В статье:
Что такое микроразметка
Микроразметка или семантическая разметка (Semantic Markup) — это семантический словарь стандартизованных тегов и атрибутов, которые внедряют в HTML-код страницы, чтобы поисковым системам проще было понимать ее содержание. Она буквально показывает поисковым системам, какие элементы информации содержатся на странице: рейтинг, отзывы, цена, наличие товара и другие. Поисковый робот собирает эту информацию и формирует привлекательный расширенный сниппет или другой блок расширенных результатов, например, список рецептов.
Внедрить микроразметку стоит по нескольким причинам:
Поисковый робот быстрее поймет, что находится на странице, и будет показывать ее по релевантным запросам;
У расширенных сниппетов и других форматов расширенных результатов выше CTR (кликабельность) за счет того, что они более заметны в выдаче;
У релевантных страниц ниже отказы;
Микроразметка помогает поисковым роботам эффективнее находить информацию при голосовом поиске.
Все это положительно влияет на рейтинг сайта в выдаче несмотря на то, что наличие микроразметки — не фактор ранжирования ни в Google, ни в Яндексе.
Что можно разметить
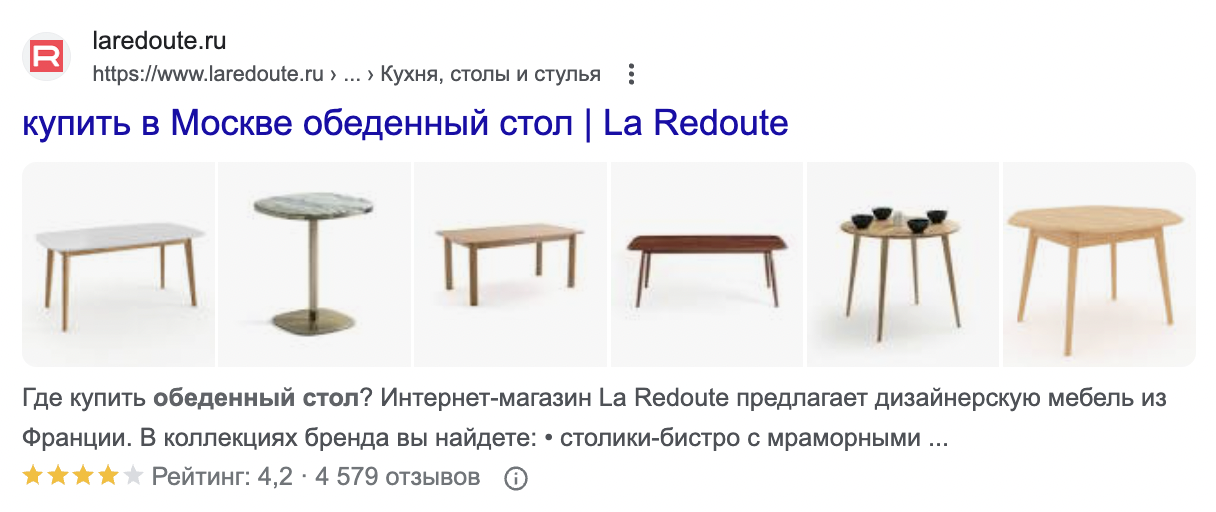
Микроразметка нужна не только для расширенных сниппетов, которые отличаются от обычных тем, что содержат больше информации — хлебные крошки, отзывы, рейтинг, изображения.

У Google есть блоки, в которых он собирает информацию с нескольких сайтов, и показывает в объединенном виде, если считает, что пользователю так будет удобнее.
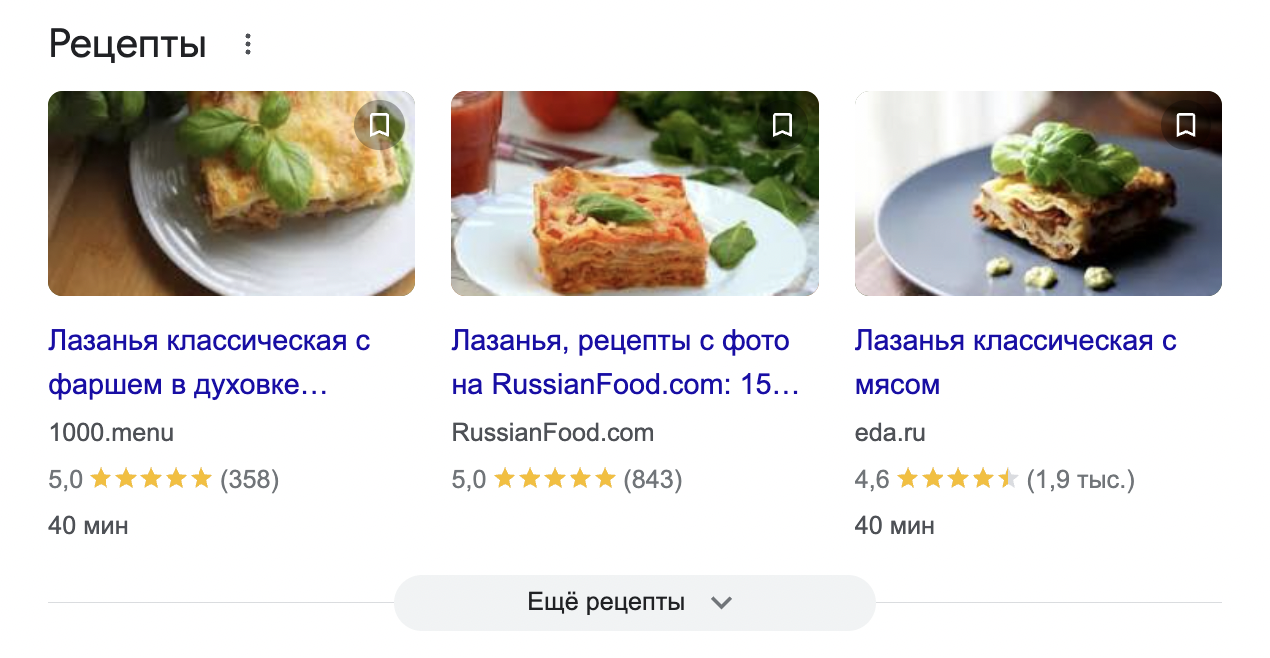
Например, рецепты:

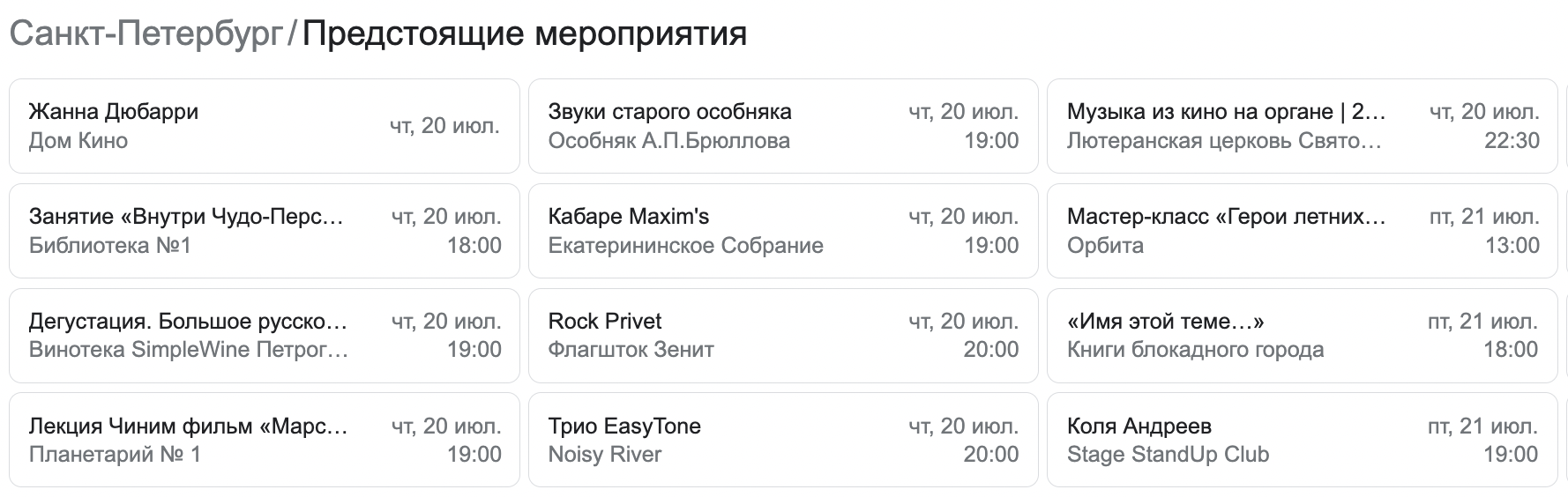
Или список мероприятий:

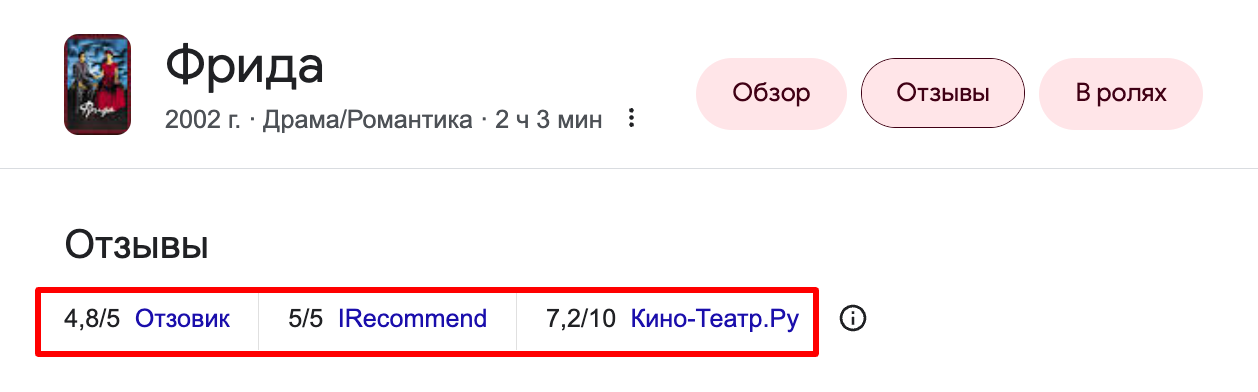
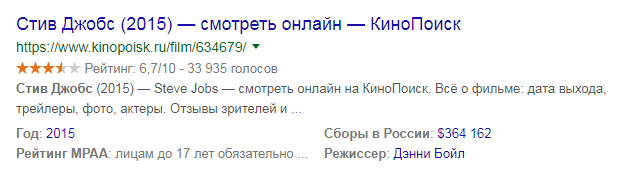
А в этом примере в выдаче по запросу «фильм Фрида отзывы» рейтинг подтянулся с нескольких сайтов:

Попасть в такие блоки можно также за счет внедрения микроразметки на сайт. В Яндексе это работает аналогично.
Микроразметка Schema.org — что нужно знать
Schema.org — это один из словарей семантической разметки данных, которые совместно анонсировали Google, Bing и Yahoo еще в 2011 году. Он поддерживается и в Яндексе, а Google говорит, что предпочитает именно этот словарь.
Есть другие, но они менее популярны. Одни поддерживают меньше типов контента, другие не совместимы со всеми поисковиками, поэтому чаще всего используют Schema.org.
Вот еще несколько словарей микроразметки:
Microformats — работает так же, как Schema.org, но содержит меньше схем, так что подходит не для всех страниц;
Data Vocabulary — был отдельным словарем, но теперь объединен со Schema.org;
Open Graph — популярен, но нужен для формирования красивых сниппетов при публикации ссылок в соцсетях. Работает в ВКонтакте, Pinterest, Twitter и большинстве популярных мессенджеров.
Кроме того, внедрение Schema.org не требует глубоких знаний програмиирования. Наиболее подходящую схему можно выбрать из коллекции на schema.org или на русскоязычном сайте ruschema.org и добавить ее на сайт по инструкции оттуда же или через специальные сервисы.
Есть множество готовых схем для страниц разной тематики:
Организации — schema.org/Organization;
Товары — schema.org/Product;
Статьи — schema.org/Article;
Видео — schema.org/VideoObject;
Рецепты — schema.org/Recipe;
Фильмы — schema.org/Movie;
Музыка — schema.org/MusicAlbum;
Отзывы и рейтинг — schema.org/Review;
Личности и персонажи — schema.org/Person.
В ноябре 2024 года Google предложил обновление Schema.org, включающее новый тип ShippingService. Этот тип позволяет детально описывать варианты доставки, включая ограничения по месту, времени, весу, размеру и тарифам. Расширение помогает улучшить представление информации о доставке в поисковой выдаче.
Также в 2024 году были добавлены новые типы микроразметки: FAQPage, HowTo и QAPage. Эти типы позволяют структурировать страницы с часто задаваемыми вопросами, пошаговыми инструкциями и вопросами-ответами.
Схема должна четко соответствовать содержимому страницы. Если, например, разметить фильм как музыку, страница не попадет в расширенные результаты.
У поисковиков есть свои руководства по использованию микроразметки, обязательно ознакомьтесь:
Синтаксис микроразметки
Помимо самого словаря нужен синтаксис или формат кода разметки. Можно сказать, что это способ передать данные из словаря. Их тоже несколько: JSON-LD, микроданные и RDFa. В каталоге Schema.org есть примеры и для записи Microdata, и для JSON-LD, но последний не работает для Яндекса.
Формат Microdata (Микроданные)
В Microdata используется HTML, код микроразметки размещается в контенте страницы между тегами < body > и < /body >. Описание каждого объекта состоит из атрибутов и тегов. Основные три атрибута, которые нужно использовать обязательно:
itemscope — указывает поисковому роботу, что на странице описывается объект;
itemtype — передает тип объекта (фильм, рецепт, отзыв);
itemprop — описывает свойства объекта (жанр, цена, размер, какая-либо дата).
Список тегов:
< div > — указывает на начало и конец описания объекта;
< span > — для свойств, которые описывают словами, например, названия города;
< link > с атрибутом href – нужен для размещения канонической ссылки;
< a > — для размещения ссылки, которую видят пользователи;
< time > — тег для указания даты и времени;
< meta > — для указания дополнительной информации, которая не видна посетителям сайта.
Рассмотрим, как это выглядит на практике, на примере схемы Organization.
Указываем, что на странице есть объект, и его тип:
<div itemscope itemtype="https://schema.org/Organization">2. Описываем его свойства:
<span itemprop="name">Название организации</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">Улица</span>,
<span itemprop="addressLocality">Город</span>,
<span itemprop="addressRegion">Область</span>.
</div>
Tel:<span itemprop="telephone">Номер телефона</span>,
E-mail: <span itemprop="email">Адрес почты</span>
</div>Вот, например, разметка страницы WordPress. Часть кода с микроразметкой нужно добавить в тег < head >:
<head itemscope itemtype="http://schema.org/WPHeader">
<title itemprop="headline">Заголовок страницы</title>
<meta itemprop="description" name="description" content="Описание страницы">
<meta itemprop="keywords" name="keywords" content="ключевые слова">
…
</head>Формат JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) — еще один способ разметки данных на странице. Код помещают внутрь тега < script > в разделе < head >. Каждый элемент внутри фигурных скобок { } представляет собой пару «ключ-значение», которая описывает определенное свойство элемента страницы. Из чего состоит микроразметка:
@context — указывает на словарь, например, Schema.org;
@type — обозначает тип описываемого объекта, например, книга, рецепт или вакансия.
Разберем подробнее на примере той же схемы Organization:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressLocality": "Город, страна",
"postalCode": "Почтовый код",
"streetAddress": "Улица, дом"
},
"email": "Адрес электронной почты",
"telephone": "Номер телефона",
"name": "Название организации"
}
</script>Микроразметка Schema.org — примеры
Обращаем внимание, что можно по-разному разметить несколько элементов на одной и той же странице. Например, если у вас есть пошаговая инструкция с текстом и изображениями и она же в формате видео, разметить нужно все, чтобы страница появлялась в выдаче по разным запросам.
Чем больше свойств вы добавите, тем лучше — так поисковый робот быстрее поймет, что находится на странице, и покажет в сниппете больше информации.
Разберем еще несколько случаев, когда можно использовать микроразметку, на примерах Microdata и JSON-LD.
Разметка товара и «хлебных крошек»
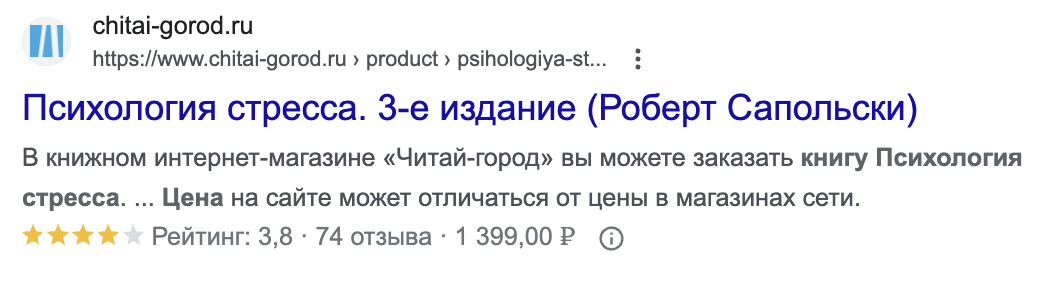
Для товарной позиции в интернет-магазине можно сделать разметку, включающую диапазон цен, описание, указание наличия товара, рейтинг и отзывы.

Код для Microdata:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Название вашего товара</h1>
<img itemprop="image" src="http://www.example.com/image.jpg" />
<p itemprop="description">Описание вашего товара</p>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="priceCurrency" content="USD">$</span>
<span itemprop="price" content="25.00">25.00</span>
</div>
</div>Код для JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Название вашего товара",
"image": "http://www.example.com/image.jpg",
"description": "Описание вашего товара",
"offers": {
"@type": "Offer",
"price": "25.00"
}
}
</script>Сделать сниппет еще привлекательнее помогут «Хлебные крошки» — путь от главной до искомой страницы. На разметку обратят внимание оба поисковика, но Яндекс использует свои алгоритмы для формирования крошек.

Код для Microdata:
<div itemscope itemtype="http://schema.org/BreadcrumbList">
<span itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="http://www.example.com/">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1" />
</span>
›
<span itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="http://www.example.com/books/">
<span itemprop="name">Книги</span></a>
<meta itemprop="position" content="2" />
</span>
</div></span></span>Код для JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "http://www.example.com/",
"name": "Главная"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "http://www.example.com/books/",
"name": "Книги"
}
}]
}
</script>Как сделать разметку товара и «хлебных крошек», какая разметка нужна агрегаторам, а также можно ли разметить товарную категорию — в статье «Микроразметка для сайта интернет-магазина».
Структурирование контактной информации
Вы можете разметить контактные данные, чтобы они отображались сразу в сниппете.
Код для Microdata:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Название вашей организации</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">Улица, номер дома</span>
<span itemprop="postalCode">Почтовый индекс</span>
<span itemprop="addressLocality">Город, область</span>
<span itemprop="addressCountry">Страна</span>
</div>
<span itemprop="telephone">Телефонный номер</span>
<a itemprop="email" href="mailto:info@example.com">info@example.com</a>
<a itemprop="url" href="http://www.example.com">www.example.com</a>
</div>Код для JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Название вашей организации",
"address": {
"@type": "PostalAddress",
"streetAddress": "Улица, номер дома",
"postalCode": "Почтовый индекс",
"addressLocality": "Город, область",
"addressCountry": "Страна"
},
"telephone": "Телефонный номер",
"email": "info@example.com",
"url": "http://www.example.com"
}
</script>Разметка статьи
Для статьи в разметке часто указывают URL, автора, дату публикации, дату обновления, описание.
В разметке могут быть и другие поля: к примеру, рейтинг статьи, комментарии.

