Удобство и внешний вид сайта сильно влияют на поведение пользователей, это доказали специалисты компании Forester Research. От формулировки предложения, расположения кнопок, формы заявки и других элементов зависит, сколько пользователей заметят конверсионные элементы и захотят ими воспользоваться.
Определить, какие элементы будут более конверсионными на конкретном сайте, можно только тестированием вариантов на реальных пользователях. Тестирование как вид исследования эффективности сайта подходит и интернет-магазинам, и сайтам-визиткам, и большим корпоративным сайтам.
Тестировать можно изображения, описания товаров и услуг, кнопки призыва к действию, таблички с ценами, формы обращения. Ранее мы писали о сервисах для бесплатного юзабилити-тестирования, а сегодня расскажем, как пользоваться Google Optimize для A/B- и многовариантных тестов.
В статье:
Как сервис Google Оптимизация помогает в тестировании
Google Optimize или Google Оптимизация, как он сейчас называется, — это сервис для тестирования интерфейса сайта, который компания Google анонсировала весной 2016 года. Сервис позволяет проводить А/В и мультиканальные тесты и собирать данные о поведении пользователей на сайте. Есть бесплатная версия и платная Google Optimize 360, сравнение на странице.
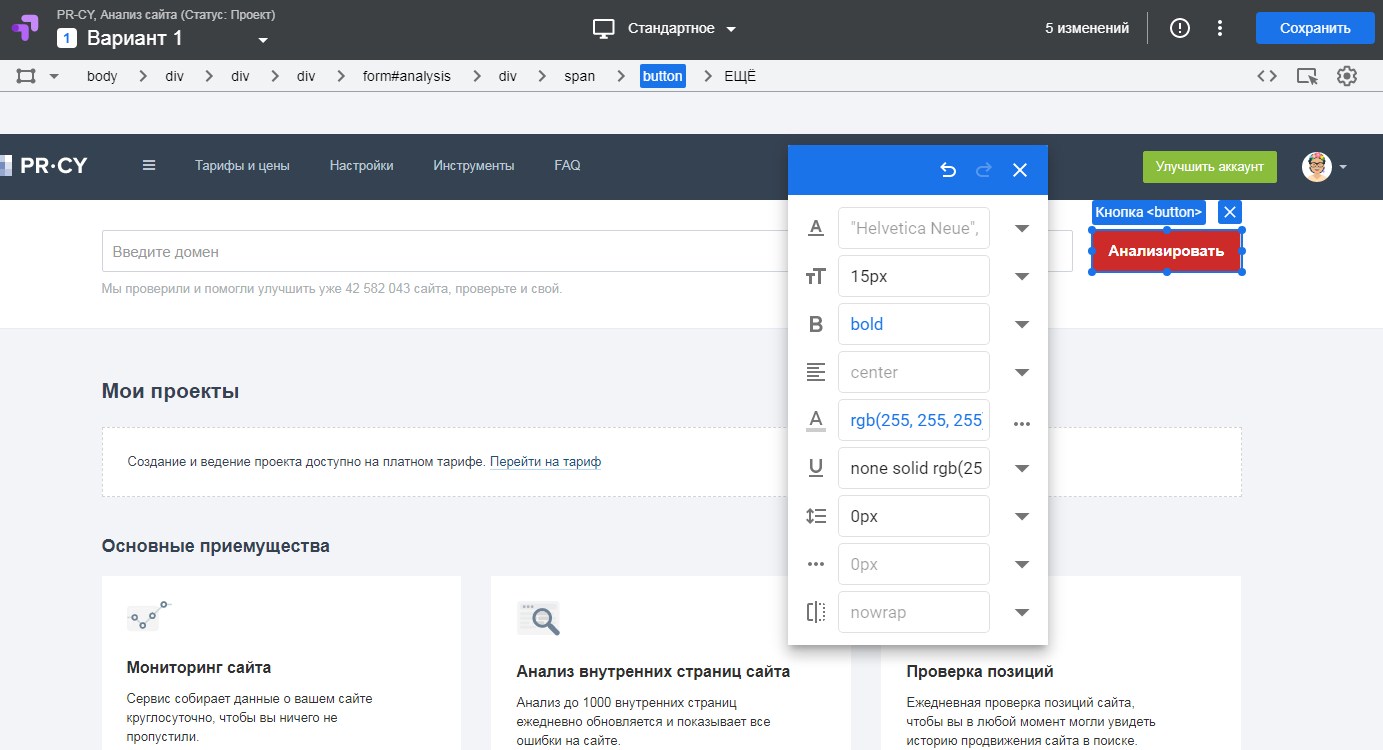
С помощью сервиса пользователь создает копию тестируемой страницы, но с некоторыми изменениями в ее элементах. К примеру, можно поменять шрифт, выравнивание или междустрочный интервал для текста, заменить изображения или всплывающие окна, поменять цвет кнопок или заменить оффер.
Тесты можно нацеливать на определенные категории пользователей и настраивать правила для URL, где будет прописано, на каких страницах необходимо провести тестирование.
Тестирование позволяет понять, какой вариант интерфейса принесет больше конверсий. Может оказаться, что все тестируемые варианты показывают практически такой же результат, как исходная страница, так что тратить ресурсы и внедрять изменения вообще не стоит.
В статье «A/B тесты на пальцах» выяснили, что подходит для тестирования, как подготовиться и запустить тест, как интерпретировать результаты, какие данные считать статистически значимыми. В этом руководстве разберем, как работать в сервисе для проведения таких тестов.
Инструкция по работе в Google Optimize
Сразу стоит отметить, что сервис нужно использовать в браузере Chrome, так как для его работы понадобится установить специальное расширение Google Optimize.
Зайдите на сайт сервиса Google Optimize и отметьте, какие рассылки вы бы хотели получать от сервиса. Можно оставить все галочки:
- первый пункт — анализ данных для улучшения качества сервиса,
- второй пункт означает, что вы соглашаетесь отправлять анонимные данные о вашем проекте для сбора статистики;
- третий предлагает глубокий анализ, если сотрудники Google свяжутся с вами и предложат новые продукты.
Далее вы соглашаетесь с условиями использования и начинаете работу.
Создать аккаунт в Google Optimize
Откроется раздел Мой контейнер. Контейнер — это код, который передается через Google Optimize и позволяет вам менять работу пользователей.
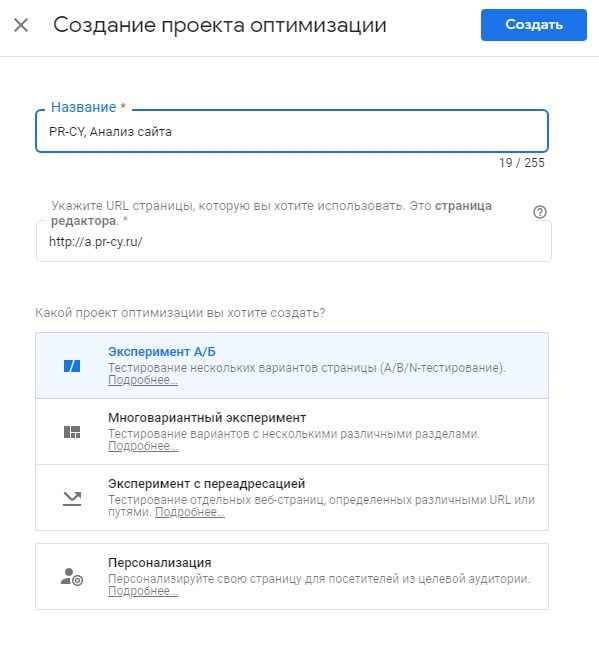
Придумайте название для вашего проекта и введите URL страницы, которая будет участвовать в тесте. Страницы, которые почти не получают трафика, протестировать не получится — будет слишком мало данных для справедливого результата.

