Протокол Sitemap — один из способов повлиять на ход индексации вашего сайта поисковыми системами. Как и в случае с robots.txt и метатегами, в файле можно указать, как именно роботам следует сканировать ваш сайт и что должно попасть в индекс.
Что такое карта сайта
Обычно под картой сайта понимают файл с расширением .xml, в котором содержится список страниц ресурса и минимальная информация о них. Этот перечень помогает поисковым роботам понять, что из себя представляет структура сайта и какие страницы являются приоритетными. На основе этой информации Google, Яндекс и другие системы смогут более эффективно проиндексировать ваш сайт.
На некоторых сайтах можно встретить HTML-карту, в которой представлен весь список страниц в виде обычных ссылок. Это может пригодиться, если на вашем сайте сложная иерархия страниц и вы хотите облегчить их поиск посетителям, но мы рекомендуем вместо этого настроить удобную навигацию. На сканирование, индексацию и SEO наличие HTML-карты не оказывает никакого эффекта — для успешного взаимодействия с поисковиками лучше уделить внимание именно XML-файлу.
Как Sitemap помогает с индексацией
Sitemap — один из инструментов, позволяющих общаться с поисковыми роботами (краулерами). Он не обязательный, но без него краулеры могут начать сканировать сайт в хаотичном порядке и, вероятно, упустят некоторые ссылки. Это может произойти, если страниц много, а перелинковка далека от идеала.
Вот главное, что можно сделать с помощью карты сайта:
Ускорить процесс обработки.
Карта подскажет роботам, где находятся новые или недавно обновленные страницы.Повысить вероятность признания страницы канонической.
Если адрес страницы с дублирующейся где-то на сайте информацией прописан в Sitemap, поисковики будут считать ее первоисточником.Дать дополнительные инструкции.
В карте сайта можно указать дополнительные параметры страницы, которые влияют на ее обработку роботами: дату последнего редактирования, частоту обновления и приоритет сканирования.Вести статистику.
Через загруженный в Google Search Console или Яндекс Вебмастер файл Sitemap можно вести учет уже проиндексированных ссылок, указанных в карте сайта.
Когда нужно использовать карту сайта
Sitemap необходим не всегда и часто воспринимается поисковиками как второстепенный инструмент. Чтобы эффективно ранжироваться, для большинства относительно небольших сайтов будет достаточно разработать удобное меню навигации и добавить взаимные ссылки на все нужные страницы.
На лендингах, сайтах-визитках и прочих компактных ресурсах карта сайта редко бывает востребована. А вот на более крупных порталах структура в XML-файле может понадобиться, чтобы упростить работу поисковым роботам и направить их по правильному пути. Google выделяет три категории сайтов, для которых актуально завести карту сайта:
Крупные ресурсы с большим количеством страниц и сложной структурой;
Сайты, на которых сложно выстроить полную перелинковку, из-за чего появляются изолированные страницы;
Порталы с регулярным обновлением страниц (например, новостные сайты).
Также Sitemap пригодится очень свежим сайтам и проектам с большим количеством динамических страниц и мультимедийных файлов. Во всех этих случаях карта позволит не надеяться на рандомные алгоритмы, а указать нужные приоритеты для сканирования.
Как создать файл Sitemap
Разберем правила, которых нужно придерживаться при оформлении карты сайта. Как и у других похожих протоколов, у XML-файлов есть свой синтаксис и требования к оформлению, расположению и размеру документа. Прочитать все инструкции по работе с файлом можно в официальном справочнике.Требования к файлу Sitemap
Неправильно составленная карта сайта может быть неправильно понята поисковыми роботами, а некоторые ошибки ведут к тому, что они ее вообще не увидят. Чтобы этого не происходило, стоит придерживаться единых правил и рекомендаций.
Файл может называться как угодно, хотя для удобства чаще всего используется стандартное имя sitemap.xml. Обязательное требование — только латинские буквы и формат XML.