Код для Microdata:
<div itemscope itemtype="http://schema.org/Article">
<h2 itemprop="headline">Заголовок статьи</h2>
<span itemprop="description">Краткое описание статьи</span>
<div itemprop="publisher" itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Имя издателя</span>
</div>
<div itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<img src="URL изображения"/>
<meta itemprop="url" content="URL изображения">
<meta itemprop="width" content="800">
<meta itemprop="height" content="600">
</div>
<span itemprop="datePublished" content="Дата публикации">Дата публикации</span>
<span itemprop="dateModified" content="Дата последнего изменения">Дата последнего изменения</span>
<article itemprop="articleBody">Текст статьи</article>
</div>Код для JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "Заголовок статьи",
"description": "Краткое описание статьи",
"publisher": {
"@type": "Organization",
"name": "Имя издателя"
},
"image": {
"@type": "ImageObject",
"url": "URL изображения",
"width": 800,
"height": 600
},
"datePublished": "Дата публикации",
"dateModified": "Дата последнего изменения",
"articleBody": "Текст статьи"
}
</script>Подробнее о разметке статей и других текстов в материалах:
Как настроить разметку Schema.Org для статей и других текстов
Разметка рецептов
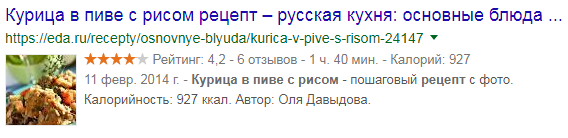
Для рецептов обычно размечают название, URL, калорийность блюда, время готовки. Можно добавить автора рецепта, количество порций.
В сниппете может быть и другая информация, к примеру, можно добавить рейтинг блюда или расписать подробно БЖУ.

Код для Microdata:
<div itemscope itemtype="http://schema.org/Recipe">
<h2 itemprop="name">Название рецепта</h2>
<img itemprop="image" src="URL изображения рецепта" />
<span itemprop="author">Автор рецепта</span>
<div itemprop="nutrition" itemscope itemtype="http://schema.org/NutritionInformation">
<span itemprop="calories">Калорийность</span>
</div>
<span itemprop="recipeYield">Количество порций</span>
<div itemprop="recipeIngredient">Ингредиент 1</div>
<div itemprop="recipeIngredient">Ингредиент 2</div>
...
<div itemprop="recipeInstructions">Инструкции по приготовлению</div>
</div>Код для JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"name": "Название рецепта",
"image": "URL изображения рецепта",
"author": "Автор рецепта",
"nutrition": {
"@type": "NutritionInformation",
"calories": "Калорийность"
},
"recipeYield": "Количество порций",
"recipeIngredient": ["Ингредиент 1", "Ингредиент 2", ...],
"recipeInstructions": "Инструкции по приготовлению"
}
</script>
Разметка для фильма
В такой разметке обычно указывают длительность, рейтинг, год выпуска, сборы, режиссера, главных звезд, могут добавить другие данные.

Код для Microdata
<div itemscope itemtype="http://schema.org/Movie"> <h1 itemprop="name">Название фильма</h1> <span>Режиссер: <span itemprop="director">Имя режиссера</span></span> <span>Дата выхода: <time itemprop="datePublished" datetime="Год-Месяц-Дата">Год выпуска</time></span> <span itemprop="genre">Жанр</span><span itemprop="ratingValue">Рейтинг</span>/ <span itemprop="bestRating">Лучший рейтинг</span> на основе <span itemprop="ratingCount">Количество оценок</span> оценок </div> </div>
Код для JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Movie",
"name": "Название фильма",
"director": {
"@type": "Person",
"name": "Имя режиссера"
},
"datePublished": "Год-Месяц-Дата",
"genre": "Жанр",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "Рейтинг",
"bestRating": "Лучший рейтинг",
"ratingCount": "Количество оценок"
}
}
</script>Как сделать микроразметку Schema.org на сайт
Можно написать код руками с помощью инструкций, но так вы рискуете где-нибудь ошибиться. Для генерации микроразметки есть несколько сервисов.
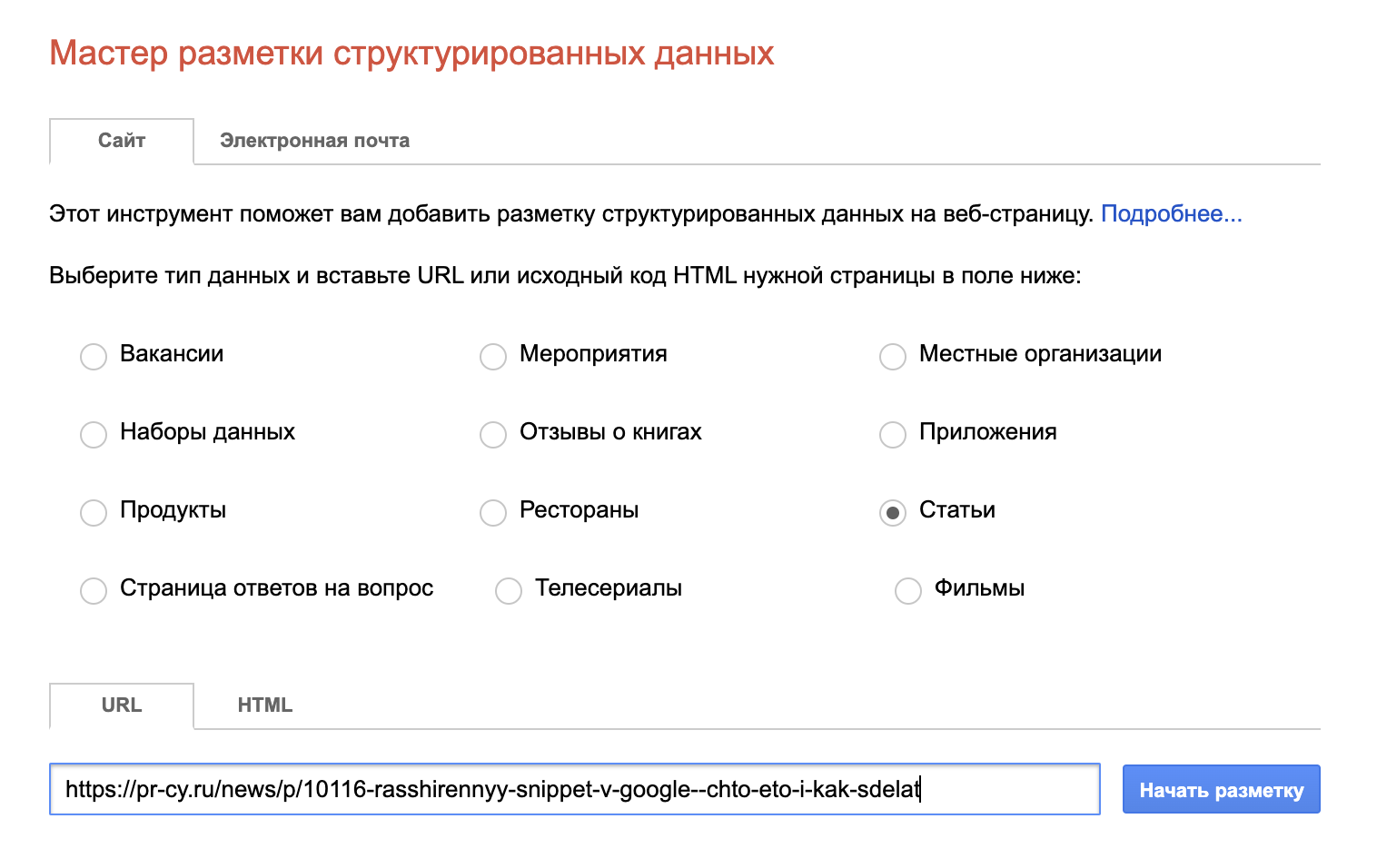
1. Мастер разметки структурированных данных Google
Ссылка на инструмент
Это бесплатный инструмент от Google, еще и очень наглядный. Его плюс в том, что вам не нужно будет искать, куда вставить полученный код — он выдаст готовый код для всей страницы.
Введите адрес страницы и выберите тип разметки.

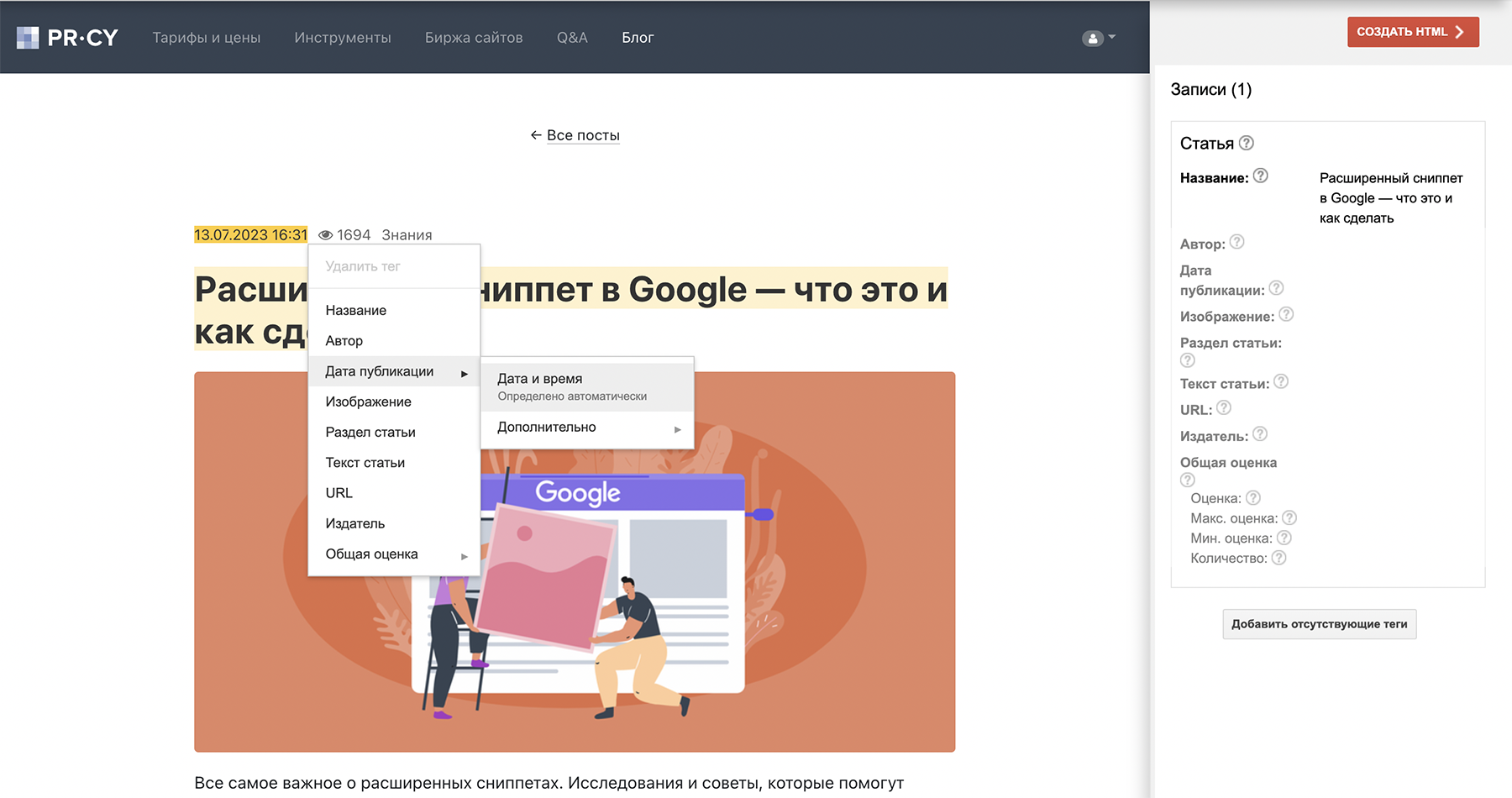
Выбирайте один за другим элементы страницы и отмечайте их. Отмеченные будут появляться в поле справа. Там же вы увидите, какие объекты желательно разметить для выбранного типа страницы.

