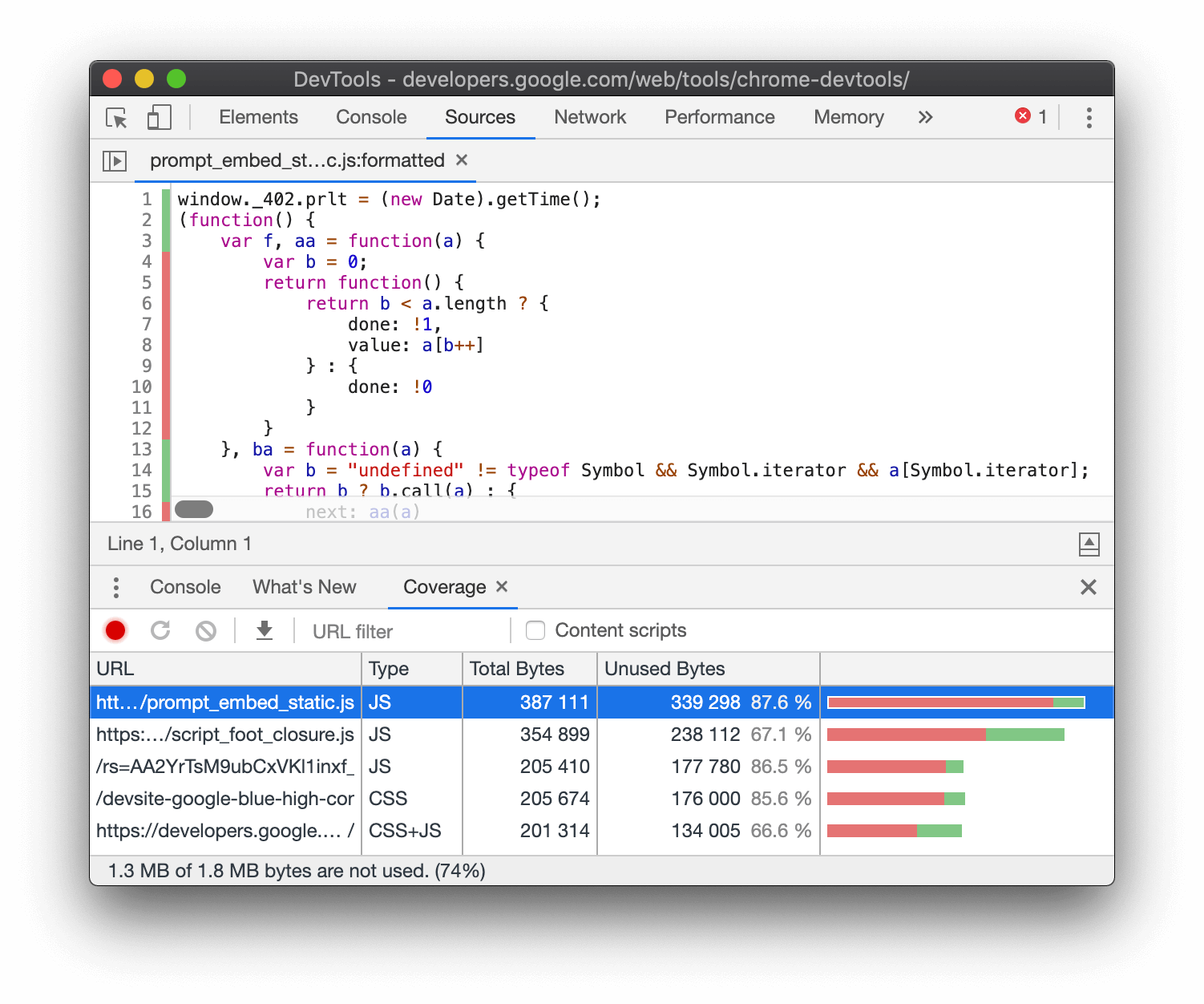
Неиспользуемый JavaScript и CSS можно найти с помощью Chrome DevTools на вкладке Coverage.

