📋 Краткое саммари
⏱ 15-20 минВ 2026 году скорость загрузки сайта остается критическим фактором для SEO и конверсий. Даже задержка в 100 миллисекунд может снизить конверсию на 7-8%, а 3-секундная загрузка увеличивает отказы на 32%.
Применение рекомендаций из этого руководства позволяет ускорить загрузку сайта на 40-60% за несколько часов работы.
В этом руководстве разбираем актуальные методы оптимизации: от работы с Core Web Vitals (LCP, CLS, INP) до выбора современных форматов изображений (AVIF, WebP) и настройки HTTP/3. Вы узнаете, как измерить скорость сайта, какие инструменты использовать для анализа и как применить 11 практических шагов для ускорения загрузки.
👥 Кому стоит прочитать эту статью
- SEO-специалистам — узнаете, как скорость влияет на ранжирование и какие метрики важны в 2026 году
- Веб-разработчикам — получите практические инструкции по оптимизации кода, изображений и серверных настроек
- Владельцам сайтов — поймете, почему сайт медленно загружается и как это исправить без глубоких технических знаний
- Маркетологам — увидите связь между скоростью загрузки и конверсиями, научитесь измерять влияние оптимизации
- Почему скорость загрузки важна
- Показатели скорости работы сайта
- Как измерить скорость сайта
- Почему сайт работает медленно
- Как ускорить сайт: работы с высоким приоритетом
- Как ускорить сайт: работы со средним приоритетом
- Как ускорить сайт: работы с низким приоритетом
- Дополнительные советы по оптимизации
- Чек-лист: ускоряем сайт за 11 шагов
- Итоги
- FAQ
Почему скорость загрузки важна: влияние на SEO и конверсии в 2026 году
Взаимосвязь между задержками в отображении контента и показателем отказов тщательно изучена в ряде исследований за последние несколько лет. По данным кейсов можно судить о том, что даже небольшая задержка (100 миллисекунд) воспринимается пользователем негативно и может привести к падению конверсии на 7-8%. Оптимизация скорости загрузки сайта напрямую влияет на ранжирование в поисковых системах через метрики Core Web Vitals, которые Google использует как сигналы ранжирования с 2021 года.
Более заметное ожидание в разы увеличивает вероятность того, что пользователь сразу же покинет страницу:
Когда загрузка затягивается на 3 секунды, отказы вырастают на 32%;
После 5 секунд — на 90%;
10-секундная загрузка увеличивает отказы на 123%.
Медленная работа сайта влияет и на все, что касается индексации сайта. Долгая загрузка и неравномерная отрисовка контента не дают поисковым роботам полноценно сканировать сайт, и все ресурсы уходят на обработку гораздо меньшего количества страниц. Из-за этого важная информация может не попасть в индекс и ее не увидят пользователи.
❓ FAQ: Почему скорость загрузки важна
Как скорость загрузки влияет на SEO в 2026 году?
Скорость загрузки напрямую влияет на ранжирование через Core Web Vitals — Google использует метрики LCP, CLS и INP как сигналы ранжирования. Сайты с хорошими показателями получают преимущество в поисковой выдаче. Кроме того, быстрая загрузка улучшает поведенческие факторы (снижает отказы, увеличивает время на сайте), что также влияет на позиции.
Какая скорость загрузки считается нормальной в 2026 году?
По стандартам Core Web Vitals оптимальными считаются: LCP менее 2,5 секунд, CLS менее 0,1, INP менее 200 миллисекунд. Однако для лучшего пользовательского опыта рекомендуется стремиться к LCP менее 2 секунд и INP менее 150 миллисекунд. Эти показатели измеряются на 75-м процентиле всех загрузок страницы.
Почему даже 100 миллисекунд задержки критичны?
Исследования показывают, что пользователи замечают задержки уже от 100 миллисекунд, а при задержке в 1 секунду теряется концентрация. В контексте конверсий: задержка в 100 мс может снизить конверсию на 7-8%, а 3 секунды — увеличить отказы на 32%. Это особенно важно для интернет-магазинов и сервисов, где каждая секунда загрузки напрямую влияет на выручку.
Показатели скорости работы сайта: как измерять производительность в 2026 году
Для пользователей скорость загрузки — субъективная величина, которая зависит не только от самих страниц, но и от качества подключения и быстродействия устройства. Тем не менее, владельцам и разработчикам сайта стоит позаботиться о том, чтобы он загружался с максимально возможной скоростью и предлагал идеальный пользовательский опыт вне зависимости от внешних условий.
Чтобы добиться лучших результатов, нужно понимать, на каком этапе возникают проблемы — разобраться в этом помогут общепринятые показатели.
Core Web Vitals: актуальные метрики 2026 года
В 2021 Google представил стандарты Core Web Vitals — ключевые показатели быстродействия страниц, по которым определяется степень оптимизации и удобство для пользователя. В 2026 году эти метрики остаются основным фактором ранжирования в поисковой выдаче. От этих параметров напрямую зависит ваше ранжирование в поисковике — это базовый способ, которым Google измеряет UX сайта и доступность информации на нем.
Параметр | Что означает | Желаемый показатель (2026) |
Largest Contentful Paint (LCP) | Отрисовка самого большого контента на экране. Определяет, как быстро загружается основное содержание, важное для пользователей. | Менее 2,5 секунд |
Cumulative Layout Shift (CLS) | Общий сдвиг макета при загрузке. Оценка стабильности дизайна сайта при изначальной загрузке контента. | Менее 0.1 |
Interaction to Next Paint (INP) | Как быстро экран обновляется при прокрутке, вводе данных и прочем взаимодействии со стороны пользователя. Измеряется на 75-м процентиле всех взаимодействий на странице. | Менее 200 миллисекунд |
Метрика INP пришла на смену устаревшей оценке FID (First Input Delay) в марте 2024 года и стала основным приоритетом оптимизации в 2026 году. INP учитывает скорость отрисовки при более широком спектре пользовательских действий (клики, нажатия клавиш, тапы), что делает новый параметр точнее и релевантнее для оценки реального пользовательского опыта. Ключевая стратегия улучшения INP в 2026 году — разбиение длинных задач на части менее 50 миллисекунд, чтобы браузер мог быстро реагировать на действия пользователя.
У Яндекса нет прямого аналога Core Web Vitals, но общая методика оценки скорости сайтов во многом совпадает с механизмами Google.
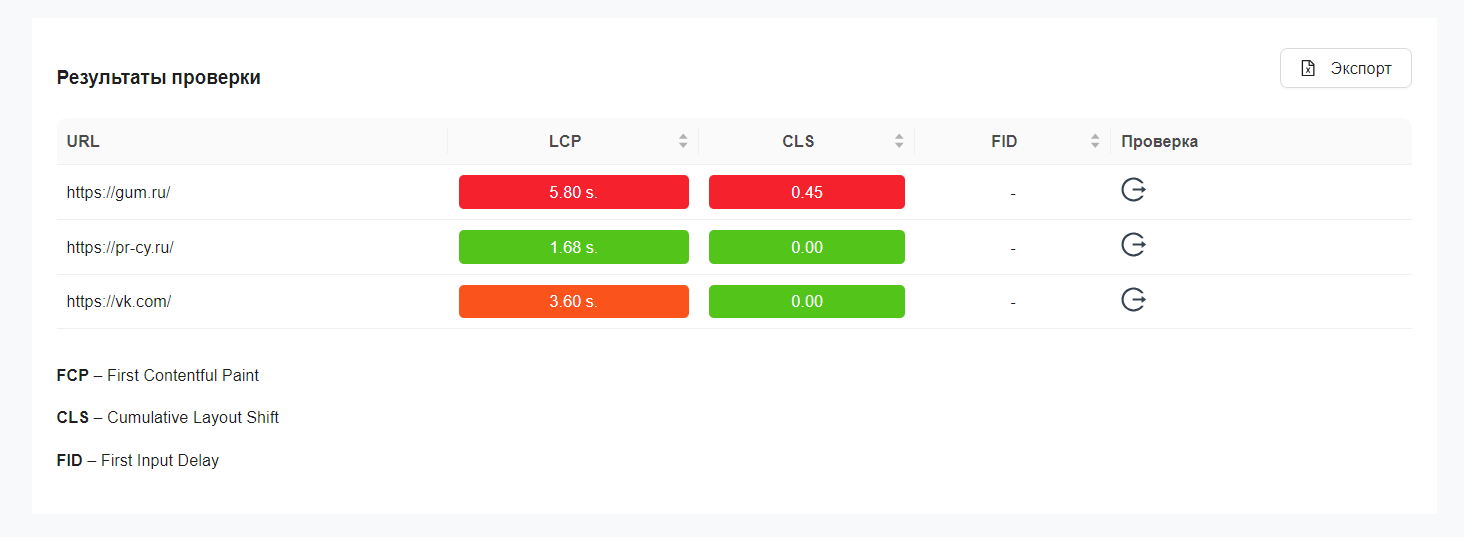
Быстро проверить Core Web Vitals и сравнить показатели между несколькими разными сайтами можно с помощью инструмента «Массовая проверка Core Web Vitals». В сервисе можно указать список адресов и увидеть метрики LCP, CLS и INP по данным от Google.

