Что меняет веб-дизайн?
Прежде чем приступить к прогнозированию трендов, важно понять, из-за чего меняется веб-дизайн.
Технологии: Совершенствование доступных технологий и инструментов, касающихся как создания, так и использования веб-сайтов, в значительной степени определяет возможности дизайнеров и разработчиков.
Пользователи: То, как посетители сайтов, дизайнеры и разработчики используют имеющиеся технологии, также меняет индустрию веб-дизайна, заставляя ее адаптироваться с учетом наиболее перспективных направлений.
Другие креативные сферы: Трендовые вещи из других креативных сфер (вроде графического дизайна и высокой моды) в конечном итоге также становятся частью индустрии веб-дизайн и наоборот. Креатив развивается благодаря сочетанию и сопоставлению идей, что позволяет лучше передавать эмоции и предлагать интересные решения.
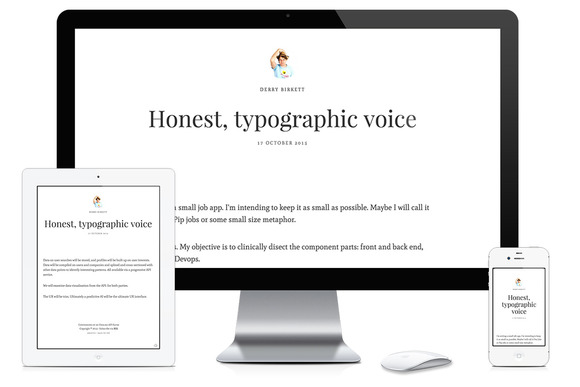
Большинство из нас в настоящее время пользуются сразу несколькими устройствами для работы в сети (к примеру, планшетом и ноутбуком) и ожидают, что тот или иной сайт будет нормально работами и выглядеть великолепно, независимо от устройства, используемого для получения доступа к этому ресурсу.
Адаптивный веб-дизайн (Responsive Web Design; RWD), предполагающий загрузку одного и того же HTML-кода на любые устройства и использование CSS для изменения внешнего вида страницы с учетом специфики конкретного девайса, является распространенной технологией, рекомендуемой Google для использования при оптимизации веб-сайтов под мобильные устройства. Именно поэтому многие тренды из списка ниже отражают подходы к веб-дизайну, которые дополняют RWD.
Сам список тенденций на 2016 год выглядит следующим образом:
Минимализм и плоский дизайн 2.0
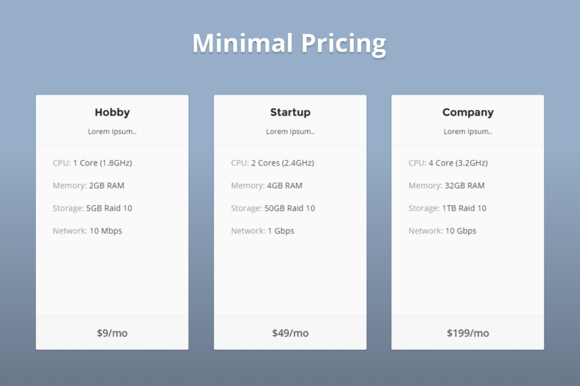
В 2015 году минимализм был очень востребован. И в 2016 году спрос на эту концепцию будет сохраняться. Это идеальный вариант для использования в связке с RWD, поскольку позволяет избежать путаницы, сосредоточить внимание на наиболее важных элементах и эффективно использовать пространство. Другими словами: меньше значит больше.
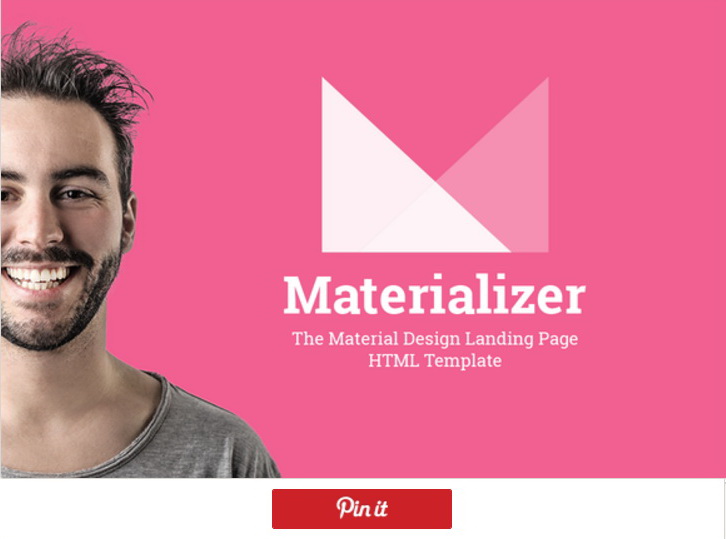
Популярным подходом к веб-дизайну, который очень хорошо сочетается с философией минимализма, является так называемый плоский дизайн (он же Flat Design). Сейчас наиболее актуальным является его последнее воплощение в лице Flat 2.0.
Отличное представление о принципах Flat 2.0 дает Google Material Design : отражение материального мира с интересной игрой теней, света и движения, позволяющее пользователям получить визуальные подсказки относительно взаимодействия с веб-сайтом.