Выберите модель теста:
- Эксперимент А/Б — тестирование двух или более вариантов одной страницы и выявление лучшего варианта.
- Многовариантный эксперимент — в тесте участвуют два или больше варианта страницы, но проверяется эффективность не страниц целиком, а конкретных элементов на них.
- Эксперимент с переадресацией — тестирование двух отдельных страниц с разными URL друг против друга. Такой тест используют, когда хотят проверить две абсолютно разные страницы или когда хотят кардинально изменить дизайн одной.
- Персонализация — отдельный вариант, позволяющий изменить страницу для конкретного сегмента пользователей. Например, настроить бесплатную доставку премиум-сегменту клиентов или продвигать сезонную одежду, основываясь на географии пользователей.
Дальше откроется страница контейнера, над которым вы сейчас работаете, тест нужно настроить перед запуском и связать с системами аналитики. Сначала разберемся с привязкой, а потом настроим.
Привязать Google Optimize к Google Analytics
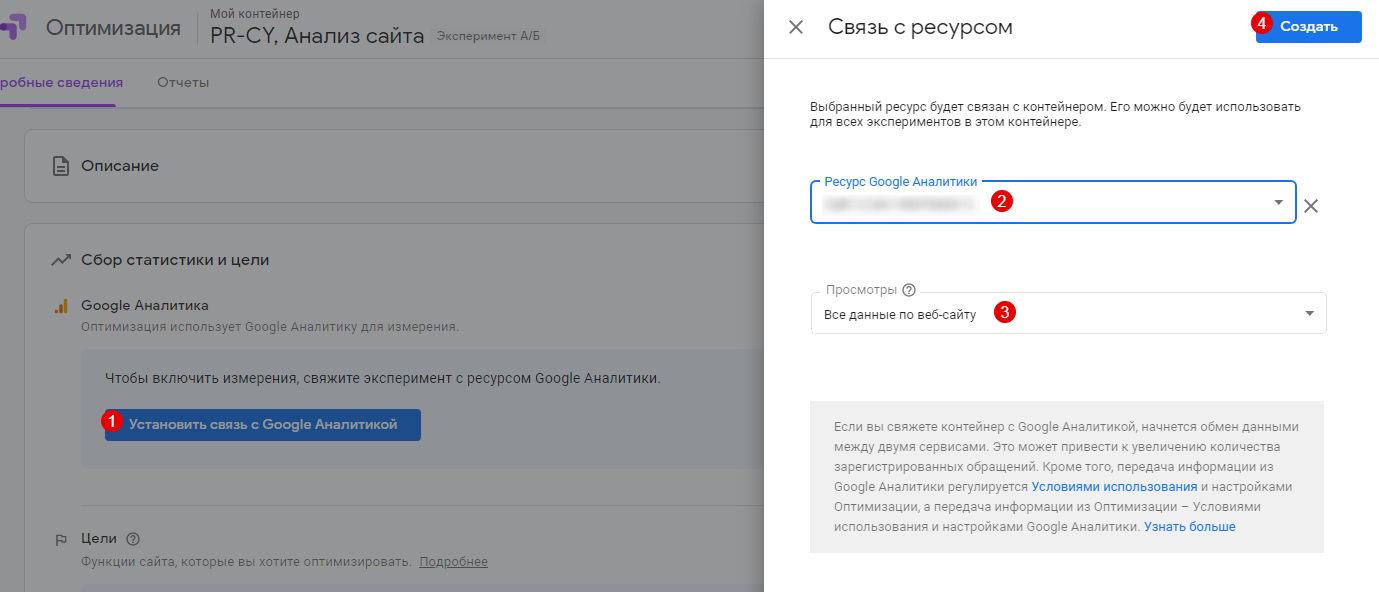
В разделе «Сбор статистики и цели» кликните на кнопку «Установить связь с Google Аналитикой». Выберите аккаунт в Analytics, который вы хотите связать с Optimize.