Другие метрики
Core Web Vitals призваны отражать то, как сайт ведет себя в ситуации, когда им пользуется реальный человек или поисковый бот. Существуют и другие показатели, которые позволяют измерить общую скорость и работоспособность ресурса. Они не дают такой полной картины, но будут полезны вебмастеру для того, чтобы понимать эффективность текущих настроек и потенциал для доработок.
Вот ключевые метрики, на которые стоит обратить внимание:
Time To First Byte (TTFB) — время до загрузки первого байта. Измеряет отзывчивость сервера и пропускную способность соединения.
First Paint — время до запуска первого рендера страницы браузером.
DOM Content Loaded — показывает время, за которое происходит загрузка основного HTML-документа страницы без обработки стилей, изображений и других элементов.
Speed Index — скорость, с которой загружается контент, видимый на экране.
Visually Complete — состояние, в котором страница выглядит полностью отрисованной, но некоторые скрипты и контент еще могут подгружаться в фоновом режиме, не влияя на визуальное восприятие.
Total Blocking Time — промежуток между визуальной готовностью страницы и ее переходом в интерактивное состояние.
Load — сигнализирует о том, что загрузка страницы и связанных с ней ресурсов завершена.
Анализ этих показателей поможет изучить отзывчивость различных элементов страниц и найти слабые места, тормозящие загрузку — будь это настройки сервера, проблемы в обработке HTML, слишком тяжелые скрипты или неоптимизированный медиа-контент.
❓ FAQ: Показатели скорости работы сайта
Какие метрики Core Web Vitals самые важные в 2026 году?
Все три метрики важны, но в 2026 году особое внимание уделяется INP (Interaction to Next Paint), так как она заменила FID и стала основным показателем отзывчивости сайта. INP измеряет задержку при всех взаимодействиях пользователя, а не только при первом клике, что дает более полную картину UX. Однако LCP и CLS также критичны для ранжирования и пользовательского опыта.
В чем разница между TTFB и LCP?
TTFB (Time To First Byte) измеряет время отклика сервера — как быстро сервер начинает отправлять данные. LCP (Largest Contentful Paint) показывает, когда самый большой элемент контента (изображение, видео, блок текста) полностью отрисовывается на экране. TTFB — это техническая метрика сервера, а LCP — пользовательская метрика, которая показывает реальное восприятие скорости загрузки.
Почему Speed Index важнее, чем время полной загрузки?
Speed Index показывает, как быстро визуально загружается контент, видимый пользователю, а не когда все ресурсы загружены. Пользователь видит страницу готовой уже при Speed Index, даже если некоторые скрипты еще загружаются в фоне. Это более релевантная метрика для оценки реального пользовательского опыта, чем общее время загрузки.
Как измерить скорость сайта: инструменты для анализа производительности
Многие описанные выше параметры можно изучить, если у вас есть доступ к настройкам сервера и отдельных страниц. Но проще и быстрее будет воспользоваться инструментами, которые анализируют основные параметры скорости и формируют рейтинг по каждому из них.
Проверка скорости сайта
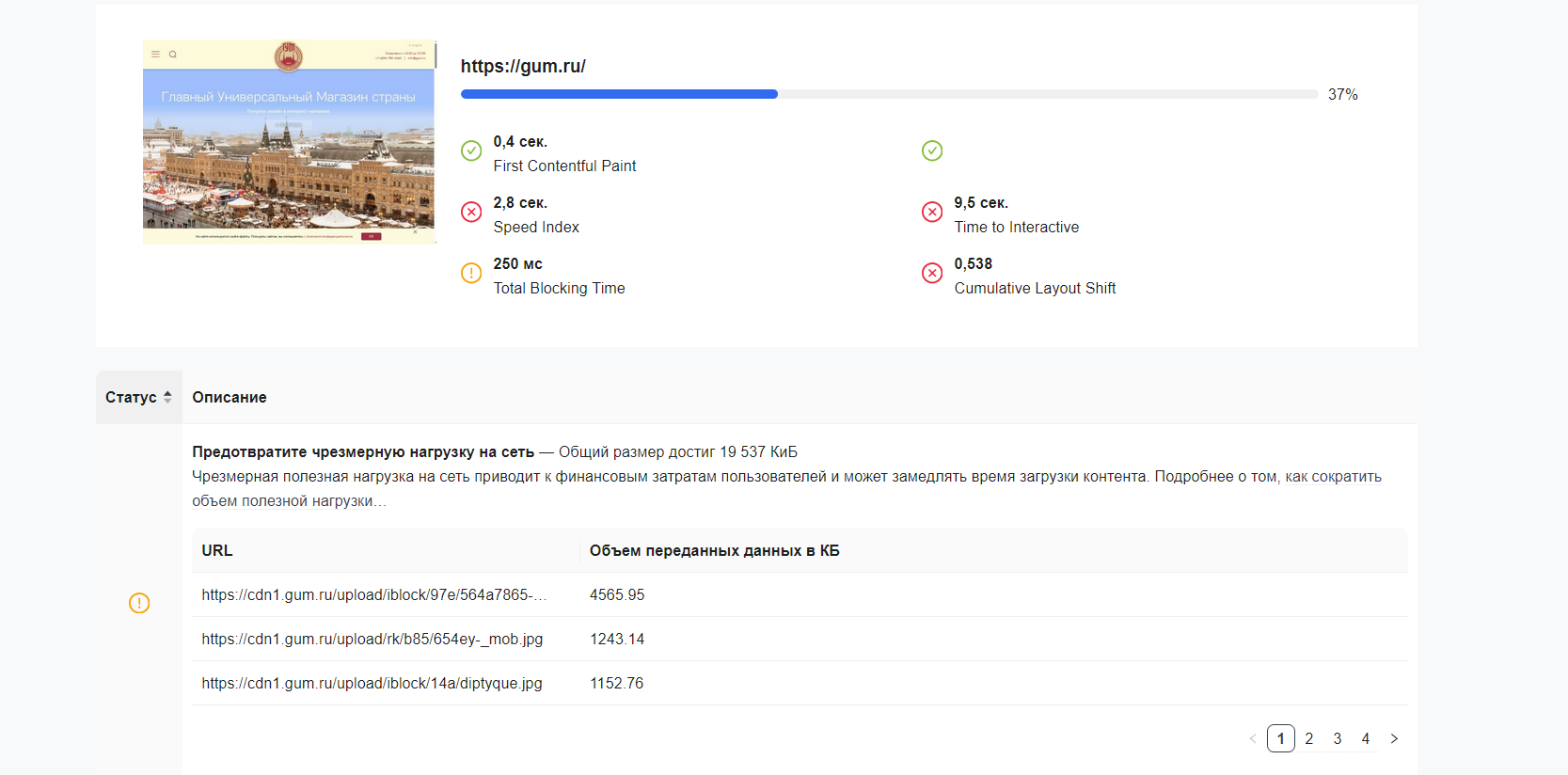
Инструмент «Проверить скорость сайта» измеряет ключевые метрики и предлагает подробные отчеты об ошибках и возможных улучшениях. Сервис подсвечивает критические места и дополняет их описаниями, рекомендациями и прогнозами.