Найденный неиспользуемый CSS можно вообще удалить или переместить в другую таблицу стилей, если он нужен на других страницах сайта.
Если CSS не нужен для начального рендеринга, можно использовать loadCSS для асинхронной загрузки файлов, который использует rel="preload" и onload.
<link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'">
Критический CSS можно включить в head, если он нужен для верхней части страницы. Встраивание стилей таким образом позволит не делать двусторонний запрос для получения критического CSS.
Как автоматизировать добавление встроенных стилей на сайт:
- Critical, CriticalCSS и Penthouse извлекают и встраивают верхний CSS;
- Critters встраивает критический CSS и загружает остальные в отложенном режиме.

Для JavaScript также можно использовать асинхронную загрузку.
Еще полезна минификация или минимизация кода CSS и JavaScript — удаление символов, которые не нужны браузеру для чтения кода. Минификаторы удаляют отступы, интервалы, разделители и комментарии, файл по сути не меняется, но становится легче.
Список бесплатных инструментов для минимизации CSS, JS, HTML-файлов есть в статье.

Долгая загрузка ресурсов
Время, которое требуется контенту для загрузки, влияет на LCP, так что имеет смысл поработать с элементами на странице.
Что можно сделать:
- Оптимизировать изображения.
Если на сайте много больших по размеру изображений, которые замедляют загрузку страниц, попробуйте lazy loading картинок — постепенную подгрузку, которая обычно зависит от действий пользователя на странице. Еще можно сжать изображения, если они много весят, попробовать новый формат WebP, обратиться к CDN. - Загрузить важное сначала
Критически важные ресурсы, например, шрифты, изображения или видеозаписи, нужно загрузить первым делом. Для придания ресурсу приоритета есть < link rel = "preload" >. - Использовать сервис-воркеры
В предыдущем пункте упоминали сервис-воркеры для выборочного кэширования, их можно использовать и для изображений и других элементов, которые редко обновляют на странице. - Использовать gzip или brotli
Эти виды сжатия могут значительно уменьшить размер файлов HTML, CSS и JavaScript при их передаче между сервером и браузером. Об настройке в статье «Как ускорить сайт с помощью gzip, brotli, минификации и других способов».

Рендеринг на стороне клиента
Есть сайты, которые работают через рендеринг на стороне клиента (CSR) — то есть рендеринг страниц происходит в браузере с использованием JavaScript, все обрабатывается на стороне клиента, а не на сервере.
Основной недостаток такого подхода в том, что по мере роста сайта, добавления новых библиотек и кода начинает страдать скорость загрузки и отображения контента для пользователя.
Что можно сделать:
- минифицировать код JavaScript — сократить и сжать файл;
- выявить неиспользуемые элементы JavaScript, удалить или отложить их;
- минимизировать неиспользуемые полифиллы, которые используют для работы сайта в старых браузерах. Сведите к минимуму неиспользуемые полифилы и ограничьте их использование средами, где они необходимы.
В некоторых случаях можно использовать предварительный рендеринг. В таком способе рендер выполняется в headless браузере типа Chrome, который генерирует статические файлы HTML, а их уже подставляют в ответ сервера.
Предварительный рендеринг не нагружает реальный сервер и позволяет улучшить показатель LCP, но не подходит для страниц с изменяемым или с введенным пользователем контентом.