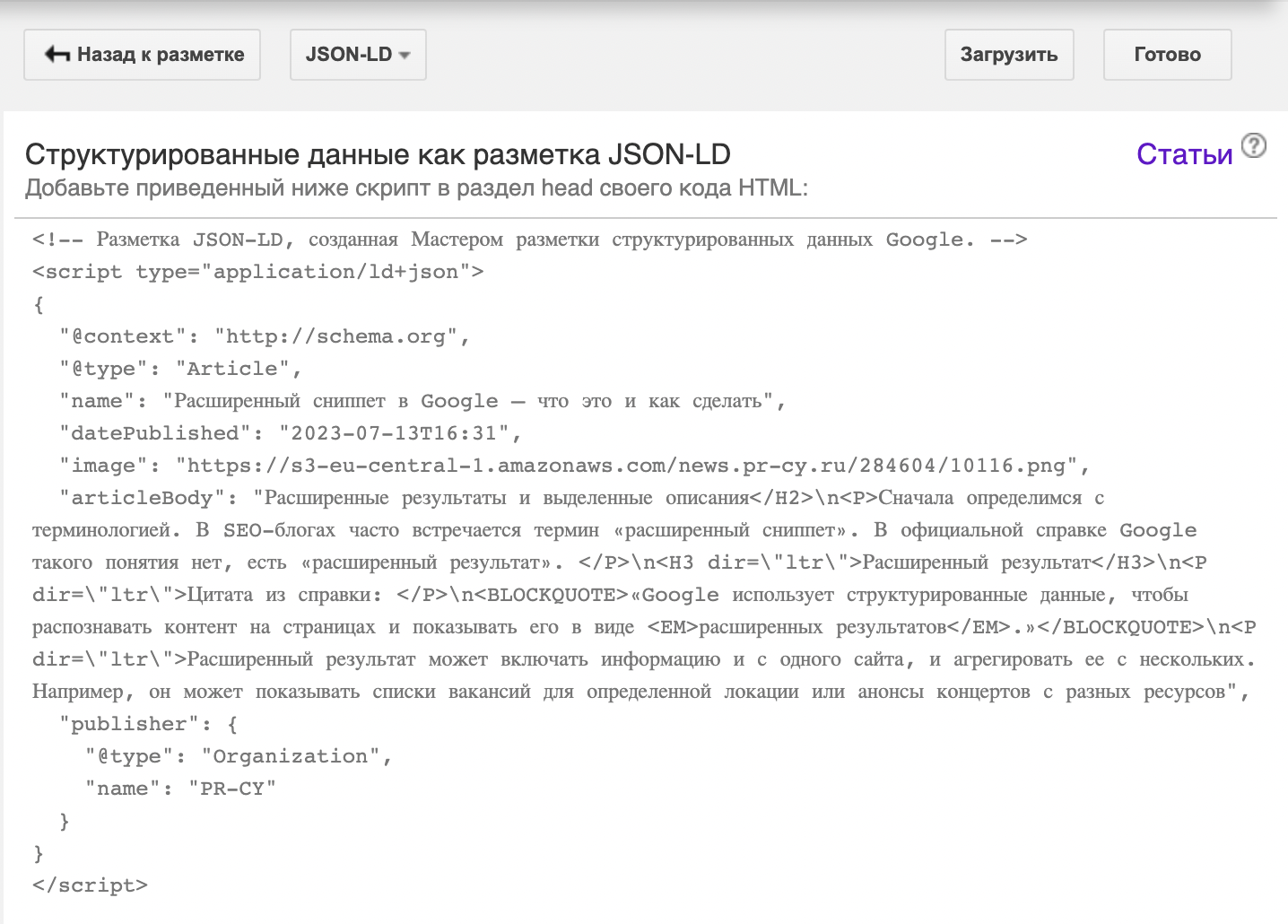
Когда закончите, нажмите «Загрузить HTML». Там можно выбрать Микроданные или JSON-LD. Полученный код нужно вставить в тег < head >.

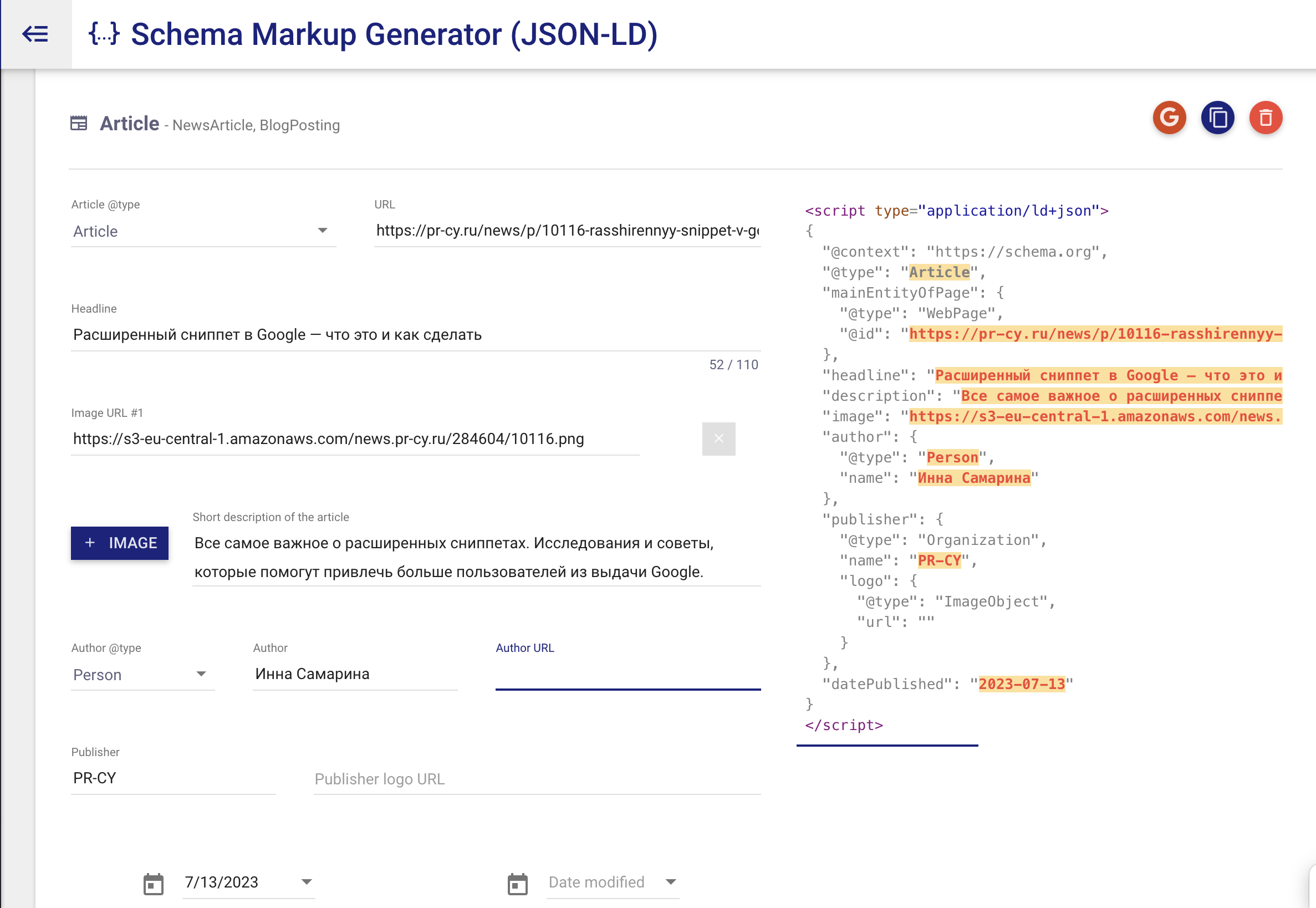
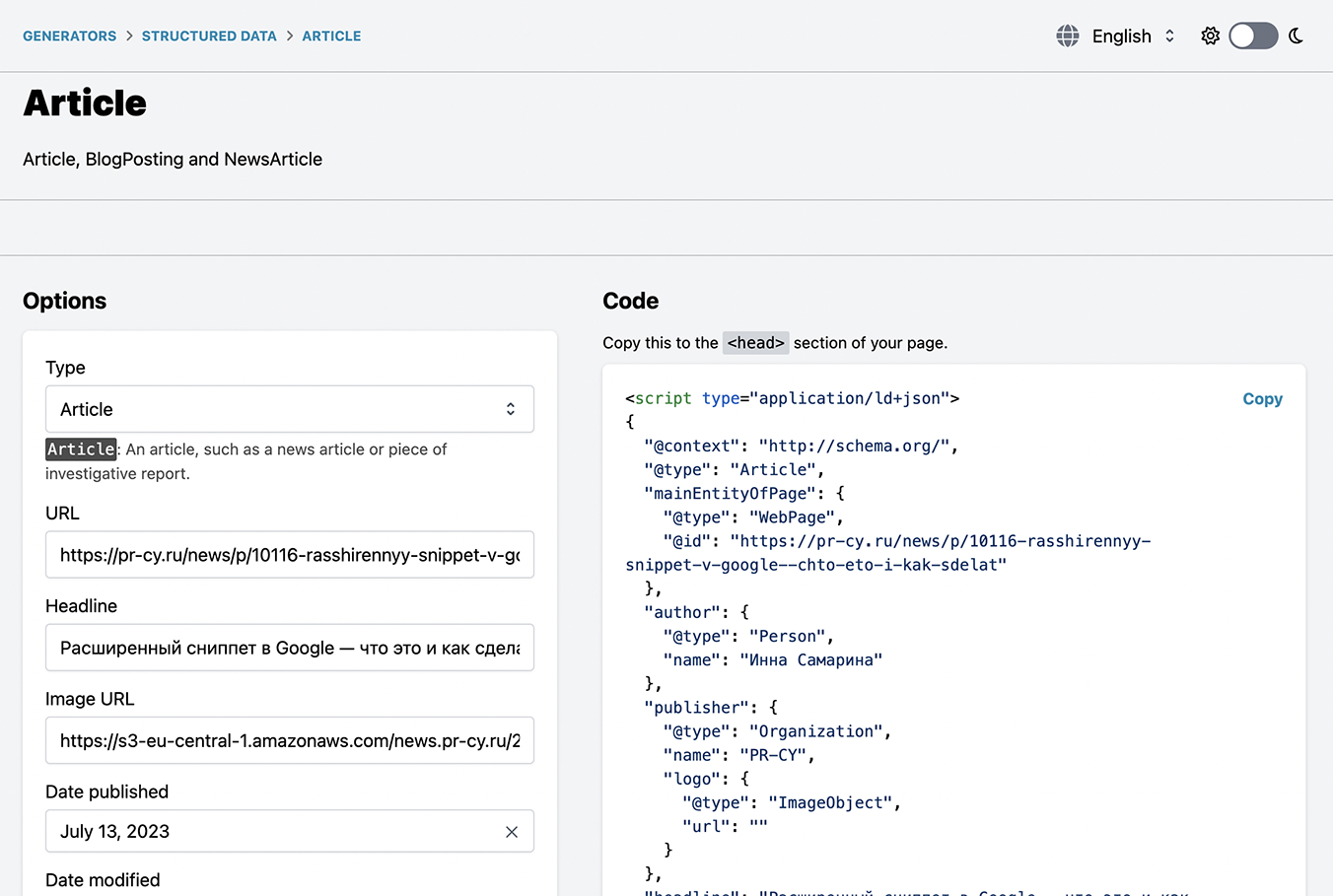
2. Schema Markup Generator
Ссылка на инструмент
Этот сервис поддерживает только JSON-LD и не такой наглядный, как инструмент от Google.
Как пользоваться:
Выберите тип страницы — статья, событие, вакансия, видео или другой;
Заполните вручную поля — код будет появляться справа по мере заполнения;
Скопируйте полученный код на страницу.

