Пост от партнера
В статье:
Как создать интернет-магазин, готовый к продвижению:
Меня зовут Сергей Сивков, возможно, вы узнаете меня по нику reFLASHer. С 2008 года я занимаюсь продвижением сайтов по Москве и регионам России, за это время накопился опыт в развитии новых сайтов, и я решил им поделиться, чтобы у владельцев ресурсов было меньше проблем с разработкой и дальнейшим продвижением. Расскажу в общих чертах, что нужно делать.
Первый шаг в создании сайта для интернет-магазина — продумать, в каком формате он будет существовать. От этого зависит выбор движка, компоновка структуры и принципы работы с сайтом.
Определяемся с форматом
Лендинг или многостраничник? Формат сайта зависит от потребностей бизнеса.
Почему популярны лендинги
Несколько лет назад лендинги заполонили рунет, я выделяю несколько причин этому:
- Однообразность сайтов — все сайты были похожи, а лендинги стали делать яркими и оригинальными.
- У многих сайтов был устаревший дизайн. Лендинги же позиционировались, как красивый продающий сайт.
- Обилие партнерских программ — на лендинге одно время выгодно было продавать один товар с исчерпывающей информацией о нем.
- Владелец сайта быстро получал лидов.
На стандартных сайтах не было понятной формы заказа для покупки за один-два шага. Лендинг давал возможность нажать одну огромную кнопку «купить» и заполнить форму с минимальным количеством данных.

Но с точки зрения SEO лендинги не так удобны.
Минусы лендингов для SEO
- Одностраничный сайт плохо ранжируется в поисковых системах. Нужно хотя бы пять-семь страниц, чтобы прописать ключи под разные запросы и выстроить перелинковку.
- В интернет-магазине нужен каталог с грамотно оформленными карточками товаров. Из одной страницы сделать каталог сложно, если товаров много.
- Одна страница не позволяет продвигаться по множеству запросов, ее максимум - 20-30 ключей.
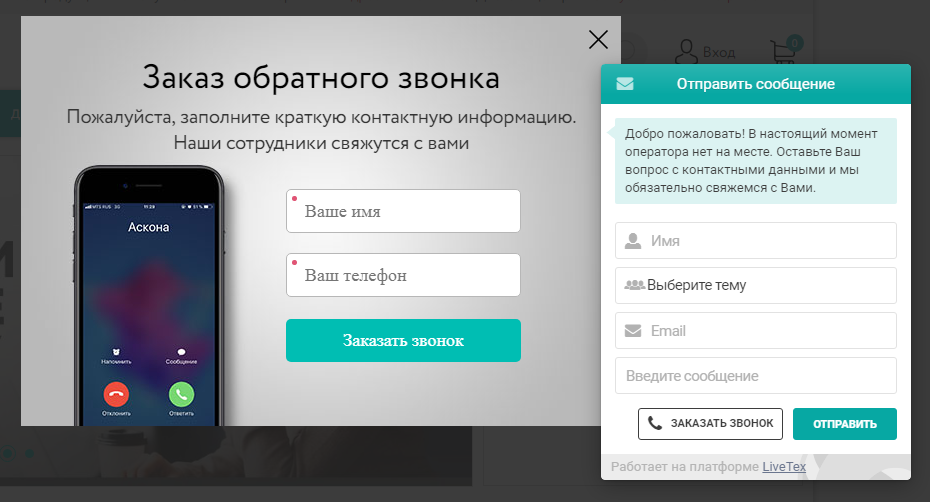
Многие дизайнеры и заказчики считают, что лендинг – это просто длинная страница с описанием компании и характеристиками товара, похожая на витрину магазина, где можно разместить все подряд. В итоге пользователи видят лендинги с кучей фотографий, акций, разными формами обратной связи, никак не связанными между собой. Таким сайтом неудобно пользоваться, показатели конверсии близки к нулю.
Плохо сделанный лендинг дает гораздо меньшую конверсию, чем хорошо сделанный сайт.
Пример: ко мне на аудит пришел клиент, у него был простой сайт с простым дизайном, но правильно настроенная Google.Adwords давала неплохую конверсию. Клиент захотел увеличить конверсию и заказал лендинг ядовито-зеленого цвета с большими кричащими кнопками. Реклама работала хорошо, но заказы упали в ноль.
Обычно лендинги делают для специальных предложений, красочной демонстрации одного-трех товаров, и льют на них трафик из рекламы. Такие лендинги могут существовать в дополнение к основному сайту.
Перед созданием прототипа сайта и отрисовкой дизайна нужно определиться с системой, на которой ресурс будет работать.
Подбираем движок
Основные способы создания сайта:
- Конструктор сайтов.
- Популярная CMS.
- Самописная CMS.
Они различаются сложностью разработки, возможностями готового сайта, алгоритмом внесения правок, стоимостью и прочим.
Конструкторы сайтов
InSales, WIX, uCoz, UMI и другие.
Конструкторы позволяют собрать несложный сайт, не обращаясь к программистам и веб-дизайнерам.

