Одна из ключевых задач интернет-маркетинга — получение откликов, то есть контактов тех людей, которые проявили интерес к предложению на сайте. Отклики в интернет-маркетинге также называют целевыми действиями — это то, что полезно нам, как владельцам сайта. Например, посетитель заказал звонок, оставил заявку, написал в чат, скачал каталог.
Команда Envybox делится разбором главных ошибок, которые встречаются на сайтах и убивают поток заявок. Они предлагают вам открыть свой сайт и проверить, все ли там в порядке ;-) Исправьте сайт по чек-листу и увеличьте конверсию вашего проекта!
ОШИБКА 1 — На главном экране сайта нет предложения компании
Посетитель пришел к вам на сайт, первое, что он должен увидеть — ваше предложение, продукт, который вы продаете без лишних головоломок. Давайте посмотрим, как не должно быть на сайте:


Почему так не должно быть на сайте
Посмотрите на главный экран каждого из примеров. Вам стало понятно, чем любая из предложенных компаний может быть полезна или какую из потребностей она поможет решить?
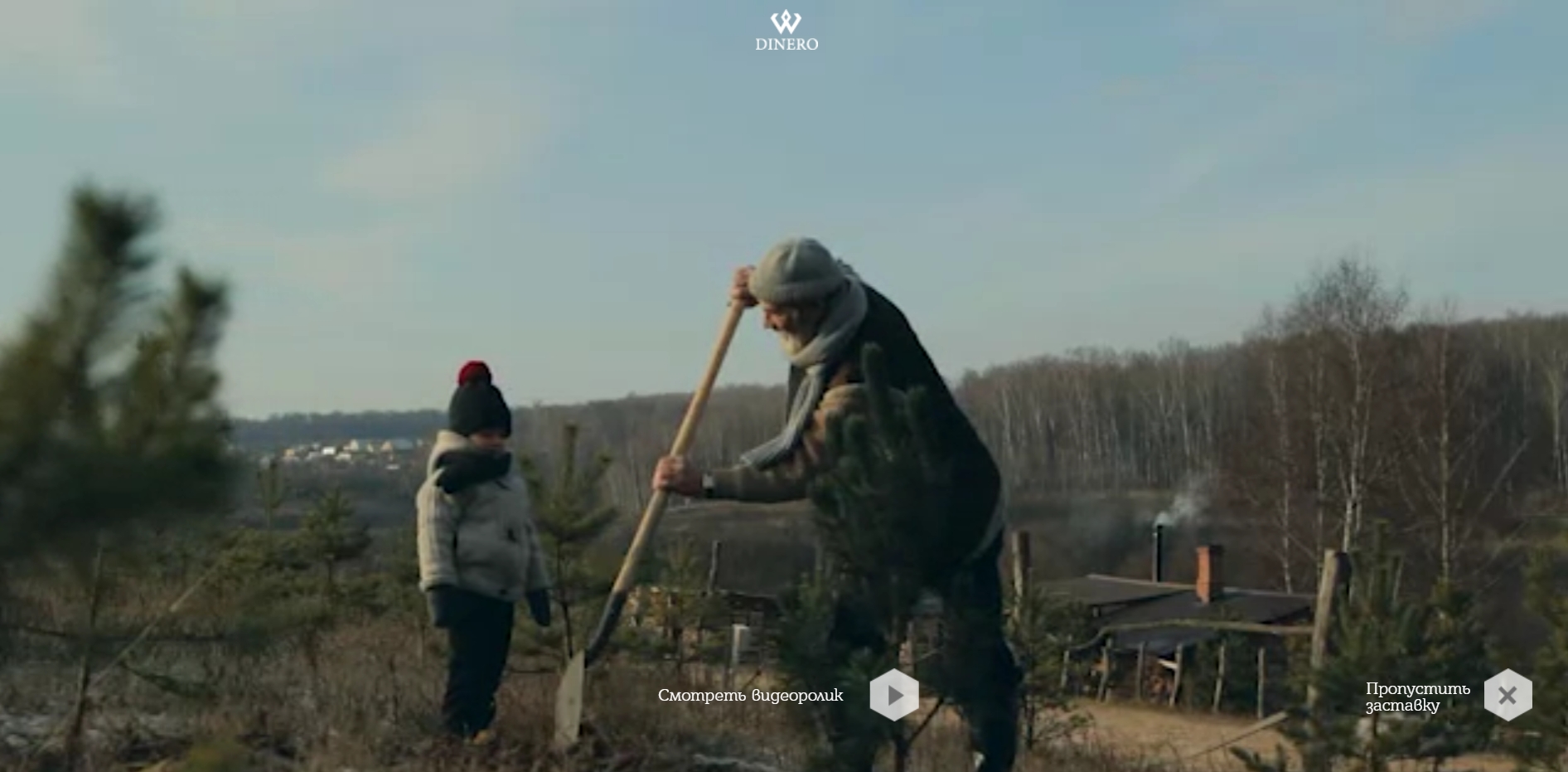
В примере №1.1 изображен пожилой человек с лопатой, какое предложение за этим кроется? Оказывается, это сайт Мастерской «Dinero», которая занимается изготовлением и продажей кошельков ручной работы из дерева.
