Google Диспетчер тегов (GTM) бесплатен, прост и существует уже более 10 лет – аж с 2005 года. Но до сих пор он знаком и понятен далеко не всем. Сегодня мы разбираемся, как именно работает этот инструмент и как его использовать.
Более подробное руководство по работе в Google Tag Manager
Для начала разберемся, что же такое тег. Доверимся собственной справке Google, которая гласит, что тег – это фрагмент кода, который собирает данные с веб-сайтов и приложений и отправляет их третьей стороне, например, в Google. Кроме того, теги помогают измерять трафик, контролировать свои кампании и получать данные о поведении пользователей.
Можно вставлять теги в исходный код сайта или мобильного приложения вручную – это эффективно, но сложно. А можно использовать для этого Диспетчер тегов – это проще и не менее эффективно. Он экономит время, уменьшает количество ошибок и позволяет многое делать, не обращаясь к разработчику.
Прежде, чем вы приступите к работе, нужно будет зарегистрироваться в Google Tag Manager. Это делается здесь.

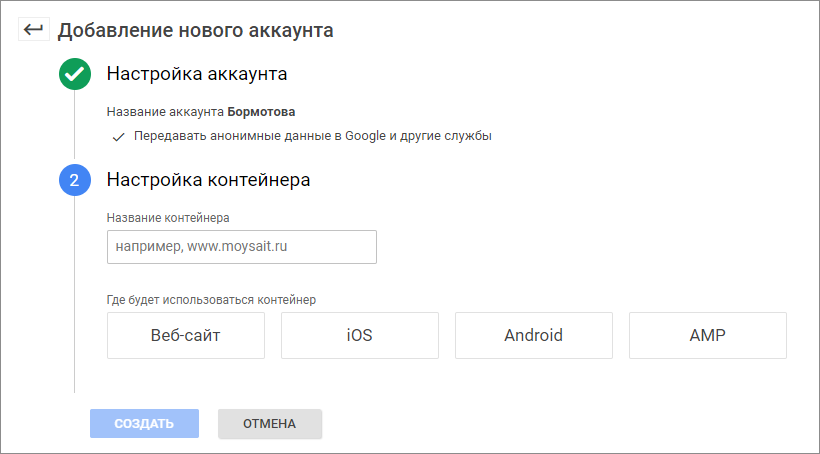
Добавление нового аккаунта в GTM
Регистрируясь, вы создаете аккаунт Диспетчера тегов и тег-контейнер, в который будут помещаться выбранные вами теги для подключения к сайту, после чего вам будет предложен код, который нужно будет вставить на каждую страницу, где вы собираетесь использовать этот контейнер Google Tag Manager. Контейнер заменяет собой все теги, вручную добавленные в код сайта или приложения. Разместив его, вы можете добавлять теги и обновлять их, а также управлять их работой напрямую из интерфейса Диспетчера тегов, не касаясь кода страниц сайта или приложения.
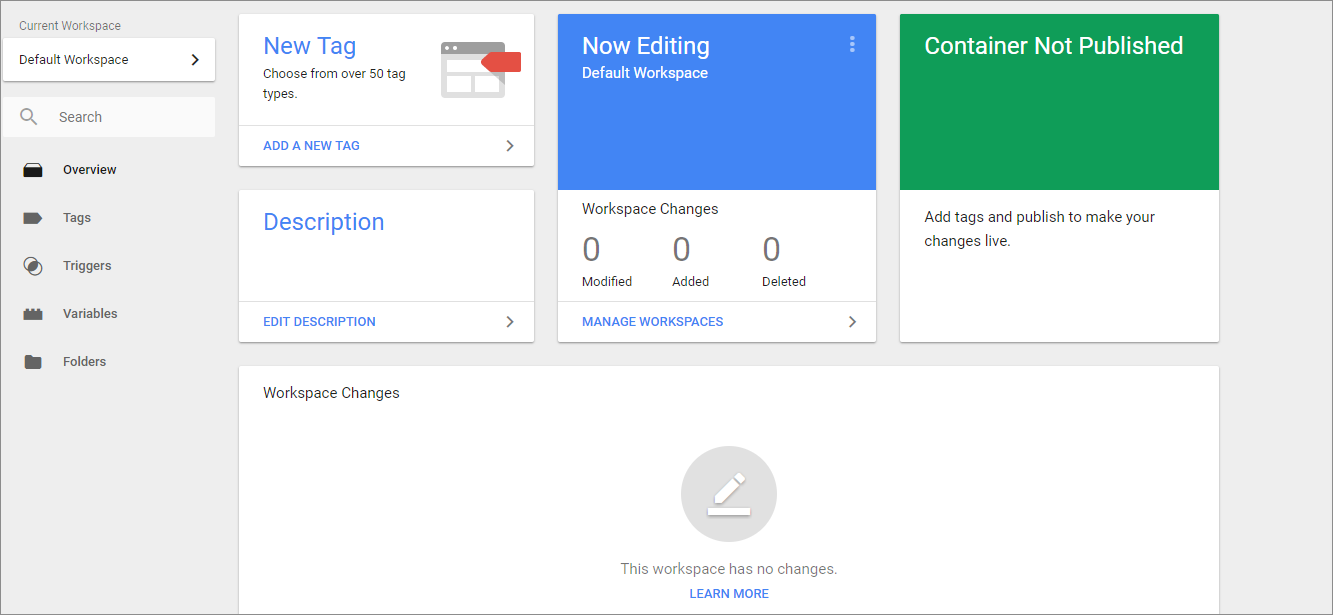
Далее добавляем теги – для этого нажимаем кнопку «New Tag», а затем «Tag Configuration».

Добавление тегов в GTM
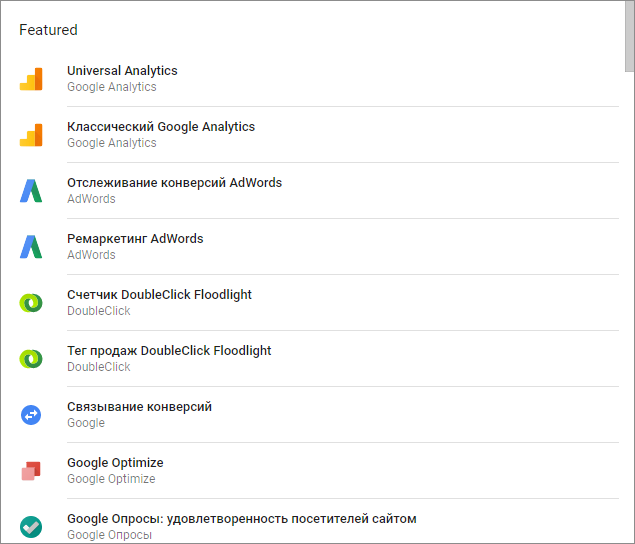
