В статье:
Юзабилити — качественная оценка удобства использования сайта. Чем комфортнее и проще разобраться с сайтом и начать с ним работать, тем лучше.
Неудобная структура, непродуманный дизайн и недочеты в юзабилити приведут к потере клиентов. Возможностей, где купить товар, много: если пользователь не разберется со сложной формой заказа или разозлится из-за неудобного пролистывания картинок, есть риск, что он понесет деньги конкурентам.
Владельцу сайта он наверняка покажется интуитивно понятным, потому что это его детище, к которому он привык. Но как узнать, понятна ли структура сайта посетителям, удобно ли им читать, выбирать и покупать? Отличный способ — провести исследование, то есть тестирование юзабилити.
В этом материале собрали инструменты, которые помогут оценить юзабилити сайта без привлечения сторонних специалистов. Обычно это отдают на аутсорсинг или покупают платный сервис для тестов, но мы нашли, как можно проверить сайт бесплатно. Для этого есть как минимум 9 способов:
Инструменты для самостоятельного тестирования юзабилити
1. Инструменты Яндекс Метрики
В рунете популярностью пользуется бесплатные инструменты юзабилити-тестирования от Яндекс Метрики.
К примеру, Вебвизор — с его помощью можно смотреть на перемещения курсора пользователя, клики, заполнение формы и выделение текста. Вы как будто смотрите видеозапись визита посетителя своего сайта: куда он нажал, что ввел в строку поиска или, например, на каком шаге оформления заказа остановился.
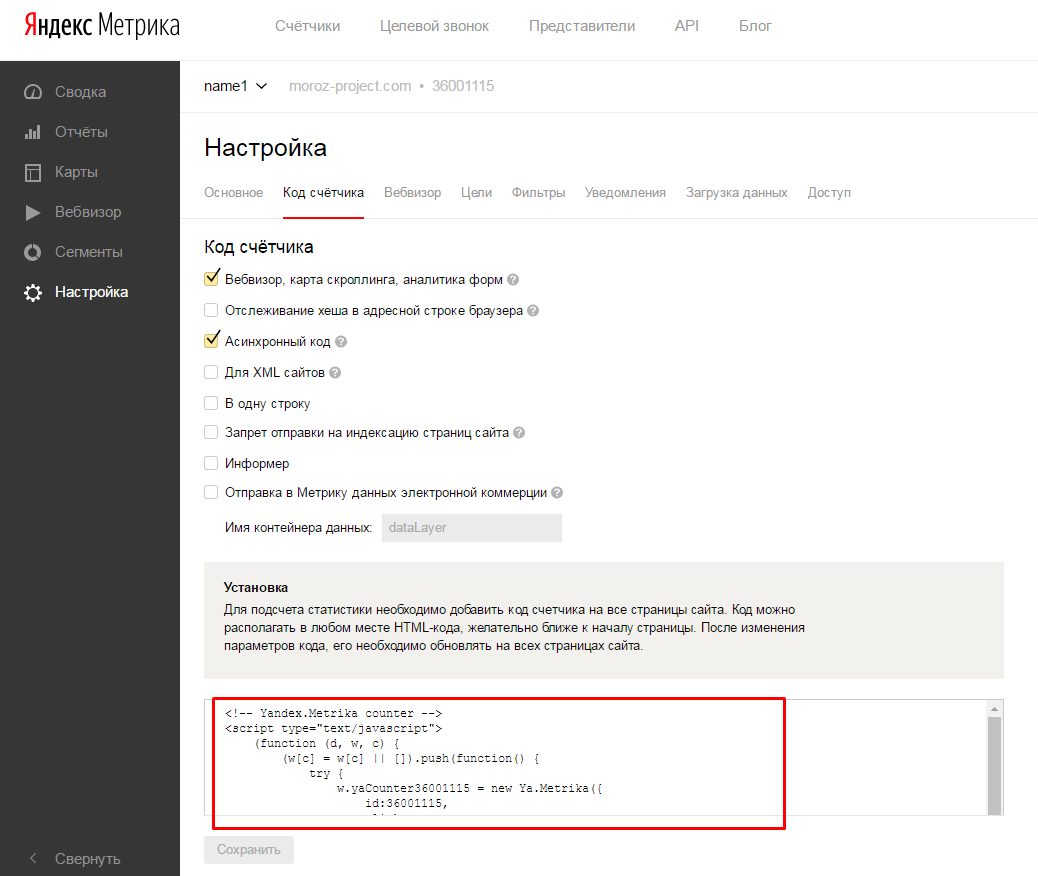
Чтобы установить «Вебвизор», авторизуйтесь на Яндекс Метрике и перейдите на вкладку «Добавить счетчик». В «Настройках» скопируйте код счетчика и вставьте на все страницы сайта.