На примере №1.2 мы видим красивый дом и девушку. Это продажа жилья, аренда или дизайнерские проекты домов? Здесь даже указаны контактные для связи, но непонятно, по какому вопросы мы бы смогли позвонить в компанию.
Ни в одном из примеров нет четкого предложения. По этой причине основная часть посетителей сайта может покинуть его, даже не прочитав основной информации, хотя в действительности предложение любой из этих компании могло бы их заинтересовать.
Как должно быть
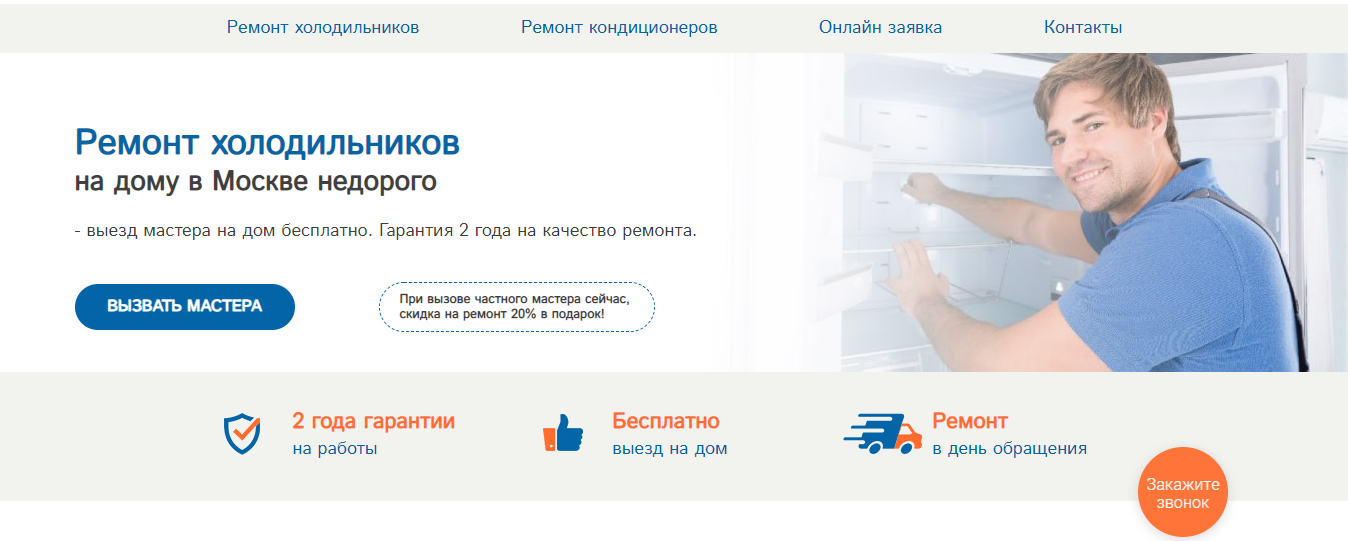
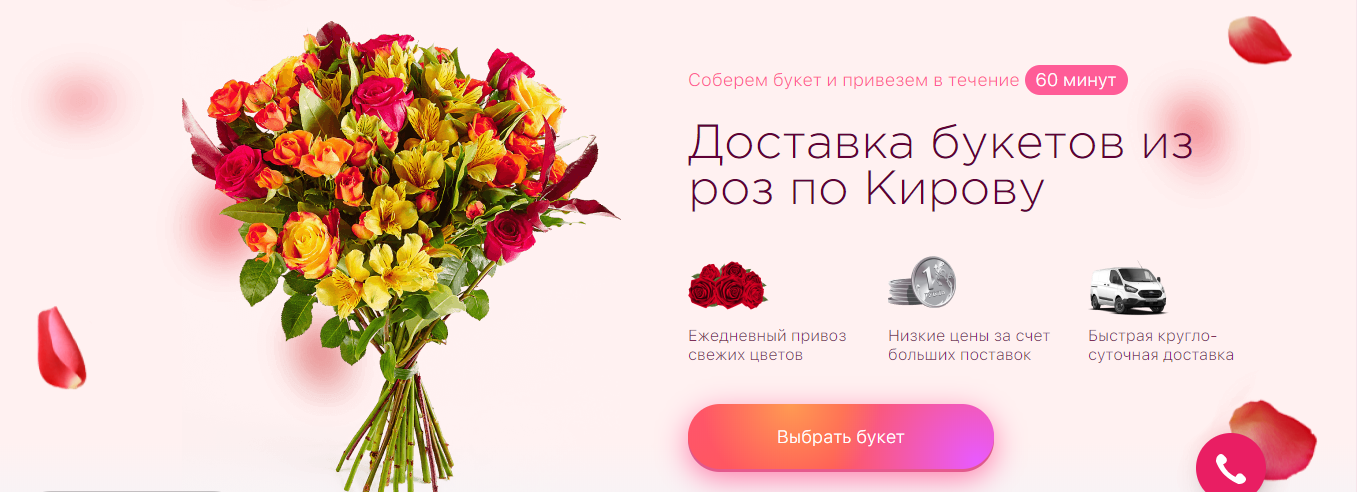
Человек, открывший сайт, должен понимать, что ему здесь предлагают. Если это ремонт холодильников в конкретном городе, то так и должно быть написано: «Ремонт холодильников на дому в Москве». Если это доставка цветов в черте города, например, Кирова, то должно быть сразу понятно: «Быстрая доставка цветов по Кирову».
Примеры правильного оформления главного экрана:


Откройте свой сайт и проверьте заголовок. В нем должно быть::
- информация о том, что продаете;
- место оказания услуг — где продаете, для какого региона это актуально;
- текст написан простым и понятным языком без профессионального сленга, который может быть непонятен посетителю.