Для названия и заполнения файла допускается использовать только латинские буквы и арабские цифры в кодировке UTF-8. Некоторые символы (кавычки, & и <>) нужно маскировать по единому стандарту.
Придерживайтесь корректного синтаксиса при прописывании ссылок.
XML-файл может содержать только страницы того каталога, в котором он расположен. Поэтому Sitemap рекомендуется размещать в корне вашего сайта, например: https://site.com/sitemap.xml.
Количество URL-адресов в файле Sitemap не должно превышать 50 тысяч. Чтобы обойти это ограничение, можно использовать несколько XML-файлов, объединенных общим индексом.
Максимальный размер несжатого файла XML – 50 Мб.
При обращении к файлу Sitemap сервер должен возвращать HTTP-статус с кодом 200 OK.
В Sitemap не должно быть страниц, закрытых от сканирования в robots.txt.
В карте сайта рекомендуется использовать канонические URL для исключения проблем с индексацией дублей.
Для мультиязычных сайтов к основному URL можно добавить HTML-теги с указанием альтернативных версий страницы.
Синтаксис Sitemap
Роботы ожидают определенную структуру внутри файла с картой сайта. Если в нем не окажется общепринятых команд и их правильной иерархии, поисковики не смогут считать список ссылок и учесть ваши пожелания по их сканированию.
Атрибут | Обязательный | Описание |
<urlset> | Да | Тег ставится в начале и конце файла и указывает, что в нем содержится информация Sitemaps. В открывающем атрибуте должна быть указана используемая версия протокола, например: xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" |
<url> | Да | Контейнер для каждой отдельной записи URL. |
<loc> | Да | Полный URL страницы. |
<lastmod> | Нет | Дата и время последнего изменения в формате W3C (можно использовать ГГГГ-ММ-ДД). Если страница обновлена недавно, это может сообщить роботам о необходимости нового сканирования. |
<changefreq> | Нет | Частота редактирования. Задает желаемый интервал, с которым роботам нужно заново сканировать страницу. Возможные значения:
Always сообщает, что данные на странице меняются при каждом заходе. С помощью never указываются архивные ссылки. Остальные значения описывают примерную частоту, с которой вы обычно обновляете контент. |
<priority> | Нет | Приоритет сканирования. Указывает, насколько важным для индексации вы считаете этот URL. Атрибут должен содержать число от 0.0 до 1.0. |
Отметим, что порядок заполнения ссылок не влияет на их видимость и важность. Главное — использовать теги правильно, расставить приоритеты и не допустить ошибок или опечаток. При сканировании роботы обращают внимание на указанные атрибуты, а не на очередность ссылок в файле — об этом веб-аналитик Google Джон Мюллер рассказывал еще в 2018 году.
Не забывайте, что информация в Sitemap — рекомендации для поисковых роботов, а не жесткие инструкции. Каждый краулер действует в соответствии с указаниями от своих разработчиков, а записи на посещаемых сайтах считывает как пожелания. Из-за этого реальная частота и приоритеты обхода страниц могут отличаться от того, что вы прописали в XML-файле.
Пример карты сайта
Ниже — базовый пример того, как может быть заполнен XML-файл для нескольких страниц сайта: главной, /blog и /shop.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.site.com/</loc>
<lastmod>2025-05-09</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.site.com/blog</loc>
<lastmod>2025-12-05</lastmod>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>http://www.site.com/shop</loc>
<lastmod>2025-11-31</lastmod>
<changefreq>weekly</changefreq>
<priority>0.7</priority>
</url>
</urlset>
В самом начале указана стандартная информация о версии XML и кодировке файла. Открывающий тег <urlset>
Создание индексов Sitemap
На вашем сайте может быть несколько файлов с картой. Это может пригодиться, если основной файл Sitemap вышел за пределы допустимого объема в 50 Мб или содержит более 50 000 ссылок. Также раздельные XML-файлы часто используются для разных разделов сайта, чтобы упростить структуризацию страниц — например, свои перечни можно составить для блога, магазина и всех остальных страниц сайта.