Проверка скорости HTML
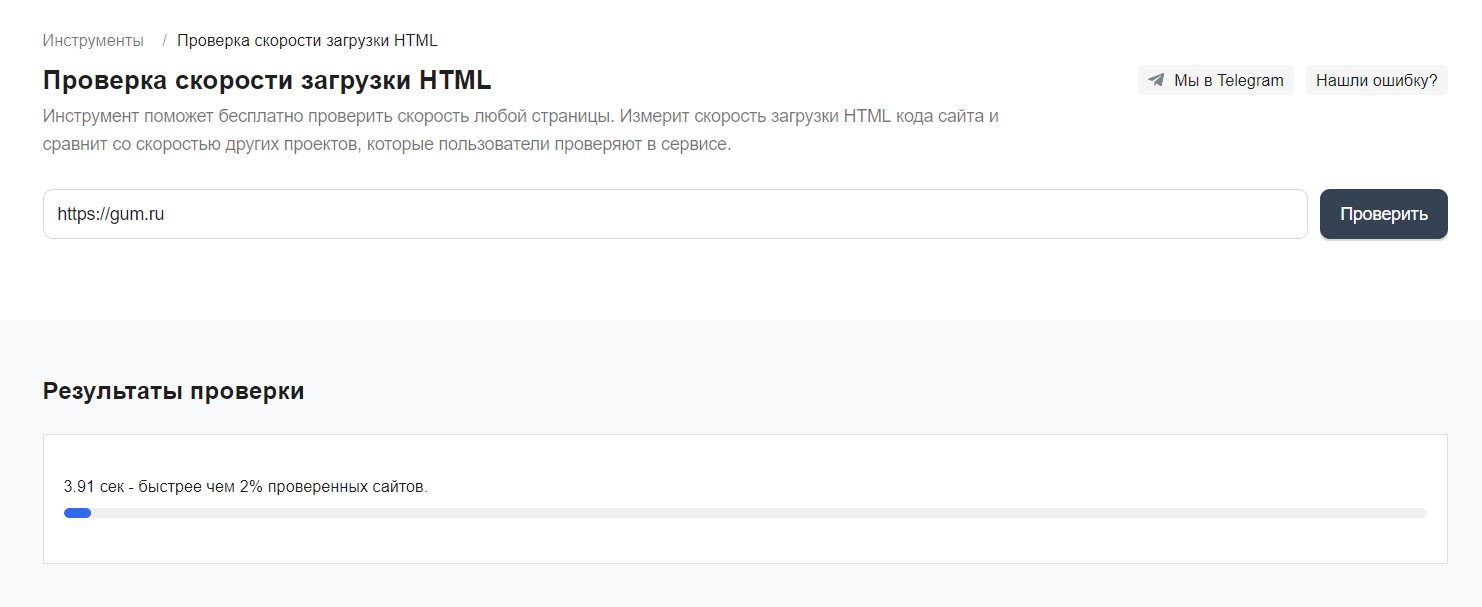
Узнать, насколько быстро обрабатывается HTML на вашем сайте, можно с помощью инструмента «Проверка скорости загрузки HTML». Сервис измеряет быстродействие загрузки основного кода страницы, показывает результат в секундах и сравнивает его с данными других тестов.

Google Lighthouse
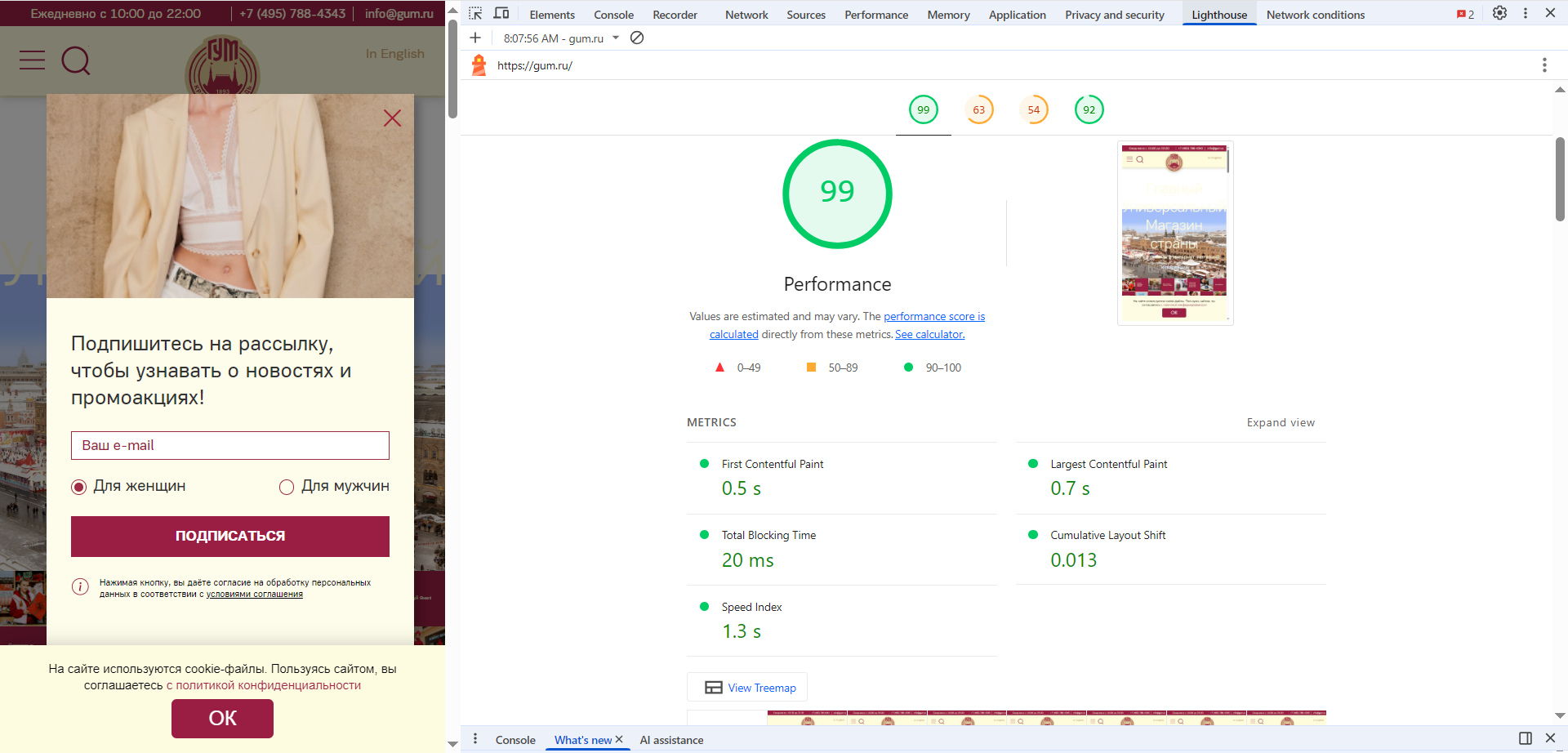
Инструмент для составления отчетов о работе сайта. Здесь можно измерить Core Web Vitals и увидеть основные проблемы и рекомендации по их решению.