В большинстве конструкторов нет возможности редактировать код самостоятельно, поэтому не рекомендую этот способ. Есть платформы, которые поддерживают создатели, на них можно реализовать все советы seo-специалиста, но в этом случае вы будете зависеть от разработчиков, которые специализируются на вашей платформе, и останетесь в ее рамках.
Лучшие конструкторы сайтов, доступные в РФ
CMS
Самый удобный путь – выбрать одну из популярных CMS для сайта. Есть много платных и бесплатных движков, выбор зависит от нужной функциональности и бюджета. Все подходящие движки не получится рассмотреть в рамках одной статьи, но приведу несколько, с которыми я сам работаю:
1С-Битрикс
Платная платформа, хорошо интегрируется с другими продуктами 1С, онлайн-кассами, CRM. Надежно защищена, в магазине платформы много плагинов для разных нужд.
Минусы: программисты, которые работают с этой платформой, обычно выставляют высокий ценник. Сама CMS стоит довольно дорого, а для некоторых сайтов начальная версия «Битрикса» не подойдет по функциональности.
HostCMS
Удобное решение для интернет-магазинов: можно сделать хороший каталог с категориями, подкатегориями, товарными карточками. Есть выгрузка из 1С. ЧПУ, хлебные крошки, мета-теги предусмотрены, дополнительные плагины не нужны, оперативно работает поддержка.
CMS платная, но цена приемлемая.
Drupal
Решение для сложных систем. Drupal подходит для сайтов с большим объемом данных и крупных сообществ.
Многие говорят, что она слишком «сложная и большая», но для крупных информационных порталов — в самый раз.
Из минусов: неопытным пользователям будет сложно разобраться в админке, большинство готовых решений Drupal содержат баги, требующие доработки, а сложные проекты требуют оптимизации и стратегии кэширования.
Opencart
Движок бесплатный, удобно формировать каталог товаров, есть много дополнительных плагинов, бесплатных или за приемлемую цену. Часто обновляется, поддержка работает исправно.
Никаких проблем при продвижении сайтов на этом движке я тоже не заметил.

Joomla
Отлично подходит для большинства задач, бесплатная. Очень удобная админка. Аналог Wordpress, но чуть сложнее для администрирования. Много бесплатных плагинов, регулярно обновляется.
Из минусов выделю работу поддержки.
И еще несколько вариантов для магазина:
Diafan, Shop-Script, MODx.
Самописные CMS
Один программист в небольшой компании или даже небольшая команда программистов не смогут обеспечить нужную безопасность и постоянное обновление версий, поэтому не советую самописные системы. Привязанность системы к одному исполнителю хороша только для этого исполнителя, владельцу сайта будет сложнее сменить программиста, если он не сам занимается сайтом.
Чаще я рекомендую использовать одну из популярных CMS.
Выбираем хостинг и домен
Еще одна важная деталь при разработке сайта — выбор доменного имени и хостинга, на котором он будет работать.
Выбор хостинга
При выборе хостера важно ориентироваться на скорость загрузки сайта и быстро реагирующую поддержку. Скорость загрузки критично важна для SEO. У хостеров много тарифов для сайтов любых видов, подходящий найти легко.
Среди популярных хостеров можно выделить, к примеру, Reg.Ru, Beget, Sprinthost, Timeweb, Fozzy, Макхост.
Многие хостеры предлагают бесплатную установку SSL-сертификата. Советую воспользоваться предложением, чтобы было проще установить HTTPS.
Почитать по теме:
Как дешевый хостинг влияет на ранжирование: эксперимент
Стоит ли делать сертификат HTTPS?
Плюс сертификата в повышенной безопасности данных пользователей, которые используются в работе на сайте. Сейчас HTTPS становится стандартом. К тому же, Google помечает сайты без сертификата как небезопасные в своем браузере Chrome и дает отметку о безопасности сайту с сертификатом.

Рекомендую сделать сертификат сразу, потому что потом при переезде на HTTPS позиции будут падать и долго восстанавливаться.
Проверить установленный SSL сертификат можно с помощью нашего бесплатного инструмента.
Советы по выбору домена
Есть несколько наблюдений для рунета, связанные с выбором домена.
- Поддомен на вашем домене.
Если в ваших ключевых запросах часто встречается название города, рекомендую делать поддомен вида spb.domen.ru или moskow.domen.ru. Он даст небольшую прибавку к ранжированию по запросам, связанных с географией, вроде «купить холодильник в Москве». - Поддомены с названиями городов.
Поддомен .sbp.ru явно лучше ранжируется в Санкт-Петербурге, чем другие домены. Поддомен .msk.ru ранжируется не лучше, чем обычные домены, но я советую его для некоторых московских проектов. Он сработает при условии, что в ключевых запросах часто встречается название города, и в топ-10 по тематике есть хотя бы один сайт с таким доменом. - Ключи в доменах.
Доменные имена рекомендую составлять с ключевым запросом, судя по всему, это учитывается поисковиками при ранжировании. В Google замечал, что сайты с ключами в домене ранжируются лучше, в Яндексе сайты с такими доменами чаще попадают в топ-30. - Старые домены.
Нет большого смысла охотиться за старыми доменами, я рекомендую регистрировать новые. На старых могут быть санкции, фильтры, какие-нибудь «плохие» ссылки. Большого бонуса от старого домена не будет.

