Бесплатный инструмент для создания картинок генерирует ссылку на изображение, которую можно добавить на страницу сайта, чтобы после публикации ссылки в соцсетях и мессенджерах появлялось привлекательное изображение с текстом.
Как пользоваться инструментом
Нужно заполнить несколько полей:
Лого;
Заголовок страницы;
Описание;
Ссылка на фоновое изображение.
Дальше нужно выбрать цвет фона, если не используете фоновое изображение, и цвет текста.

В результате вы получите код, который нужно вставить в тег страницы.
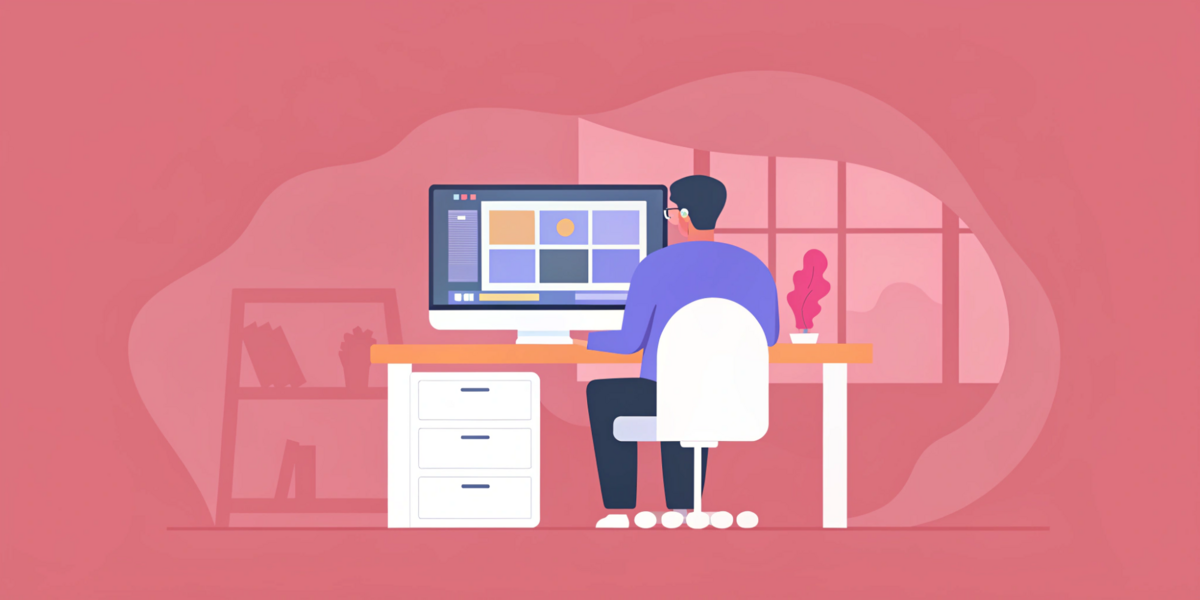
Картинка получилась такая:

Так ссылка с этим изображением выглядит в Telegram:

Чтобы не вставлять картинки на страницы вручную, процесс можно автоматизировать.
1. Откуда берутся изображения?
Изображения формируются через API pr-cy.io. Базовый URL для обращения к API - https://cover.pr-cy.io/api/og.
2. Формирование URL для запроса к API
Чтобы создать изображение, нужно добавить к базовому URL параметры, которые определяют, как будет выглядеть изображение.
Каждый параметр добавляется в URL после знака вопроса и разделяется амперсандом (&).
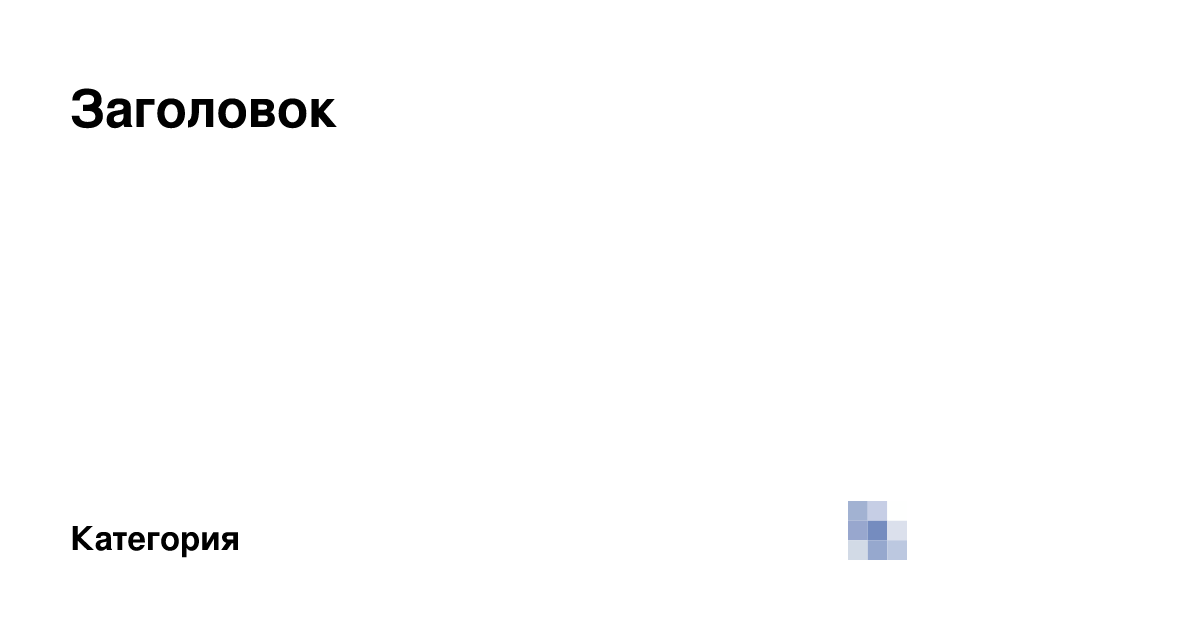
Например, чтобы задать заголовок (title), категорию (category) и цвет текста (color), URL должен выглядеть так:
https://cover.pr-cy.io/api/og?title=Заголовок&category=Категория&color=000000
3. Значения параметров
Параметры, которые вы можете добавить в URL:
title — строка, которая будет отображаться вверху изображения. Значение должно быть закодировано в URL.
category — строка, которая будет отображаться под заголовком. Значение также должно быть закодировано в URL.
color — шестнадцатеричный код цвета текста без символа #.
bgColor — шестнадцатеричный код цвета фона без символа #.
logo — URL-адрес изображения, которое будет использоваться в качестве логотипа.
bgImage — URL-адрес изображения, которое будет использоваться в качестве фона.
4. Добавление URL в код сайта
URL с нужными параметрами нужно добавить в метатеги в страниц сайта. Это можно сделать, например, с помощью любого плагина для WordPress, который позволяет добавлять произвольные метатеги.
Вот пример готового URL:

Заголовок, категорию, цвета и ссылки нужно заменить на соответствующие значения для вашего сайта.