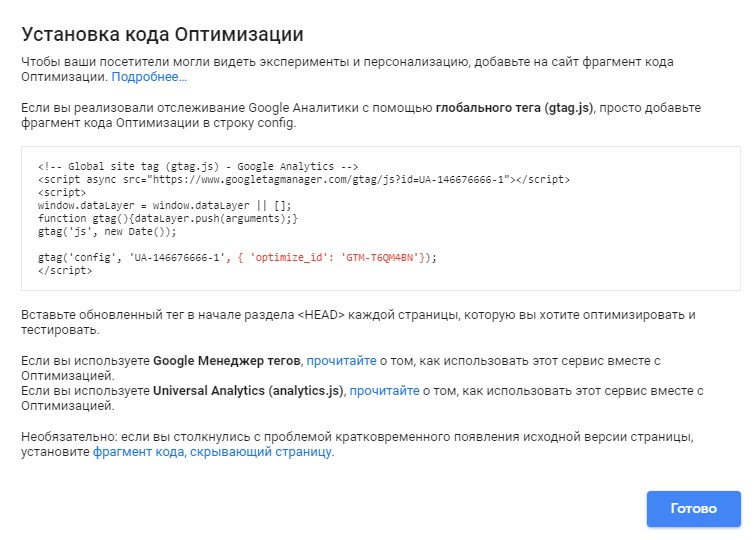
Дальше вы получите код Optimize для вставки на сайт:

Разместить код через Google Tag Manager
Также код Optimize можно разместить через Google Tag Manager. Как начать работу в Диспетчере тегов и добавить туда Google Аналитику, мы разбирали в статье «Руководство по Google Tag Manager». В GTM вы можете добавить и счетчик Яндекс метрики, LiveInternet, счетчик ремаркетинга или наш счетчик Анализа.
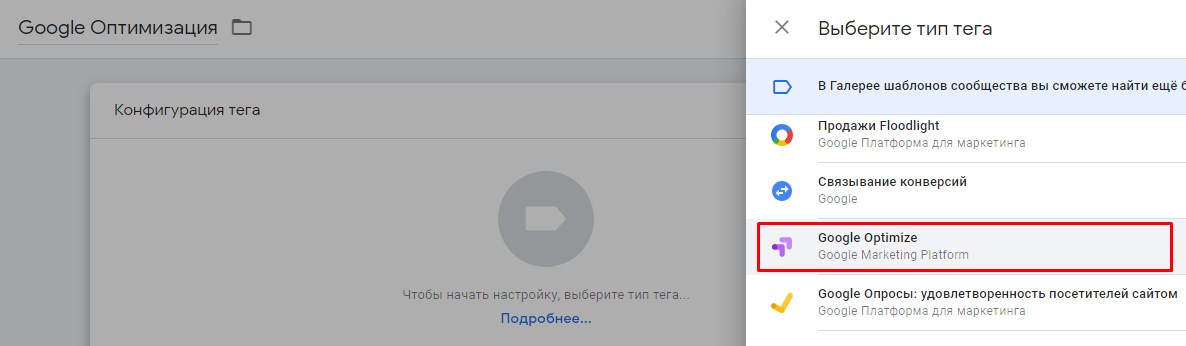
Чтобы добавить код Google Оптимизации через Диспетчер тегов, создайте новый тег и в конфигурации выберите Google Optimize:

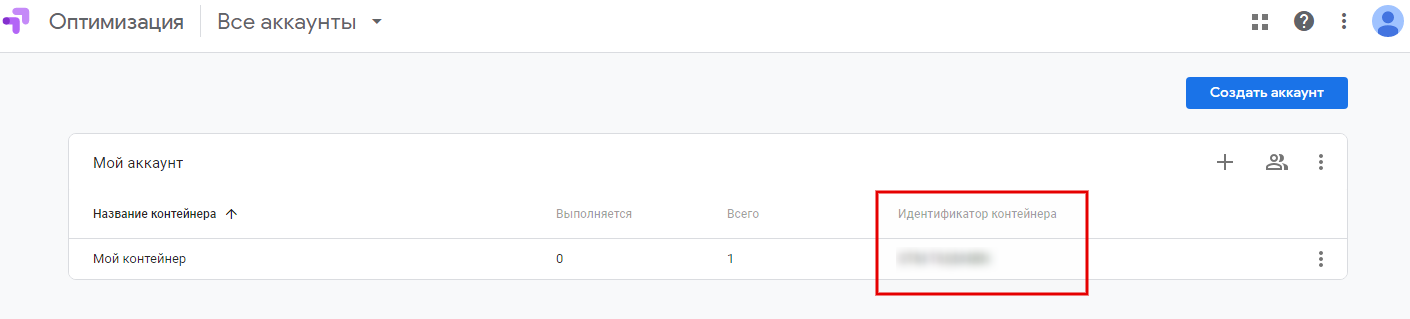
На главной Google Optimize указан идентификатор контейнера, скопируйте его:

И вставьте в поле в настройках конфигурации тега в Google Tag Manager. В расширенных настройках выберите, чтобы тег Optimize запустился перед тегом Google Analytics, который тоже нужно создать, если у вас его нет. Триггеры — все страницы.
Чтобы все ваши теги и изменения начали работать на сайте, не забудьте нажать кнопку «Опубликовать» в GTM.
Если установка прошла неудачно, в Настройках появится предупреждение:

Тогда придется переустановить код. Нужно проверить все рекомендации, к примеру, если вы видите «не найден фрагмент, скрывающий страницу», пользователь будет видеть исходную версию, пока она не изменилась на тестовую.
Вернемся к настройке теста.
Настроить тестирование в Google Оптимизации
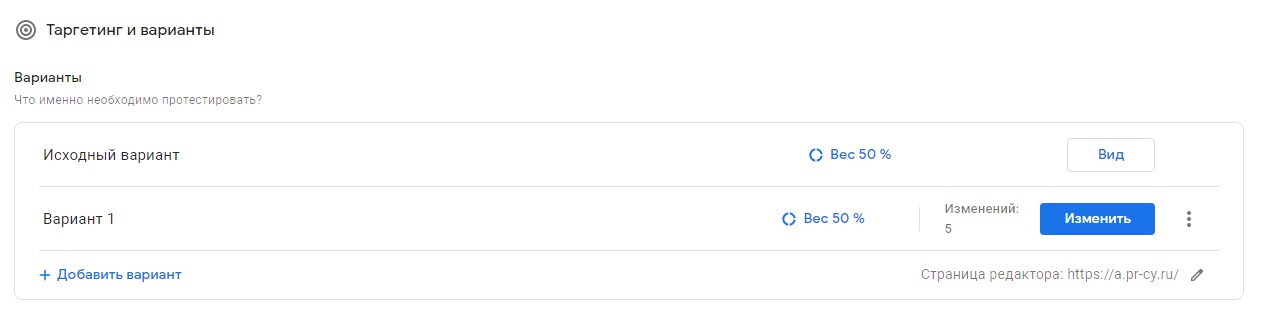
Разберем настройку первого эксперимента на примере A/B-теста. В разделе Варианты добавьте столько вариантов, сколько вы хотите проверить:

Исходный вариант — страница в том виде, как она выглядит на сайте сейчас. Этот вариант — контрольный, с ним нужно будет сравнить показатели остальных вариантов, чтобы понять, есть ли смысл в изменениях.
По кнопке «Изменить» откроется редактор, где можно поменять интерфейс для десктопного и мобильного отображения:

Для каждого кардинального изменения лучше делать отдельный вариант, чтобы по результатам можно было понять, какой лучше.
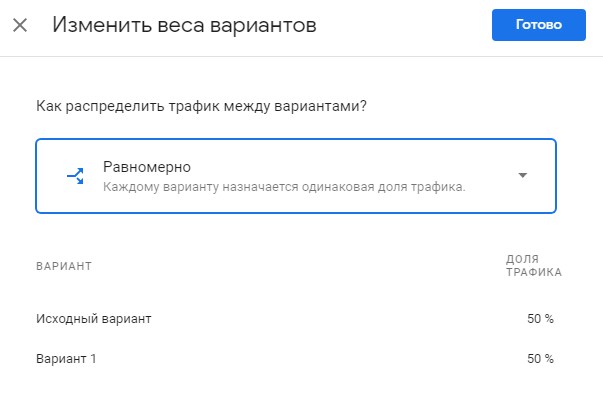
«Вес …%» — это количество трафика, которое попадет на страницы эксперимента, обычно общий трафик делят поровну между вариантами:

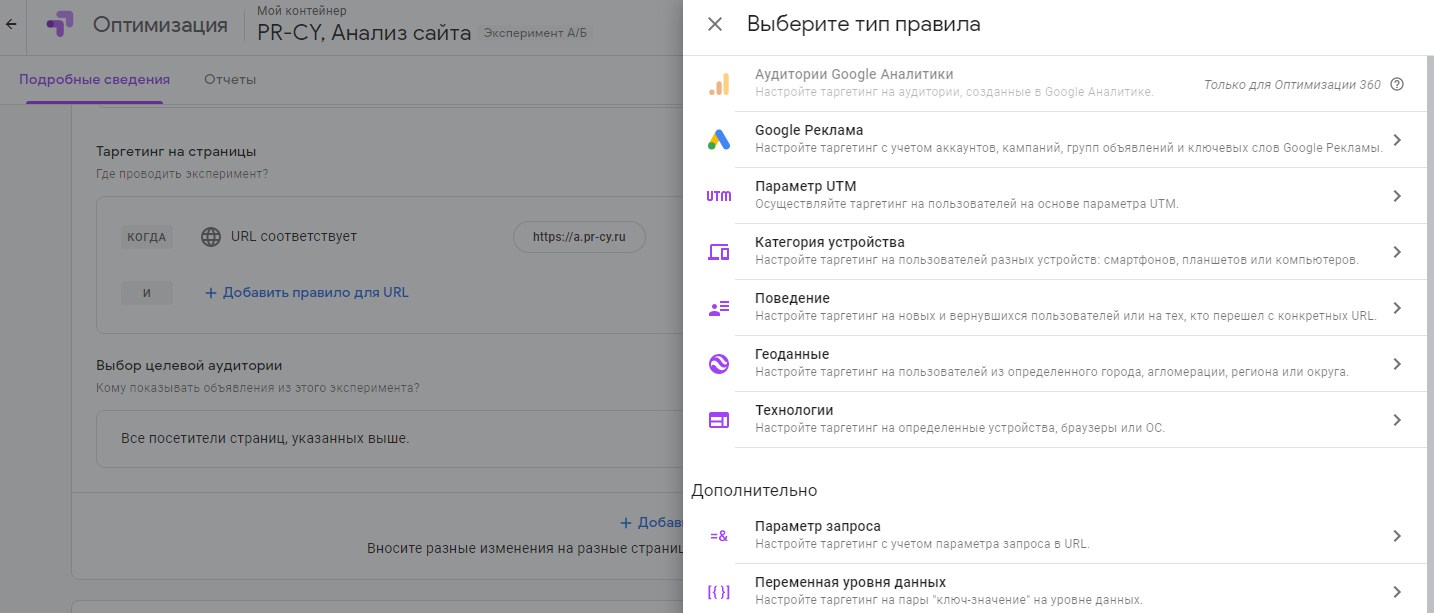
Также нужно настроить таргетинг пользователей, которые увидят новые страницы, для этого есть выбор группы пользователей для эксперимента:

Можно настроить выбор аудитории
- из Google Рекламы с учетом собранных там аккаунтов, кампаний и ключевых запросов;
- по источнику перехода, поставив в нужном месте ссылку с UTM;
- по устройству среди пользователей с десктопа, мобильного или планшета;
- по модели поведения — с первого посещения, по переходу с конкретной страницы;
- по геоданным в одном регионе или стране;
- по технологиям на пользователей конкретного устройства, браузера, операционной системы;
- по собственным параметрам: файлам cookie, JavaScript и другим данным.
Аудиторию из Google Аналитики можно выбрать только в платной версии.
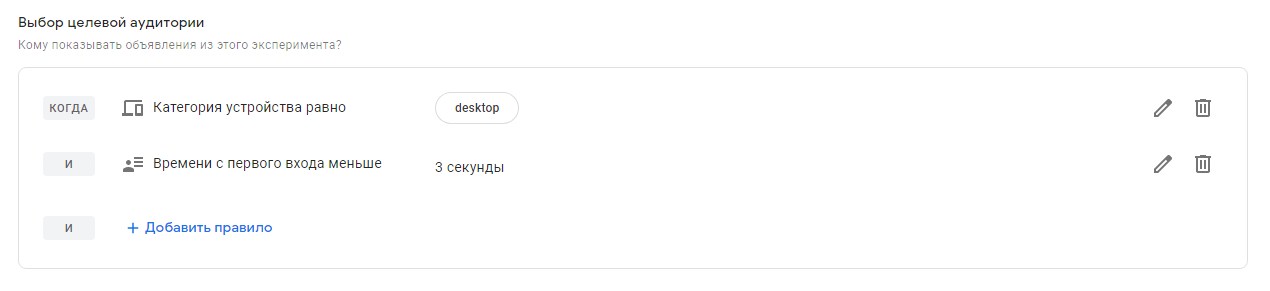
Есть возможность установить несколько условий отбора аудитории, которые будут работать одновременно:

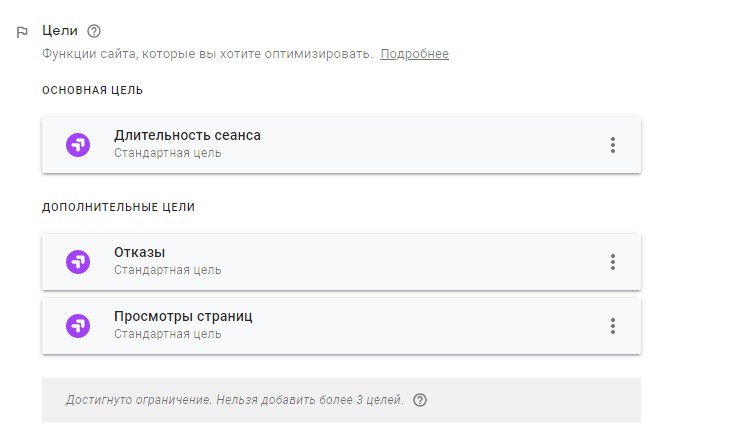
Следующий пункт настройки — цели, они находятся ниже в разделе «Сбор статистики и цели». Есть стандартные цели:
- длительность сеанса в секундах, которая считается, пока пользователь что-то делает на сайте;
- отказы — посещения, во время которых посмотрели только одну страницу;
- просмотры страниц — общее количество страниц, которое посмотрел пользователь, включая повторные.
В этом же месте будут цели из Google Аналитики. Если стандартные не подходят, можно создать собственную цель: указать количество просмотров страницы или взаимодействие с элементами страницы.
В бесплатной версии можно установить до трех целей одновременно:

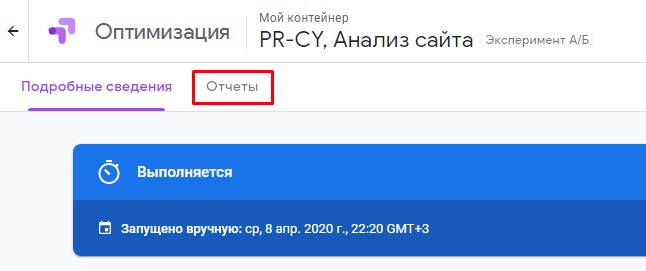
За ходом эксперимента можно смотреть в отчетах, они формируются, пока идет тестирование.
Отчеты Google Optimize
Раздел с отчетами находится слева вверху:

Они формируются по ходу эксперимента, когда Аналитика соберет данные, а Оптимизация их обработает. Оценивать эффективность экспериментальных вариантов лучше по завершению эксперимента, когда сервис проведет достаточное количество тестов. Эксперимент будет корректным только на больших выборках, так что выбирайте страницы, которые получают трафик.
О том, как интерпретировать результаты, мы писали в статье «A/B тесты на пальцах».
Расскажите в комментариях, как вы обычно тестируете идеи для повышения конверсии?