Чтобы подружить между собой несколько файлов Sitemap, можно использовать индекс, в котором будут указаны ссылки на различные XML-файлы на вашем сервере. Для индекса заводят отдельный файл (обычно — sitemap-index.xml) и используют специальные атрибуты.
Атрибут | Обязательный | Описание |
<sitemapindex> | Да | Указывает, что этот XML содержит индекс Sitemap. Как и <urlset> |
<sitemap> | Да | Контейнер для ссылок на каждый отдельный файл Sitemap. |
<loc> | Да | Ссылка на XML-файл с отдельной картой сайта. |
<lastmod> | Нет | Дата и время последнего изменения карты сайта. |
Так может выглядеть файл индекса Sitemap:
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://www.site.com/sitemap1.xml.</loc>
<lastmod>2025-10-01</lastmod>
</sitemap>
<sitemap>
<loc>http://www.site.com/sitemap2.xml</loc>
<lastmod>2025-12-01</lastmod>
</sitemap>
</sitemapindex>
Sitemap для мультиязычных сайтов
Если на вашем сайте присутствуют страницы с локализацией для разных языков и регионов, их можно указать в карте сайта как альтернативные версии URL. Для этого потребуются расширенные атрибуты, которые позволяют добавлять html-теги в XML-файлы. Этот метод поддерживается не всеми поисковыми системами и отсутствует в официальной документации по протоколу, но его можно использовать для работы с Google.
Чтобы XML-файл мог работать с языковыми атрибутами, в открывающий тег <urlset>
xmlns="http://www.w3.org/1999/xhtml"
Для каждой вариации, включая основную, должен быть прописан тег <xhtml:link>
Пример для сайта с английской и русской версиями главной страницы:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.site.com/</loc>
<xthml:link rel=”alternate” hreflang=”en-us” href=”site.com”>
<xthml:link rel=”alternate” hreflang=”ru-ru” href=”site.com/ru”>
</url>
</urlset></urlset>
Инструменты для создания карты сайта
Заполнить Sitemap можно вручную, но это долгий и кропотливый процесс, требующий большой аккуратности — особенно, когда дело касается больших сайтов и огромного списка ссылок. Упростить этот процесс можно с помощью технических средств.