Lighthouse можно установить из репозитория на GitHub, но самый простой способ воспользоваться им — с помощью браузера Chrome, где он уже встроен в базовый набор инструментов для разработчиков. Для этого нажмите Ctrl+Shift+I и перейдите на вкладку Lighthouse.

С помощью инструмента можно изучить показатели любой страницы, на которой вы находитесь прямо сейчас. Оценка метрик и составление отчетов происходит в реальном времени и учитывает ваши настройки сети и браузера — вы видите все со стороны конечного пользователя.
❓ FAQ: Как измерить скорость сайта
Какой инструмент лучше использовать для проверки скорости в 2026 году?
Для комплексного анализа лучше использовать несколько инструментов: PageSpeed Insights для данных Core Web Vitals за последние 28 дней, Lighthouse в Chrome DevTools для детального анализа одной страницы, и инструменты PR-CY для регулярного мониторинга. PageSpeed Insights дает усредненные данные по реальным пользователям, а Lighthouse показывает текущее состояние страницы с вашими настройками.
Почему результаты проверки скорости различаются в разных инструментах?
Различия возникают из-за разных условий тестирования: Lighthouse использует ваши текущие настройки сети и устройства, PageSpeed Insights — усредненные данные реальных пользователей за месяц, а инструменты PR-CY могут использовать другие серверы и настройки. Также влияет время суток, нагрузка на сервер и географическое расположение. Для объективной оценки используйте несколько инструментов и сравнивайте тренды, а не абсолютные значения.
Как часто нужно проверять скорость сайта?
Рекомендуется проверять скорость после каждого значимого изменения на сайте (добавление новых функций, обновление дизайна, изменение хостинга). Для регулярного мониторинга достаточно проверки раз в месяц через PageSpeed Insights или инструменты PR-CY, которые отслеживают изменения автоматически. При падении позиций или росте отказов проверку стоит проводить немедленно.
PageSpeed Insights от Google
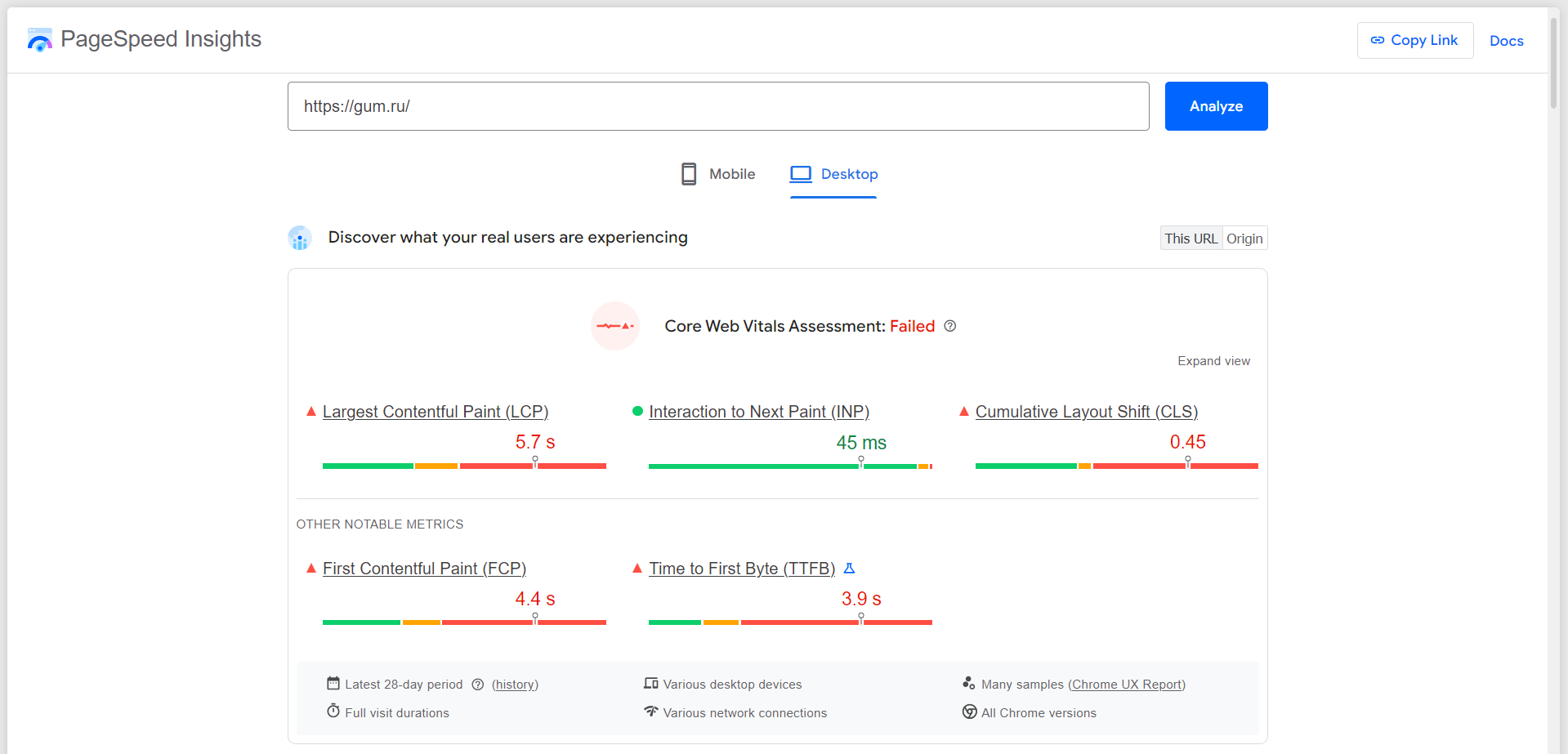
Альтернатива Lighthouse — PageSpeed Insights от все того же Google. На самом деле, оба этих сервиса используют в своей основе один и тот же движок, и работа PSI во многом повторяет Lighthouse.
Отличие одно, но очень важное — PageSpeed Insights собирает архивные данные за последние 28 дней. Это позволяет увидеть усредненный отчет сразу по многим пользователям и более глубоко проанализировать реальную картину. В 2026 году инструмент также показывает данные по INP, что делает его особенно ценным для оценки отзывчивости сайта.

Почему сайт работает медленно: основные причины низкой скорости
Часть проблем может зависеть от технических настроек и неправильной работы с кодом. Также причиной медленной загрузки становится плохая оптимизация контента, стилей и скриптов.
Неоптимизированные медиафайлы. Важно найти баланс между качеством контента и его весом — слишком крупные файлы забивают сервер, создают нагрузку на канал и мешают быстрой загрузке.
Избыток сторонних скриптов. Каждый дополнительный виджет, баннер и интерактивный элемент создает множество HTTP-запросов к серверу, которые нагружают и браузер. Функциональность сайта не должна замедлять его работу.
Неэффективная работа базы данных. Многие операции, особенно в интернет-магазинах, связаны с обращениями к базе данных. Плохая структуризация и слишком больше количество записей делают базы данных очень медлительными.
Нет сжатия данных. Для тяжелых файлов HTML, CSS и JavaScript стоит использовать сжатие (например, GZIP) — без него они будут забирать себе все ресурсы браузера и тормозить соединение.
Высокая нагрузка и пиковый трафик. Чем больше посетителей, тем больше нагружается сервер. Если приток пользователей выходит за пределы возможностей, то скорость сайта упадет или он может стать недоступен.
Слабая производительность сервера. Сайт с большей вероятностью не справится и с более скромным потоком посетителей, если вы используете устаревший или недостаточно мощный сервер.
Удаленное расположение сервера. На скорость передачи данных влияет и физическое расстояние между сервером и пользователем. Информации нужно время, чтобы «путешествовать» между локациями.
Избыток рекламных блоков. Если на вашем сайте есть сторонние рекламные скрипты, они могут создавать дополнительные запросы и замедлять рендеринг вашего основного контента.