Продвижение по нескольким регионам или по всей России
Многие интернет-магазины работают с доставкой по всей России или по нескольким ближайшим регионам, встает вопрос о продвижении по географии.
Чтобы продвинуть сайт в коммерческой тематике по всей России, нужен большой бюджет и поддомены для каждого города. По сути, каждый поддомен — это отдельный небольшой сайт. На каждом поддомене должны быть уникальные тексты, хотя бы половина от общего количества. Рекламу нужно запустить отдельно на каждый регион.

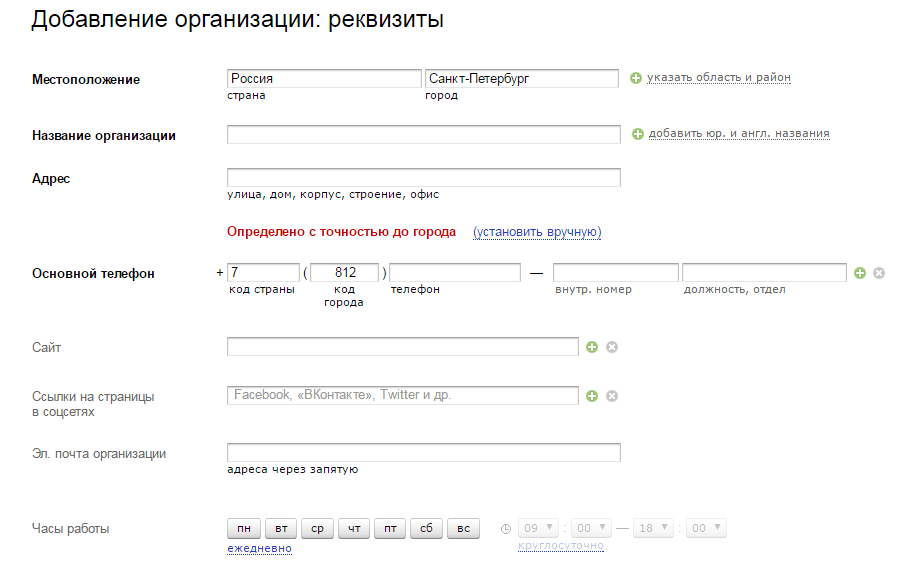
Продвинуться по всей стране сложно и дорого, а для нескольких регионов отлично подходит Яндекс.Справочник. Добавьте несколько городов с офисами и телефонами, подайте заявки в Яндекс.Справочник и ваша компания появится в сервисах Яндекса. Проверяют только номера телефонов, некоторые интернет-магазины с доставкой транспортными службами указывают адреса пунктов выдачи.

Важно привязать региональные офисы только к субдоменам регионов. Даже если вы не привязывали их к основному домену, проверьте, привязка иногда появляется автоматически.
Перед разработкой сайта нужно продумать его структуру и наполнение, подготовить контент.
Почитать по теме:
Как выбрать и подключить платежный сервис на сайт и как принимать платежи без сайта
Работаем с техническими характеристиками
Скорость загрузки сайта
Поисковики хотят перенаправлять людей на сайты с самым качественным контентом, который будет удобно просматривать. Чем быстрее работает сайт, тем лучше для пользователя, поэтому поисковая система отдает предпочтение сайтам, которые быстро загружаются.
Как ускорить загрузку сайта:
- Оптимизируйте изображения
- Включите кэш данных
- Уменьшите объем страниц
- Сократите размер кода CSS и JavaScript
- Избавьтесь от лишних редиректов
Лишние редиректы увеличивают время загрузки. Если в редиректе нет необходимости, избавьтесь от него.
Сожмите изображение так, чтобы не потерять качество, но и не грузить большие файлы, если картинка не будет открываться на весь экран.
Настройте сервер на кэш данных, тогда при первом посещении некоторые файлы и изображения сохранятся в кэше, и ресурс загрузится быстрее.
Сократите время передачи файлов браузеру сжатием gzip.
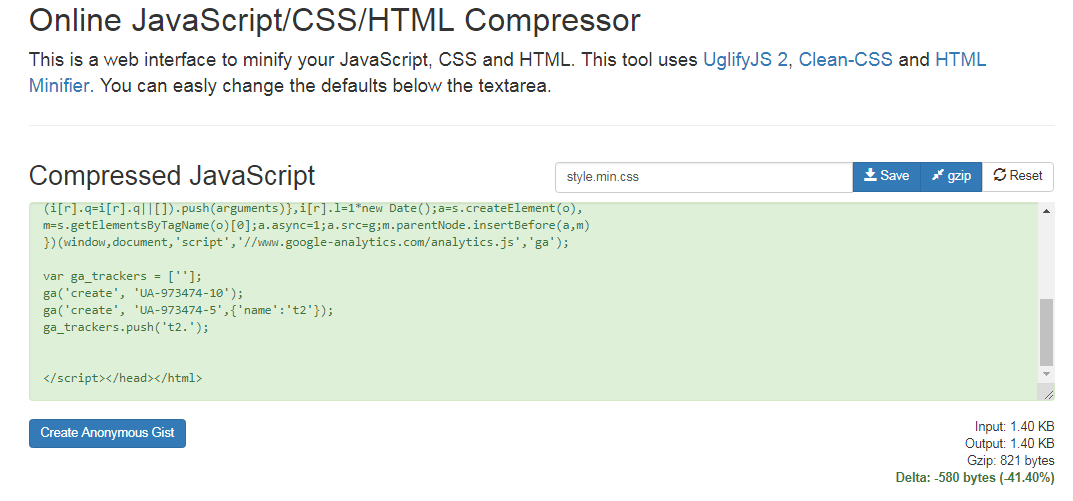
Сократите размер кода JavaScript и CSS, удалите пробелы и комментарии. Это можно сделать, к примеру, сервисом Refresh-