Основные компоненты вроде сеток, негативного пространства, ярких цветов и потрясающих форм передают смысл и иерархию, формируя предпосылки к более глубокому вовлечению пользователя.


До настоящего момента плоский дизайн предполагал полный отказ от любых намеков на закругленные углы, тени или цветовые градиенты, но распространение Flat 2.0 может привести к началу экспериментов с минимальными текстурами и мягкими градиентами.
Винтажный стиль прямиком из 80-х
Красочный эра громоздких компьютеров и огромных сотовых телефонов, охватившая 80-е и начало 90-х , является основным источником вдохновения для веб-дизайнеров, которые отдают предпочтение набирающему обороты тренду на винтажный стиль. Пикселизированные иконки и текст, галактические фоны, интерактивные движущиеся звезды и планеты – все это будет формировать одну из самых заметных тенденция развития индустрии веб-дизайна в 2016 году.



Интерактивный и захватывающий опыт
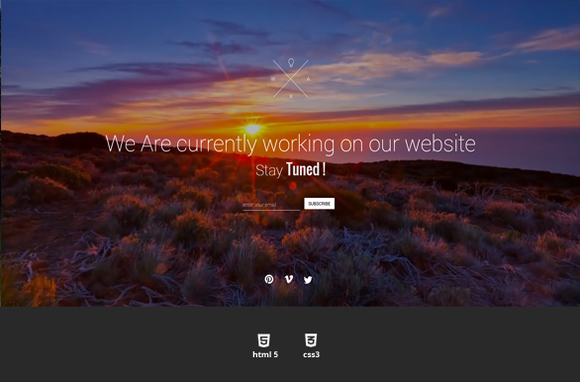
Люди по своей природе любят рассказывать и слушать хорошие истории. Благодаря магии HTML5-элемента canvas , анимации и переходам CSS3 , современным API JavaScript (вроде WebGL и Greensock ), а также силе аппаратного ускорения рассказываемые через интернет истории будут становиться еще более захватывающими и интерактивными.
Распространение практики серфинга в интернете с помощью мобильных устройств привело к тому, что пользователи привыкли к продолжительному скроллингу. Веб-дизайнеры, которые способны рассказывать отличные истории и вовлекать пользователей в процесс ознакомления с имеющимся контентом, смогут добиться того, что юзеры будут скроллить вплоть до футера.


Яркие уникальные иллюстрации и иконография
Появление мониторов с высокой плотностью размещения пикселей показало, что стандартные форматы изображений не всегда подходят для использования в современном интернете. Применение .jpg и .png-файлов может привести к пикселизации на дисплеях класса Retina, что ухудшает эстетику сайта.
Решить эту проблему можно с помощью поддерживаемого современными браузерами формата SVG (Scalable Vector Graphics) и легко реализуемых шрифтов с иконками. Благодаря этим элементам можно ожидать, что в ближайшее время мы увидим больше веб-дизайнерских решений на основе красочных уникальных иллюстраций, стильных нарисованных от руки шрифтов с иконками и SVG-иконок, которые остаются четкими и красивыми при любом разрешении экрана.

Шрифты заявляют о себе
Шрифтовые работы являются центральным компонентом разработки дизайна и брендинга. Это актуально и для интернета, где потребление информации является основной целью пользователей, посещающих страницы того или иного сайта.
Благодаря сервисам вроде Google Fonts и Typekit, посетителям которых доступны уникальные и простые в использовании шрифты, прошли те дни, когда веб-дизайнерами приходилось ограничиваться в работе всего несколькими системными шрифтами.
Плоский дизайн и минимализм уже используют преимущества больших ярких шрифтов. В 2016 году можно ожидать еще больше экспериментов с использованием художественных шрифтов на веб-сайтах.


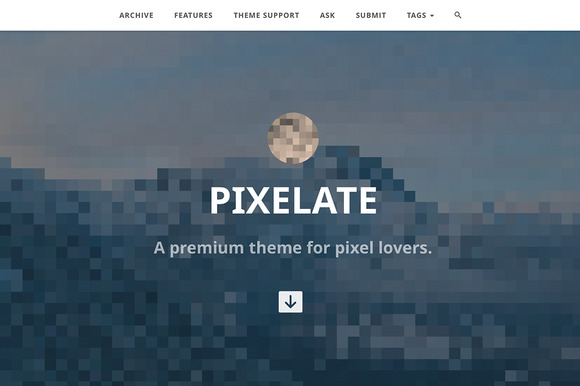
Визуальные элементы с высоким разрешением
Увеличение пропускной способности сети, расширение браузерной поддержки элемента HTML5 video и новые способы избирательной загрузки графических объектов с высоким разрешением на устройства с экранами типа Retina – все это приведет к дальнейшему росту популярности использования великолепных фоновых изображений с высоким разрешением и HD-видео на веб-сайтах в 2016 году.

