Собрали качественные, бесплатные и простые в использовании инструменты, чтобы веб-мастеры могли сэкономить время и силы в создании и улучшении пользовательских интерфейсов, комплексных приложений и сайтов.
В статье:
Создать прототип сайта
Бесплатные сервисы для создания прототипа сайта перед отрисовкой дизайна и программированием
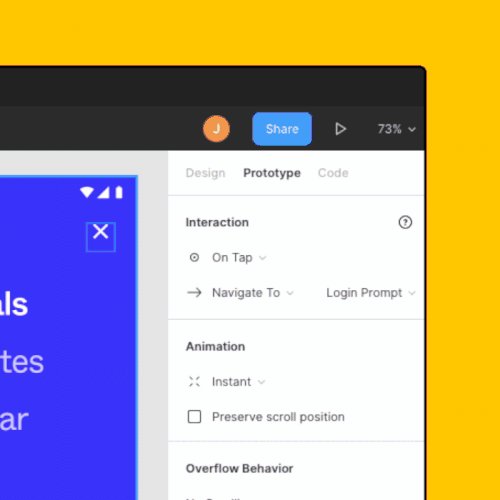
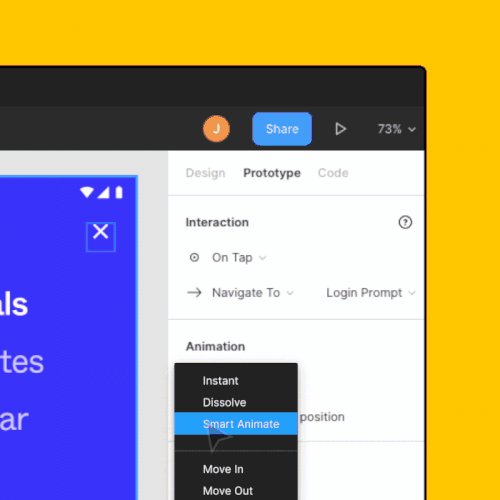
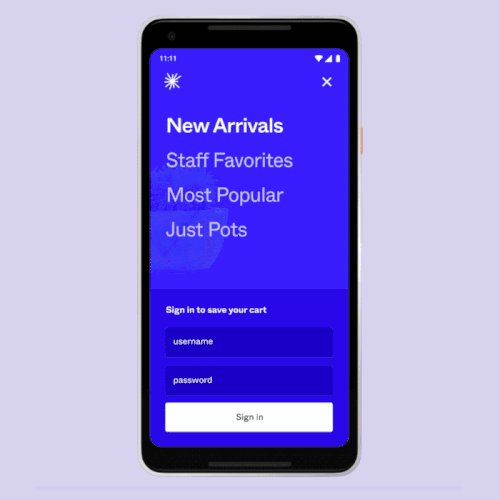
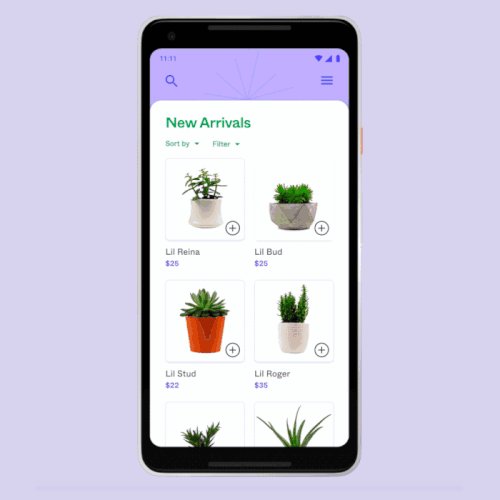
Создание прототипов в Figma
Известный бесплатный инструмент для отрисовки наглядных интерактивных прототипов страниц сайта.
Позволяет создавать прототип с адаптивной сеткой для просмотра на мобильных, настраивать внутреннюю перелинковку между шаблонами страниц, сделать разворачивающиеся списки, попапы, настроить анимацию на блоки и внедрить другие фишки, с которыми прототип выглядит как настоящий сайт.