ОШИБКА 2 — На главном экране сайта нет формы захвата или данных для обратной связи
Если вы хотите, чтобы ваш сайт продавал, то на главном экране должна быть форма захвата или кнопка, побуждающая посетителя сайта сразу выполнить целевое действие. Например, оставить заявку или контактные данные для связи. Вы можете указать номер телефона или почту, по которым клиент сможет связаться с вами, но это может негативно сказаться на конверсии — лучше не заставлять клиента переписывать номер и самостоятельно звонить.
Главное правило — посетитель не должен скитаться по сайту в поисках контактных данных. Для наглядности обратимся к примерам выше. В примере №1.1 нет ни контактных данных, ни формы захвата на главном экране, а значит и нет возможности сделать заказ сразу. «Горячий» посетитель, которому срочно нужно решить вопрос, покинет сайт, если не сможет сразу найти, куда обратиться. Он уйдет искать более быстрое решение.
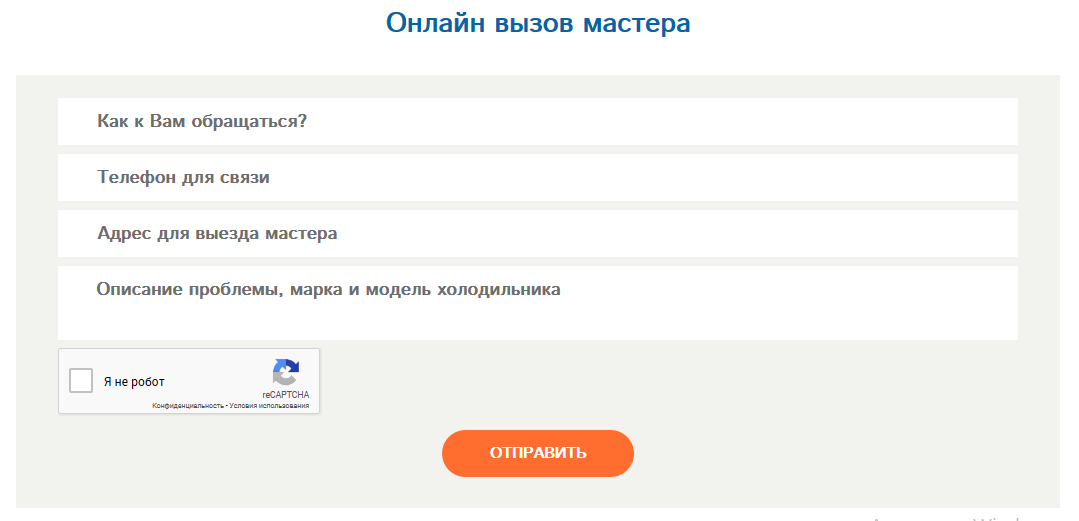
В примере №1.3 есть возможность сразу сделать заказ — вызвать мастера на дом. Причем сделать это можно без звонка: достаточно нажать на кнопку «Вызвать мастера», тогда откроется форма захвата, в которую посетителю нужно ввести данные и указать подробности поломки холодильника.

