Каким бы крутым и интересным ни был текст, если он плохо оформлен, то его не будут читать. Если не зацепило, то второй попытки не будет. В интернете вообще мало кто любит читать. Картинки любят чуть больше, но если на них тоже текст, то уже чуть меньше, видео — приемлемо, подкаст можно слушать, пока едешь в офис.
Даже самый крутой и интересный текст без грамотного оформления будет обычной портянкой, которую вряд ли захочется открывать. Разберем способы оформления статей в блоге на сайте, которые зацепят пользователя и замотивируют прочитать материал от и до.
Как читают тексты и зачем их оформлять
«Там в самом начале скучно, но вот потом весь экшн»
Вам 100% советовали посмотреть фильм или сериал, который описывали примерно так же — скорее всего, его даже включили, подождали десять минут и закрыли. Да и правильно, потому что не зацепило. И дело в не в скучности материала, а в его подаче. И если в кино что-то тянущееся и медленное можно преподнести так, что потом зрителя от экрана не оторвать, то с текстами такой подход не сработает.
И речь не только про объем и формат «портянка»: лендинги с новыми айфонами достаточно крупные, от 8 000 знаков, но их смотрели все. Здесь дело не в самом оформлении в привычном понимании, когда надо разбить материал картинками и иконками, хотя это тоже нужно сделать, в структуре.
Почти каждая статья написана по одной и той же схеме:
- Заголовок
- Начало
- Какая-то информация
- Что интересное в середине
- Пара картинок или видео
- Еще что-то написано
- Вывод
- Конец
Среднестатистический читатель видит это так: его цепляет интересный заголовок, он ведется на лид, вскользь пролистывает середину, глаза цепляются на выделенные фрагменты, смотрит картинки, что написано после них, подводит итог, закрывает.
Разные издания проводят исследования, подтверждающие этот факт, Яндекс.Метрика умеет показывать, как взаимодействуют со страницей, да вы и сами так делаете. Чтение по диагонали или зигзагу — давно доказанная вещь, с ней ничего не поделать: человек склонен к беглому просматриванию с остановками на интересных моментах.
Примерно так:
Задача автора — оформить статью на сайте так, чтобы траектория движения внимания читателя совпала с местами, где указано все важное. Ну или заставить его прочитать все-все.
Заголовок, который увеличит охваты на 115 %: как начать статью, чтобы ее не закрыли
Оформление статьи начинается с заголовка — не с картинки превью, а именно с названия, которое формирует дальнейшее отношение читателя к тексту.
Про то, как оформить статью с заголовком, который заставит пользователя открыть и все прочитать, писали, например, здесь — там и техники, и примеры есть. Универсальной формулы не существует, все зависит от того, про что вы пишете, кто целевая аудитория, какая цель у контента и еще многих факторов.

Часто заголовок остается незамеченным:

Как оформить в статье лид-абзац и зачем он вообще нужен
Ну так интереснее, а во-вторых…
Мало написать крутой заголовок — статью про то, что одна звезда рассталась с другой, будет не очень интересно читать, если она перестает быть интересной после названия. Ну расстались и расстались, получается.
А чтобы читатель не расстался с вашим текстом, нужно заинтересовать его еще сильнее — напишите подводку к основной части. Лид — это чуть ли не главный абзац в тексте, он задает тон повествования, мотивирует продолжать читать, создает некую интригу, да и просто показывает, что перед вами действительно интересный материал.
В лиде можно использовать кучу приемов:
Исследование. Желательно со ссылкой на того, кто его проводил, например:
Согласно исследованиям журнала Пинкбайк, велосипеды с возможностью блокировки подвески выбирают на 30 % больше покупателей.
Не известно, было ли такое исследование на самом деле, но в качестве примера подходит.
Крутой факт. Такой, который заставит читателя изучить весь текст. Опираться нужно на реальные события и явления. Например:
Нино Шуртер в ходе недавней гонки нажал на кнопку блокировки подвески 60 раз и стал чемпионом. Разбираем технику победителя и пытаемся выяснить, действительно ли блокировка делает вас эффективнее.