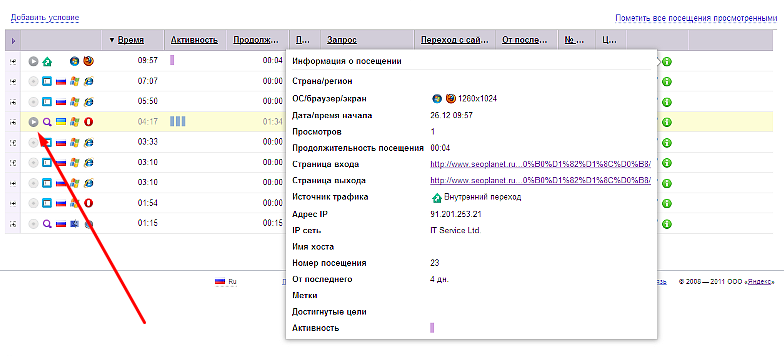
Вот так выглядит отчет «Вебвизора». А просмотр действий пользователя начнется при нажатии на значок воспроизведения.

Вебвизор не единственный полезный инструмент Яндекса, который поможет отследить реакцию пользователей на ваш сайт.
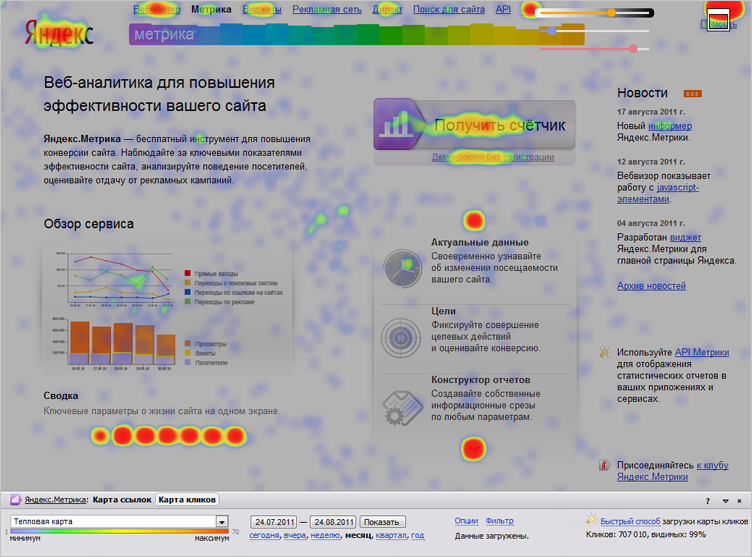
Тепловая карта кликов наглядно покажет самые кликабельные места на странице. Например, по карте кликов Яндекса видим, что кнопку «Получить счетчик» нажимают, а вот новости (колонка справа) особой популярностью не пользуются. Чем горячее цвет в точке, тем чаще на нее кликают пользователи.

Карта скроллинга даст понимание, как посетители прокручивают страницу, где задерживаются дольше всего, следовательно, какая часть им интересна.
Аналитика форм поможет разобраться, как пользователь взаимодействует с формами на сайте, какие поля заполняют в заявке, что пишет в строке поиска и так далее. Все инструменты бесплатные, отлично работают и при грамотном подходе помогут эффективно проанализировать юзабилити вашего сайта.
Почитать по теме:
Яндекс.Метрика от А до Я
Не так давно Яндекс.Взгляд объединили с Яндекс.Толокой, получился UX-тест. Он платный, исследование стоит 999 рублей, но мы решили его упомянуть.
UX-тест помогает проверить дизайн и выявить, с чем у пользователей могут быть проблемы.Преимущества инструмента в том, что задания выполняют реальные люди из Яндекс.Толоки и респондентов много.
Веб-мастеру нужно описать пользовательский сценарий, например, «у вас такса, подберите ей переноску», загрузить экраны интерфейса и описать задание. результаты появятся в течение суток.