Откройте свой сайт и проверьте, есть ли на главное экране форма захвата. У клиента должна быть возможность связаться с вами или оставить свои контактные данные для связи.
ОШИБКА 3 — Сомнительная выгода для клиента: нет преимуществ компании
Важно, чтобы посетитель сайта видел, чем вы отличаетесь от конкурентов — ваши сильные стороны и преимущества. Этот раздел не должен находиться в самом конце сайта, посетитель может не дойти до него и уйти на сайт к конкуренту.
В примере №1.3 четко сформулировали преимущества компании, клиент получает ответ на вопрос «почему следует обратиться именно в эту компанию?»
ОШИБКА 4 — Несоблюдение принципа ПС (попроси — сделает)
Если вы скажете человеку, что у вас есть классная ручка, то у него даже и мысли не возникнет взять и проверить, как она пишет. А если прямо сказать «Смотри, какая крутая ручка. Возьми ее, напиши что-нибудь», то за словами последуют действия, которые мы ждем. Так же должно быть и на сайте.
В примере №1.3 принцип соблюдается, но не на 100%. В формулировке «Вызвать мастера» нет просьбы, при соблюдении принципа ПС верно написать «Вызовите мастера на дом» или просто «Вызовите мастера». В нижнем правом углу есть анимированная кнопка обратного звонка, на ней написано « Закажите звонок» — здесь понятно, что именно просят сделать посетителя.
Откройте свой сайт и проверьте, соблюдаете ли вы принцип ПС. Если есть на сайте призыв и вы сомневаетесь, относится ли он к принципу ПС, это можно легко проверить: если напрашивается вопрос «что сделать?», принцип не соблюден. Нужно, чтобы действие звучало как призыв или просьба — «закажите», «купите», «получите», «скачайте».
ОШИБКА 5 — Непонятная формулировка текста на кнопках
Посетитель сайта должен понимать, к чему приведут его действия. Например, на сайте мастерской «Dinera» в шапке мы видим кнопку с текстом «Заказать». Здесь же в шапке есть и номер телефона, поэтому непонятно, что будет, если пользователь нажмет на кнопку — он сразу закажет изделие или звонок?

На сайте компании, занимающейся установкой пластиковых окон, на главном экране есть форма захвата. В форме две строки: имя и номер телефона, а внизу кнопка с надписью «заказать». Непонятно, что мы можем заказать — выезд замерщика окон или сами окна. Нет конкретики — нет отклика.
ОШИБКА 6 — Незаметная кнопка целевого действия
Многие считают, что кнопка целевого действия должна быть оформлена в рамках дизайна всего сайта — если основной цвет сайта голубой, то и кнопка в этой же цветовой гамме. Это не так, основная задача кнопки — привлечь больше внимания. Если ее покрасить в такой же цвет, как и весь сайт, она будет почти незаметна.
Как проверить, заметна ли кнопка целевого действия на вашем сайте
Откройте свой сайт и посмотрите на монитор под углом примерно 180 градусов — то есть сбоку, отдалившись от него, пока изображение не смажется. Кнопка целевого действия — обратного звонка, онлайн чата, заявки — должна быть самой яркой.
ОШИБКА 7 — Нет виджета обратного звонка на сайте
Может показаться, что обратный звонок не нужен на сайте, потому что на нем уже есть раздел с контактами и всеми способами связи. Но люди разные, один способ коммуникации с клиентом может не подойти другому. Первый посетитель хочет быстро позвонить сам, а другому удобнее заказать входящий звонок.