❓ FAQ: Почему сайт работает медленно
Какая самая частая причина медленной загрузки сайта в 2026 году?
По статистике 2026 года, основной причиной медленной загрузки остаются неоптимизированные изображения — они могут занимать до 60-70% от общего веса страницы. Вторая по частоте проблема — избыток сторонних скриптов (аналитика, реклама, виджеты), которые создают множественные HTTP-запросы и блокируют рендеринг. Третья причина — отсутствие сжатия данных (GZIP/Brotli) и кэширования.
Как понять, что проблема в сервере, а не в коде сайта?
Проверьте метрику TTFB (Time To First Byte) — если она превышает 600 миллисекунд, проблема скорее всего на стороне сервера (медленный хостинг, перегруженная база данных, отсутствие кэширования на сервере). Если TTFB нормальный (менее 200 мс), но LCP высокий, проблема в оптимизации контента (тяжелые изображения, блокирующие скрипты, неоптимизированный CSS).
Может ли CDN замедлить сайт вместо ускорения?
Да, если CDN неправильно настроен или выбран неподходящий провайдер. Проблемы могут возникнуть, если узлы CDN расположены далеко от вашей аудитории, кэширование настроено некорректно, или CDN добавляет лишние редиректы. Также CDN может замедлить сайт, если основной сервер быстрее, чем ближайший узел CDN для вашей аудитории. Перед подключением CDN проверьте скорость без него и сравните результаты.

Улучшите ваш сайт
Подключите свой сайт к нам, чтобы отслеживать позиции и выявлять ошибки с максимальным комфортом. Вы будете получать уведомления обо всех изменениях на вашем сайте в течение суток — еще до того, как проблема станет серьезной.
ПодключитьКак ускорить сайт на 40-60%: работы с высоким приоритетом
Выше мы описали, как выявить замедляющие сайт ошибки и с чем они могут быть связаны. Теперь разберемся в том, как оптимизировать страницы и добиться максимально оперативной работы.
Главное, что поможет ускорить сайт — сокращение информации, которую нужно обработать при его загрузке. Чем больше данных и контента хранится на странице, тем больше вычислений приходится совершать как серверу, так и конечному устройству пользователя. Оптимизация изображений, минификация кода и включение Brotli-сжатия — это три самых эффективных метода, которые могут дать результат уже через несколько часов работы и ускорить сайт на 40-60%.
Чтобы все происходило быстрее и не нагружало вычислительные мощности лишней работой, нужно убедиться в том, что каждый элемент страницы имеет минимальный вес при максимальном качестве и функциональности.
Оптимизируйте изображения: современные форматы и методы сжатия
Картинки — одна из самых тяжеловесных частей любой страницы. Они могут занимать внушительное количество пространства на сервере и сильно замедлять загрузку сайта. По статистике 2026 года, неоптимизированные изображения могут занимать до 60-70% от общего веса страницы.
К счастью, сегодня существует множество способов эффективно сжать изображения без заметной потери качества — фотографии и рендеры останутся четкими и детальными, но не будут весить десятки мегабайт. Оптимизация изображений для веба в 2026 году включает использование современных форматов AVIF и WebP, которые дают на 30-50% меньше размер по сравнению с JPEG при сохранении качества.
Для картинок на веб-страницах используют несколько форматов:
JPG — традиционный формат изображений, обычно используемый для фотографий. Постепенно уходит в прошлое, уступая более современным форматам в соотношении вес/качество.
PNG — более функциональная замена JPG, которая поддерживает прозрачный фон и более высокое качество, но при большем весе файла.
SVG — формат векторной графики на основе XML-кода с возможностью бесконечно масштабировать изображение. Векторная графика не подходит для фотографий, поэтому обычно SVG используется для логотипов и инфографики.
WebP — формат, использующий актуальный алгоритм сжатия от Google. Предлагает на 30% меньший размер файла, чем JPG, без потери качества. Поддерживается 95,6% браузеров по состоянию на 2026 год.
AVIF — формат на основе видеокодека AV1, который обходит другие алгоритмы и по эффективности сжатия, и по степени детализации. В 2026 году AVIF поддерживается 93,9% браузеров и обеспечивает на 50% меньший размер файла по сравнению с JPEG при сохранении качества. AVIF также поддерживает 12-битную глубину цвета и HDR, что делает его оптимальным выбором для современных сайтов.
JPEG XL — новый формат с отличным сжатием, сравнимый с AVIF, но с более быстрой декодировкой на мобильных устройствах. Пока имеет ограниченную поддержку браузеров, но показывает перспективы для будущего.
Выбор формата — еще не все. Даже самые легкие картинки могут повлиять на работу сайта, если их слишком много или они по умолчанию открываются в полном размере — это негативно сказывается и на UX.
Вот как максимально облегчить визуальную часть сайта и обеспечить лучший пользовательский опыт:
Настройте разрешение
Задайте нужные параметры отображения картинок на странице с помощью HTML или CSS — полезно использовать тег srcset, чтобы размер адаптировался под устройство. Для этого понадобится несколько вариантов картинок под каждое разрешение. Пути к ним нужно указать в коде через запятую:
<img srcset="large.jpg 2000w,
normal 1000w,
small.jpg 500w" src="normal.png" alt="Изображение с адаптацией под разрешение экрана">
Настройте lazy loading
«Ленивая» загрузка откладывает обработку изображений до того момента, как они окажутся в видимой зоне страницы. Это экономит ресурсы при изначальной отрисовке и зачастую может значительно ускорить готовность основного контента. Lazy loading доступен не только для изображений, но и для видео в теге iframe:
<img src="image.jpg" loading="lazy" alt="Картинка с отложенной загрузкой" /> <iframe src="video.html" loading="lazy"></iframe>
Удалите лишнее
Устаревшие, битые или несжатые картинки могут влиять на скорость и создавать визуальный шум. Избавьтесь от ненужного и оставьте только оптимизированные изображения, подходящие по тематике страницы.
Облегчите код
Некоторые файлы могут хранить в себе XML-разметку или EXIF-данные — удалите их, чтобы при загрузке страницы не обрабатывалось ничего лишнего.
Используйте текст вместо картинок
Если вы хотите добавить подпись к картинке или оформить красивый заголовок раздела, лучше сделать это с помощью шрифтов и кода — это поможет и сократить размер изображений, и улучшить SEO.
Используйте сжатие для SVG
Векторные элементы хранятся в коде, поэтому для них можно использовать отдельные алгоритмы сжатия. В 2026 году рекомендуется использовать SVGO для автоматической оптимизации SVG-файлов, что может уменьшить их размер на 50-80% без потери качества.
Минифицируйте код
Код в формате HTML, CSS и JavaScript может содержать много лишних или повторяющихся элементов, которые усложняют обработку файлов. Ускорить загрузку поможет минификация кода — удаление пробелов и прочих ненужных символов, неиспользуемых библиотек и так далее. Это сокращает объем файла и ускоряет работу с основой страницы, стилями и скриптами.
Минифицировать код можно с помощью бесплатных онлайн-инструментов: HTML Compressor, CSS Compressor, JSCompress.
Скопируйте код проблемной страницы.
Откройте инструмент для нужного типа кода.
Вставьте код в текстовое поле.
Нажмите Compress.
Дождитесь конца обработки и скопируйте итоговый код.
Важно: инструменты для минификации действуют автоматически, поэтому всегда есть риск того, что они неправильно интерпретируют некоторые участки кода. Создавайте бэкапы оригинального кода перед его изменением и проверяйте результат минификации на ошибки.