2. Google Оптимизация
Сервис от Google для сбора информации о поведении пользователей на странице и проведения экспериментов: к примеру, понять, какое расположение блоков удобнее пользователям, какой вариант формы приносит больше конверсий.
Создайте копию страницы, на которой хотите протестировать элементы, измените ее, как нужно, выберите категории пользователей, которым нужно показывать страницу с изменениями. И смотрите результаты в сервисе.
Есть несколько моделей тестирования:
- A/B-тест — создание нескольких вариантов страницы и выбор лучшего из них;

- многовариантный эксперимент — сравнение нескольких вариантов страницы и оценка эффективности конкретных элементов, а не страниц целиком;
- эксперимент с редиректом — сравнение не двух вариантов одной страницы, а двух отдельных страниц;
- персонализация — изменение страницы для выбранного сегмента пользователей.
Есть бесплатная версия сервиса Google Optimize и платная Google Optimize 360.
Подробнейшая инструкция по сервису
3. Анализ сайта
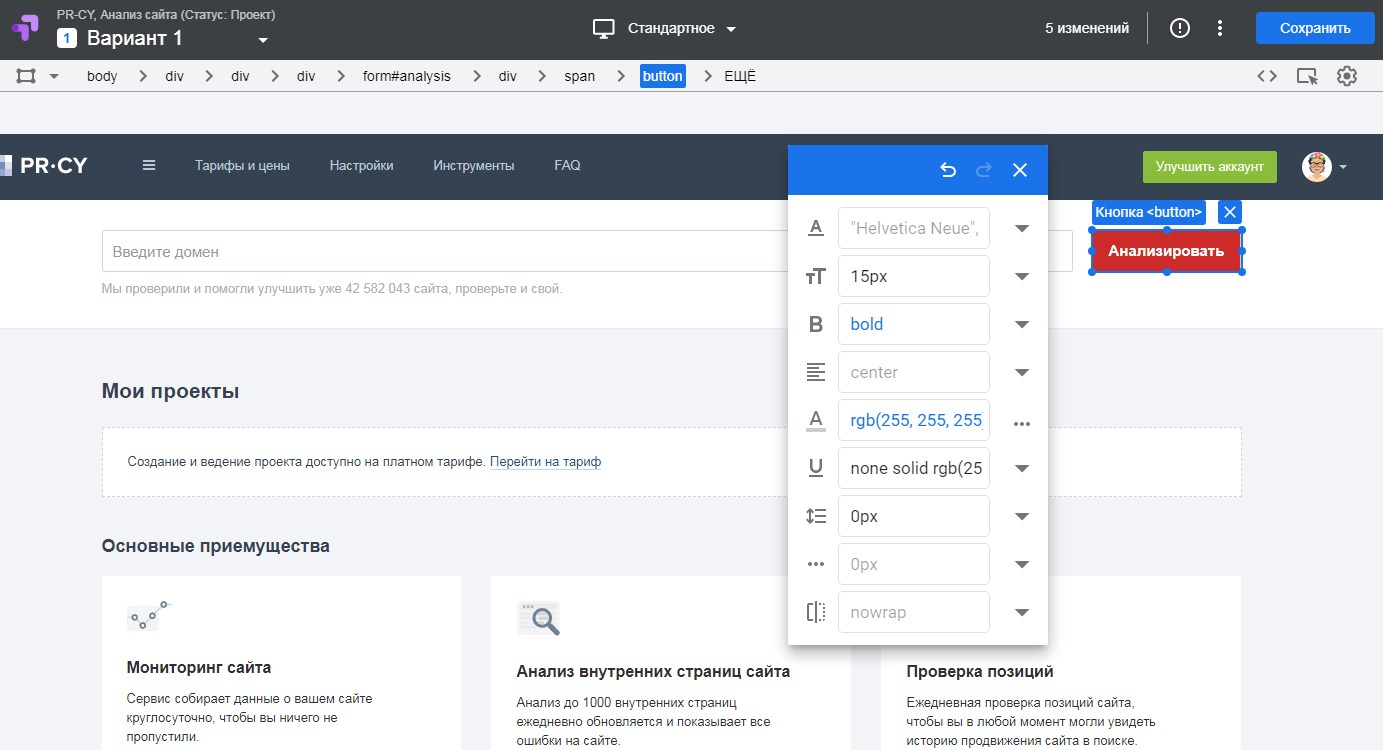
Комплексная онлайн-проверка сайта по многим параметрам: отношение поисковиков, санкции, оптимизация, технические параметры, ссылки — в общей сложности у него 70+ тестов.
В их числе базовая проверка юзабилити, к каждому тесту описание и статьи по теме:
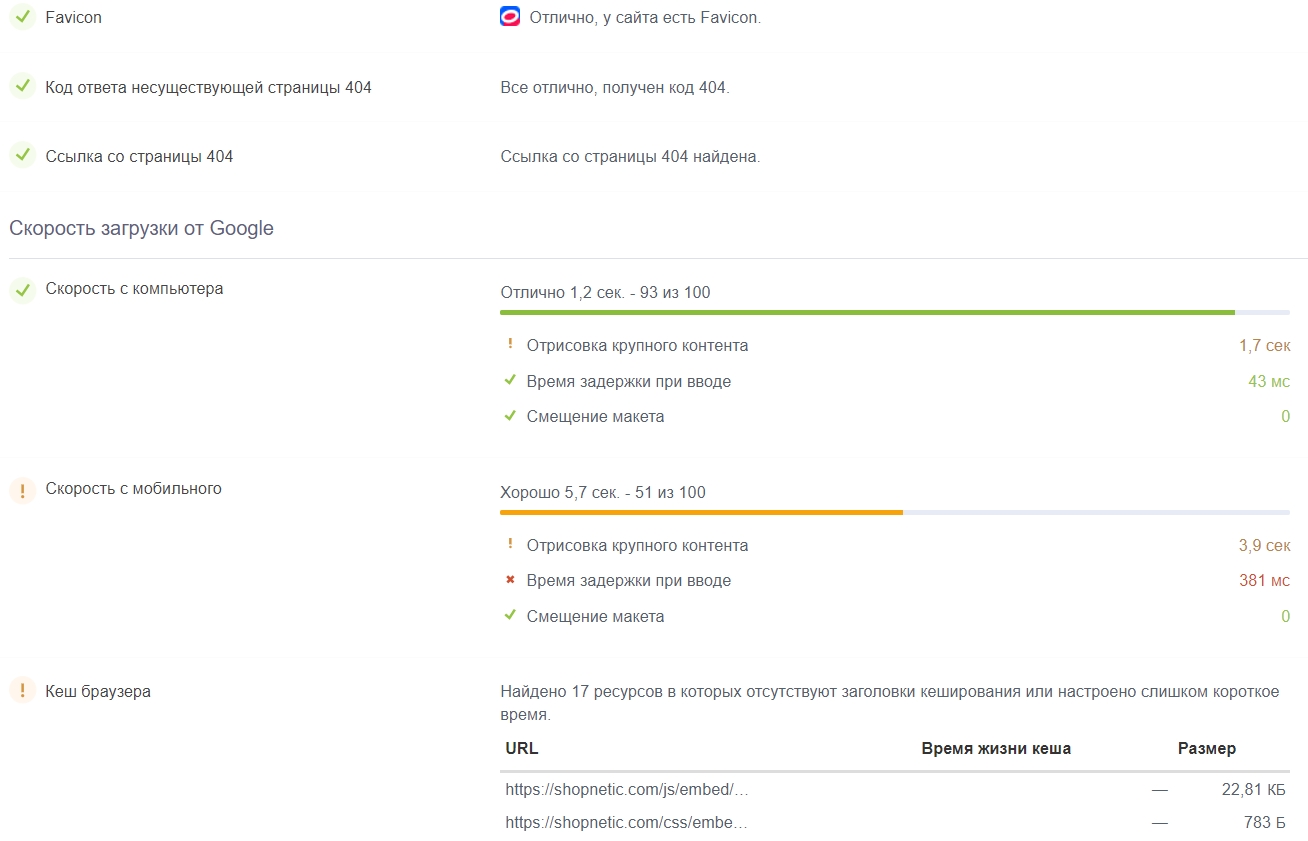
- распознавание фавикона;
- наличие 404 и ссылки у недоступной страницы;
- ускорение: настройка кэширования, оптимизация времени ответа сервера, сжатие, объем ресурсов, CSS.