Клиент может прямо на прототипе оставлять комментарии к элементам.
Создание прототипов в Lucidchart
Lucidchart — инструмент для создания диаграмм, блок-схем, алгоритмов, диаграмм кадров организации, планировок этажей, диаграмм Венна, SWOT-анализов и макетов сайтов, так что он подходит и для прототипирования сайтов и приложений. Полный список инструментов.

Система облачная, так что платная версия позволяет нескольким людям работать над одним проектом одновременно. В бесплатной можно работать одному и проекты ограничены 60 элементами.
У инструмента есть расширение для Google Chrome, так что с его помощью можно быстро добавить диаграммы из Lucidchart в документы и таблицы Google.
Рисование прототипа веб-страницы в Pencil
Бесплатная программа с открытым исходным кодом для рисования прототипов страниц сайта.
В программе есть шаблоны страниц для десктопа, Android и iOS, шаблоны для разных интерфейсных элементов, возможность искать клипарты из интернета, функции рисования диаграмм. Между отрисованными в программе страницами можно сразу настраивать внутренние ссылки, чтобы нагляднее представлять навигацию по сайту.

Скачать Pencil для Windows или Mac.
Выравнивание текста по сетке с помощью Sassline
Перед разработкой дизайна проекта составляют его прототип — схематичный рисунок страницы с указанием пропорций и расположения всех элементов навигации и контента. Можно отрисовывать страницы вручную в редакторах, но быстрее и проще будет использовать специальные инструменты.
Сервис Sassline помогает составить прототип страниц будущего сайта, гармонично разместить элементы, легко выровнять их расположение по базовой сетке.

Посмотреть всю демонстрационную страницу
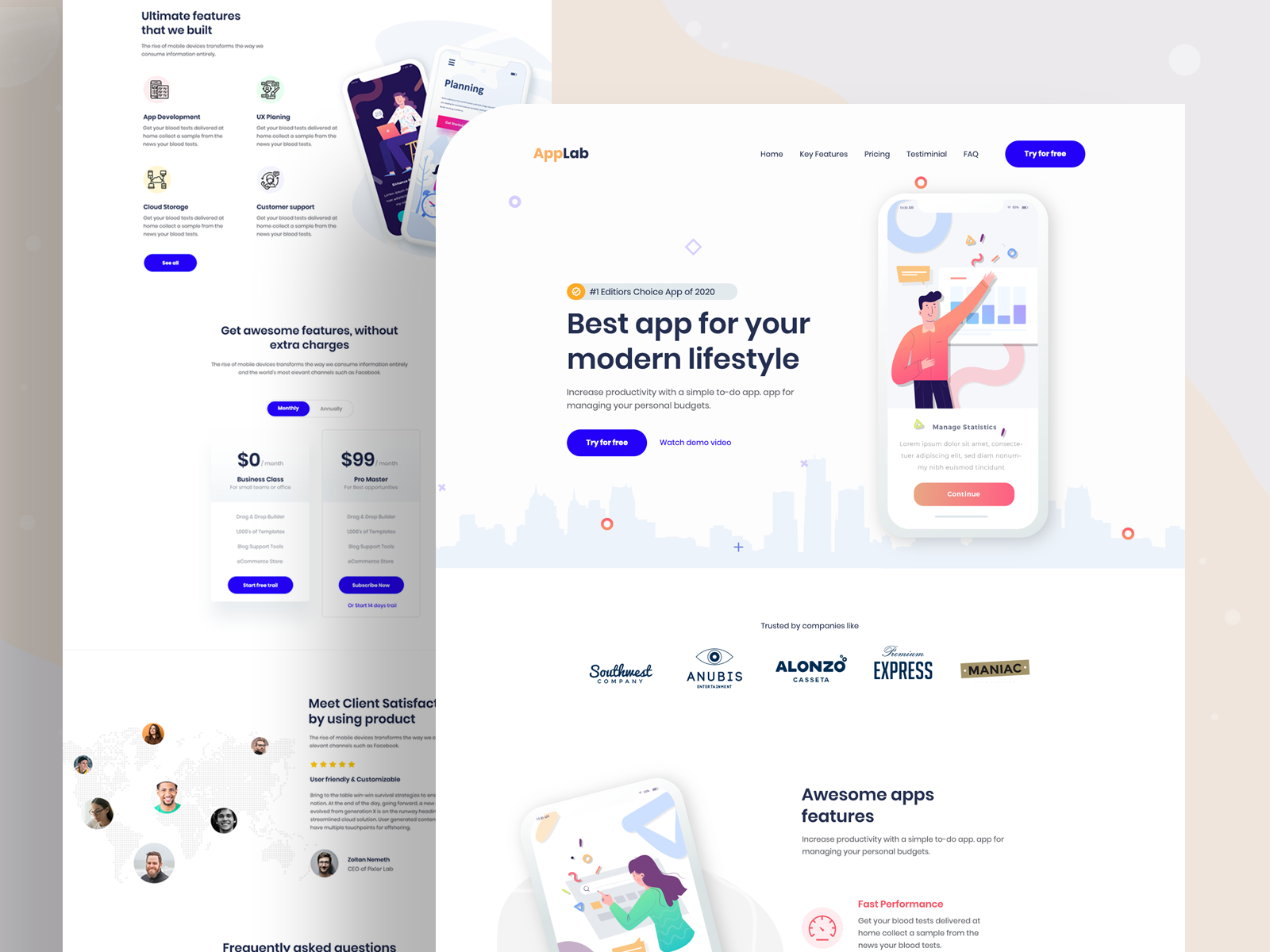
PSD-шаблон для посадочной страницы
На сайте dribbble.com часто можно найти интересные готовые решения для дизайна разных элементов сайта, варианты кода для настройки оригинальной анимации или бесплатные иконки. Дизайнеры и студии делятся своими разработками, демонстрируя свое мастерство.
К примеру, мы нашли бесплатный psd-шаблон для одностраничного сайта, которым поделился дизайнер Arifur Rahman Tushar.