3. Инструмент от webcode.tools
Ссылка на инструмент
Работает точно так же, как и предыдущий — нужно выбрать тип контента и вручную заполнить поля.

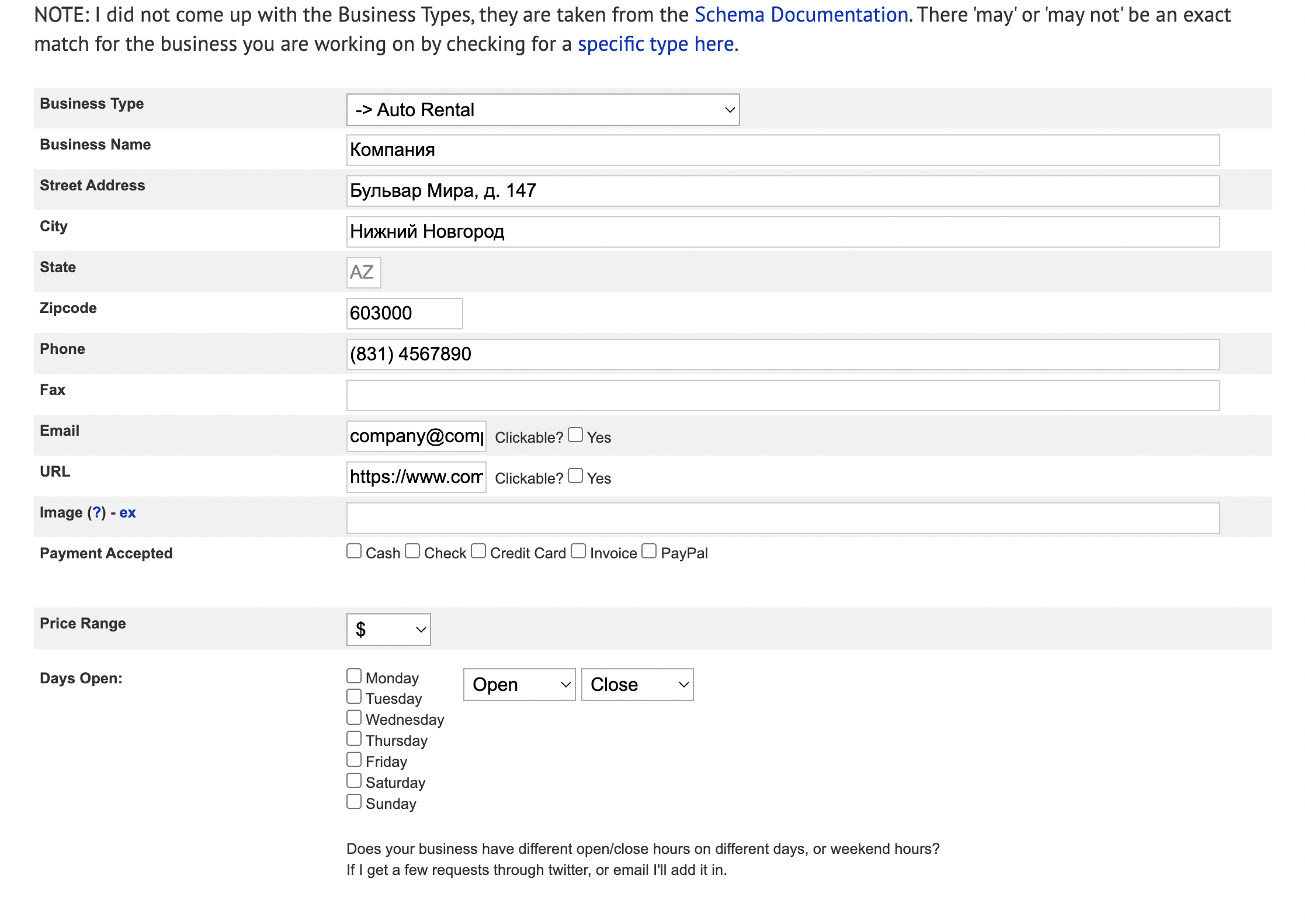
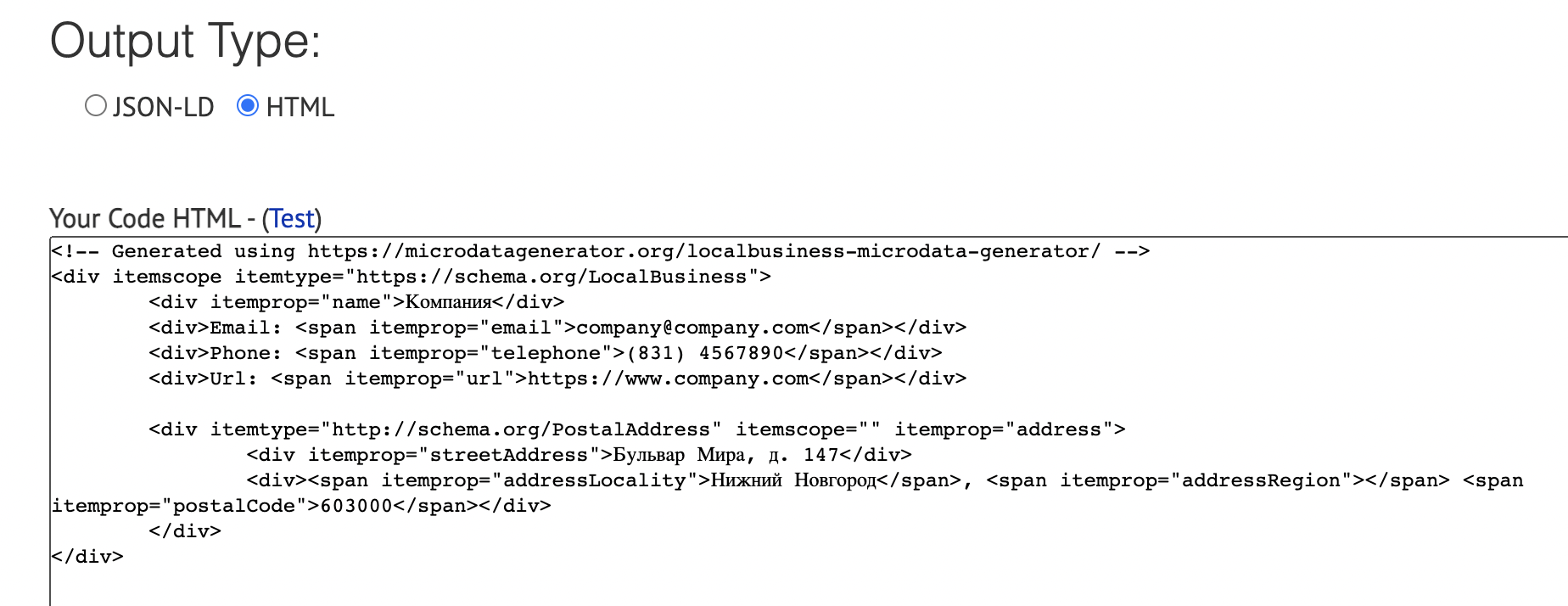
4. Microdata Generator
Ссылка на инструмент
Бесплатный инструмент, который поддерживает и Микроданные, и JSON-LD. Существенный недостаток — в нем есть только схемы для бизнеса (Local Business).
Выберите специфику бизнеса — например, кафе, парикмахерская, автосервис или магазин.
Заполните поля.
Выберите формат — Микроданные или JSON-LD.