Кстати, многие гонщики кросс-кантри апеллировали к этому факту при установке выносной блокировки вилки — раз сам Нино Шуртер столько раз выключает подвеску в гонке, то это о чем-то говорит.
Как мы не смогли… Рассказать о провале — еще одна привлекающая читателей тактика. Люди зацикливаются на негативе и в целом любят узнать, что кто-то в чем-то накосячил.
Как эстонский бренд-менеджер сократил рабочую неделю до 4 дней, после чего компания обанкротилась за неделю. Разбираемся, почему так произошло, и правда ли график 5/2 — панацея.
Главное, не просто рассказать о провале, но и проанализировать ситуацию и показать, как можно сделать так, чтобы не повторить ошибку.
Как мы смогли… История успеха также привлекает читателей — с помощью такого лида можно показать тактику, методы, способы сделать что-то круто.
Вызвать эмоцию. Лучше удивить читателя, создать интригу или ввести в некое заблуждение, чтобы он захотел прочитать статью до конца. Например:
Как мы поучаствовали в очередной всероссийской IT-конференции: интересные выступления, крутые спикеры, потрясающая атмосфера, куча полезных знаний — всего этого не было. В следующий раз не поедем.
Такой прием ломает ожидания читателя и мотивирует прочитать всю статью и узнать, что там такого было на этой конференции. Здесь есть и интрига, и разрушение шаблона, и немножко обмана.
Приемов для составления лидов при оформлении статьи на сайте еще множество, вы можете комбинировать перечисленные или придумать что-то свое. Главное, помнить, что текст пишется для определенной аудитории, понимающей определенный язык.
Книжка без картинок по умолчанию неинтересная: используем изображения, инфографики и схемы при оформлении статьи
При оформлении статьи картинки почти всегда необходимы. Исключения если и есть, то мало — сугубо технические тексты для особой аудитории, выписки из законов, юридические и медицинские материалы. Но в основном без графических элементов обойтись нельзя, портянку читать никто не будет.
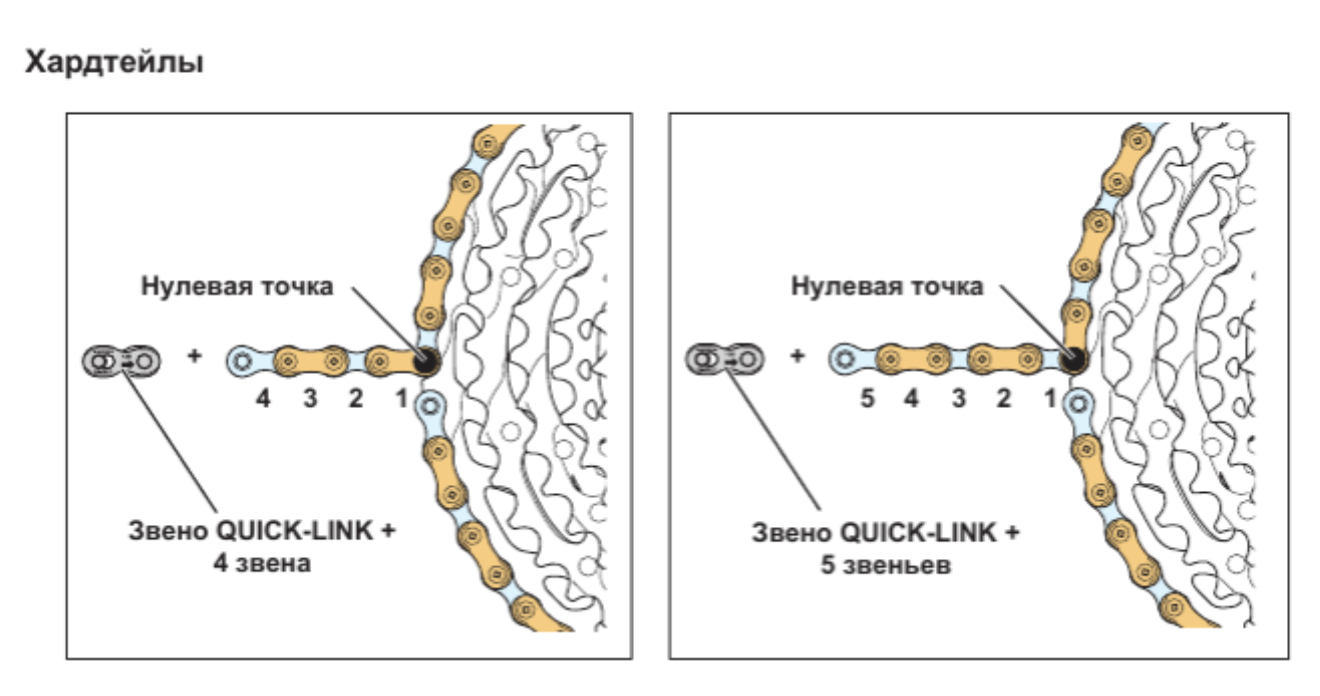
Сложные вещи, описанные предложениями текста, проще от этого не станут. Лучше показать, как устроено то или иное, с помощью схемы или графика — так гораздо лучше воспринимается.