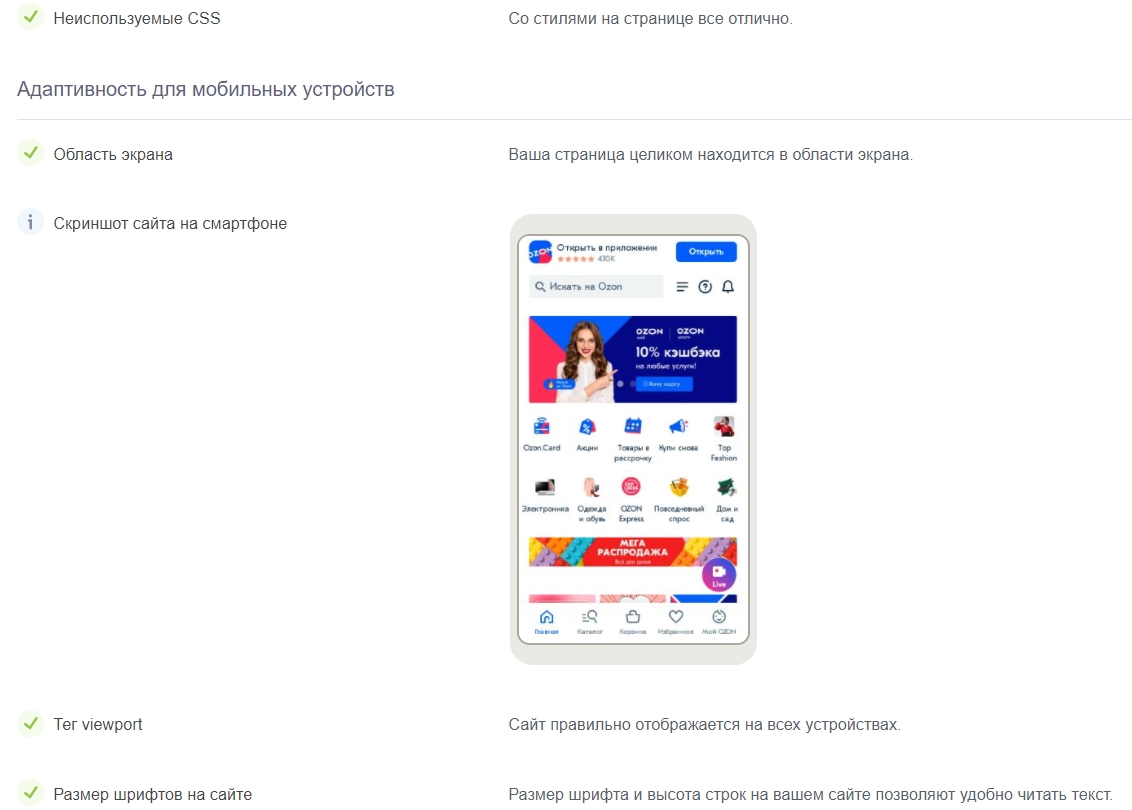
В сервисе можно проверить мобилопригодность: он оценит, помещается ли сайт в экран, покажет миниатюру, найдет и проверит тег viewport, оценит размер шрифтов и плагины.

