Продолжаем разбирать базу: на очереди смысл заголовка Last-modified и что с ним делать веб-мастеру.
Last-modified — что это
Last-modified — это http-заголовок с датой и временем последнего изменения страницы по мнению сервера. Шаблон такой:
Last-Modified: <день недели>, <число> <название месяца> <год> <час>:<минута>:<секунда> GMT
К примеру:
Last-Modified: Wed, 21 Oct 2020 09:48:00 GMT
Это необязательный для заполнения заголовок. Но боты смотрят на заголовок Last-modified, когда индексируют страницу, чтобы понимать, есть ли смысл посещать ее повторно.
Как это работает:
При первом запросе документа сервер сообщает текущее время и дату с точным временем последнего изменения документа в http-заголовке Last-Modified.
При повторном обращении к документу бот или браузер отправят на сервер, где лежит кэшированная страница, запрос If-Modified-Since — не изменилась ли страница после даты, полученной в Last-Modified? Если изменилась, нужна новая версия.
В ответ боты и браузер получают информацию, когда страницу изменили. Дальше возможны два варианта:
если после посещения бота на странице что-то поменяли, сервер возвратит 200 ОК и будет загружать новое содержимое страницы, а робот поймет, что ему нужно обработать изменения;
если с последнего посещения страница не изменилась, сервер возвращает заголовок «304 Not Modified» и не будет загружать сайт. Страница загрузится из кэша, боты поймут, что изменений нет, и переобходить ее не будут.
Чем полезен Last-modified
Яндекс советует настроить отправку заголовка Last-Modified и обработку запроса If-Modified-Since:
«Следите за корректностью HTTP-заголовков. В частности, важно содержание ответа, который сервер отдает на запрос «if-modified-since». Заголовок Last-Modified должен отдавать корректную дату последнего изменения документа». Яндекс.Справка
Чем это полезно для сайта:
Сократить нагрузку роботам — ускорить индексацию
Число страниц, которые поисковый робот может проанализировать за один заход, ограничено. Last-modified позволяет оптимизировать краулинговый бюджет сайта.
Поисковые боты благодаря датам изменений контента могут расставить приоритеты в обходе: начать с важных страниц, где что-то изменилось. Это повысит индексацию новых материалов.
Отобразить новую дату материала
Если веб-мастер указал дату в корректном формате, страницы сайта будут участвовать в сортировке по датам в выдаче. Поисковики и пользователи любят свежие материалы: выше шанс, что информация будет актуальной. Указывать даты последних изменений на страницах крупных сайтов советует и представитель Google Джон Мюллер.
Ускорить загрузку и сэкономить трафик
Пользователю не нужно каждый раз заново загружать страницу, если есть кэш. Страницы, которые никак не поменялись с последнего обращения, загрузятся из кэша — это позволит сэкономить трафик пользователей и ускорить загрузку страницы.
Как настроить кэширование
Снизить нагрузку на сервер
Серверу нужно будет передавать пользователю только те страницы, где что-то обновили. Если изменений не было, в дело пойдут версии из кэша.
Особенно это важно страницам с высокой посещаемостью некоторых тематик. Например, пользователь ждет письмо, обновление результатов матча или появление новых вакансий и постоянно обновляет обновлять страницу. Если таких пользователей много, возрастет нагрузка на сервер из-за постоянных запросов страницы и ее отрисовки. Если правильно настроить Last-Modified, сервер передаст страницу один раз, и пока на ней ничего не изменилось, на запросы будет отвечать «304 Not Modified» — изменений нет, повторно загружать не надо.
Как настроить Last-modified
Перед настройкой Last Modified нужно убедиться, что ваш сервер вообще его поддерживает.
Настройка Last-modified через плагины или вручную
У популярных CMS есть готовые решения, к примеру:
WordPress — плагины Clearfy, WP Super Cache, WP Last Modified Info, Last Modified Timestamp, If Modified Since и другие;
Drupal — модуль lastmodified_since;
Joomla — модуль Last Modified Any, Last Modified Products for JoomShopping.