В сервисе есть дисклеймер о том, что полученный результат может не подойти вам идеально, так что лучше свериться с официальной документацией.

Как добавить микроразметку на сайт
Самый сложный и рискованный способ — добавлять микроразметку в код страниц вручную, поэтому так делать не рекомендуем. Рассказываем, как автоматизировать процесс.
Маркер данных в Google Search Console
Ссылка на инструмент
Еще один инструмент от Google. Обратите внимание — для того, чтобы им воспользоваться, у вас должен быть доступ к сайту через Search Console.
Как работает:
Перейдите на страницу инструмента и введите URL страницы, которую хотите разметить;
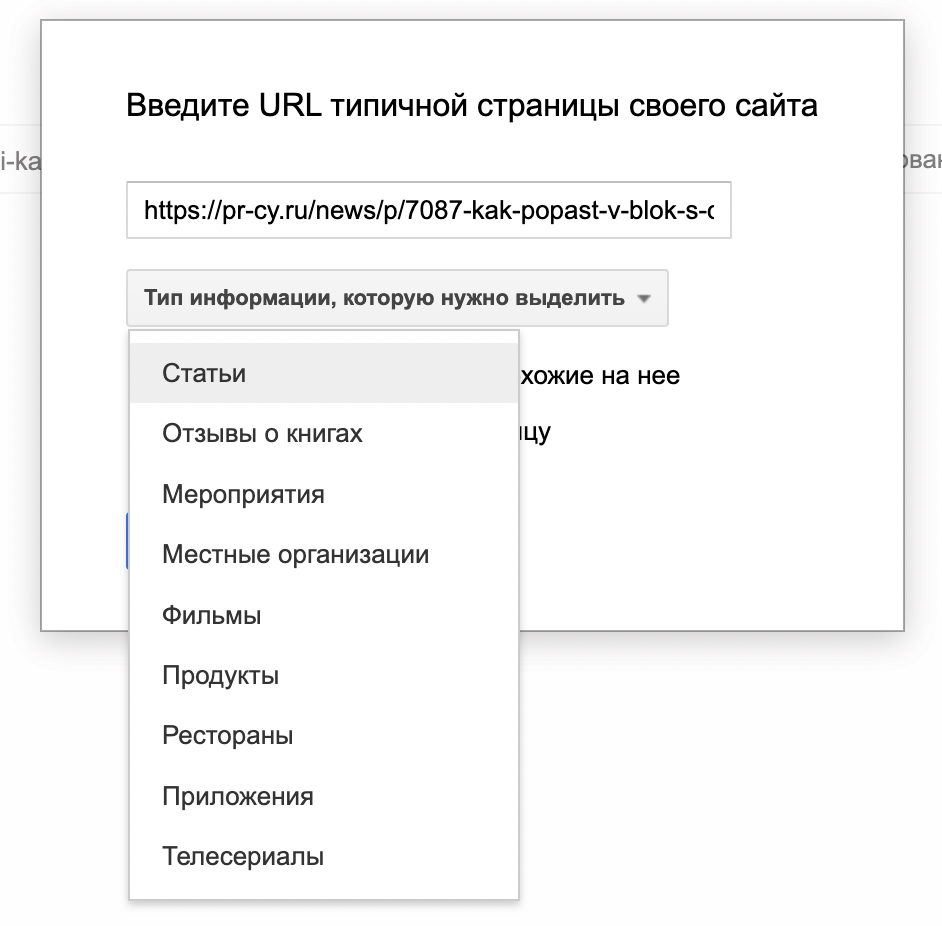
Выберите тип контента;
Решите, хотите ли вы разметить только эту страницу или все похожие на нее.

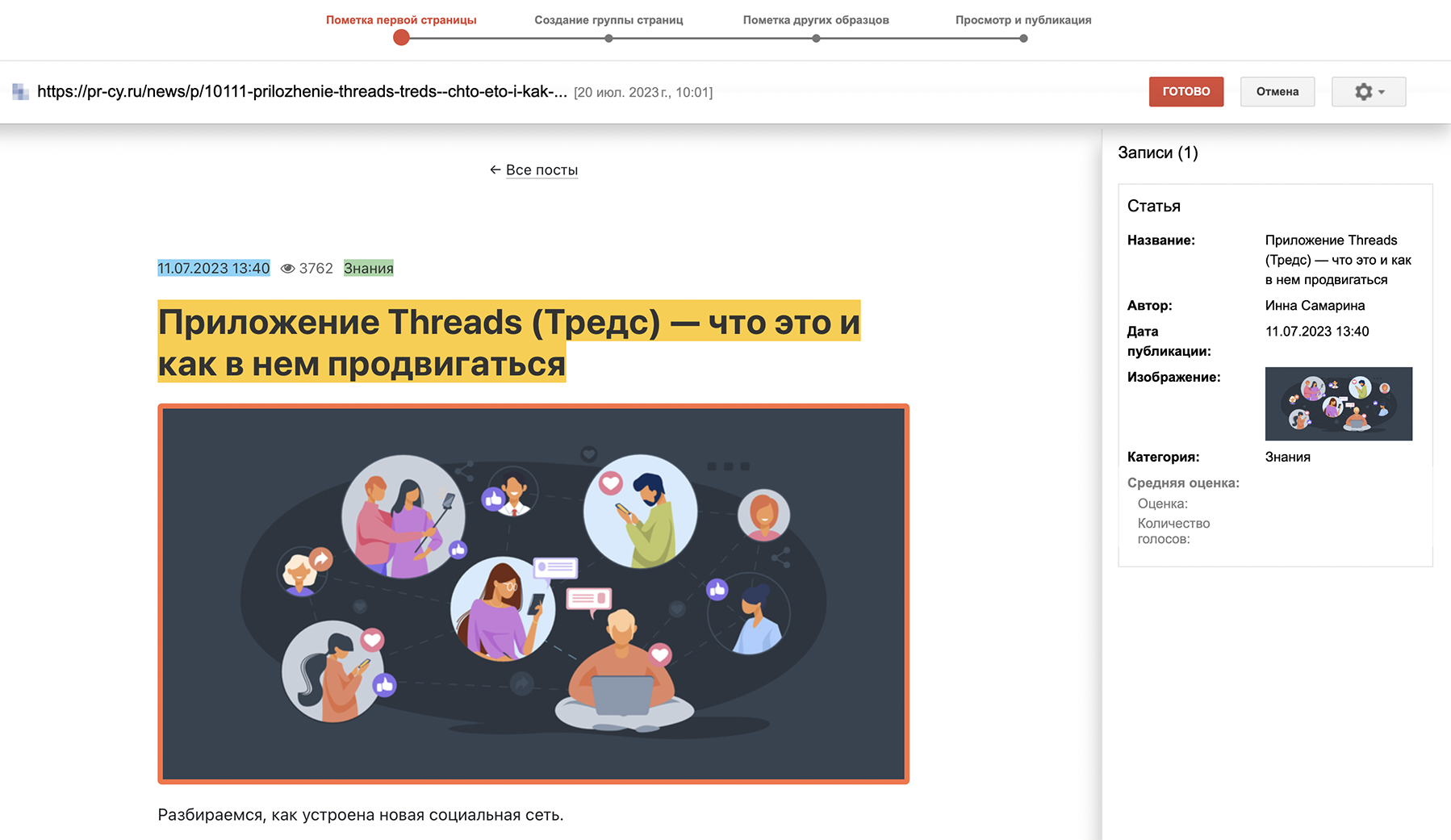
4. Разметьте элементы страницы;

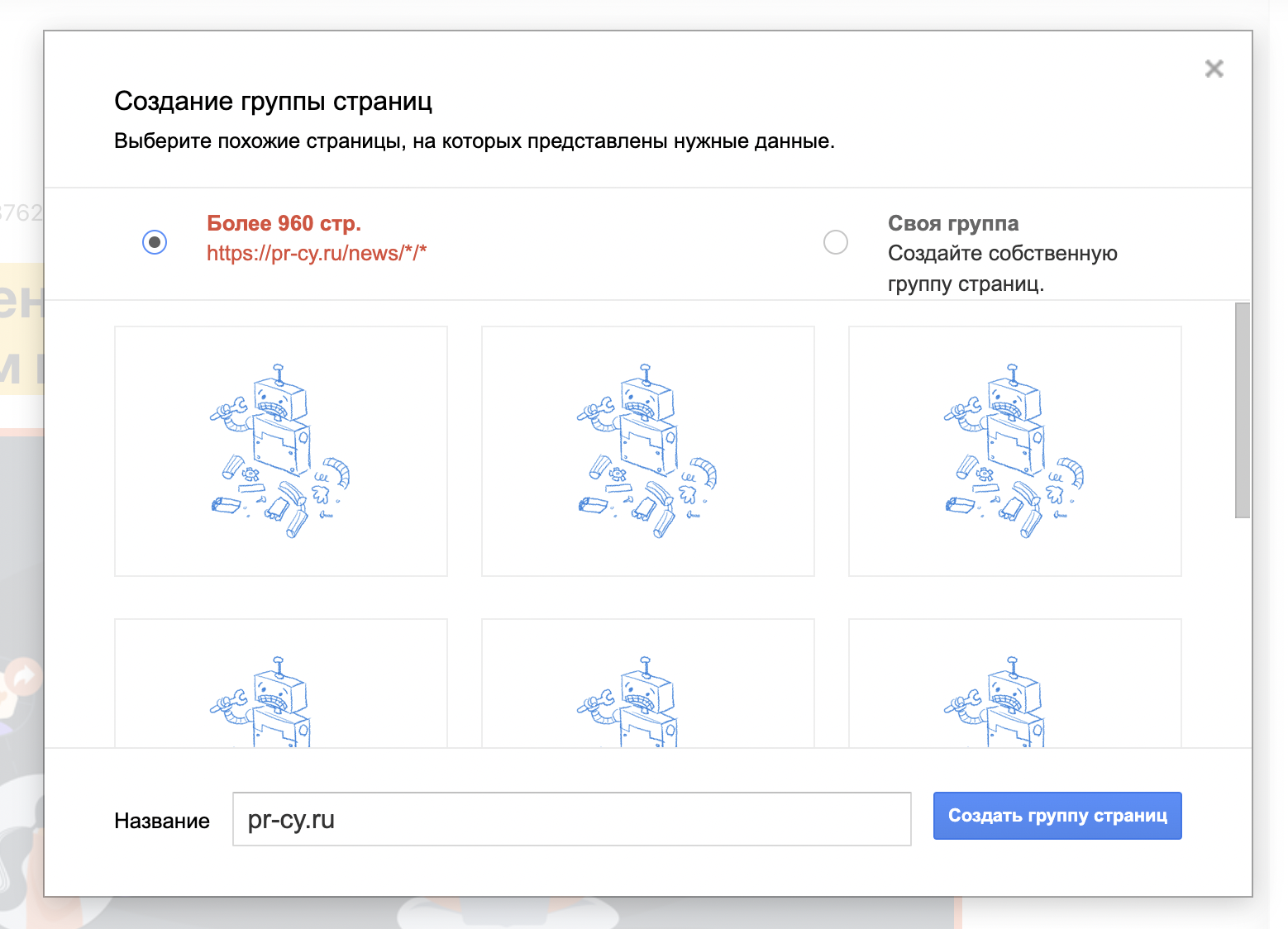
5. Если вы выбрали разметку группы страниц, инструмент предложит вам список похожих. Или выберите все, или создайте собственную группу.