Это все можно посмотреть на бесплатном тарифе. Больше возможностей, включая поиск ошибок на внутренних страницах, проверку позиций и создание отчетов, доступно на платных тарифах. Есть неделя на бесплатный тест сервиса.
4. Hotjar
Сервис, собравший в себя инструменты для юзабилити-тестирования:
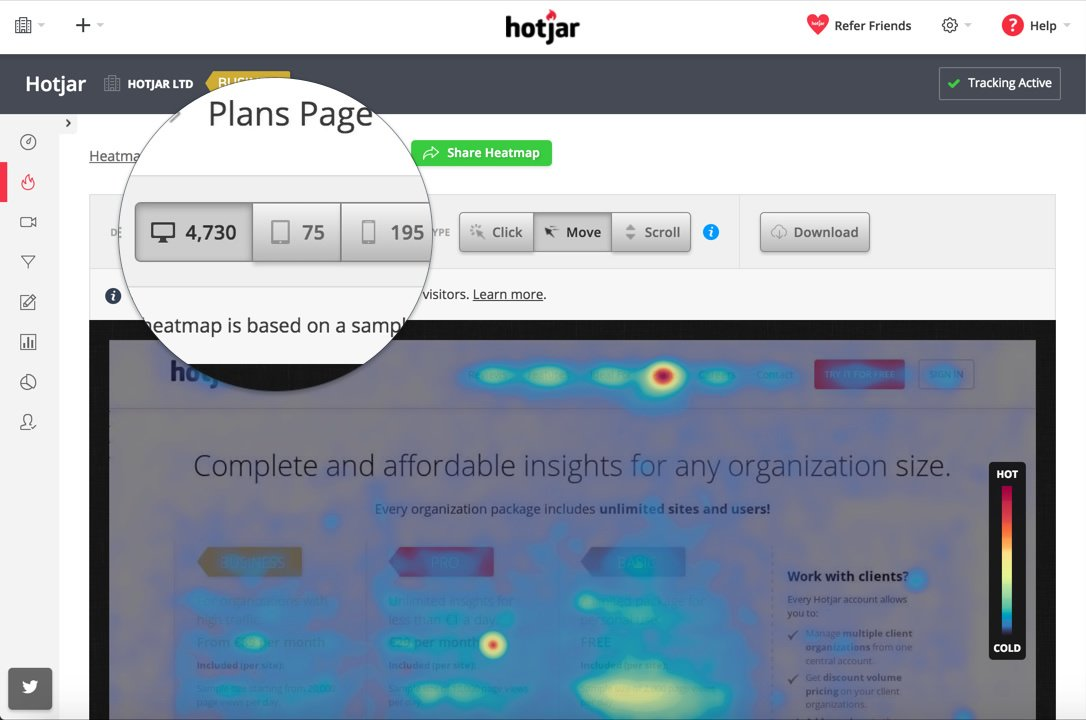
- тепловые карты с просмотром популярных областей кликов на странице;