Вы можете взять его за основу и отредактировать под свой проект — поменять местами блоки, добавить свой текст и иллюстрации.
Мы проверили файл в Adobe Photoshop 2017: открывается, слои на месте, но скорее всего понадобится докачать шрифты.
Скачать шаблон
Улучшить интерфейс сайта или приложения
Сервисы для работы с внешним видом интерфейса проекта: анимация элементов, настройка блоков навигации.
Коллекция решений для интерфейса CodyHouse Framework
Библиотека компонентов HTML, CSS, JavaScript для оформления интерфейса сайта. Все предложенные решения легкие, не требуют переопределения существующих правил CSS и адаптированы под мобильные.
В коллекции есть варианты для интересной настройки фона, оформления кнопок, меню, иллюстраций, веток комментариев, навигации, статей и других элементов, плагины для карусели и слайдшоу.

Элементы можно отредактировать, к примеру, заменить цветовое оформление и изображения. На страницах сайта есть подробное объяснение для установки и редактирования элементов. Как установить фреймворк
Есть много бесплатных вариантов, платные доступны в Pro-версии, она стоит 89 долларов в год
Улучшенный MV-фреймворк JSBlocks beta
В работе над простым или сложным приложением с анимациями разработчики используют фреймворки. Эти платформы позволяют упростить работу и автоматизировать часть действий, чтобы сэкономить силы и допускать меньше ошибок.
Обычно фреймворки обрабатывают только клиентскую часть, но есть платформа JSBlocks beta — комплексный улучшенный фреймворк, который работает еще и с базами данных и службами.
JSBlocks beta данных подходит для создания проектов любой сложности — простых пользовательских интерфейсов и комплексных приложений, за это отвечает модуль jsblocks MVC (Model-View-Collection). Примеры проектов на GitHub: TodoMVC и E-shopping.