Многие CMS-системы составляют XML-файлы с картой сайта автоматически. Например, Tilda генерирует Sitemap самостоятельно и может делать это сразу для нескольких подключенных модулей сайта. Среди российских систем такая функция доступна и в 1С-Битрикс.
Одно из самых популярных решений — Yoast SEO для WordPress, в котором представлено много возможностей для оптимизации страниц сайта и создания файла с готовой структурой ссылок. Аналогичные плагины существуют и для многих других конструкторов сайтов — их можно найти с помощью поискового запроса «название CMS + плагин Sitemap».
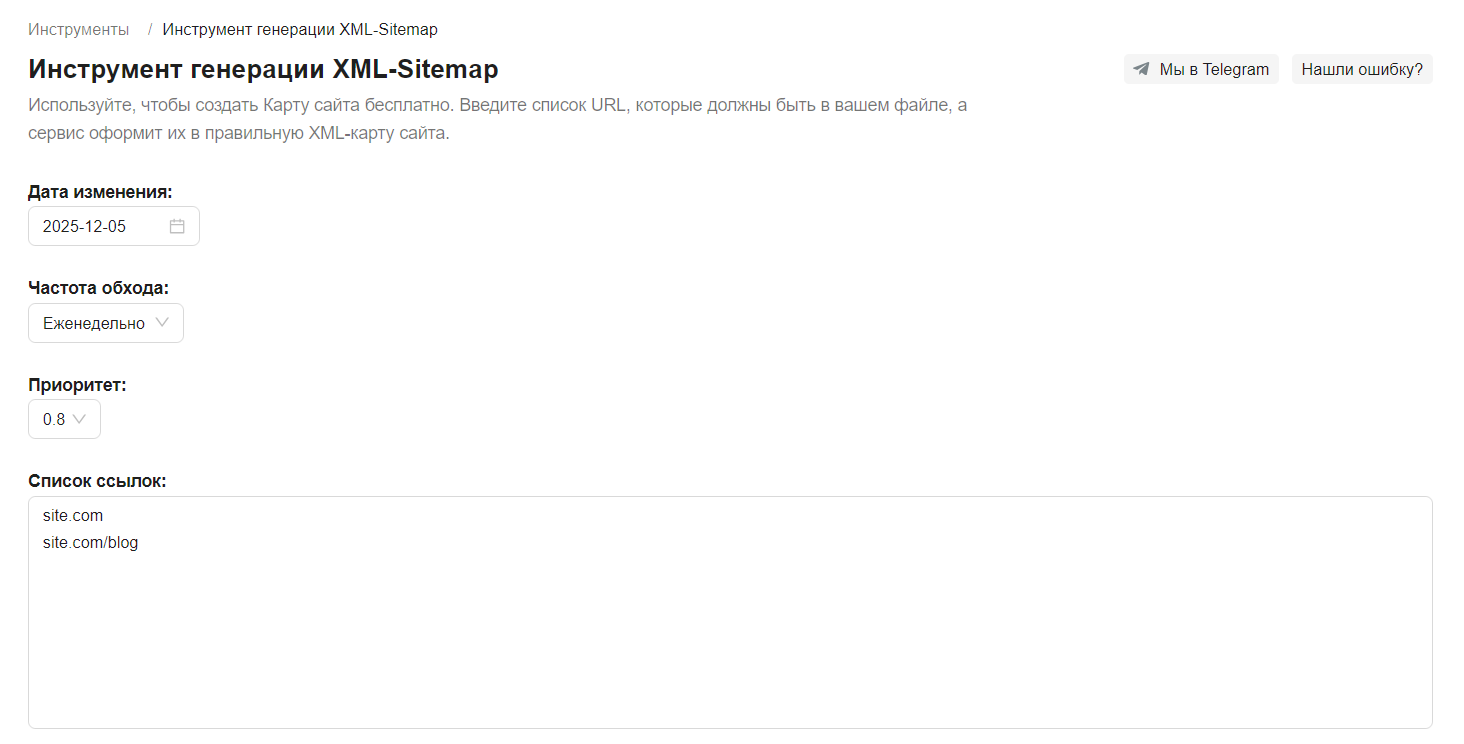
Для удобной работы с картой сайта можно воспользоваться генератором XML-Sitemap. Добавьте нужные ссылки и укажите дату последнего обновления, желаемую частоту обхода и приоритет. В окне с результатом можно проверить готовую карту сайта, внести изменения и скопировать получившийся текст в ваш файл формата XML.

Как использовать карту сайта
Чтобы карта сайта работала как надо, информацию из нее должны получить поисковые роботы. Для этого нужно разместить файл на сайте и подсказать роботам, где он лежит. Сделать это можно двумя способами: прописать путь до Sitemap в robots.txt или загрузить XML-файл напрямую в поисковую систему. Для полноценного эффекта и более гибкого контроля стоит использовать оба метода одновременно.
Добавьте Sitemap на сайт
Напомним, как это сделать:
Сохраните файл в формате XML, используя только латинские буквы. Традиционные имена — sitemap.xml для обычных карт или sitemap-index.xml для файлов с индексом.
Разместите карту сайта на основном домене или в том каталоге, к которому она относится. Если Sitemap охватывает только часть сайта, в нем не должно находиться ссылок из других разделов.
Добавьте ссылку на XML-файл в robots.txt
Когда готовый файл оказался на своем месте, укажите путь до него в файле robots.txt, который должен находиться в корневом каталоге сайта. Этого будет достаточно, чтобы роботы открывали его при посещении вашего ресурса и приступали к сканированию ссылок.
