Это и ряд других обновлений коснутся всех версий браузера, начиная с Chrome 76. img loading=lazy поддерживается большинством современных браузеров, сделанных на движке Chromium – Chrome, Edge, Opera, Yandex, а также Firefox. По данным HTTPArchive, изображения являются самым востребованным типом ресурсов и занимают наибольшую полосу пропускания. Для отложенной загрузки изображений вне экрана сегодня используется два основных метода:
- Intersection Observer API
- Scroll, resize, orientationchange event handlers
Оба варианта позволяют разработчикам включать эту функцию в браузере, хотя некоторые используют сторонние библиотеки. Lazy Loading позволяет работать даже при отключенном JavaScript и без других внешних библиотек. Плюс ко всему, он автоматически включается, если на браузере уже стоит Lite Mode.
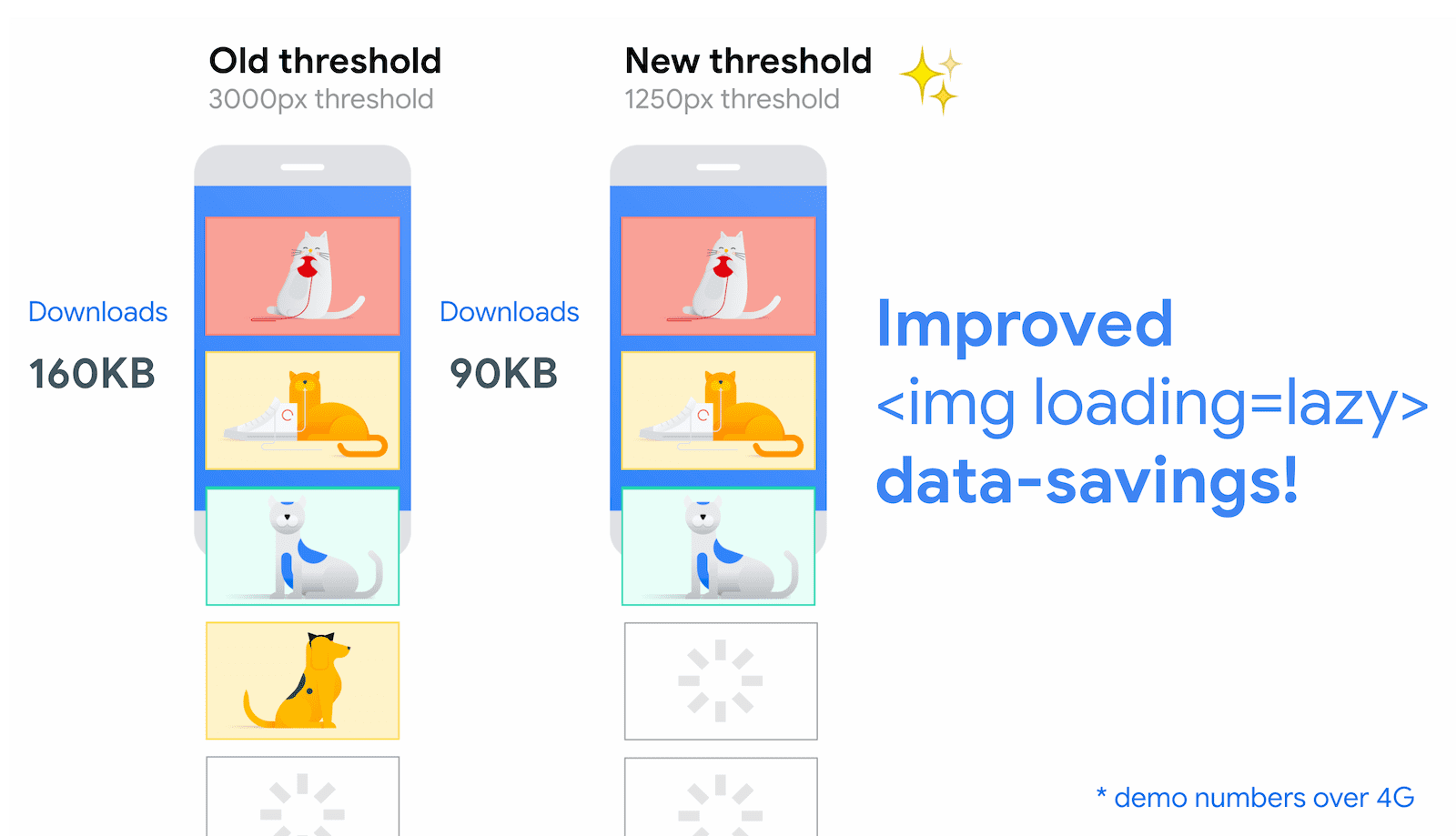
Пороговое вхождение для быстрых сетей (4g и выше) по высоте от viewport уменьшилось с 3000px до 1250px, а для медленных (3g и меньше) – с 4000px до 3000px соответственно. Новые пороговые значения гарантируют, что когда вы до них дойдете, они уже будут загружены. Выглядит это примерно так.

Всего для атрибута Loading есть три типа поддерживаемых значений:
- auto – браузер выполняет Lazy Loading по умолчанию
- lazy – отложить загрузку изображений до достижения заданного расстояния от области просмотра
- eager – немедленная загрузка данных, вне зависимости от их расположения на странице
Разработчики призывают всех участвовать в открытом бета-тестировании, и если вы обнаружили баг в работе этой функции, вы можете написать об этом напрямую разработчикам.
Напоминаем, что на нашем портале есть подробный материал о настройке Lazy Loading с описанием плагинов и инструкцией о том, как проверить её работу.