Код запросов пишется на HTML, так что не надо изучать новый синтаксис. JSBlocks beta легко освоить, для использования достаточно скопировать и вставить код элемента, продолжить работу с документацией и стартовым шаблоном. Есть API.
Как работать в JSBlocks beta: обучение.
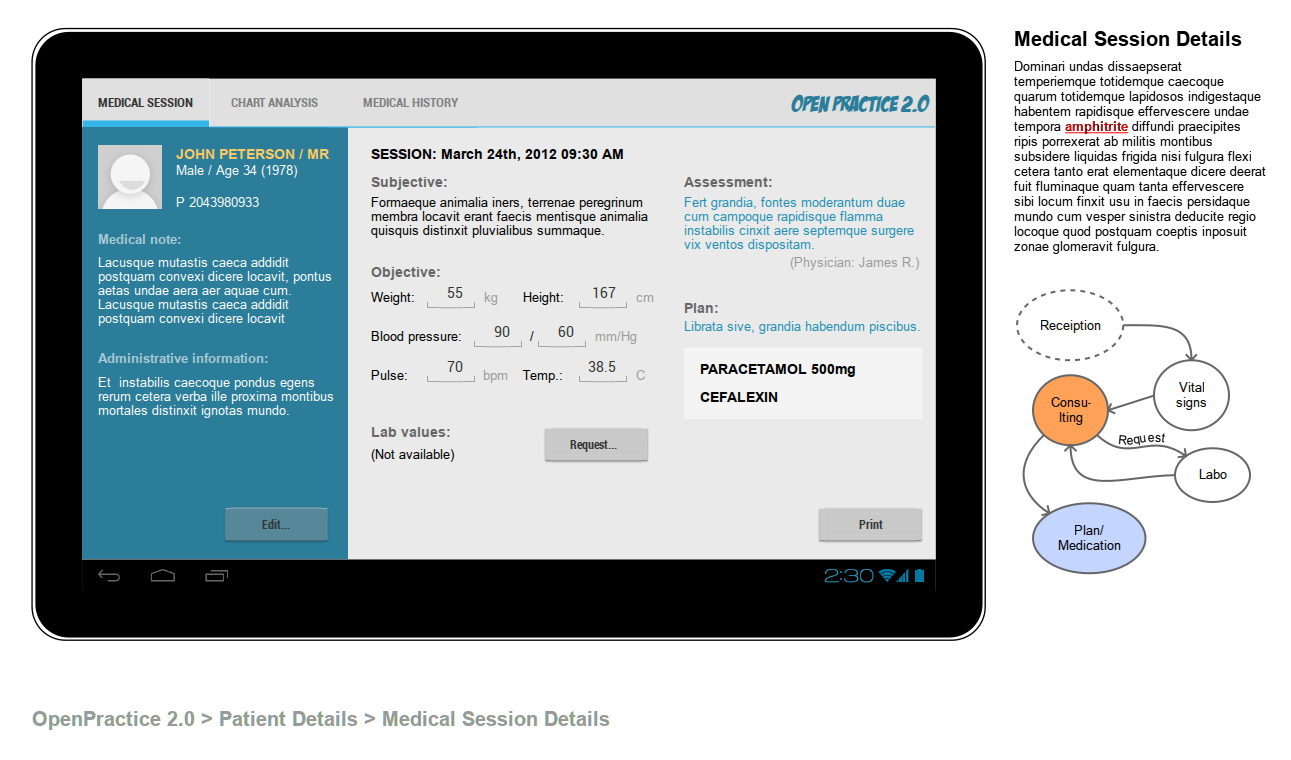
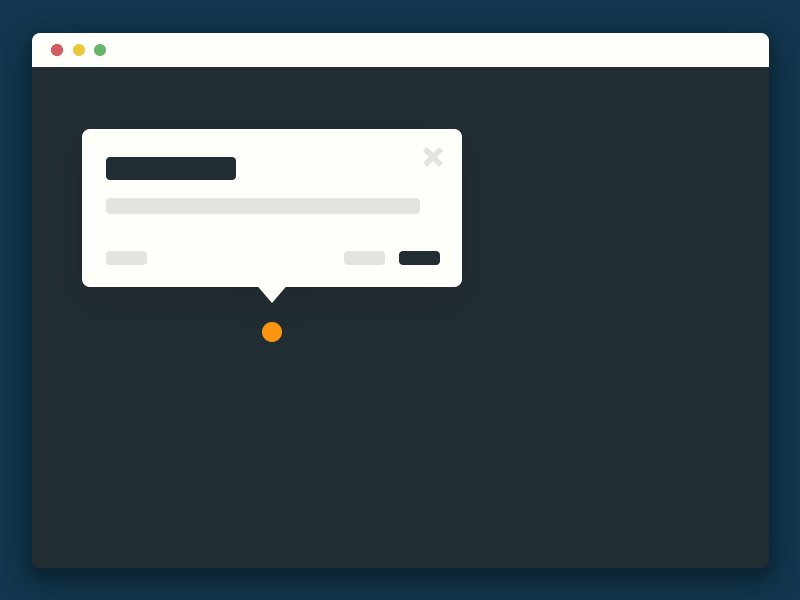
Product Tour — отзывчивый тур по сайту или приложению для пользователей
Перед покупкой программы или сервиса пользователь ищет информацию: что его ждет после приобретения, какие функции доступны, как выглядит интерфейс, как этим пользоваться. На основе найденного он будет решать, стоит ли вообще делать покупку.
Лучший способ познакомить пользователя с продуктом — наглядно показать, как он работает. При этом может быть недостаточно просто записать гифку с тем, как вы кликаете по разделам приложения — часто нужны подписи, пояснения и возможность поставить демонстрацию на паузу.
Для этой цели существует Product Tour — инструмент для создания пошагового руководства по использованию сайта или приложения. Он реализован с помощью CSS и JQuery, подстраивается под размер устройства пользователя.