Проверить скорость загрузки сайта бесплатно можно
онлайн-инструментом.
Адаптивный дизайн
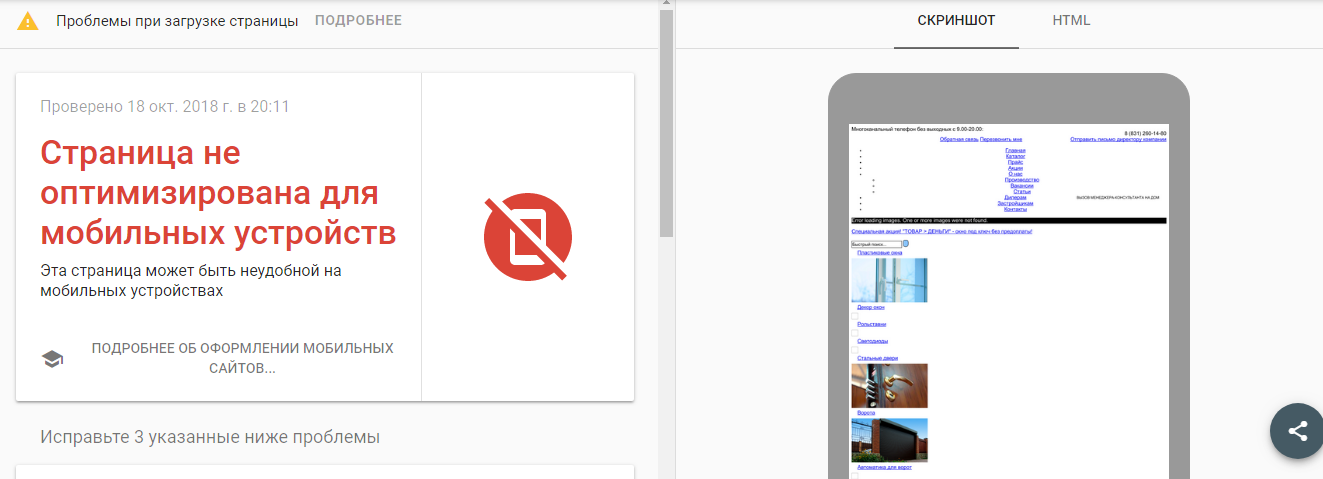
Поисковые системы плохо относятся к сайтам, которые не адаптированы под просмотр со смартфонов и планшетов, и понижают их в выдаче. Google сейчас ориентируется на мобильные показатели, то есть позиции в мобильной выдаче определяют позиции на десктопе. На ИКС Яндекса по наблюдениям сеошников мобилопригодность тоже влияет.
Мобильную версию рекомендую сделать с помощью адаптивной верстки, тогда у десктопа и мобильной будет одинаковый URL, заполнять контент можно будет сразу на обе версии. Мобильная версия с адаптивом не требует отдельного продвижения, ее проще и дешевле верстать.
Проверить свой сайт можно тестом от Google —
Mobile-friendly или тестом из Анализа сайтов.

Исправление ошибок
Ошибки 404 и битые ссылки могут появляться по разным причинам: на сайте удаляются неактуальные публикации, при верстке текста контент-менеджер неправильно скопировал ссылки, при смене структуры url не сделали редиректы и внутренние ссылки умерли.