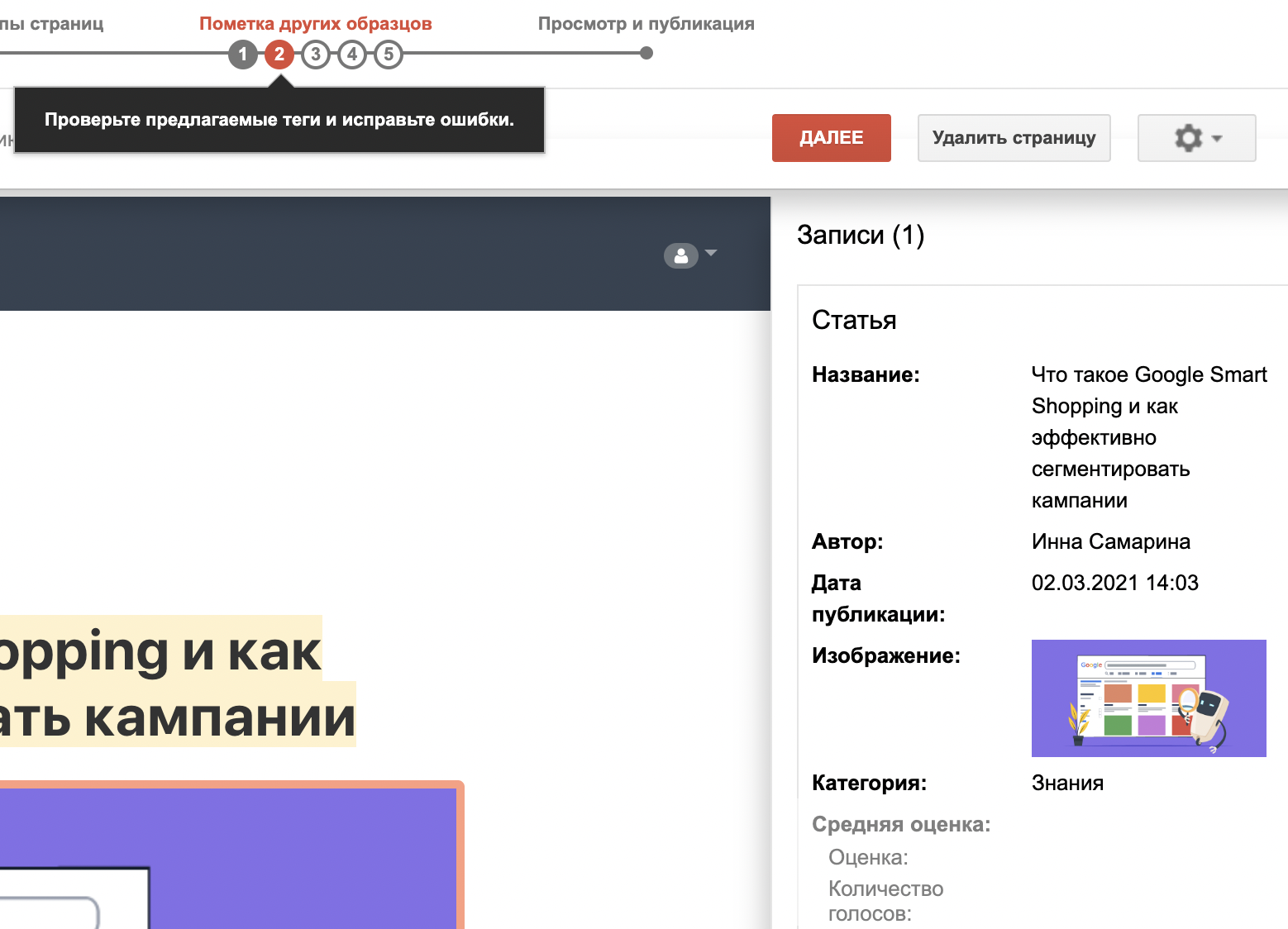
6. Проверьте правильность разметки на той странице, с которой вы изначально работали;

7. Исправляйте ошибки на предложенных страницах — инструмент покажет несколько. Это нужно для того, чтобы «научить» сервис правильно определять элементы страниц. В список может по ошибке попасть страница сайта, не похожая на ту, что вы размечаете. Просто удалите ее.

8. Проверьте результат. Если все размечено правильно, нажмите «Опубликовать».

Google Tag Manager
В Google Tag Manager микроразметка размещается через переменные, а не путем копирования кода в GTM. Если копировать каждый блок микроразметки, велика вероятность что-то потерять.
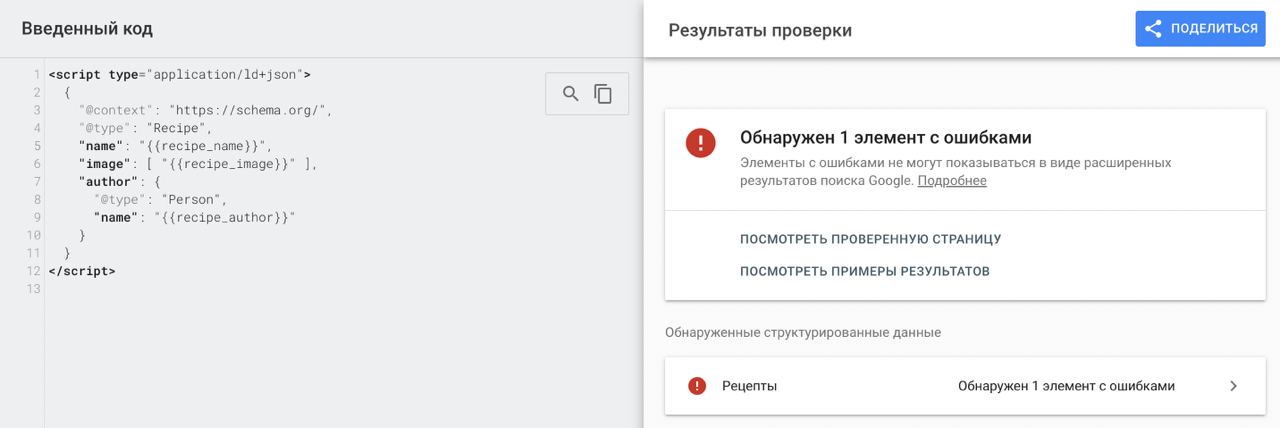
Например, чтобы динамически создать блок JSON-LD для рецепта, нужно задать пользовательскую переменную с названием вроде recipe_name:
function() { return document.title; }Потом эту переменную можно будет использовать в коде тега разметки:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "{{recipe_name}}",
"image": [ "{{recipe_image}}" ],
"author": {
"@type": "Person",
"name": "{{recipe_author}}"
}
}
</script>Полная инструкция есть в справке Google.
Еще раз отметим, что у Google есть собственное руководство по микроразметке, хотя он и принимает большинство схем Schema.org. На всякий случай рекомендуем сверяться.
Плагины микроразметки для CMS
С CMS проще всего — для них есть специальные плагины. Если вы работаете на WordPress, используйте один из этих:
самый популярный плагин Schema;
Если на Drupal, то для него тоже есть модуль Schema.org.
Для Joomla! есть расширение J4Schema.org, которое работает с редактором JCE.
Как проверить корректность разметки Schema.Org
После внедрения семантической разметки рекомендуется проверить ее на предмет корректности с использованием специальных инструментов Google и Яндекса.
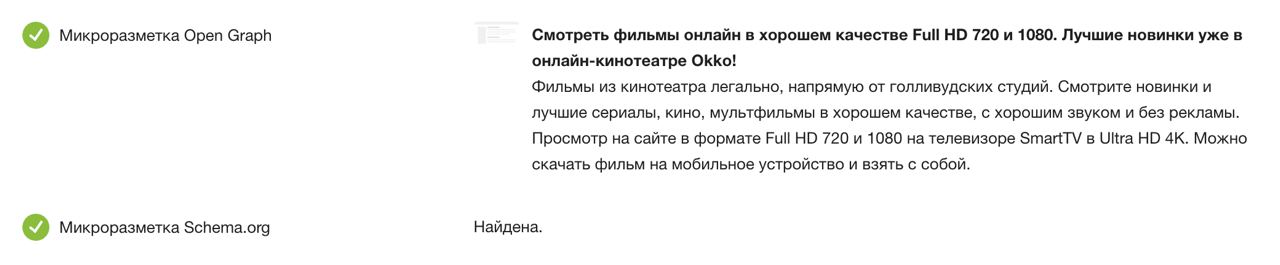
Наличие микроразметки Schema.Org и Open Graph проверит наш сервис для анализа сайта. Кроме сводки по 70+ тестам, он определит, корректно ли установлена микроразметка, и покажет превью ссылки с Open Graph.