Самый банальный пример — Яндекс.Метрика. Это готовая иллюстрация для соответствующего материала.

Схематичное изображение, как в инструкциях, которые никто не читает, пока не сломалось, также способно внести ясность и уберечь от ошибок.
Добавляем таблицы, чтобы сделать статью понятной
Если не знаете, как оформить статью, где куча сложной информации, на помощь придут таблицы: в них можно поместить характеристики продукта, о котором пишете, сравнить параметры, систематизировать данные.
Пример:
Наглядно видно, чем одна версия смартфона отличается от другой.
Использование таблиц при оформлении статей на сайте помогает сделать материал компактнее, а это очень сильно влияет на пользователя, текст в его голове уже не выглядит огромным, поэтому он охотнее дочитает его.
Буллиты, циферки, смайлики: вещи, за которые цепляется глаз при чтении
Что они дают при оформлении статьи:
Буллиты. Чтобы выделить важную информацию, мало одного подзаголовка — используйте маркированные списки. Выделенный фрагмент текста сразу бросается в глаза, читатель невольно остановится на этом элементе при скроллинге.
Да, мы добавили в статью про то, как оформить статью на сайте, фрагмент статьи про то, как оформить статью — работает же.
Нумерованный список. Та же логика, как и с буллитами — отличный вариант при оформлении статьи разбавить сплошной текст. Важно, чтобы не нарушалась структура и логика. Делать нумерацию ради того, чтобы просто она была — странно. Нумерованный список может как идти сквозной нитью через всю статью — допустим, если рассказываете про 15 идей, как написать пост для группы ВК:
Так и обозначить чек-лист, дополнительно повторить важную информацию, подвести итог, разметить содержание и т. д.:
Графические элементы. Используйте смайлики при оформлении статей, иконки, цветные фоны, разноцветные маркеры и прочее. Яркий элемент сразу привлекает внимание при чтении, заставляет остановиться и посмотреть, что там такое. Важно соблюдать цветовую гамму, чтобы из текста не получилась новогодняя елка — слишком много разных цветов тоже нехорошо, глаза быстро привыкнут к обилию ярких значков, и внимание на них будет обращаться меньше. Словом, важно соблюсти рамки и не разбаловать читателя.
Еще пример:
«Поиграйтесь со шрифтами»
Мы будем использовать курсив, полужирный и разные размеры.
При оформлении статей на сайте, да и продающих текстов тоже, стоит попробовать использовать различные варианты.
Курсив подойдет для выделения цитат, дисклеймеров, сносок, примечаний авторов.
Полужирный шрифт делает важный кусок текста более заметным — выделенный элемент приобретает значимость. К тому же, это позволяет разграничивать части материала.
Разный размер шрифтов отлично подходит для выделения заголовков и подзаголовков.
В продающих текстах, особенно когда объем внушительный, шрифтом разного размера удобно выделять важные элементы, блоки преимуществ, показывать пользу — грубо говоря, направлять читателя туда, куда нужно вам.
Перелинковка при оформлении статей — зачем читателю еще больше информации
Ссылки в статьях на связанные тематически материалы позволяют удержать читателя на сайте. Это полезно в том числе и SEO, поисковые системы дадут плюсик.