Важно, чтобы кнопка отвечала следующим критериям:
- анимированная, поскольку анимация привлекает внимание;
- яркая, чтобы ее можно было заметить в дизайне сайта;
- с призывом к действию по принципу ПС — «закажите звонок».

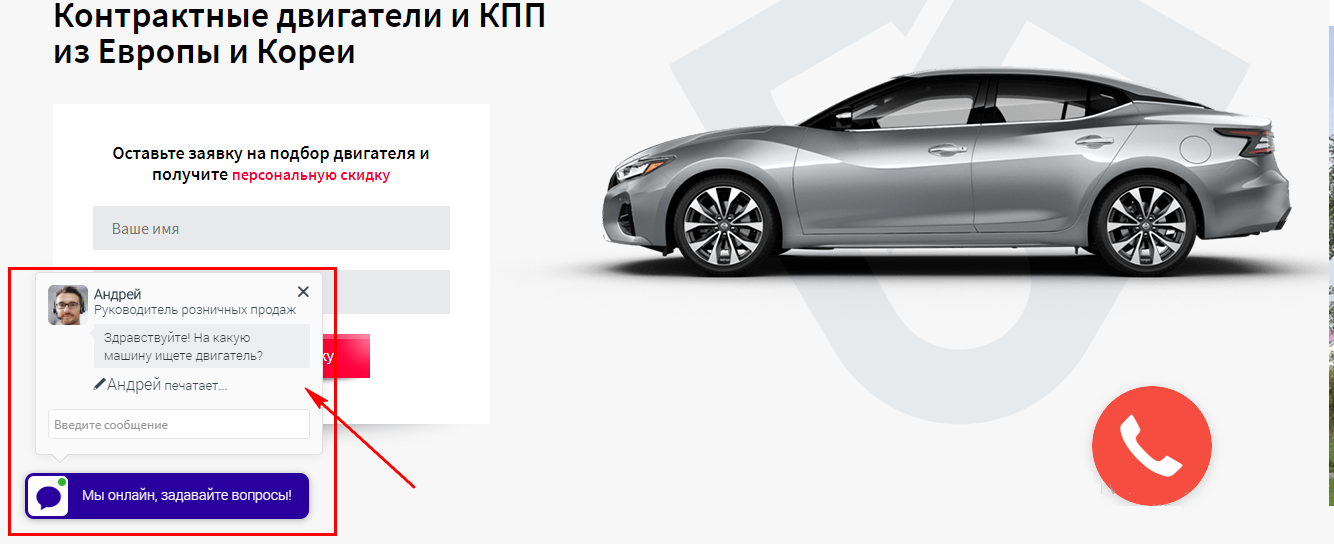
ОШИБКА 8 — Нет онлайн чата и живых автоприглашений
Каждому человеку удобен свой способ коммуникации — кому-то легче поговорить по телефону, а кто-то предпочитает текст — не любит живое общение или находится в шумном месте. Компания может предложить чат и создать ощущение, что к посетителю сайта обращается конкретный человек, менеджер компании. Это механика называется «Живые автоприглашения», она позволяет собрать больше обращений с сайта по сравнению с чатом со статичными предложениями.

ОШИБКА 9 — Нельзя звонить с мобильной версии сайта
У посетителя сайта, который зашел с мобильного, должна быть возможность позвонить в компанию одним кликом. Неудобно переписывать сайт с экрана мобильного, чтобы набирать на смартфоне, или выделять и копировать номер, поэтому нужно настроить звонок по клику на номер. Для этого телефон нужно прописать через код:
<a href="tel:88001234567">8 800123-45-67</a>
Команда Envybox хочет поделиться с вами еще ценными знаниями. Вы бы хотели, чтобы количество заявок с вашего сайта увеличилась не на одну-две штуки, а в несколько раз? Для этого есть инструменты, которые позволяют увеличить не только количество заявок, но и прибыль бизнеса.
Приглашаем на бесплатный онлайн-курс!
Об этих инструментах рассказывает Алексей Молчанов на своем бесплатном онлайн-курсе «Как завалить отдел продаж заявками». Алексей Молчанов — основатель международной компании Envybox, эксперт №1 по конверсии в России. Уже с первых уроков у вас будет четкое понимание, куда двигаться дальше, и как при помощи простых действий увеличить показатели прибыли своего бизнеса.
Хотите узнать больше об этих инструментах? Регистрируйтесь на бесплатный курс!
Команда Envybox