Часто для того же результата достаточно реализованного кэширования на CMS.
Если сайт статический, достаточно на каждой странице указать Last-Modified с датой последнего изменения. А после обновлений менять дату вручную.
<meta http-equiv="Last-Modified" content="Sat, 14 Feb 2021 12:45:26 GMT">Если динамическая, то есть постоянно обновляется, можно настроить отправку http-заголовка Last-Modified на php, добавив в head страницы код:
<!--?php
$LastModified_unix = strtotime(date("D, d M Y H:i:s", filectime($_SERVER['SCRIPT_FILENAME'])));
$LastModified = gmdate("D, d M Y H:i:s \G\M\T", $LastModified_unix);
$IfModifiedSince = false;
if (isset($_ENV['HTTP_IF_MODIFIED_SINCE']))
$IfModifiedSince = strtotime(substr ($_ENV['HTTP_IF_MODIFIED_SINCE'], 5));
if (isset($_SERVER['HTTP_IF_MODIFIED_SINCE']))
$IfModifiedSince = strtotime(substr ($_SERVER['HTTP_IF_MODIFIED_SINCE'], 5));
if ($IfModifiedSince && $IfModifiedSince -->= $LastModified_unix) {
header($_SERVER['SERVER_PROTOCOL'] . ' 304 Not Modified');
exit;
}
header('Last-Modified: '. $LastModified);
?>Первая строка преобразует дату в метку в формате Unix Time Stamp, используя время изменения текущей страницы, которое определяет автоматически.