В Диспетчере тегов существует система шаблонов, которая упрощает публикацию кодов отслеживания и позволяющая избежать ошибок. Это могут быть шаблоны сервисов Google. Например, тег счетчика «DoubleClick Floodlight» поможет узнать, сколько раз пользователи переходили на конкретную страницу после просмотра вашей рекламы или клика по ней, а тег продаж «DoubleClick Floodlight» – выяснить, сколько товаров приобрели покупатели и какую сумму на них потратили.
Если пролистать ниже, то можно найти шаблоны не только сервисов Google, но и других сертифицированных поставщиков, список которых постоянно обновляется.
Чтобы использовать тот или иной шаблон, нужно выбрать его из списка и указать данные, а Диспетчер тегов уже создаст код и будет активировать тег в соответствии с заданными триггерами.

Триггер (событие) – это условие, которое определяет активацию тега. Он состоит из события и фильтра или нескольких фильтров, каждый из которых выглядит так: "[Переменная] [Оператор] [Значение]". Если фильтров больше одного, то триггер срабатывает в случае, если выполнены все условия. При регистрации каждого события система проверяет триггеры в контейнере и активирует теги, согласно соблюденным условиям. Событием может быть любое действие. Например, просмотр страницы, отправка формы или нажатие кнопки. Всего в Google Tag Manager есть шесть стандартных типов событий, но вы можете определить и собственные.
Стандартные триггеры:
- Событие «просмотр страницы» регистрируется, как несложно догадаться, когда страница загружается в браузере пользователя. В меню "Тип триггера" можно выбрать, в какой именно момент необходимо активировать тег: как только браузер приступит к синтаксическому анализу страницы, по окончании сборки модели DOM или когда страница загрузится полностью. Это может понадобиться, если в теге используются переменные DOM или JavaScript для сбора динамических значений. Если тег типа "Просмотр страницы" взаимодействует с DOM для подстановки значений переменных, то он должен использовать настройку "Модель DOM готова", чтобы правильно определить переменные.
