Блоги - интересное явление: в зависимости от целей автора или собранной им команды, они могут выполнять функции личного дневника, каталога компании, архива фотохроники событий или полноценного отраслевого СМИ. Соответственно выбирается и язык, на котором автор статьи будет говорить с читателями. В него, как и в язык оффлайн-разговора, входят не только слова: гораздо точнее они будут звучать с правильно подобранными шрифтами, иконками, навигацией, размещением статей в зонах внимания посетителя и медиаконтентом разного формата.
Посмотрим, что важно для пользователей блогов: на какие возможности сайта они чаще всего обращают внимание. Кроме того, разберемся, что меняется в их отношении при просмотре сайта в смартфоне и какие решения этих задач предлагают CMS.
Почитать по теме:
Как оптимизировать сайт для мобильных: 14 правил мобилопригодного сайта
Личные заметки и экспертное мнение
Для блогов-дневников, где публикуются путевые заметки или публикующих мнение эксперта, важно, чтобы в ленте записей было легко ориентироваться. Чаще всего, такая страница содержит:
- хронологическую ленту;
- теги у каждого поста и в облаке;
- акцент на заголовке;
- яркий кадр или изображение к каждой записи
Что меняется, когда такой сайт пользователь открывает в смартфоне?
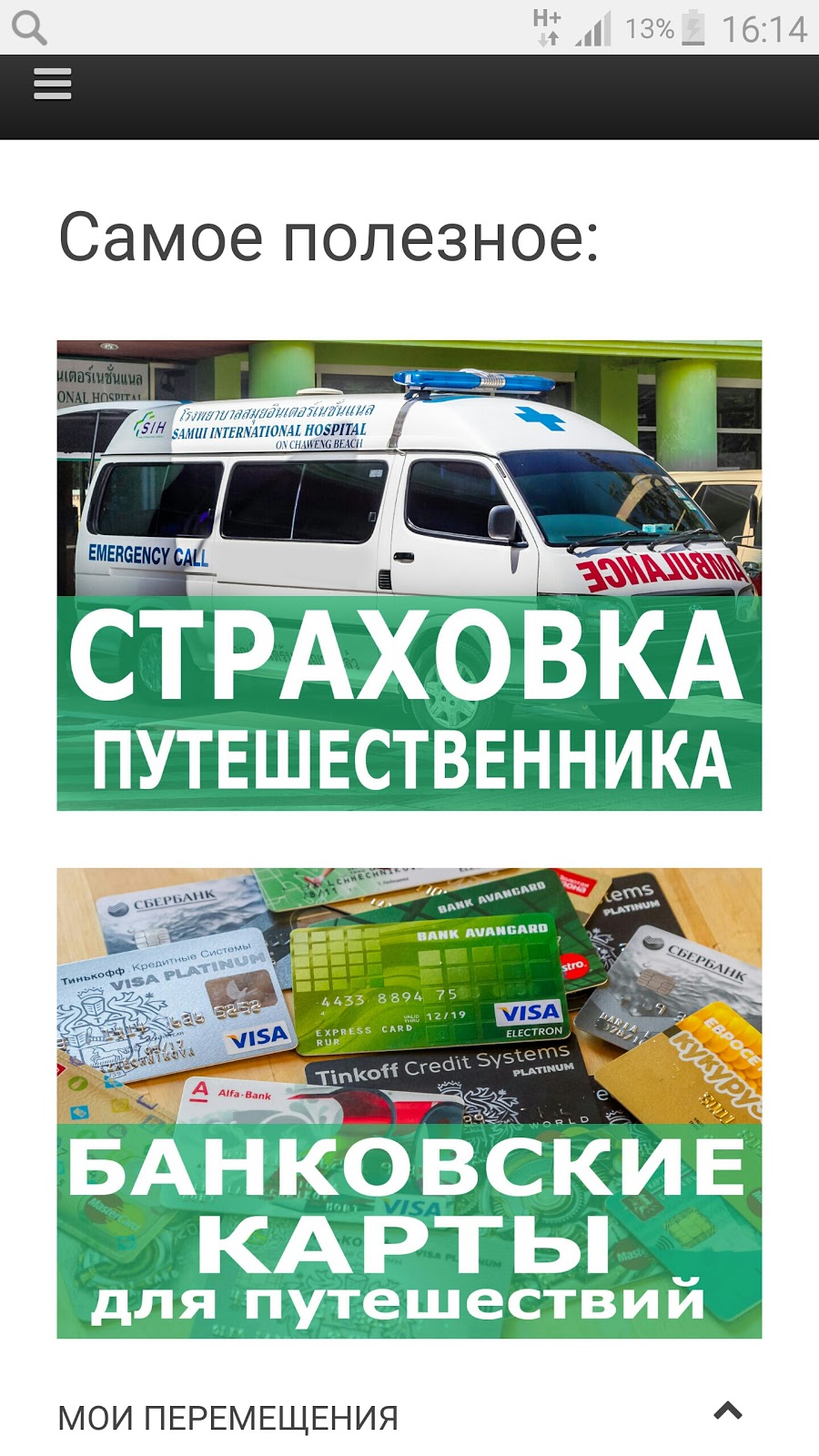
Во-первых, он ограничен во времени, во-вторых, часто находится в некомфортных условиях (транспорт, очередь и т.д.) Задача создателей сайта - сократить количество этапов от входа на сайт до чтения текста. Один из вариантов - соединить заголовок, картинку и кнопку:

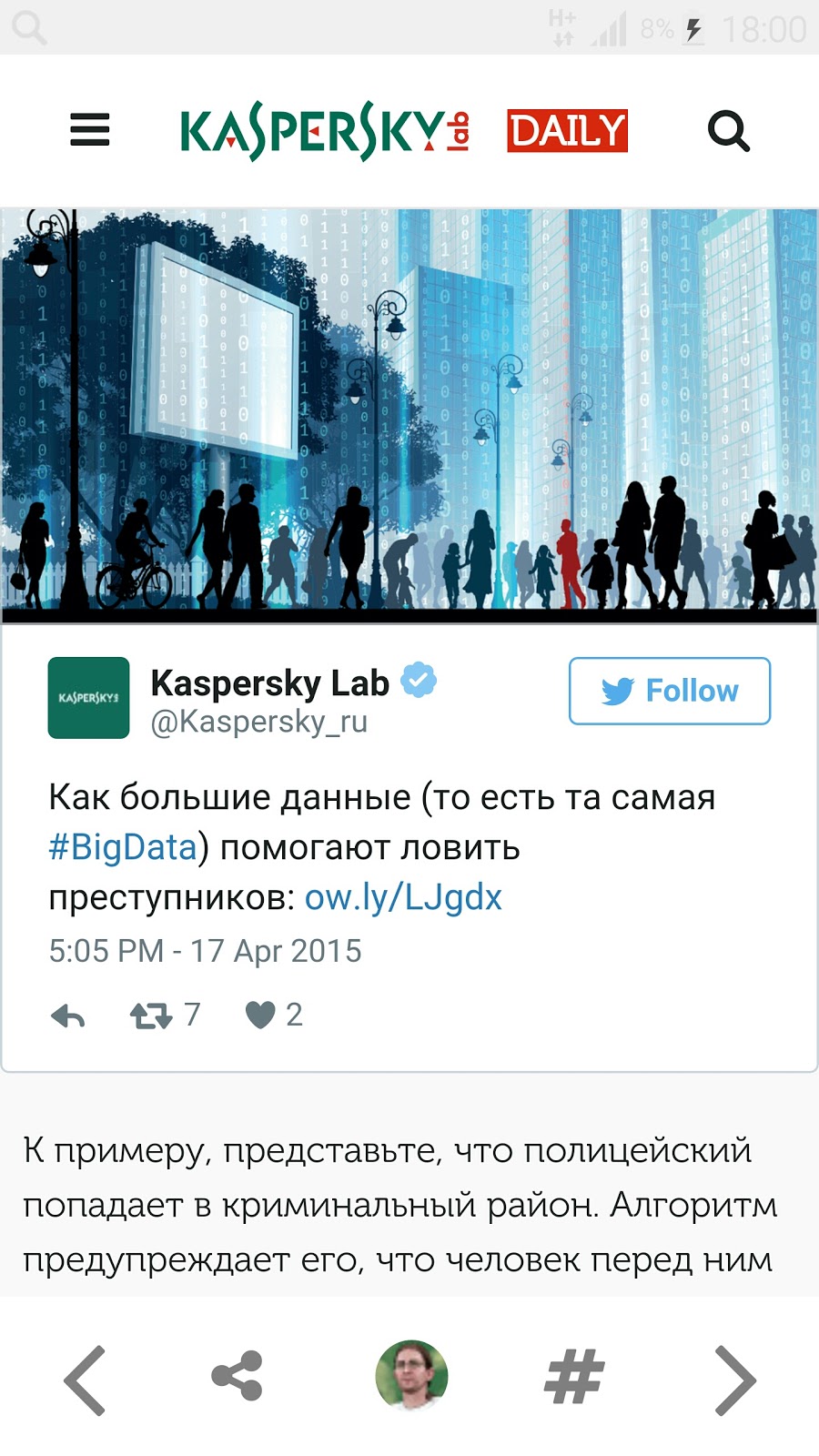
Кроме того, важно, во-первых, эффективно использовать пространство, а во-вторых, дать возможность пользователю в любой момент выполнить желаемое действие без дополнительных прокруток и редиректов. Пример - крупные кнопки шеринга в соцсетях (уважаем finger-friendly design и отменяем необходимость прокрутки до конца статьи или экрана) :

Теги в мобильной версии тоже актуальны, т.к. они работают на общую задачу удобной навигации; здесь главное - чувство меры:

Корпоративные блоги: новости из первых рук…
Следующий тип - корпоративный блог, в котором публикуются новости компании, анонсы продуктов и аналитика по профессиональным темам.
Интересное по теме:
Нужен ли блог малому бизнесу?
Так как объем контента и перечень тем здесь гораздо более внушительный, чем в первой группе - здесь важна структура и наглядность. Это могут быть разделы, которые являются частью кнопок или добавлены к ним, а также зоны экрана, разграниченные цветовым или стилистическим решением. На примере блога МИФа можно проследить обе тенденции:


Когда разместить нужно много, а наглядность критически важна - на помощь приходят лаконичные решения передачи смысла, пиктограммы и шрифты:

Учитывая, что одной из основных задач такого блога является анонс продуктов компании - дизайнерам и авторам нужно найти баланс между рекламой и интересным контентом, иначе есть риск потерять внимание пользователей. Вариантов много - от маскировки ссылок до т.н. "нативной" рекламы:

СМИ нашего времени
Блоги также могут выполнять функции - как дополнение основной печатной версии издания ( business-class.su), либо как самостоятельный участник медиарынка (znak.com). В этих блогах размещается огромный объем контента, соответственно необходимо:
- сделать акцент на времени выхода поста, выделив последние по времени размещения
- структурировать контент: по категориям, авторам и т.д. для того, чтобы упростить навигацию
- персонально сообщать пользователям об обновлениях на сайте (рассылка дайджестов со ссылками на контент за период)
- предусмотреть использование личного аккаунта пользователя, чтобы предложить читателям индивидуально подобранный контент
В ситуации, когда к блогу такого типа будут обращаться с носимого устройства, к перечисленным выше особенностям добавится также необходимость:
- максимально эффективно использовать пространство (разместить последние записи по различным категориям уже на первом экране, чтобы сократить время на переходы между страницами)
- дать возможность шеринга материалов в соц.сетях, личном блоге, сервисах аккумулирования контента (Pocket, Evernote и т.д.)
Инструменты адаптации от CMS
Особенности, на которые должен обратить внимание создатель сайта в процессе адаптации можно разделить на базовые (возникают независимо от назначения сайта) и специфические (в данном случае для блогов).
К базовым относятся:
- коррекция содержимого под размеры экранов планшета и смартфона;
- разделение текста на колонки;
- корректировка шрифтов и масштабов элементов дизайна
- закрепление меню и кнопок
- отказ от элементов, усложняющих загрузку и снижающих скорость работы (flash и др.)
В качестве специфических стоит отметить:
- наглядное представление текста
- создание уникальных кнопок
- работа с пиктограммами и шрифтами
- функциональность для представления ссылок в тексте
Большинство т.н. "текстовых" блогов построено на платформах, созданных специально для этой цели: WordPress, Blogger, Tumblr, Typepad и др.
WordPress
WordPress прекрасно подойдет блоггерам, которые не готовы изучать тонкости программирования для поддержки своего сайта. Эта платформа предлагает множество плагинов для совершенствования блога, в том числе для адаптации под мобильные устройства. Некоторые из них уже
были рассмотрены, кроме них можно отметить плагины WordPress Mobile Pack и MobilePress. Простой плагин Mobile Press оставляет в мобильной версии сайта только необходимый минимум, тексты и ссылки. Кроме того, он позволяет использовать на мобильной странице рекламные блоки (что зачастую является причиной существования личного блога) Adsense, Buzzcity и др. Плагин WordPress Mobile Pack оставляет всю структуру сайта, изменяя цветовое решение и скрывая правый и левый сайдбар (необходима прокрутка).
Из специфических плагинов для адаптации сайтов можно рекомендовать следующие:
- Mobile Navigation - создает полноэкранное навигационное меню;
- Post Script Responsive Images - адаптирует размер изображений;
- FV WordPress Flowplayer - встривает видео формата FLV и MP4;
- WP Responsive Menu - создает слайдинг-меню из стандартного;
Blogger
Платформа от Google уже позаботилась об авторах блогов и предлагает настроить используемый шаблон для отображения на мобильных устройствах с помощью реализованной системы настроек
Tumblr
Tumblr предлагает построить блог на основе платных и бесплатных тем, часть из которых являются адаптивными - они собраны в специальном разделе Каталога тем - Look Good at any Device
Typepad
Typepad также предлагает адаптивные темы - Gourmet, Sol и Snap. Однако в отличие от конкурентов на этом не останавливается и предлагает Nimble Design Lab, который позволяет сделать собственный адаптивный дизайн, используя фон, шрифты и другие элементы дизайна. Помимо этого, в Классическом строителе тем есть возможность перевести любую из существующих тем в категорию адаптивных.
Не только платформы для блогов
Иногда для блогов используют платформы, предназначенные для любых типов сайтов, например, Drupal - на нем работает сайт Forbes.ru:

В этом случае стратегия обновления будет аналогична любому сайту на Drupal: если версия CMS старше, чем 3.0 - необходимо будет установить компонент
Joomla Mobile, если уже используется последняя версия - она является адаптивной по умолчанию.
Мобильный блог на раз-два-три
Основные вопросы, которые стоит задать себе при планировании адаптации блога под мобильные устройства: что важно видеть на экране пользователю и какие возможности есть у конкретной платформы. Не забывайте, что быть в курсе новостей или прочитать о вашей новинке пользователю хочется сразу после ее появления, а такая возможность есть только у мобильных устройств.