Функция gmdate возвращает текущее время в формате <день недели>, <число> <название месяца> <год> <час>:<минута>:<секунда> GMT.
Дальше проверяем If-Modified-Since, если изменений нет — отдаем 304 Not Modified и останавливаем работу скрипта, если есть — ответ сервера 200 ОК, отдаем страницу целиком.
Как указать дату правильно
Если указать дату обновления некорректно, боты все равно проиндексируют страницу, но она не сможет участвовать в сортировке результатов по дате.
Порядок должен быть таким, используется GMT — время по Гринвичу:
Last-Modified: <день недели>, <число> <название месяца> <год> <час>:<минута>:<секунда> GMT
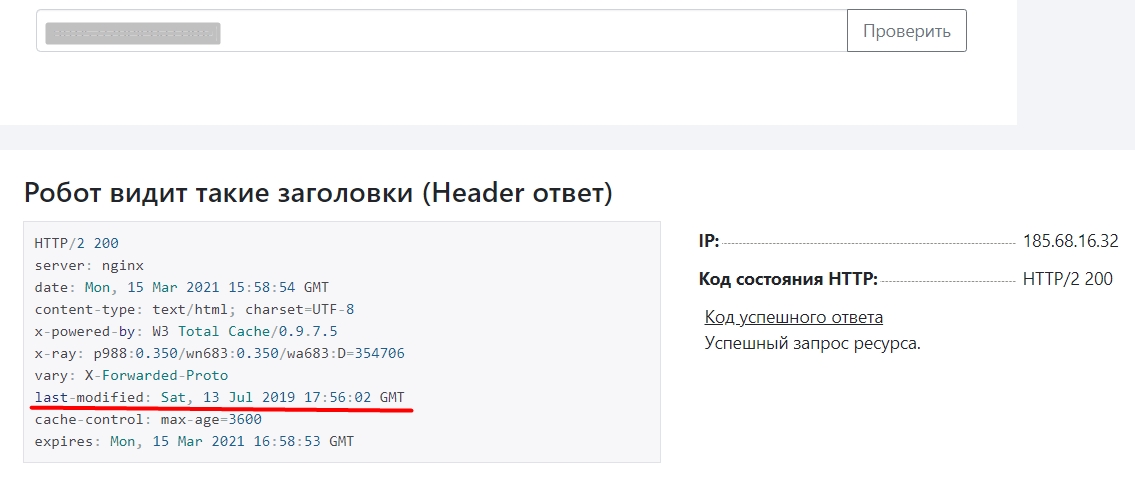
Как проверить Last-Modified
У PR-CY есть бесплатный инструмент, позволяющий взглянуть на сайт глазами поискового робота. Если Last-Modified есть, инструмент его покажет:

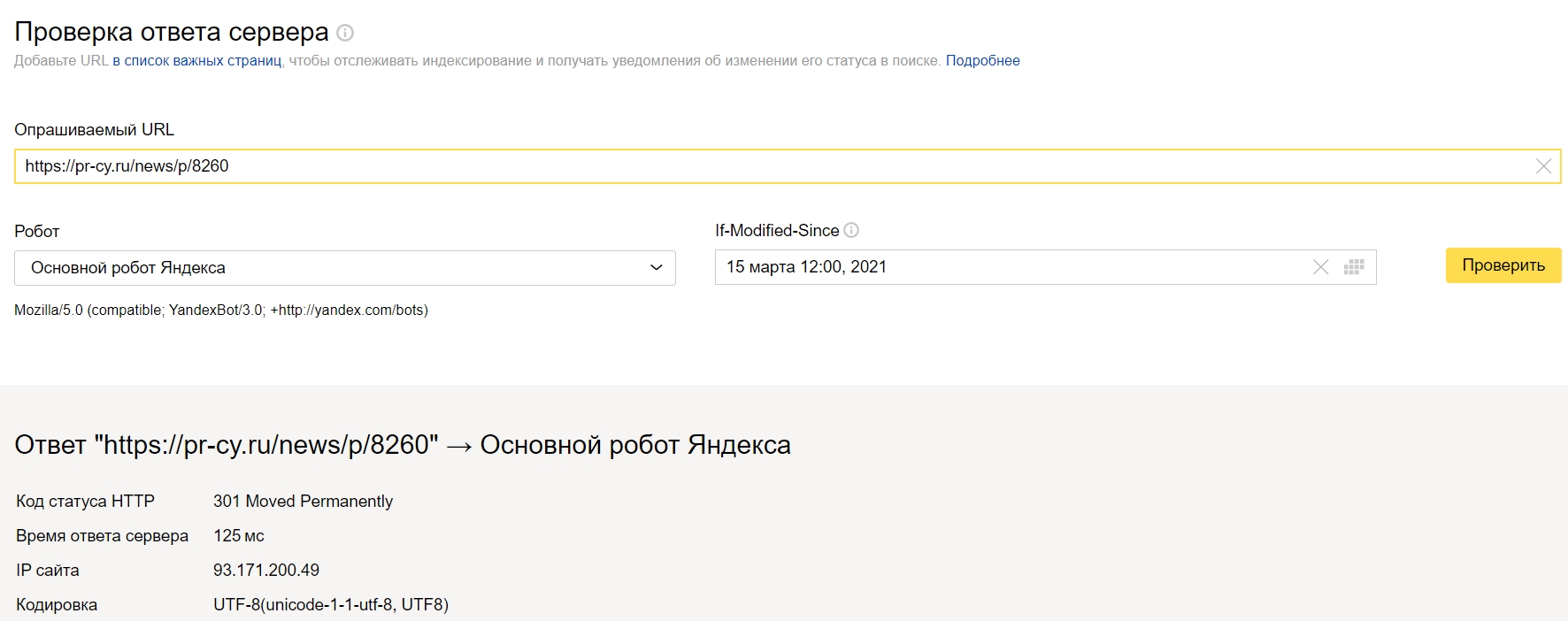
В панели Яндекс.Вебмастера есть инструмент «Проверка ответа сервера»:

Сервер будет отдавать 304 Not Modified в случае, когда страница не изменилась с последнего посещения, и 200 ОК, если на ней что-то меняли.
Вы используете Last-Modified, видите в нем смысл? Расскажите в комментариях!