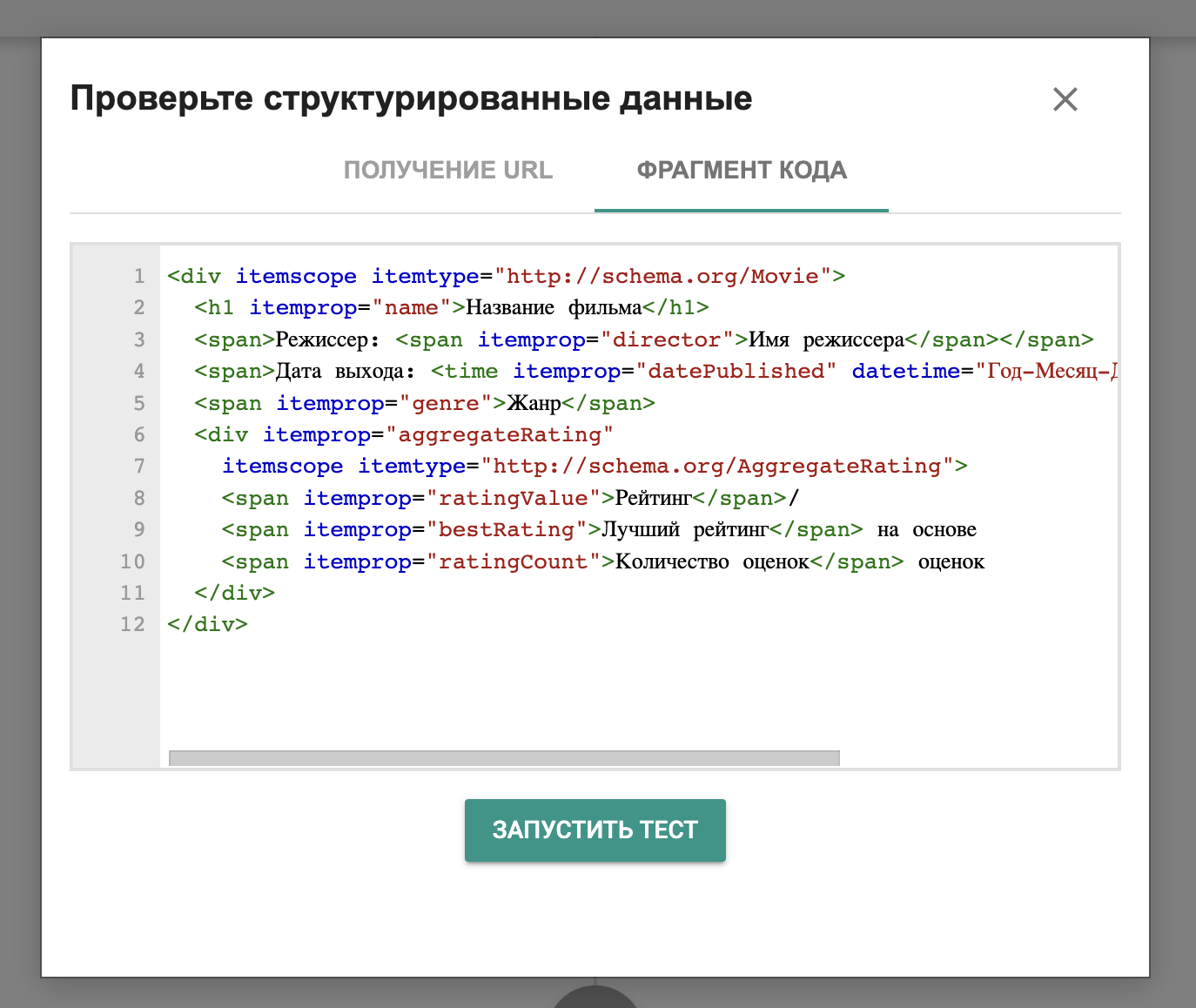
Есть и отдельные инструменты для проверки только разметки. В случае Google для проверки корректности применяется инструмент Проверка расширенных результатов. Разметку можно проверить на любом сайте: введите в поле URL или фрагмент кода и запустите проверку, а инструмент покажет ошибки и предупредит, какие графы еще можно заполнить.

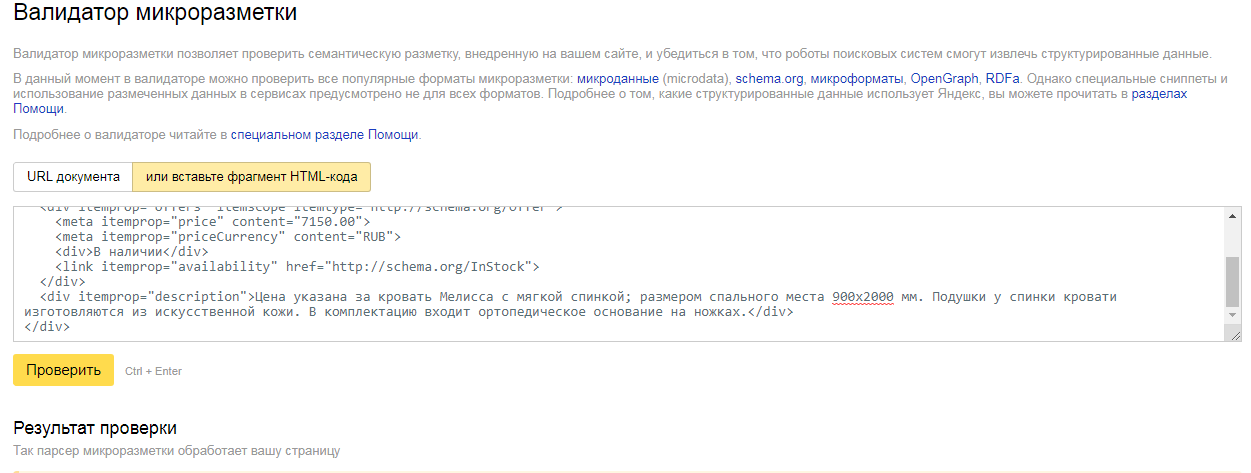
Яндекс интегрировал специальный валидатор в свой Вебмастер. В него также можно вставить код или адрес страницы. Инструмент показывает, как парсер видит микроразметку.

Рекомендуем проверять через оба инструмента, чтобы удостовериться, что и Яндекс, и Google верно считывают информацию. Обратите внимание, что если доступ к странице заблокирован в robots.txt, с помощью метатега noindex или другим способом, бот не сможет считать разметку.
Валидатор Schema.org
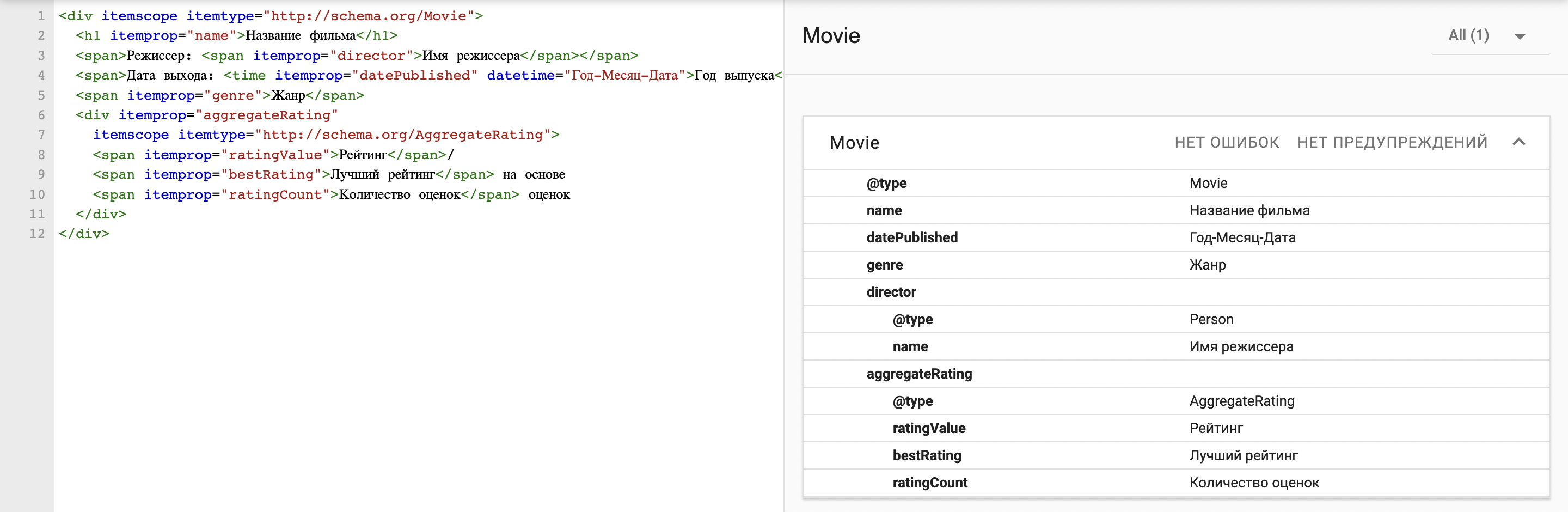
Собственный валидатор кода микроразметки. Пользоваться просто:
Введите URL или фрагмент кода и запустите проверку

2. Если есть ошибки, это будет показано в поле справа. В нашем примере код в порядке.

Еще раз основная информация
Schema.org — это словарь для описания множества типов данных: рецептов, персон, организаций, музыки, фильмов.
Микроразметка не только помогает поисковым роботам найти информацию на странице, но и увеличивает CTR, а значит, трафик сайта.
Выбирайте схему, максимально близкую к содержанию страницы. В противном случае поисковый робот покажет обычный сниппет.
Если вы продвигаетесь в Яндексе, используйте Микроданные, так как JSON-LD там не поддерживается.
Для Google предпочтительнее JSON-LD.
Используйте сервисы для создания микроразметки, чтобы избежать ошибок и опечаток.
Если у вас сайт на одной из популярных CMS, используйте плагины для размещения микроразметки.
Проверяйте ошибки с помощью валидаторов Яндекса, Google или Schema.org.
Информационную разметку не так сложно настроить — для составления есть помощники и руководства, для вставки у популярных CMS есть плагины или можно вставлять вручную. Настроенная разметка образует выделяющийся дополненный сниппет, который повысит кликабельность и привлечет больше трафика.