Тепловая карта в сервисе
- карты скроллинга для отслеживания дочитываемости;
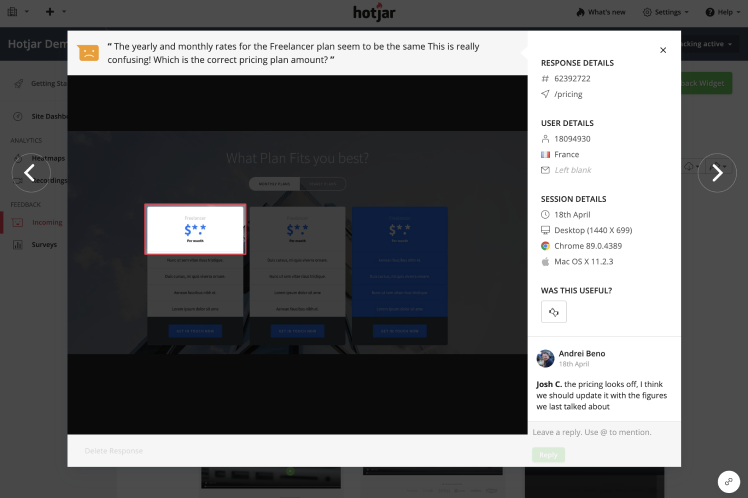
- обезличенные записи сеансов пользователей, чтобы посмотреть на использование сайта аудиторией в реальном времени;
- сбор обратной связи, где пользователи могут оценивать разные элементы сайта и оставлять комментарии;

- анализ воронки продаж;
- внедрение триггерных опросов.
Инструменты обратной связи локализованы для сбора отзывов на более чем 40 языках, включая русский. Для работы понадобится добавить код сервиса на сайт. Можно сделать это вручную или через Google Tag Manager.
Для личных проектов и сайтов с низкой посещаемостью доступен бесплатный тариф.
5. UsabilityHub
Юзабилити-тесты с реальными участниками. Англоязычный сервис, но среди предлагаемых языков тестирования есть русский. В платной версии вы выбираете количество участников и вскоре получаете результаты.
Бесплатно тоже можно проводить тесты, но продолжительностью до двух минут. Еще можно самому поучаствовать в тестированиях: поотвечать на вопросы и пооценивать дизайны. Наберете необходимое количество баллов за участие — получите возможность потратить их на тест.
Сервис предлагает пять простых тестов:
- Five Second Test — тест пяти секунд
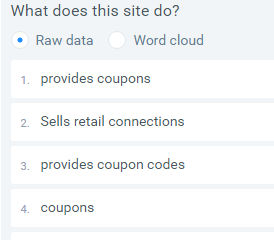
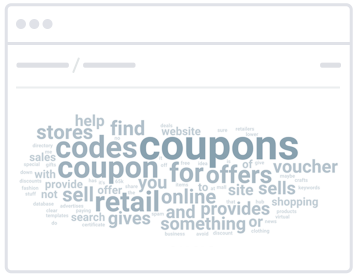
Принцип таков: вы загружаете скриншот тестируемой страницы на сайт, участники теста смотрят на нее в течение 5 секунд, после чего дают свою оценку. Можно задавать разные вопросы, например, какой элемент больше всего привлек внимание, что запомнилось, о чем сайт и тому подобное. По завершении вы получите ответы участников теста в полном объеме + автоматически сгенерированное облако часто повторяющихся слов.