Включите сжатие данных: Brotli и GZIP для ускорения сайта
Код, картинки, другие медиа или даже шрифты — все виды файлов, из которых состоит сайт, можно сжать. Принцип здесь такой же, как у архивации на обычном компьютере — сначала специальный алгоритм сокращает общий объем файлов, а затем распаковывает их для использования. Включение сжатия Brotli может уменьшить размер файлов на 70-80%, что критически важно для ускорения загрузки сайта, особенно на мобильных устройствах с ограниченным трафиком.
Существует два основных алгоритма сжатия для работы с сайтами — GZIP и Brotli. Первый из них появился еще в 90-е и долгое время оставался основным инструментом для этой цели. Brotli создали в Google в 2015 году на замену GZIP.
В 2026 году Brotli стал стандартом де-факто для большинства современных сайтов. На максимальной степени сжатия Brotli работает на 21% эффективнее GZIP, что особенно важно для мобильных пользователей с ограниченным трафиком. Brotli поддерживается всеми современными браузерами (Chrome 50+, Firefox 44+, Safari 11+, Edge 15+) и рекомендуется как основной алгоритм сжатия. GZIP стоит оставлять как fallback для очень старых браузеров, но приоритет должен быть у Brotli.
Как подключить GZIP
Включить GZIP в Apache можно, добавив код в файл .htaccess:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/javascript application/x-javascript </IfModule>
Для Nginx это делается в файле nginx.config:
gzip on; gzip_types text/plain text/css application/json application/javascript text/xml; gzip_comp_level 5;
Как подключить Brotli
В Apache модуль Brotli доступен по умолчанию. Чтобы пользоваться этим алгоритмом сжатия, нужно активировать его с помощью команды sudo a2enmod brotli и добавить в файл конфигурации следующие строки:
<IfModule mod_brotli.c>
AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/xml text/css text/javascript application/javascript
</IfModule>
В случае с Nginx все несколько сложнее — вам сначала понадобится загрузить и установить нужный модуль с GitHub (команда git clone https://github.com/google/ngx_brotli.git), после чего пересобрать сервер. Когда все будет готово, сжатие Brotli можно включить в файле с настройками Nginx:
brotli on; brotli_static on; brotli_comp_level 6; brotli_types text/plain text/css text/javascript application/javascript application/json application/xml application/xhtml+xml font/ttf;
❓ FAQ: Как ускорить сайт — работы с высоким приоритетом
Какой формат изображений лучше использовать в 2026 году: AVIF или WebP?
AVIF дает лучшее сжатие (на 50% меньше, чем JPEG, против 30% у WebP) и поддерживает HDR, но WebP имеет чуть большую поддержку браузеров (95,6% vs 93,9%) и быстрее декодируется на старых устройствах. Рекомендуется использовать оба формата с fallback на JPEG: указывайте AVIF как основной источник, WebP как альтернативу, и JPEG для старых браузеров через тег
Обязательно ли минифицировать код, если используется сжатие GZIP?
Да, минификация все равно важна, даже при использовании GZIP или Brotli. Минификация удаляет комментарии, лишние пробелы и переименовывает переменные, что уменьшает исходный размер файла. Сжатие затем дополнительно уменьшает размер при передаче. Комбинация минификации и сжатия дает максимальный эффект: минификация может уменьшить размер на 30-50%, а сжатие еще на 70-80% от минифицированного файла.
Как правильно настроить lazy loading для изображений?
Используйте нативный атрибут loading="lazy" для изображений ниже первого экрана. Для изображений выше первого экрана (hero-изображения) lazy loading не нужен — они должны загружаться сразу. Также можно использовать библиотеки типа lazysizes для более продвинутого контроля, но нативный lazy loading в 2026 году поддерживается всеми современными браузерами и работает эффективно без дополнительных библиотек.
Как ускорить сайт: работы со средним приоритетом
Теперь рассмотрим практики, к которым стоит прибегнуть во вторую очередь. Они связаны с увеличением быстродействия обработки контента и его отображения пользователю. Здесь важно настроить порядок загрузки того, что посетитель должен увидеть на странице, и убедиться в том, что это произойдет без пауз и скачков.
Оптимизируйте код верхней части сайта
Первый экран — самая важная часть страницы при первом знакомстве пользователя с вашим сайтом. Нужно, чтобы верхушка сайта загружалась практически мгновенно, а для этого нужно поработать с порядком загрузки и весом кода.
Поместите в head самый критический CSS
Задача оптимизации — сделать загрузку первого экрана максимально быстрой, а для этого нужно избавиться от второстепенного кода. Чтобы страница не загружалась совсем без стилей, в head стоит оставить ключевой код CSS — так он сможет быть обработан сразу же и не потребует лишних запросов.
<head>
<style>
.header { color: #000; }
.hero { background: #8A9A5B; }
.hero-img { width: 100%; max-width: 800px; }
</style>
</head>
Выделите стили и скрипты в отдельные файлы
Рекомендуем создавать отдельные файлы для всего CSS и JS, чтобы ссылаться на них в HTML — это сокращает количество HTTP-запросов, которые нагружают сервер, и позволяет тщательнее контролировать порядок загрузки.
Настройте асинхронную загрузку
По умолчанию HTML загружается построчно, и для дальнейшей обработки файла требуется дождаться полной загрузки JavaScript и CSS. Асинхронные настройки стилей и скриптов обходят это ограничение и позволяют коду продолжать загружаться независимо от готовности этих элементов, если для скрипта установлен параметр async.
<script async src="путь к файлу .js или .css"></script>
Похожего эффекта можно добиться с помощью defer, но тогда указанный файл начнет загружаться только после завершения обработки HTML.
<script defer src="путь к файлу .js или .css"></script>
Разместить второстепенные скрипты можно в самом конце тега body, чтобы дополнительно отсрочить их загрузку:
<head> … </head> <body> … <script async src=”путь к файлу”></script> </body>
Используйте CSS для улучшения Core Web Vitals
Хорошие Core Web Vitals — основа выигрышного UX. Чтобы сайт удачно воспринимался пользователями и поисковиками, он должен моментально показывать критически важные элементы, быстро переходить в интерактивное состояние и не смещать уже загруженный контент. В 2026 году особое внимание уделяется оптимизации INP через правильную работу с CSS и JavaScript.
Повлиять на показатели Core Web Vitals поможет работа с некоторыми аспектами CSS:
Удалите ненужный CSS. Как правило, не используемые стили можно вынести в отдельную таблицу и не ссылаться на нее. На странице должен остаться только критический для изначальной загрузки CSS, а для всех второстепенных можно настроить асинхронную загрузку.
Сделайте «подложки» для крупного контента. Скорость загрузки самого большого контента — одна из главных метрик. Оптимизировать ее можно, если создать CSS-элемент на месте этого ключевого элемента. Например, место тяжелого ролика может занять градиент, который будет виден в процессе загрузки видео.
Зарезервируйте места для визуального контента, рекламы и баннеров. Создайте контейнеры фиксированного размера для всего контента, который может долго загружаться. Это поможет сохранить целостность макета и избежать его сдвига, когда огромный баннер наконец-то появится на странице.
Пропишите запасные шрифты для текста. Каждый используемый на странице шрифт тоже требует отдельного запроса. Пока загружается нужный шрифт, его может заменить стандартный системный — этот параметр тоже можно указать в CSS (добавив font-display: swap;).
Включите кэширование данных
Кэш — это память, в которой хранятся уже загруженные данные. Вместо того, чтобы каждый раз заново обращаться к серверу, сайт может показывать файлы, сохраненные в браузере или в хранилище ближайшего узла CDN. Это позволяет эффективно повысить быстродействие для регулярных посетителей вашего сайта. Главное — настроить своевременное обновление кэша, чтобы пользователь не видел уже устаревшие данные.
Включить кэширование часто можно через панель управления хостинга или вашей CDN-системы. Обычно этот параметр можно найти в настройках сайта в графе «Кэширование» или «Оптимизация».