Это случается со всеми, поэтому надо периодически сканировать сайт, исправлять ошибки и заменять битые ссылки.
Наполняем контентом
Структура
Первое, что нужно сделать при создании сайта — посмотреть, как устроены сайты ваших будущих конкурентов из топ-10. Некоторые удобные решения по навигации сайта можно подсмотреть и использовать у себя.
Семантика сайта
Семантическое ядро нужно составить заранее и делать структуру под него. Если заказать сбор семантики нет возможности, самый простой способ сделать это самостоятельно — подобрать ключи и проверить их в Wordstat. Выберите самые частотные ключи, это будет вашей основой, а далее найдите страницы конкурентов, которые попадают в топ по этим запросам, и ориентируйтесь на них.
Пример:
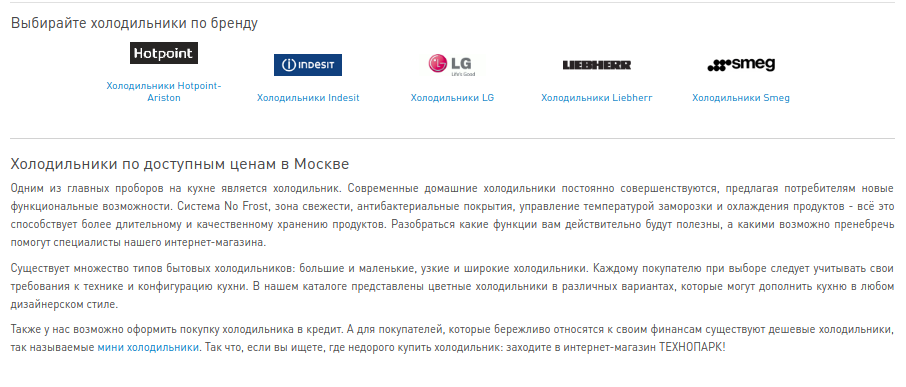
Рассмотрим высокочастотный запрос по Москве — «купить холодильник».
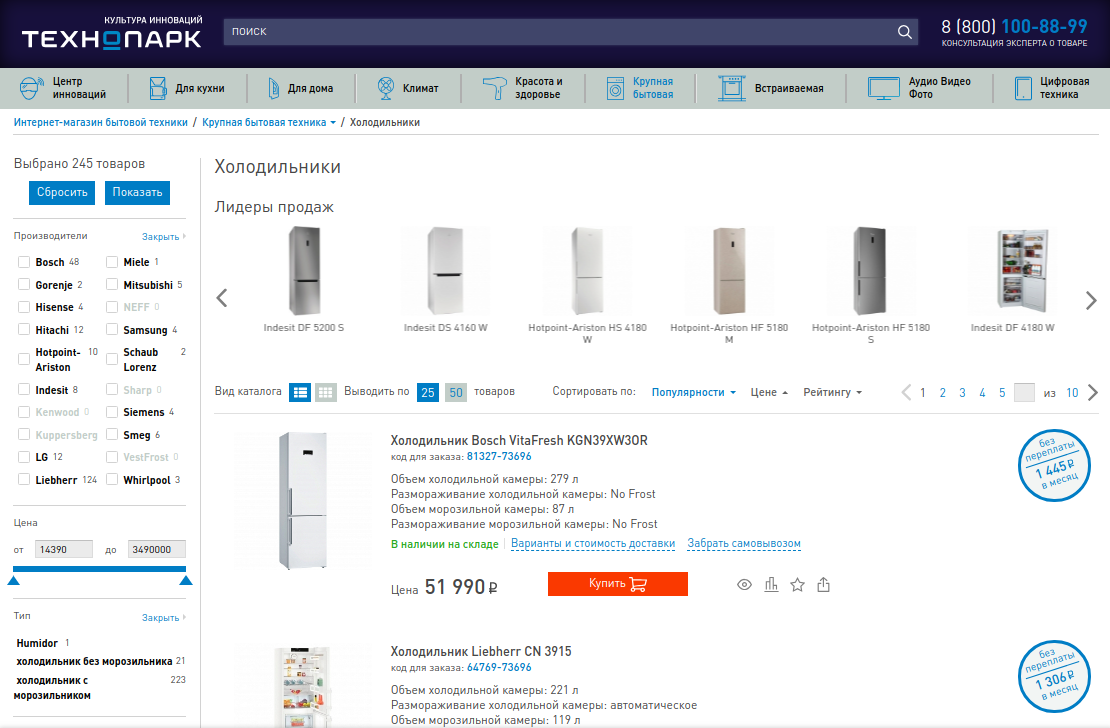
Сайт technopark.ru/holodilniki/ стоит в топ-10, причем из выдачи мы попадаем не на главную страницу сайта, а на страницу категории.