Расширение поддержки браузерами свойства background-blend-mode из CSS3 может привести к распространению очень интересных художественных эффектов в изображениях, которые создаются непосредственно в браузере с помощью нескольких строк CSS-кода.


Эффекты из категории cinemagraph также используются все более широко. Они позволяют создавать статичные изображения с анимированными элементами, которые привлекают внимание посетителей сайта. Эти эффекты нельзя назвать принципиально новыми, но успех «живых фотографий» в свежих iPhone и поддержка HTML5-элемента canvas все большим количеством браузером должны способствовать превращению эффектов из категории cinemagraph в один из ключевых веб-дизайнерских трендов 2016 года.
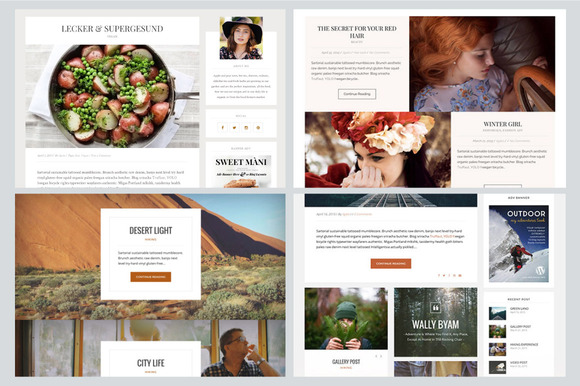
Более гибкие макеты на основе сетки
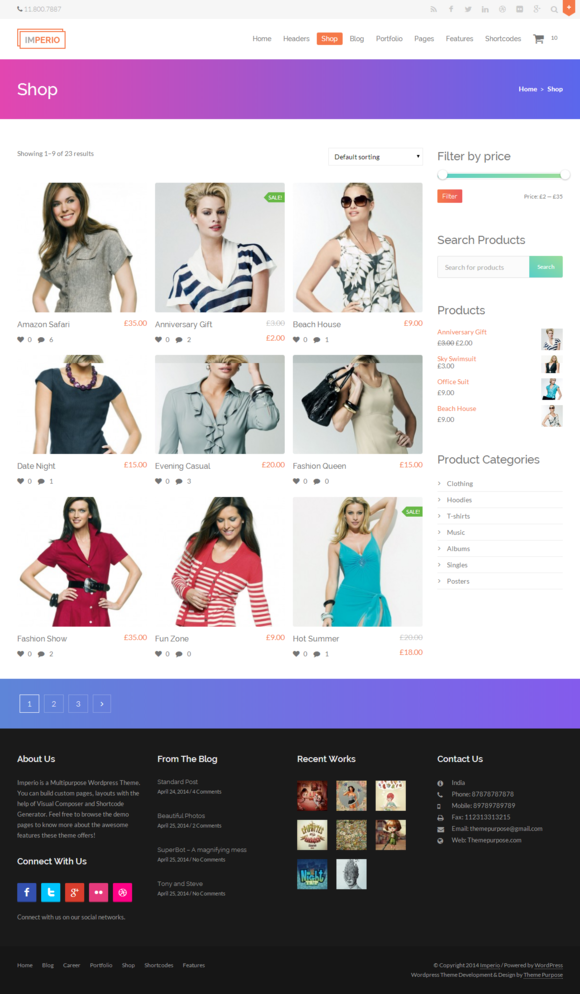
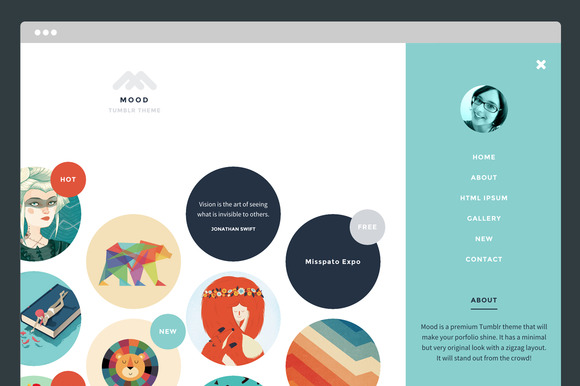
Макеты на основе сетки в духе Pinterest по-прежнему очень популярны даже сегодня. Минимализм, плоский дизайн и популярные фронтэндовые фреймворки вроде Bootstrap , который упрощает применяющие сеток, - все это способствует росту популярности структурированных веб-макетов на основе сетки.


В 2016 году можно ожидать увеличение популярности гибких макетов на основе сетки. Стремление веб-дизайнеров повысить вовлеченность пользователей и интерактивность контента стимулируют переход на более гибкие макеты на основе сетки и отказ от классических вариантов.
Вместо заключения
Перечисленные выше тенденции в области веб-дизайна дополняют друг друга, делая дизайн сайтов еще более разнообразным, интересным и уникальным. Но этот список вполне может быть дополнен. Какие тенденции в области веб-дизайна, по-вашему, будут определяющими в 2016 году?