Для этого скопируйте URL файла и добавьте его в строку с атрибутом Sitemap, например:
Sitemap: https://site.com/sitemap.xml
Загрузите карту сайта в Google и Яндекс
Ссылку на Sitemap можно добавить напрямую в поисковые системы, если вы пользуетесь такими инструментами, как Google Search Console или Яндекс Вебмастер. Так поисковые роботы этого конкретного движка получат дополнительный сигнал о том, где искать структуру сайта, а вы сможете видеть эффективность сканирования и отслеживать список уже проиндексированных страниц.
Как правило, добавить Sitemap в такие инструменты можно следующим способом:
Откройте Google Search Console или Яндекс Вебмастер.
Добавьте ваш сайт и подтвердите доступ.
Перейдите в раздел Индексирование → Sitemap.
Введите ссылку на карту сайта в поле и нажмите «Добавить».
Все добавленные XML-файлы будут представлены в виде списка. Оба инструмента показывают статус обработки файла, количество найденных в нем страниц и отчеты по сканированию.
Если в вашем Sitemap есть ошибки, это будет отражено в статусе файла. Поэтому загрузка карты сайта в Яндекс или Google может быть полезна для того, чтобы проверить, правильно ли вы все заполнили.
Обновление карты сайта
Когда на вашем сайте появляются новые важные изменения, их стоит отражать в Sitemap. Актуальная карта сайта показывает поисковикам, что сайт жив и продолжает использоваться. Поэтому важно не только добавлять в карту новые страницы для сканирования, но и помечать свежие обновления существующих страниц.
Контент-системы и конструкторы сайтов редактируют Sitemap автоматически, как только вы добавите новую страницу или измените старую. Чтобы это точно работало, убедитесь, что создание и обновление карты сайта разрешено в настройках вашей CMS или SEO-плагина, которым вы пользуетесь.
Если вы предпочитаете ручную работу, не забывайте добавлять информацию об изменениях самостоятельно. После редактирования XML-файла можно дождаться, пока роботы снова зайдут на ваш сайт и проиндексируют новый контент, но этот процесс можно попробовать ускорить, обновляя ссылки на Sitemap в поисковых системах или заменяя старые файлы новыми.
Замена Sitemap в поисковиках
Минус алгоритмов сканирования — никогда не знаешь, когда поисковый робот снова зайдет на сайт и проиндексирует все, что нужно. Особенно, если вы добавили одну новую ссылку среди нескольких тысяч уже просканированных.
Процесс сканирования карты сайта можно запустить заново, если удалить и снова добавить ссылку на XML-файл. По сути, поисковики будут считать, что имеют дело с новой картой сайта и пройдутся по всем указанным в ней страницам, включая новые.
Для удаления старой карты сайта в Яндекс Вебмастере можно выбрать ее галочкой из списка и нажать «Удалить»
В Google Search Console нужно зайти в каждую конкретную запись в списке и удалить ссылку на Sitemap через три точки в правом верхнем углу.
Удаление старых XML-файлов
Альтернативный вариант — полностью заменить карту сайта на вашем сервере. Для этого понадобится несколько этапов:
Создайте новый файл Sitemap и добавьте его на сайт.
Удалите ссылку на старый файл из robots.txt и замените ее актуальной.
Настройте ответ сервера 404 Not Found для старого файла, чтобы полностью закрыть к нему доступ.
Для большей эффективности стоит проделать и описанные выше действия в GSC и Вебмастере — удалите из них ссылку на старый XML-файл и добавьте новую карту сайта, чтобы запустить процесс сканирования.
Заключение
Карта сайта — не стопроцентный рецепт для эффективной индексации, но она предлагает еще одну возможность повлиять на то, как вас видят поисковики. Чтобы сайт полноценно сканировался краулерами, составьте XML-файл с подробной структурой, разместите его на вашем сервере и добавьте в инструменты от самих поисковых систем.
Не забывайте регулярно обновлять данные внутри Sitemap, прописывайте строки для новых страниц и избегайте ошибок и опечаток. Правильно заполненная карта сайта значительно повышает ваши шансы подружиться с поисковыми роботами и попасть на нужные вам позиции выдачи.