Question Test — тест вопросов
- Вы спрашиваете о своем сайте — реальные люди отвечают.
- Navigation Test — анализ навигации
Позволяет понять, насколько удобно пользователям переходить внутри вашего сайта, понятна ли его архитектура и навигация. - Preference Test — предпочтение
Поможет провести А/В тестирование дизайна сайта, приложения, листовки. Загружаете два варианта дизайна — пользователи выбирают, какой им больше нравится. Все просто и оперативно. - Click Test — тест кликов
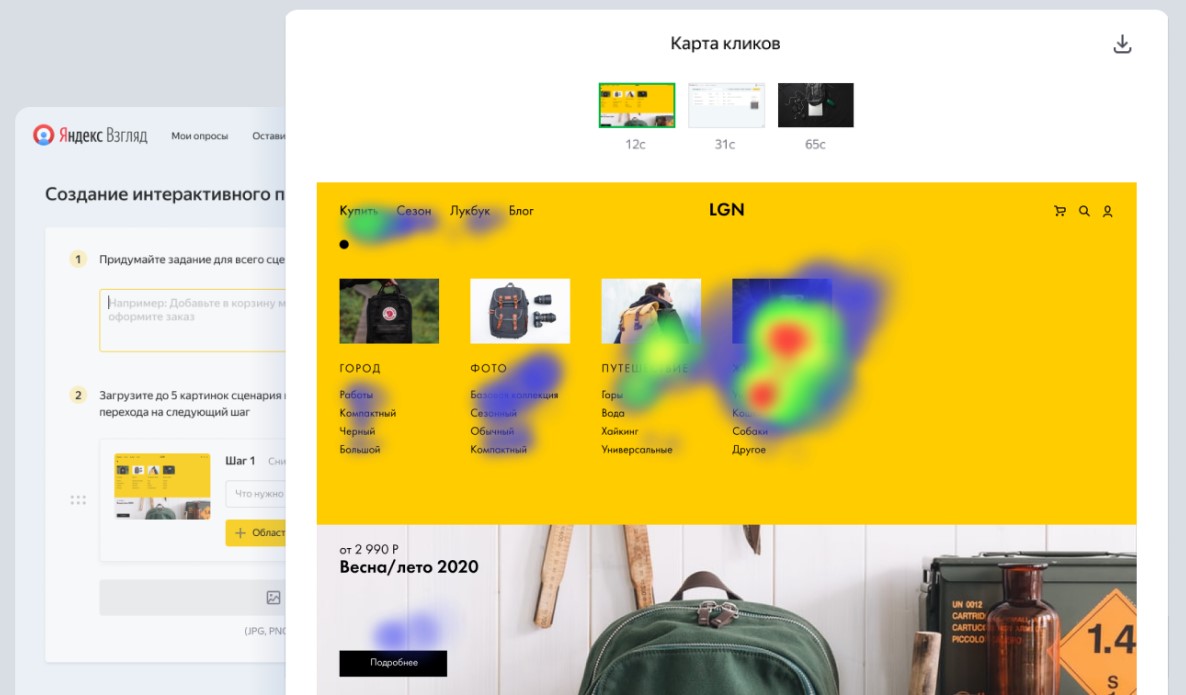
Действия те же, только вместо ответов получаем тепловую карту кликов. По ней мы увидим, что пользователи, к примеру, не жмут на стратегически важную (для нас) кнопку, зато активно кликают картинку. Дополнительно сервис предоставит отчет о количестве кликов и среднем времени щелчка.

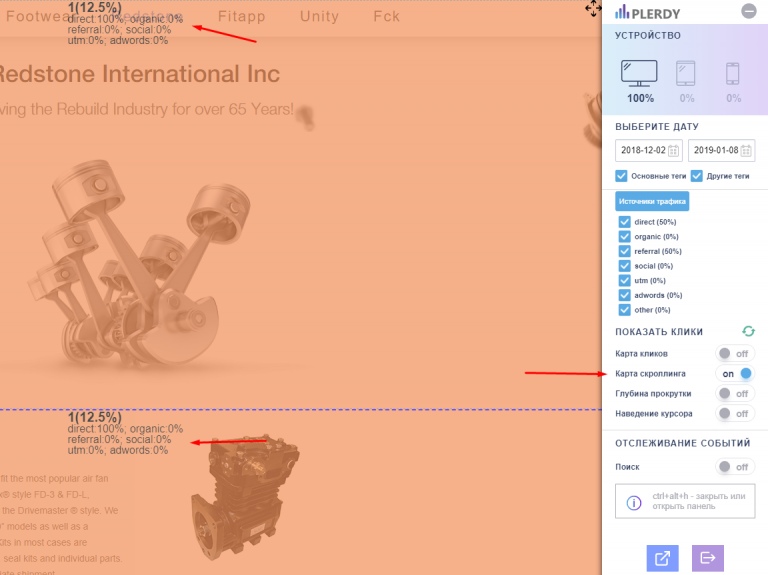
6. Plerdy
Сервис для просмотров карт кликов. Интерфейс на русском языке, есть бесплатный тариф, который включает в себя 2000 просмотров страниц в день, 100 видеосессий и 10 аудитов.
Сервис предоставляет карту кликов с отметками взаимодействий, карту скроллинга, горячие сегменты — отметки наиболее кликабельных частей страницы. Можно делить клики по устройствам. Есть функция видеозаписи пользовательского поведения наподобие Вебвизора в Метрике.