Демонстрационный мини-тур с кликабельными подсказками.
Отрисовать дизайн сайта или приложения
Интересные решения для оформления: дизайнерские иконки, подбор цветов и стилей.
След от курсора
Креативный разработчик и 3D-дженералист Натан Гордон поделился своей разработкой — фреймворком OGL. Это библиотека кодов WebGL, которая избавляет от необходимости писать сложные коды вручную. Библиотека легкая, например, классы OGL, которые нужны для этого эксперимента, в сжатом виде весят 13kb.
С помощью этой библиотеки можно настроить анимационный след от курсора мыши, которой пользователь водит по вашему сайту. Это не сделает сайт удобнее, но у сайта появится интересная фишка. Пользователи наверняка залипнут на странице, играя с курсором, так что увеличится время сеанса и улучшатся поведенческие факторы.

Не перестарайтесь с анимациями и украшениями на странице — если скорость загрузки сайта значительно увеличится, пользователи не будут долго ждать и уйдут.
Почитать по теме:
Как уменьшить вес сайта и ускорить загрузку страниц с помощью gzip, brotli, минификации и других способов
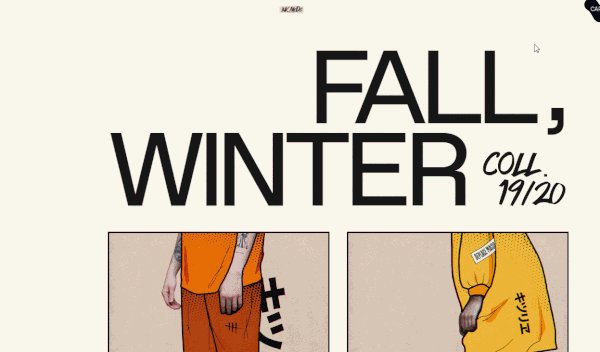
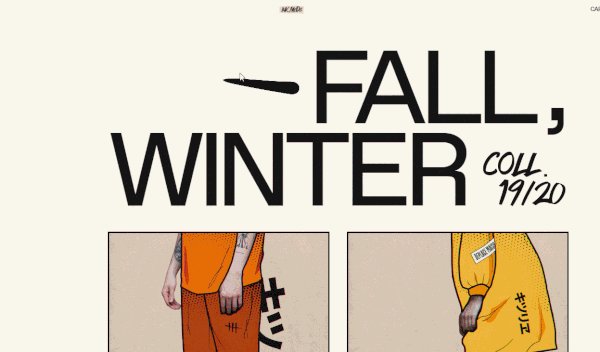
Деформация надписи или фона
По такому же принципу, как работает интерактивный след от курсора, можно настроить деформирование фона или надписи курсором мыши. Цель такая же — заинтересовать пользователя, чтобы он какое-то время играл с надписью или фоном, задержать его на сайте и запомниться интересной фишкой.
В этом примере настроили неподвижный фон и деформирование надписи от движений курсора:

Полезная подборка CSS хаков
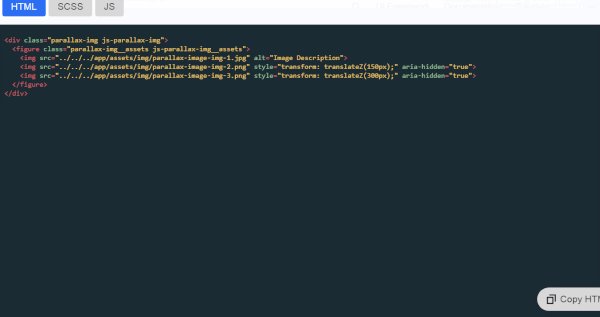
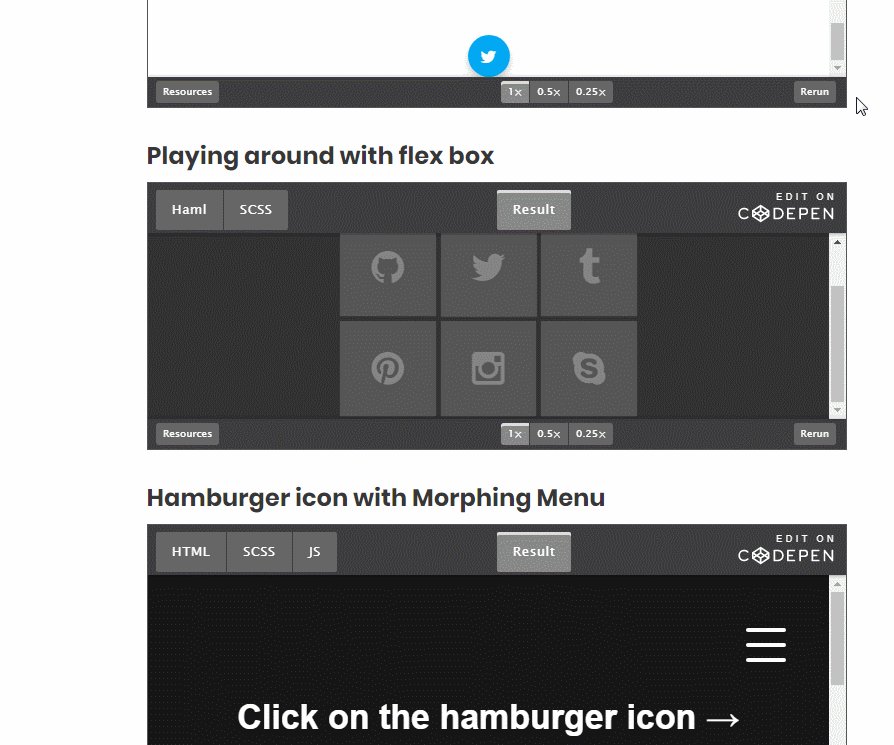
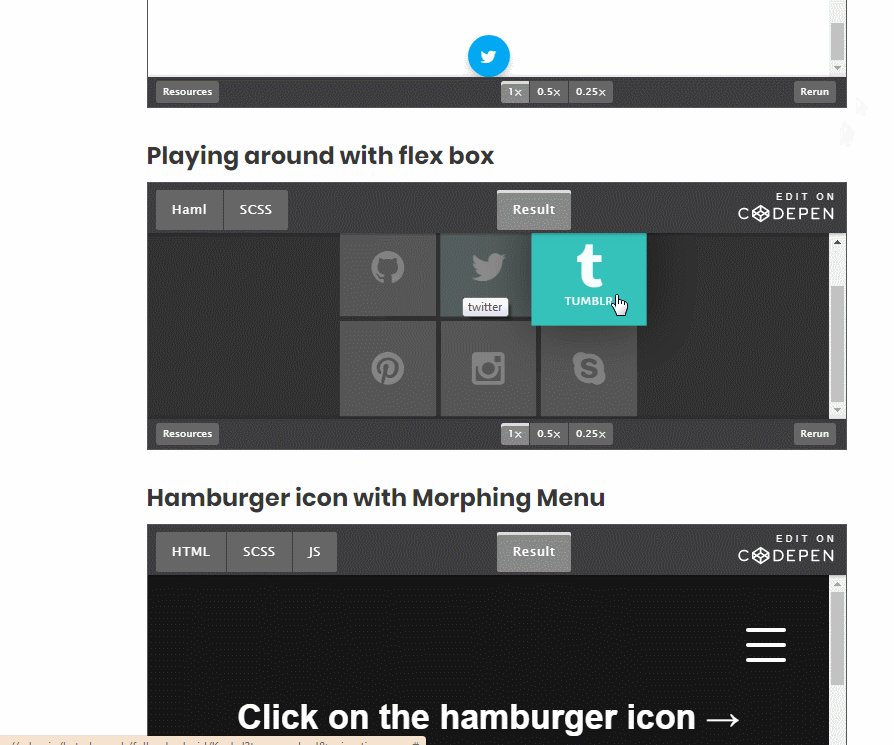
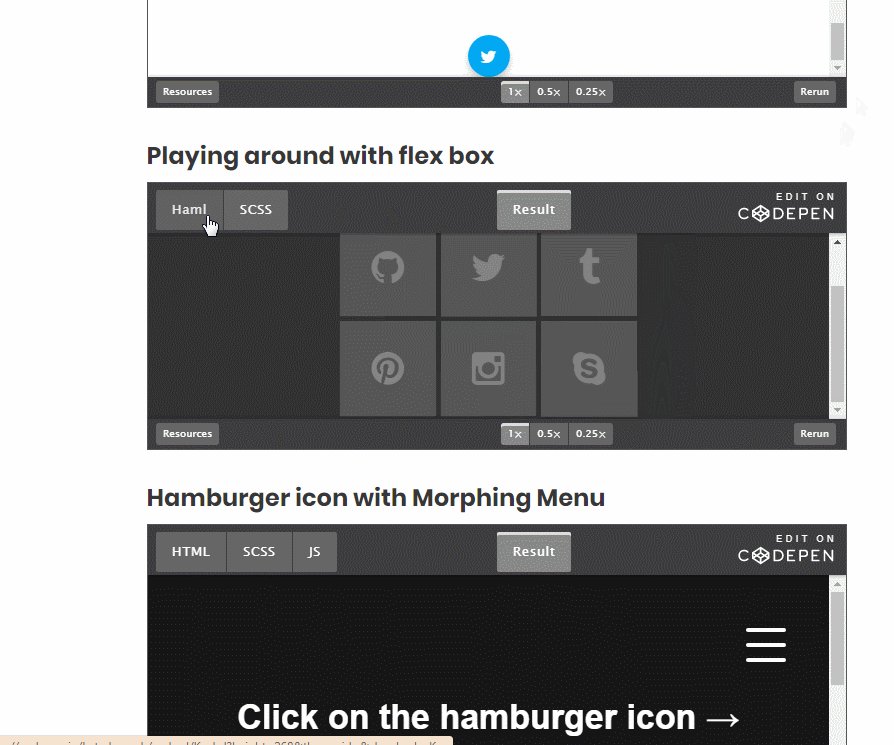
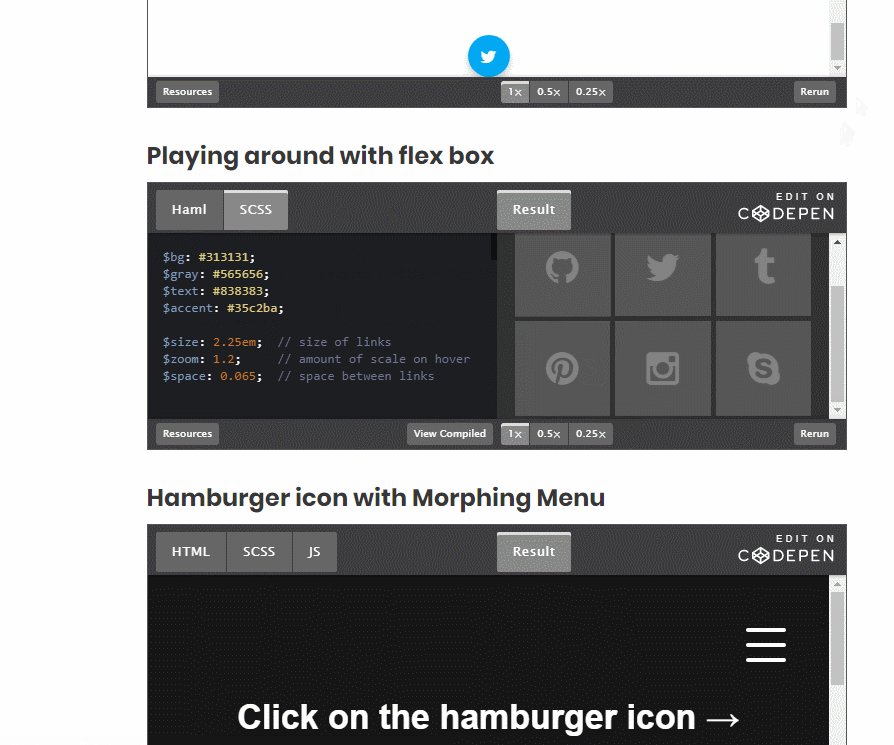
В подборку попали интересные фишки для дизайна интерфейсов, которые можно настроить с помощью стилей CSS. К примеру, в списке есть коды для настройки скругленных кнопок, меню, прокрутки, выравнивания, сбора e-mail, анимации для кнопок и других возможностей сделать дизайн интереснее и нагляднее.
Варианты на сайте оформлены в удобных окошках: можно сразу посмотреть результат и скопировать варианты в HTML, SCSS, JS.