О том, почему это важно для продвижения в поисковых системах, читайте в статье Эффективная внутренняя перелинковка: как работать с ссылками на сайте
При оформлении статей добавляйте ссылки на полезные читателю тексты, просто вставить ссылку не прокатит. Например, вы пишете инструкцию по уходу за велосипедной трансмиссией, можно сделать в ней ссылку на статью про то, как подобрать длину цепи, какие смазки использовать — это тематически связанные материалы.
Как оформить ссылки:
Обратите внимание, что ссылка должна быть анкорной, а не просто скопированным и вставленным в текст URL.
При оформлении выделяйте ссылки другим цветом — по незаметному анкору вряд ли кто-то перейдет. Также не лишней будет анимация при наведении курсора на ссылку.
Не важно, как оформлена статья, если она неинтересная — поговорим про пользу текста
Мы тут говорим про оформление статей на сайте, но про самое важное ни практически слова не сказали — если материал не будет полезным для читателя, то никакое оформление его не спасет. Здесь все по-прежнему — текст должен отвечать на запрос аудитории, давать то, что хочет увидеть читатель, нести пользу, соответствовать нормам маркетинга и копирайтинга, быть грамотно написанным.
Вполне вероятно, что текст не читают не потому, что он плохо оформлен, а потому что он плохо написан. Качество материала — в первую очередь, оформление — во вторую.
Статья по теме: Что такое интент запроса: оптимизируем контент под потребности пользователя
При создании контента ориентируйтесь на читателя, а не на себя, подумайте, полезен ли материал ему, снимает ли он его возражения, несет ли какую-либо пользу и выгоду. Не забывайте про оптимизацию, корректность метатегов.
Без юмора никуда: стоит ли использовать мемы в статьях
Спойлер: можно, но осторожно.
Мем — это не просто картиночка, чтобы похихикать, а единица культурной информации. Про мемы даже лингвистические исследования пишут.
При оформлении статьи можно добавить парочку мемов. Юмор помогает расположить читателя, заинтересовать, сделать отсылку к известной и актуальной шутке. Однако учитывайте несколько вещей:
Мем должен быть актуальным — «превед медвед» не подойдет,
Подходить по смыслу и содержанию статьи,
Понятным целевой аудитории — мемы, рассчитанные на узкий круг пользователей, вне его вряд ли дадут какой-то эффект,
Уместным — слишком черный юмор лучше не использовать,
Сама картинка — должна быть в хорошем разрешении.
Вот, например, как сделали мы:

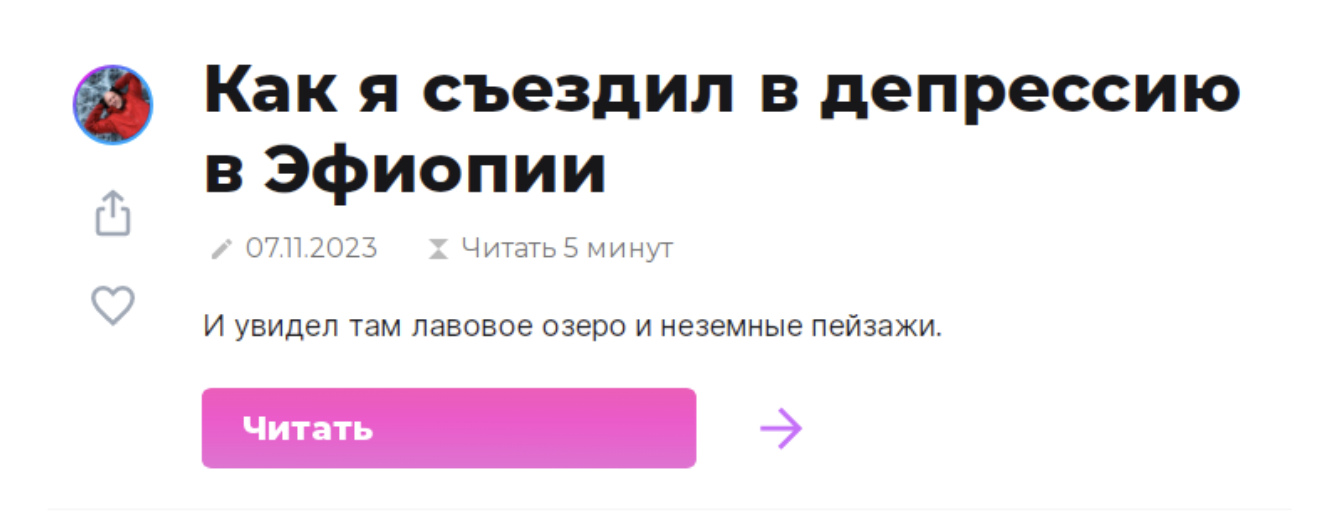
Превью к статье: как его сделать так, чтобы материал гарантированно открыли
Превью к статье — это не просто картинка, а изображение, подходящее тематически, название статьи и краткое описание. Зависит от формата блога на сайте — где-то нет описания, только название и картинка, где-то выводится дополнительная информация о статье. Задача превью — кратко и емко рассказать, о чем текст, заставить пользователя перейти по ссылке и ознакомиться с полным материалом.