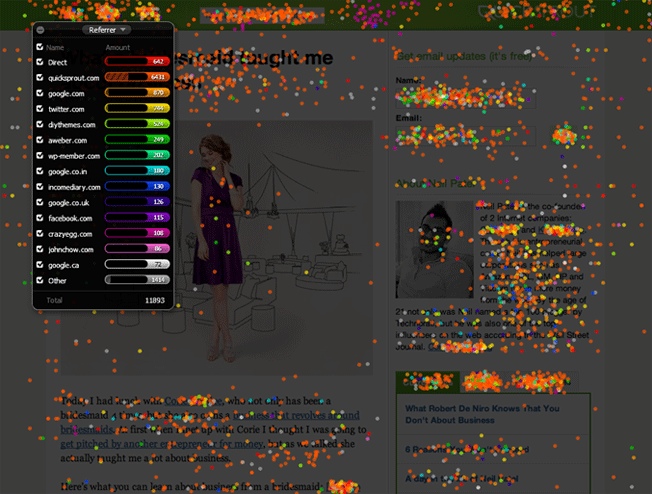
7. Crazy Egg
Сервис показывает карту кликов или скороллинга. Главное преимущество сервиса — инструмент Confetti, он позволяет фильтровать клики по посетителям, пришедшим из разных источников. К примеру, можно отдельно посмотреть, куда кликают люди, перешедшие на сайт из органики или социальных сетей. Это может быть полезно при анализе поведения разных сегментов пользователей. Инструмент платный, но 30 дней длится бесплатный тест.

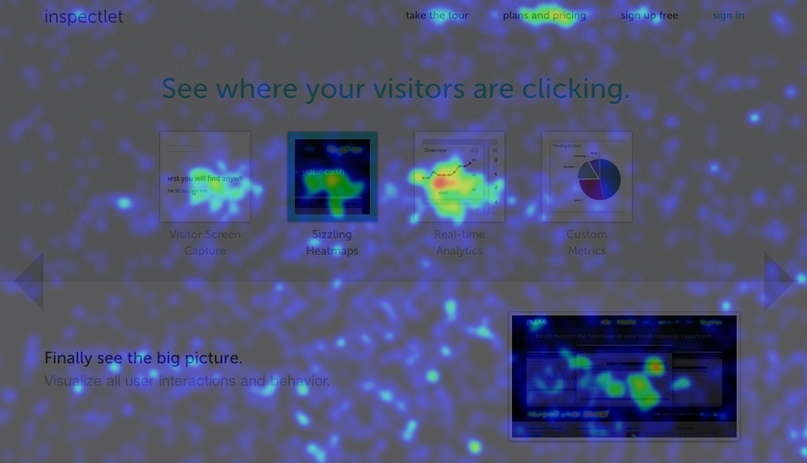
8. Inspectlet
Сервис для отслеживания кликов, скроллинга и движений мыши — это поможет понять, как пользователи ведут себя на странице сайта, куда смотрят, как дизайн расставил акценты и нужно ли их сместить на что-то более важное.
В бесплатной версии можно отслеживать до 1000 просмотров в месяц, они месяц будут храниться в сервисе. Если купите платный тариф, сможете пользоваться аналитикой воронки продаж и смотреть, где на пути к конверсии теряются пользователи.

Используйте бесплатные программы, опрашивайте знакомых, нанимайте профи — все методы тестирования хороши. Иногда достаточно всего лишь переместить кнопку в другое место, поменять некоторые элементы дизайна или форму заявки, и сайт начнет приносить ощутимо больше пользы: просто благодаря тому, что стал более удобным и понятным для посетителей.
9. Фабрика Юзабилити
Софт для оценки юзабилити. Задания выполняют живые пользователи: они пробуют найти самый дешевый товар, подобрать рейс, найти форму оплаты или что-то еще, а потом делятся отзывами о работе на сайте.


Можно пригласить в тест собственных участников: посетителей сайта, подписчиков рассылки или страниц в соцсетях.
Стоимость работы специалисты считают индивидуально. Но для знакомства с софтом обещают возможность провести бесплатный тест после консультации специалиста.
Используйте бесплатные программы, опрашивайте знакомых, нанимайте профи — все методы тестирования хороши. Иногда достаточно всего лишь переместить кнопку в другое место, поменять некоторые элементы дизайна или форму заявки, и сайт начнет приносить ощутимо больше пользы. Просто благодаря тому, что стал более удобным и понятным для посетителей.