Почитать по теме:
5 принципов современного дизайна сайта: как сочетать минимализм, пользу и красоту
Определение цветов по картинке
На страницах tympanus.net разработчики поделились собственным экспериментом — инструментом Color Extraction Effect для определения цветовой гаммы с картинки. Он сканирует картинку, определяет все ее цвета и из них выбирает небольшую палитру удачно сочетающихся друг с другом оттенков.

Инструмент использует Vibrant.js от Jari Zwarts для извлечения цветов из изображений.
Бесплатный набор иконок для фитнес-проекта
Дизайнер Jacek Janiczak выложил набор иконок, который он разработал под фитнес-проект, с разрешением использовать их в коммерческих целях. Иконки хоть и сделаны для фитнес-тематики, но выглядят вполне универсально.

Бесплатный набор иконок в разных цветах
В наборе 48 иконок в разных цветовых вариациях, в сумме получается 144 значка. Иконки можно редактировать и использовать для личных и коммерческих проектов.

Бесплатный сет иконок Smart House на Dribbble
Аккуратный и лаконичный набор иконок «Умный дом», который сделал дизайнер Roman Malashkov. Бесплатная для личного и коммерческого использования лицензия. В пакете 24 иконки для бытовых приборов и других обозначений по теме.

Бесплатный пак стикеров по «Игре престолов»
Дизайнер Alex Kunchevsky поделился набором из четырех красочных стикеров по сериалу «Игра престолов». Он разрешил использовать их в личных или коммерческих проектах, так что вы можете их напечатать или разместить на сайте, баннере или в приложении.

Почитать по теме:
77 бесплатных инструментов для графического оформления сайта
Расскажите, какую подборку инструментов, идей или шаблонов вам было бы интересно увидеть в блоге?
Составила Маргарита Морозова, обновила Елена Жмурина