Если вы пользуетесь веб-сервером Apache, прописать параметры кэширования можно с помощью модуля mod_expires. В коде можно задать типы файлов и срок, на который они сохраняются в кэше пользователя, например:
<p dir="ltr">Mod_expires <ifModule mod_expires.c></p> ExpiresActive On ExpiresByType image/jpeg "access plus 10 days" ExpiresByType text/html "access plus 2 days" ExpiresByType application/xhtml+xml "access plus 15 minutes" </ifModule>
Для Nginx этот алгоритм выглядит так:
location ~* \.(jpg|jpeg|png|webp)$ {
expires 30d;
add_header Cache-Control "public, max-age=2592000";
}
Важно: при использовании кэширования пользователи могут видеть старые версии страниц и файлов, которые вы обновляете на сервере. Чтобы этого не происходило, настройте длительность хранения кэша так, чтобы он обновлялся с той же частотой, что и ваш контент. Например, HTML-страницам в блоге стоит задать меньший срок, чем файлам стилей.
❓ FAQ: Как ускорить сайт — работы со средним приоритетом
Как оптимизировать CSS для улучшения INP в 2026 году?
Для улучшения INP критически важно минимизировать работу с CSS во время взаимодействий пользователя. Используйте CSS containment для изоляции изменений стилей, избегайте сложных селекторов и анимаций, которые пересчитываются при каждом взаимодействии. Также разбивайте длинные задачи JavaScript на части менее 50 миллисекунд, чтобы браузер мог быстро обрабатывать пользовательские действия.
Нужно ли кэшировать HTML-страницы, если контент обновляется часто?
Для часто обновляемого контента (новости, блоги) HTML лучше кэшировать на короткий срок (15-30 минут) или использовать условные запросы (ETag, Last-Modified), которые позволяют браузеру проверять, изменился ли контент, без полной загрузки страницы. Статические ресурсы (CSS, JS, изображения) можно кэшировать на длительный срок (30-365 дней) с версионированием через query-параметры или хеши в именах файлов.
В чем разница между async и defer для скриптов?
Async загружает скрипт асинхронно и выполняет его сразу после загрузки, не дожидаясь парсинга HTML — подходит для независимых скриптов (аналитика, реклама). Defer загружает скрипт асинхронно, но выполняет его только после полного парсинга HTML, сохраняя порядок выполнения — идеально для скриптов, которые зависят от DOM. Для критических скриптов, влияющих на отрисовку, лучше использовать inline-скрипты в head или defer.
Подпишитесь на нашу рассылку — раз в неделю будем отправлять на ваш email свежую статью из блога и другие полезные материалы.
💌 Еженедельная рассылка
Как ускорить сайт: работы с низким приоритетом
Когда вы оптимизировали все, что хранится на вашем сайте, следующим шагом может стать вопрос их размещения и доставки пользователю. Здесь будет не лишним подобрать технические решения, которые дадут максимальную скорость и надежность во всем, что касается хранения, передачи и обработки контента и прочих данных.
Выберите подходящий хостинг
Сервер на надежном хостинге поможет обеспечить скорость и стабильность работы для сайта любого объема. Бесплатные хостинги и общие сервера подойдут только для тестовых версий и очень небольших сайтов, на которые не ожидается большой наплыв посетителей. Для компаний посерьезнее рекомендуем использовать выделенные решения или облачные решения, которые обладают достаточными ресурсами для масштабирования и роста трафика. В 2026 году также важно учитывать расположение серверов — для российской аудитории предпочтительны серверы в России или странах СНГ из-за требований законодательства о локализации данных.
Тип хостинга | Для чего/кого подходит | Особенности |
Бесплатный | Тестовые версии сайтов | Низкая надежность, минимальная производительность, сторонняя реклама |
Общий (shared) | Начинающий бизнес | Небольшая стоимость, но все ресурсы делятся на большое число пользователей. Настройки ограничены, но это больше подходит для новичков |
VPS | Растущие компании | Растущая производительность, гибкость настройки, требует технических знаний |
Выделенный сервер | Большие компании и крупные проекты | Полный контроль над всеми аспектами сайта, большая производительность, но такой же высокий ценник |
Облачный хостинг | Страницы с высокой нагрузкой | Хорошо масштабируется, выдерживает высокий поток посетителей |
Почитать по теме: Бесплатный хостинг для сайта: плюсы, минусы, подводные камни
Подключите CDN, если он вам нужен
Система доставки контента (content delivery network, CDN) — дополнительный инструмент, который возьмет на себя серверную загрузку. Вместо обмена данными между основным сервером и клиентом CDN перенаправляет пользователя на ближайший узел, дублирующий главное хранилище. Это эффективно для бизнесов с широкой географией и позволяет автоматически использовать дополнительные функции для ускорения сайта, включая сжатие и кэширование.
При выборе CDN стоит учитывать количество узлов в системе и их расположение, что особенно актуально с учетом российского законодательства, которое запрещает передавать данные граждан РФ за границу. В 2026 году многие CDN-провайдеры предлагают российские узлы или локализованные решения, что важно для соответствия требованиям ФЗ-152. Также проверяйте поддержку HTTP/3 и Brotli в CDN — эти технологии значительно ускоряют доставку контента.
Другие важные параметры — сложность настройки и стоимость тарифов. Если ваш сайт пока не отличается большими размерами, возможно, покупка и запуск CDN создадут больше проблем, чем пользы. А вот кому система доставки контента точно не помешает:
Сайты с аудиторией из разных регионов. CDN сделает загрузку одинаково быстрой из любой точки.
Крупные онлайн-магазины. Большое количество товаров лучше доверить специальной системе, чтобы готовый к покупке посетитель не застрял на белом экране.
Новостные порталы. При появлении важных инфоповодов CDN поможет выдержать наплыв читателей.
Сайты с большим количеством визуального контента. Страницам с кучей фотографий и видео без системы доставки просто не обойтись.
Онлайн-сервисы. Быстрая загрузка интерфейса и обработка операций — залог успешной работы такого типа продуктов.
Настройте базу данных
Этот совет особенно актуален для онлайн-магазинов, работающих с большим количеством товаров и их категорий. Данные могут накапливаться на сервере и перегружать его работу. Запросы в неструктурированную базу данных будут обрабатываться очень долго, а со временем могут и вовсе перестать работать.
Чтобы этого не происходило, рекомендуем периодически наводить порядок в вашей базе данных с помощью SQL. В этом может помочь индексация, которая создает четкую структуру в таблицах и ускоряет работу с отсортированными данными.
CREATE INDEX idx_name_region ON customer(name, region);
Также стоит оптимизировать часто используемые запросы, избегая SELECT *:
SELECT item_id, order_date FROM orders WHERE customer_id = 301;
Полезно будет регулярно чистить устаревшую информацию и удалять неактуальные позиции, которые вам уже не пригодятся.
❓ FAQ: Как ускорить сайт — работы с низким приоритетом
Когда стоит переходить с shared-хостинга на VPS или выделенный сервер?
Переход стоит планировать, когда TTFB постоянно превышает 600 миллисекунд, сайт регулярно падает при росте трафика, или вы не можете установить нужные расширения и настроить сервер под свои задачи. Также VPS нужен, если требуется больше контроля над безопасностью и производительностью. Для большинства небольших и средних сайтов качественный shared-хостинг с оптимизацией может быть достаточным решением.
Обязателен ли CDN для всех сайтов?
CDN не обязателен для небольших сайтов с локальной аудиторией и небольшим объемом контента. CDN становится полезным, если у вас аудитория из разных регионов, много статического контента (изображения, видео), или сайт должен выдерживать пиковые нагрузки. Для блогов и небольших интернет-магазинов с российской аудиторией CDN может быть избыточным, если основной сервер расположен в России.
Как оптимизировать базу данных для ускорения сайта?
