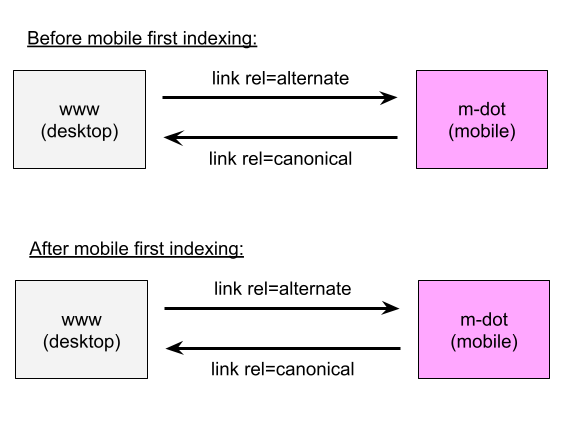
Если вы используете мобильную версию сайта m.site.ru, то по документации ей присваивают канонический тег rel=canonical, ведущий на десктопную. Для десктопной используют тег rel=alternate, ведущий на мобильную. Джон Мюллер в своем Твиттере рассказал, как использовать теги в условиях перехода на Mobile-First Indexing.
Ничего менять не нужно: при использовании нового индексирования мобильная версия сайта обозначается как каноническая, даже если канонической в коде стоит версия для десктопа. Sitemap.xml можно также не трогать, Google проанализирует все самостоятельно.

А всем, кто использует hreflang придется настроить теги отдельно. В рамках устройства десктопные hreflang-теги должны ссылаться на десктопные URL, мобильные — на мобильные URL. Оптимизаторы также рекомендуют использовать редирект для пользователей в зависимости от устройства.