Подбирайте понятные картинки, которые связаны с содержанием по смыслу — это семиотика. Например, нейросети и ИИ ассоциируются с роботами, чем-то футуристичным.
Составьте заголовок статьи, не слишком короткий, но и не сильно длинный — среднего размера, который погружает читателя в тему, то есть делает все то, о чем уже писали выше.
Добавьте теги — это полезно всем.
Укажите дату публикации, категорию, к которой относится статья.
Что по фидбеку: рейтинги, комментарии, количество просмотров, лайки
Как это влияет на читателя? Во-первых, если у статьи много комментариев, ее захочется открыть, чтобы просто узнать, что там такого происходило, что написали 50 комментов. Во-вторых, перечисленные элементы показывают, что с материалом действительно взаимодействовали, что мотивирует читателя тоже повзаимодействовать.
Указана дата публикации — пользователь понимает, что статья свеженькая, ее писали не в эпоху Мезозоя. Добавлена ссылка-категория, по которой можно посмотреть остальные материалы по теме, количество просмотров — ну не могли же 25 000+ человек читать что-то неинтересное, есть время прочтения — сразу понятно, какой объем у текста.
Дополнительно есть ссылки для расшаривания в соцсетях, чтобы можно было поделиться с подписчиками полезными материалами. Кнопка «Прочесть позже» — так точно не забудут изучить статью, если сейчас некогда.
А кто автор? Нужно ли его указывать при оформлении статьи
У нас был случай, когда клиент обвинял копирайтеров в том, что тексты писали не они, а робот. Тогда еще не было никаких ИИ и нейросетей — видимо, тот заказчик был путешественником во времени и предсказывал будущее. А если серьезно, то при оформлении статей в блоге на сайте указывать автора необходимо — так читатель сразу понимает, кто писал текст, что этот человек — эксперт в своей области.

Более того, у поисковых систем есть критерии оценки качества экспертных текстов — и автора упомянуть обязательно нужно, чтобы не ссориться с алгоритмами.
Статья по теме: Факторы E-E-A-T Google и три чек-листа для проверки сайтов
Добавьте фото. Это должно быть реальное фото, а не картинка с фотостока с рандомным мужиком. Напишите имя и фамилию, регалии и компетенции.
Что-то еще?
На самом деле, элементов, которые помогут при оформлении статей в блоге, гораздо больше — здесь перечислены основные. Но в первую очередь нужно понимать, что материал должен быть качественным и полезным сам по себе: плохой текст никакой красивый фантик не спасет. Поэтому сначала проанализируйте вашу целевую аудиторию, изучите ее интересы, подготовьте полезный и интересный контент. А оформление статьи — это вторичное, хотя не менее важное действие. Грамотно поданный материал не останется незамеченным, при помощи различных элементов вы показываете читателю то, что важно.
Какие из этих способов использовать при оформлении статей — да хоть все сразу, главное, следить за уместностью, соответствию общему стилю блога, содержанию текста логике повествования, не перегружать страницу кучей элементов. Чтобы упросить себе работу, поставьте себя на место читателя — так поймете, как воспринимается текст, и сможете создать по-настоящему качественную статью.