Основные методы: создание индексов для часто используемых полей в запросах, оптимизация запросов (избегайте SELECT *, используйте LIMIT), регулярная очистка устаревших данных, настройка кэширования запросов на уровне базы данных. Для WordPress и других CMS также полезно использовать плагины кэширования запросов к БД и оптимизировать таблицы через phpMyAdmin или аналогичные инструменты.
Дополнительные советы по оптимизации: HTTP/3, SSR, оптимизация шрифтов
Подключите Server-Side Rendering (SSR). В этом алгоритме отрисовка HTML ложится на сторону сервера, а пользователь получает уже готовый файл, к которому подгружаются стили и скрипты. SSR особенно важен для улучшения LCP и SEO, так как поисковые роботы получают готовый HTML без необходимости выполнения JavaScript. SSR может улучшить LCP на 30-50% для сайтов с большим количеством JavaScript.
Используйте HTTP/3 с QUIC. В 2026 году HTTP/3 поддерживается 95% браузеров и обеспечивает более быструю передачу данных за счет решения проблемы head-of-line blocking в TCP. HTTP/3 особенно эффективен на нестабильных соединениях и при переключении между сетями (Wi-Fi/мобильный интернет). Многие CDN и хостинг-провайдеры уже поддерживают HTTP/3 по умолчанию.
Изучите AMP (Accelerated Mobile Pages). AMP может создавать облегченные версии страниц, что особенно полезно для мобильных версий. Однако в 2026 году AMP менее критичен, так как современные методы оптимизации (lazy loading, современные форматы изображений, минификация) могут дать сопоставимые результаты без ограничений AMP.
Оптимизируйте шрифты. Ограниченное количество шрифтов на сайте сделает его более цельным, а главное — быстрым. Ускорить загрузку поможет локальное хранение — уже загруженные в память шрифты не придется подгружать из внешних источников. Используйте font-display: swap для предотвращения блокировки рендеринга текста и подключайте только нужные начертания шрифтов (regular, bold), а не весь набор.
Оптимизируйте JavaScript для улучшения INP. Разбивайте длинные задачи на части менее 50 миллисекунд, используйте Web Workers для тяжелых вычислений, минимизируйте работу с DOM во время взаимодействий пользователя. Это критически важно для улучшения метрики INP в 2026 году.
❓ FAQ: Дополнительные советы по оптимизации
Стоит ли использовать HTTP/3 в 2026 году?
Да, HTTP/3 стоит использовать, если ваш хостинг или CDN его поддерживает. Протокол обеспечивает лучшую производительность на нестабильных соединениях и при переключении сетей, что особенно важно для мобильных пользователей. HTTP/3 поддерживается 95% современных браузеров и автоматически используется, если сервер его поддерживает. Проверить поддержку можно через инструменты разработчика браузера или онлайн-сервисы.
Нужен ли AMP для мобильных версий сайта в 2026 году?
AMP не обязателен, если вы правильно оптимизировали сайт (современные форматы изображений, lazy loading, минификация, оптимизация CSS/JS). AMP может быть полезен для новостных сайтов и блогов, которые хотят попасть в специальную выдачу Google, но для большинства сайтов достаточно стандартной оптимизации. Современные методы оптимизации могут дать сопоставимую скорость без ограничений AMP-формата.
Как оптимизировать шрифты для быстрой загрузки?
Используйте не более 2-3 семейств шрифтов, подключайте только нужные начертания (regular, bold), храните шрифты локально на своем сервере, используйте font-display: swap для предотвращения блокировки рендеринга, и предзагружайте критически важные шрифты через . Также можно использовать системные шрифты как fallback, чтобы текст отображался сразу, пока загружается кастомный шрифт.
Чек-лист: ускоряем сайт за 11 шагов
Прогоните сайт через инструмент для анализа скорости и получите советы по улучшению.
Оптимизируйте вес, размер и формат изображений, настройте lazy loading.
Минифицируйте код для ускорения его обработки.
Включите сжатие Brotli (с GZIP как fallback) для снижения веса сайта на 70-80%.
Структурируйте стили и скрипты в отдельные файлы, удалите лишний JS и CSS.
Оптимизируйте код верхней страницы сайта и проработайте CSS-элементы в теле страницы.
Включите хранение кэша и задайте подходящую частоту его обновления.
Подберите подходящий вам хостинг и CDN.
Проиндексируйте базу данных и оптимизируйте запросы к ней.
Как можно чаще удаляйте устаревший контент и неактуальные данные.
Регулярно проверяйте быстродействие сайта с помощью PageSpeed Insights и инструментов PR-CY, отслеживайте изменения Core Web Vitals.
Итоги
Быстродействие страниц нельзя недооценивать, ведь от него зависит успех вашего сайта. В 2026 году скорость загрузки остается критическим фактором для SEO и конверсий, а метрики Core Web Vitals (LCP, CLS, INP) напрямую влияют на ранжирование в поисковой выдаче. Частые ошибки связаны с плохой оптимизацией размера файлов, размещением контента и недостаточной проработкой кода.
Современные форматы изображений (AVIF, WebP), алгоритмы сжатия (Brotli), протокол HTTP/3 и правильная оптимизация JavaScript для улучшения INP — это ключевые инструменты для ускорения сайта в 2026 году. Чтобы вовремя находить и исправлять критические проблемы, используйте инструменты для анализа (PageSpeed Insights, Lighthouse, инструменты PR-CY) и следуйте рекомендациям по улучшению скорости сайта.
FAQ: Часто задаваемые вопросы о скорости загрузки сайта
Какую скорость загрузки считать нормальной в 2026 году?
В Core Web Vitals скорость загрузки рассчитывается по параметру LCP (отрисовка самого большого элемента) — оптимальным считается показатель до 2,5 секунд. Однако для лучшего пользовательского опыта рекомендуется стремиться к LCP менее 2 секунд. Также важны CLS менее 0,1 и INP менее 200 миллисекунд (в идеале менее 150 мс). Эти метрики измеряются на 75-м процентиле всех загрузок страницы.
Нужен ли CDN для маленького сайта?
Content Delivery Network рекомендуется использовать для сайтов с большим количеством контента и широкой аудиторией из разных географических точек. Если на вашем сайте есть только несколько страниц с текстом и парой картинок, на этом этапе можно обойтись без CDN.
Как проверить, работает ли сжатие Brotli или GZIP?
Проверить, активировано ли сжатие на вашем сайте, можно с помощью:
Инструментов разработчика в браузере (F12) — откройте вкладку Network, выберите любой файл (HTML, CSS, JS) и проверьте заголовок ответа Content-Encoding. Значение "br" означает Brotli, "gzip" — GZIP, отсутствие заголовка — сжатие не включено.
Команды вида curl -H "Accept-Encoding: br, gzip" -I https://site.com в командной строке — проверьте заголовок Content-Encoding в результатах. Если видите "br", используется Brotli, если "gzip" — GZIP.
Онлайн-инструментов, которые проверяют наличие сжатия и его эффективность, например, Page Speed или инструменты PR-CY для проверки скорости сайта.
Какой вес картинок оптимален для веба в 2026 году?
Для веб-изображений стоит облегчить вес изображений настолько, насколько это возможно без потери качества. В 2026 году рекомендуется использовать современные форматы: AVIF для фотографий (дает на 50% меньше размер, чем JPEG), WebP как альтернативу (на 30% меньше JPEG), SVG для графики и иконок. Оптимальный вес: hero-изображения до 200-300 КБ, обычные изображения до 100-150 КБ, иконки и графика до 50 КБ. Для мобильных версий можно еще больше уменьшить размер изображений.
Что делать, если после оптимизации сайт работает медленнее?
Проблема может быть на стороне хостинга или CDN — проверьте доступность их сервиса и соберите данные от разных пользователей. Убедитесь, что корректно настроили кэширование и сжатие, а HTML, JS и CSS не содержат ошибок — проблемы с загрузкой могут возникать из-за обработки некорректного кода или битых файлов.