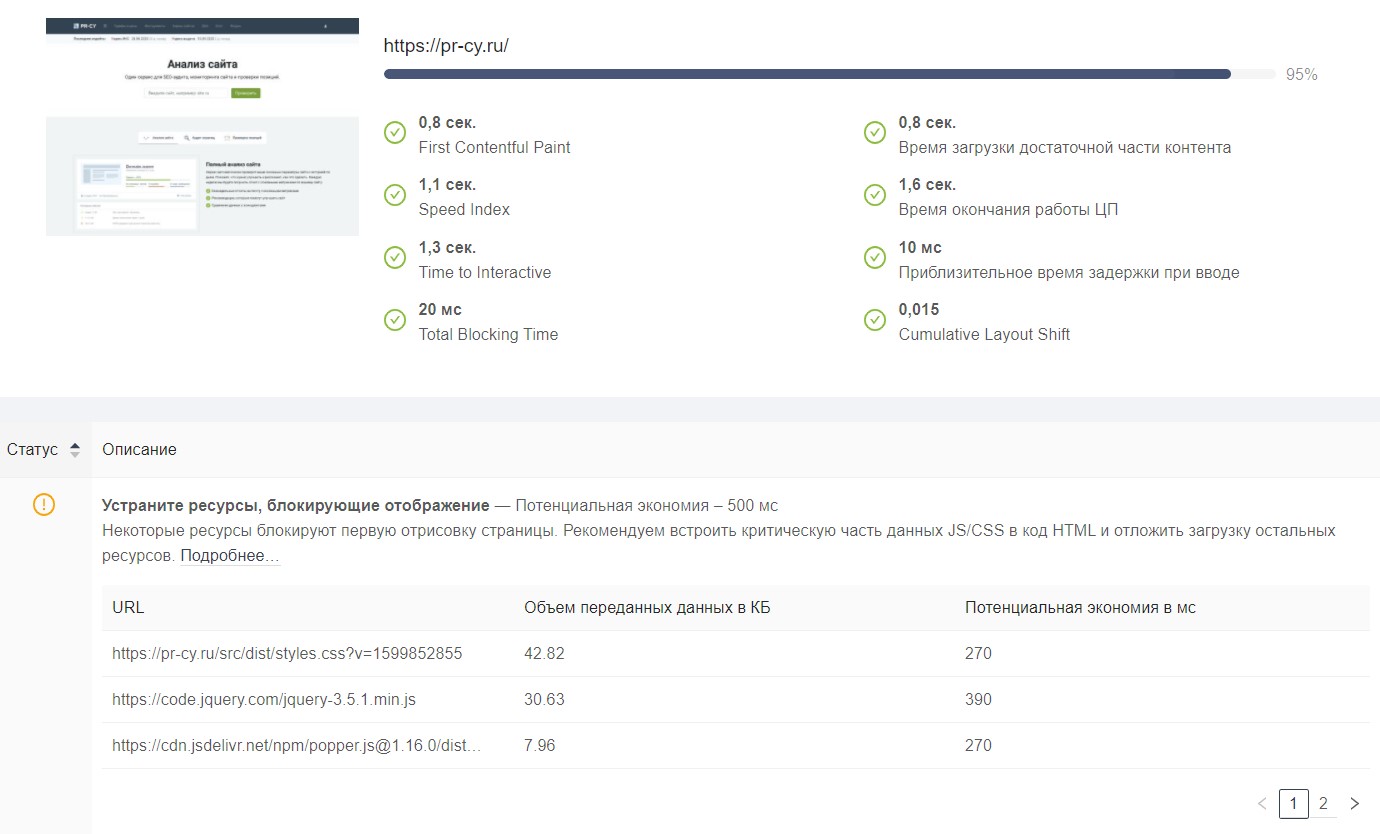
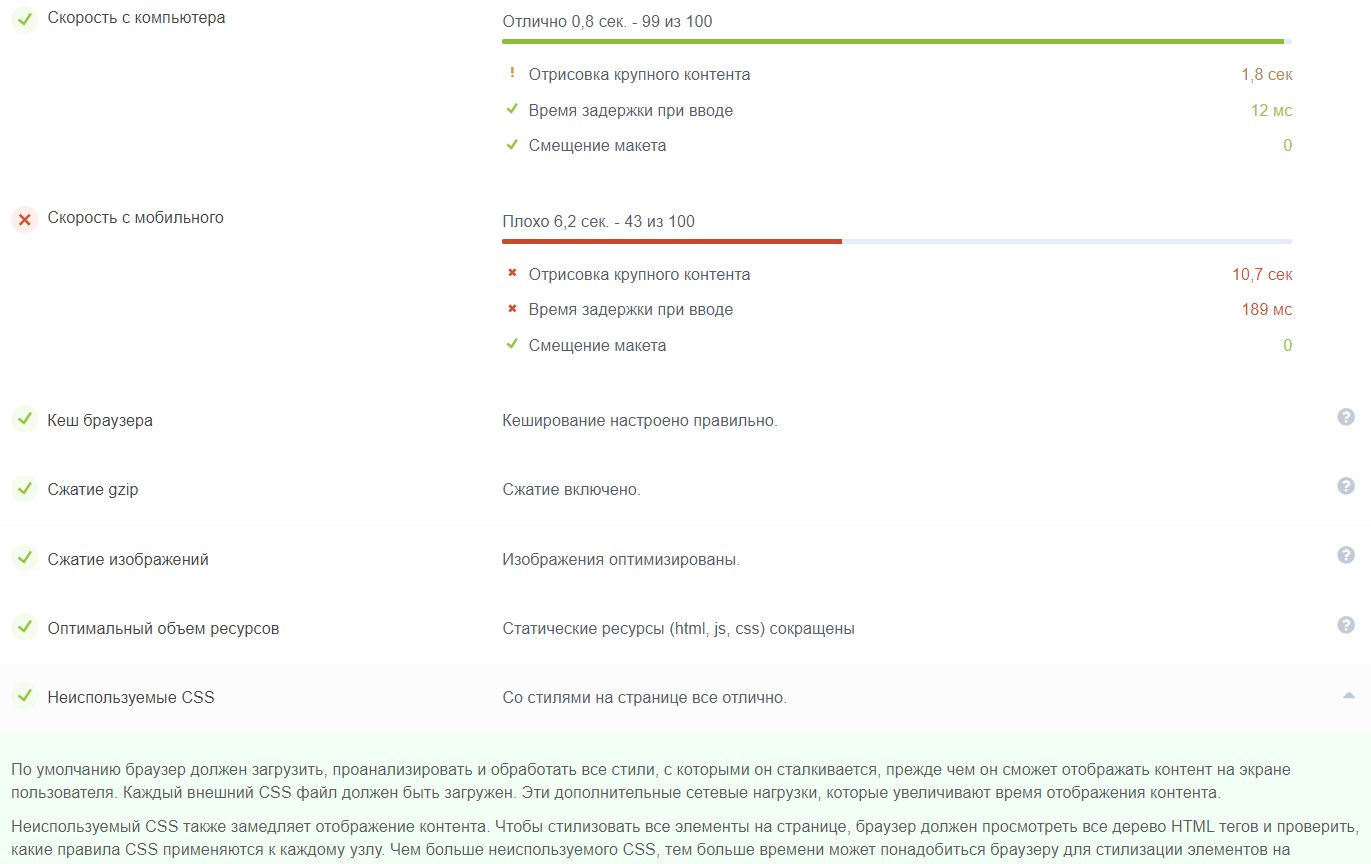
Скорость загрузки ресурса на компьютере и мобильных устройствах можно проверить в Анализе сайта от PR-CY. Он проверяет сайт по 70+ параметрам, включая скорость загрузки и отображения контента, анализирует, что реализовано на сайте для ускорения, и дает советы, что еще можно улучшить.

Некоторые подробные тесты и графики, а также проверка внутренних страниц и отслеживание позиций доступны на платных тарифах. Но мы даем новым пользователям неделю на бесплатный тест сервиса — оставайтесь, если понравится!
Подключить
Подробнее о LCP в статьях «Largest Contentful Paint (LCP)» и «Optimize LCP».
В комментариях напишите, о чем еще вам было бы интересно почитать по теме оптимизации и работы с техническими характеристиками сайта.