В категории есть фильтр поиска по производителям, ползунок с выбором цены, фильтр по типу холодильника, разным техническим параметрам и цветам. Там же есть внутренняя перелинковка на связанные категории: стиральные машины, варочные поверхности, духовые шкафы, средства по уходу, микроволновые печи, пылесосы, морозильные камеры, посудомоечные машины.
Ссылки на другие категории, подкатегории, фильтр товаров и горизонтальное меню составляют внутреннюю перелинковку, на которую можно ориентироваться при создании проекта той же тематики.
Задержка пользователя на сайте
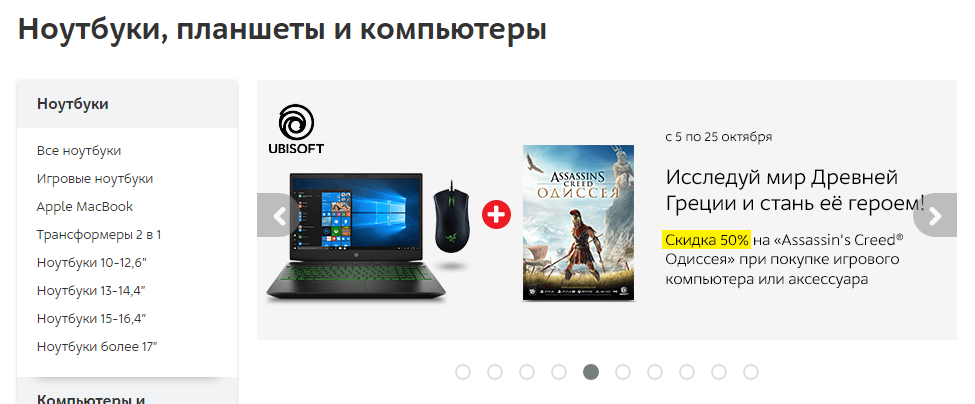
Чем дольше пользователь смотрит сайт, тем лучше — значит, сайт ему интересен. Если пользователь попал на главную, увеличить время, проведенное на странице, поможет слайдер, видео или важный текст.
В слайдер обычно ставят привлекательные изображения с акциями.

Видео размещают редко, оно должно быть полезно клиенту, помогать сделать выбор: обзор популярного товара, тест-драйв покрытия.
Текст с важной информацией на главной странице может содержать понятное описание какой-то акции, специальных предложений и бонусов.
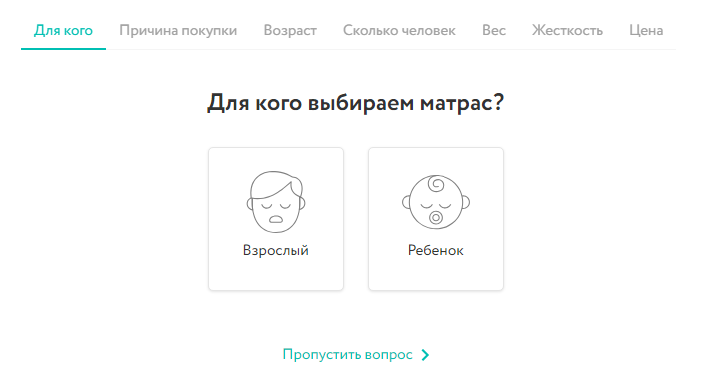
Помочь сделать выбор или узнать о себе что-то интересное предлагает интерактивный опрос, тест или викторина.


Ключевые слова в URL страниц
В URL можно использовать ключевые слова, чтобы поисковик быстрее понял, о чем страница. Часто используют URL с транслитерацией запроса.
Как показывает мой опыт, ключевые запросы в URL часто встречаются в сайтах из топ-30 Яндекса. Похоже, что Яндекс учитывает их при ранжировании среди прочих факторов. Несложно продвинуть сайт с ключевым словом в топ-30, но выше сайт по этому запросу может не пойти, ранжирование на первой странице считается по другим параметрам. Так что если в Яндексе вы не в топ-30, возможно, вас обогнали конкуренты, которые используют ключи в URL.
Что касается отношения Google к ключам в URL, то я не замечал влияния ключей на позиции.
Ваша задача – выжать максимум из внутренних ссылок для продвижения ваших основных страниц, поэтому ключи в URL лишними не будут.
Тексты на сайте
Тексты в большей степени важны для Яндекса, поэтому если вы ориентируетесь преимущественно на этот поисковик, займитесь качественными текстами.
Уникальность
Многие спорят о том, нужно ли размещать уникальные тексты, так ли они важны для продвижения.
Они обязательны для блога или контентного сайта, но для каталога интернет-магазина важнее оптимизированные карточки товаров. На карточках сами по себе описательные тексты не особо нужны, важно указать характеристики позиции: цвет, размер, бренд и другие, как в фильтре поиска по товарам, можно добавить видео.
На странице категории оптимизированный текст лучше расположить внизу под товарами — читать его, скорее всего, не будут, но он может иметь значение для продвижения. Если расположить его вверху, он может отвлекать.

