Новая порция полезных штук для дизайнеров на подходе. Сегодня в меню: UI-киты, иконки, шрифты ручной работы и новые анимированные элементы интерфейса. Налетай!
Publica

Этот UI-кит основан на компонентах, с которыми можно играть и настраивать их, как вам угодно. Он идеально подойдет для разработки современных веб-проектов, рассчитанных на общение пользователей и разнообразные социальные функции.
77 иконок

Очередной набор минималистичных иконок, на этот раз, синего цвета. Это самые базовые иконки, которые нужны в любом проекте. Иконки векторные и будут хорошо смотреться в любом размере.
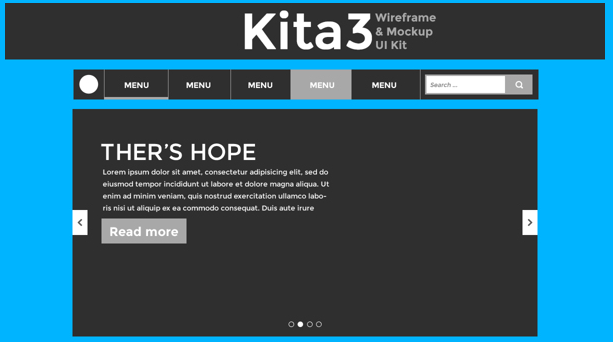
Kita3

Новый бесплатный набор рамок и мокапов для UI. Все элементы созданы на базе векторов и smartobjects, а это значит, что масштабировать их можно до бесконечности. В наборе используется только 3 цвета, чтобы не мешать выбору пользователя – раскрашивайте их, как хотите.
Webdyo

Webdyo – не полностью бесплатный инструмент, но вы можете использовать его первые 30 дней в рамках тестового периода. С его помощью можно быстро создавать дизайн сайта и сразу видеть, как он будет работать. Попробуйте, вам понравится.
Второе меню-слайдер

Простое второе меню, которое выезжает из основной навигации. Поддерживает все современные (и не очень) браузеры.
7 шаблонов хидера

Если вы не из тех, кто берет шаблоны сайта целиком, то следующий набор – для вас. Это 7 разных шаблонов для хидера в разном стиле, все подходят для retina-разрешений и будут хорошо смотреться на разных устройствах.
Анимированные CTA

Этот код пригодится тому, кто хотел бы расположить на сайте анимированный призыв к действию, который бы привлекал внимание, но не слишком сильно раздражал пользователя. К вашим услугам четыре варианта анимации.
Underline.js
Javascript-библиотека, которая делает только одну вещь: рисует и анимирует текст с подчеркиванием. Зато эту вещь она делает очень хорошо.
Kickoff
Легкий фреймворк для создания адаптивных, легко масштабируемых сайтов.
FoundationPress
Эта тема для Wordpress была создана при помощи Foundation 5, ориентированной в первую очередь на мобильные устройства. На выходе получился небольшой удобный инструмент для дизайна сайтов.
Hobert Hovers

Коллекция симпатичных ховер-эффектов. Чтобы открыть текст под изображением, пользователь наводит мышку – и дальше изображение может отъезжать в сторону, расплываться, «падать» вниз и так далее.
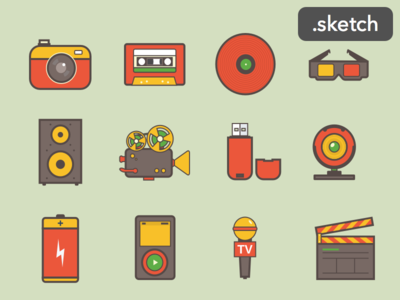
Media Icons

Набор симпатичных иконок в стиле 70-х для тех, кто использует Sketch.
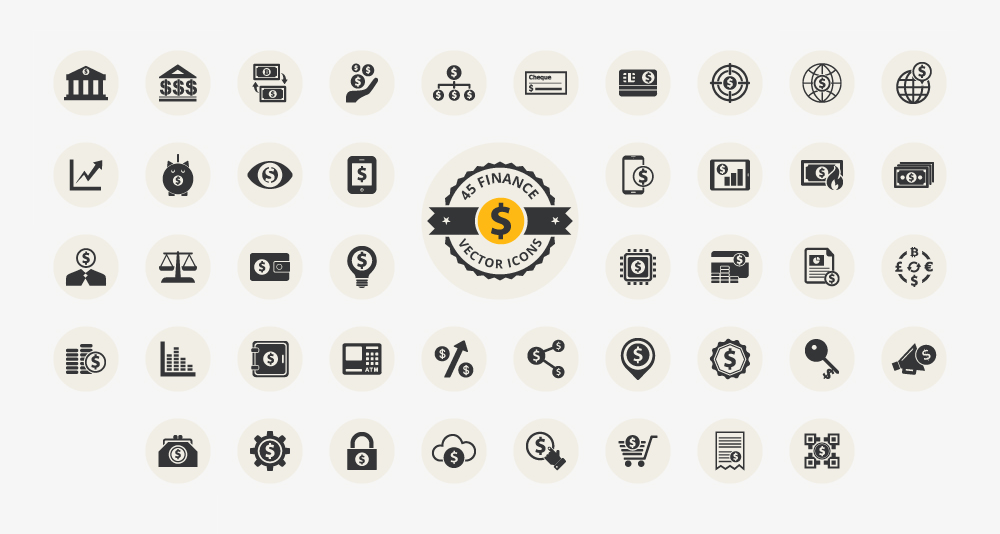
Finance Icons

Отличная коллекция для владельцев сайтов на финансовую тему. 45 редких финансовых иконок во всех популярных форматах. Основной плюс коллекции – иконки выполнены в не самом очевидном стиле, то есть, ваш пользователь не заскучает от вида традиционных корзин с продуктами и графиков.
CompassCons

И еще один набор иконок для тех, кому всегда мало. В коллекцию входит 300 иконок для выполнения самых базовых действий.
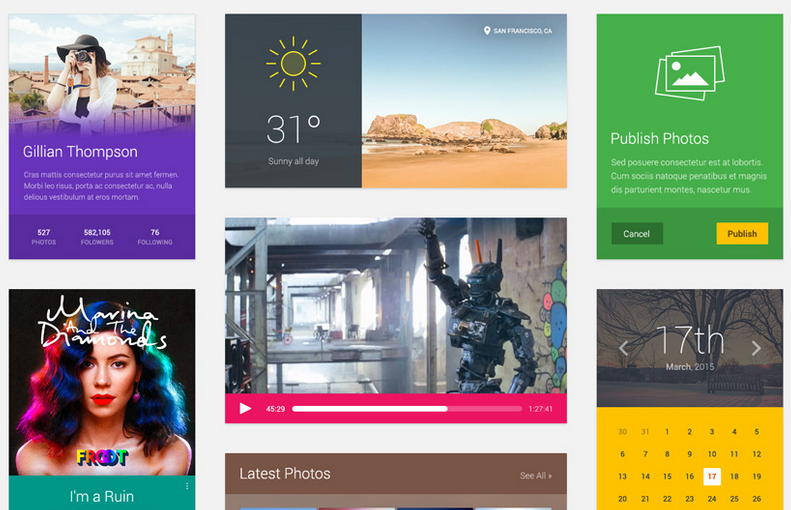
Joocy

Очень симпатичный UI-кит. Отлично подойдет для тех, кто уже слегка подустал от однообразных минималистичных шаблонов и хочет чего-нибудь поярче.