- Тег «клики» активируется при нажатии пользователем на ссылку или любой другой элемент страницы. Для оптимизации работы рекомендуется указать в фильтре триггера URL страницы, на которой будет происходить клик. Система автоматически подставит значения включенных переменных при клике на тот или иной элемент страницы. При этом вы можете указать, какие клики следует отслеживать по ссылкам, а какие по любому элементу HTML на странице. Можно также предусмотреть задержку, так как при нажатии на ссылку браузер обычно загружает новую страницу и прерывает все ожидающие HTTP-запросы – это даст Диспетчеру время активировать теги. Для того, чтобы это осуществить, установите флажок "Ожидать теги" — ссылка не откроется, пока не будут активированы все теги или не истечет время ожидания.
- Триггер «видимость элементов» используется для того, чтобы активировать теги, когда определенные элементы становятся видимыми в области просмотра или для них устанавливается соответствующий стиль. Это может произойти в результате загрузки страницы, ее прокрутки, перехода на фоновую вкладку браузера и так далее. Этот триггер может реагировать как на один, так и на несколько элементов. При этом, он может срабатывать один раз на страницу или на каждый элемент. В первом случае при каждой загрузке триггер будет срабатывать при появлении на странице впервые первого элемента, во втором – при первом появлении каждого. Вы также можете редактировать минимальные время и процент видимости элемента на странице для срабатывания триггера.
- При выборе типа события «отправка формы», тег будет активироваться, как не трудно догадаться, при отправке формы. В настройках этого типа триггера вы можете установите флажок "ожидать теги" – это не позволит отправить форму до того, как будут активированы все теги на странице. Можно также поставить галочку "проверка ошибок", которая поможет активировать теги только при успешной отправке формы, а не при каждой попытке пользователя отправить ее.
- Триггер на основе «изменения в истории» активируют тег в случае изменения фрагмента URL или использования на сайте API pushState HTML5. С помощью него, например, можно активировать теги отслеживания действий на странице в Ajax-приложениях.
- Триггер «глубина прокрутки» активирует теги в зависимости от того, насколько пользователь прокрутил страницу. Это может касаться как вертикальной, так и горизонтальной прокрутки. При этом один и тот же триггер можно использовать для активации тегов на основе данных как о горизонтальной, так и о вертикальной прокрутке. Установите значение можно как в процентах, так и в пикселях. Установив несколько пороговых значений, вы можете активировать триггер несколько раз при максимальной прокрутке страницы. Этот триггер не подходит для страниц с бесконечной прокруткой или существенно отличающихся по размеру. В таких случаях имеет смысл использовать триггер «видимость элементов».
- Триггеры на основе таймера активируют события с указанной периодичностью через заданный интервал времени. Можно также установить лимит на количество запусков события или оставить это поле пустым – тогда событие будет активироваться, пока пользователь не покинет страницу.
- Кроме того, Google Tag Manager позволяет использовать триггер «Видео YouTube» для активации тегов по разнообразным взаимодействиям с роликами YouTube, встроенными на сайты, а пользовательские события позволяют отслеживать взаимодействия, для которых не подходят стандартные методы.
Подробнее о триггерах и принципах их работы можно узнать в справке Google.
Если вам понадобились теги, которые не предусмотрены шаблонами, это тоже можно реализовать с помощью Диспетчера тегов. Выбрав пункт «Пользовательский HTML» (он находится между шаблонами сервисов Google и других поставщиков), вы увидите окно, в которое нужно вставить код JavaScript, разместив его внутри тегов . Чтобы вставить переменную в пользовательский HTML-тег, заключите ее название в двойные фигурные скобки. Это позволит многократно использовать тег в разных контекстах.

Прежде, чем публиковать настроенный вами контейнер, воспользуйтесь предварительным просмотром – это поможет проверить реализацию тега и удостовериться, что все работает правильно. После того, как все будет готово, просто нажмите кнопку «Submit» в правом верхнем углу экрана.
Как видно, Диспетчер не требует глубоких знаний в кодинге и веб-мастеринге. Изучите этот инструмент, чтобы он стал вашим надежным помощником. А мы поможем, ведь эта статья – первая в цикле статей о Диспетчере тегов Google.