Неуникальные тексты, в принципе, не ранжируются, если на сайте их много, но определенный процент неуникальности может быть у сайтов с хорошими позициями. В практике были ситуации, когда у сайта автозапчастей с миллионом страниц в момент оставалось 200 тысяч страниц в индексе, и пропавшие не восстанавливались.
Отрасль, в которой работает сайт, влияет на то, насколько уникальные тексты важны для продвижения.
Заполнение мета-тегов
Названия и описания составьте по семантическому ядру. Создайте шаблон заполнения Title, keywords, h1 и description, чтобы было проще добавлять новые товары. Ключи в description и keywords особенно важны для Google.
Обязательно правильно заполнить title и h1 по названию товара. В карточке title и description должны быть разными, содержать ключевик и звучать естественно.
Заголовки h1, h2, h3 важны для SEO, они объясняют поисковой системе, что именно находится на каждой странице. Google учитывает их при ранжировании в топе, Яндекс, судя по наблюдениям, при подборе топ-30.
Особое внимание уделяйте H1 и H2:
H1 — основной заголовок, он стоит в самом начале – тут должно быть ключевое слово с наименованием товара.
H2 — подзаголовки, располагаются после H1 и разбивают страницу на логические секции.
Основная ошибка при создании сайта – то, что заголовки h1, h2 и другие используются для элементов меню. Это текстовые заголовки – их надо использовать только для текста на страницах.
Алгоритм продвижения — это не «
одна работающая программа», а набор программ, включаемых в одно и то же время. Что-то, что не влияло на ранжирование, может в один момент изменить ситуацию. К примеру, сайт с большим процентов неуникальных текстов может год ранжироваться хорошо, а потом 80% страниц выпадут из поиска.
Стоит ли делать Турбо-страницы для Яндекса и AMP-страницы для Google?
В поисковиках есть формат облегченного просмотра страниц — в Яндексе это Турбо, в Google — AMP. Среди плюсов то, что они открываются быстрее, это важно для просмотра с мобильного.
Турбо-страницы
Турбо-страницы — разработка Яндекса, в последнее время они активно дорабатываются: недавно появилась возможность отладки из Вебмастера, размещение форм обратной связи. Карточки для магазинов пока находятся в бете.

Настроить экспорт контента можно, создав RSS-файл или используя плагины, они есть почти для всех популярных CMS.
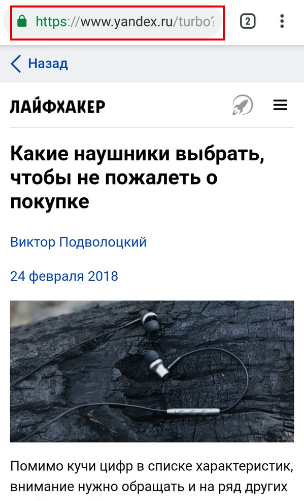
Адрес Турбо-страницы начинается не с адреса вашего сайта, а с
https://www.yandex.ru/turbo/

Пока карточки товара не вышли из беты, формат Турбо больше подходит для контентных страниц.
Бывают ситуации, когда Турбо-страницы могут навредить. К примеру, Яндекс наложил постраничный Баден-Баден — фильтр за переспам текста. Пользователь сделал Турбо-страницы, но исправил тексты только в обычной версии.
В некоторых случаях можно оставлять одинаковый контент на обычных и Турбо-страницах, а в других ситуациях писать им разные тексты, чтобы воспринимать контент с Турбо было удобнее.
AMP-страницы
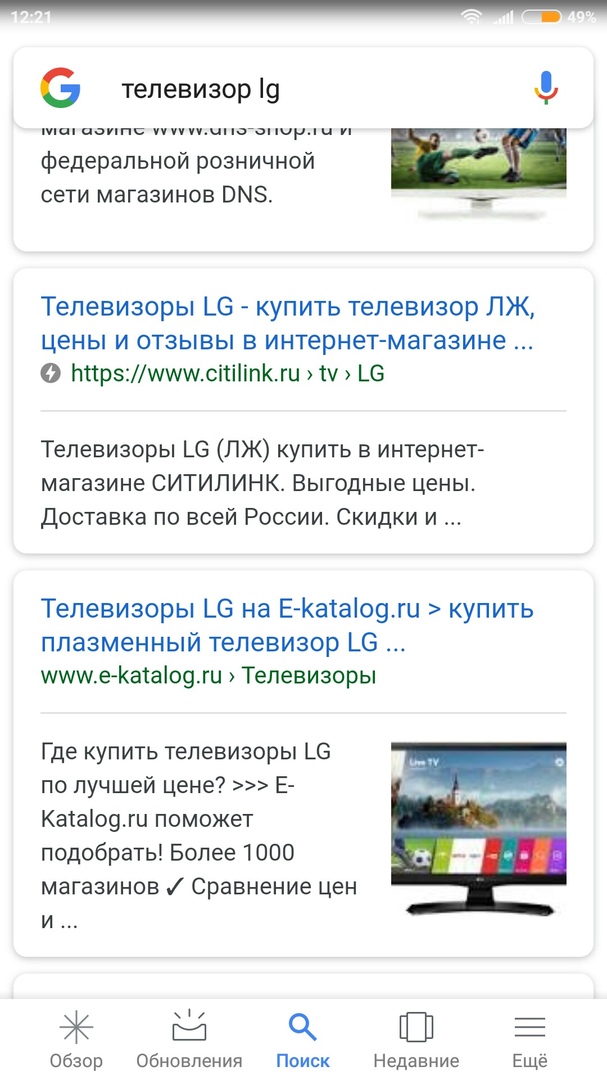
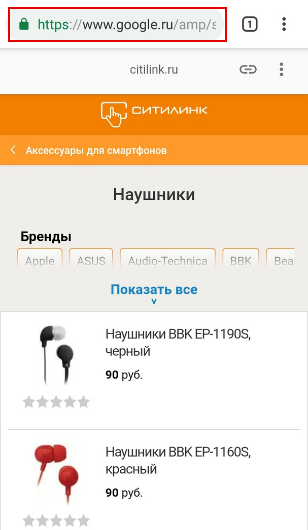
AMP работают примерно также. Страницы в таком формате выводятся в мобильной выдаче и загружаются быстрее обычных.

Такие, как и у Турбо, у таких страниц адрес начинается не с адреса сайта, а с https://www.google.com/amp/

Технология позволяет загружать страницы с мобильного быстрее, но минусы все равно есть: могут не появляться новые комментарии, которые есть на оригинальной странице, пока не обновился кэш, иногда фотографии отображаются некорректно — вместо них остается белый квадрат.
Стоит ли делать Турбо или AMP-страницы — нет однозначного ответа. Оптимизаторы и веб-мастеры имеют разные мнения на этот счет, я не советую торопиться с созданием таких страниц. Делайте их, если понимаете, как они работают, обычно ими занимается не владелец сайта или менеджер, а оптимизатор.
В ранжировании сайта важны и коммерческие факторы, которые нужны для удобства пользования сайтом и увеличения конверсии. Для удобства составил их в формате чек-листа.
Чек-лист: что важно для ранжирования интернет-магазина
- Регион.
- Номер телефона, кнопка обратного звонка.
- Цены.
- Скидки, акции.
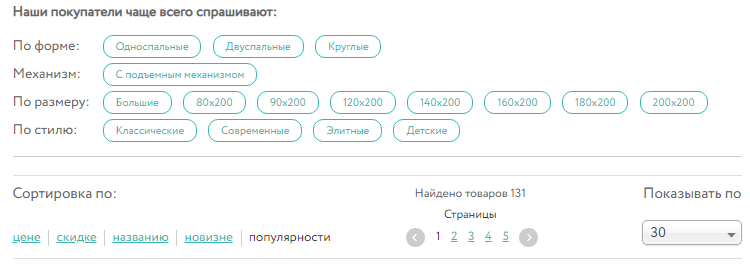
- Фильтр поиска.
- Кнопка заказа.
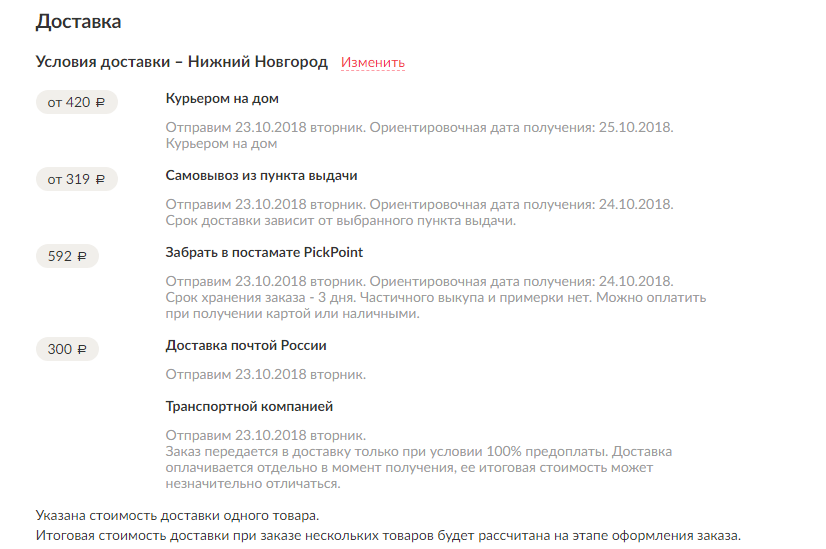
- Информация об оплате, доставке и гарантиях.
- Фото товаров.
- Отзывы.
- Ссылки на соцсети.
В контактах нужен адрес офиса, если подразумеваются визиты в офис. Иногда город и адрес указывается в шапке или в подвале сайта. Можно сделать фотографии офиса, добавить геометку на Яндекс.Карту и указать лучший маршрут.

Указывайте цены на страницах категорий, на карточках товара, иногда на главной, если там представлен главный товар из ассортимента. Часто пользователи сразу указывают комфортную цену в поисковом запросе.
Привлекайте внимание пользователей скидками и акциями.

Многие пользователи ищут товар с конкретными свойствами, дайте им возможность сразу отфильтровать ненужные позиции.

Иногда лучше сделать две кнопки заказа — одну с регистрацией и покупкой из корзины, вторую для быстрой покупки товара в один клик.
Лучше сделать отдельную страницу с подробной информацией о всех вариантах оплаты и доставки, способах возврата и гарантиях на товары.

Фотографий должно быть несколько, и желательно, чтобы вы сделали их сами. Функция демонстрации на 360 градусов дает полное представление о товаре.
Обязательно разместите блок с отзывами, чтобы покупатели могли больше узнать о товаре от тех, кто уже им пользуется. Не удаляйте негативные, а решайте проблемы клиентов — так вы покажете, что они вам не безразличны.
Это удобный формат общения с клиентами, через них вы сможете рассказать о новостях компании, обновлениях каталога, скидках и акциях. Активные страницы в соцсетях показывают, что компания «живая» и готова к общению.

SEO-специалист
Сергей Сивков (reFLASHer)